سنقوم في هذا الدرس بتصميم رسمٍ لبوصلةٍ مزخرفةٍ مظللةٍ باللونين الأبيض والأسود وبتفاصيل دقيقة باستخدام تأثيرات نقوش مختلفة متناظرة.
إنّ البوصلة المظللة التقليدية المرسومة غالباً ما يتم تصميمها من تفاصيل دقيقة جداً والتي تقترن بتنسيق متناظر وهذا المزيج الرائع يصنع عملاً فنياً رائعاً وسيكون من الممتع النظر إليه. سنستعمل تصاميم البوصلة البحرية لنستوحي الأشكال الرسومية منها للحصول على بوصلتنا مستخدمين أشكالاً بسيطة لنصمم النقوش المزخرفة.
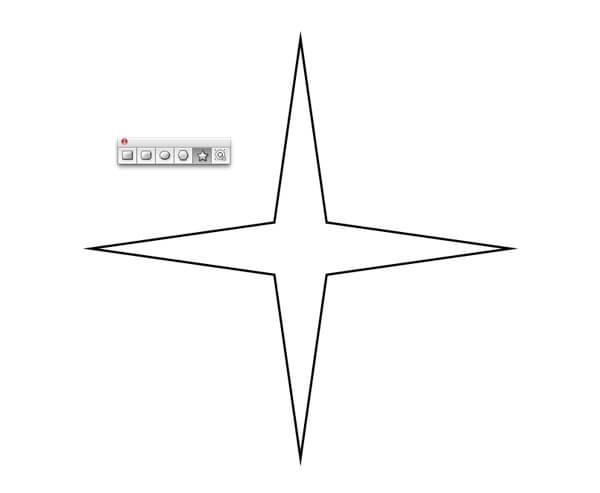
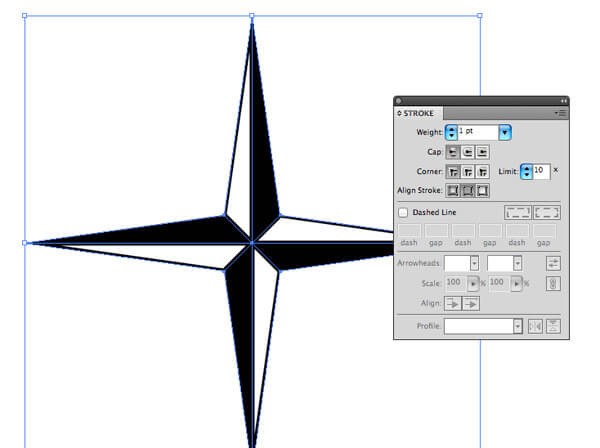
سنبدأ برسم نجمة رباعية أساسية. استخدم مفاتيح الأسهم لتعديل عدد النقاط أثناء رسم الشكل النجمي بواسطة أداة النجمة Star tool. أيضاً بدّل زاوية النقاط بالاستمرار بالضغط على CMD مع المحافظة على تساوي أضلاع مربع الشكل بالاستمرار بالضغط على Shift.
ملاحظة: سيتكرر ذكر المفتاح CMD في هذا الدرس وهو فعلياً المفتاح Command في الأجهزة التي تعمل بنظام ماكنتوش وتعادل المفتاح Ctrl في نظام ويندوز.
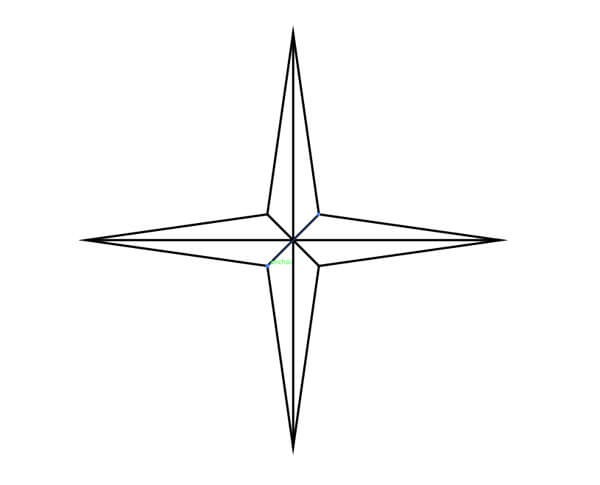
فعّل الأدلة الذكية Smart Guides بالضغط على CMD+U لتجعل المؤشر يتطابق مع نقاط الارتكاز عند استخدام أداة الخط Line tool لرسم التقاطعات بين النقاط الداخلية والخارجية للنجمة.
