سنتعلم من خلال هذا المقال كيفية رسم حافظة ورقية باستخدام الأدوات الأساسية وتقنيات إنشاء الأشكال المتجهة vector وبعض تأثيرات إليستريتور Adobe Illustrator.
إنشاء مستند جديد
-
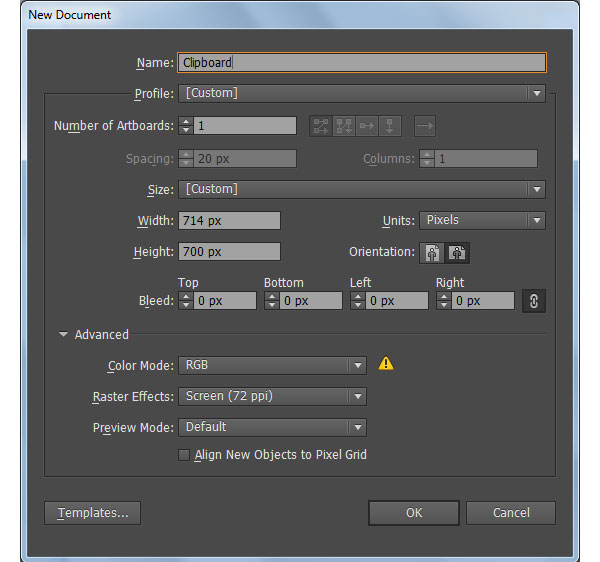
شغّل برنامج الإليستريتور ثم اضغط على الاختصار
Ctrl + Nلإنشاء مستند جديد، بعدها حدّد خيار البكسلات Pixels من قائمة الوحدات Units، وأدخِل القيمة 714 في خانة العرض width والقيمة 700 في خانة الارتفاع height، ثم انقر على زر خيارات متقدمة Advanced. حدّد نمط الألوان RGB والخيار Screen (72ppi)، وتأكّد من إلغاء تحديد مربع محاذاة الكائنات الجديدة إلى شبكة البكسلات Align New Objects to Pixel Grid قبل النقر على موافق OK.
إنشاء حامل الأوراق
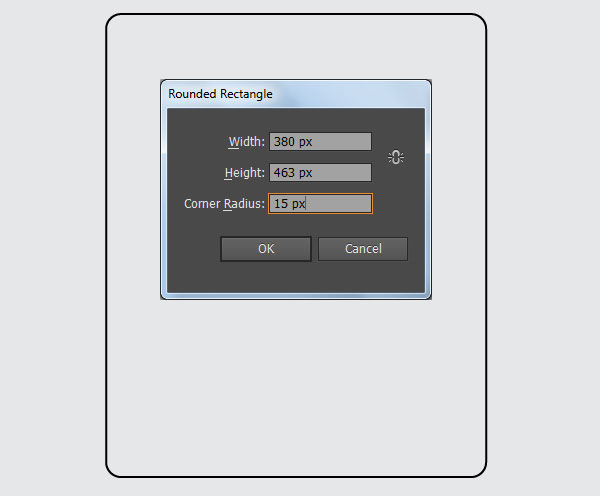
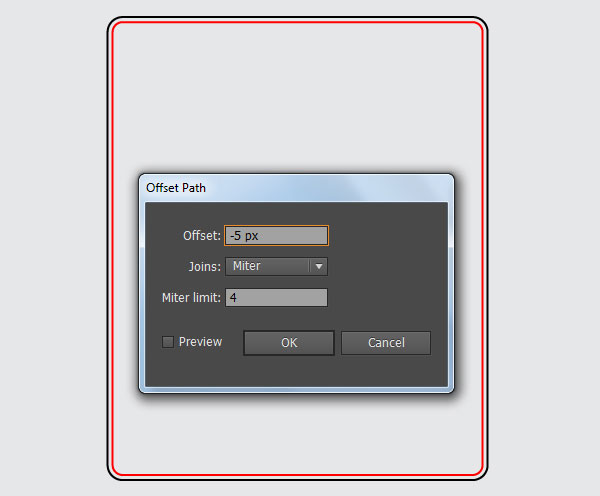
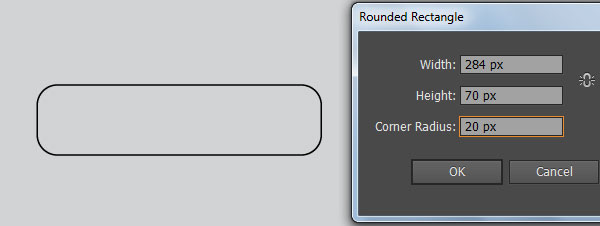
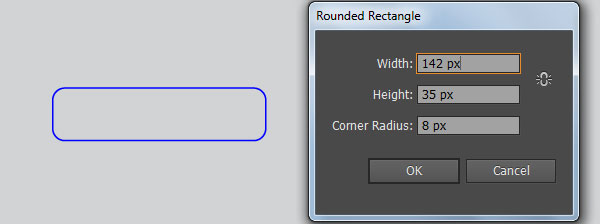
- اختر أداة المستطيل ذي الزوايا المستديرة Rounded Rectangle من لوحة الأدوات Tools، ثم انقر على لوحة الرسم لتظهر نافذة Rounded Rectangle، ثم أدخِل البيانات الموضَّحة أدناه وانقر على موافق OK. تأكّد من أن المستطيل الذي أنشأناه للتو لا يزال محدَّدًا وانتقل إلى قائمة كائن Object ثم مسار Path ثم إزاحة المسار Offset Path، وأدخِل إزاحةً بمقدار -5 بكسل وانقر على موافق OK، ثم استبدل لون حدّ stroke المستطيل الحالي الذي أنشأناه للتو باللون الأحمر.
-
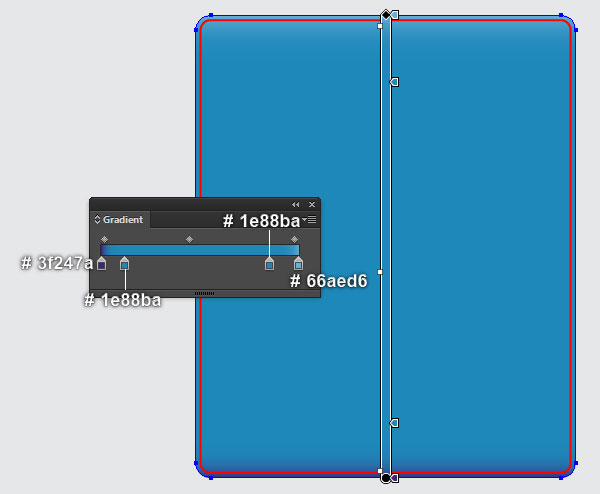
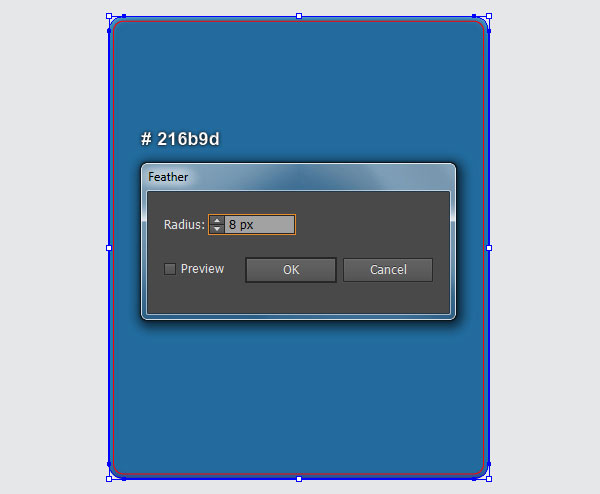
حدّد المستطيل الأسود الذي أنشأناه في الخطوة رقم 2، وأزِل حدّه واملأه بالتدرج اللوني الخطي linear gradient الموضَّح أدناه، بعدها أنشِئ نسخةً من المستطيل الناتج (بالضغط على
Ctrl + CثمCtrl + F)، ثم استبدل لون تعبئة هذه النسخة الحالي باللون الأزرق الداكن (# 216b9d). أبقِ المستطيل الناتج محدَّدًا وانتقل إلى قائمة تأثير Effect ثمStylize، ثم Feather، وأدخِل نصف قطر Radius بمقدار 8 بكسلات وانقر على موافق.
