أصبحت تجربة المستخدم مؤخرًا من أكثر الكلمات المطروقة في المجال التقني، وهي عبارة عن تصميم وبناء منتجات أو خدمات تتمتع بالفائدة والمتعة وسهولة الاستخدام. يتضمن ذلك إنشاء واجهة فعالة وسهلة الاستخدام، أي إنشاء موقع يمكن التنقل فيه بسهولة واستخدامه بأريحية، كما يهتم مصمم تجربة المستخدم بالتفاصيل الدقيقة والميزات التي تجعل تجربة المستخدم فريدة وبارزة.
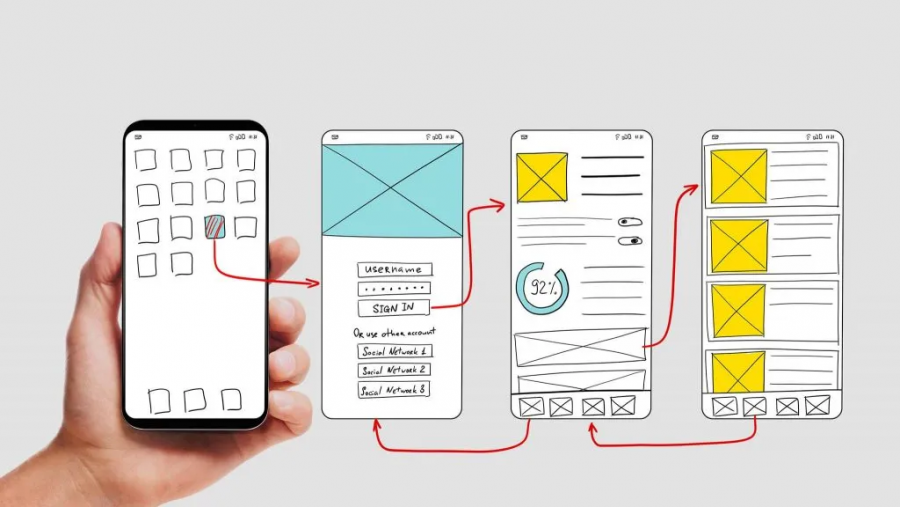
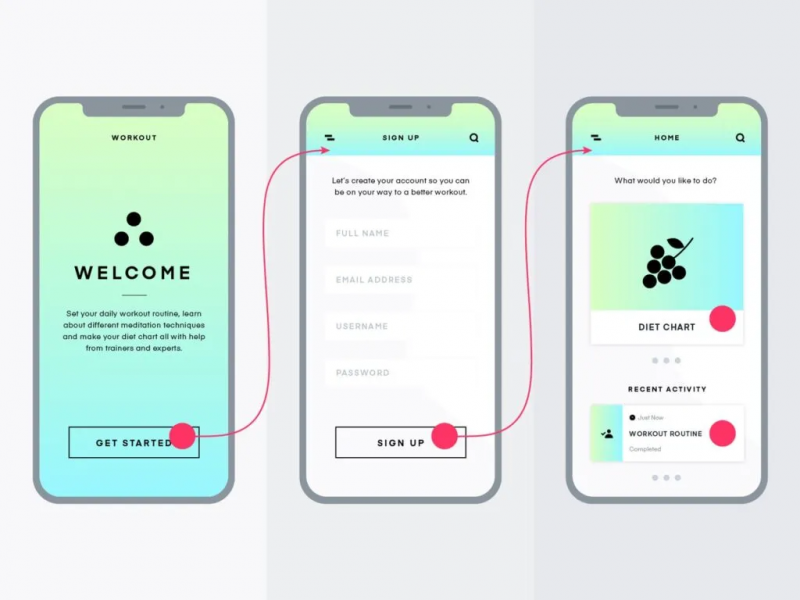
إذا كنت قد سمعت عن تصميم تجربة المستخدم، فلا بد أنك لمسته عمليًا في مواقع وتطبيقات عديدة، مثل واجهة أيقونات آبل أو خرائط جوجل أو سبوتيفاي أو تطبيق فيسبوك للهاتف المحمول.
يساعدك هذا الدليل على تطبيق مبادئ تصميم تجربة المستخدم على مشروعك، لترى مدى تأثير ذلك على تحسين تجربة استخدام موقعك أو منتجك وتتمكن من تقييم درجة ملاءمتها.
