سنتعرّف من خلال هذا المقال على كيفية إنشاء ميزان مطبخ واقعي باستخدام بعض الأدوات والتقنيات الأساسية في برنامج الإليستريتور Adobe Illustrator، كما سنتعلّم مجموعةً من الحيل المفيدة لتسريع عملية الرسم.
إنشاء مستند جديد
-
شغّل برنامج الإليستريتور Illustrator، ثم اضغط على الاختصار
Ctrl + Nلإنشاء مستند جديد. حدّد خيار البكسلات Pixels من قائمة الوحدات Units، وأدخِل القيمة 864 في خانة العرض width والقيمة 736 في خانة الارتفاع height، ثم انقر على خيارات متقدمة Advanced، وحدّد نمط الألوان RGB والخيار Screen (72ppi)، وتأكّد من إلغاء تحديد مربع اختيار محاذاة الكائنات الجديدة إلى شبكة البكسلات Align New Objects to Pixel Grid قبل النقر على موافق OK.
إنشاء شكل ميزان المطبخ الرئيسي
-
استخدم أداة المستطيل Rectangle Tool (باستخدام الاختصار
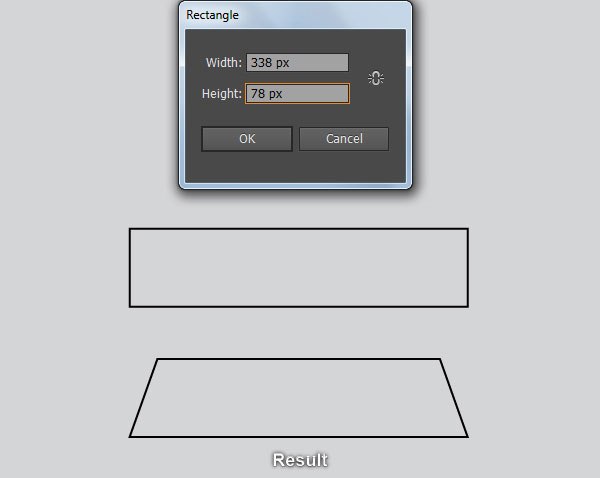
M) لإنشاء مستطيل أبعاده 338×78 بكسل باللون الأسود. واستخدم أداة التحديد المباشر Direct Selection Tool (باستخدام الاختصارA) لتحديد نقطة ارتكاز هذا المستطيل العلوية اليسرى، وحرّكها بمقدار 28 بكسلًا إلى اليمين، ثم حدّد نقطة الارتكاز العلوية اليمنى وحرّكها بمقدار 28 بكسلًا إلى اليسار. أعِد تحديد هذا المستطيل بعد ضبطه، وانتقل إلى قائمة تأثير Effect ثم Stylize ثم زوايا مستديرة Round Corners، بعد ذلك أدخِل نصف قطر Radius بمقدار 5 بكسلات، وانقر على موافق.
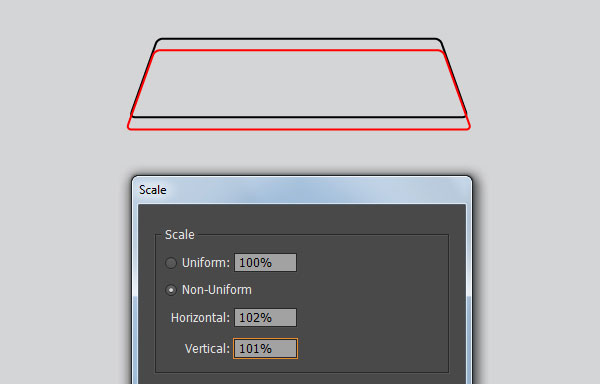
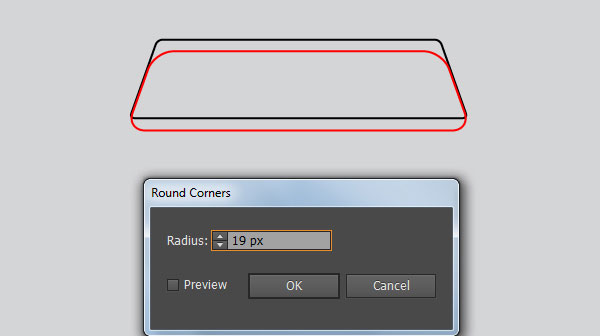
- حدّد الكائن الأسود الذي أنشأناه في الخطوة رقم 2، وانتقل إلى قائمة كائن Object ثم تحويل Transform ثم Scale، بعد ذلك حدّد الخيار غير موحّد Non-Uniform، وأدخِل القيمة 102% في خانة أفقي Horizontal والقيمة 101% في خانة رأسي Vertical، ثم انقر على نسخ Copy. استبدل لون حدّ stroke النسخة الحالي باللون الأحمر، ثم انقله بمقدار 12 بكسلًا للأسفل. أبقِ هذا الكائن الأحمر محدَّدًا، ثم افتح لوحة Appearance (من قائمة Window ثم Appearance)، وانقر على خيار زوايا مستديرة Round Corners، ثم أدخِل نصف قطر بمقدار 19 بكسلًا وانقر على موافق.
-
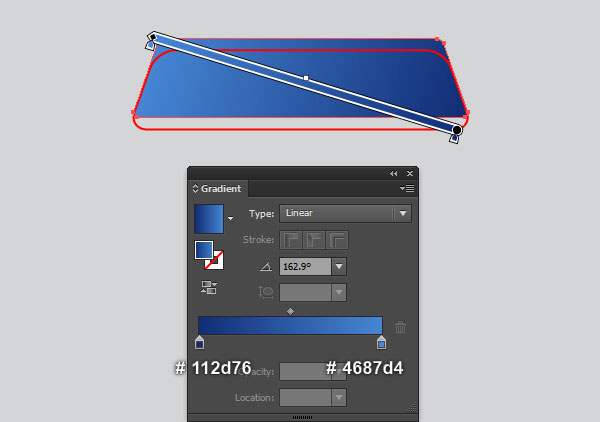
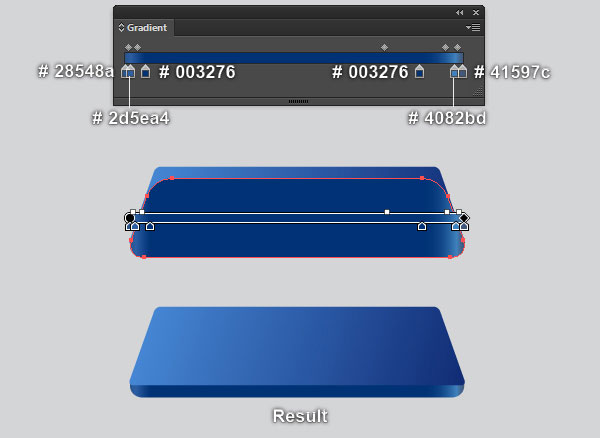
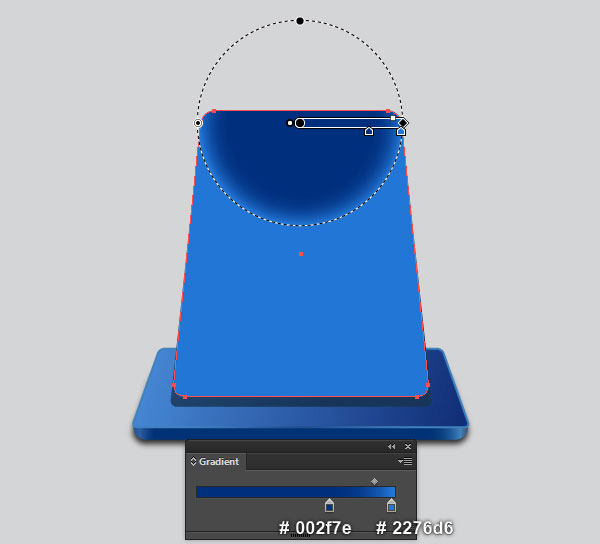
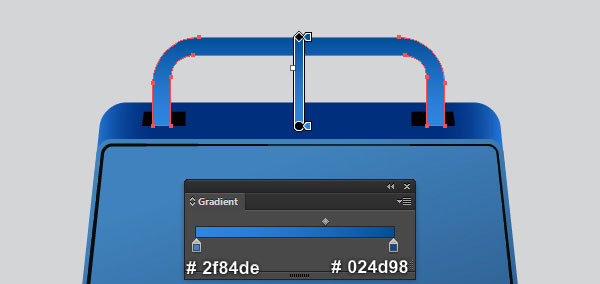
حدّد الكائنين اللذين أنشأناهما في الخطوتين السابقتين، وانتقل إلى قائمة كائن Object، ثم توسيع المظهر Expand Appearance. حدّد الآن الكائن الأسود، وأزِل حدّه واملأه بالتدرج اللوني الخطي linear gradient الموضّح أدناه. حدّد الكائن الأحمر وأزِل حدّه، ثم املأه بالتدرج اللوني الخطي الموضّح أدناه، بعد ذلك حدّد الشكل الناتج واضغط على الاختصار
Ctrl + Left Square Bracketلإخفائه خلف الشكل الأول.
-
حدّد الشكل الأول الذي أنشأناه في الخطوة رقم 4 وأنشئ نسخةً منه (بالضغط على
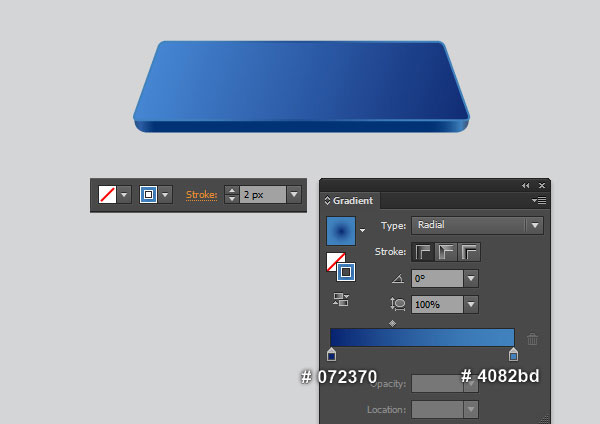
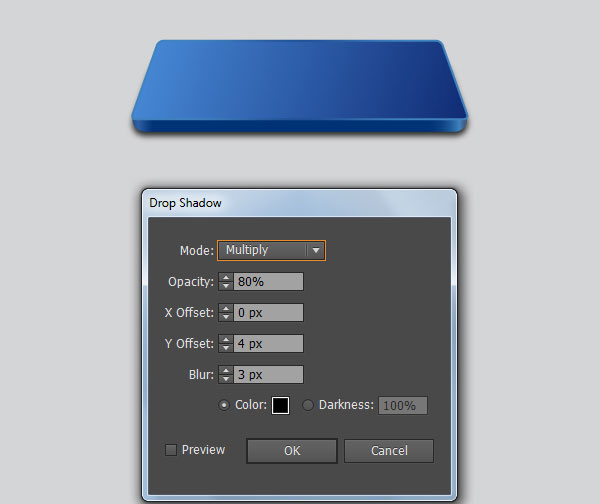
Ctrl + CثمCtrl + F). أبقِ هذه النسخة محدَّدة، وبدّل بين لوني التعبئة والحدّ، وذلك عن طريق النقر على السهم المنحني ذي الرأسين بجوار حاملَي ألوان التعبئة والحدّ في لوحة الأدوات. غيّر ثُخن حدّ الكائن الناتج إلى 2 بكسل، ثم استبدل لون هذا الحد الحالي بالتدرج اللوني الشعاعي radial gradient الموضّح أدناه. حدّد الشكل الثاني الذي أنشأناه في الخطوة رقم 4، وانتقل إلى قائمة تأثير Effect ثم Stylize ثم ظل ساقط Drop Shadow، واتبع البيانات الموضّحة أدناه ثم انقر على موافق OK.
-
استخدم أداة المستطيل (
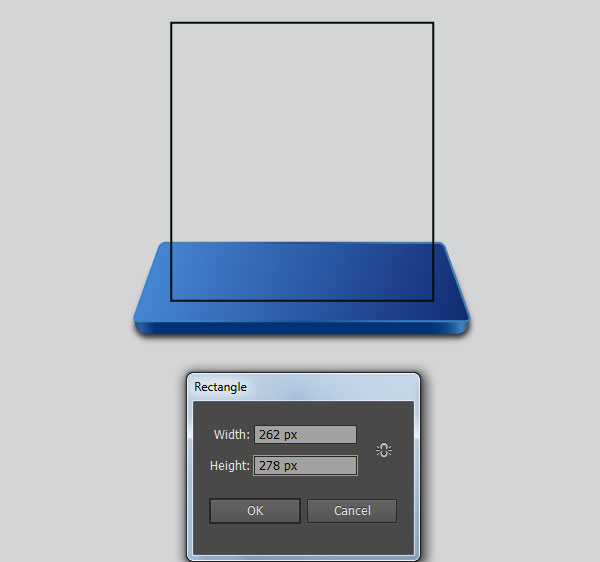
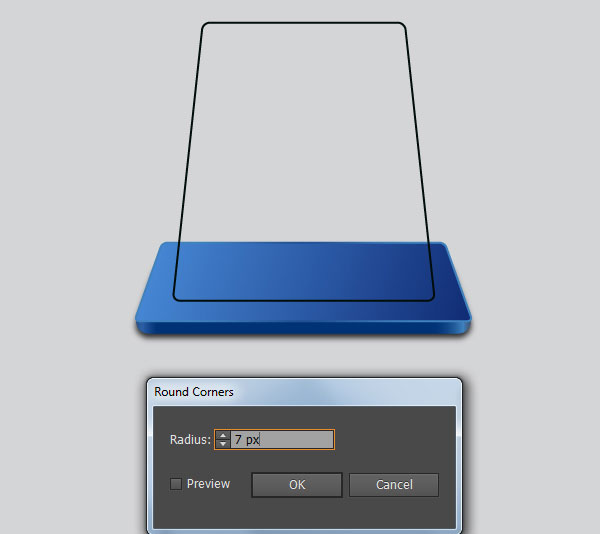
M) لإنشاء مستطيل أبعاده 262×278 بكسل باللون الأسود، ثم ضعه في الموضع الموضّح أدناه. استخدم أداة التحديد المباشر (A) لتحديد نقطة ارتكاز هذا المستطيل العلوية اليسرى، وحرّكها بمقدار 30 بكسلًا إلى اليمين. حدّد نقطة الارتكاز العلوية اليمنى وحرّكها بمقدار 30 بكسلًا إلى اليسار. أعِد تحديد هذا الكائن الأسود الناتج، وانتقل إلى قائمة تأثير Effect، ثم Stylize، ثم زوايا مستديرة Round Corners، ثم أدخِل نصف قطر مقداره 7 بكسلات وانقر على موافق.