-
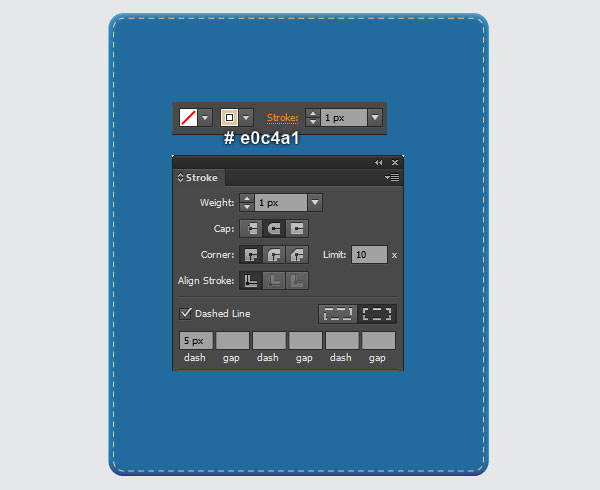
حدّد المستطيل الأحمر الذي أنشأناه في الخطوة رقم 2 واستبدل لون الحدّ الحالي باللون البرتقالي الفاتح (
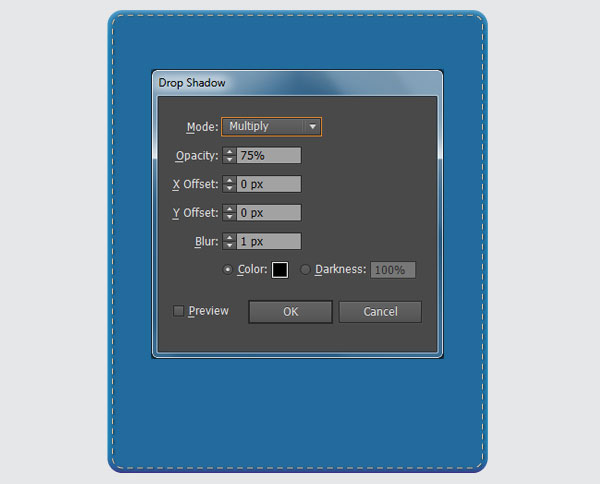
# e0c4a1). أبقِ المستطيل محدَّدًا وافتح لوحة Stroke (من قائمة Window ثم اختر Stroke). بعد ذلك حدّد مربع اختيار الخط المتقطع Dashed Line، ثم أدخِل القيمة 5 بكسلات في خانة dash. أبقِ المستطيل الناتج محدَّدًا وانتقل إلى قائمة تأثير Effect ثم Stylize، ثم ظل ساقط Drop Shadow، واتبع البيانات الموضَّحة ادناه وانقر على موافق OK.
-
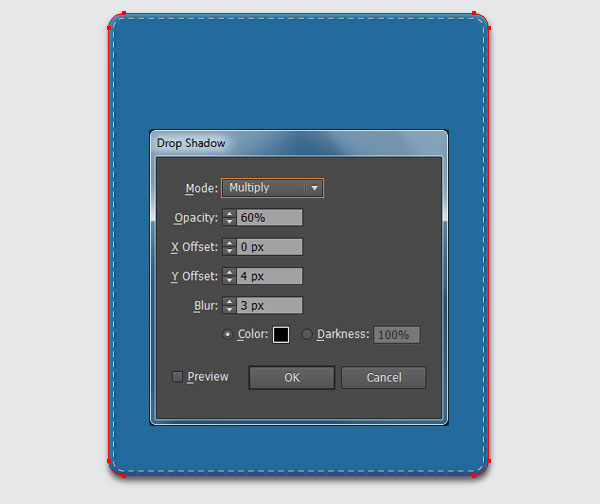
حدّد الشكل الأول الذي أنشأناه في الخطوة رقم 3 وانتقل إلى قائمة تأثير Effect ثم Stylize، ثم ظل ساقط Drop Shadow، واتبع البيانات الموضَّحة أدناه وانقر على موافق OK. استخدم أداة الخط Line Segment (باستخدام الاختصار
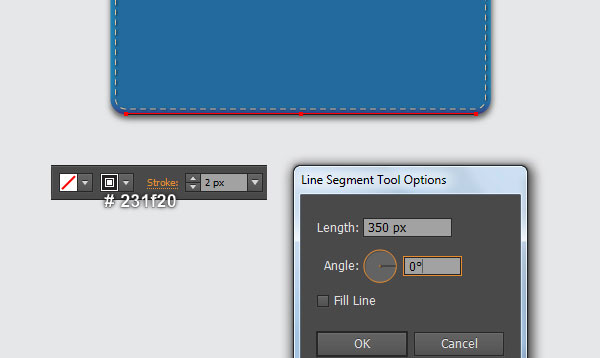
\) لإنشاء خط أفقي بطول 350 بكسلًا بحد بمقدار 2 بكسل وبلون أحمر داكن (# 231f20) وبلا تعبئة، ثم ضع هذا الخط في الموضع الصحيح كما هو موضّح أدناه. أبقِ هذا الخط محدَّدًا وانتقل إلى قائمة تأثير Effect ثم ضابية Blur، ثم Gaussian Blur، وأدخِل نصف قطر بمقدار 2 بكسل، مع النقر على موافق، بعد ذلك أرسِل الخط الناتج إلى الخلف، وذلك باستخدام الاختصارCtrl + Shift + Left Square Bracket.
-
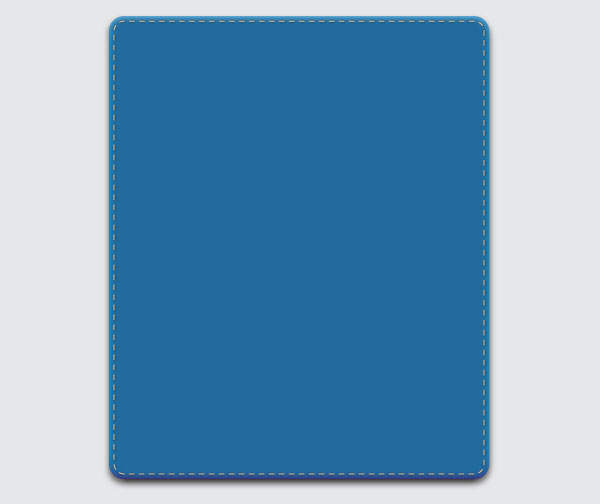
حدّد كل الكائنات التي أنشأناها من بداية الخطوة رقم 2 إلى الخطوة الحالية وجمّعها (باستخدام الاختصار
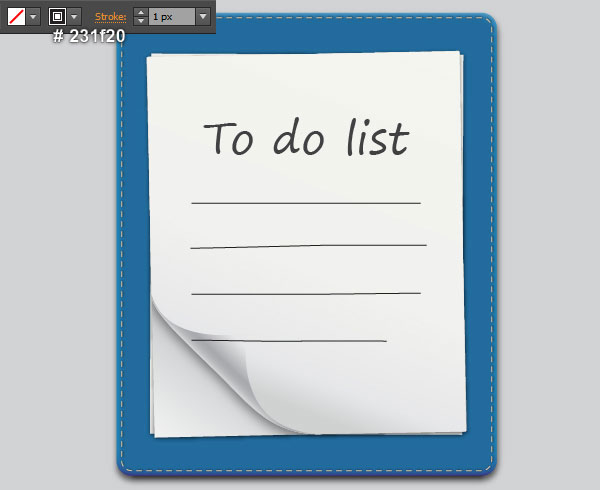
Ctrl + G)، وبهذا يكون حامل الأوراق قد أصبح جاهزًا، حيث يجب أن يبدو كما يلي:
إنشاء صفحات الأوراق البيضاء
-
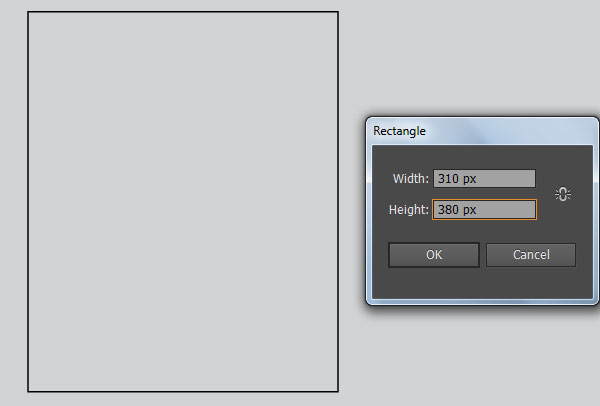
استخدم أداة المستطيل Rectangle (باستخدام الاختصار
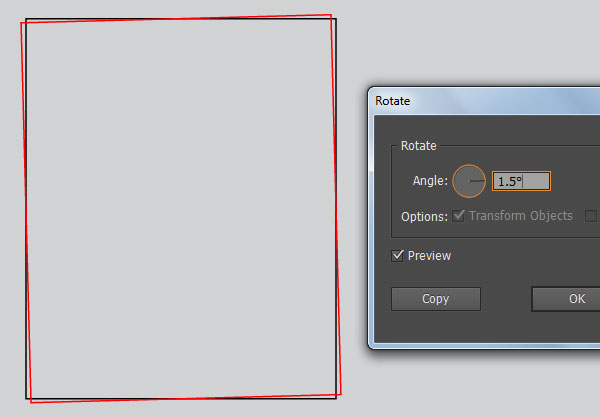
M) وأنشئ مستطيلًا باللون الأسود أبعاده 310×380 بكسل. أبقِ المستطيل الذي أنشأناه للتو محدَّدًا وانقر نقرًا مزدوجًا على أيقونة أداة التدوير Rotate من لوحة الأدوات، ثم أدخِل زاوية مقدارها 1.5 درجة وانقر على نسخ Copy، ثم استبدل لون حد هذه النسخة الحالي باللون الأحمر.