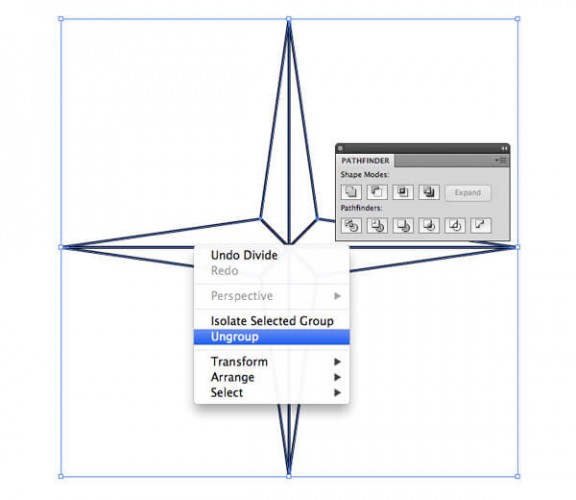
ارسم تحديداً حول كامل الكائن وانقر على خَيَار التقسيم Divide من لوحة إيجاد الأثر Pathfinder. اضغط بالزر الأيمن وألغِ تجميع العناصر Ungroup حتى يصبح بالإمكان تحديد كل شكل فردياً.
حدد وقم بتعبئة كل نصف من أشعة النجمة إما بالأبيض أو بالأسود لإنشاء نظام ألوان متناوب. أعطِ كل شكل حدوداً سوداء ولكن بمحاذاة إلى الداخل وذلك للحفاظ على شكل نقاط النجمة.
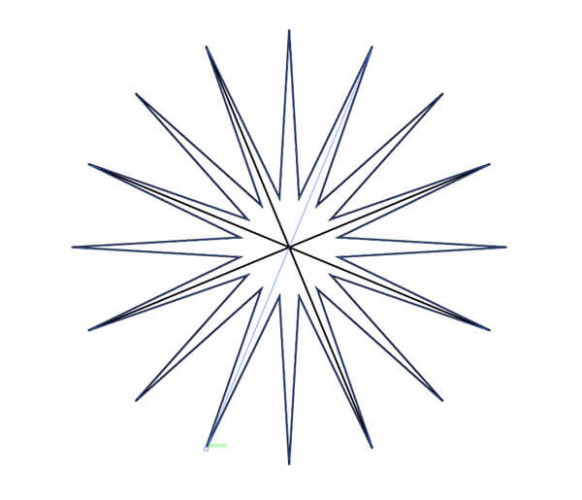
ارسم نجمة أخرى، هذه المرّة مع 16 نقطة وبزوايا أشد حدّة. تذكّر أن تجعل النجمة الجديدة أصغر بشكل طفيف من السابقة وبذلك فإنّ اتجاهات الشمال، الجنوب، الشرق والغرب لن تتداخل مع بعضها. كرر عملية رسم الخطوط المتقاطعة وتقسيم الأشكال كما فعلنا مع النجمة السابقة تماماً.
