اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم شخصية بسيطة لميكانيكي بواسطة برنامج إليستريتور. سوف نقوم بإنشاء الأشكال الأساسية للشخصية باستخدام أشكال بسيطة ثم سنتابع برويّة تصميم التفاصيل الدقيقة للشخصية. ولإنهاء العمل سنقوم بعدها بتلوين هذه الشخصية مع استخدام تقنية التظليل والإضاءة.
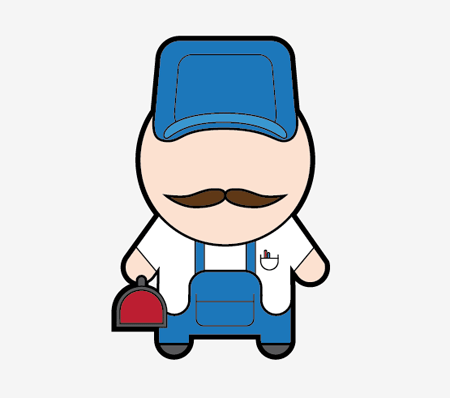
هذه الشخصية مصمّمة من مجموعة من الأشكال الأساسية الدائرية ما يجعلها لطيفة وأنيقة ومحبّبة. الأوزان المختلفة في الخطوط وأسلوب التظليل الذكي هو ما أضاف المزيد من العمق والوضوح إلى الطابع النهائي وأبعده عن أسلوب التصميم البسيط السهل القديم.

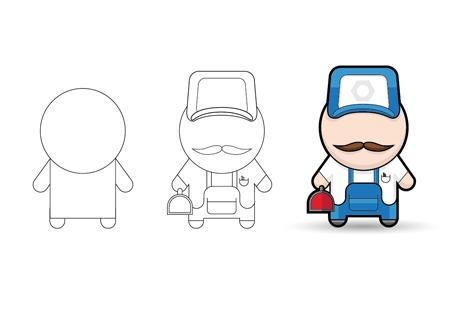
هذه هي المراحل الثلاث الأساسية في تصميم الشخصية. أولًا سنبدأ بتصميم الأشكال الأساسية التي تحدّد أجزاء الشخصية ثم سنضيف التفاصيل الدقيقة بالكامل قبل أن ننتقل أخيرًا إلى التلوين وإضافة الإضاءة والظلال.

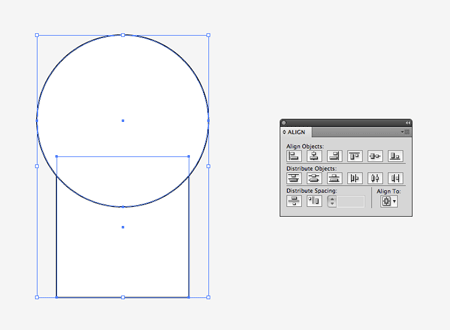
افتح برنامج إليستريتور وأنشئ ملفًّا جديدًا. أنا أميل إلى استخدام نظام ألوان CMYK لسهولة تعديل اللون الأسود من لوحة الألوان. ارسم شكلين على لوح الرسم، المستطيل البسيط سيكون الجسم والدائرة ستكون الرأس. حاذِ هذين الشكلين عموديًّا من لوحة المحاذاة Align.

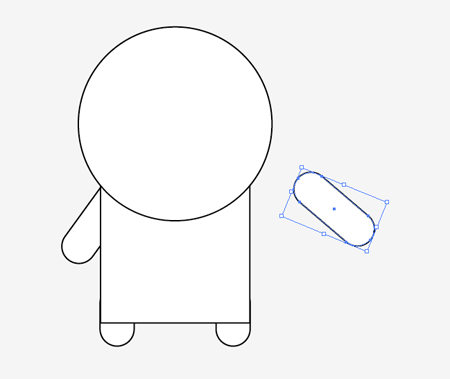
استخدم أداة المستطيل مستدير الزوايا Rounded Rectangle Tool لرسم الأطراف. أثناء رسم هذه الأشكال استخدم مفاتيح الأسهم من لوحة المفاتيح لتعديل قيمة نصف قطر الزوايا. دوّر الذراعين بزاوية 45 درجة وضعهما تحت الجسم باستخدام الاختصار CMD+[ لتغيير ترتيب التراص للعناصر.