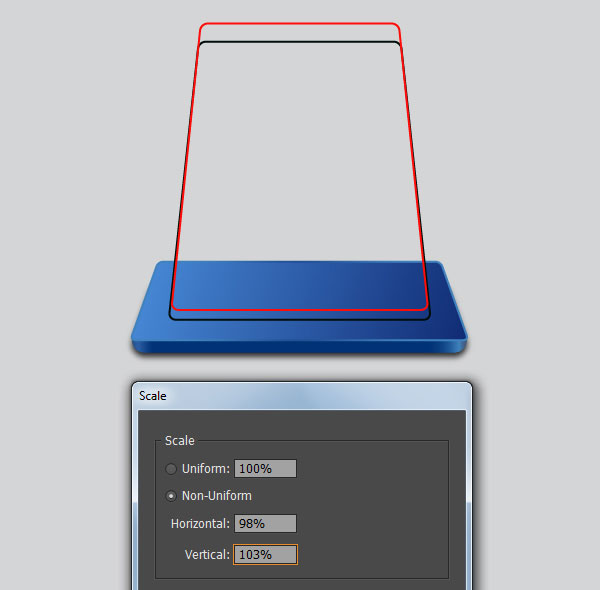
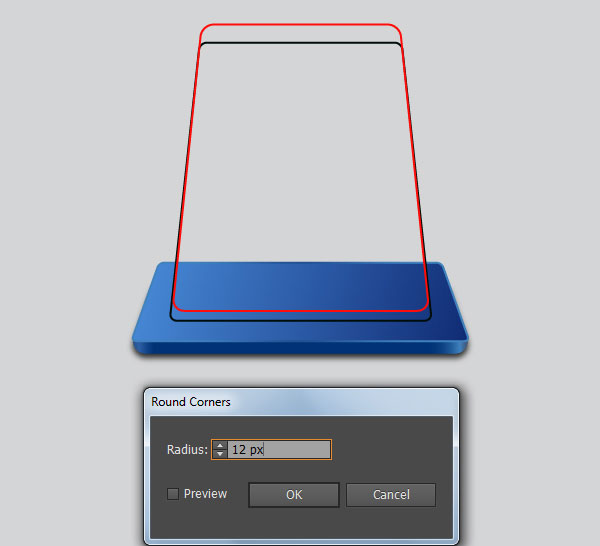
- حدّد الكائن الأسود الذي أنشأناه في الخطوة رقم 6، وانتقل إلى قائمة كائن Object ثم Transform ثم Scale، وحدّد خيار Non-Uniform، مع إدخال القيمة 98% في خانة أفقي Horizontal والقيمة 103% في خانة رأسي Vertical. بعد ذلك انقر على نسخ Copy، واستبدل لون حدّ النسخة الحالي باللون الأحمر، ثم حرّكها بمقدار 14 بكسلًا للأعلى. أبقِ الكائن الأحمر الناتج محدّدًا، وافتح لوحة Appearance (من قائمة Window ثم Appearance)، ثم انقر على خيار الزوايا المستديرة Round Corners، بعد ذلك أدخِل نصف قطر بمقدار 12 بكسلًا وانقر على موافق.
-
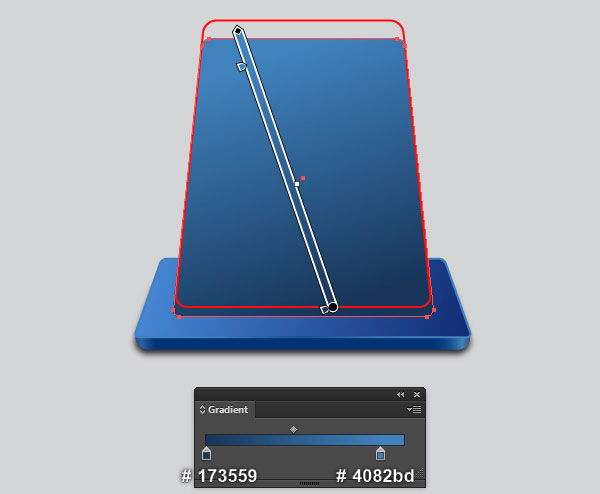
حدّد الكائنين اللذين لهما زوايا مستديرة المُنشَآن في الخطوات السابقة، وانتقل إلى قائمة كائن Object ثم توسيع المظهر Expand Appearance. حدّد الكائن الأسود، وأزِل حدّه واملأه بالتدرج اللوني الخطي الموضّح في الشكل الأول أدناه. حدّد الكائن الأحمر وأزِل حدّه، ثم املأه بالتدرج اللوني الشعاعي الموضّح في الشكل الثاني أدناه، بعدها حدّد هذا الشكل الناتج، واضغط على الاختصار
Ctrl + Left Square Bracketلإخفائه خلف الشكل الأول الذي أنشأناه في الخطوة الحالية.
-
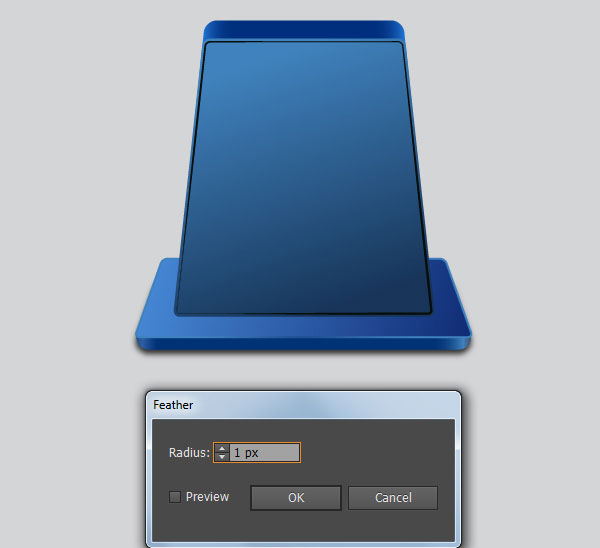
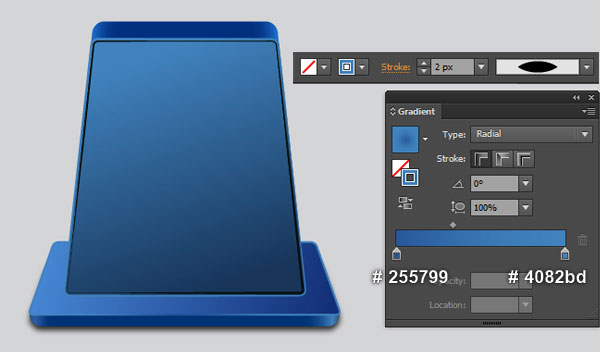
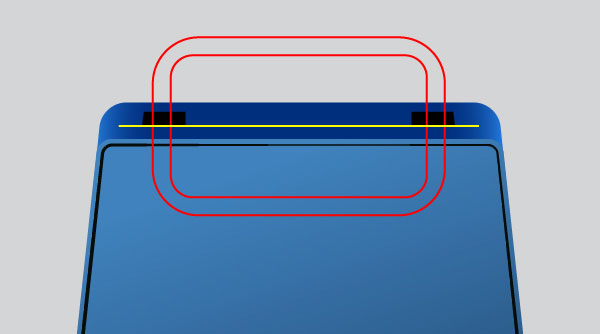
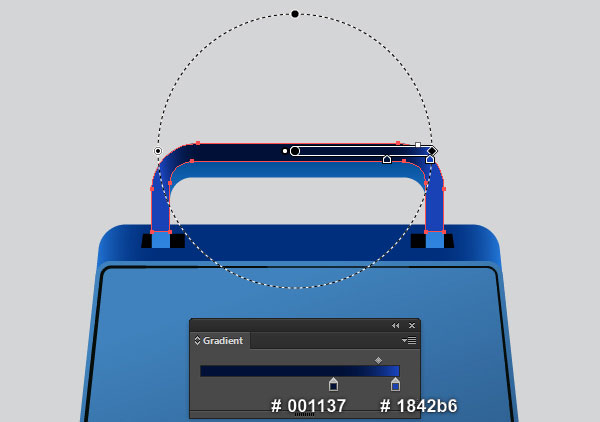
حدد الشكل الأول الذي أنشأناه في الخطوة رقم 8 وانتقل إلى قائمة كائن Object، ثم مسار Path، ثم إزاحة المسار Offset Path، وأدخِل نصف قطر مقداره -3 بكسل، مع النقر على موافق. أبقِ هذا الشكل الناتج محدَّدًا، ثم بدّل لوني التعبئة والحدّ عن طريق النقر على السهم المنحني ذي الرأسين بجوار حاملَي ألوان التعبئة والحدّ في لوحة الأدوات. غيّر ثُخن حدّ هذا الكائن الناتج إلى 2 بكسل، ثم استبدل لون الحدّ الحالي باللون الأسود (
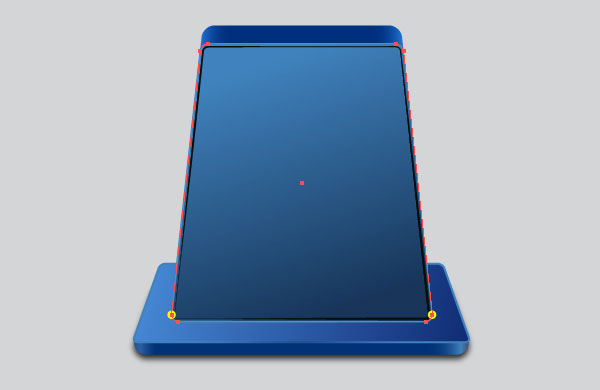
#070d0a)، بعدها طبّق على هذا الكائن تأثير Feather بمقدار 1 بكسل، وحدّد الخيار Width Profile 2. حدّد الشكل الأول الذي أنشأناه في الخطوة رقم 8 مرةً أخرى، وأنشئ نسخةً منه (بالضغط علىCtrl + CثمCtrl + F). أبقِ هذه النسخة محدَّدةً وبدّل بين لوني التعبئة والحدّ، وذلك عن طريق النقر على السهم المنحني ذي الرأسين بجوار حاملَي ألوان التعبئة والحد في لوحة الأدوات. غيّر ثُخن حدّ هذا الكائن الناتج إلى 2 بكسل، واستبدل لون الحدّ الحالي بالتدرج اللوني الشعاعي الموضّح في الشكل الثالث أدناه، بعدها طبّق الخيار Width Profile 1 على الكائن الناتج. حدّد نقطتي الارتكاز المميزتين باللون الأصفر، وانقر على أيقونة قص المسار عند نقاط الارتكاز المحدَّدة Cut path at selected anchor points من شريط الخصائص Properties، ممّا يجعل هذا الكائن مؤلَّفًا من مسارين، ثم حدّد المسار العلوي وأزِله.
إنشاء وعاء ميزان المطبخ
-
استخدم أداة الدائرة Ellipse Tool (باستخدام الاختصار
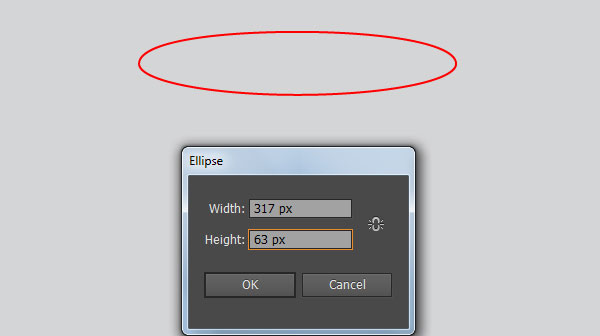
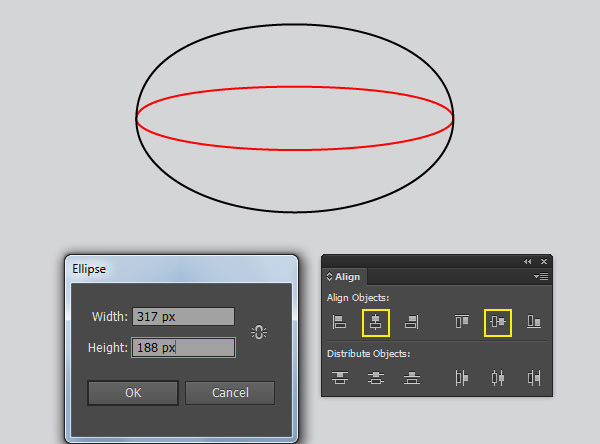
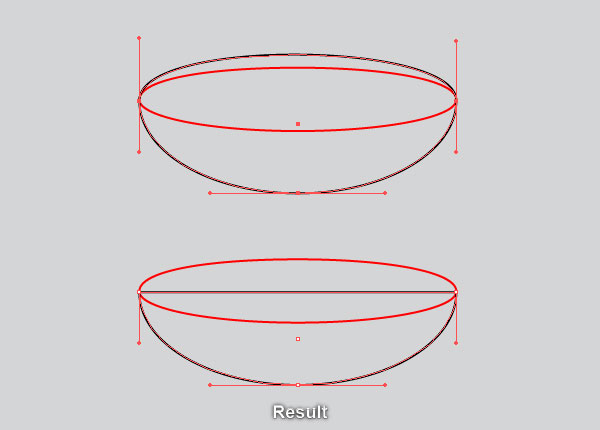
L) لإنشاء شكلين دائريين أبعادهما 317×63 بكسل و317×188 بكسل. حدّد هذين الشكلين، وافتح لوحة محاذاة Align (من قائمة Window ثم Align)، وانقر على زر المحاذاة المركزية أفقيًا Horizontal Align Center، ثم انقر على زر المحاذاة المركزية رأسيًا Vertical Align Center. استخدم أداة التحديد المباشر (A) لتحديد نقطة ارتكاز الدائرة السوداء العلوية وأزِلها. اختر أداة تحويل نقطة الارتكاز Convert Anchor Point Tool (باستخدام الاختصارShift + C)، وانقر على المقبضين العلويين لنقطتي ارتكاز الكائن الأسود اليسرى واليمنى، ممّا سيؤدي إلى إزالة هذه المقابض العلوية.
-
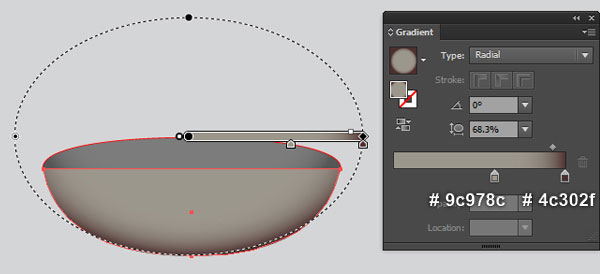
حدّد الدائرة الحمراء الذي أنشأناه في الخطوة رقم 10، وأنشئ نسخةً منه (بالضغط على
Ctrl + CثمCtrl + F). أبقِ هذه النسخة محدَّدة، وأزِل حدّها، ثم املأها بالتدرج اللوني الشعاعي الموضّح في الشكل الأول أدناه. حدّد الكائن الأسود الذي أنشأناه في الخطوة رقم 10، وأزِل حدّه واملأه بالتدرج اللوني الشعاعي الموضّح في الشكل الثاني أدناه، وفي الأخير، أخفِ الشكل الناتج خلف الدائرة التي ملأناها للتو بألوان التدرج الرمادي الداكن.
-
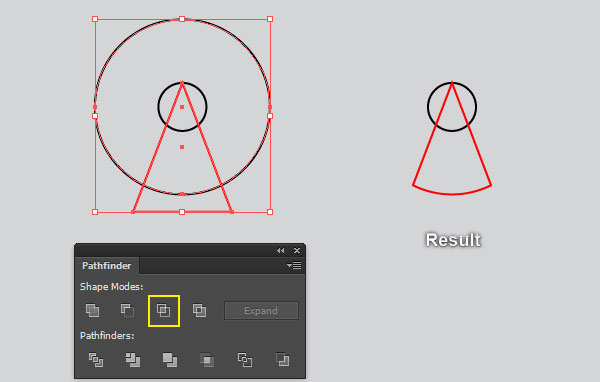
حدّد الدائرة الحمراء الأخرى واجلبها إلى الأمام (باستخدام الاختصار
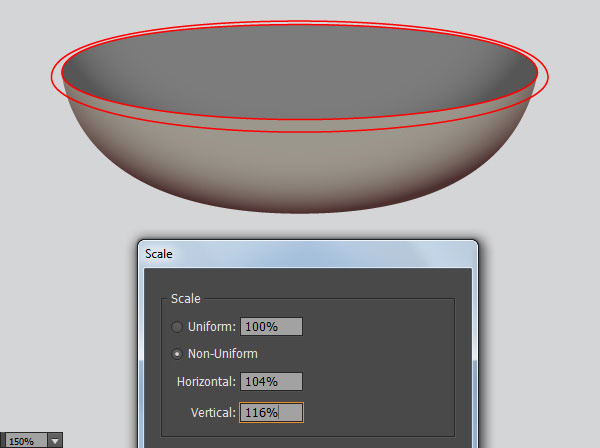
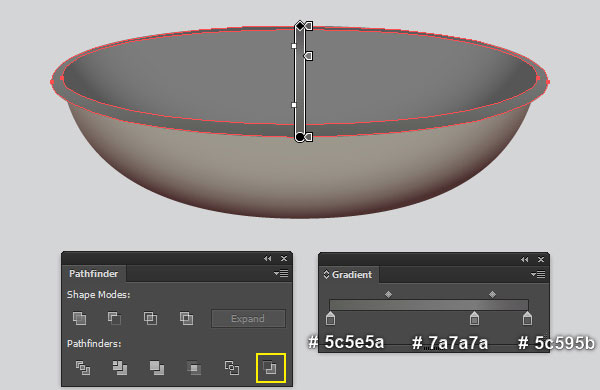
Ctrl + Shift + Right Square Bracket). أبقِ هذه الدائرة محدَّدة، وانتقل إلى قائمة كائن Object ثم Transform ثم Scale**، ثم حدّد خيار Non-Uniform، وأدخِل القيمة 104% في خانة أفقي Horizontal والقيمة 116% في خانة رأسي Vertical، ثم انقر على نسخ Copy، بعدها حرّك هذه النسخة بمقدار 3 بكسلات للأسفل. أعِد تحديد الدائرتين الحمراوتين، وافتح لوحة مستكشف المسار Pathfinder (من قائمة *Window* ثم Pathfinder)، وانقر على زر Minus Back. أزِل حدّ المسار المركَّب الناتج، ثم املأه بالتدرج اللوني الخطي الموضّح في الشكل الثاني أدناه. تأكّد من أن المسار المركَّب الناتج لا يزال محدَّدًا، وأنشئ نسخةً منه بالضغط علىCtrl + CثمCtrl + F.
