من منا لا يحب الأطفال؟ ومن منا لا تجذبه أغراضهم وألعابهم ذات الأشكال اللطيفة والألوان البهيجة؟
دعونا نرسم عربة وحقيبة لطفل في برنامج إنكسكيب لنستشعر جزء من تلك البهجة التي نستشعرها مع الأطفال.
سنبدأ برسم العربة في هذا الدرس وسنقوم في الدرس القادم برسم حقيبة الطفل.

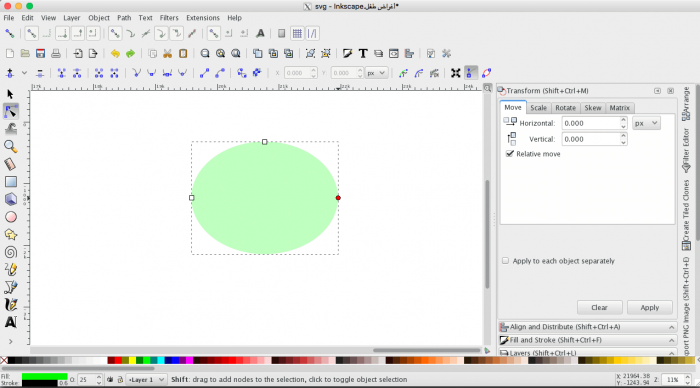
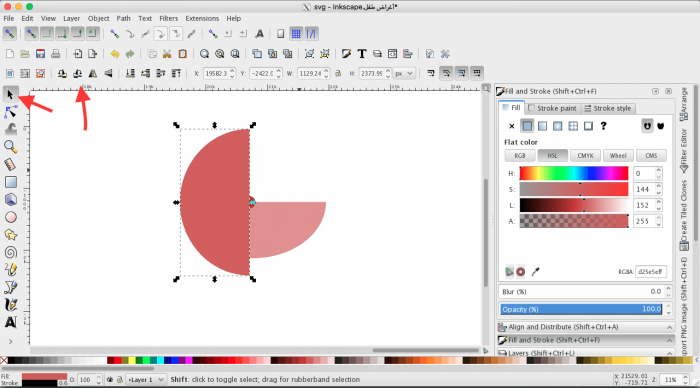
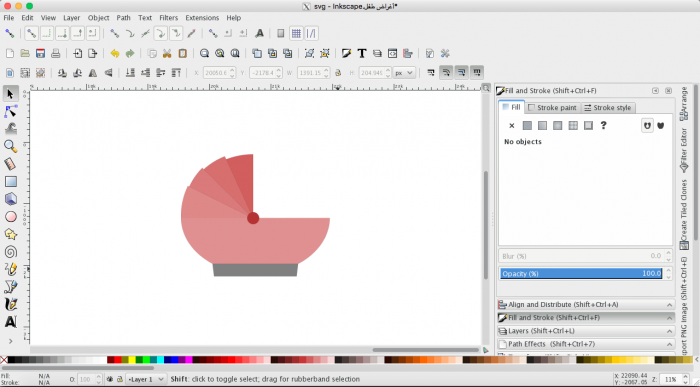
بأداة الدائرة نرسم شكلا بيضاويا، وعند اختيارنا لأداة التحرير Node tool سنلاحظ على يمين الشكل دائرة صغيرة.
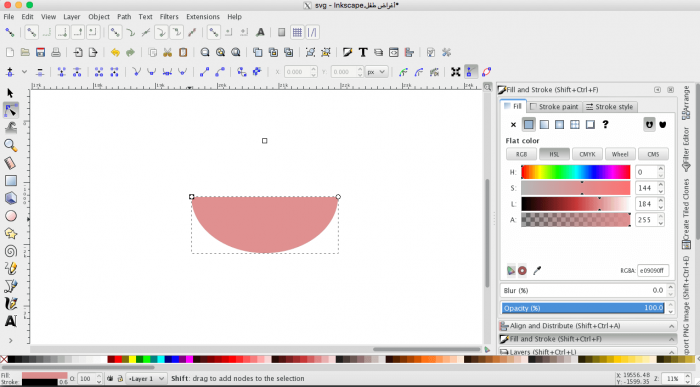
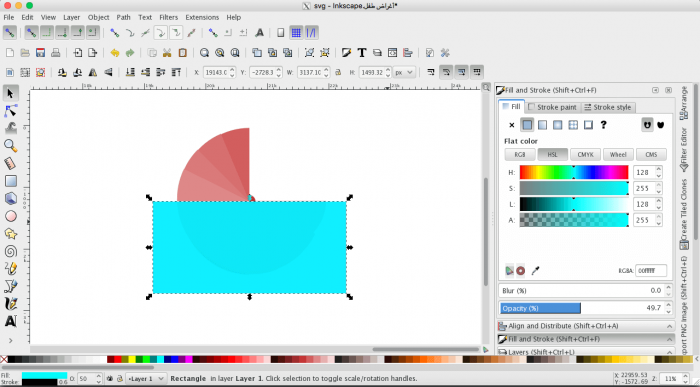
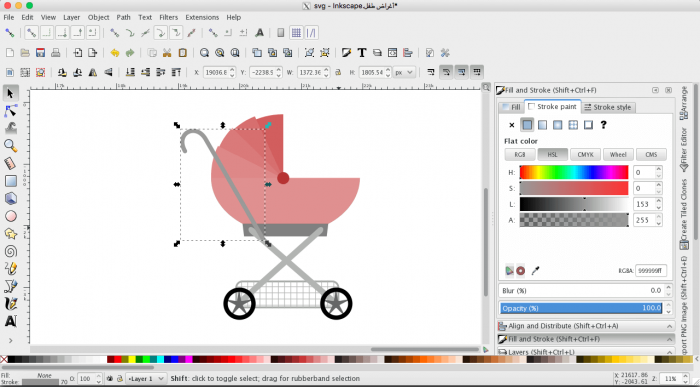
نحرك الدائرة الصغيرة من يمين الشكل إلى الطرف الذي يقابلها يسارًا لنحصل على قاعدة العربة، والتي سنلونها بدرجة من درجات الأحمر الفاتح.
