جشتالت Gestalt هي كلمة ألمانية تحمل أهميةً خاصة للمصممين، لذا سنتحدث فيما يلي عن مبادئ جشتالت (مبادئ الإدراك البصري) لكي ندرك كمية المعلومات الهائلة التي تشملها هذه الكلمة الصغيرة!
عندما تفهم تمامًا مبادئ جشتالت في التصميم، سيكون في إمكانك استخدامها لإنشاء تجارب بصرية تفاعلية أكثر تشويقًا لمستخدمي مواقع الويب والتطبيقات، إذ تساعد هذه القوانين على التصميم بطريقة مدروسة وفعالة أكثر من خلال معرفة التأثير المباشر لعملك على المستخدمين.
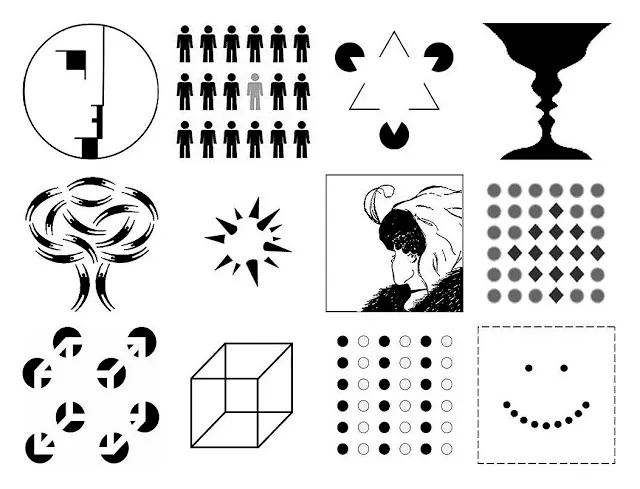
لخص عالم النفس الجشتالتي كورت كوفكا Kurt Koffka المبدأ الأساسي لنظرية جشتالت بدقة بعبارة: "الكل له معنى مختلف عن مجموع الأجزاء المكونة له"، فعين الإنسان وعقله يدركان الشكل المتكامل بطريقة مختلفة عن إدراكهما للأجزاء الفردية منه. هذا الكل الشامل كيان منفصل لا يتشكل بالضرورة من مجموع أجزائه.
ما هي مبادئ جشتالت؟
مبادئ أو قوانين جشتالت هي عبارة عن قواعد تصف كيف تدرك العين البشرية العناصر المرئية، وتُظهِر كيف يمكن اختصار المشاهد المعقدة إلى أشكال أبسط، كما تشرح كيف تدرك العين الشكلَ الكلي ككيان واحد متكامل بدلًا من مجموعة من العناصر الفردية المكونة له.
تعني كلمة جشتالت بالألمانية "شكل" أو "مظهر"، وكان عالم النفس ماكس فيرتيمير من أصل نمساوي مجري 1880- 1943 أول من وضع مبادئها، ثم عمل على تحسينها كل من فولفجانج كولر 1929 وكورت كوفكا 1935 وفولفجانج ميتزجر 1936.
جمع العلماء كل هذه النظريات لإظهار كيف يربط الناس لا شعوريًا بين عناصر التصميم. سنتناول في هذا المقال أحد مبادئ جشتالت (قانون التشابه) في حين سنتحدث عن المبادئ الأخرى في مقالات لاحقة:
- التشابه (يُعرَف أيضًا بقانون عدم التباين): تميل العين البشرية لتشكيل علاقة بين العناصر المتشابهة في التصميم، ويمكن تحقيق التشابه من خلال المواصفات الأساسية مثل الأشكال والألوان والأحجام.
- الاستمرار: تتبع العين البشرية مسارات التصميم وخطوطه ومنحنياته، وتفضل رؤية تدفق مستمر للعناصر المرئية بدلًا من رؤية أشياء منفصلة.
- الإغلاق (يُعرَف أيضًا بقانون التجسيد): تُفضل العين البشرية رؤية الأشكال كاملةً، فإذا كانت العناصر المرئية غير كاملة، فسيتمكّن المستخدم من تصور الشكل الكامل لها من خلال إكمال المعطيات البصرية الناقصة.