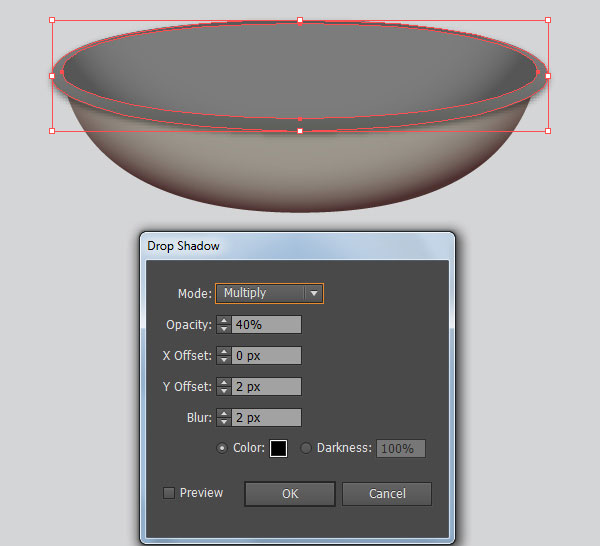
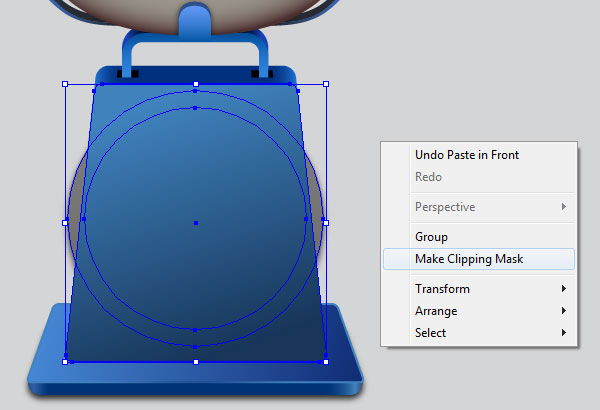
أبقِ هذه النسخة محدّّدةً وانتقل إلى قائمة تأثير Effect، ثم Stylize، ثم ظل ساقط Drop Shadow، واتبع البيانات الموضَّحة في الشكل الثالث أدناه، مع النقر على موافق OK. حدّد الشكل الثاني الذي أنشأناه في الخطوة رقم 11 وأنشئ نسخةً منه، ثم أحضر هذه النسخة إلى الأمام (Ctrl + Shift + Right Square Bracket). أبقِ هذه النسخة محدَّدةً، ثم استمر في الضغط على مفتاح Shift، وانقر على المسار المركّب الذي طبّقنا عليه تأثير الظل في الخطوة الحالية. انقر بزر الفأرة الأيمن على لوحة الرسم، ثم حدّد خيار إنشاء قناع قطع Make Clipping Mask من القائمة، ثم أخفِ مجموعة القطع خلف المسار المركّب الأول الذي أنشأناه في الخطوة الحالية.
-
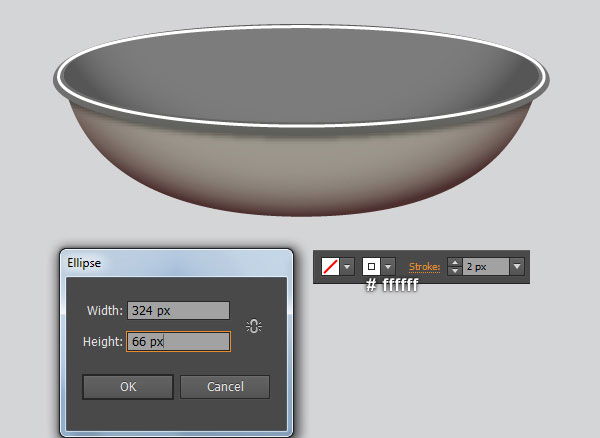
استخدم أداة الدائرة (
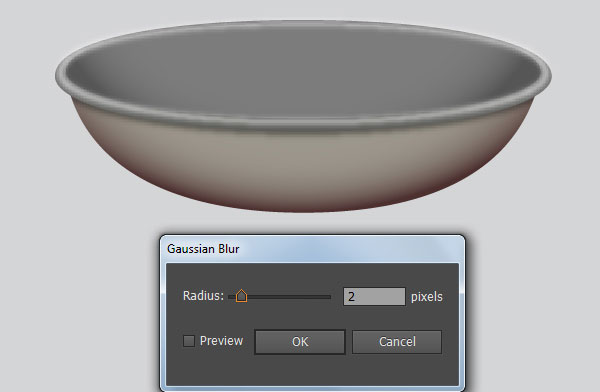
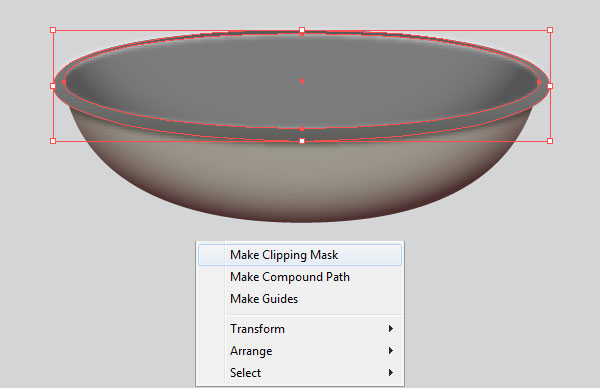
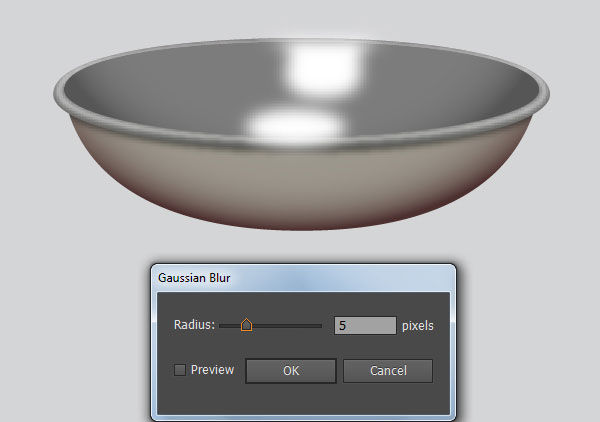
L) لإنشاء شكل دائري أبعاده 324×66 بكسل، وبحدّ مقداره 2 بكسل باللون الأبيض (#ffffff) وبلا تعبئة، ثم ضعه في الموضع الموضّح في الشكل الأول أدناه. أبقِ هذه الدائرة محدّدةً وانتقل إلى قائمة تأثير Effect، ثم ضبابية Blur، ثم Gaussian Blur، وأدخِل نصف قطر مقداره 2 بكسل وانقر على موافق. حدّد المسار المركّب الأول الذي أنشأناه في الخطوة رقم 12 وأنشئ نسخةً منه (بالضغط علىCtrl + CثمCtrl + F)، ثم أحضر هذه النسخة إلى الأمام (Ctrl + Shift + Right Square Bracket).
أبقِ هذه النسخة محدَّدةً، واستمر في الضغط على مفتاح Shift، بعده انقر على الدائرة التي طبّقنا عليها تأثير الضبابية blur في الخطوة الحالية. انقر بزر الفأرة الأيمن على لوحة الرسم، ثم حدّد خيار إنشاء قناع قطع Make Clipping Mask من القائمة.
-
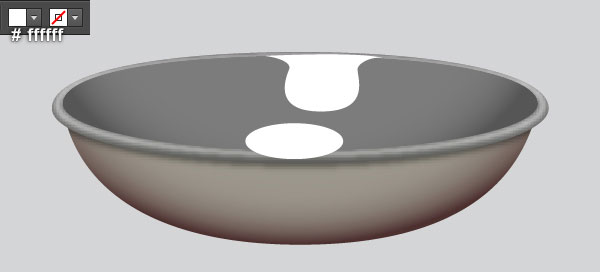
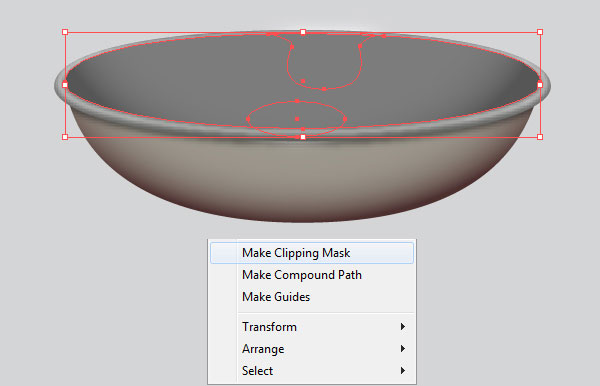
سنضيف الآن بعض الإضاءة والظلال إلى الوعاء لإعطائه مظهرًا ثلاثي الأبعاد، واستخدم أداة الدائرة (
L) وأداة القلم Pen Tool (باستخدام الاختصارP) لإنشاء شكلين باللون الأبيض كما هو موضّح في الشكل الأول أدناه. أعِد تحديد هذين الشكلين بعد رسمهما، واضغط على الاختصارCtrl + Gلتجميعهما.
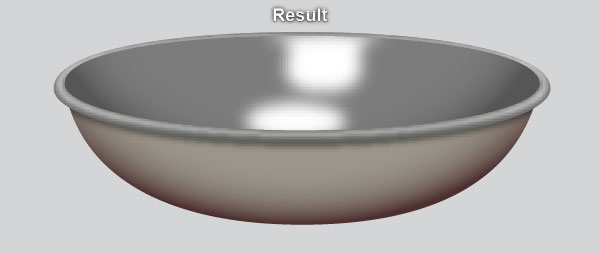
أبقِ هذه المجموعة محدَّدةً وطبّق تأثير Gaussian Blur بمقدار 5 بكسلات عليها. حدّد الآن الدائرة التي أنشأناها في الخطوة رقم 11 وأنشئ نسخةً منها (بالضغط على Ctrl + C ثم Ctrl + F)، ثم أحضِر هذه النسخة إلى الأمام (Ctrl + Shift + Right Square Bracket). تأكّد من أن هذه النسخة لا تزال محدَّدة، واستمر في الضغط على مفتاح Shift وانقر على المجموعة التي طبّقنا عليها تأثير الضبابية blur في الخطوة الحالية. انقر بزر الفأرة الأيمن على لوحة الرسم، ثم حدّد خيار إنشاء قناع قطع Make Clipping Mask من القائمة، بعدها حدّد وجمّع (Ctrl + G) جميع الكائنات التي أنشأناها من بداية الخطوة رقم 10 إلى الخطوة الحالية، وبذلك ننتهي من وعاء الميزان.
-
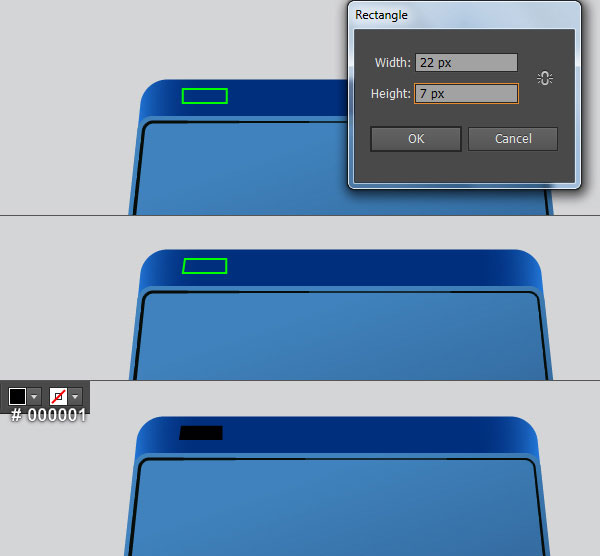
استخدم أداة المستطيل (
M) لإنشاء مستطيل أخضر أبعاده 22×7 بكسل، ثم ضعه في الموضع الموضّح في الشكل الأول أدناه. استخدم أداة التحديد المباشر (A) لتحديد نقطة ارتكاز المستطيل الأخضر العلوية اليسرى، وحرّكها بمقدار 1 بكسل إلى اليمين، ثم أزِل حدّ الشكل الأخضر واملأه باللون الأسود (#000001). تأكّد من أن هذا الشكل الأسود الناتج لا يزال محدّدًا، وانتقل إلى قائمة كائن Object ثم تحويل Transform ثم انعكاس Reflect، وحدّد الخيار أفقي Vertical ثم انقر على نسخ Copy. اسحب النسخة إلى اليمين وضعها في الموضع الموضّح أدناه. لا تنسى الاستمرار في الضغط على مفتاحShiftمن لوحة المفاتيح للسحب السويّ.
