تابعنا في الجزء الأول من هذا الدرس كيفية تجهيز مستند العمل ورسم الخلفية وشكل الكويكبات.
الآن سنتابع التصميم وسنبدأ أولًا بتصميم شكل النجمة. اختر أداة الشكل البيضوي  ثم انقر نقرة واحدة على لوح الرسم ثم ضع القيمة 5 بكسل للعرض والارتفاع للحصول على دائرة صغيرة جدّا.
ثم انقر نقرة واحدة على لوح الرسم ثم ضع القيمة 5 بكسل للعرض والارتفاع للحصول على دائرة صغيرة جدّا.

ضاعف شكل الدائرة بالاختصارات Ctrl+C و Ctrl+F ثم كبّر شكل الدائرة الجديد قليلًا.

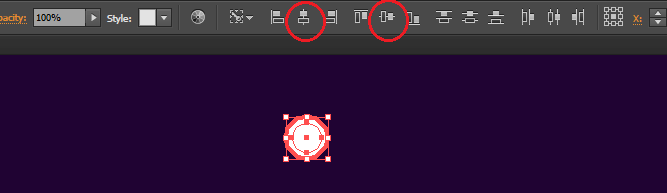
حدّد الدائرتين ثم انقر نقرة إضافية على أحدهما ثم استخدم أدوات المحاذاة الأفقية والعمودية من شريط الأدوات العلوي لتتم محاذاتها بشكل مثالي.

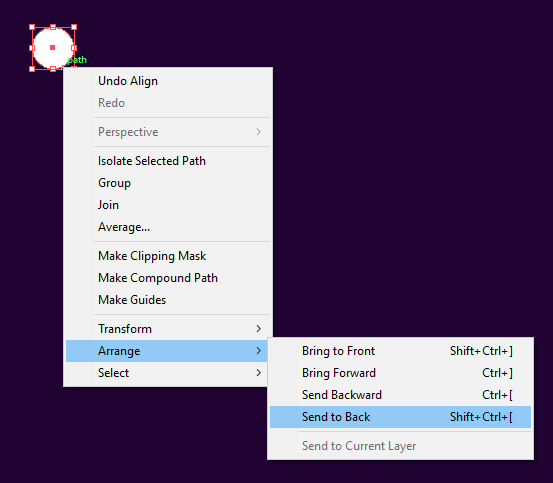
حدّد الدائرة الكبيرة ثم انقر بالزر الأيمن عليها واختر القائمة
Arrange > Send to Back
ليتم إرسالها إلى أسفل شكل الدائرة الصغيرة.

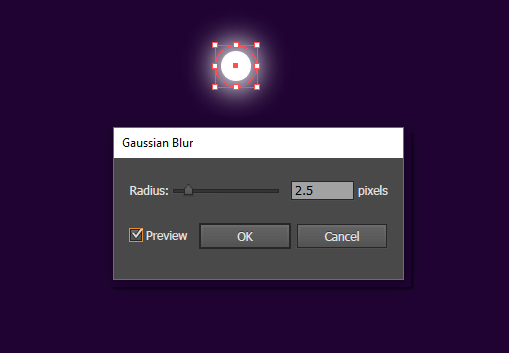
حدّد الدائرة الكبيرة واذهب إلى القائمة
Effect > Blur > Gaussian Blur
ثم ضع القيمة 2.5 بكسل لنصف القطر.

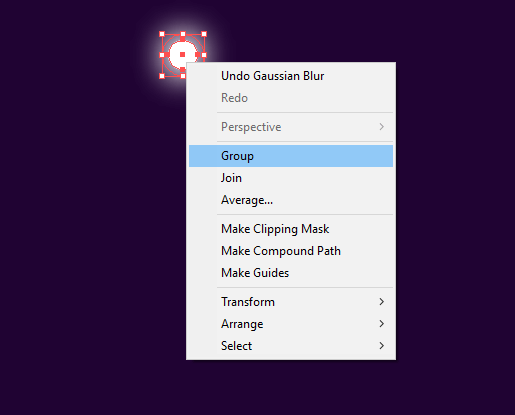
حدّد الدائرتين معًا ثم انقر عليهما بالزر الأيمن واختر Group ليتم تجميعهما في مجموعة واحدة. وسيكون هذا الشكل هو شكل نجمة.