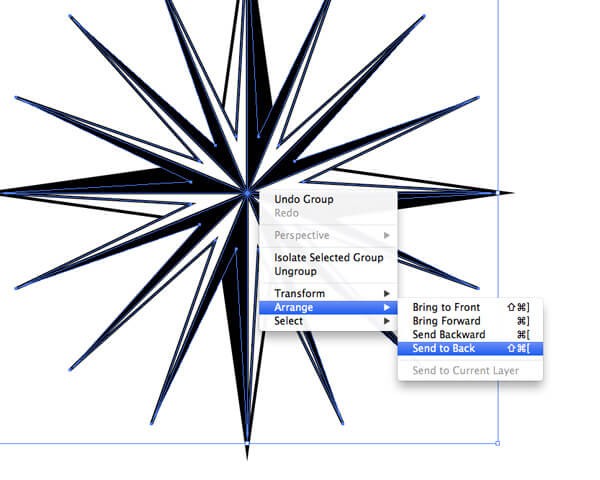
ضع عناصر كلا الكائنين معاً في مجموعة واحدة Group وقم بمحاذاتهم للمركز. استخدم الاختصار ]+CMD+Shift أو استخدم الزر الأيمن وافتح قائمة الترتيب Arrange لإرسال النقاط 16 جميعاً إلى خلف جميع الأشكال.
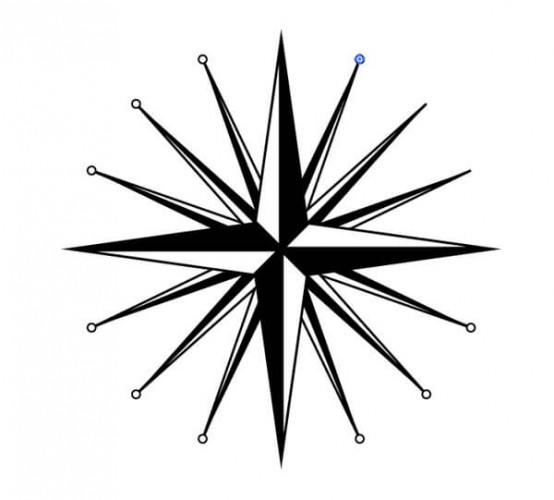
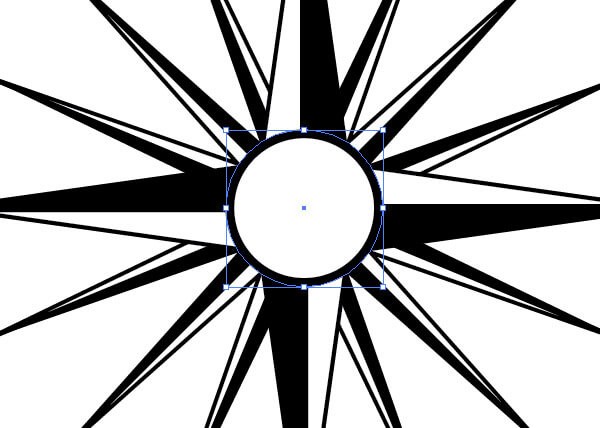
ارسم دائرة صغيرة وقم بمحاذاتها إلى آخِر نقطة نهاية أحد أشعة النجمة. استمر بالضغط على Alt واسحب نسخاً عنها لبقية نقاط نهايات الأشعة الأخرى في النجمة. الأدلة الذكية Smart Guides ستساعدك لمطابقة مركز الدوائر مع نقاط الارتكاز بسهولة.
استمر بالضغط على Alt وابدأ برسم دائرة سوداء من مركز النجوم. انسخ بالضغط على CMD+C وألصق في الأمام بالضغط على CMD+F لتصنع نسخة وبدّل لون التعبئة إلى الأبيض وغير الحجم إلى دائرة أصغر حجماً قليلاً بالاستمرار بالضغط على Alt.