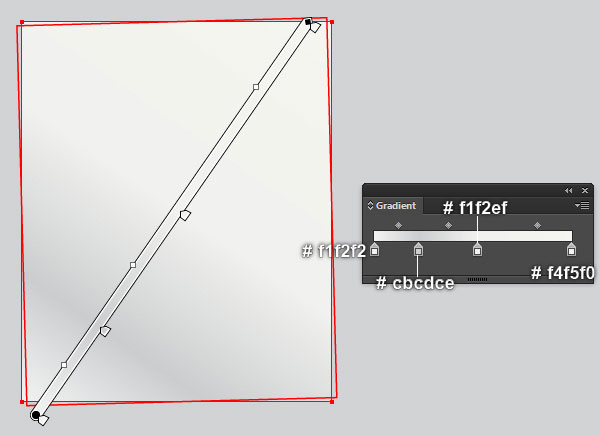
- حدّد المستطيل الأسود الذي أنشأناه في الخطوة رقم 1 من هذه الجزئية، وأزل حدّه واملأه بالتدرج اللوني الخطي الموضَّح أدناه. حدّد المستطيل الناتج وانتقل إلى قائمة تأثير Effect ثم Stylize، ثم Drop Shadow، واتبع البيانات الموضَّحة أدناه، ثم انقر على موافق OK.
-
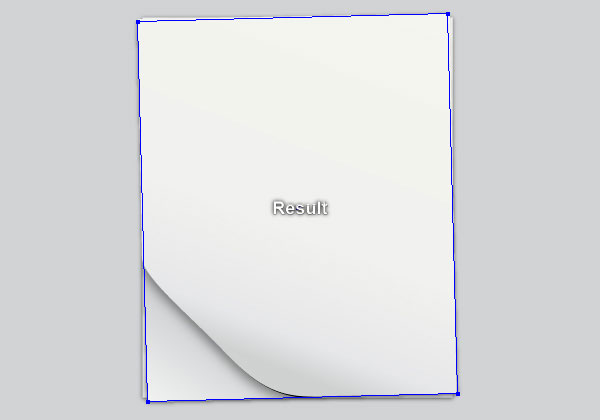
لننتقل الآن لإنشاء زاوية الصفحة المطوية. استخدم أداة القلم Pen (باستخدام الاختصار
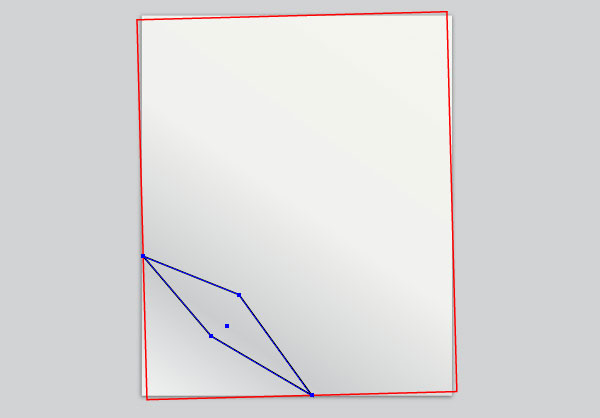
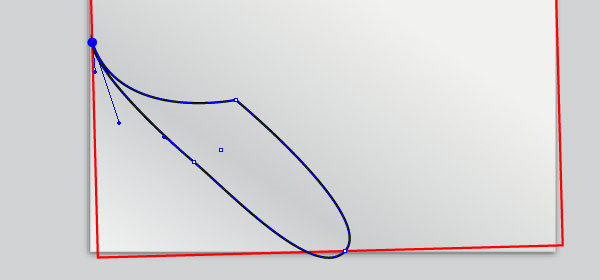
P) لإنشاء كائن أسود كما في الشكل الآتي، واستخدم أداة التحديد المباشر Direct Selection (باستخدام الاختصارA) مع مفتاحShiftلتحديد ثلاث نقاط ارتكاز من الكائن الأسود ملوَّنة باللون الأزرق، ثم انقر على أيقونة "تحويل نقاط الارتكاز المحدَّدة إلى سلِسة Convert selected anchor points to smooth" من شريط الخصائص Properties، حيث يجب أن يبدو الكائن الناتج مثل الشكل أدناه.
-
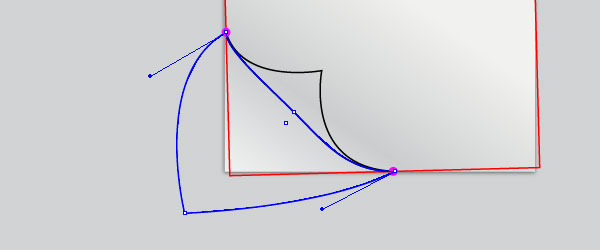
اختر أداة تحويل نقطة الارتكاز Convert Anchor Point (باستخدام الاختصار
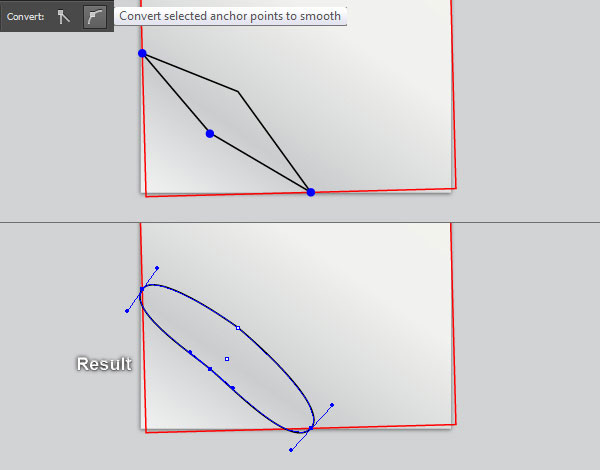
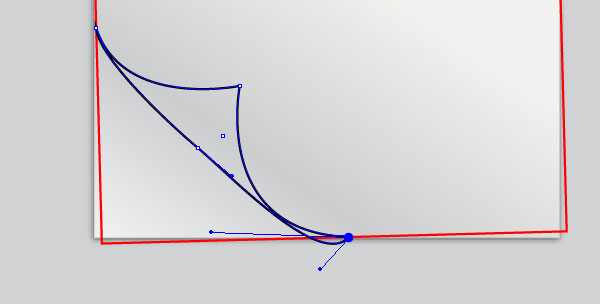
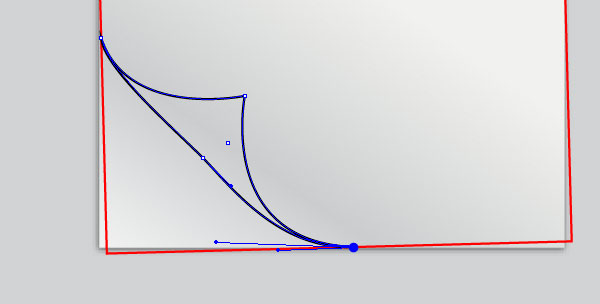
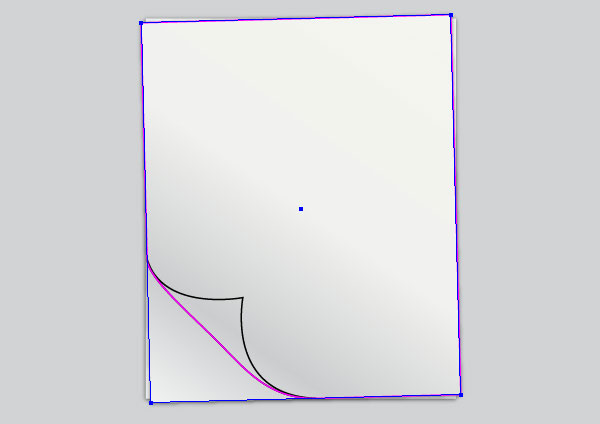
Shift + C)، ثم انقر على المقبض العلوي لنقطة ارتكاز الكائن الأسود العلوية، ثم اضغط بالفأرة واسحبه للأسفل. انقر بعد ذلك على المقبض الآخر لنقطة الارتكاز العلوية، واضغط بالفأرة واسحبه إلى اليمين. ركّز على الصورة الثالثة الآتية، وانقر على المقبض العلوي لنقطة الارتكاز السفلية، ثم اسحبه إلى اليسار باستخدام أداة تحويل نقطة الارتكاز Convert Anchor Point، ثم حدّد المقبض الآخر لنقطة الارتكاز السفلية واسحبه للأعلى.