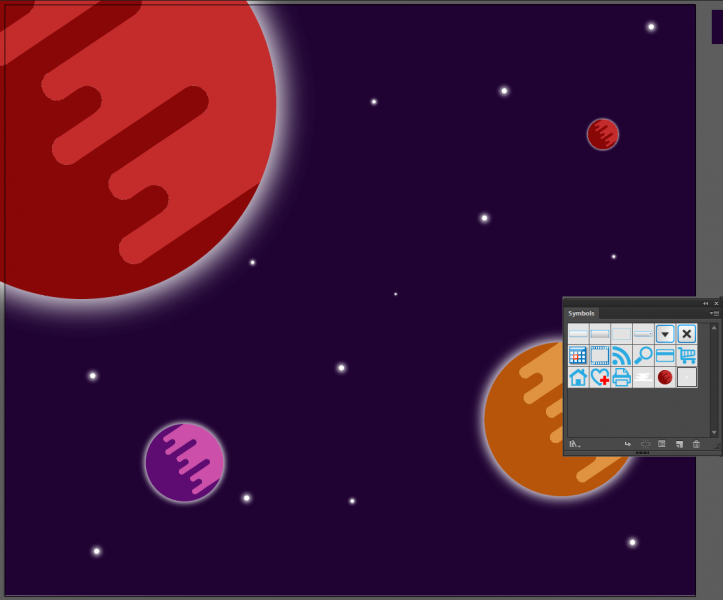
اسحب النجمة إلى لوحة الرموز. ثم اسحب هذا الرمز مرّات عدّة إلى لوح الرسم ووزعها بشكل عشوائي. عدّل بأحجام النجوم بشكل عشوائي أيضًا.
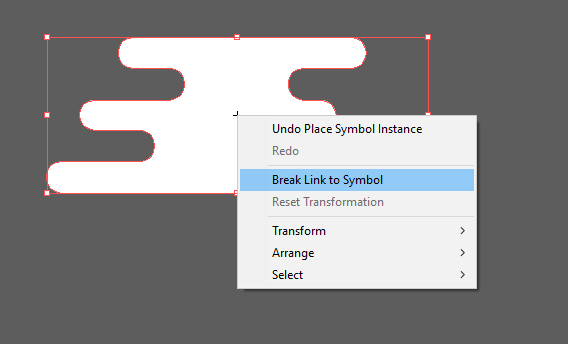
سنبدأ الآن برسم شكل المذنب. اسحب شكل السحابة ثم انقر عليها بالزر الأيمن واختر Break Link to Symbol.