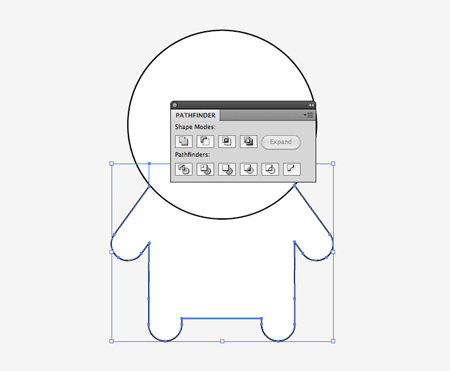
حدّد جميع العناصر التي تُشكّل الجسم وأدمجها Merge من لوحة Pathfinder.

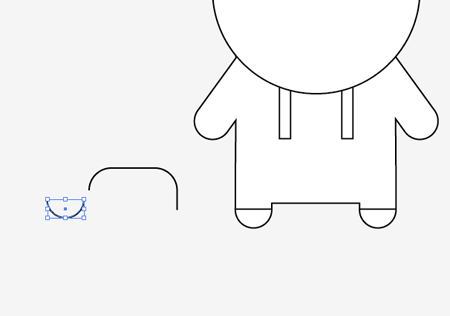
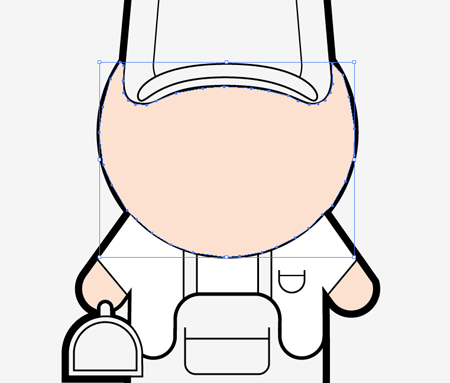
الآن الأشكال الأساسية الخارجية جاهزة وفي مكانها الصحيح وسننتقل الآن لرسم التفاصيل الدقيقة. ارسم مستطيل مستدير الزوايا على لوح الرسم واحذف معظم النقاط السفلية باستخدام أداة التحديد المباشر Direct Selection tool تاركًا الحافة العلوية فقط. افعل الشيء ذاته مع مستطيل أصغر حجمًا مشابه للمستطيلات المستخدمة في رسم الأطراف ولكن مع حذف النقاط العلوية هذه المرّة تاركًا نصف دائرة.

وزّع هذه العناصر على جسم الشخصية لتُكوّن ملابس العمل لهذا الميكانيكي. يمكنك تكبير منظور العمل لتحاذي جميع النقاط بشكل دقيق. استعمل مستطيلات بسيطة لرسم شرائط وارسم خطوطًا مستقيمة لفصل القدم عن الساق.

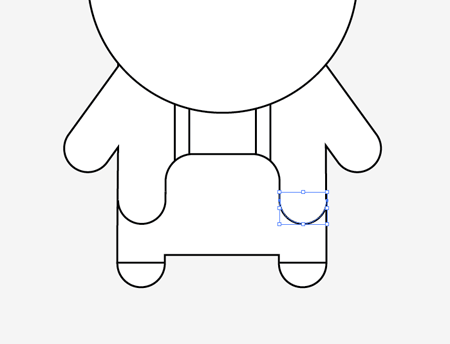
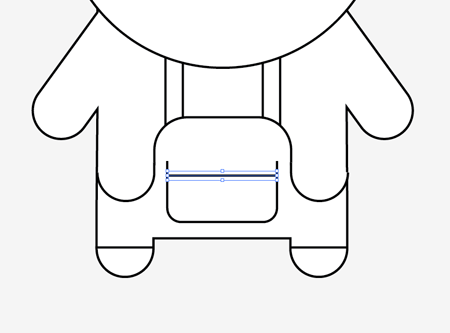
ارسم جيبًا كبيرًا باستخدام مستطيل مستدير الزوايا آخر. أنهِ هذا الجيب برسم خط أفقي مستقيم. تأكّد من جعل بداية الخط ونهايته داخل حدود الجيب السوداء لتتجنب أية فجوات محتملة.