-
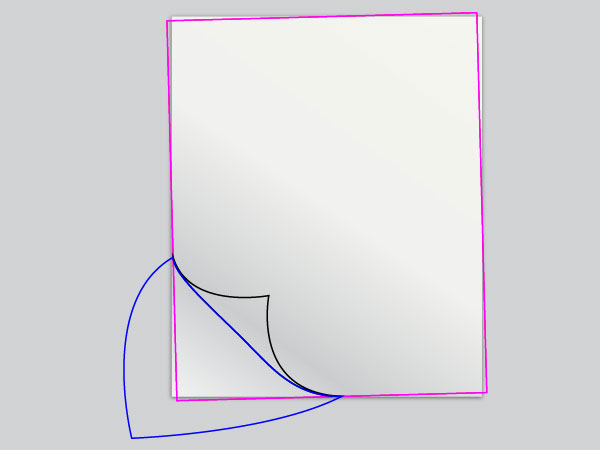
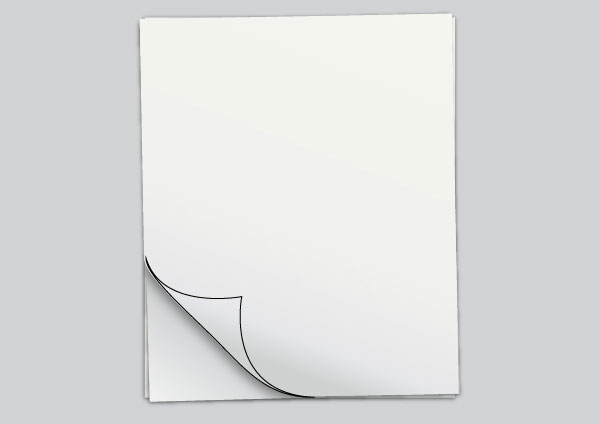
أعِد تحديد شكل الكائن الأسود بعد أن تنتهي من ضبطه، وأنشئ نسخةً منه (بالضغط على
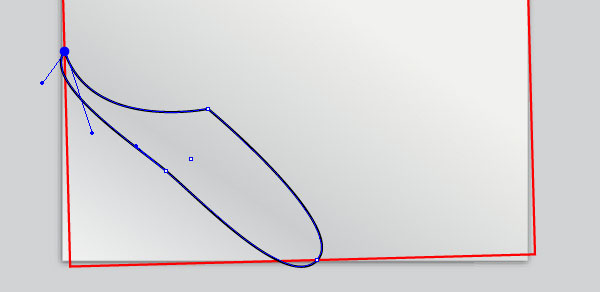
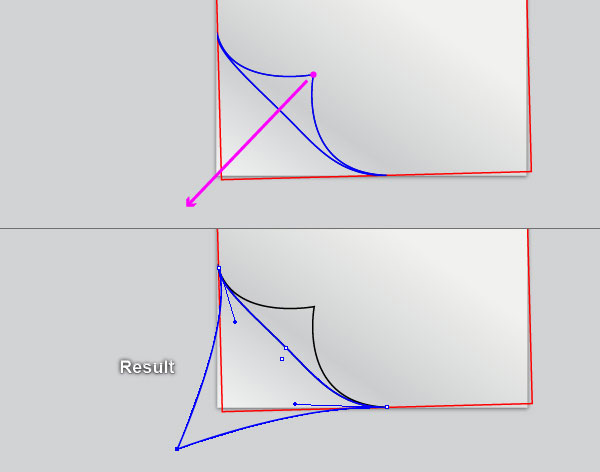
Ctrl + CثمCtrl + F)، ثم استبدل لون حد النسخة الحالي باللون الأزرق. استخدم أداة التحديد المباشرAلتحديد نقطة الارتكاز المميزة باللون الأرجواني، واسحب الفأرة إلى اتجاه السهم. حدّد المقبض الأطول لنقطة الارتكاز العلوية المميزة باللون الأرجواني باستخدام أداة التحديد المباشر واسحبه إلى اليسار، ثم حدّد المقبض الأطول لنقطة الارتكاز السفلية المميزة باللون الأرجواني واسحبه للأسفل. يجب أن يبدو الكائن الناتج مثل الشكل الثاني أدناه.
-
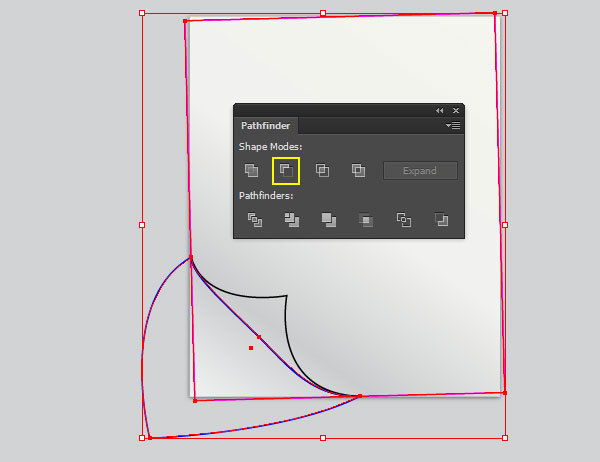
حدّد المستطيل الأحمر الذي أنشأناه في الخطوة رقم 7، وأنشئ نسخةً منه باستخدام
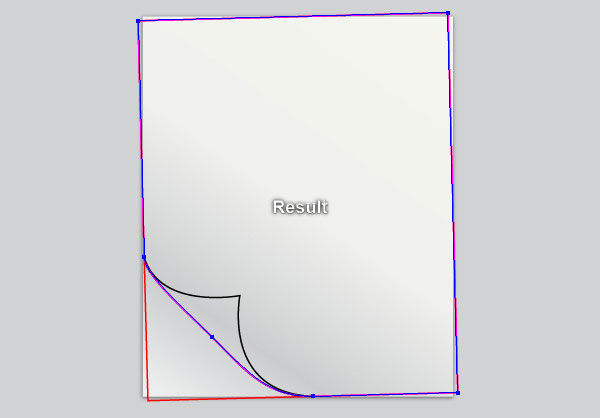
Ctrl + CثمCtrl + F، ثم استبدل لون حد النسخة الحالي باللون الأرجواني. أبقِ المستطيل الأرجواني محدّدًا، واستمر في الضغط على مفتاحShiftثم انقر على الكائن الأزرق الذي أنشأناه في الخطوة السابقة. افتح لوحة مستكشف المسار Pathfinder من قائمة نوافذ Window ثم مستكشف المسار Pathfinder، وانقر على زر Minus Front. يجب أن يبدو الكائن الناتج مثل الشكل الثالث أدناه.
-
حدّد المستطيل الأحمر ثم اختر أداة القطّارة Eyedropper (باستخدام الاختصار
I)، وانقر على المستطيل الذي طبّقنا عليه تأثير الظل في الخطوة رقم 8، مما يؤدي إلى أخذ عينات من جميع سمات مظهر هذا المستطيل وتطبيقها على المستطيل الأحمر. حدّد الكائن الأرجواني الذي أنشأناه في الخطوة رقم 12، وأزِل حدّه واملأه بالتدرج اللوني الخطي الموضَّح أدناه.