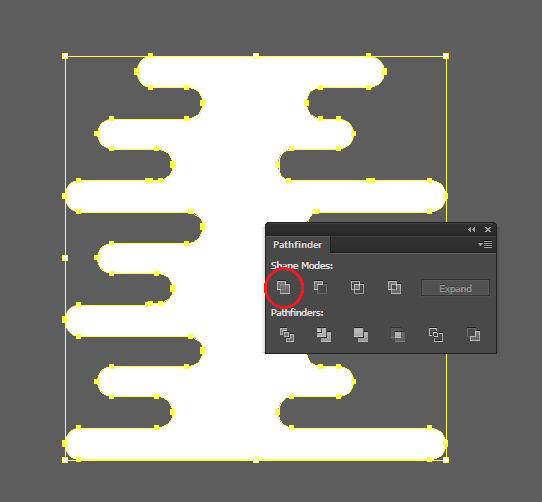
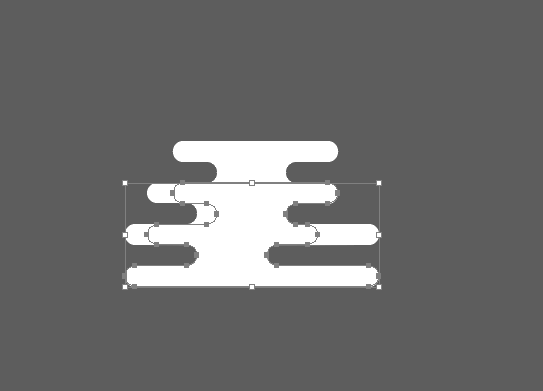
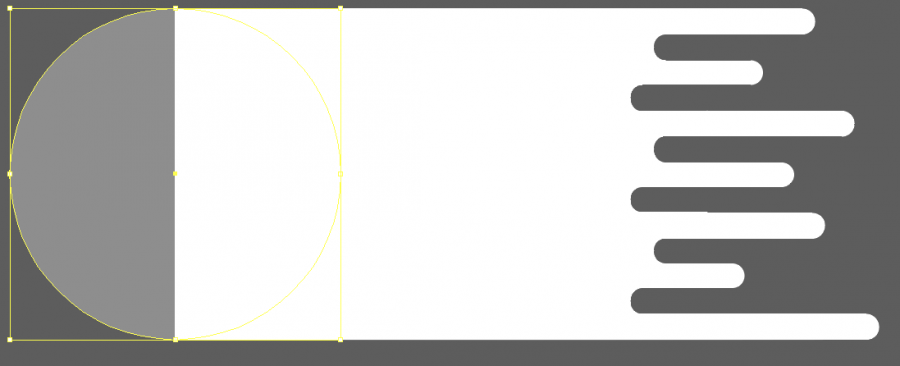
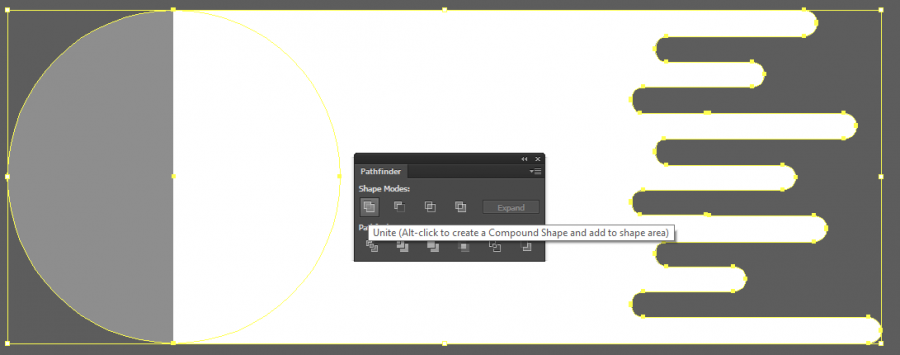
ضاعف الشكل واسحب النسخة للأسفل مرتين تمامًا كما فعلنا في بداية التصميم ثم وحّد الأشكال الثلاثة معًا من خلال Unite من لوحة Pathfinder.

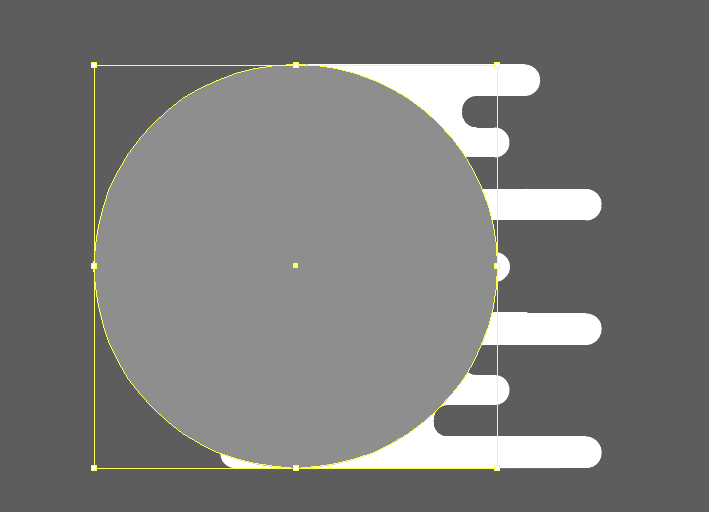
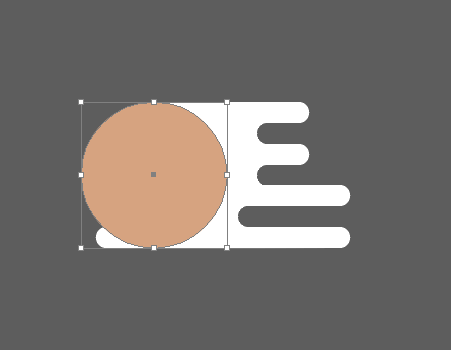
ارسم دائرة مثالية وضعها بشكل يغطّي الجزء الأيسر من شكل السحابة ثم عدّل بالحجم والموضع لتغطي الجزء الأيسر بشكل مثالي كما فعلنا في بداية التصميم.