ملاحظة: يمكن معرفة القيم التي اخترناها من لوحة التعبئة والحدود Fill and stroke.
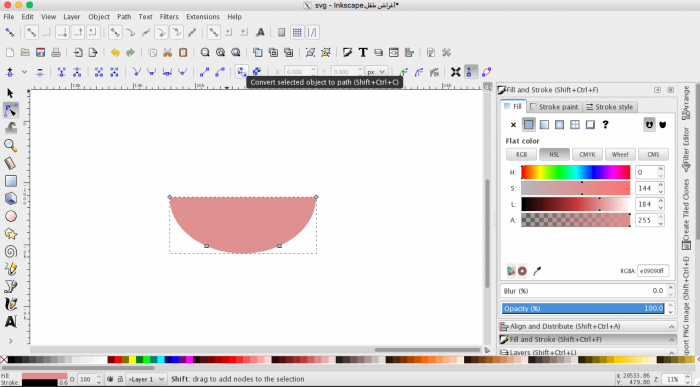
من الشريط العلوي لأدوات Node tool سنختار Object to path لتحويل الشكل إلى مسار.
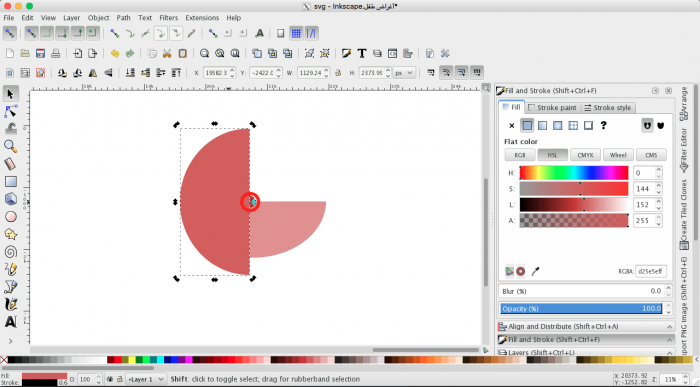
نرسم دائرة صغيرة ونضعها في الطرف المستقيم من قاعدة العربة قريبا من المنتصف.
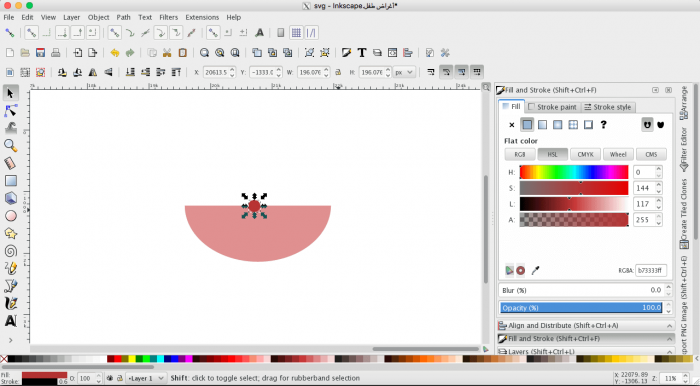
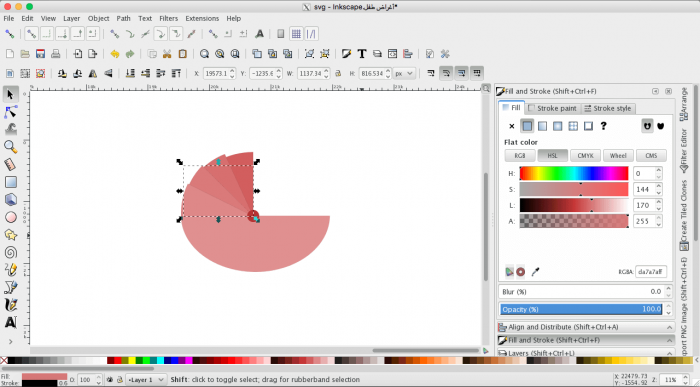
نكرر القاعدة ونعطي الشكل المكرر لونا أقتم، ثم نقوم بتدويره مرة واحدة من الشريط العلوي، ونفعل من الشريط العلوي خيار الكبس والالتقاط Enable snapping ومنه نفعل جميع خيارات Snap bounding boxes لينكبس الشكل لمركز الدائرة الصغيرة.
