يشيع عمومًا أن مصمم تجربة المستخدم هو الفنان الذي يصمم واجهات جميلة انطلاقًا من لوحة فارغة، ومع أن الناحية الجمالية للمنتج مهمة جدًا؛ إلا أن عملية التصميم لا تقتصر على التصميم البصري، بل هي نتيجة تضافر عمل فريق متكامل بمهارات وخبرات مختلفة. تفيد معرفة عناصر تصميم تجربة المستخدم في مساعدة المبتدئين على تحديد المهارة التي يرغبون بتطويرها والتركيز عليها، كما أنها تساعد الشركات أيضًا على تمييز الاختصاصات المتعددة لفريق العمل، لتوظيف مجموعة متكاملة من الخبرات تغطي المهارات المطلوبة.
يشرح جيسي جيمس غاريت في كتابه "عناصر تجربة المستخدم" إطارَ العمل الذي يحكم تصميم تجربة المستخدم في شتى المجالات. صحيح أن إطار العمل هذا وُضِع أولًا بما يلائم تصميم مواقع الويب، إلا أنه قابل للتطبيق على جميع التطبيقات الرقمية، وهو يوضح العلاقة بين التصميم البصري وتصميم تجربة المستخدم.
عناصر تجربة المستخدم وفق غاريت
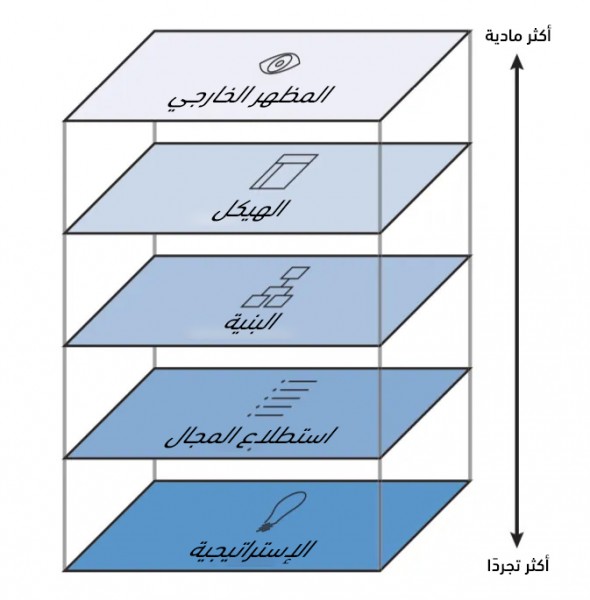
وفقًا لجيسي جيمس غاريت، تتكون عناصر تجربة المستخدم من خمسة مستويات هي:
- الإستراتيجية
- استطلاع المجال
- البنية
- الهيكل
- المظهر الخارجي.
وهذه المستويات مرتبة فوق بعضها البعض، إذ يأتي في القاع المستوى الأكثر تجرُّدًا، وهو الإستراتيجية، وكلما ارتفعنا بالمستويات يقل التجرُّد وتزداد المادية. أعلى المستويات هو المظهر الخارجي، وهو أكثر المستويات وضوحًا، ويمكن القول بأنه المظهر الملموس لتصميم تجربة المستخدم.
يمكننا تشبيه إطار العمل بالبناء لنتمكن من فهم عناصره، وسنتحدث عن هذه العناصر فيما يلي.
الإستراتيجية
لنفترض أن لديك قطعة أرض وتريد تشييد بناء عليها. إن أول ما يجب أن تقرره بشأن البناء هو: لماذا أعمر هذا البناء؟ للسكن أم لأغراض تجارية؟ من الجهة التي قد تستأجر البناء؟ هل موقع البناء مناسب للغرض الذي يشيَّد من أجله؟ بعد ذلك تستشير المكتب العقاري والمحامي لتتمكن من اتخاذ القرارات المناسبة، ومن خلال إجابتك على هذه التساؤلات، تكون قد حددت أهداف المشروع وحاجات المستخدم.