سنتحدث عن المهارات الأساسية اللازمة لبناء مواقع وتطبيقات سهلة الاستخدام، إذ يركز الجزء الأول من المقال على فهم مبادئ تصميم تجربة المستخدم ويقدم المهارات اللازمة للبدء بإنشاء تصاميم جذابة لمشاريعك، في حين يركز الجزء الثاني على التصميم على ضوء التعاطف مع المستخدم، ويقدم دليلًا مفصلًا حول تطبيق تصميم تجربة المستخدم على مشاريعك.
يتضمن هذا الدليل أيضًا أمثلةً واقعيةً وتمارين عمليةً تمكّنك من اكتساب خبرة مباشرة في بناء واجهات مستخدم ممتازة، بحيث تصبح في النهاية قادرًا على إنشاء واجهة ذات تصميم مناسب وإدراك العوامل التي تعزز جودة تجربة المستخدم.
ما هو تصميم تجربة المستخدم؟
تصميم تجربة المستخدم هو فرع معرفي يعنى بفهم احتياجات المستخدم وأهدافه وسلوكياته، وتصميم حلول متمحورة حول المستخدم تلبي غاياته.
يشكّل تصميم تجربة المستخدم الأساس الذي تبنى عليه دورة حياة تطوير المنتج بأكملها، انطلاقًا من إنشاء مفهوم المنتج، وصولًا إلى إطلاق منتج ناجح إلى السوق. يعمل مصممو تجربة المستخدم بالتعاون الوثيق مع كل من مديري المنتج والمهندسين والمسوقين وأفراد الفريق الآخرين، وذلك بهدف إنشاء منتجات مبتكرة تحل مشاكل العملاء وتنال إعجابهم.
لبناء منتج يلبي احتياجات العملاء، يجب أن يراعي مصممو تجربة المستخدم متطلبات العملاء وأهدافهم وسلوكياتهم. بمعنى آخر، فإن إدراك ما يهم جمهورك هو الجانب الأهم من تصميم تجربة المستخدم، وبمجرد أن تصل إلى هذه المعلومات يمكنك إنشاء تجربة مستخدم تلقى صدى لدى عملائك. ولهذا السبب فمن الضروري فهم سلوك المستخدم وكيفية تفاعله مع منتجك وما الذي يريده من هذا المنتج.
ما هي تجربة المستخدم؟
وفقًا لمعهد خدمة العملاء، تجربة المستخدم هي "الاستجابة الحسية والعاطفية والإدراكية الكلّية للشخص تجاه المنتج أو الخدمة أو العلامة التجارية"، أي أنها الانطباع الكلي للمستخدم عن المنتج أو الخدمة بعد استخدامها، والتي تتأثر تجربة المستخدم بتفاعلاته وقراراته التي يتخذها أثناء تعامله مع منتجك.
على سبيل المثال، لنفترض أنك تتسوق على الإنترنت لشراء فراش للسرير فتجده بأسعار مختلفة، عندها ستختار السعر الأنسب وتتابع للوصول إلى مرحلة الدفع، وعندها يطلب منك تحديد العنوان الذي تريد شحن المشتريات إليه لإنهاء عملية الشراء، وهنا تظهر ثلاثة احتمالات:
- يمكن أن تقول "سأشحنها بنفسي إلى عنوان منزلي".
- أو أن تحدد عنونًا في المدينة نفسها.
- أو أن تختار بلدك ومدينتك التي تعيش فيها.
جميع هذه الردود ممكنة، لكن من المرجح أن تحصل على أفضل تجربة مستخدم عند اختيارك للخيار الأخير وتحديد البلد والمدينة التي تعيش فيها، فهي المدينة التي تعمل فيها وتقضي فيها معظم أوقاتك، وفيها عائلتك وأصدقاؤك، ومن المرجح أن تقضي فيها بقية حياتك. إذا كنت تقضي الكثير من وقتك هناك، فيجب أن تعرف أين تحصل على أفضل تجربة.
يهدف مصمم تجربة المستخدم إلى ضمان تقديم أفضل تجربة ممكنة، مما يتطلب القدرة على تحديد احتياجات الجمهور المستهدف وتصميم حلول تساعد على تلافي المشاكل التي يتعرضون لها.