أضف جيبًا صغيرًا يتضمن زوجًا من الأقلام. استخدم مستطيلًا مستدير الزوايا رفيعًا لرسم الأقلام وأزِل الجزء السفلي منها باستخدام مستطيل مؤقت مع خيار الطرح Subtract من لوحة Pathfinder.

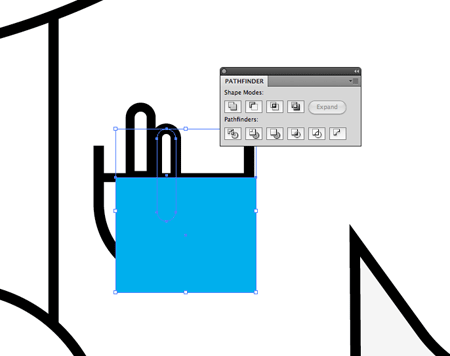
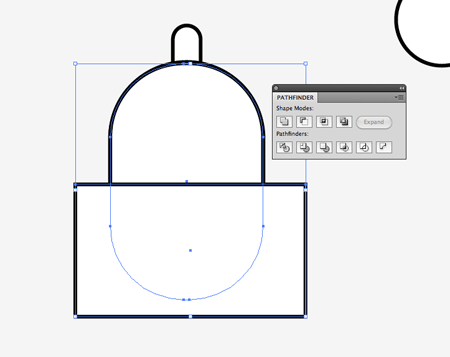
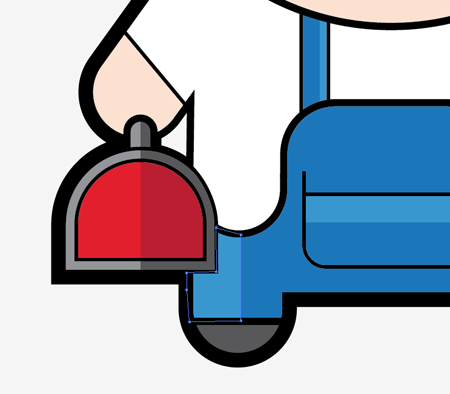
في مكان آخر على لوح الرسم ابدأ برسم صندوق أداوت بسيط. استخدم مستطيلًا مستدير الزوايا كبيرًا للصندوق الرئيسي وآخر صغيرًا للمقبض. أزِل الجزء السفلي من الصندوق باستخدام مستطيل مؤقت مع لوحة Pathfinder لتترك الحافة السفلية مستقيمة.

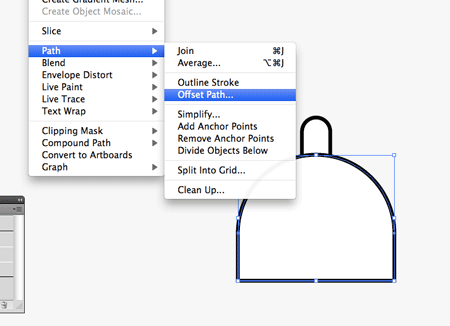
حدّد صندوق الأدوات واذهب إلى القائمة:
Object > Path > Offset Path
أدخل القيمة -2mm لإنتاج خطٍّ موازٍ للأصلي داخله.

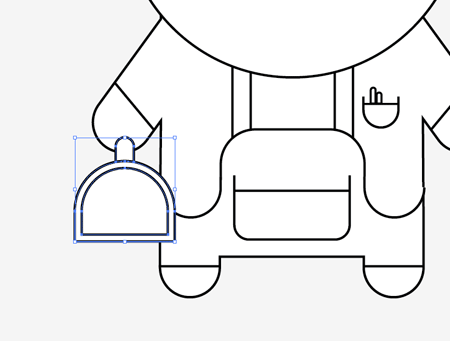
حدّد جميع العناصر الثلاث التي تُشكّل صندوق الأدوات وحرّكها فوق الجسم الرئيسي للشخصية. إن كان من الضروري تغيير ترتيب تراص العناصر استخدم الاختصارين CMD+[ وCMD+] للقيام بذلك.