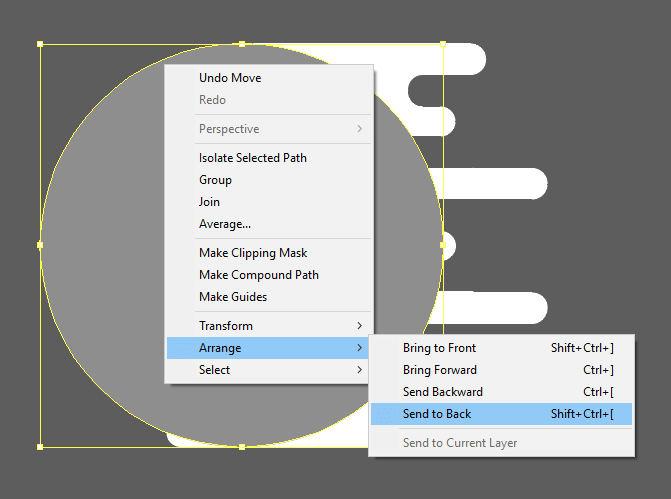
حدّد الدائرة وانقر عليها بالزر الأيمن واختر القائمة
Arrange > Send to Back

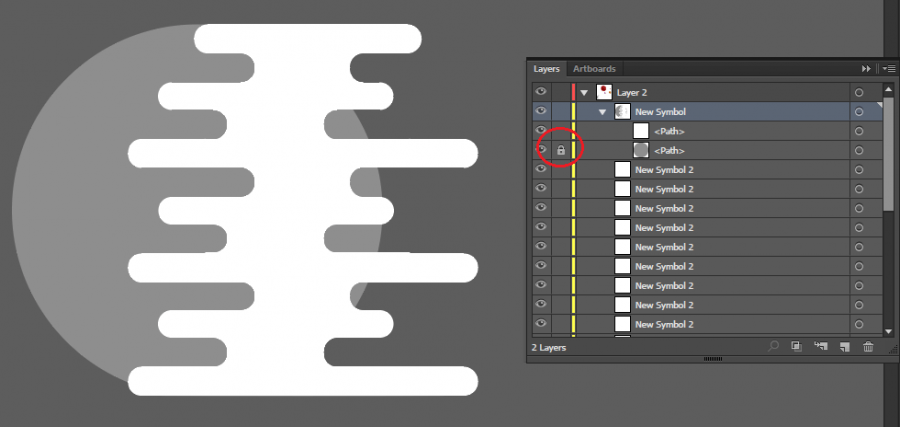
افتح لوحة الطبقات ثم اقفل شكل الدائرة.
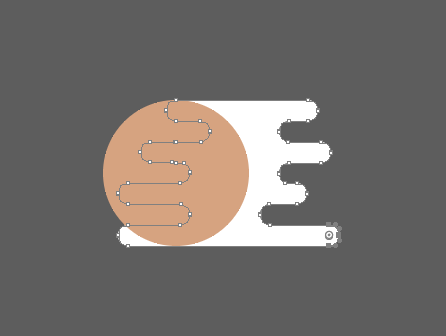
حدّد النقاط اليمنى من شكل السحابة باستخدام أداة التحديد المباشر  ثم اسحبها لليمين مسافة بعيدة.
ثم اسحبها لليمين مسافة بعيدة.
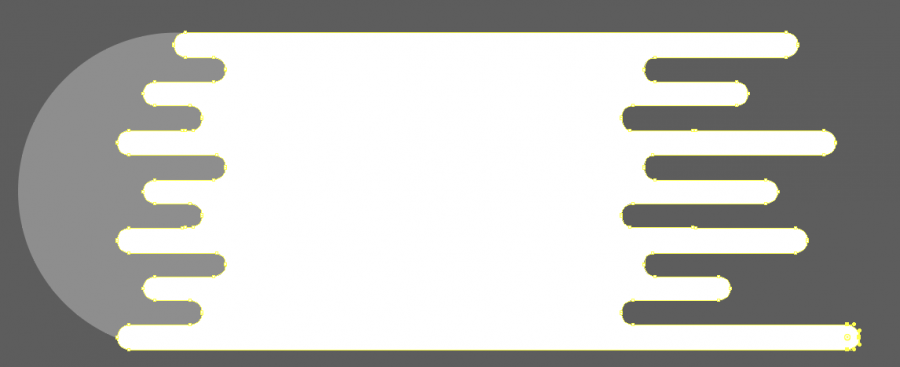
حدّد دوائر رؤوس الجهة اليمين واسحبها أكثر لليمين لتبدو ممدودة أكثر.
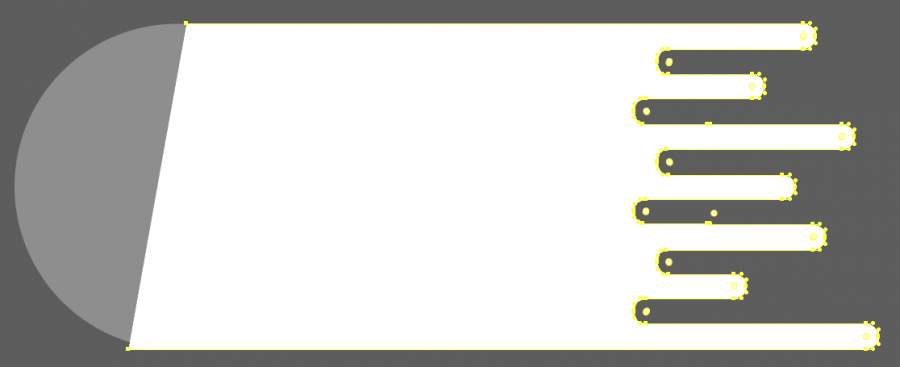
حدّد نقاط الجزء الأيسر من السحابة باستثناء النقطة العلوية والسفلية ثم اضغط على Delete لحذفها.