-
استخدم أداة المستطيل (
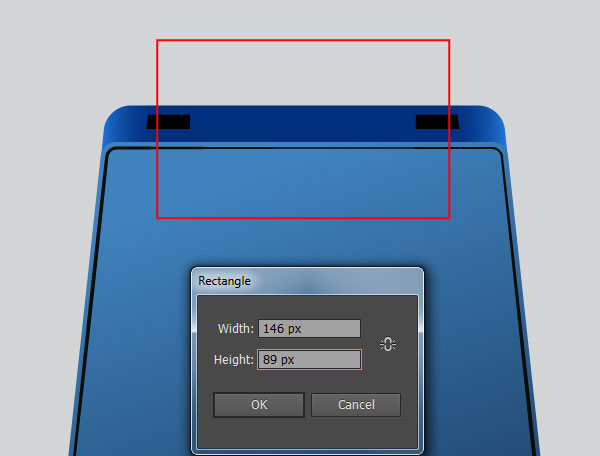
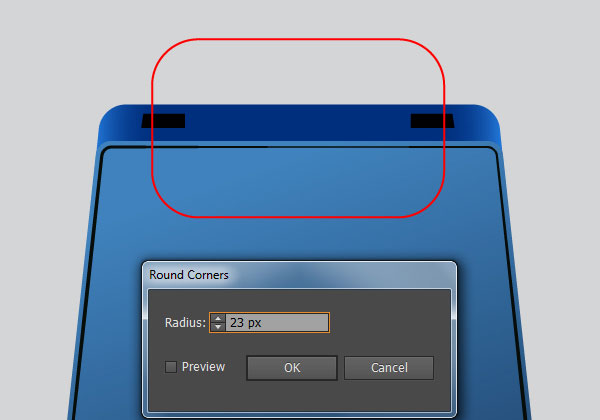
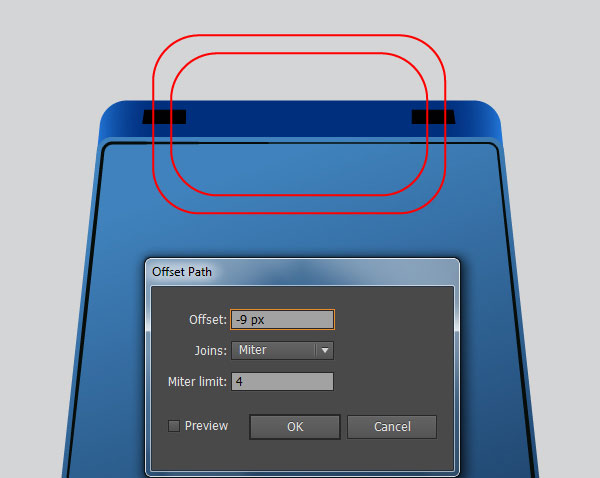
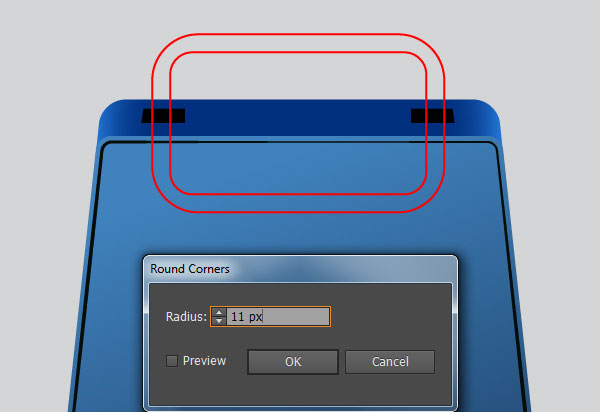
M) لإنشاء مستطيل أحمر أبعاده 146×89 بكسل، ثم ضعه في الموضع الموضّح في الشكل الأول أدناه. أبقِ هذا المستطيل محدَّدًا، وانتقل إلى قائمة تأثير Effect، ثم Stylize، ثم زوايا مستديرة Round Corners؛ بعدها أدخِل نصف قطر مقداره 23 بكسلًا وانقر على موافق. حدّد المستطيل الناتج وانتقل إلى قائمة كائن Object، ثم Path، ثم إزاحة المسار Offset Path، وأدخِل إزاحةً بمقدار -9 بكسل وانقر على موافق. تأكّد من أن هذا المستطيل لا يزال محدَّدًا، ثم افتح لوحة Appearance (من قائمة Window ثم Appearance) وانقر على خيار الزوايا المستديرة Round Corners، بعدها أدخِل نصف قطر مقداره 11 بكسلًا وانقر على موافق. أخيرًا، حدّد المستطيلين اللذين أنشأناهما في الخطوة الحالية، وانتقل إلى قائمة كائن Object ثم Expand Appearance.
-
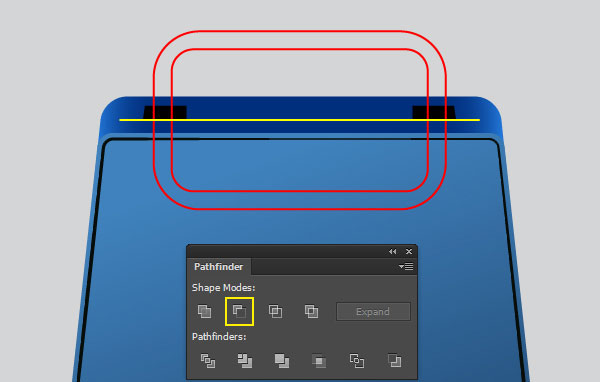
استخدم أداة الخط Line Segment Tool (
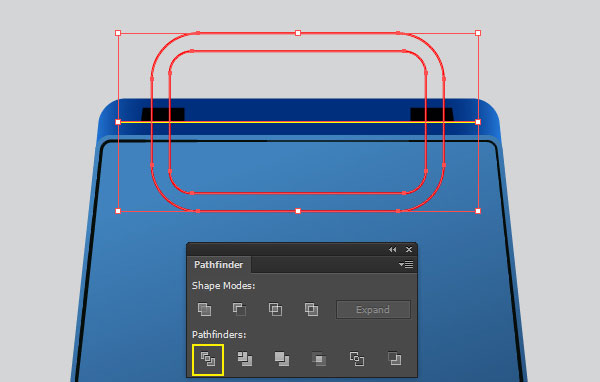
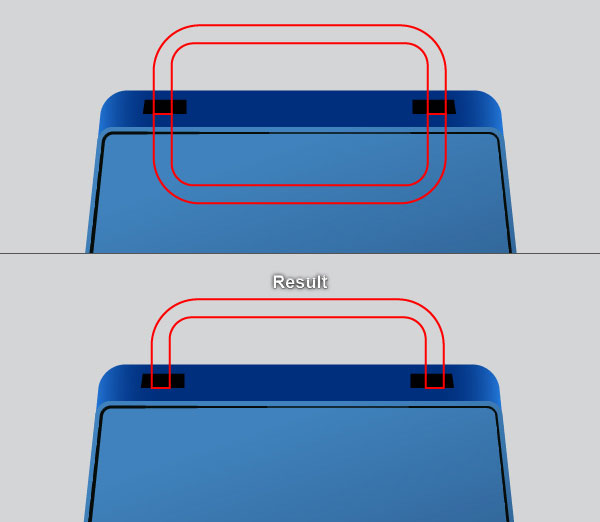
\) لإنشاء خط أفقي بحدٍّ أصفر وبلا تعبئة، وحدّد المستطيلين الأحمرين اللذين أنشأناهما في الخطوة رقم 16، ثم افتح لوحة مستكشف المسار Pathfinder (من قائمة Window ثم Pathfinder) وانقر على زر Minus Front. أبقِ المسار الناتج محدَّدًا، واستمر في الضغط على مفتاحShift، مع النقر على الخط الأفقي الذي أنشأناه في الخطوة الحالية. بعد ذلك انقر على زر تقسيم Divide من لوحة مستكشف المسار Pathfinder، وتأكّد من أن المجموعة الناتجة لا تزال محدَّدة، ثم اضغط على الاختصارCtrl + Shift + Gلفك تجميعها، ثم حدّد الكائن الأحمر السفلي وأزِله.
-
حدّد الكائن الأحمر الذي أنشأناه في الخطوة رقم 17 وأزِل حدّه، ثم املأه بالتدرج اللوني الخطي الموضّح في الشكل الأول أدناه. أبقِ الشكل الناتج محدَّدًا وأنشئ نسخةً منه (
Ctrl + CثمCtrl + F)، ثم حرّك هذه النسخة بمقدار 8 بكسلات للأعلى، ثم استبدل لون التعبئة الحالي بالتدرج اللوني الشعاعي الموضّح في الشكل الثاني أدناه. أخفِ بعد ذلك الشكل الناتج خلف الشكل الأول الذي أنشأناه في الخطوة الحالية.
-
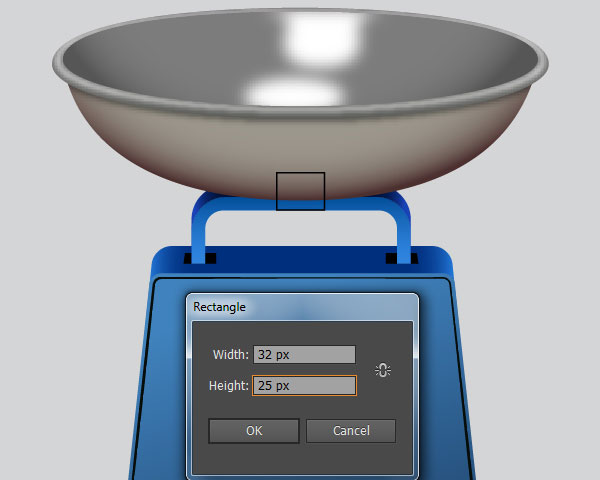
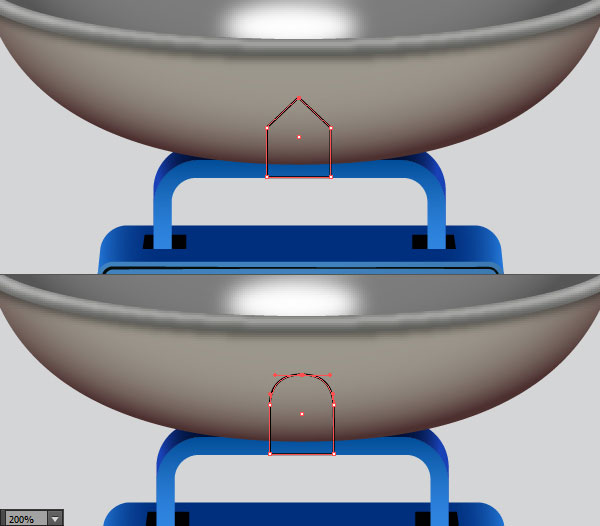
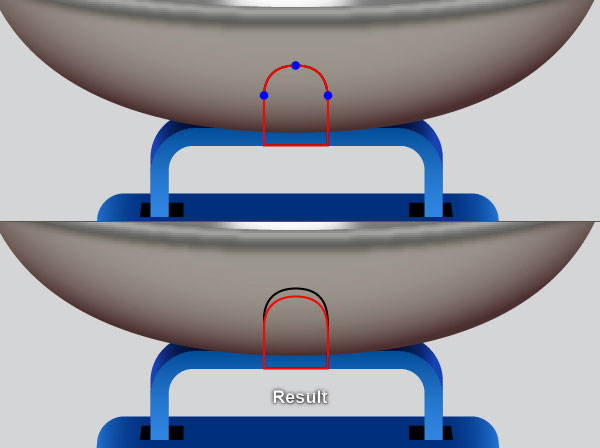
ضع الوعاء في الموضع الذي تراه في الشكل الأول أدناه، ثم استخدم أداة المستطيل (
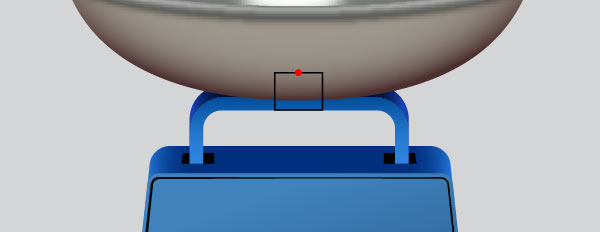
M) لإنشاء مستطيل أسود أبعاده 32×25 بكسل، ثم ضعه في الموضع الموضّح في الشكل الثاني أدناه. اختر أداة إضافة نقاط ارتكاز Add Anchor Point Tool (+)، ثم انقر على النقطة المميزة باللون الأحمر لإضافة نقطة ارتكاز جديدة للمستطيل الأسود، وحرّكها بمقدار 15 بكسلًا للأعلى. اختر أداة تحويل نقاط الارتكاز Convert Anchor Point Tool (باستخدام الاختصارShift + C)، ثم انقر على نقطة الارتكاز التي حرّكتها للتو، واضغط بالفأرة واسحبها إلى اليسار أثناء الضغط على مفتاحShift. أنشئ نسخةً من الكائن الأسود (بالضغط علىCttrl + CثمCtrl + F) بعد ضبطه، ثم استبدل لون حدّ هذه النسخة الحالي باللون الأحمر، بعد ذلك حدّد نقاط الارتكاز الثلاث المميزة باللون الأزرق، وحرّكها بمقدار 4 بكسلات للأسفل.
-
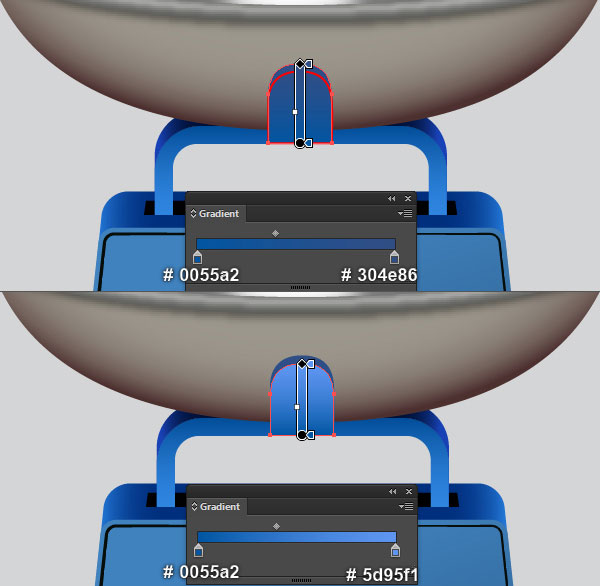
حدّد الكائنين اللذين أنشأناهما في الخطوة رقم 19، وأزِل حدّيهما ثم املأهما بالتدرجات اللونية الخطية الموضحة أدناه. أعِد تحديد الشكل الأكبر الذي أنشاناه في الخطوة الحالية وأنشئ نسخةً منه (بالضغط على
Ctrl + CثمCtrl + F)، ثم انتقل إلى قائمة تأثير Effect ثم Stylize ثم ظل ساقط Drop Shadow، واتبع البيانات الموضّحة أدناه وانقر على موافق.
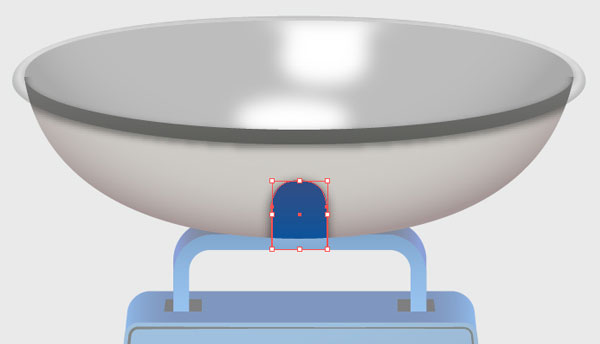
حدّد الشكل الناتج ثم اضغط على الاختصار Ctrl + X لقصه، ثم اختر أداة التحديد Selection Tool (باستخدام الاختصار V)، وانقر نقرًا مزدوجًا على مجموعة القطع التي أنشأناها في الخطوة رقم 12، مع الضغط على الاختصار Ctrl + F للصق الشكل الذي قصصناه في الخطوة الحالية، ثم انقر نقرًا مزدوجًا في أيّ مكان خارج مجموعة القطع.
-
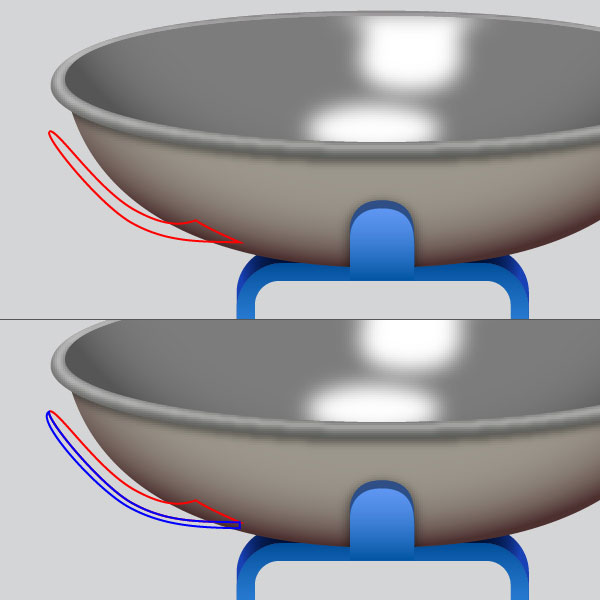
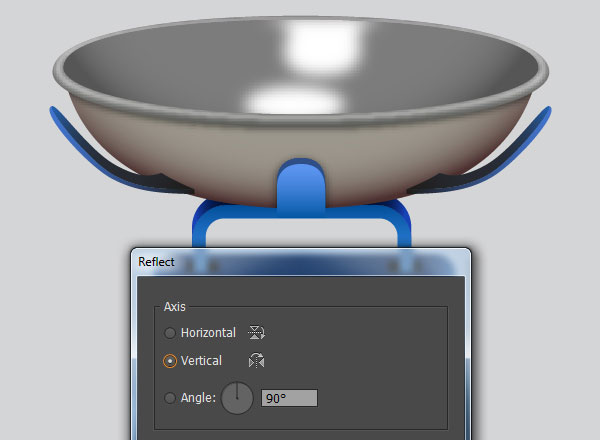
استخدم أداة القلم (
P) وأداة التدرج اللوني Gradient Tool (باستخدام الاختصارG) لإنشاء شكلين كما هو موضّح أدناه، ثم أعِد تحديد هذين الشكلين بعد رسمهما واضغط على الاختصارCtrl + Gلتجميعهما، ثم انتقل إلى قائمة كائن Object ثم Transform ثم انعكاس Reflect، بعدها حدّد الخيار رأسي Vertical، وانقر على نسخ Copy. اسحب هذه المجموعة إلى اليمين وضعها في المكان الموضّح أدناه، ولا تنسَ الاستمرار في الضغط على مفتاحShiftمن لوحة المفاتيح للسحب السويّ. أخيرًا، أخفِ المجموعتين اللتين أنشأناهما في الخطوة الحالية خلف الوعاء.