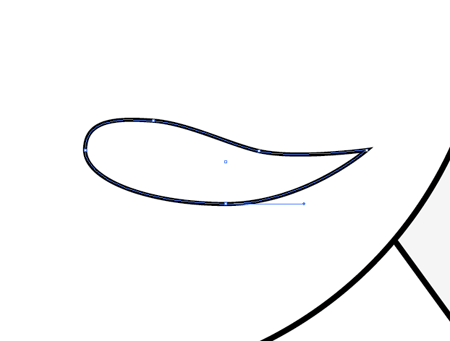
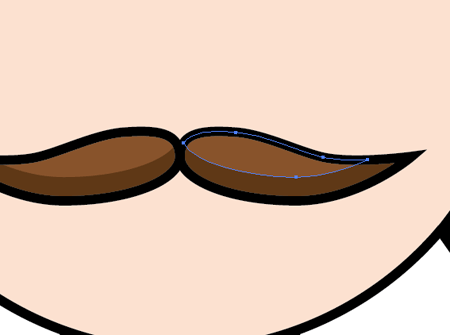
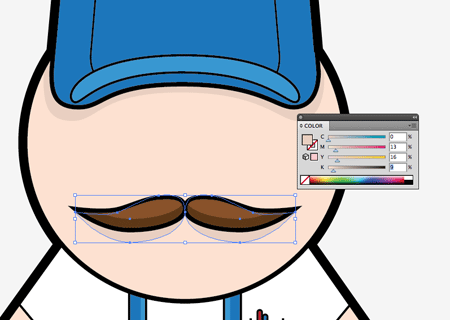
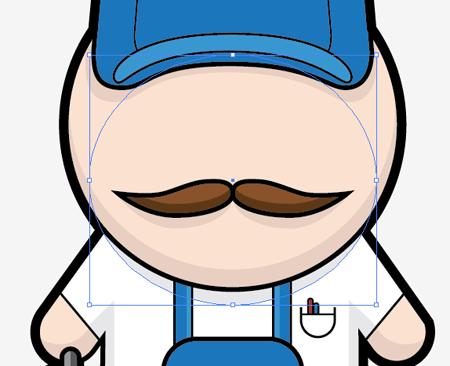
استخدم أداة القلم Pen tool لرسم أحد الشاربين على وجه الشخصية. ارسم كل نقطة مع مقابض بيزير كبيرة لإنشاء خطوط متلاحقة ولكن انقر على النقطة اليمنى قبل متابعة الرسم لتحويل هذه النقطة إلى زاوية حادّة.

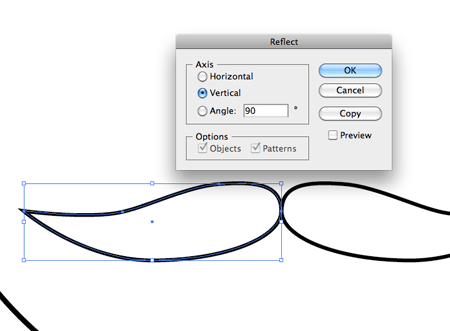
حدّد الشارب ثم اذهب إلى القائمة:
Object > Transform > Reflect
حدّد الخيار العمودي ثم اضغط على خيار نسخ Copy لمضاعفة الشكل وعكس اتجاهه.