اضغط مرة أخرى على الشكل لتظهر أسهم التدوير، وفي وسط الشكل سيظهر لنا مركزه على شكل + .
اسحب مركز الشكل إلى الطرف الحاد من الشكل مع الضغط على Ctrl أثناء السحب.
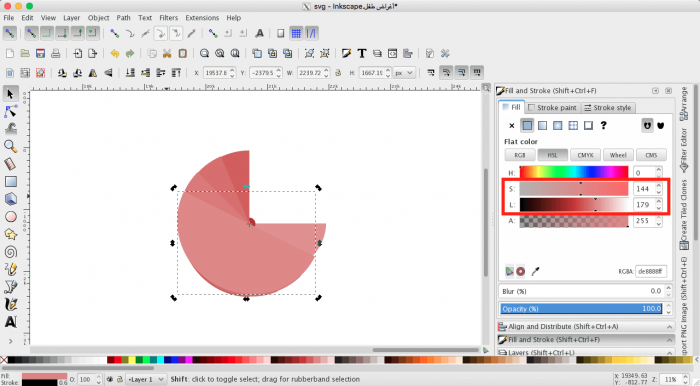
كرر الشكل عن طريق اختياره ثم بالزر الأيمن اختر Duplicate ومن لوحة التعبئة والحدود اجعل اللون أفتح ثم قم بتدوير الشكل عكس عقارب الساعة، وكرر الشكل مرتين أخريين وقم بالتدوير مجددا للشكلين.
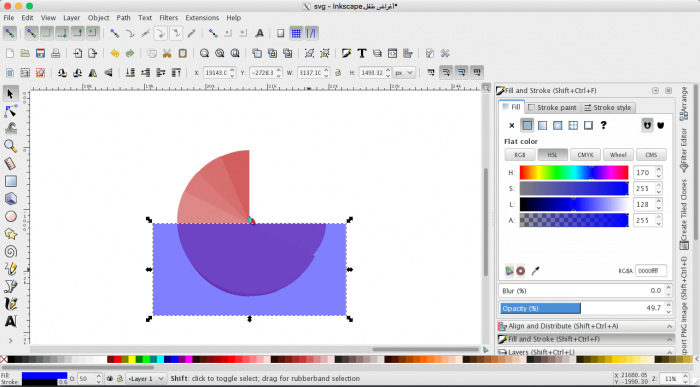
ارسم مستطيلا فوق قاعدة العربة واجعل ضلعه العلوي على الطرف المستقيم من القاعدة تماما.
كرر المستطيل على عدد الأشكال التي كررناها في النصف العلوي وذلك ليساعدنا على اقتصاص الزوائد الممتدة فوق قاعدة العربة.
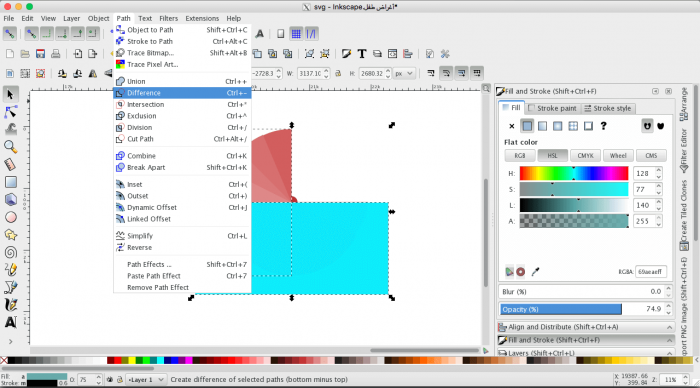
اختر أحد الأشكال العلوية مع أحد المستطيلات السفلية ثم من الشريط العلوي اختر:
Path > Difference