- التقارب (يُعرَف أيضًا بقانون الظهور): يمكن أن تُنشِئ الأشكال البسيطة المرتبة معًا صورةً أكثر تعقيدًا.
- الشكل والأرضية (يُعرَف أيضًا بقانون تعدد الاستقرار): تعزل العين البشرية الأشكال عن الخلفية.
- التناظر والترتيب: يجب أن يكون التصميم متوازنًا ومتكاملًا، وإلا سيصرف المستخدم الوقت والجهد محاولًا إدراك الصورة الكاملة.
قانون التشابه
تميل العين البشرية إلى تفسير العناصر المتشابهة في التصميم بشكل صورة أو شكل أو مجموعة متكاملة، حتى لو كانت هذه العناصر منفصلة، إذ يبدو أن الدماغ يصنع بنفسه رابطًا بين العناصر ذات الطبيعة المتشابهة، وبذلك نفسرها على أنها مترابطة مع بعضها ونفصلها عن العناصر الأخرى في التصميم، فالعين البشرية ماهرة في ملء الفجوات وربط النقاط، وهي تفعل ذلك تلقائيًا.
يتأثر التشابه بأشكال العناصر وأحجامها وألوانها، فعندما تمزج مجموعةً من الأشياء عالية التشابه مع مجموعةٍ من الأشياء المتباينة، فإن الدماغ يحتاج إلى وقت وجهد لإنشاء رابط يجمعها محاولًا فهم العلاقة فيما بينها.
لنُجري هذه التجربة السريعة للتأكد من ذلك: إذا كان بمتناولك قلم وورقة، ارسم حوالي 10 دوائر كبيرة موزعة في مختلف أنحاء الصفحة، واترك بينها فراغًا كافيًا لإضافة أشكال أصغر حجمًا. والآن ارسم 5 أو 6 مثلثات في أي مكان من هذه الفراغات (ولا داعٍ لأن يكون رسمًا هندسيًا دقيقًا فهو مجرد رسم توضيحي مبسط)، ثم ضع حولي 3 نقاط في أي مكان بين هذه الأشكال. تراجع للوراء وانظر إلى أي مكان آخر، ثم عد إلى رسمتك.
هل تلاحظ شيئًا ما؟ ستقودك عيناك مباشرةً إلى النقاط، أليس كذلك؟ إن سبب ذلك يعود إلى أن النقاط ذات طبيعة مختلفة عن الأشكال التي تتألف من خطوط (تربط عينك بين الدوائر والمثلثات باعتبارها أشكالًا، وتميز النقاط عنها).
التصميم مع مراعاة التشابه
يمكن استخدام قانون التشابه في تصميم الويب والتصميم التفاعلي للمساهمة بالربط بين العناصر ذات الصلة ببعضها البعض. قد تكون هذه العلاقة ماديةً أو نظرية، ويمكنك تحقيق هذا الميل البشري الطبيعي لربط العناصر ببعضها من خلال مساعدة عين المستخدم على تمييز الأجزاء التي تريد إبرازها في تصميمك.
يساهم استخدام هذا الارتباط بتحسين تجربة المستخدم كما يلي:
الروابط
تُعَد الروابط وأنظمة التنقل ضروريةً للسماح للمستخدمين بمشاهدة محتوى الموقع والتنقل بين صفحاته المختلفة. وعند تضمين روابط داخل المحتوى، لا بد من تقديمها بطريقة موحدة للسماح للمستخدمين بتمييز النص المرتبط.
يجب إذًا أن يكون الرابط النصي مختلفًا باللون وعادةً بالشكل أيضًا، ومن الضروري أن يكون مميزًا بوضوح مهما كانت الطريقة، لذا احرص على إبرازه. الرابط بالنسبة للكثير من المستخدمين هو أي نص أزرق اللون وتحته خط.
يسمح استخدام مبدأ التشابه في القوائم والتنقل بملاحظة المستخدم للعلاقة بين كل مجموعة من روابط التنقل، ليدركوا أن عناصر التنقل المتشابهة ذات صلة ببعضها أو لها مواضع متشابهة في تسلسل بيانات الموقع.