ما أهمية فهم سلوك المستخدم في تصميم تجربة المستخدم؟
من السهل اعتبار جمهورك المستهدف مجموعةً مجهولة الهوية من الأشخاص، لكنك في الواقع تتعامل مع أشخاص حقيقيين يزورون موقعك أو تطبيقك أو صفحاتك على مواقع التواصل الاجتماعي أو مكان عملك الحقيقي بهدف الاستفادة من منتجك، لذا عليك أن تأخذ رغبات هؤلاء الأشخاص بالحسبان لتتمكن من تصميم منتج أو خدمة تثير اهتمامهم من خلال ملامسة احتياجاتهم.
ما هي أبحاث المستخدمين؟
تهدف أبحاث المستخدمين إلى كشف رغبات المستخدمين وما يعجبهم أو لا يعجبهم وما قد يسبب لهم الإحباط، وتتضمن الخطوات التالية:
- تحديد وفهم احتياجات الجمهور.
- الحصول على ملاحظات الجمهور وآرائهم.
- معرفة كيف يمكن تلبية هذه الاحتياجات وما هي المنتجات أو الخدمات المطلوبة لذلك.
تُعَد أبحاث المستخدمين عنصرًا أساسيًا في تصميم تجربة المستخدم، فهي تساعد على فهم ما يهم عملاءك وكيف يفكّرون وماذا يريدون وما الذي يميزهم.
يبدأ إنجاز أبحاث المستخدمين بمعرفة المزيد من المعلومات عن الأشخاص الذين يستخدمون منتجك أو خدمتك عبر طرح أسئلة من قبيل:
- ما هي احتياجاتهم وأهدافهم؟
- ما الذي يفضلونه؟
- ما هي هواياتهم؟
- ما هي اهتماماتهم؟
- ما هي أفكارهم ومشاعرهم؟
بمجرد أن تجيب عن هذه الأسئلة، ستبدأ بإجراء البحث للتحقق من فرضياتك، وهو ما يعرَف باختبار الفرضية. من أشهر الطرائق لتحقيق ذلك إجراء استطلاعات أو مقابلات مع مستخدمين محتملين، كما يمكنك أيضًا إجراء دراسات قابلية استخدام واختبارات أ/ب.
اختبار A/B
يقارن اختبار أ/ب A/B testing بين نسختين من موقع الويب أو التطبيق لتحديد النسخة ذات الأداء الأفضل، وبذلك يساعد هذا الاختبار على تحديد ما إذا كانت إحدى نسخ المنتج أو الخدمة أكثر فعاليةً من الأخرى.
تبدأ هذه العملية عادةً باختبار نسخة واحدة من المنتج ثم اختبار نسخة أخرى مختلفة قليلًا، وجمع البيانات التي تساعد على تحديد أيتهما أفضل أداءً.
يمكن استخدام اختبار أ/ب لعدة أغراض منها:
- اختبار تأثير تصميم جديد.
- إنشاء واجهة مستخدم جديدة سهلة التنقل.
- ضمان أداء المنتج أو الخدمة الجديدة بالشكل المطلوب.
- تقييم مدى جودة خطة تسويقية مقارنةً بأخرى.
كيف يعمل تصميم تجربة المستخدم؟
تصميم تجربة المستخدم هو كيفية إنشاء تجربة على الإنترنت للعملاء والمستخدمين، إذ تقع على عاتق مصمم تجربة المستخدم مسؤولية مساعدة العملاء على فهم العلامة التجارية والمنتج وإيجاد أساليب ترغبهم باستخدام هذا المنتج.
يتطلب تصميم تجربة المستخدم تعاطفًا كبيرًا وفهمًا للسلوك البشري مع الإلمام بنماذج التصميم والاتجاهات الرائجة والفروقات الثقافية. تساعد جودة تصميم موقع الويب على تسهيل إيجاد المستخدمين للمعلومات المطلوبة بسرعة، ويعتمد نجاح موقع الويب على التركيز باهتمام على تجارب العملاء.
سنتعرف فيما يلي على الفرق بين تصميم تجربة المستخدم وتطوير المنتج، كما سنبين خطوات إنشاء تجربة مستخدم ممتازة، مع عرض نماذج جيدة وأخرى سيئة عن تجربة المستخدم وتصميم المنتج.