-
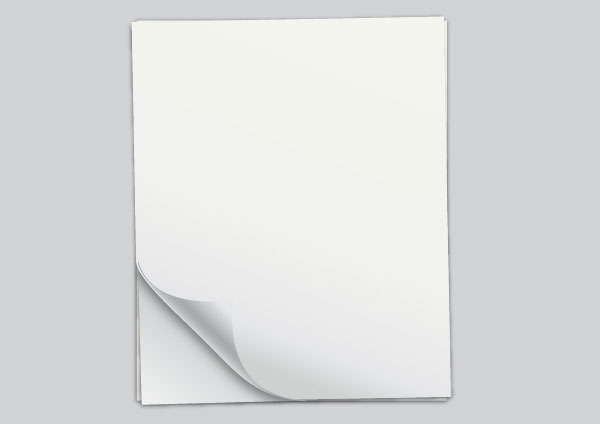
حدّد الشكل الأخير الذي أنشأناه في الخطوة السابقة وأنشئ نسخةً منه (بالضغط على
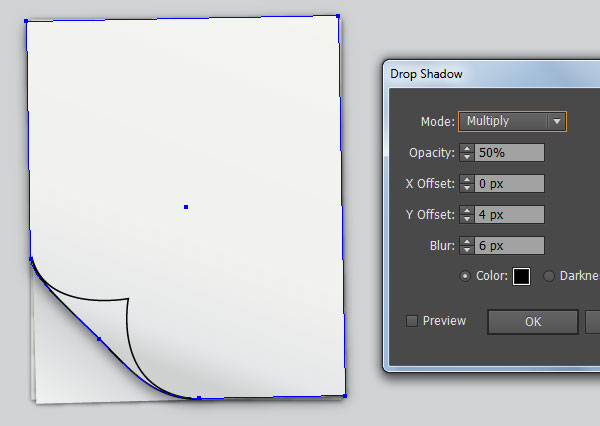
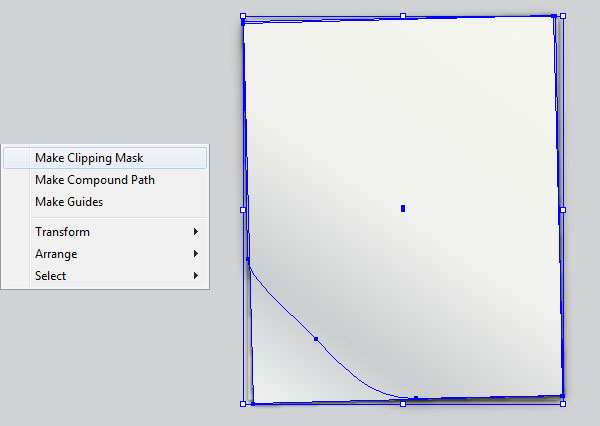
Ctrl + CثمCtrl + F). أبقِ هذه النسخة محدَّدةً وانتقل إلى قائمة تأثير Effect ثم Stylize ثم ظل ساقط Drop Shadow، واتبع البيانات الموضّحة في الشكل الأول أدناه وانقر على موافق OK. حدّد الشكل الأول الذي أنشأناه في الخطوة 7 وأنشئ نسخةً منه، ثم أحضر النسخة إلى الأمام، وذلك باستخدام الاختصارCtrl + Shift + Right Square Bracket. أبقِ هذه النسخة محدَّدة، ثم استمر في الضغط على مفتاحShift، وانقر على الشكل الذي طبّقنا عليه تأثير الظل في الخطوة الحالية. انقر بزر الفأرة الأيمن على لوحة الرسم ثم حدّد خيار إنشاء قناع قطع Make Clipping Mask من القائمة. أخفِ مجموعة القطع خلف الشكل الأخير الذي أنشأناه في الخطوة رقم 7.
- حدد الكائن الأسود الذي أنشأناه في الخطوة رقم 4، وأزِل حدّه واملأه بالتدرج اللوني الخطي الموضّح في الشكل الأول أدناه، وبذلك ننتهي من صفحات الأوراق البيضاء.
- ضع الصفحات الورقية في حامل الأوراق كما يلي:
-
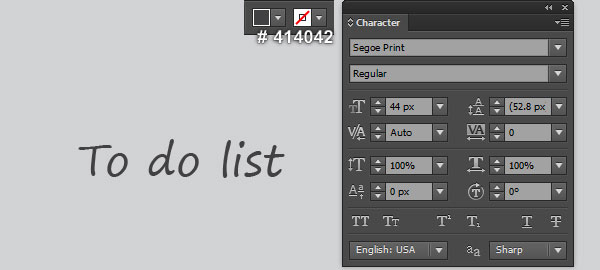
اختر أداة الكتابة Type Tool (باستخدام الاختصار
T)، وافتح لوحة Character (من قائمة نوافذ Window ثم Type ثمCharacter)، واستخدم البيانات الموضَّحة أدناه. انقر بعد ذلك على لوحة الرسم وأضِف النص "To do list"، ثم اضبط لونه على اللون البنفسجي المائل إلى الرمادي الغامق (# 414042)، ثم ضع هذا النص في الصفحات البيضاء.
-
استخدم أداة القلم (
P) لإنشاء أربعة خطوط أفقية لها حد أحمر داكن (# 231f20) وبلا تعبئة، ثم أخفِ هذه الخطوط خلف زاوية الصفحة المطوية.
إنشاء المشبك المعدني
-
اختر أداة المستطيل ذي الزوايا المستديرة Rounded Rectangle من شريط الأدوات ثم انقر على لوحة الرسم، ثم أدخِل البيانات الموضَّحة في الشكل الأول أدناه وانقر على موافق. اختر أداة المستطيل (
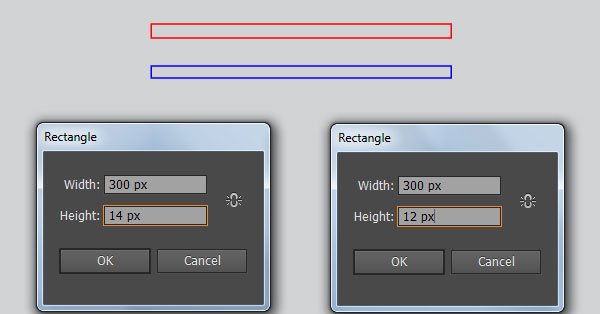
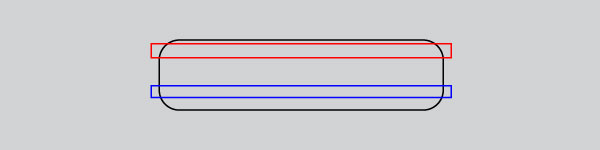
M) وأنشئ مستطيلين أبعادهما 300×14 بكسل و300×12 بكسل، ثم ضع هذين المستطيلين في المواضع الموضَّحة في الشكل الثالث أدناه.
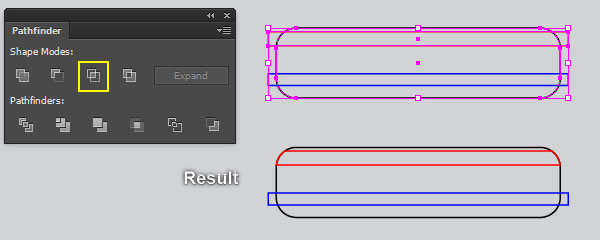
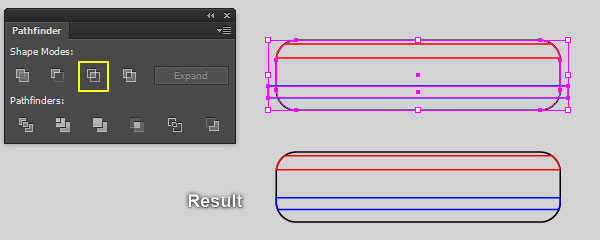
أعِد تحديد المستطيل الأسود ذي الزوايا المستديرة الذي أنشأناه في الخطوة الحالية، وأنشئ نسختين منه (باستخدام Ctrl + C ثم Ctrl + F ثم Ctrl + F). وأبقِ نسخةً من المستطيل الأسود ذي الزوايا المستديرة محدَّدةً، مع الاستمرار في الضغط على مفتاح Shift، بعدها انقر على المستطيل الأحمر، وافتح لوحة مستكشف المسار Pathfinder من قائمة نوافذ Window ثم مستكشف المسار Pathfinder، وانقر على زر التقاطع Intersect. حدد بعد ذلك النسخة الأخرى من المستطيل الأسود ذي الزوايا المستديرة، ثم استمر في الضغط على مفتاح Shift وانقر على المستطيل الأزرق، ثم انقر على زر التقاطع Intersect من لوحة مستكشف المسار Pathfinder.
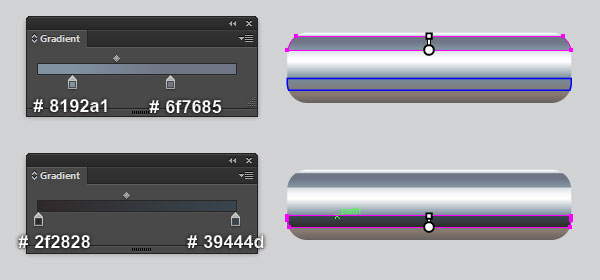
- حدّد المستطيل الأسود ذي الزوايا المستديرة الذي أنشأناه في الخطوة السابقة ، وأزِل حدّه واملأه بالتدرج اللوني الخطي الموضّح في الشكل الأول الآتي. حدّد الكائنين الآخرين اللذين أنشأناهما في الخطوة 1 من هذه الجزئية، وأزل حدّهما واملأهما بالتدرجات اللونية الخطية الموضَّحة في الشكل الثاني أدناه.