المحتوى
يمكن استخدام لون الخط وحجمه ونوعه ولون التمييز وما إلى ذلك من أجل تحديد نوع المحتوى وتمييزه عن غيره قبل أن يقرأه المستخدم.
على سبيل المثال، من السهل تمييز النصوص المكتوبة في إطارات منفصلة بخط مائل أكبر قليلًا على أنها اقتباسات، إذ أن قانون التشابه يحفظ معاييرنا في التمييز من موقع ويب إلى آخر. قد يتغير شيء ما من هذا النمط المعياري، لكن يبقى عمومًا متشابهًا بطريقة ما.
يمكن أن يساعد الخروج عن قانون التشابه أيضًا في لفت انتباه المستخدم إلى جزء معين من المحتوى، مثل الدعوة لاتخاذ إجراء. بمعنى آخر، يمكن الاستفادة من قانون التشابه في حالة كسر النمط المتبع أيضًا، حيث من السهل التأثير على العين البشرية، وهنا ليس عليك سوى تحديد أجزاء التصميم التي ترغب بإبرازها أو ربطها معًا.
الترويسات
ترويسات الموقع لها أهمية كبيرة في تنظيم وبناء محتوى منظم من أجل القارئ ومن أجل عملية زحف محركات البحث.
نضع الترويسات عادةً فوق المحتوى بلون وحجم ونمط خط مختلف عن مضمون المحتوى. تساعد الترويسات هنا القارئ على إيجاد النقاط ذات الصلة في المحتوى والتحكم بالتدفق العام للعمل، فهي معالم مهمة جدًا، ويساهم استخدامها الصحيح (وهو ليس بالأمر الصعب) في إبقاء المستخدمين على صفحتك.
تذكر أن عين المستخدم ستنشّط دماغه للعمل على تفسير تصميمك بطريقة معينة. ليس هناك ما هو أكثر إجهادًا للعين من نص جامد يملأ الصفحة دون وجود معالم يمكن تمييزها تلفت نظر القارئ. وإذا كان لديك كتاب أدب قديم، فألقِ نظرةً على مجموعة من الصفحات، ربما تلاحظ أن هناك العديد من الصفحات الاستهلالية قليلة المحتوى التي تسبق عنوان كل فصل، التي ستلاحظها العين وتقرؤها بسرعة تلقائيًا دون أن يشتت الانتباه عنها أي شيء آخر.
الخلاصة
علم النفس الجشتالتي هو نظرية عقلية طُبِّقت على جوانب مختلفة من التفكير والتصرف والإدراك البشري، فقد اهتم باحثو النظرية الجشتالتية على وجه الخصوص بمحاولة فهم الإدراك البصري فيما يتعلق بطريقة تنظيم العمليات التي تتوسط إحساسنا بالعالم من حولنا.
تنظيم هذه العمليات الإدراكية ضروري لكي نفهم كيف يحول البشر التدفق المتواصل للمعلومات المرئية التي تتلقاها أعينهم إلى تمثيل للعالم من حولهم بطريقة مترابطة وعملية وذات معنى. على مدى العشرين سنةً الماضية، تبنى مصممو العمليات التفاعلية وغيرهم من الاختصاصيين المعنيين بتطوير المنتجات التي يستخدمها الإنسان مبادئَ علم النفس الجشتالتي في عملهم.
يساعد إدراك أهمية تطبيق مبادئ جشتالت على تصميم أعمال خاطفة للأنظار (بمعنى الكلمة!). تُعَد هذه المبادئ عبارةً عن أفكار وطرائق جديدة لحل المشاكل والتحديات، يمكننا الاستفادة منها لتوجيه عملنا بما يوافق "هندسة" العين والدماغ البشريين.
تحدثنا عن قانون التشابه الذي يمكننا الاستفادة منه بطريقة تقديم كل من الروابط والمحتوى والترويسات، لكي تجذب انتباه المستخدم وتدفع دماغه للعمل بأفضل شكل ممكن.
ترجمة -وبتصرّف- للمقال The Law of Similarity - Gestalt Principles (Part 1) لصاحبه Mads Soegaard.















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.