آلية عمل تصميم تجربة المستخدم
عند إصدار موقع ويب جديد لمشروع تجاري أو غير ربحي، فإن أصحابه يملكون غالبًا فكرةً جيدةً عن المنتج الذي سيقدّمه الموقع، لكن معظم الشركات تدرك أن المنتج جيد التصميم لا يضمن الوصول إلى الجمهور المستهدف.
يمكن تشبيه ذلك بذهاب أحدهم إلى المطعم والرغبة بالراحة والاسترخاء، يجب أن تكون المساحة الداخلية للمكان مصممة بما يناسب المزاج الذي يطلبه الزبائن ليجذبهم في النهاية لتناول الأطعمة والاستمتاع بمذاقها في هذا المطعم.
كذلك الأمر بالنسبة لموقع الويب جيد التصميم، يجب أن يلهم الموقع العملاء لشراء المنتجات واستخدامها. على سبيل المثال، عندما تزور موقعًا إلكترونيًا، فإنك تبحث ضمنيًا عن إجابات لأسئلة مثل:
- ما هذا الموقع؟
- ما الذي يمكنني فعله؟
- ما الجديد الذي يمكن أن أتعلمه؟
- كيف أبدأ؟
- ما مهمة الموقع؟
- هل يستحق الوقت؟
يمكن أن يكشف طرح هذه الأسئلة عن نوع الشخصية والرؤية التي تمثلها شركتك، وهي طريقة مناسبة للتأكد من كون موقعك يعكس قيم الشركة وثقافتها وأهدافها، لكن هذه الخطوة هي مجرد بداية العملية؛ لذا فإن كنت تريد إنشاء تجربة إيجابية لمستخدميك، فستحتاج إلى الاهتمام بكل جوانب موقعك، من لون الخط والمخطط العام إلى المحتوى التسويقي للصفحة.
صحيح أن الميزات الأساسية للموقع تكون واضحةً لجميع زواره، إلا أن قرارات التصميم التي تؤثر على تجربة المستخدم غالبًا ما تكون كامنةً ضمن التفاصيل، ومصممو تجربة المستخدم هم المسؤولون عن الانطباع الذي يتركه موقعك، كما يجب يأخذوا نوع الخط والتنقل وجميع التفاصيل الأخرى بالحسبان.
الهدف من تصميم تجربة المستخدم أن يحظى المستخدم بتجربة سلسة في موقعك، مما يعني أن واجهة المستخدم المصممة جيدًا كفيلةً بجعل زوار الموقع أكثر إنتاجيةً وسعادةً ووعيًا، بالمقابل فإن واجهة المستخدم الرديئة يمكن أن تبطئ عمل المستخدم أو تثنيه عن الشراء أو تجعله يغادر موقعك دون اتخاذ إجراء.
إذًا ماذا يعني إنشاء تجربة؟
فريق تجربة المستخدم في الشركة التجارية أو غير الربحية هو الذي يحدد الرؤية العامة للموقع، ويتضمن دور الفريق:
- إجراء الأبحاث حول الأشخاص الذين سيزورون الموقع.
- تحديد شخصية المستخدم وتحليلها.
- تطوير إستراتيجية تجربة المستخدم.
- إنشاء مخططات هيكلية ونماذج أولية.
- إنشاء وثيقة تصميم مفصلة.
يضم فريق تجربة المستخدم عادةً مديرًا إبداعيًا أو مدير مشاريع، بالإضافة إلى مدير أبحاث ومهندس قابلية استخدام ومصمم تجربة المستخدم، ويساهم كل من أعضاء الفريق بمهاراته الفريدة ورؤيته الخاصة، مما يمكّن الفريق من التعاون على بناء تجربة مستخدم رائعة.
ما الفرق بين تصميم تجربة المستخدم وتطوير المنتج؟
تصميم تجربة المستخدم هو فرع معرفي يتخذ أشكالًا عديدة، ويتضمن اختبار قابلية الاستخدام ومقابلات المستخدمين ومسار المستخدم user flow، وهو يختلف عن الأشكال الأخرى لتصميم المنتج بأنه يهتم بتحسين التجربة العامة للمستخدم مع موقعك، ويعبر عن "الكيفية" في تجربة المستخدم، أما تطوير المنتج فيعبر عن "الماهية".
بمعنى آخر، يركز مصمم المنتج على الجانب التقني والجمالي والوظيفي للموقع أو التطبيق، في حين يركز مصمم تجربة المستخدم على المستخدم بحد ذاته.