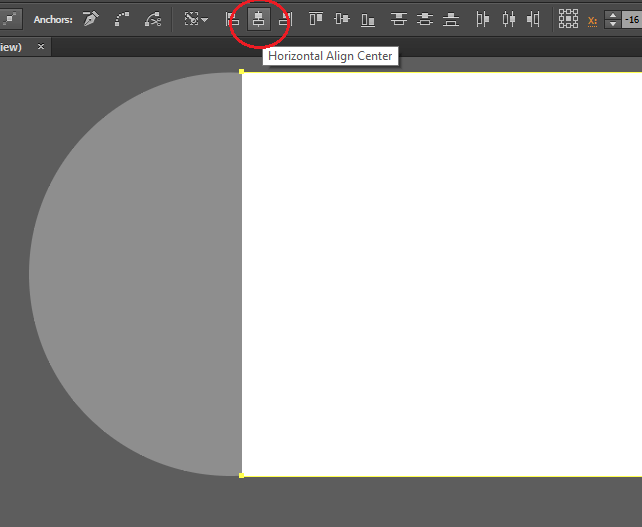
من جديد حدّد النقطة العلوية ثم استمر بالضغط على Shift وانقر على النقطة السفلية ثم حاذِهما أفقيًا.

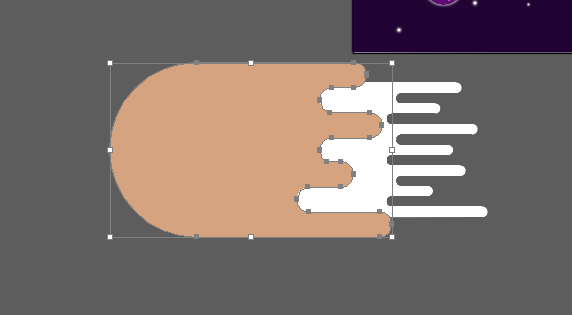
باستخدام أداة التحديد المباشر  طابق بين النقطتين العلوية والسفلية للجهة اليسرى من السحابة مع النقطتين العلوية والسفلية من الدائرة.
طابق بين النقطتين العلوية والسفلية للجهة اليسرى من السحابة مع النقطتين العلوية والسفلية من الدائرة.
ألغِ قفل شكل الدائرة ثم حدّد الشكلين واختر unite من لوحة Pathfinder لتوحيدهما معًا.
هذا هو شكل نواة المذنب وسنرسم الهالة المحيطة به تاليًا.