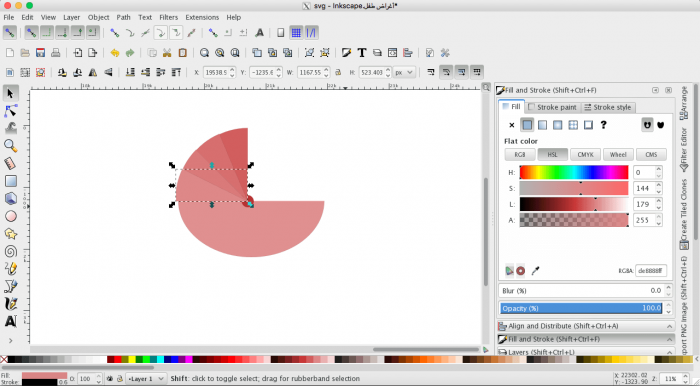
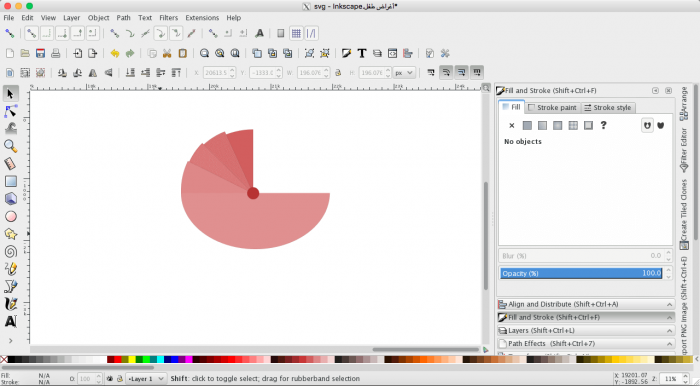
كرر العملية مع بقية الأشكال ليعطينا النتيجة التالية:
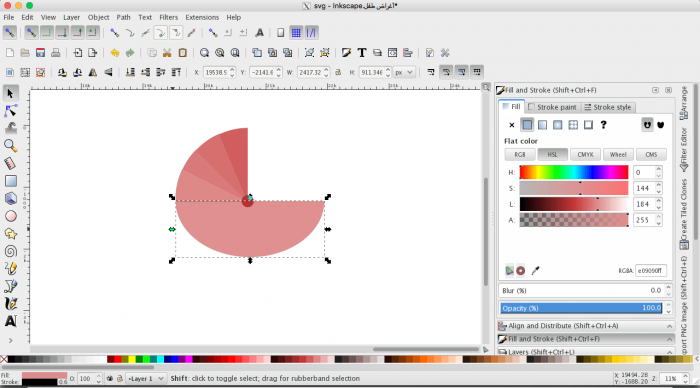
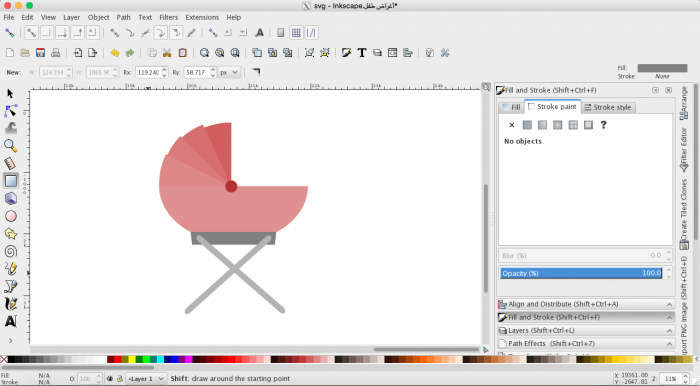
نكبر قاعدة العربة بسحب السهم الأيسر من أسهم التحجيم ليكون عرضها مناسبا للأشكال التي رسمناها أعلى العربة.
نصغر الأشكال التي هي عبارة عن غطاء العربة لتظهر بشكل متدرج مع أهمية إلغاء تفعيل الكبس والالتقاط من الأعلى حتى نتمكن من العمل بحرية.
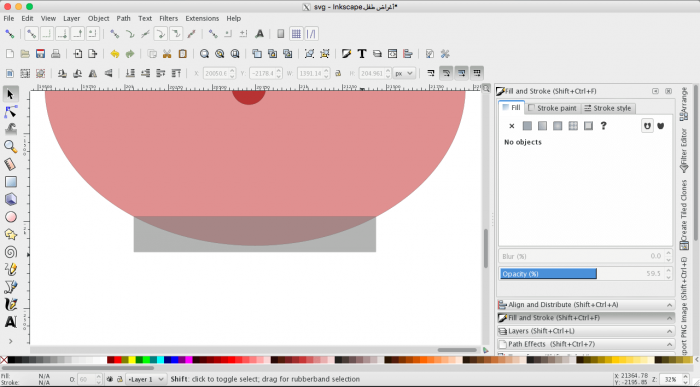
في أسفل قاعدة العربة سنرسم مستطيلا حاد الزوايا بأداة المستطيل.
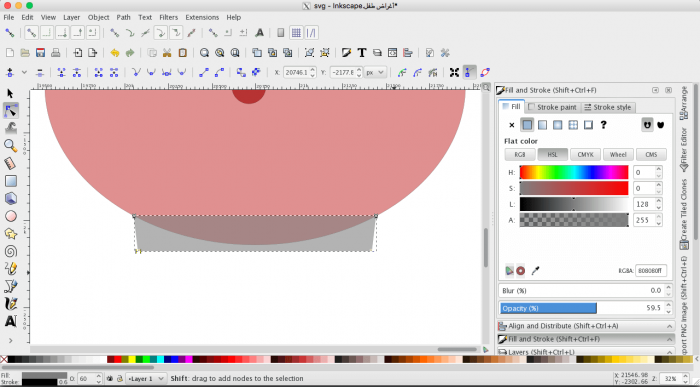
عن طريق Node tool نحرر الشكل ونحوله لمسار عن طريق Object to path ثم نختار العقدتين Nodes أسفل المستطيل ومن لوحة المفاتيح نضغط Ctrl+< لتضييق المسافة بين العقدتين.
