سنلقي في هذا المقال نظرةً على مبدأين مهمين في عالم التصميم، وهما التصاميم المتناظرة وغير المتناظرة، فقد تشعر للوهلة الأولى أنهما بسيطان للغاية ولا يحتاجان كل هذا الاهتمام، لكن يجب ألا تقلل من قدراتهما وفوائدهما في أي مشروع تصميمي، فأخذهما في الحسبان من شأنه أن يساعدك في التخطيط للمشاريع التصميمية وتنفيذها على نحو أفضل.
يكون الشكل متناظرًا، عندما تتوزع عناصره التركيبية بالتساوي حول نقطته المركزية أو حول محوره، وتُعَد الفراشة خير مثال على التناظر في الطبيعة، إذ نلاحظ أن كلا جانبيها الأيمن والأيسر متشابهان إلى حد كبير مع بعضهما البعض، على الرغم من عدم تطابقهما كليًا.
وبذلك يمكننا أن نقول أن الشكل يُعَد متناظرًا عندما يكون كلا جانبيه متطابقين كليًا، وكأن أحد الجانبين موضوع أمام مرآة، فعندما تضغط بإصبع يدك اليمنى على سطح مرآة، سترى انعكاسها، بحيث تبدو لك اليد اليمنى الحقيقية والصورة التي تظهر على المرآة (التي تنقلب لتبدو وكأنها يد يسرى) متماثلتين تمامًا.
لحسن الحظ، لا يحتاج التصميم المتناظر كل هذا القدر من الانعكاس المتطابق، فقد يكفي فقط الاقتراب من تأثيره، دون أن تكون الدقة ضروريةً إلى كل هذا الحد، ويمكن خداع عين المستخدم بسهولة دون القلق حول تحقيق كمال هندسي، وذلك لكونه أحد الاعتبارات في تصميمك.
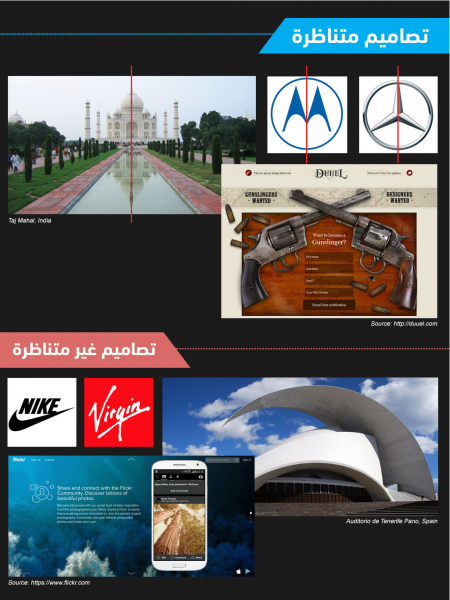
وعلى العكس، يعني عدم التناظر غياب أي نوع من التطابق بين جانبي الشكل، فعندما نصمم تصميمًا يتكون من عناصر وُزِّعت على نحو غير متساوٍ حول نقطة مركزية أو محور، فسيتكون لدينا تصميم غير متناظر، كما يمكننا توظيف عدم التناظر واستخدامه للفت الانتباه إلى مناطق معينة في التصميم أو للتعبير عن الديناميكية أو الحركة.
ومثل علم الأحياء، تكون العناصر التصميمية في المشروع التصميمي مثل الخلايا أو الأجزاء للنظام البيئي، فقد نحتاج في نهاية الأمر أن نضع في الحسبان أنه يمكننا تحقيق التوازن عبر بناء تصميم متناظر، مما ينتج عنه تصميم صحي وأكثر فاعليةً.
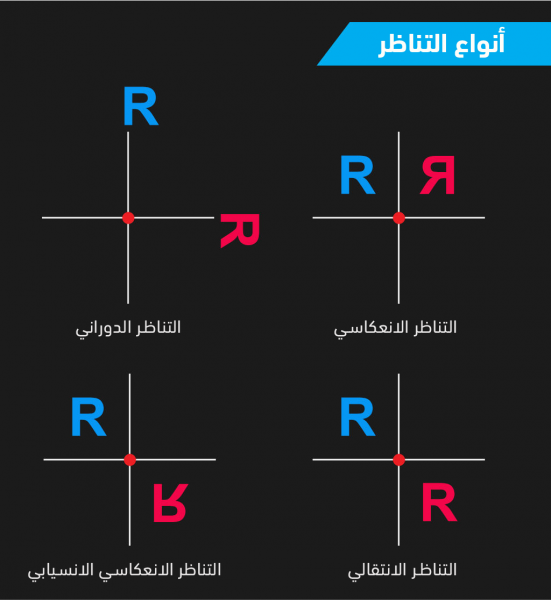
أنواع التناظر
بالاعتماد على كيفية تشكيل التناظر وكيف يمكننا موازنة كل جانب من جوانب التصميم بالجانب الذي يناظره، يمكننا أن نصنف التناظر بحسب الأنواع التالية:
- التناظر الدوراني: لا يتطلب التناظر الدوراني أن تكون عناصر التصميم متعامدةً (بزوايا قائمة) مع بعضها البعض، أي يمكنك عمل تناظر دوراني في حال كانت هناك نقطة مركزية (مركز دوران)، إذ يمكن تدوير التصميم حولها مع الحفاظ على تناظره، لذا لا يجب أن نحصر خيالنا بتخيل أربعة أجزاء فقط على الشاشة أو الصفحة (أي تقسيم الشاشة إلى أربعة أرباع فقط)، بل فكر بالأمر على أنه دائرة، بدرجات وإحداثيات يمكنك استخدامها بحرية أكبر.