- يجب أن يبدو ميزان مطبخك الآن كما يلي:
إنشاء قرص ميزان المطبخ المدرج
-
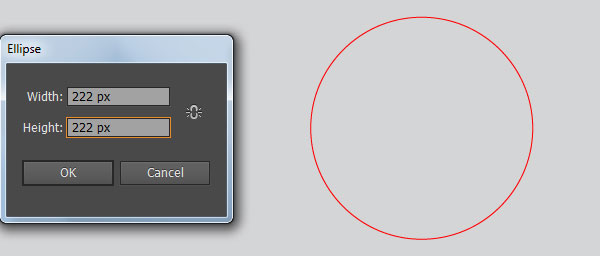
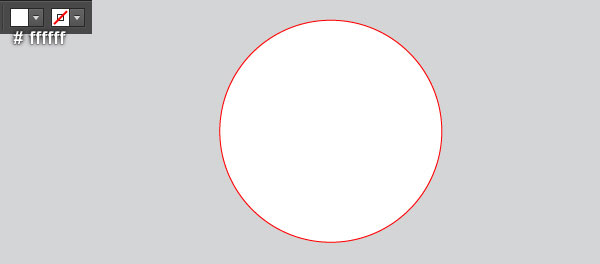
استخدم أداة الدائرة (
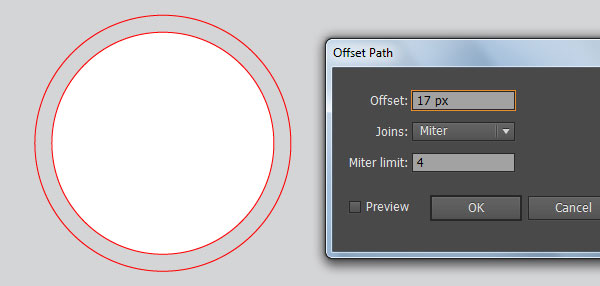
L) لإنشاء دائرة حمراء أبعادها 222×222 بكسل، ثم أنشئ نسخةً منها (بالضغط علىCtrl + CثمCtrl + F). أزِل حدّ هذه النسخة واملأها باللون الأبيض (#ffffff)، ثم أخفِ الدائرة الناتجة خلف الدائرة الحمراء. حدّد الدائرة الحمراء الذي أنشأناها في الخطوة الحالية، وانتقل إلى قائمة كائن Object، ثم Path، ثم إزاحة المسار Offset Path، وأدخل نصف قطر مقداره 17 بكسلًا، مع النقر على موافق. حدّد الآن الدائرتين الملوّنتين باللون الأحمر، ثم افتح لوحة مستكشف المسار Pathfinder (من قائمة Window ثم Pathfinder)، وانقر على زر Minus Front. أزِل حدّ المسار المركّب الناتج، ثم املأه بالتدرج اللوني الخطي الموضّح أدناه.
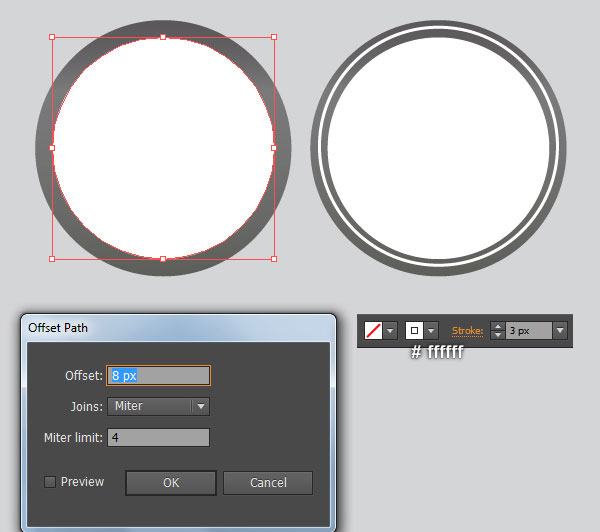
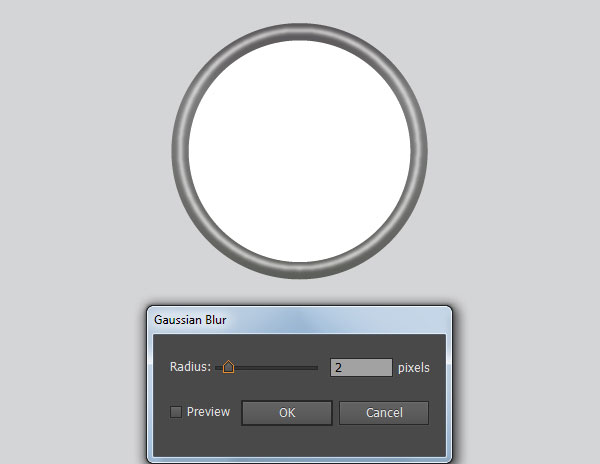
- حدّد الدائرة البيضاء التي أنشأناها في الخطوة رقم 23 وانتقل إلى قائمة كائن Object ثم مسار Path ثم إزاحة المسار Offset Path، وأدخِل إزاحة بمقدار 8 بكسلات وانقر على موافق. أبقِ هذه النسخة محدَّدة، وبدّل بين لوني التعبئة والحدّ عن طريق النقر على السهم المنحني ذي الرأسين بجوار حاملَي ألوان الحدّ والتعبئة في لوحة الأدوات، ثم غيّر ثُخن حد الدائرة الناتجة إلى 3 بكسلات، ثم طبّق على هذه الدائرة تأثير Gaussian Blur بمقدار 2 بكسل.
-
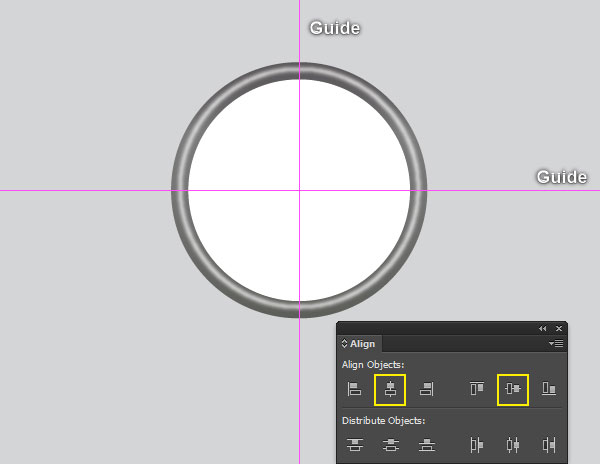
يمكنك إظهار المساطر Rulers من قائمة عرض View ثم عرض المساطر View Rulers ثم إظهار المسطرة Show Ruler أو باستخدام الاختصار
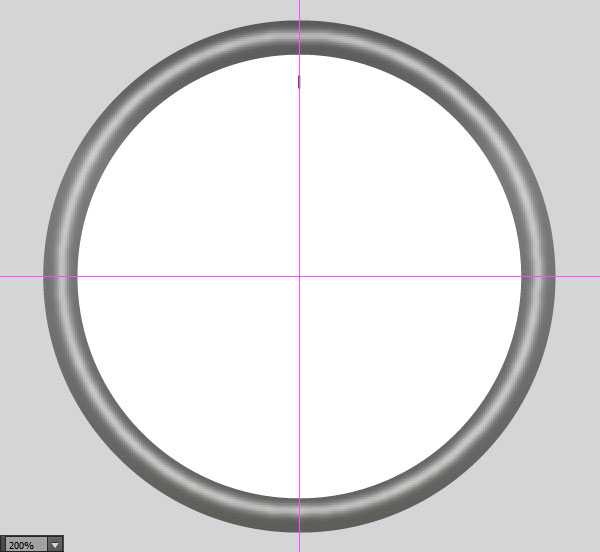
Ctrl + R، ثم اسحب دليلًا أفقيًا وعموديًا من المساطر (إذا كانت الأدلة مقفلة، فانتقل إلى قائمة عرض View، ثم الأدلة Guides، ثم قفل الأدلة Lock Guides) أو باستخدام الاختصارCtrl + Alt + ;. حدّد الآن الدائرة البيضاء التي أنشأناها في الخطوة رقم 23، واستمر في الضغط على مفتاحShift، ثم انقر على الدليلين اللذين أنشأناهما للتو، بعدها حرّر مفتاحShiftوانقر على الدائرة التي أنشأناها في الخطوة رقم 23 مرةً أخرى (لتثبيت موضعها). افتح لوحة المحاذاة Align (من قائمة Window ثم Align)، وانقر على زر المحاذاة المركزية أفقيًا Horizontal Align Center، وعلى زر المحاذاة المركزية رأسيًا Vertical Align Center.
-
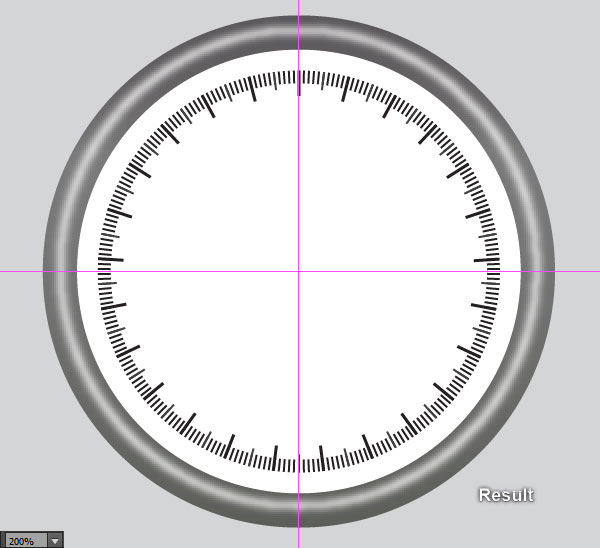
استخدم أداة الخط Line Segment Tool (
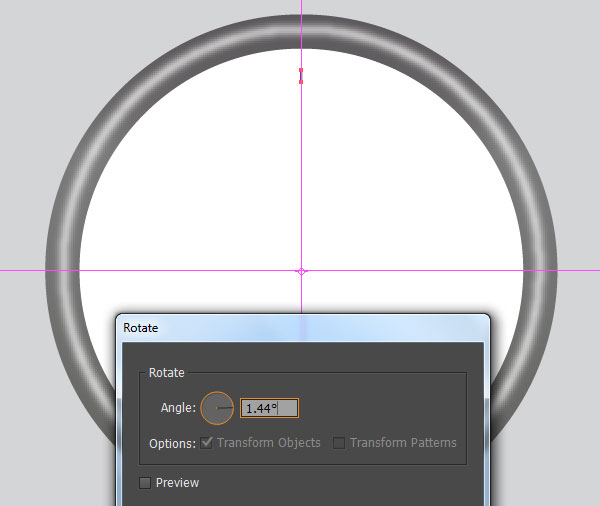
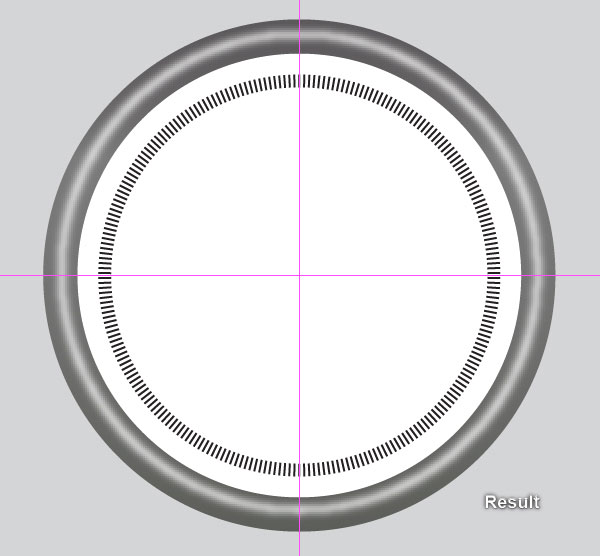
\) لإنشاء خط رأسي بطول 6 بكسلات، وبحدِّ أحمر داكن (#231f20) مقداره 1 بكسل وبلا تعبئة، ثم ضع هذا الخط في الموضع الموضّح في الشكل الثاني أدناه. أبقِ هذا الخط محدَّدًا، واختر أداة التدوير Rotate Tool (باستخدام الاختصارR)، ثم استمر في الضغط على مفتاحAltوانقر على نقطة تقاطع الدليلين، بعدها دخِل زاويةً مقدارها 1.44 درجة، وانقر على نسخ، ثم كرّر ذلك بالضغط على الاختصارCtrl + Dلتحصل على النتائج الموضّحة أدناه. حدّد الخط الأول الذي أنشأناه في الخطوة الحالية، واضغط على الاختصارCtrl + Cلنسخه، ثم حدّد جميع الخطوط التي أنشأناها في الخطوة الحالية وجمّعها (Ctrl + G).
-
اضغط على الاختصار
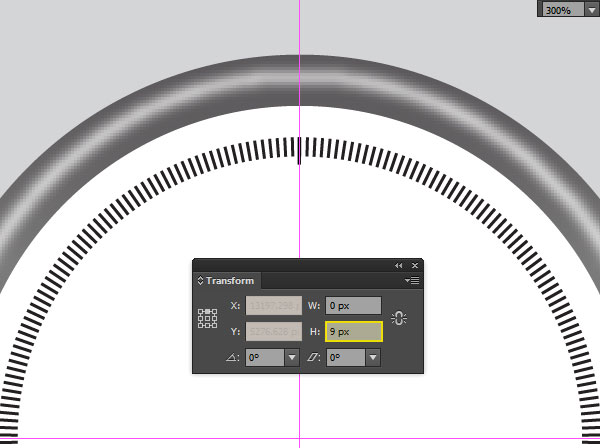
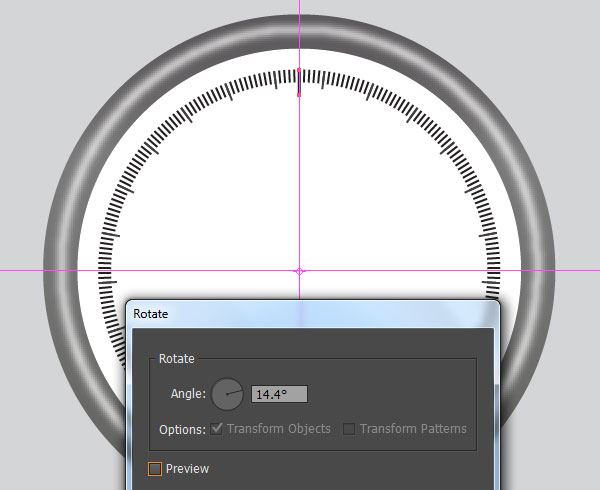
Ctrl + Fللصق الخط الذي نسخناه في الخطوة رقم 26، ثم افتح لوحة التحويل Transform (من قائمة Window ثم Transform). اضبط نقطة التحويل المرجعية على المركز العلوي، وغيّر الخيار H إلى 9 بكسلات. أبقِ الخط الناتج محدَّدًا، واختر أداة التدوير (R)، ثم استمر في الضغط على المفتاحAltوانقر على نقطة تقاطع الدليلين، ثم أدخِل زاويةً مقدارها 14.4 درجة، وانقر على نسخ Copy، ثم كرّر ذلك بالضغط على الاختصارCtrl + Dلتحصل على النتائج الموضَّحة أدناه.