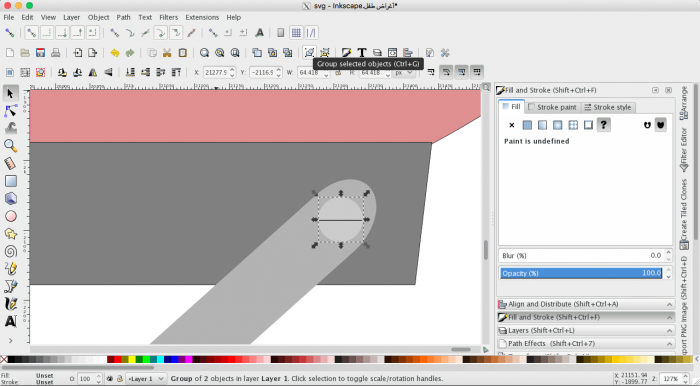
نرسم مستطيلا بزوايا كاملة الاستدارة ثم نقوم بتدويره ووضعه في أحد حواف المستطيل السابق، ونكرره ونعكسه أفقيا من الشريط العلوي، ثم نسحبه للطرف الآخر مع الضغط على Ctrl أثناء السحب.
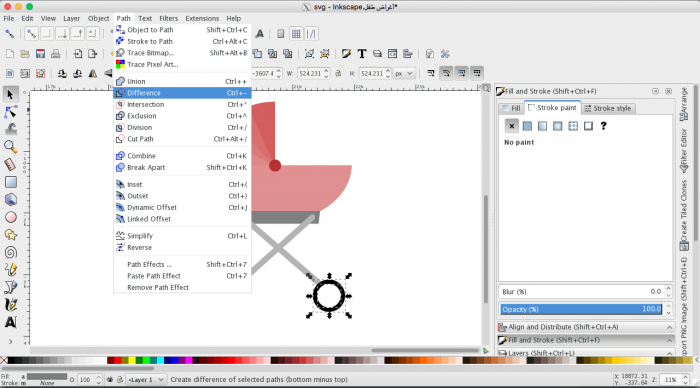
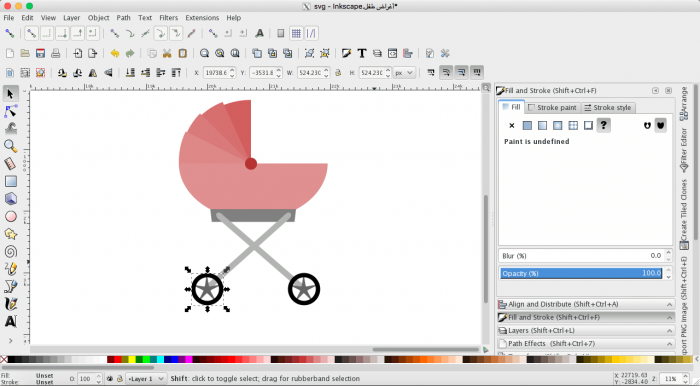
في الطرف السفلي لأحد أرجل العربة نرسم دائرة متساوية الأبعاد عن طريق الضغط على Ctrl أثناء الرسم، ثم نكرر الدائرة ونصغرها مع الضغط على Ctrl+Shift أثناء التصغير، ثم نحدد الدائرتين ونتبع المسار:
Path > Difference
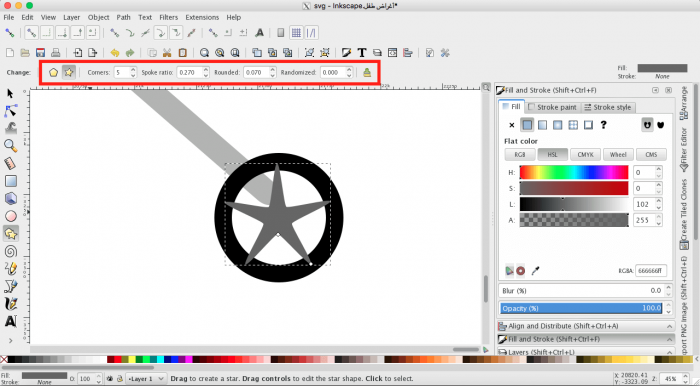
نرسم في وسط العجلة التي أنشأناها نجمة بأداة النجمة والمضلعات Stars and polygons.
نكرر العجلة ونسحبها للطرف المقابل مع الضغط على Ctrl أثناء السحب.