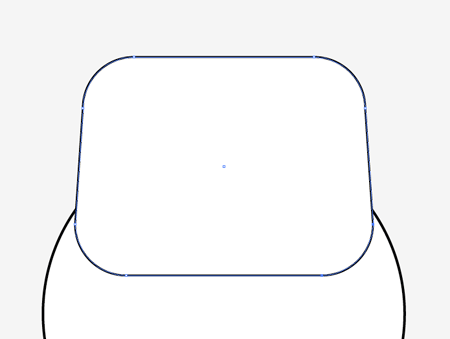
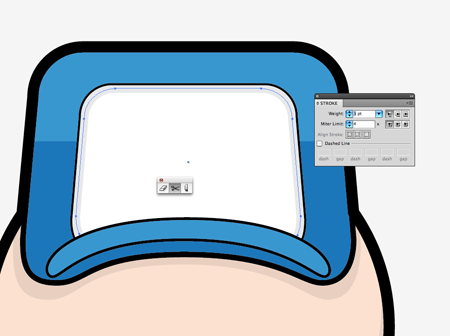
ارسم الشكل الأساسي للقبعة فوق الرأس باستخدام مستطيل مستدير الزوايا ولكن حدّد كل نقطتين لأحد الزوايا السفلية وحرّكها للخارج عبر النقر ثلاث مرّات على السهم المطلوب من لوحة المفاتيح وذلك لتوسيع قاعدة القبعة.

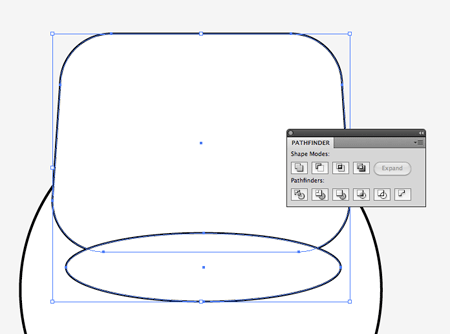
اقطع الحافة السفلية من القبعة بشكل منحنٍ عبر استخدام شكل بيضوي مؤقت مع خيار Subtract من لوحة Pathfinder.

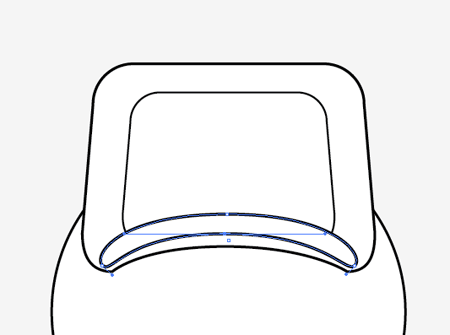
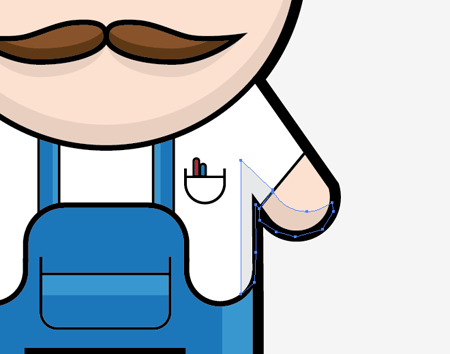
ارسم شكلًا بيضويًّا آخر ثم استخدام أداة التحديد المباشر Direct Selection Tool لتحديد وتحريك معظم النقاط السفلية عموديًّا نحو الأعلى لثني الشكل وتحويله إلى واقي شمس على القبعة. ضاعف الشكل الأساسي للقبعة وصغّر حجم النسخة الجديدة لصنع اللوحة الأمامية للقبعة.

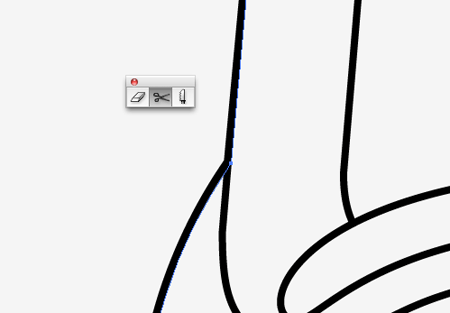
لقد انتهينا من رسم التفاصيل الدقيقة للشخصية ولكننا بحاجة إلى إضافة بعض التفاصيل المتعلقة بتنوع وزن الخطوط الخارجية للشخصية ولذلك سنقوم بعملية قطع ووصل هذه الخطوط. حدّد بشكل فردي كل شكل له علاقة بالخطوط الخارجية للشخصية واستخدم أداة المقص Scissors tool لقطع الخط عند نقطة دخوله داخل شكل الشخصية. عند قطع خطين لشكلين حدّد النقاط النهائية باستخدام أداة التحديد المباشر Direct Selection tool واستخدم الاختصار CMD+J لوصلها. اتبع المسار حول كامل الخطوط الخارجية للشخصية حتى يصبح لديك خط خارجي موّحد.