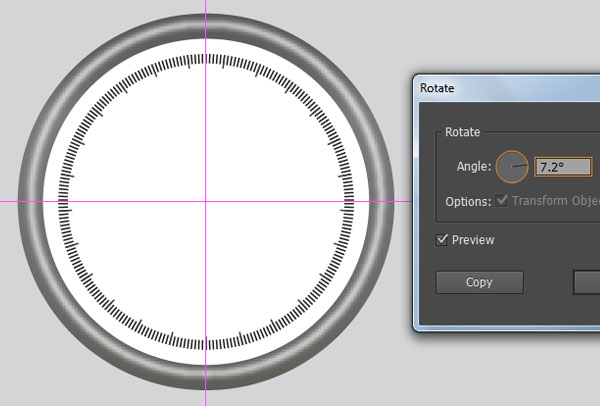
حدّد الخط الأول الذي أنشأناه في الخطوة الحالية، واضغط على الاختصار Ctrl + C لنسخه، ثم حدّد جميع الخطوط التي أنشأناها في الخطوة الحالية وجمّعها (Ctrl + G). تأكّد من أن المجموعة التي أنشأناها للتو لا تزال محدَّدة، وانقر نقرًا مزدوجًا على أيقونة أداة التدوير Rotate Tool من لوحة الأدوات، ثم أدخِل زاوية مقدارها 7.2 درجة وانقر على موافق.
-
اضغط على الاختصار
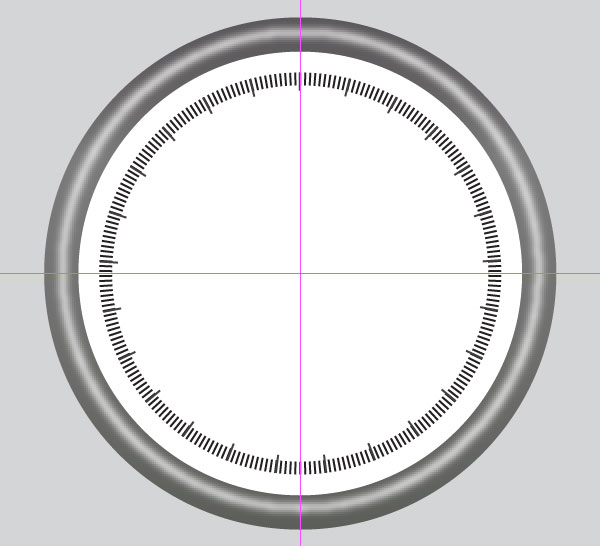
Ctrl + Fللصق الخط الذي نسخناه في الخطوة رقم 27. حدّد هذا الخط وافتح لوحة Transform (من قائمة Window ثم Transform)، ثم اضبط نقطة التحويل المرجعية على المركز العلوي، وغيّر الخيار H إلى القيمة 12.5 بكسل، ثم حدّد الخط الناتج وغيّر ثُخن حدّه إلى 1.5 بكسل، ثم اختر أداة التدوير (R) واستمر في الضغط على مفتاحAlt، مع النقر على نقطة تقاطع الدليلين. بعد ذلك أدخِل زاويةً مقدارها 14.4 درجة، وانقر على نسخ Copy، ثم كرّر ذلك بالضغط على الاختصارCtrl + Dلتحصل على النتائج الموضّحة أدناه. أخيرًا، حدّد جميع الخطوط التي أنشأناها في الخطوة الحالية وجمّعها (Ctrl + G).
-
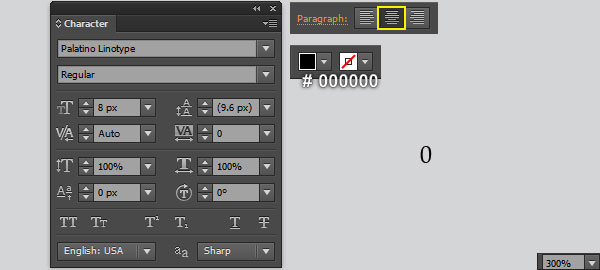
افتح لوحة Character (من قائمة Window، ثم Type، ثم Character)، وحدّد الخط Palatino Linotype، واجعله من النوع العادي Regular، واضبط حجمه على 8 بكسلات. اختر أداة الكتابة Type Tool (باستخدام الاختصار
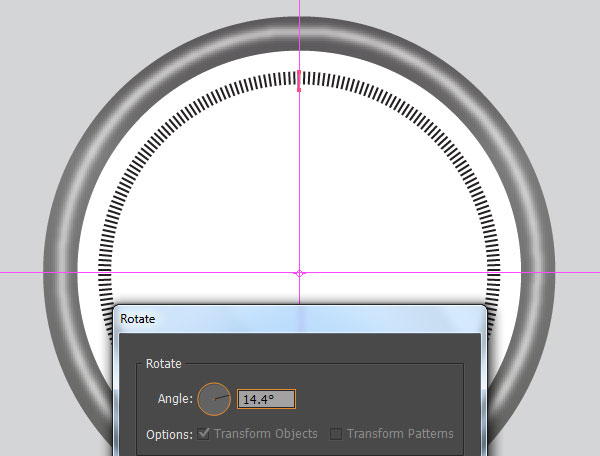
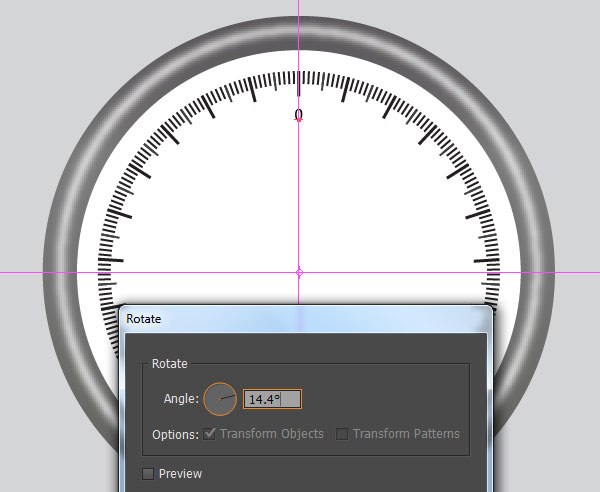
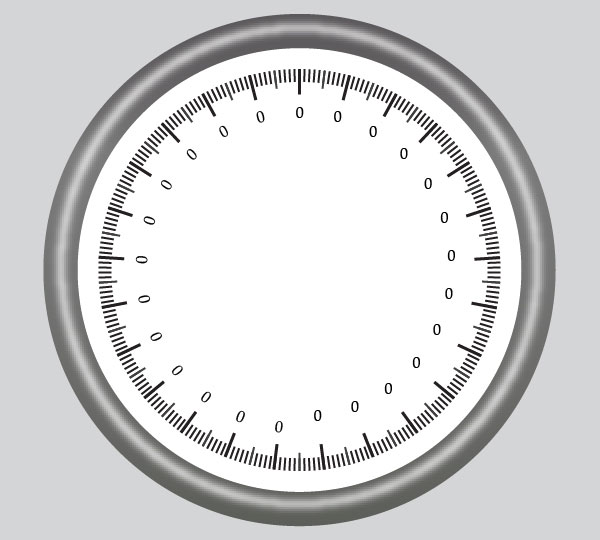
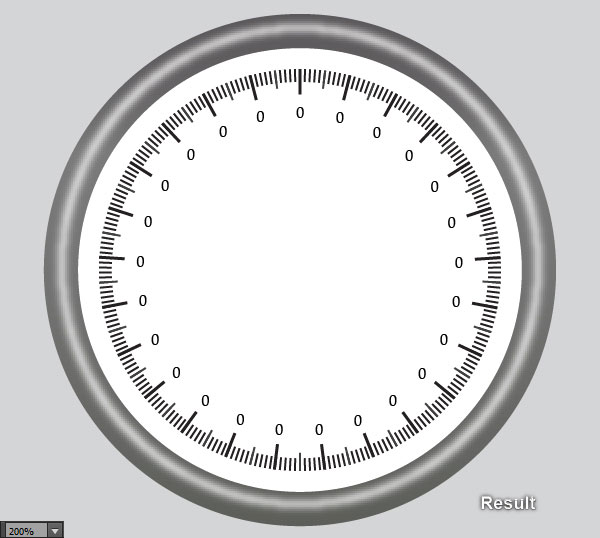
T) وانقر على لوحة الرسم، ثم أضف النص "0" واضبط لونه على اللون الأسود (#000000). حدّد النص "0" وافتح لوحة فقرة Paragraph (من قائمة Window ثم Type ثم Paragraph)، وانقر على أيقونة محاذاة مركزية Align Center، ثم ضع النص في الموضع الصحيح الموضّح في الشكل الثاني أدناه. اختر أداة التدوير (R)، ثم استمر في الضغط على مفتاحAlt، وانقر على نقطة تقاطع الدليلين، ثم أدخِل زاوية مقدارها 14.4 درجة، وانقر على نسخ Copy، ثم كرّر ذلك بالضغط على الاختصارCtrl + Dلتحصل على النتائج الموضّحة أدناه.
-
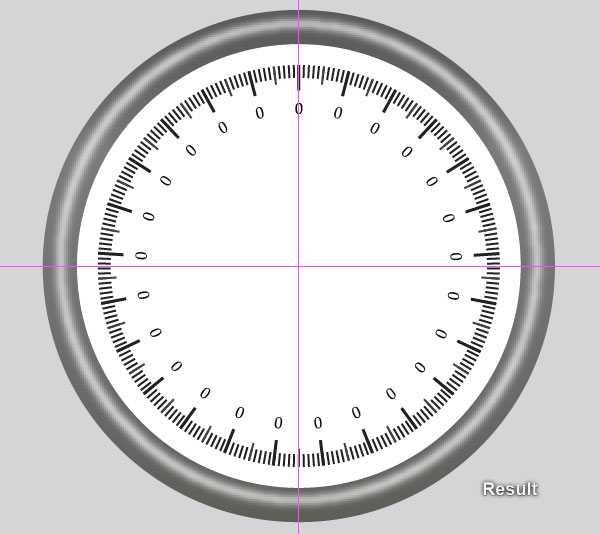
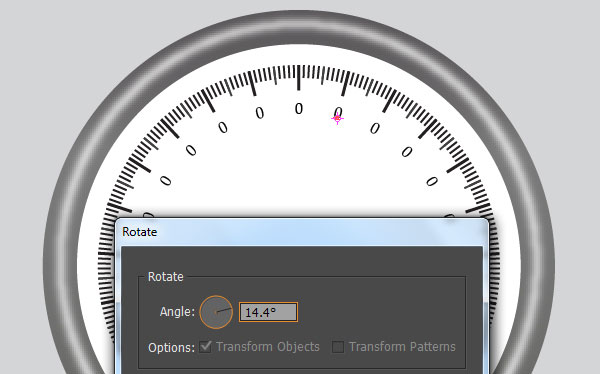
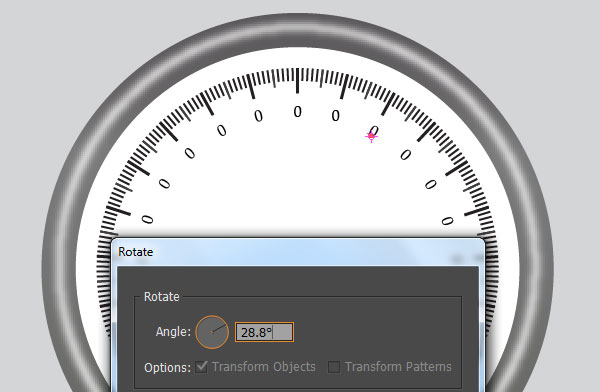
يجب الآن تدوير جميع الأصفار بحيث تكون بالاتجاه الصحيح. حدّد الرقم "0" الموضّح في الشكل الأول أدناه وانتقل إلى قائمة كائن Object ثم Transform ثم تدوير Rotate، وأدخِل زاويةً مقدارها 14.4 درجة، مع النقر على موافق. حدّد الرقم "0" الموضّح في الشكل الثالث أدناه واضغط على الاختصار
Ctrl + Dمرتين لتدوير هذا الرقم بزاوية تبلغ حوالي 28.8 درجة. كرّر الخطوات نفسها على الأصفار المتبقية من الجزء الأيمن من القرص المدرَّج.
-
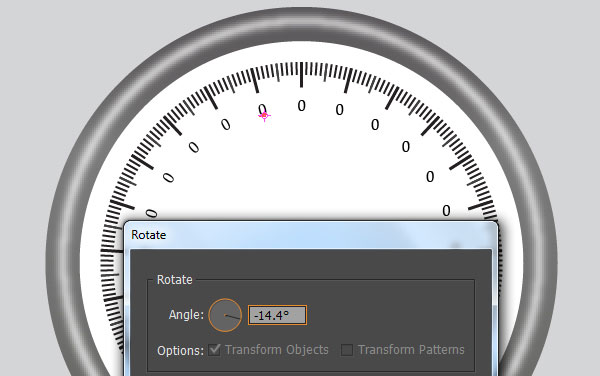
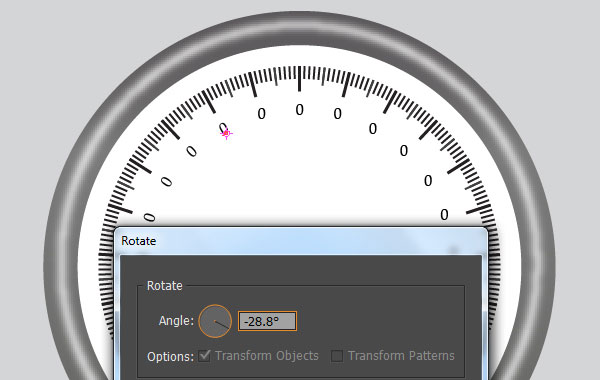
حدد الرقم "0" الموضّح في الشكل الأول أدناه، وانتقل إلى قائمة كائن Object، ثم Transform، ثم تدوير Rotate، وأدخِل زاويةً مقدارها -14.4 درجة وانقر على موافق. حدّد الرقم "0" الموضّح في الشكل الثالث أدناه واضغط على الاختصار
Ctrl + Dمرتين لتدوير هذا الرقم بزاوية تبلغ حوالي -28.8 درجة، ثم كرر الخطوات نفسها على الأصفار المتبقية من الجزء الأيسر من القرص المدرَّج.
- حدد جميع الأصفار التي أنشأناها في الخطوات السابقة، وانتقل إلى قائمة كائن Object ثم Transform ثم Scale، وحدّد الخيار موحّد Uniform. بعد ذلك أدخِل القيمة 104% في قسم Scale، ثم انقر على موافق OK. أبقِ الأصفار الناتجة محدَّدة، ثم حرّكها بمقدار 3 بكسلات للأسفل.