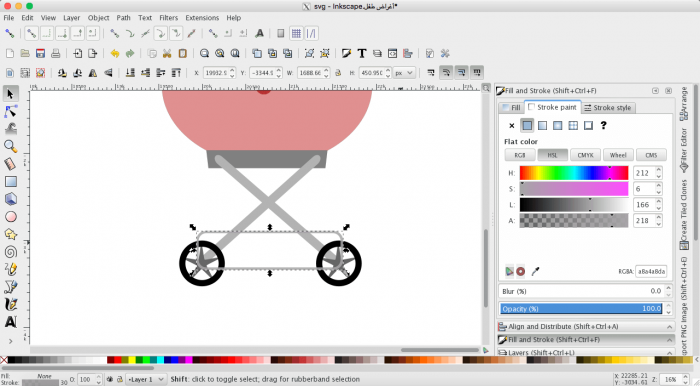
سنرسم سلة أسفل العربة عند العجلات، عن طريق رسم مستطيل مستدير الزوايا بلا تعبئة.
ملاحظة: نلغي تعبئة الشكل عن طريق التبويب Fill من لوحة التعبئة والحدود، وذلك بالضغط على علامة x.
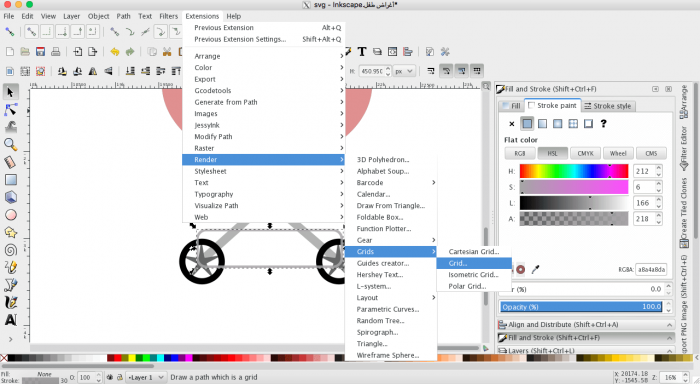
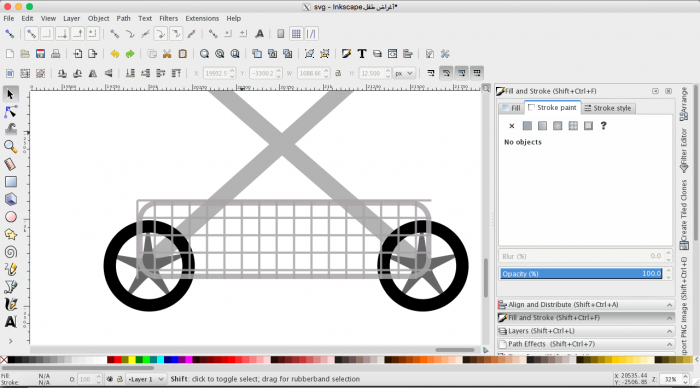
لإضافة الشبكة للسلة، نختار المستطيل الذي رسمناه، ومن الشريط العلوي نتبع المسار التالي:
Extensions > Render > Grids > Grid
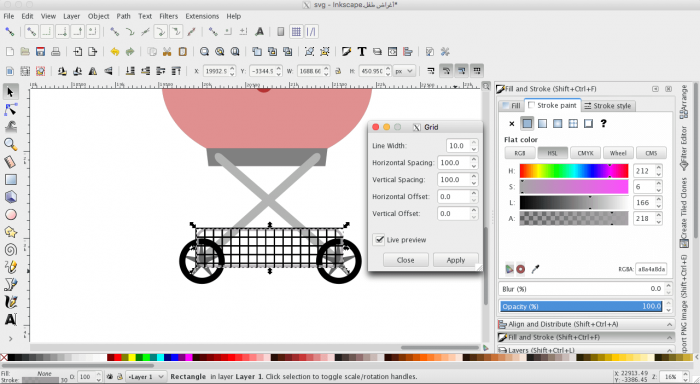
من النافذة المنبثقة سنضع القيمة 10 لعرض الخط Line width، ولكل من المسافة العامودية والأفقية سنضع القيمة 100، وبقية القيم صفر، ونضع علامة إشارة عند Live preview لتظهر لنا النتيجة بشكل مباشر، ثم نضغط على Apply لتطبيق النتيجة، وبعدها نغلق النافذة.
سنلون الشبكة بنفس لون المستطيل، وسنلاحظ أن خطوط الشبكة تزيد عن حواف المستطيل المستديرة.