نلاحظ أن الفرعين يتداخلان أحيانًا، لكن في الواقع لهما أغراض مختلفة، فمصمم المنتج مسؤول عن بناء إطار عمل وعناصر مرئية لموقع الويب، في حين يتمثل دور مصمم تجربة المستخدم في ضمان كون المنتج قابلًا للاستخدام وممتعًا للعملاء، وقد يتعاون بشكل وثيق مع مصمم المنتج لضمان خروج موقع الويب بمظهر وانطباع يوافقان احتياجات العميل.
قد يشارك فريق تجربة المستخدم أيضًا في النشاطات التالية:
- إجراء أبحاث السوق.
- تحليل بيانات وسائل التواصل الاجتماعي.
- إجراء اختبار قابلية الاستخدام.
- اختبار نماذج تنقل مختلفة.
- تطوير مسارات المستخدم.
عندما تفكر في منتج ما، فربما تتخيل شيئًا ماديًا ملموسًا يمكنك حمله بيدك. تجربة المستخدم لهذا المنتج هي "كيفية" استخدامه، وعلى مطور المنتج أن ينشئ منتجًا مفهومًا وسهل الاستخدام.
مبادئ تصميم تجربة المستخدم
مع تطور المجالات المختلفة، لا بد من مواكبة أحدث اتجاهاتها الرائجة، وتصميم تجربة المستخدم ليس استثناءً من ذلك.
هناك خمسة مبادئ أساسية لتصميم تجربة المستخدم، وهي البساطة وقابلية الاكتشاف والتنقل والتفاعل وهندسة المعلومات، لنتحدث عنها بمزيد من التفصيل فيما يلي:
البساطة
لا شك بأنه قد مرت عليك مواقع وتطبيقات معقدة ويصعب التنقل فيها، وهو الأمر الذي يجب تجنبه، فالبساطة عامل أساسي، وهي تعني هنا اتباع الأساليب التي تجعل الاستخدام أكثر سهولة.
على سبيل المثال، بدلًا من الحاجة لاستخدام مربع البحث من أجل العثور على حسابك، أنشأت جوجل زرًا مخصصًا للبحث عن حساباتك، وهي طريقة أبسط وأكثر كفاءةً وتتلاءم جيدًا مع التصميم، إذ لا يتطلب ذلك أن يعرف المستخدم كيفية استخدام مربع البحث، بل يكفي أن ينقر على الزر.
بالمثل، يجب ألا نطلب من مستخدمي التطبيقات أن ينقروا مرتين أو ثلاث مرات لإيجاد إجراء ما، بل يجب تبسيط العملية من خلال ربط المستخدم بالخطوة التالية بسلاسة.
بالنسبة لمواقع الويب، من الضروري الحرص على بساطة التصميم، فالمستخدم لا يرغب بقضاء وقت طويل جدًا في البحث والنقر. بينت الأبحاث أن زوار الموقع يفضِّلون الانتظار قليلًا لإتمام مهمة ما على أن يخوضوا عمليةً مرهقةً لإتمامها.
ينطبق ذلك على المحتوى أيضًا، وبساطة المحتوى تعني أن يكون مختصرًا وجذابًا؛ أي إذا كان النص التسويقي أطول من جملة واحدة، فمن المرجح أن يتخطاه القارئ؛ لكن في المقابل، إذا كان مختصرًا لدرجة كبيرة، فقد يكون غير كافٍ لإيصال المعلومات المطلوبة المستخدم، لذلك يجب تحقيق التوازن في كمية المحتوى وبساطته.
قابلية الاكتشاف
يرغب المستخدم بالتعرف على موقعك والخدمات التي يقدمها ومكان هذه الخدمات، وقابلية الاكتشاف تعني تقديم هذه المعلومات بأبسط طريقة ممكنة ليتمكن المستخدم من العثور عليها دون المرور بخطوات كثيرة.
على سبيل المثال، لنفترض أن المستخدم يبحث عن وظيفة في مدينته، وبعد قراءته لمتطلبات الوظيفة والضغط على "تقديم الآن"، يمكن توجيهه إلى صفحة تعرض بضعة وظائف أخرى مناسبة لاهتماماته؛ بالإضافة لذلك، بدلًا من إجبار المستخدم على التمرير إلى أسفل الصفحة والضغط على كل وظيفة على حدة، يمكن عرض نبذة مختصرة عن كل وظيفة ليتمكن من تحديد الوظيفة المناسبة بسهولة.