استطلاع المجال
تؤثر القرارات المتخَذة في مستوى الإستراتيجية على اختيار المجال المناسب. وبالعودة إلى مثال البناء، تستشير في هذا المستوى خبيرًا يستطلع المكان ويقيّم ما يمكن تشييده عليه، ليقرر ما إذا كان مناسبًا لبيت مستقل، أم لبناء مكون من شقق سكنية، أم لمجمع مكاتب، أم لمركز تسوق. إذًا يحدد الاستطلاع كلًا من القيمة المقترَحة والمنتَج والميزات التي تلائم أهداف المشروع وحاجات المستخدم.
البنية
حالما يحدَّد المجال، يعمل المهندس المعماري على إنشاء بعض المخططات التي توضح مداخل ومخارج الغرف المختلفة والممرات والمراحيض والمصاعد والسلالم، وهذا ما يسمى بالبنية، وهي تعبّر عن كيفية تفاعل المستخدم مع ميزات المنتج وكيفية تنقُّله فيه.
الهيكل
ينشئ المهندس المعماري رسومًا ونماذج ثلاثية الأبعاد اعتمادًا على المخططات الأولية، ويضيف إليها بعض التفاصيل الداخلية، كما يطلب مساعدة أحد البنّائين لإنشاء عينة متكاملة لجزء من البناء، مع إكسائه وفرشه بصورة كاملة، لإعطائك فكرة واقعية عن المكان. في هذه المرحلة تصبح واجهة المنتج مرئية.
المظهر الخارجي
أخيرًا، يساعدك المصمم الداخلي على اختيار لون الجدران والأرضية والأثاث والملحقات في كل غرفة. المظهر الخارجي هو المكان الذي تطبَّق فيه طبقة العرض.
البناء الرقمي
لنطبق إطار العمل هذا على منتج رقمي مفترَض.
يعمل فريق تجربة المستخدم أولًا على تحديد المستخدمين والمشكلة التي تواجههم والطريقة الحالية لحل هذه المشكلة، وذلك من خلال الاستبيانات والمقابلات، مع الاستعانة بوسائل مساعِدة مثل شخصية المستخدم وخرائط رحلة العميل. عند إتمام هذه الخطوات، يصل الفريق على سبيل المثال إلى أن الكتّاب في العمل الحر (المستخدمين المحتمَلين) يجدون صعوبةً في مسك دفاتر الحسابات (المشكلة)، وقد تكون التطبيقات المتوفرة حاليًا غير مناسبة لطبيعة خدماتهم (الفرصة).
يعمل مصممو تجربة المستخدم مع الجهات المعنية بالمشروع التجاري لاتخاذ القرارات وتنفيذ الخطوات المتعلقة بالإستراتيجية، مع الاستعانة أحيانًا بمخطط نموذج العمل التجاري لفهم كيفية إنشاء وإيصال وإدراك قيمة المشروع.
يُجري الفريق بحثًا شاملًا لتحديد الحلول الممكنة، ثم يستطلع القيمة المقترَحة. لنفترض أن الفريق قرر إنشاء تطبيق جوال بنموذج فريميوم freemium للكتاب في العمل الحر، وهنا سيكون واجبًا عليه أولًا تحديد الميزات المختلفة للتطبيق وإنشاء خارطة طريق المنتج، والتي تعطي الأولوية للميزات الأهم لتطويرها أولًا. وسيستشير المصممون كلًا من الجهات المعنية بالمشروع والفريق التقني لإنشاء خارطة الطريق.
بعد ذلك يبدأ الفريق بالعمل على بنية التطبيق، والتي تتضمن عادةً أنماطًا مختلفة من المخططات الانسيابية والخرائط التي تعبر عن كيفية تصنيف المعلومات وكيفية تنقل المستخدم داخل المنتج. لنفترض أن أول ميزة سيجري تطويرها هي الفواتير، يصنّف الفريق مختلف البيانات المتعلقة بالفواتير، مثل تاريخ الإصدار وشروط الدفع وتاريخ الاستحقاق وغيرها، بالإضافة إلى البيانات المتعلقة بالعميل، مثل اسم العميل ومعلومات التواصل معه وطريقة الدفع؛ كما يحدد العلاقة بين هذه الأنواع المختلفة من البيانات بطريقة منطقية، يتولى هذه المهمة أحيانًا معماريّ المعلومات.