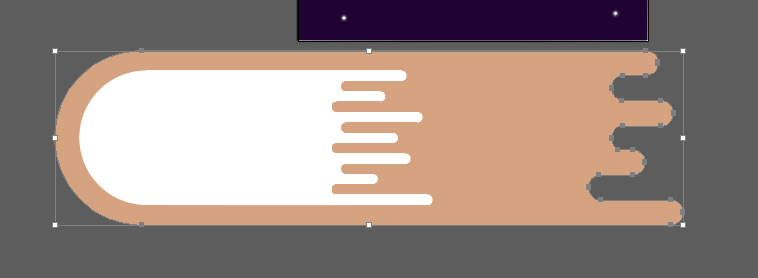
اسحب شكل السحابة واكسر ارتباطها أيضًا ثم ضاعف الشكل نحو الأسفل واجعل الشكل الجديد يغطي النصف السفلي من الشكل العلوي.

ارسم دائرة وطابقها إلى النصف الأيسر من السحابة تمامًا كما فعلنا في الخطوات السابقة.

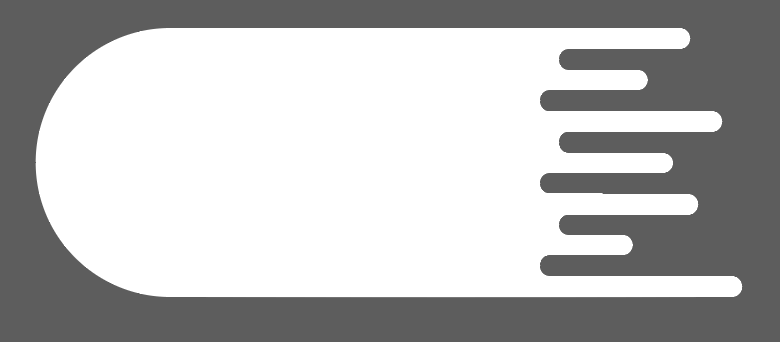
عدّل بدوائر رؤوس السحابة من الجهة اليمنى بحيث تصبح عشوائية الطول.

احذف نقاط السحابة اليسرى باستثناء العلوية والسفلية ثم حاذِهما أفقيًا ثم طابق النقطتين في يسار السحابة مع نقطتي الدائرة كما فعلنا في الخطوات السابقة ثم وحّد الشكلين معًا باستخدام لوحة Pathfinder.
Quoteمن المفترض أنك بدأت تعتاد استخدام الأدوات المختلفة والتقنيات المستخدمة مرارًا في هذا الدرس وبذلك ستتمكن من استخدامها بسهولة في تصاميمك المستقبلية.
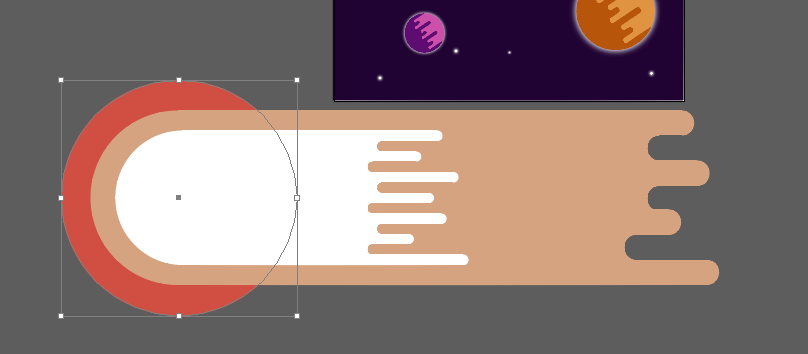
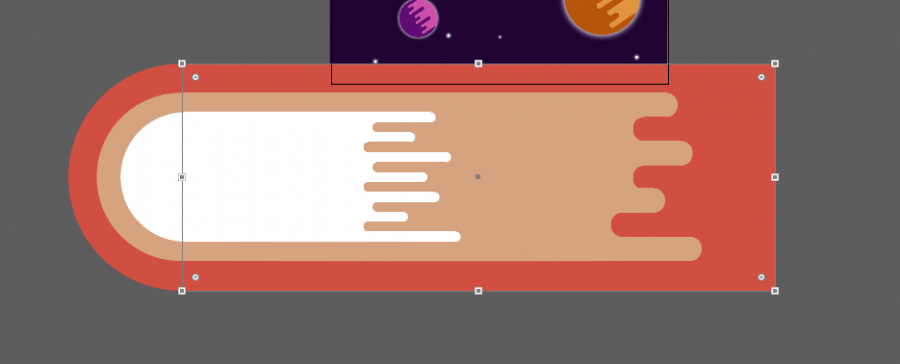
ضع شكل الهالة فوق شكل النواة وعدّل بالحجم لتكون أكبر قليلًا.