التنقل
وكما نلاحظ، معظم الأمثلة تدور حول تبسيط عملية الاكتشاف. يُعَد التنقل عنصرًا محوريًا أيضًا في تجربة المستخدم، فكل ما تحدثنا عنه يصب في مساعدة المستخدمين على التنقل في الموقع أو التطبيق.
وبالنسبة للتنقل، هناك خياران:
- شريط القوائم
- شريط الأدوات
الخيار الأول هو ما يعتاد عليه أغلبنا، كما في زر "الرئيسية" أو أيقونة هامبرغر (الخطوط الثلاثة المتوازية)، أما الخيار الثاني، فهو شريط الأدوات، ويتألف من عدد قليل فقط من الأزرار، وهو أسهل استخدامًا من شريط التنقل الأكثر شمولًا، فقد يكون المستخدم مثلًا بحاجة لاستخدام بضعة أدوات فقط بالتزامن مع بعضها.
باستخدام شريط الأدوات، يمكن للمستخدمين الوصول بسرعة إلى الميزات التي يحتاجونها دون الحاجة إلى التمرير إلى أسفل الصفحة أو بالاتجاه الأفقي للشاشة، كما يحسّن شريط الأدوات من مظهر موقعك أو تطبيقك من خلال استغلال مساحة صغيرة لتقليل ازدحام الصفحة، مما يحسن عمومًا من تجربة الاستخدام.
التفاعل
إذا كانت البساطة تعني تسهيل العمل، فإن التفاعل يعني إعطاء المستخدم ما يريده. يجب الحرص على تفاعل المستخدمين من أجل الحفاظ عليهم عملاءً لك.
على سبيل المثال، لنفترض أن المستخدم أكمل مهمةً ما على موقعك، هنا يمكنك معرفة تفضيلاته من خلال النموذج الذي أكمله، لترسل له رسالة بريد إلكتروني، وفي حال فتح هذه الرسالة، فربما يهتم بالمحتوى أو يراه عاديًا أو غير مهم، كما قد يظن أيضَا أنه بريد عشوائي، مما يعني أن المحتوى الذي قدمته لم يجذب المستخدم بما فيه الكفاية وكان التفاعل قليلًا. وهنا يمكنك عوضًا عن ذلك جعل الرسالة أكثر إثارةً للاهتمام من خلال إضفاء طابع شخصي، كما يمكنك إضافة صورة شخصية أو تغيير الخط لجعل الرسالة أكثر جذبًا.
ينطبق ذلك أيضًا على وسائل التواصل الاجتماعي. على سبيل المثال، أحسنَت فيسبوك عندما جعلت التحديثات مخصصة وفقًا لتفضيلات المتابعين.
هندسة المعلومات
هندسة المعلومات عامل أساسي في تجربة المستخدم، إذ يجب تخطيط المحتوى بطريقة تسهّل على المستخدمين إيجاد ما يبحثون عنه.
وكما أسلفنا، تعني البساطة جعل الأشياء أكثر اختصارًا وجماليةً. وتعني قابلية الاكتشاف وضع أهم المعلومات في أعلى الصفحة، لكن يجب التأكد أيضًا من أن الصفحات سهلة التصفح والقراءة السريعة، لذا تقسَّم عادةً المقالات والفقرات الطويلة من خلال العناوين والعناوين الفرعية والتعدادات النقطية.