-
حدّد الشكل الأول الذي أنشأناه في الخطوة السابقة وأنشئ نسخةً منه (باستخدام
Ctrl + CثمCtrl + F)، ثم أحضر هذه النسخة إلى الأمام (باستخدام الاختصارCtrl + Shift + Right Square Bracket). أبقِ الكائن الذي أنشأناه للتو محدَّدًا، وبدّل بين لوني التعبئة والحد عن طريق النقر على السهم المنحني ذي الرأسين بجوار حاملَي ألوان التعبئة والحدّ في لوحة الأدوات.
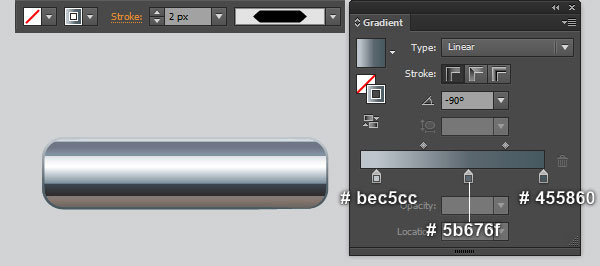
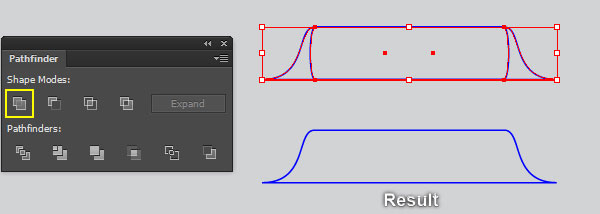
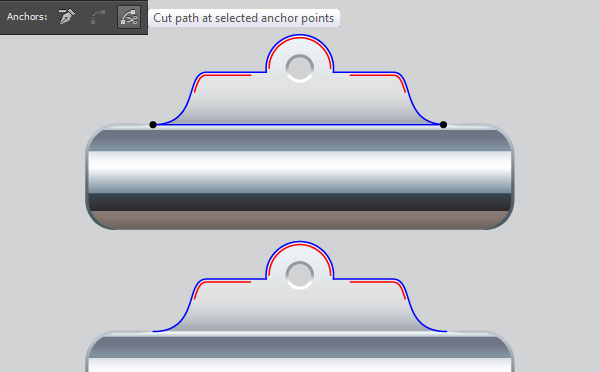
بعد ذلك استبدل لون الحد الحالي بتدرج خطي جديد كما هو موضّح في الشكل الأول أدناه. غيّر ثُخن حدّ الكائن الناتج إلى 2 بكسل وطبّق عليه الخيار Width Profile 3. ركّز على الشكل الثاني أدناه، واختر أداة إضافة نقطة ارتكاز Add Anchor Point (+)، وأضِف نقطتي ارتكاز عند النقاط المميزة باللون الأزرق، ثم حدّد نقاط الارتكاز الأربع المميزة باللون الأحمر، مع النقر على أيقونة "قص المسار عند نقاط الارتكاز المحدَّدة Cut path at selected anchor points" من شريط الخصائص، مما يؤدي إلى جعل هذا الكائن مؤلفًا من أربعة مسارات، ثم حدّد المسارين الأفقيين وأزلهما.
-
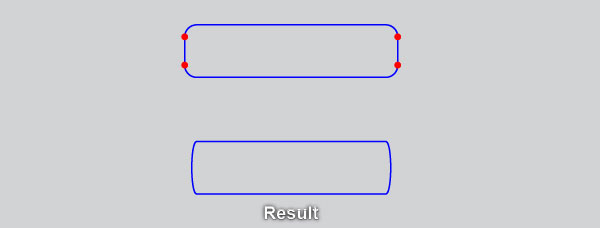
استخدم أداة المستطيل ذي الزوايا المستديرة Rounded Rectangle لإنشاء مستطيل ذي زوايا مستديرة باللون الأزرق كما هو موضَّح في الشكل الأول أدناه. استخدم أداة التحديد المباشر (
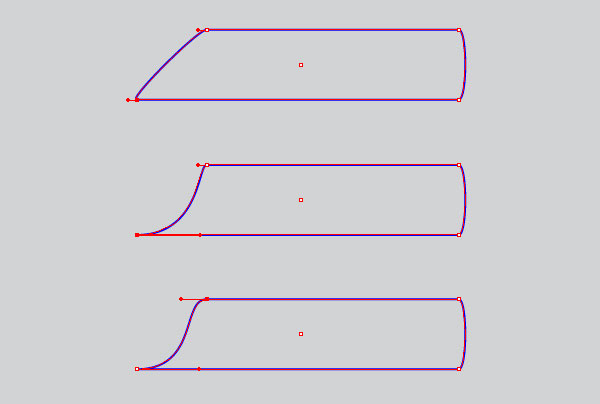
A) مع مفتاحShiftلتحديد وإزالة أربع نقاط ارتكاز مميزة باللون الأحمر، وحدّد نقطة ارتكاز الكائن الأزرق السفلية اليسرى، مع تحريكها بمقدار 35 بكسلًا إلى اليسار، ثم اختر أداة تحويل نقطة الارتكاز Convert Anchor Point (باستخدام الاختصارShift + C)، بعد ذلك انقر على المقبض الأيسر لنقطة الارتكاز السفلية اليسرى، ثم اضغط بالفأرة واسحبه إلى اليمين أثناء الضغط على مفتاحShift. اختر بعد ذلك أداة التحديد المباشر (A) وحدّد المقبض الأيسر لنقطة الارتكاز العلوية اليسرى واسحبه إلى اليسار. لا تنسَ الاستمرار في الضغط على مفتاحShiftمن لوحة المفاتيح للسحب السويّ.
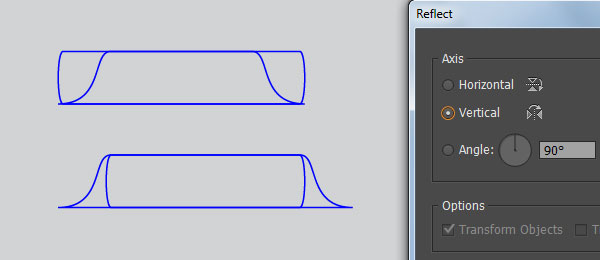
- أعِد تحديد الكائن الأزرق الذي أنشأناه في الخطوة السابقة وانقر نقرًا مزدوجًا على أيقونة أداة الانعكاس Reflect Tool من لوحة الأدوات، ثم حدّد الخيار رأسي Vertical وانقر على نسخ Copy، ثم حرّك الكائن الذي أنشأناه للتو بمقدار 32 بكسلًا إلى اليمين.
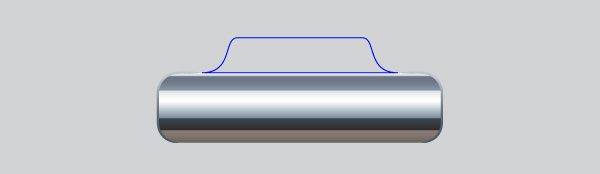
حدد الآن الكائنين الأزرقين اللذين أنشأناهما من بداية الخطوة رقم 4 من هذه الجزئية إلى الخطوة الحالية، ثم افتح لوحة مستكشف المسار Pathfinder (من قائمة نوافذ Window ثم مستكشف المسار Pathfinder)، وانقر على زر دمج Unite، ثم ضع الكائن الناتج في الموضع الصحيح الموضّح أدناه.
-
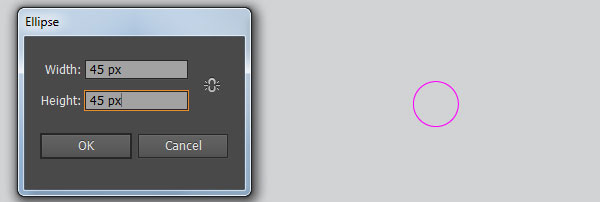
اختر أداة الدائرة Ellipse Tool (باستخدام الاختصار
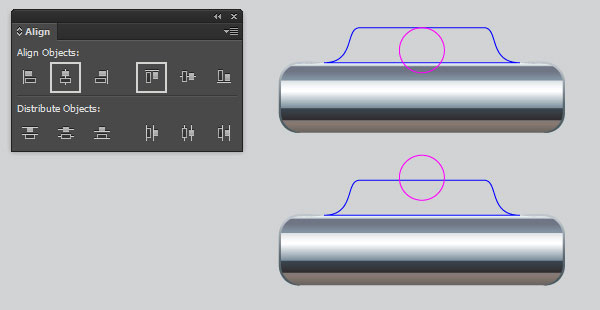
L) وأنشئ شكلًا دائريًا أرجوانيًا أبعاده 45×45 بكسل. أبقِ هذه الدائرة محدَّدة واستمر في الضغط على مفتاحShiftثم انقر على الكائن الأزرق الذي أنشأناه في الخطوة رقم 23. حرّر مفتاحShiftوانقر على الكائن الأزرق مرة أخرى (لتثبيت موضعه)، ثم افتح لوحة محاذاة Align من قائمة Window ثم Align، وانقر على زر المحاذاة المركزية أفقيًا Horizontal Align Center، ثم على زر المحاذاة العلوية رأسيًا Vertical Align Top.