-
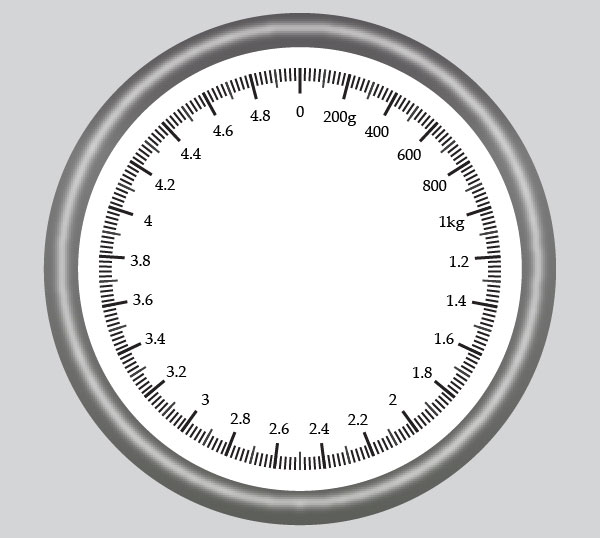
استخدم أداة الكتابة (
T) لتغيير الأصفار إلى الأرقام والحروف الصحيحة كما هو موضّح في الشكل التالي:
-
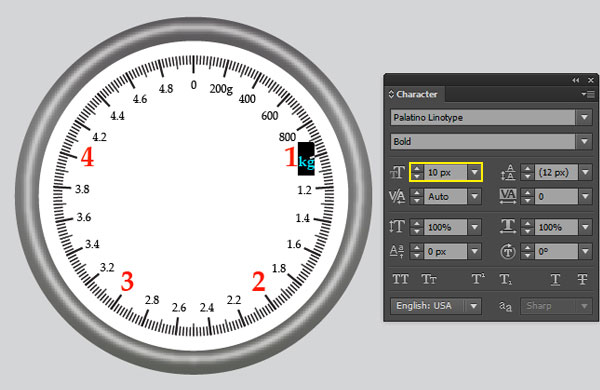
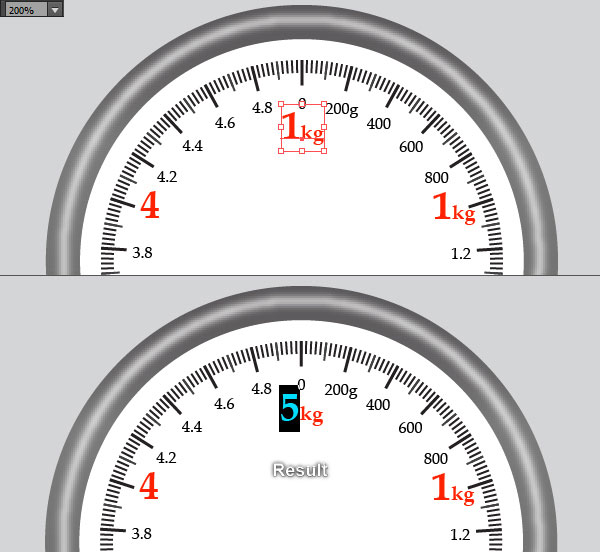
حدّد النصوص 2 و3 و4 و1kg، ثم افتح لوحة Character (من قائمة Window ثم Type ثم Character). غيّر حجم الخط إلى 20 بكسلًا واضبط لونه على اللون الأحمر (
#ff2100)، ثم استخدم أداة الكتابة (T) لتحديد كلمة kg، وغيّر حجم الخط إلى 10 بكسلات. حدّد النص "1kg"، وأنشئ نسخةً منه (بالضغط علىCtrl + CثمCtrl + F)، ثم ضع هذه النسخة في الموضع الموضّح في الشكل الثالث أدناه. اختر بعد ذلك أداة الكتابة (T)، وحدّد الرقم "1" وغيّره إلى الرقم "5".
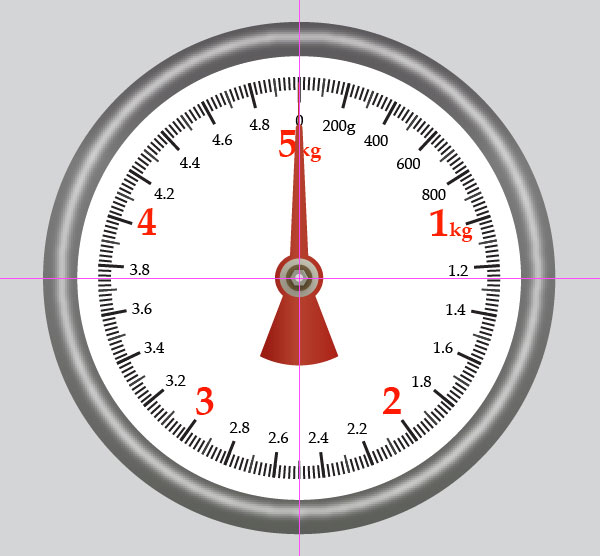
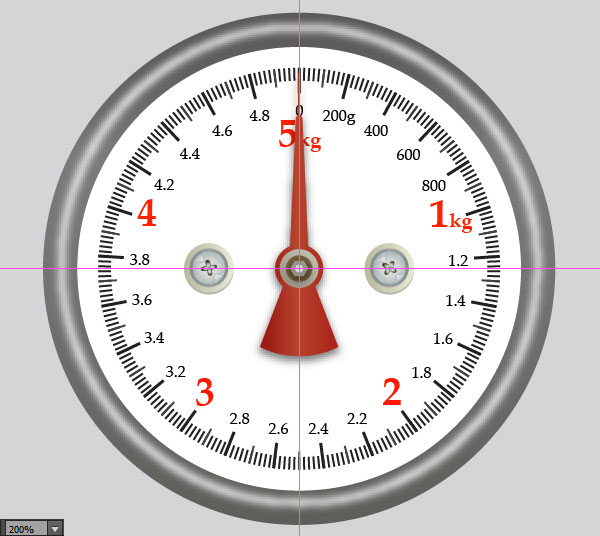
- يجب أن يبدو قرص ميزان المطبخ المدرَّج مثل الشكل التالي:
-
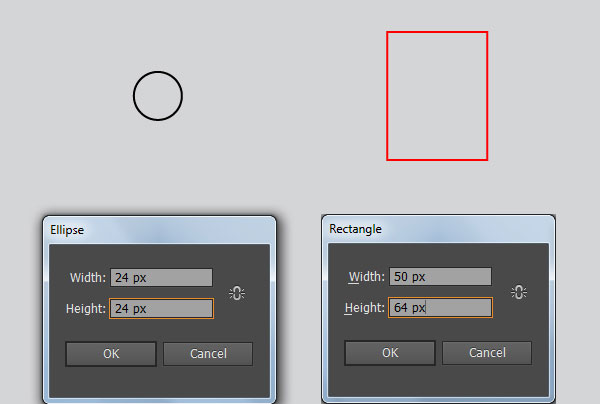
لنرسم الآن إبرة المؤشر. استخدم أداة الدائرة (
L) لإنشاء دائرة سوداء أبعادها 24×24 بكسل، ثم استخدم أداة المستطيل (M) لإنشاء مستطيل أحمر أبعاده 50×64 بكسل. أعِد تحديد الكائنين اللذين أنشأناهما في الخطوة الحالية، وافتح لوحة المحاذاة Align (من قائمة Window ثم Align)، وانقر على زر المحاذاة المركزية أفقيًا Horizontal Align Center، ثم انقر على زر المحاذاة العلوية رأسيًا Vertical Align Top. استخدم أداة التحديد المباشر (A) لتحديد نقطة ارتكاز المستطيل الأحمر العلوية اليمنى ثم أزِلها، ثم حدّد نقطة الارتكاز العلوية اليسرى وحرّكها بمقدار 25 بكسلًا إلى اليمين.
-
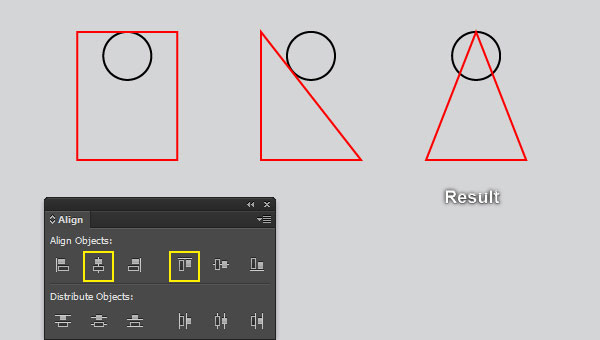
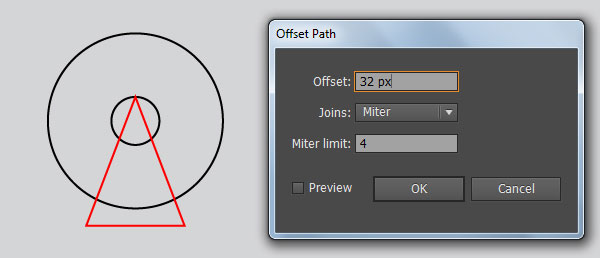
حدد الدائرة السوداء التي أنشأناها في الخطوة رقم 36، وانتقل إلى قائمة كائن Object ثم Path ثم Offset Path، بعدها أدخِل إزاحةً مقدارها 32 بكسلًا وانقر على موافق. أبقِ هذه الدائرة الناتجة محدَّدةً، ثم استمر في الضغط على مفتاح
Shift، وانقر على الكائن الأحمر الذي أنشأناه في الخطوة رقم 36. افتح لوحة مستكشف المسار Pathfinder (من قائمة Window ثم Pathfinder)، وانقر على زر التقاطع Intersect.
حدّد الدائرة السوداء التي أنشأناها في الخطوة رقم 36 وأنشئ نسخةً منها (بالضغط على Ctrl + C ثم Ctrl + F). حدّد هذه النسخة، ثم استمر في الضغط على مفتاح Shift وانقر على الكائن الأحمر، ثم انقر على زر الدمج Unite من لوحة مستكشف المسار Pathfinder.
-
استخدم أداة المستطيل (
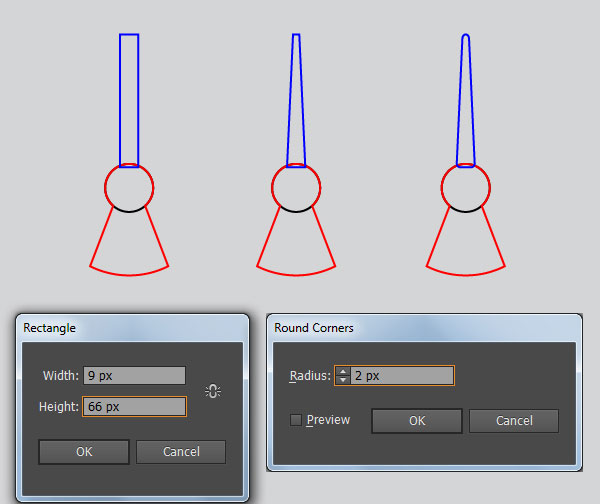
M) لإنشاء مستطيل أزرق أبعاده 9×66 بكسل، ثم ضعه في الموضع الموضّح في الشكل الأول أدناه. استخدم أداة التحديد المباشر (A) لتحديد نقطة ارتكاز المستطيل الأزرق العلوية اليسرى، وحرّكها بمقدار 3 بكسلات إلى اليمين، ثم حدّد نقطة الارتكاز العلوية اليمنى وحرّكها بمقدار 3 بكسلات إلى اليسار. أبقِ الكائن الأزرق محدَّدًا، وانتقل إلى قائمة تأثير Effect ثم Stylize ثم زوايا مستديرة Round Corners، وأدخِل نصف قطر مقداره 2 بكسل، ثم انقر على موافق.
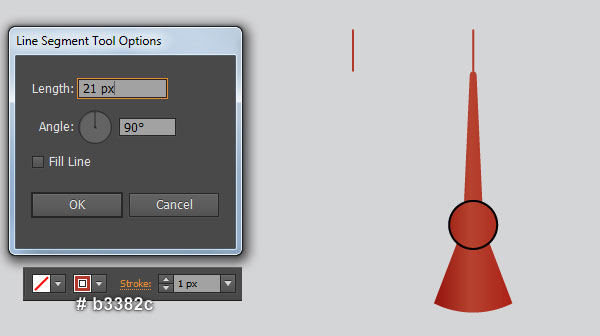
حدّد الكائن الناتج وانتقل إلى قائمة كائن Object ثم Expand Appearance. تأكّد من أن الكائن الأزرق لا يزال محدَّدًا، واستمر في الضغط على مفتاح Shift، بعدها انقر على الكائن الأحمر الذي أنشأناه في الخطوة رقم 37، ثم افتح لوحة Pathfinder (من قائمة Window ثم Pathfinder)، وانقر على زر الدمج Unite. أزِل حدّ الكائن الناتج واملأه بالتدرج اللوني الخطي الموضّح أدناه، ثم أخفِ الكائن الناتج خلف الدائرة السوداء التي أنشأناها في الخطوة رقم 36. استخدم أداة الخط Line Segment Tool (\) لإنشاء خط رأسي بطول 21 بكسلًا، وبحدّ مقداره 1 بكسل وبلون أحمر (#b3382c) وبلا تعبئة، ثم ضع هذا الخط في الموضع الصحيح الموضّح أدناه.
-
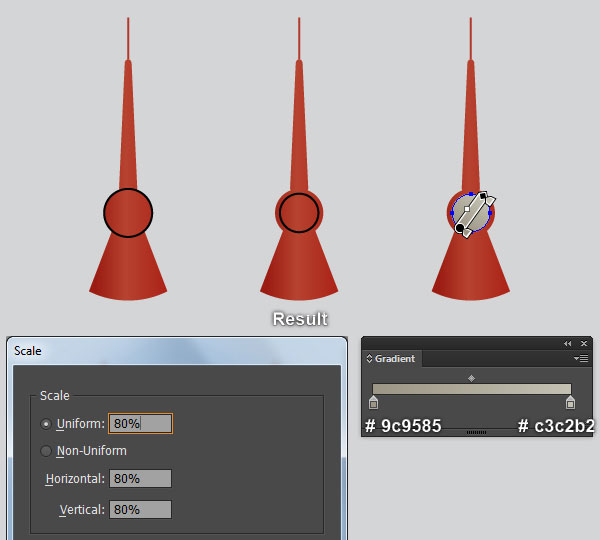
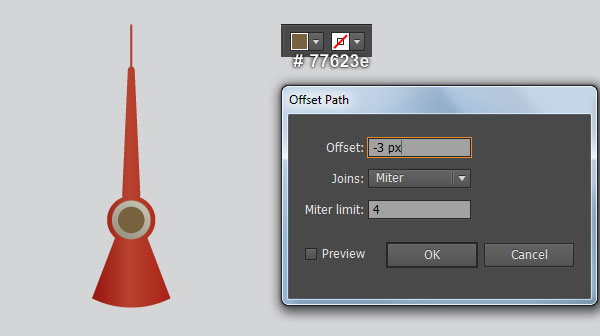
حدّد الدائرة السوداء وانتقل إلى قائمة كائن Object ثم Transform ثم Scale، وحدّد الخيار Uniform، بعدها أدخِل القيمة 80% في قسم Scale وانقر على موافق. أزِل حدّ الدائرة الناتجة واملأها بالتدرج اللوني الخطي الموضح أدناه. أبقِ هذه الدائرة محدَّدةً وانتقل إلى قائمة كائن Object ثم Path ثم Offset Path، ثم أدخِل إزاحةً مقدارها -3 بكسل، وانقر على موافق، بعدها استبدل لون تعبئة الدائرة الحالي باللون البرتقالي الداكن (
#77623e).
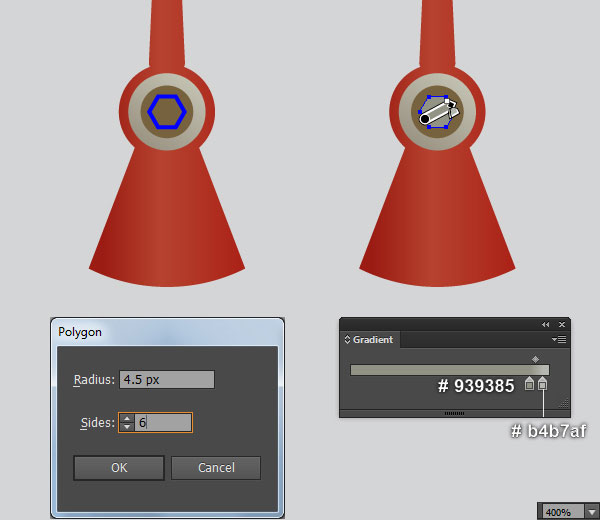
- اختر أداة المضلع Polygon Tool من لوحة الأدوات، وانقر على لوحة الرسم، ثم أدخِل القيمة 4.5 بكسل في خانة نصف القطر Radius، والقيمة 6 في خانة الأضلاع Sides، ثم انقر على موافق. ضع هذا الشكل السداسي في الموضع الموضّح في الشكل الأول أدناه، ثم أزِل حدّه واملأه بالتدرج اللوني الخطي الموضح أدناه. أبقِ الشكل السداسي الناتج محدّدًا وانتقل إلى قائمة تأثير Effect ثم Stylize ثم ظل ساقط Drop Shadow، واتبع البيانات الموضّحة وانقر على موافق.