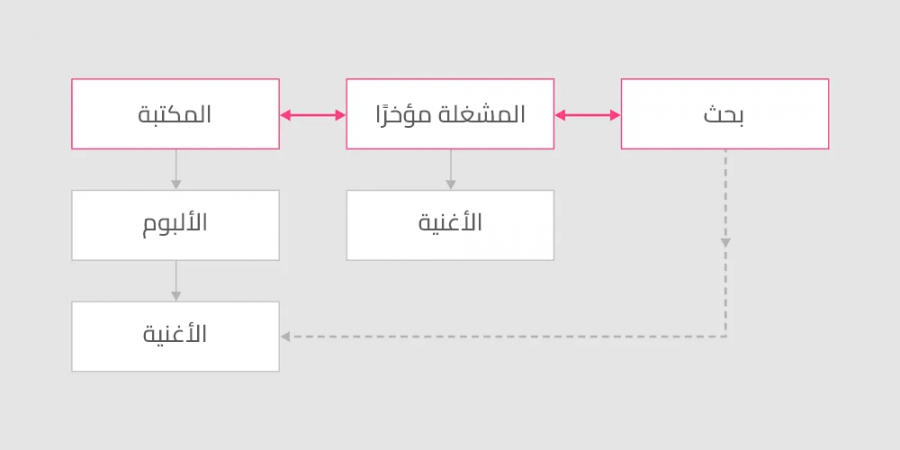
يُعَد ترتيب المعلومات بتسلسل هرمي من أفضل طرائق تحسين هندسة المعلومات.
أفضل ممارسات تصميم تجربة المستخدم
إذا كنت تعمل في تصميم مواقع الويب أو التطبيقات، فيجب أن تكون مطلعًا على إرشادات إمكانية الوصول للأشخاص ذوي القدرات الخاصة، فوفقًا لإرشادات إمكانية وصول محتوى الويب (WCAG)، يجب أن يراعي التصميم الاختلافات بين البشر لتحقيق الوصول إلى جميع الفئات التي قد تعاني من عوائق جسدية في استخدام التقنيات والموارد المختلفة.
إذا كنت تصمم منتجًا رقميًا للمكفوفين، فيمكنك الاطلاع على الإرشادات التالية التي تضمن قابلية الوصول لهذه الفئة من الناس.
ما هي إرشادات WCAG لإمكانية الوصول؟
تهدف إرشادات إمكانية وصول محتوى الويب (إرشادات WCAG 2.0) إلى أربعة أهداف رئيسية، وتتضمن التحقق من:
- إمكانية عثور المستخدمين على المعلومات والتنقل في المحتوى.
- توفير المحتوى بشكل نص ووسائط أخرى.
- قدرة جميع المستخدمين على فهم المحتوى.
- إمكانية قراءة صفحات الويب أو استخدامها من قِبل أي شخص مهما كانت قدراته.
تقسم هذه الأهداف إلى ثلاثة معايير للنجاح، يركز الأولان على ضمان كون المحتوى قابلًا للرؤية ومتوفرًا للجميع، في حين يعنى المعيار الثالث بضمان قدرة المستخدمين على فهمه.
- معيار النجاح 1: قابلية الرؤية: يتضمن هذا المعيار التحقق من قدرة الأشخاص ذوي القدرات الخاصة على التعرف على المحتوى من خلال وسائل مختلفة. على سبيل المثال، يجب التحقق من كون النص كبيرًا بما يكفي ليتمكن المستخدمون الذين يعانون من مشاكل بصرية من رؤيته، كما يجب التحقق من ملاءمة التباين اللوني.
- معيار النجاح 2: قابلية الاستخدام: يتضمن هذا المعيار التحقق من قدرة الأشخاص ذوي القدرات الخاصة على التفاعل مع المحتوى. ولتحقيق ذلك، يجب التأكد من فعالية جميع الروابط وسهولة النقر عليها وكون الأزرار والعناصر الأخرى كبيرة بما يكفي لملاحظتها.
- معيار النجاح 3: قابلية الفهم: يركز هذا المعيار على إمكانية فهم الأشخاص ذوي القدرات الخاصة للمحتوى. ولتحقيق ذلك، يجب التأكد من قابلية سماع وفهم المحتوى المسموع والمرئي من قِبل الأشخاص الذين يعانون من مشاكل سمعية أو نطقية، كما يجب التأكد من كون جميع المحتوى المرئي كبيرًا بما يكفي واستخدام الألوان والتباين المناسبين ووضوح الصور وسهولة القراءة.
وضِعت إرشادات WCAG 2.0 من قِبل رابطة شبكة الويب العالمية، التي تضم أشخاصًا من جميع أنحاء العالم يعملون معًا على التحقق من التزام جميع مواقع الويب بالمعايير.
التصميم للمكفوفين والصم
المعايير السابقة هي مجرد إرشادات عامة حول كيفية التصميم مع مراعاة إمكانية الوصول، فهناك إرشادات نوعية أكثر للأشخاص الذين يعانون من مشاكل سمعية أو بصرية أو حركية.