- التناظر الانتقالي: يحدث التناظر الانتقالي عندما يمكننا نقل عنصر في التصميم دون التسبب في فقد خصائصه التناظرية، فمن غير المعتاد لنا نحن المصممين أن نطبق التناظر الانتقالي على كامل عناصر الصفحة، بل نطبقه أحيانًا على عدة عناصر متماثلة وفردية على الصفحة.
- التناظر الانعكاسي: يحدث عندما تكون نصف الصورة عبارةً عن صورة معكوسة للآخر، وذلك تمامًا مثل المثال الذي وضعت فيه إصبعك على المرآة، كما يُعَد أكثر الأنواع صرامةً.
- التناظر الانعكاسي الانسيابي: أفضل مثال على هذا النوع، هو آثار أقدامنا على الرمال أو الثلج، وفكرته بسيطة جدًا تقوم على عكس الصورة أولًا، ثم تحريك النسخة المعكوسة وجعلها لا تقابل الصورة الأصلية، أي أنك جعلت نسخة الصورة تبدو وكأنها تغيرت بطريقة معينة، فقد تقلبها أو تجعلها تبدو وكأنها تنجرف بعيدًا، مما يعطي انطباعًا وكأنها قد تحركت باتجاه ما.
التناسق والتوازن
يمنح التناظر تنظيمًا أكبر للتصميم، وذلك لأنه يوفر بيئة تصميم أنيقةً ومرتبةً، تمكِّن المستخدمين من إيجاد العناصر بسهولة أكبر، حيث تستطيع العين البشرية اكتشاف التوازن الناتج عن التناظر (أو التناظر الزائف، وهو عندما لا يكون العنصران متناظرين كليًا، ولكنهما قريبان بدرجة كافية بالنسبة إلينا لنراهما وكأنهما متناظران).
يسمى التوازن المتناظر أحيانًا بالتوازن الرسمي، والذي يصعب تحقيقه في تصاميم مواقع الإنترنت والتطبيقات البرمجية، كما تسمح طبيعة التناظر للمصمم بالحصول على تخطيطات تصميمية بسيطة للغاية ومحددة، تمامًا مثل صفحة جوجل الرئيسية، والتي تُعَد في الواقع شبه متناظرة.
تبدو صفحة جوجل الرئيسية على هذا النحو لسبب مهم للغاية، وهو أننا نستخدم جوجل لهدف رئيسي واحد هو البحث عن كلمات مفتاحية أو موضوعات معينة، لذا نجد أنه من المريح أكثر أن تكون لدينا أداة يمكننا أن نستخدمها للبحث عما نريد، دون أن يتشتت انتباهنا بعناصر تصميمية كثيرة، فكم مرةً مثلًا بحثت عن أمر ما لأنك تذكرته فجأةً؟ فلو كانت الصفحة الرئيسية مزدحمة المظهر، فمن المحتمل أن يتشتت تركيزك، وربما تجعلك تنسى ما كنت تريد البحث عنه في المقام الأول.
ونظرًا لأن هناك حاجةً إلى مزيد من التعقيد في التصميمات الأكثر تعقيدًا، تزداد صعوبة تحقيق التوازن المتناظر على نحو متزايد، وإذا حاولنا تحقيق ذلك في تصميم أقل بساطةً، فستلاحظ مقدار الجهد الذي يتعين علينا وضعه للحفاظ على هذا التناظر. بالطبع سيبدو هذا الجهد واضحًا في المظهر العام للتصميم، مما يخلق انطباعًا بالتكلف في عين المستخدم.