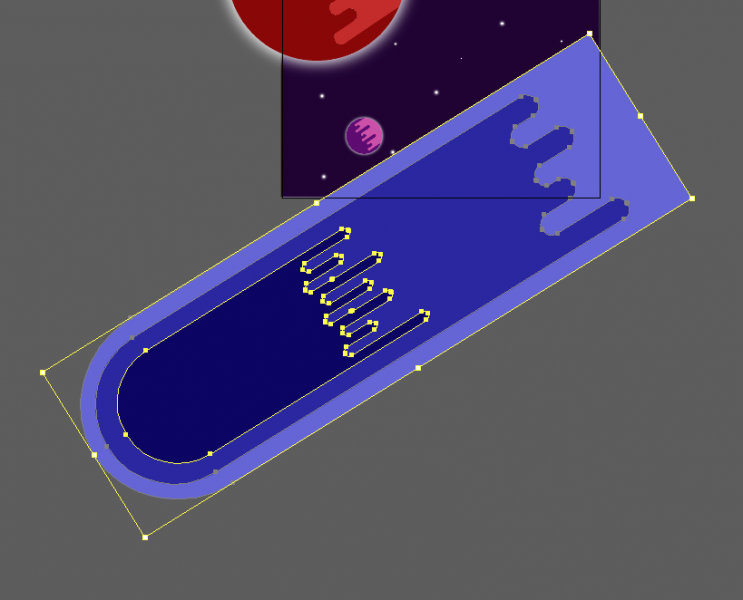
حدّد النقاط اليمن من الهالة واسحبها بعيدًا نحو جهة اليمين.

ارسم دائرة أكبر من دائرة الهالة وضعها بشكل يطابق مركز دائرة الهالة.

ارسم مستطيلًا يمتد من يمين الهالة إلى منتصف الدائرة الكبيرة الجديدة. سيكون الشكل الجديد ذيل المذنب.
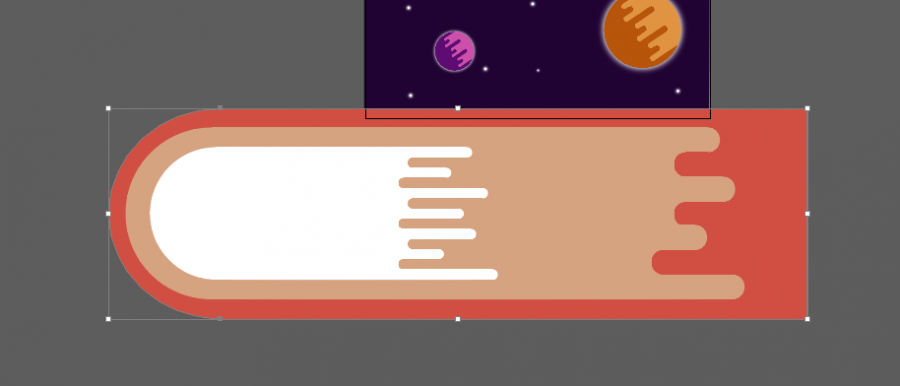
وحّد الدائرة والمستطيل معًا ثم عدّل بالحجم ليكون متناسقًا مع الهالة والنواة.
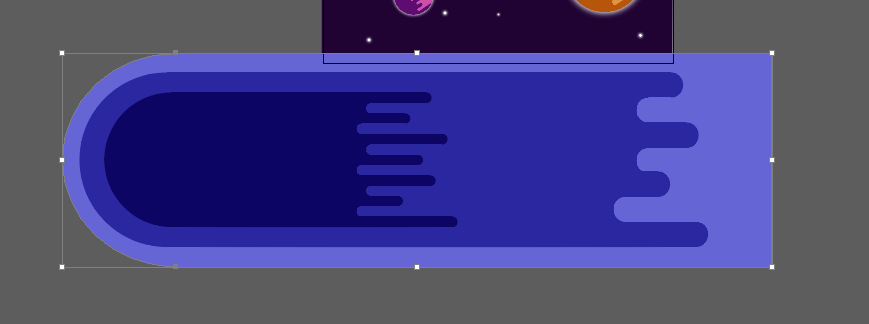
عدّل ألوان الأشكال الثلاثة المُكوّنة للمذنب إلى درجات الأزرق.