تركز إرشادات إمكانية وصول محتوى الويب للمكفوفين والصم على الأهداف العامة نفسها، لكنها تخوض بمزيد من التفاصيل حول كيفية تحقيقها. على سبيل المثال، تحدد الإرشادات كيف يجب أن يبدو النص وكيف يجب تنسيقه ليكون سهل الفهم.
تؤكد الإرشادات أيضًا أنه يجب ألا تفترض إمكانية وصول شخص ما إلى موقع الويب أو التطبيق ما لم يكن مصممًا بما يوافق احتياجاته الخاصة، وهنا قد تختار تصميم نسخة مختلفة من موقعك أو تطبيقك لتناسب فئات معينة من الناس مثل ذوي القدرات الخاصة.
من الضروري أن تحرص على قابلية وصول أي برنامج تصممه لجميع الناس. ربما يكون البرنامج مناسبًا أصلًا لذوي القدرات الخاصة، لكن قد يتعين أحيانًا على الشركة إجراء بعض التغييرات ليصبح ممكن الوصول.
التصميم لعمى الألوان
تركز إرشادات إمكانية وصول محتوى الويب لعمى الألوان على الأهداف العامة نفسها أيضًا، مع وجود اختلافات مهمة. على سبيل المثال، تحرص الإرشادات على ألا يكون المحتوى صعب القراءة، وتدعو إلى الكتابة بخط سميك ليكون أكثر وضوحًا.
توجّه الإرشادات المصممين أيضًا إلى تجنب استخدام الألوان المتقاربة بشدة أو المتباينة بشدة، والتي يصعب التفريق بينها بالنسبة للأشخاص المصابين بعمى ألوان.
أصبحت إرشادات WCAG 2.0 معتمَدةً من طرف العديد من المؤسسات والشركات المطورة للبرامج ومواقع الويب، كما تفرض الحكومة الأمريكية اتّباع هذه الإرشادات على جميع الوكالات الاتحادية وخدمات البريد في الولايات المتحدة.
إمكانية الوصول على الأجهزة المحمولة
من أشهر الإرشادات المطبقة لمستخدمي الأجهزة المحمولة، نجد إرشادات تصميم الجوال من أجل إمكانية الوصول، ودليل تصميم ويب الجوال من أجل إمكانية الوصول.
تقدّم هذه الدلائل الكثير من النصائح حول إنشاء مواقع ويب وتطبيقات تتمتع بإمكانية الوصول، فهي تؤكّد مثلًا على أهمية أن يكون المحتوى واضحًا ومباشرًا، وتنصح باستخدام نص كبير الحجم وتباين جيد لألوان المخطط اللوني ودعوة واضحة لاتخاذ إجراء.
إذا كنت تصمم للمكفوفين، فمن المهم أن تتذكر أنك بحاجة لاستخدام خطوط كبيرة وتباين عالٍ في النصوص والرسومات. تذكر أيضًا أن شاشات هواتف آيفون وأندرويد مختلفة القياسات، لذا فقد تحتاج لضبط تصميمك بما يوافق ذلك.
يمكنك الاطلاع على الإرشادات كاملةً للحصول على مزيد من التفاصيل.
الخلاصة
تصميم تجربة المستخدم هو مجال يساعد المشاريع التجارية على تقديم منتجات أفضل للمستخدمين. يهتم مصمم تجربة المستخدم بالرحلة الكاملة للمستخدم، ويدرس مشاعر الناس وكيف يتفاعلون مع المنتجات وكيف يمكن أن يشعروا بالرضا عند استخدامها.
لإنشاء تجربة مستخدم مقنعة، يحتاج مصمم تجربة المستخدم أولًا لفهم احتياجات المستخدمين ورغباتهم، ثم وضع مجموعة من القواعد التي تضمن توافق المنتج مع هذه الاحتياجات والرغبات.
ومهما كان نوع المشروع، فإن السبب الذي يدفع الناس للإقبال عليه هو السعي وراء المنتجات أو الخدمات التي تُشعرهم بالمزيد من الرضا، ولهذا السبب يقال أن المنتجات التي نختار شراءها ليست مجرد أشياء، بل هي امتداد وانعكاس لأنفسنا.
ترجمة -وبتصرّف- للمقال User Experience Design: The Ultimate UX Guide.


















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.