يبدأ إنشاء هيكل التطبيق عند رسم أول إطار شبكي، والإطار الشبكي هو رسم خطي بسيط لا يتعدى مجموعة مستطيلات وخطوط تمثل العناصر المختلفة على الشاشة. يمكن تحويل هذه الإطارات الشبكية إلى نماذج أولية لأخذ فكرة عن كيفية عمل التطبيق.
المظهر الخارجي هو المكان الذي تتجلى فيه كل عناصر التصميم البصري، من ألوان وأسلوب طباعة وأيقونات ورسوم توضيحية. يتضمن هذا المستوى أيضًا المحتوى والنصوص المصغرة، مثل التسميات والعناوين والرسائل والتوجيهات.
نلاحظ أن تصميم تجربة المستخدم مجال واسع يحتاج إلى خبرات من اختصاصات متعددة لتنفيذ جزئياته المختلفة، مثل إجراء الأبحاث وهندسة المعلومات والتصميم البصري والكتابة التسويقية.
.jpg.08daab0b7c60bf248065ba0b51c80337.jpg)
تتضمن عملية تصميم تجربة المستخدم تمثيل الكثير من النتائج عبر مخططات انسيابية وخرائط، لكن لا تتطلب بالضرورة مهارات فنية عالية.
دور التصميم البصري
يقول جيسي جيمس غاريت:
اقتباستسبب أخطاء التصميم البصري نفور المستخدمين بسرعة دون أن يروا الخيارات الذكية التي تعبت في تصميمها، مثل تصميم التنقُّل أو التفاعل.
يظن بعض المبتدئين أن التصميم البصري هو الجزء الأكبر من مهمة تصميم تجربة المستخدم، نظرًا لأن التصميم البصري هو أكثر جانب مرئي في تصميم تجربة المستخدم (وقد يكون الجانب الوحيد المرئي)، لكن كما وجدنا فيما سبق، عادةً ما يكون التصميم البصري من آخر القرارات المتخَذة في عملية التصميم، وهو يخفي وراءه الأجزاء الأكبر من المنتج.
قد تمتلك المهارات المطلوبة لإنجاز المهمات المختلفة، لكنك ستعمل غالبًا ضمن فريق وليس بصورة فردية. وخلافًا للمجالات الأخرى، لا بأس بتعدد المترئِّسين في عملية التصميم، بل هو مفضَّل! فوجود فريق من المصممين، يسمح بالنظر للأمور من جوانب مختلفة ويغني الأفكار، إلى جانب على تسريع وتيرة الإنجاز من خلال العمل بصورة متزامنة؛ فقد يتكفل أحد أفراد الفريق مثلًا بنشر الاستبيانات وتحليل النتائج بكفاءة عالية، في حين يبرع آخر بإنشاء رسوم توضيحية أو اختيار مجموعة الألوان.
تتطلب تصميم تجربة المستخدم أيضًا اتخاذ قرارات متعلقة بالعمل التجاري والتكنولوجيا، مما يحتّم وجود فريق متعدد الاختصاصات يمكنه أن يقرر بشأن:
- كيف سيحقق المنتج إيرادات؟
- هل يجب وضع إعلانات خارجية على المنتج؟
- هل يمكن التعاون أو الاندماج مع منتجات مشابهة لتقديم تجربة أكثر شمولية؟
تؤثر هذه القرارات جميعها على المنتج بطرق مختلفة، من المرحلة التي يكون فيها مجرد ميزات نظرية متعددة قيد الدراسة (المجال) إلى أن يصبح أيقونةً صغيرةً على الشاشة (المظهر الخارجي).