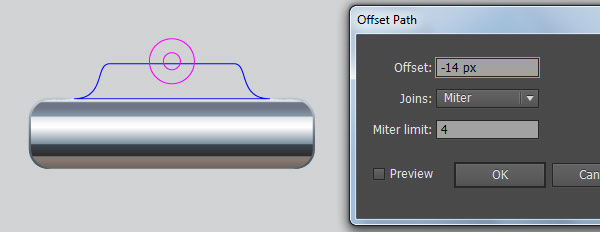
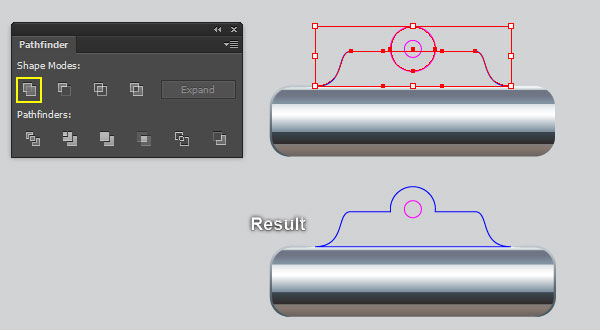
أعِد تحديد الدائرة الأرجوانية وحرّكها بمقدار 25 بكسلًا للأعلى، ثم انتقل إلى قائمة كائن Object ثم مسار Path ثم إزاحة المسار Offset Path، ثم أدخِل إزاحةً قدرها -14 بكسل وانقر على موافق، وحدّد الشكل الدائري الأرجواني الأكبر والكائن الأزرق، ثم افتح لوحة مستكشف المسار Pathfinder (من قائمة Window ثم Pathfinder) وانقر على زر الدمج Unite.
-
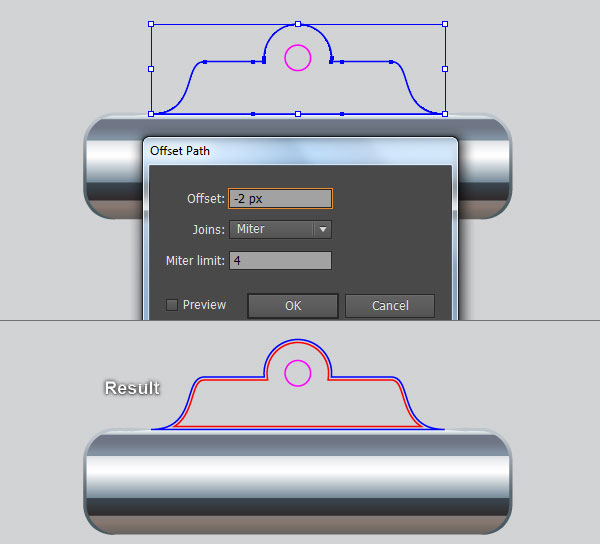
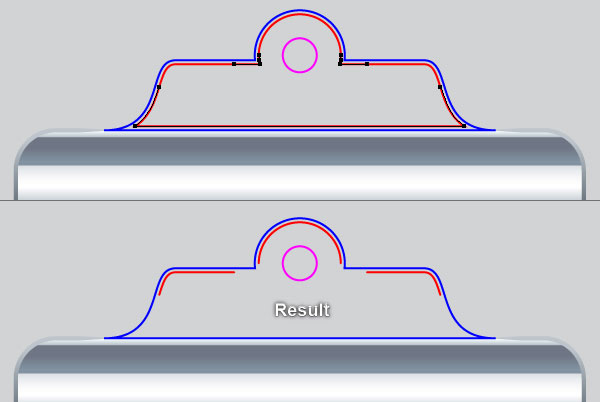
حدد الكائن الأزرق الذي أنشأناه في الخطوة السابقة، وانتقل إلى قائمة Object ثم Path ثم Offset Path، بعدها أدخِل إزاحةً مقدارها -2 بكسل وانقر على موافق، ثم استبدل لون حدّ الكائن الذي أنشأناه للتو الحالي باللون الأحمر. اختر أداة إضافة نقطة ارتكاز Add Anchor Point (
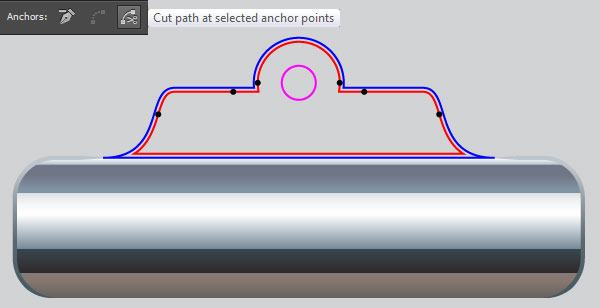
+) وانقر على النقاط الست المميزة باللون الأسود، مما يؤدي إلى إضافة ست نقاط ارتكاز جديدة للكائن الأحمر.
استخدم أداة التحديد المباشر (A) ومفتاح Shift لتحديد النقاط الست التي أضفناها للتو، ثم انقر على أيقونة "قص المسار عند نقاط الارتكاز المحدَّدة Cut path at selected anchor points" من شريط الخصائص، مما يجعل الكائن الأحمر مؤلفًا من ستة مسارات. حدّد المسارات الثلاثة الموضَّحة في الشكل الأخير أدناه ثم أزِلها.
-
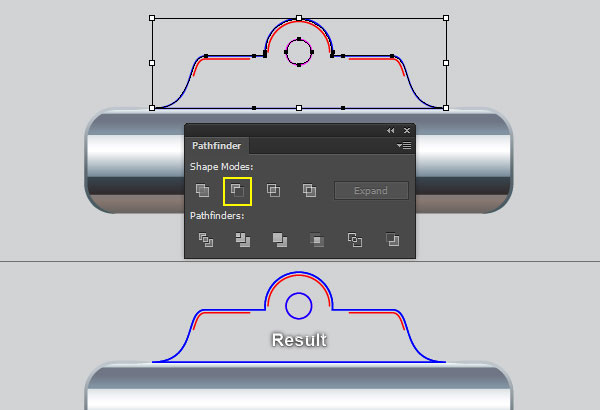
حدّد الكائن الأزرق والدائرة الأرجوانية، ثم أنشئ نسخةً منهما باستخدام
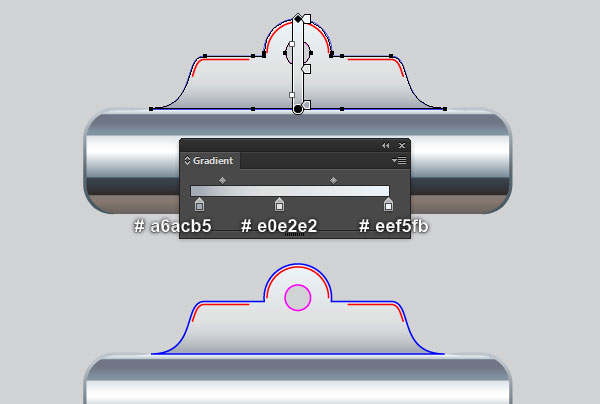
Ctrl + CثمCtrl + F. أبقِ هذه النسخ محدَّدةً، ثم افتح لوحة مستكشف المسار Pathfinder باستخدام قائمة Window ثم Pathfinder، وانقر على زر Minus Front. حدّد الكائن الناتج، ثم أزِل حدّه واملأه بالتدرج اللوني الخطي الموضَّح أدناه، ثم أرسِل الشكل الناتج للخلف باستخدام الاختصارCtrl + Shift + Left Square Bracket.