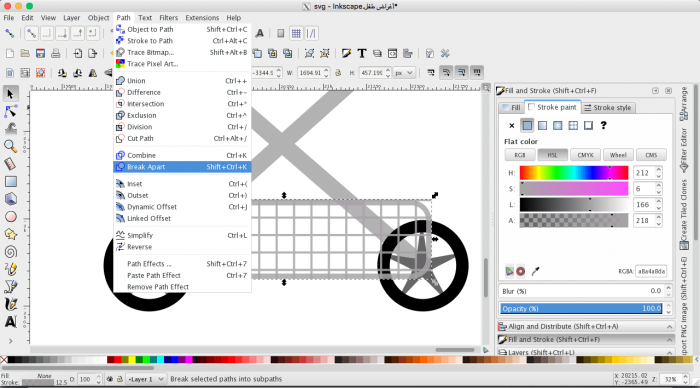
للتخلص من المستطيلات الزائدة، سنختار الشكل الشبكي الذي أنشأناه، ونتبع المسار:
Path > Break Apart
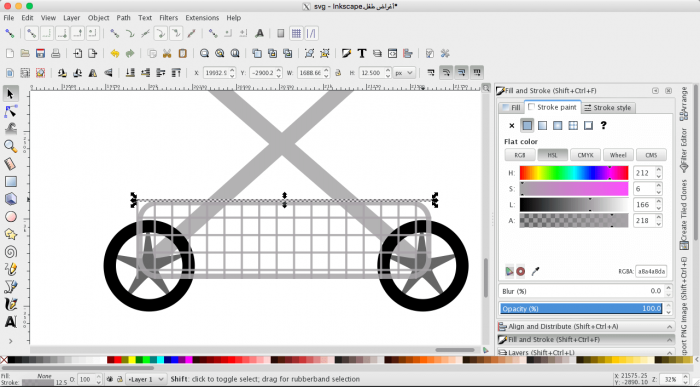
وذلك لتتجزأ الشبكة وتصير عبارة عن خطوط منفصلة عن بعضها البعض.
سنحذف الخطوط الزائدة ونقلل عرض بعضها؛ لتصبح الشبكة متناسقة مع الشكل.
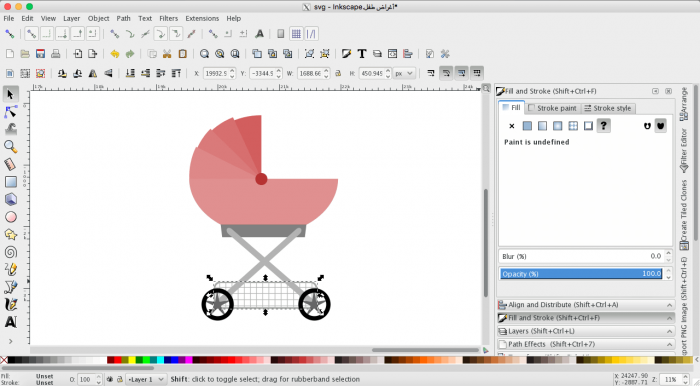
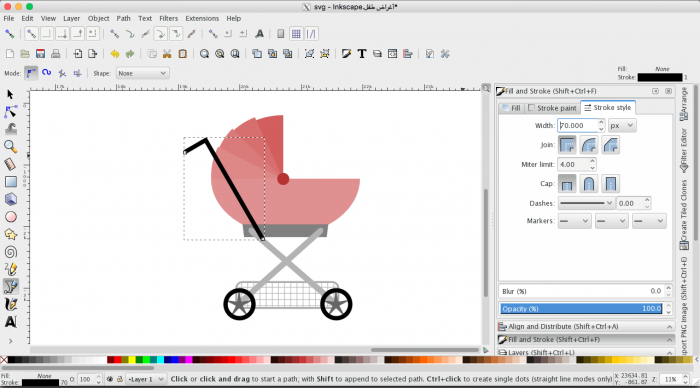
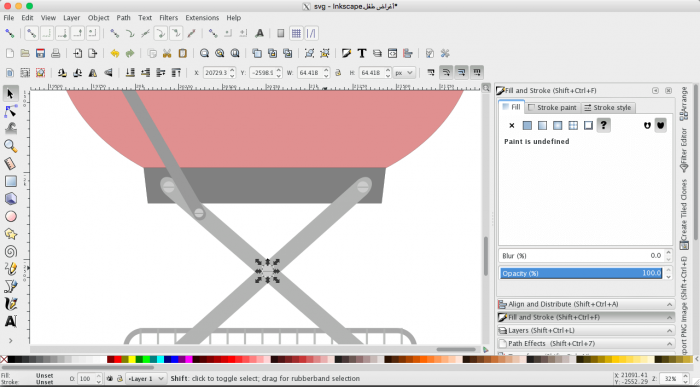
بأداة الرسم المنحني Bezier سنرسم ذراعا لسحب العربة، على شكل حرف (L) معكوس طوليا ومائل، وذلك برسم خط منطلق من رجل العربة اليسرى، ومنه نرسم خطا آخر بزاوية قائمة عبارة عن المقبض الذي سنمسك منه العربة لنتمكن من دفعها، مع الضغط على Ctrl أثناء الرسم.