دوّر المذنب بذات درجة دوران شكل الكويكبات.
ضعه ضمن التصميم وصغّر حجمه ليكون ملائمًا للتصميم.
حدّد النقطتين في نهاية الذيل واسحبهما بعيدًا خارج حدود التصميم.
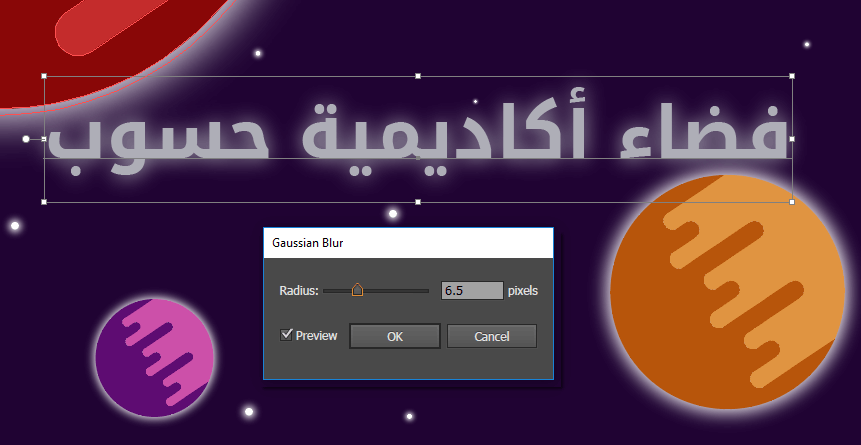
استخدم أداة النص  لكتابة عنوان التصميم. استخدم خطًا مناسبًا لنوعية التصميم ولونًا رماديًا فاتحًا مائلًا قليلًا للأزرق. اجعل حجم الخط كبيرًا كفاية ليملأ مساحة التصميم.
لكتابة عنوان التصميم. استخدم خطًا مناسبًا لنوعية التصميم ولونًا رماديًا فاتحًا مائلًا قليلًا للأزرق. اجعل حجم الخط كبيرًا كفاية ليملأ مساحة التصميم.
حدّد النص ثم اضغط على الاختصارات Ctrl+C و Ctrl+B لنسخ النص ولصقه أسفل النص الأساسي ثم اذهب إلى القائمة
Effect > Blur > Gaussian Blur
ضع القيمة 6.5 بكسل لنصف القطر.

وبهذا نكون قد انتيهنا من تصميم ملصق فضائي مسطح بسيط وأنيق. استخدمنا بعضًا الأدوات والتقنيات والتأثيرات مرّات كثيرة أثناء عمل هذا التصميم ما يجعلنا نعتاد استخدامها لمشاريع مستقبلية بحيث نجدها مألوفة وسهلة.
هل تستطيعون إنشاء تصاميم مشابهة، يمكنكم مشاركتها معنا في التعليقات في الأسفل.
تم التعديل في بواسطة zahershullar




























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.