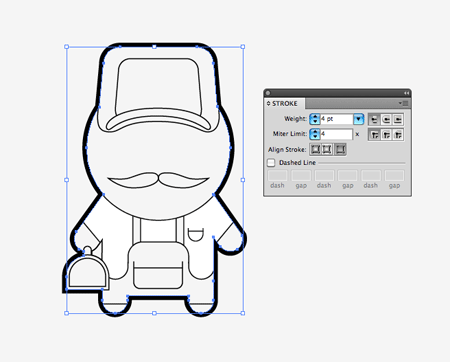
بعد الانتهاء من هذه العملية زِد حجم الخط الخارجي الجديد على 4pt واجعل جهة المحاذاة للخارج من الخيارات المتاحة في لوحة الحدود Stroke.

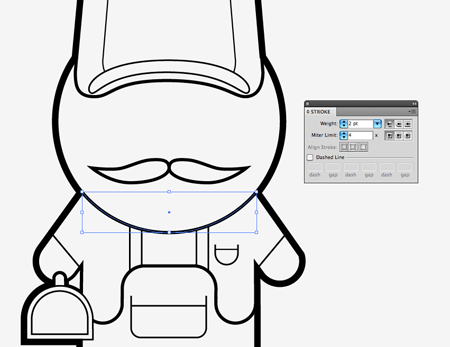
حدّد باقي الخطوط داخل جسم الشخصية وعدّل حجم الحدود. الخطوط التي تحدّد هيكل الشخصية يجب أن تكون أكبر سماكة بينما الخطوط التي تُشكّل التفاصيل الدقيقة يجب أن تكون أقل سماكة. يجب التعامل بعناية مع النقاط التي تقع بين خطين مختلفين في السماكة. استخدم أداة التحديد المباشر Direct Selection tool لتحريك هذه النقاط بدقة إلى مواقعها الصحيحة.

استخدم أداة القلم مع اختيار اللون المناسب لرسم حدود العناصر التي سنلونها عبر الشخصية بالكامل. ليس من المهم أن تكون الخطوط أنيقة ولكن المهم أن تبقى ضمن الحدود السوداء. إذا واجهت صعوبة في الرسم بسبب تحديد نقاط أساسية موجودة مسبقًا بالخطأ جرّب القيام بهذه العملية على طبقة مختلفة لتجنب حدوث ذلك. استخدم الاختصار CMD+Shift+[ لإرسال هذه العناصر الملونة تحت جميع أشكال الشخصية الأساسية وبذلك تبقى الخطوط السوداء الأنيقة فوق الخطوط الملونة.

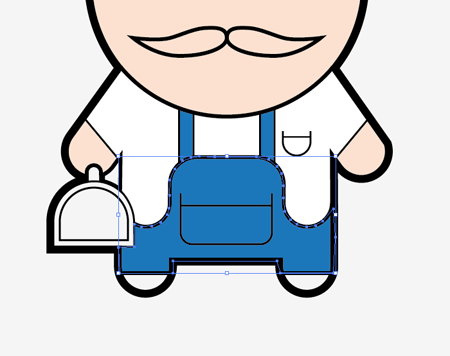
تابع العملية لتلوين جميع عناصر الشخصية بالألوان المناسبة. الجزء الذي يُشكّل ملابس الميكانيكي يجب أن تكون زرقاء فيما عدا القميص يجب أن يكون أبيض.

انتهينا من تلوين الشخصية بالكامل ولكننا نحتاج إلى إضافة الظلال والإضاءة لإضفاء المزيد من الحيوية على التصميم.

استخدم ذات التقنية التي قمنا بها لتلوين الشخصية وذلك لرسم أشكال أصغر بدرجة لون افتح قليلًا من الأصلية. تأكّد من تقاطع الشكل الجديد مع الأصلي مع جعل الشكل الجديد سلسًا ومتدفقًا على عكس الخطوط المتعرجة الموجودة تحت الحدود السوداء الأساسية.