يسمى الاختصاصي الذي يعمل على التصميم البصري ضمن الفريق بمصمم واجهة المستخدم UI، وعندما تقرأ إعلانًا للعمل بوظيفة مصمم تجربة مستخدم مكتوبًا بشكل UI/UX، فهذا يعني أن الشركة تبحث عن شخص لديه مهارة بالتصميم البصري، بالإضافة إلى إجراء الأبحاث وهندسة المعلومات والتأطير الشبكي. لكن ذلك لا يعني أن المتخصص بالتصميم البصري لا يجب عليه أن يفهم مبادئ تصميم تجربة المستخدم.
يمثل التصميم البصري سبيل التواصل الأول مع المستخدم، وهنا تكمن أهميته؛ وإذا لم يعجَب المستخدم بما يراه، فقد لا يكلف نفسه عناء متابعة تصفح المنتج. وعندما يقرر المستخدم متابعة استكشاف المنتج، يجب أن تكون الناحية الجمالية متوافقةً مع ما يكمن وراءها من أوامر، من أجل الالتزام بمبادئ قابلية الاستخدام وتقديم تجربة ترضي المستخدم. على سبيل المثال:
- وجود رمز لبطاقة تسوق في الواجهة يسهّل على المستخدم فهم وجود إمكانية للشراء.
- التباين الواضح بين لون النص والخلفية يسهّل القراءة.
- إذا صُمِّم عنصر تفاعلي على الشاشة بشكل زر، فإن اعتماد النمط نفسه في جميع الشاشات يسهّل التعرف على العناصر التفاعلية.
أعد العملية مرارا وتكرارا
لا يكتمل النقاش حول تصميم تجربة المستخدم دون التأكيد على أن عمل فريق تصميم تجربة المستخدم لا ينتهي أبدًا، خلافًا للبناء المادي المذكور في المثال أعلاه. ففي كل مرحلة من مراحل عملية التصميم، يتعين على هذا الفريق اختبار الفرضيات وتصميمها، من خلال إجراء تقييم تجريبي واختبار قابلية الاستخدام مع مستخدمين حقيقيين، للتعرف على المجالات التي يمكن تحسينها أو تحتاج لإصلاح.
من الأمثلة على الأسئلة التي يمكن أن يطرحها الفريق:
- ما مدى فهمنا للمستخدمين؟ وهل نقدم حلولًا للمشاكل الصحيحة؟ (الإستراتيجية).
- هل المنتج قادر على حل المشاكل؟ ما الميزات التي يمكن أن تساعد على ذلك؟ (استطلاع المجال).
- هل ميزات المنتج سهلة الاستخدام؟ (البنية والهيكل والمظهر الخارجي).
غالبًا ما تؤثر نتائج اختبارات قابلية الاستخدام تأثيرًا كبيرًا على القرارات المتخَذة في المستويات الأخرى.
الخلاصة
يمكن تلخيص الفرق بين تصميم تجربة المستخدم والتصميم البصري بنقطتين رئيسيتين:
- تصميم تجربة المستخدم مجال واسع يتضمن مهارات وإجراءات عديدة، ويشمل اتخاذ قرارات حول مستويات الإستراتيجية والمجال والبنية والهيكل والمظهر الخارجي، على الترتيب؛ أما التصميم البصري، فهو جزء من المستوى الأخير (المظهر الخارجي) فقط، وهو من آخر القرارات المتخَذة في مشروع التصميم.
- يمتلك مصممو تجربة المستخدم مهارات شاملة حول مجمل عملية تصميم تجربة المستخدم، لكن من الشائع أن يختص بعض أفراد الفريق بمجالات معينة من العملية دون غيرها؛ أما بالنسبة للمصمم البصري (أو مصمم واجهة المستخدم UI)، فهو يختص بالجانب المرئي من تجربة المستخدم. ليس بالضرورة أن يكون مصمم تجربة المستخدم قادرًا على التصميم البصري، لكن المصمم البصري يجب أن يفهم مبادئ تصميم تجربة المستخدم، ليضمن تقديم تجربة سلسة للمستخدم.
ترجمة -وبتصرّف- للمقال The Relationship Between Visual Design and User Experience Design لصاحبته Kasturika.














أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.