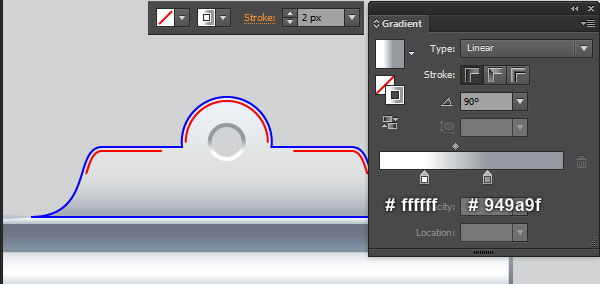
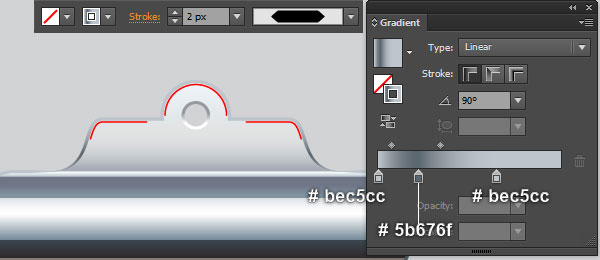
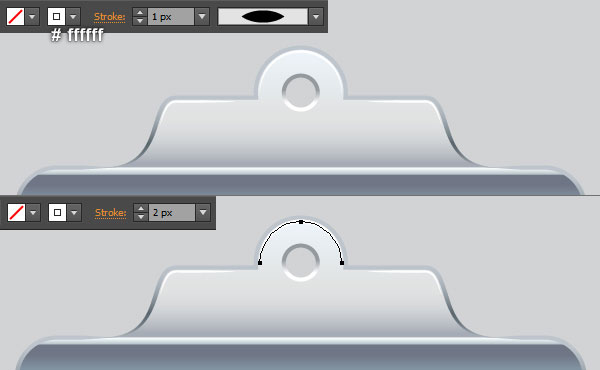
- حدد الدائرة الأرجوانية وغيّر ثُخن حدّها إلى 2 بكسل، ثم استبدل لون الحد الحالي بالتدرج اللوني الخطي الموضّح أدناه ضمن الحد. حدّد نقطتي ارتكاز الكائن الأزرق المميزتين باللون الأسود، ثم انقر على أيقونة "قص المسار عند نقاط الارتكاز المحدَّدة Cut path at selected anchor points" من شريط الخصائص، مما يجعل الكائن الأزرق مؤلفًا من مسارين. حدّد المسار الأفقي وأزله، ثم حدّد المسار الأزرق الآخر وغيّر ثُخن حدّه إلى 2 بكسل، واملأه بالتدرج اللوني الخطي الموضّح أدناه ضمن الحد.
حدّد المسارات الثلاثة الحمراء، واستبدل لون الحد الحالي باللون الأبيض (#ffffff)، ثم طبّق الخيار Width Profile 1 على المسارات الناتجة. أعِد تحديد المسار المنحني كما هو موضح في الصورة الأخيرة أدناه وغيّر ثُخن الحد إلى 2 بكسل.
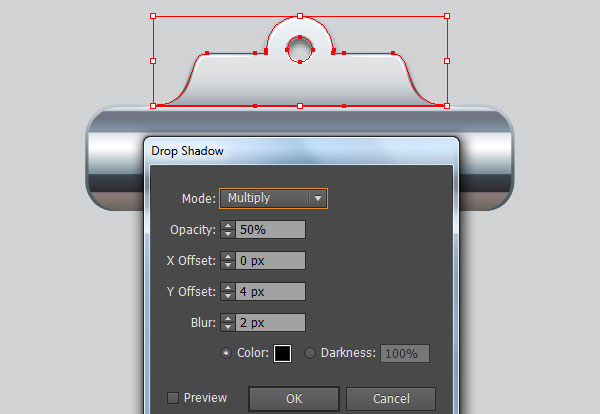
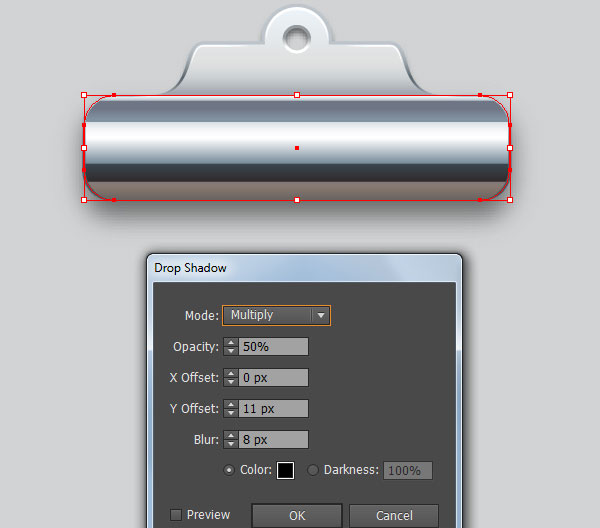
- يمكنك إعطاء مظهر أكثر واقعية من خلال إضافة الظلال على بعض الأماكن الرئيسية. حدّد الشكل الذي أنشأناه في الخطوة رقم 8 من هذه الجزئية، وانتقل إلى قائمة تأثير Effect ثم Stylize ثم ظل ساقط Drop Shadow، واتبع البيانات الموضَّحة في الشكل الأول أدناه، وانقر على موافق OK. حدّد الشكل الأول الذي أنشأناه في الخطوة رقم 2 من هذه الجزئية، وطبّق تأثير الظل كما هو موضَّح في الشكل الثاني أدناه.
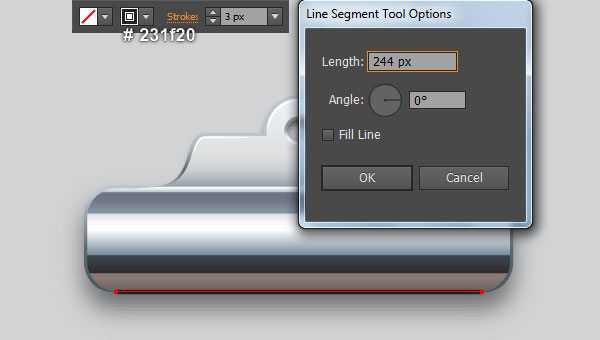
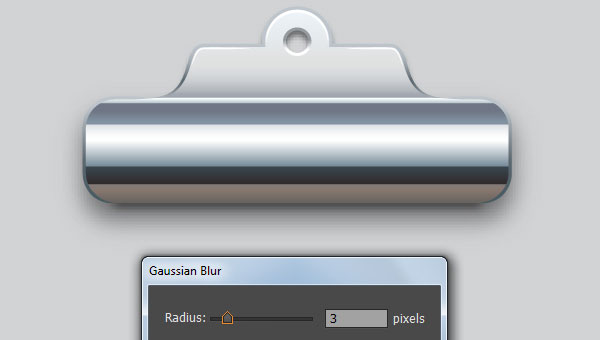
استخدم أداة الخط Line Segment Tool (\) لإنشاء خط أفقي بطول 244 بكسلًا وبحدٍّ أحمر داكن (#231f20) مقداره 3 بكسلات وبلا تعبئة، ثم ضع هذا الخط في الموضع الصحيح الموضَّح في الشكل الثالث أدناه. أخيرًا، طبّق تأثير Gaussian Blur بمقدار 3 بكسلات على الخط الذي أنشأناه للتو، ثم أخفِ الخط الناتج خلف المشبك المعدني.
-
حدّد كل الكائنات التي أنشأناها من بداية الخطوة الأولى إلى الخطوة الحالية وجمّعها (باستخدام الاختصار
Ctrl + G)، وبذلك نكون قد انتهينا من المشبك المعدني. ضع هذا المشبك في الموضع الذي تراه في الشكل التالي:
-
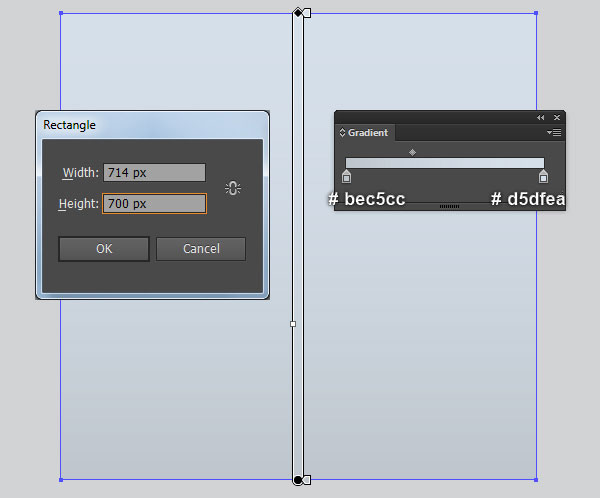
استخدم أداة المستطيل Rectangle Tool (باستخدام الاختصار
M) وأداة التدرج اللوني Gradient Tool (باستخدام الاختصارG) لإنشاء مستطيل أزرق مائل إلى الرمادي أبعاده 714×700 بكسل كما هو موضح أدناه، ثم ضع الحافظة الورقية في الخلفية التي أنشأناها للتو.
وبذلك أصبح كل شيء جاهزًا.
ترجمة -وبتصرّف- للمقال Create a Clipboard in Adobe Illustrator لصاحبه Bao Nguyen.
























































































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.