ليس من الضروري أن تكون الإضاءات ذات دقة علمية. لوّن نصف الساق عموديًّا بلون أفتح حيث سيساعد هذا الأمر على إضافة المزيد من العمق للشخصية.

سنقوم برسم ظلال لعناصر محدّدة مثل الشاربين والقبعة عبر مضاعفة الشكل الأساسي الملوّن مع تغيير لون النسخة الجديدة إلى لون يشبه لون الجلد ولكن داكن أكثر ثم أرسل هذا الشكل الجديد أسفل الشكل القديم باستخدام الاختصار CMD+[.

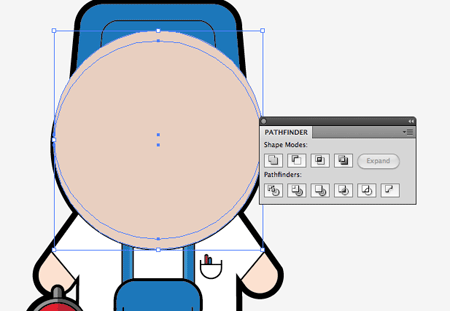
الظل أسفل شكل الوجه يمكن إنشاؤه عبر شكل جديد كليًّا. ارسم دائرة فوق كامل الوجه ثم قص هذا الشكل باستخدام نسخة أخرى عن الشكل تم تحريكها عموديًّا قليلًا.

استخدم أداة القلم Pen tool لرسم الظلال فرديًّا على الأجزاء السفلية من الذراعين ثم تابعها عبر الجسم. استخدم درجة لون داكنة أكثر حتى تكون لون الظلال. هنا تظهر إمكانيات نظام الألوان CMYK حيث يكفي تعديل القناة K لجعل اللون داكن أكثر.

أنهِ رسم الظلال عبر رسم ظل مناسب أسفل شكل الرأس على الملابس. ارسم شكلًا بيضويًّا كبيرًا باللون الرمادي ثم أرسله تحت عناصر شكل الوجه ولكن فوق عناصر شكل القميص. استخدم الاختصارين CMD+[ وCMD+] لترتيب تموضع العناصر فرديًّا.

لوّن لوحة مقدمة القبعة باللون الأبيض ثم انسخها CMD+C وألصقها في المقدمة CMD+F ثم بدّل لون الحدود إلى رمادي فاتح ثم قص الجزء السفلي المتصل برقعة واقي الشمس باستخدام أداة المقص Scissors tool.

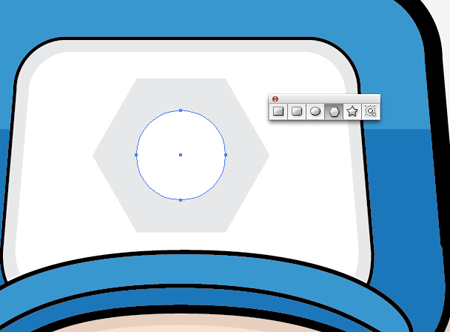
سنقوم برسم صمولة على لوحة القبعة لتكون شعارًا للميكانيكي. ارسم شكلًا سُداسيًّا بسيطًا باستخدام أداة المضلعات Polygon tool ودائرة في مركز الشكل لتحقيق نتيجة ممتازة.

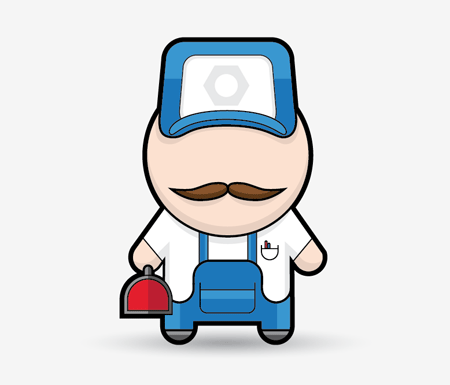
وبهذا ننتهي من تصميم شخصية الميكانيكي. يمكن استخدام الأشكال الأساسية ذاتها لإنشاء شخصيات لطيفة.

ترجمة -وبتصرّف- للمقال: Create a Simple Mechanic Character in Illustrator لصاحبه: Chris Spooner.









أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.