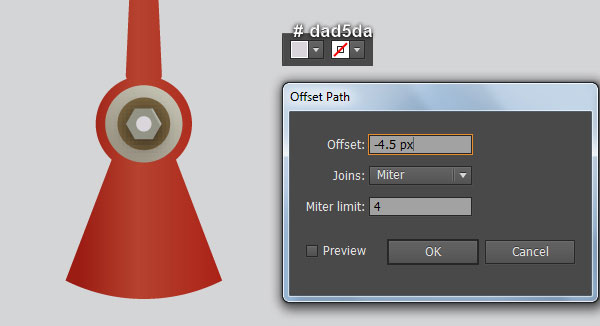
حدّد الآن الدائرة الأصغر التي أنشأناها في الخطوة رقم 39، وانتقل إلى قائمة كائن Object ثم Path ثم Offset Path، بعد ذلك أدخِل إزاحةً مقدارها -4.5 بكسل وانقر على موافق، ثم أحضر هذه الدائرة إلى الأمام Ctrl + Shift + Right Square Bracket. أخيرًا، استبدل لون تعبئة هذه الدائرة الحالي باللون الأرجواني المائل إلى الرمادي الفاتح #dad5da.
-
حدّد وجمّع (
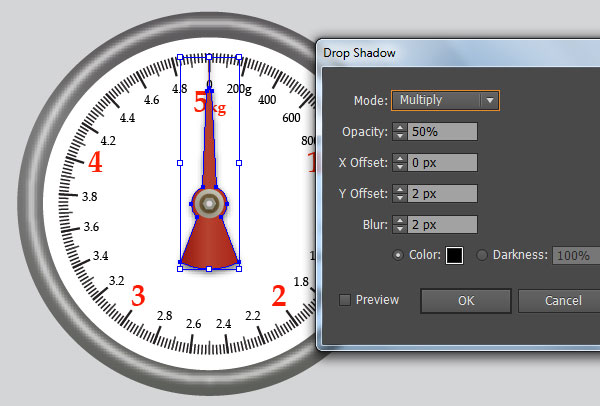
Ctrl + G) جميع الكائنات التي أنشأناها من بداية الخطوة رقم 36 إلى الآن، وبذلك تنتهي إبرة المؤشر التي يجب وضعها في الموضع الموضّح في الشكل الأول أدناه. اختر أداة التحديد (V) وانقر نقرًا مزدوجًا على إبرة المؤشر، ثم حدّد الشكل الأحمر الداكن وانتقل إلى قائمة تأثير Effect ثم Stylize ثم ظل ساقط Drop Shadow، واتبع البيانات الموضّحة في الشكل الثاني أدناه وانقر على موافق، ثم انقر نقرًا مزدوجًا في أي مكان خارج المجموعة التي طبّقنا عليها ظلًا للتو.
-
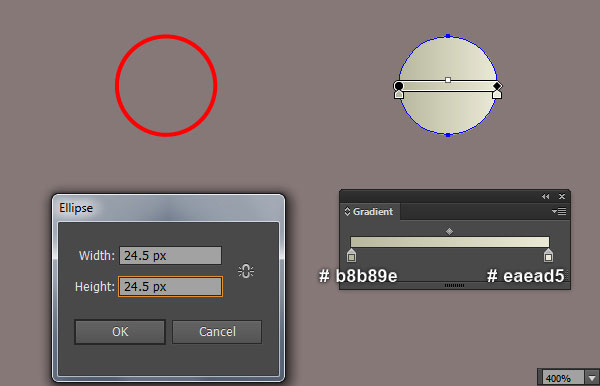
سننشئ البراغي الآن. استخدم أداة الدائرة (
L) وأداة التدرج (G) لإنشاء دائرة كما هو موضّح في الشكل الأول أدناه، ثم أنشئ نسخةً منها (بالضغط علىCtrl + CثمCtrl + F)، واستبدل لون تعبئة هذه النسخة الحالي باللون الأصفر المائل إلى الرمادي (#b4b5ac). حرّك الدائرة الناتجة بمقدار 1 بكسل للأسفل، ثم ضعها خلف الدائرة الأولى التي أنشأناها في الخطوة الحالية.
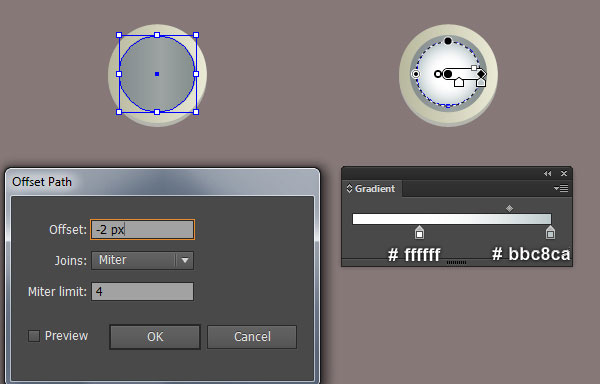
- حدد أول دائرة أنشأناها في الخطوة رقم 42، وانتقل إلى قائمة كائن Object ثم Path ثم Offset Path، وأدخِل إزاحةً مقدارها -3 بكسل وانقر على موافق، بعدها استبدل لون تعبئة هذه الدائرة الحالي بتدرج لوني خطي جديد كما هو موضّح أدناه. أبقِ الدائرة الناتجة محدَّدة، وافتح نافذة إزاحة المسار Offset Path مرةً أخرى، ثم أدخِل إزاحةً مقدارها -2 بكسل .وانقر على موافق، ثم استبدل لون تعبئة هذه الدائرة الحالي بالتدرج اللوني الشعاعي كما هو موضّح أدناه.
-
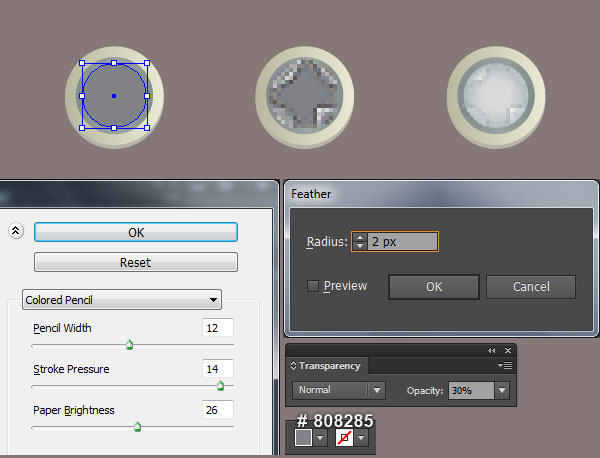
حدّد الدائرة الأصغر الذي أنشأناها في الخطوة رقم 43 وأنشئ نسخةً منها (بالضغط على
Ctrl + CثمCtrl + F)، ثم استبدل لون تعبئة هذه النسخة الحالي باللون الأزرق المائل إلى الرمادي الداكن (#808285). أبقِ الدائرة الناتجة محددةً وانتقل إلى قائمة تأثير Effect ثم Artistic ثم Colored Pencil، واتبع البيانات الموضّحة أدناه وانقر على موافق، ثم طبّق تأثير Feather بمقدار 2 بكسل على الدائرة الناتجة، ثم قلّل التعتيم Opacity إلى 30%.
-
استخدم أداة المستطيل (
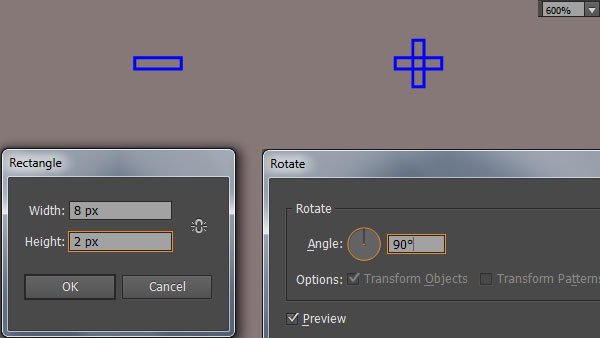
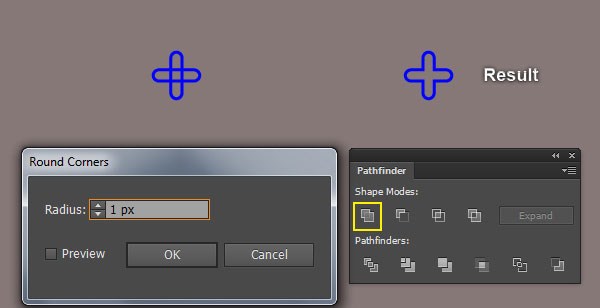
M) لإنشاء مستطيل أبعاده 8×2 بكسل باللون الأزرق، ثم انتقل إلى قائمة كائن Object ثم Transform ثم Rotate، وأدخِل زاويةً مقدارها 90 درجة وانقر على نسخ Copy. أعِد تحديد المستطيلين الملوّنين باللون الأرزق، وانتقل إلى قائمة تأثير Effect، ثم Stylize، ثم زوايا مستديرة Round Corners، وأدخِل نصف قطر مقداره 1 بكسل وانقر على موافق. أبقِ المستطيلات الناتجة محدَّدةً وانتقل إلى قائمة كائن Object ثم **Expand **Appearance، ثم افتح لوحة مستكشف المسار Pathfinder (من قائمة Window ثم Pathfinder)، وانقر على زر دمج Unite. ضع الكائن الناتج في الموضع الموضّح أدناه، ثم أزِل حدّ هذا الكائن الأزرق، ثم املأه بالتدرج اللوني الشعاعي كما هو موضّح أدناه.
-
حدّد الشكل الذي أنشأناه في الخطوة رقم 45 وأنشئ نسخةً منه (بالضغط على
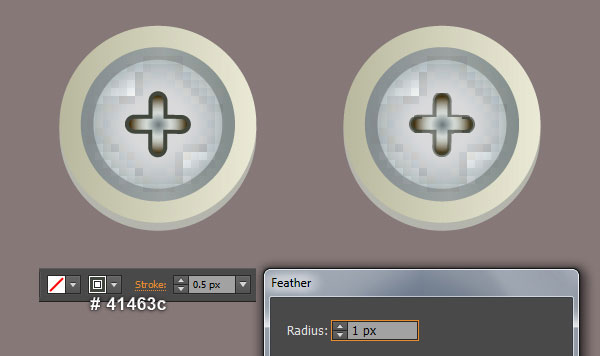
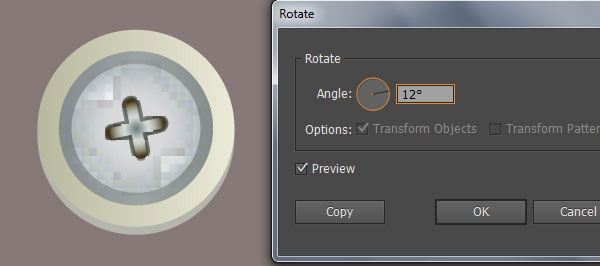
Ctrl + CثمCtrl + F). احتفظ بهذه النسخة محددة، ثم بدّل بين لوني التعبئة والحدّ عن طريق النقر على السهم المنحني ذي الرأسين بجوار حاملَي ألوان التعبئة والحدّ في لوحة الأدوات، ثم غيّر ثُخن حدّ الكائن الناتج إلى 0.5 بكسل، واستبدل لون الحدّ الحالي باللون الأخضر المائل إلى اللون الرمادي الداكن (#41463c)، ثم طبّق تأثير Feather بمقدار 1 بكسل. أعِد تحديد الكائنين اللذين أنشأناهما من الخطوة رقم 45 إلى الخطوة الحالية، وانتقل إلى قائمة كائن Object ثم Transform ثم Rotate، وأدخِل زاويةً مقدارها 12 درجة وانقر على موافق. حدّد وجمّع (Ctrl + G) جميع الكائنات التي أنشأناها من بداية الخطوة رقم 42 إلى الخطوة الحالية، وبذلك يكون البرغي قد أصبح جاهزًا.
- كرّر الخطوات السابقة نفسها لرسم البرغي الثاني، ثم ضع هذه البراغي في المواضع الموضّحة أدناه.
-
حدّد جميع الكائنات التي أنشأناها من بداية الخطوة رقم 23 إلى الآن وجمّعها (
Ctrl + G)، وبذلك يكون قرص ميزان المطبخ المدرَّج قد أصبح جاهزًا، حيث يجب أن تضعه في الموضع الموضّح في الشكل التالي:
-
اختر أداة التحديد (
V) وانقر نقرًا مزدوجًا على القرص المدرَّج، ثم حدّد المسار المركب كما هو موضّح أدناه، واضغط على الاختصارCtrl + Cلنسخه، ثم انقر نقرًا مزدوجًا في أيّ مكان خارج القرص المدرَّج واضغط على الاختصارCtrl + Fللصق المسار المركب الذي نسخناه في الخطوة الحالية. أبقِ هذا الكائن محدّدًا وانتقل إلى قائمة تأثير Effect ثم Stylize ثم **ظل ساقط Drop Shadow، واتّبع البيانات الموضّحة أدناه، مع النقر على موافق. حدّد الشكل الأول الذي أنشأناه في الخطوة رقم 8 وأنشئ نسخةً منه (بالضغط علىCtrl + CثمCtrl + F)، ثم أحضر هذه النسخة إلى الأمام (Ctrl + Shift + Right Square Bracket). أبقِ هذه النسخة محدّدةً، ثم استمر في الضغط على مفتاحShift، وانقر على المسار المركّب التي طبّقنا عليه تأثير الظل في الخطوة الحالية. انقر بزر الفأرة الأيمن على لوحة الرسم، ثم حدّد خيار إنشاء قناع القطع Make Clipping Mask من القائمة. أخيرًا، أخفِ مجموعة القطع خلف قرص ميزان المطبخ المدرّج.
-
حدّد جميع الكائنات التي أنشأناها من بداية الخطوة رقم 2 حتى الآن وجمّعها (
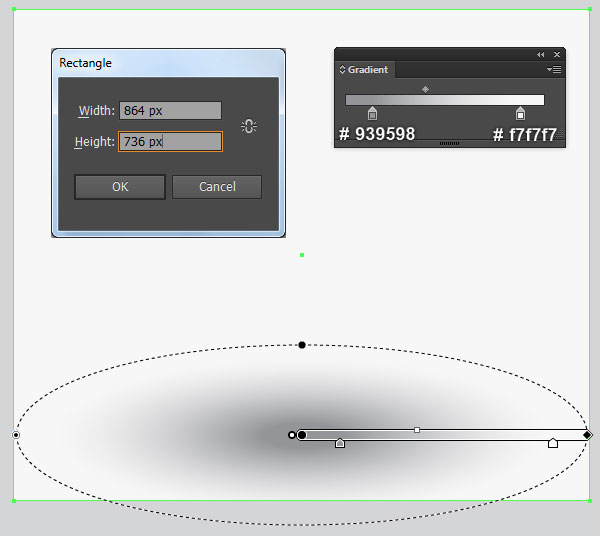
Ctrl + G)، وبذلك يكون ميزان المطبخ قد أصبح جاهزًا. لننشئ الخلفية الآن، وهنا استخدم أداة المستطيل (M) وأداة التدرج (G) لإنشاء مستطيل أبعاده 864×736 بكسل، ثم ضع ميزان المطبخ ضمن هذه الخلفية.
وبهذا نتحصل على الشكل النهائي الآتي:
ترجمة -وبتصرّف- للمقال Learn to create a Realistic Kitchen Scale in Adobe Illustrator لصاحبه Bao Nguyen.
اقرأ أيضًا
- كيفية إنشاء عربة يدوية مليئة بالرمال باستخدام إليستريتور
- كيفية رسم حافظة ورقية Clipboard باستخدام إليستريتور
- كيفية رسم شخصية القطة السوداء المخيفة باستخدام إليستريتور
- كيفية رسم شخصية الكنغر الملاكم باستخدام إليستريتور
- إنشاء ساعة كاسيو Casio في الإليستريتور
- كيفية تصميم قبعة ساحر باستخدام برنامج Adobe Illustrator

























































































































































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.