لحسن الحظ هناك حل لهذا الأمر، فقد تعتمد معظم تصميمات مواقع الإنترنت والتطبيقات على التوازن غير الرسمي، ويعني هذا قبول عدم تناسق في التصميم نفسه، لكن مع محاولة تحقيق توازن في عرض المحتوى على جانبي كل من المحور العمودي أو الأفقي للصفحة، أي بدلًا من السعي نحو تناظر متكلَّف والذي سيُقيِّدنا، فإننا نحقق أقصى استفادة من الحالة التي لدينا ونعمل على تحقيق توزيع متساوٍ للعناصر. يشبه هذا الأمر إلى حد كبير حياتنا نحن البشر، فلا شيء مثالي، بالرغم من معرفتنا مثلًا بالمثلث متساوي الأضلاع ومدى كمال شكله وأبعاده.
وعلى الرغم من أن أجسادنا تبدو متناظرةً بالنسبة لنا، إلا أنها ليست ذات جوانب متطابقة كليًا، ففي حال كانت لديك شامات أو نمش أو جرح أو ندبة أو اختلاف في اللون في إحدى عينيك أو لديك ذراع أقوى أو أطول من الأخرى، فستلاحظ الأمر على الفور.
في الختام
غالبًا ما يوظف المصممون التناظر وعدم التناظر في تصاميم مواقع الإنترنت والتطبيقات من أجل تنظيم المحتوى وتوفير واجهة مستخدم سهلة الاستخدام، أي يمكننا استخدام التناظر وعدم التناظر بوصفها أدوات لتحقيق التوازن والانسجام في مخطط التصميم، مما يخلق تأثيرات تُرضِي عين الناظر (وبالتالي دماغه) أكثر مما قد يكون لو لم نراعِ مسألة التناظر وعدمه.
لكن يجب أن نتعامل مع التناظر بحذر، فقد تتطلب التخطيطات المتناظرة أن تكون بسيطةً حتى تكون فعالةً.
ورأينا أيضًا أن هناك عدة أنواع للتناظر:
- التناظر الانتقالي.
- التناظر الدوراني.
- التناظر الانعكاسي.
- التناظر الانعكاسي الانسيابي.
كلما ازداد تعقيد التصميم، أدى التمسك بالتناظر إلى ظهور تخطيط تصميمي يفتقر إلى الجمالية المرئية، وفي عالم التصميم المرئي، هناك مدرسة فكرية ترى التصميمات غير المتناظرة أكثر حركيةً وحيويةً، فهي بنظرهم بعيدة كل البعد عن تسطيح وبرودة التصاميم المتناظرة.
على الجهة الأخرى، يمكن أن تبدو الصفحات البسيطة ذات الدرجة العالية من التناظر مرتبةً وسهلة الاستخدام، ويكون هذا صحيحًا خاصةً عندما تحتوي الصفحة على نقطة تفاعل واحدة في مركزها، مثل صفحات تسجيل الدخول والصفحات الرئيسية لمحركات البحث.
يمكن أيضًا استخدام التناظر لتطوير الفهم والإلمام حول مخطط التصميم، فقد يُعَد استخدام التناظر في التصميم ميزةً تفيد على نحو خاص الأشخاص الذين يعانون من صعوبات التعلم مثلًا.
لكن عندما يزداد تعقيد التصميم، ستجد غالبًا أنه يمكنك إدارة عدم التناظر في التصميم بسهولة أكبر، فمن خلال التطبيق الدقيق، يمكنك استخدام التصميم غير المتناظر للفت الانتباه إلى أجزاء مهمة في الصفحة، مثل العبارات التي تحث المستخدم على اتخاذ إجراء CTA، والتي من الممكن أن يغفل عنها المستخدم في حال كانت بنفس نسق أجزاء المحتوى الأخرى.
لذا خذ وقتك لترى أيهما يلائم تصميمك أكثر. تراجع خطوةً إلى الوراء وانظر إلى تصميمك بشمولية أكبر قبل الانغماس به، وحاول أن ترتب التفاصيل الدقيقة، لذا يجب أن تعرف الإجابات على أسئلة، مثل: من هم المستخدمون المستهدفون لديك؟ وما هو منتجك أو خدمتك أو رسالتك؟ وما هي أهم نقاط التصميم؟ وما الأجزاء التي يمكنها تركها غير ملفتة للنظر؟ وما هي الصفحات التي تريد أن تظهر بها أنواع المعلومات التي لديك؟
بعد إجابتك على هذه الأسئلة، ستكون قادرًا على تكوين فكرة أفضل عما إذا كان التصميم المتناظر أو غير المتناظر ملائمًا لتصميم تلك الصفحة، وتذكر كذلك أن عين المستخدم ستعمل بالتنسيق مع اختيارك، لذا تأكد من مراعاة جميع العناصر والجوانب الخاصة بتصميمك بعناية.
ترجمة -وبتصرّف- للمقال Symmetry vs. Asymmetry - Recalling basic design principles لصاحبه Mads Soegaard.















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.