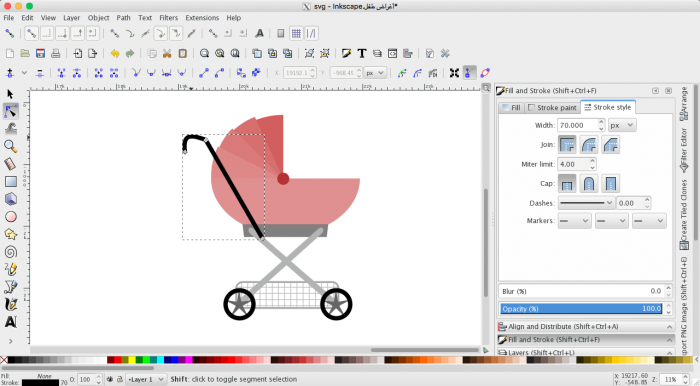
نختار أداة Node tool ونسحب بمؤشر الفأرة الخط الثاني الأصغر لنعطيه انحناء.
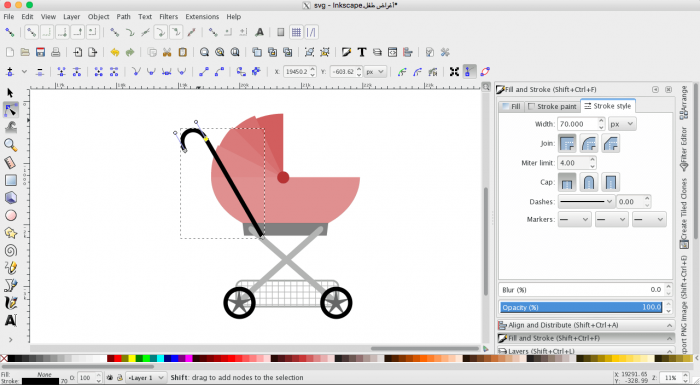
نختار إحدى العقدتين ونسحب منها ذراعها Node handles مع الضغط على Ctrl أثناء السحب لتصبح في نفس امتداد الخط الأول، ونفعل الشيء نفسه مع العقدة الأخرى ليكون ذراعها متوازٍ مع ذراع العقدة الأولى مع المحافظة على نفس الامتداد والارتفاع لذراع العقدتين.
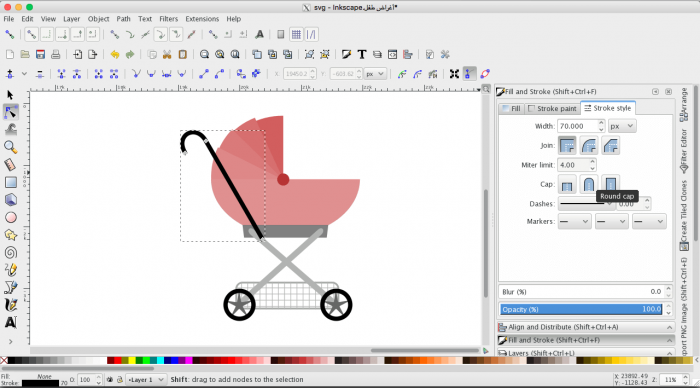
من تبويب سمة الحد Stroke style في لوحة التعبئة والحدود نتأكد من جعل أطراف الحدود مستديرة باختيار Round cap ونغير لون الذراع للون رمادي.
سنرسم رأس مسمار لولبي عن طريق رسم دائرة صغيرة بأبعاد متساوية مع رسم خط بأداة Bezier في منتصفها، ثم نقوم بتجميعهما عن طريق تحديدهما ثم بالزر الأيمن نختار Group، ونضعه في الأطراف العلوية لرجلي العربة، وعند التقاء الذراع بالرجل اليسرى، وكذلك عند التقاء الرجلين.
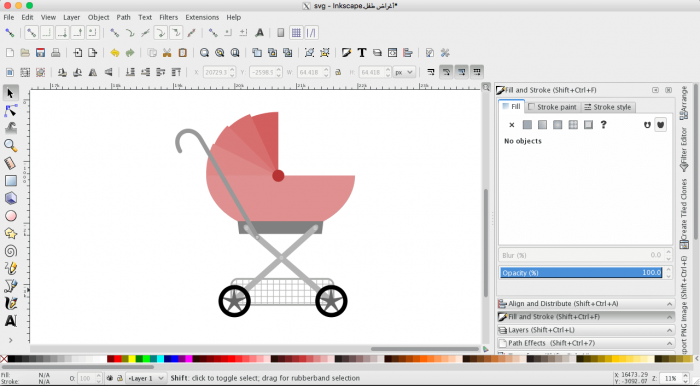
وبهذا اكتملت عربة الطفل.
في الجزء الثاني من الدرس سنتعرف على خطوات رسم حقيبة طفل بإذن الله.

















































أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.