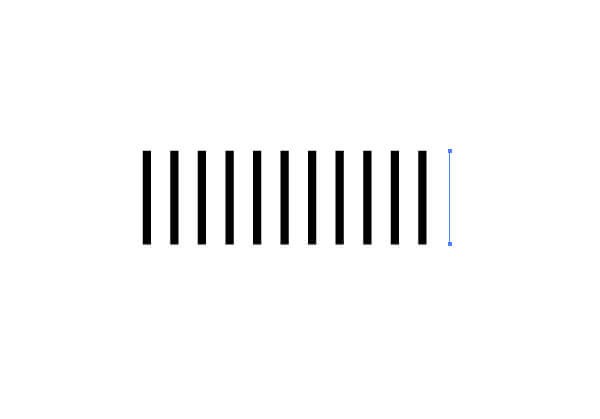
في مكان آخر على اللوحة ارسم خطاً صغيراً عمودياً بحدود 1 pt. استمر بالضغط على Alt وShift واسحب نسخة جديدة إلى الموقع. اضغط مراراً على الاختصار CMD+D لتكرر العملية مجدداً لتُشَكّل سلسلة من الخطوط المتباعدة بشكلٍ متساوٍ. أزل الحدود من آخر خط فقط.
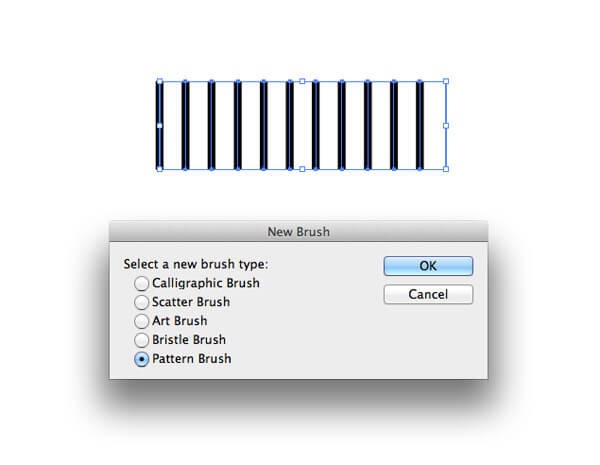
ارسم تحديداً حول سلسلة الخطوط وانقر على أيقونة New أسفل لوحة الفراشي Brushes palette. اختر فرشاة النقش Pattern Brush من الخيارات المتاحة أمامك.
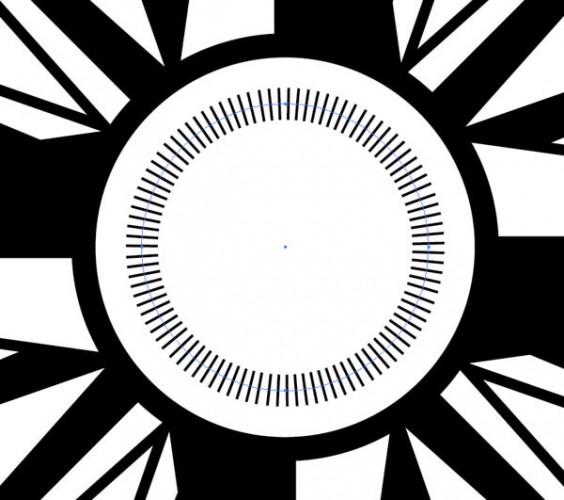
ضاعف إحدى الدوائر المركزية واجعل حجمها أصغر قليلاً. طبّق الفرشاة الجديدة (التي صنعناها للتو) كتأثير حدود Stroke effect لتشاهد سلسلة الخطوط تتكرر حول كامل محيط الدائرة.
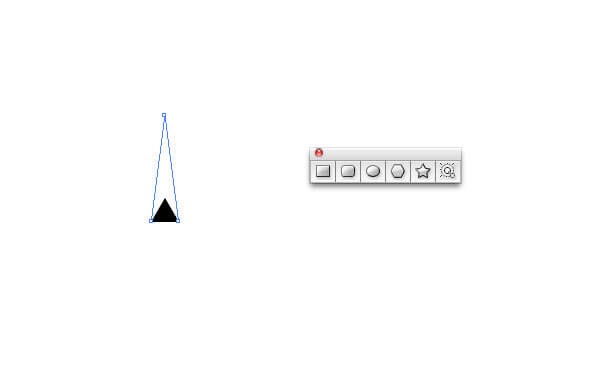
ابدأ برسم شكل جديد بأدوات النجمة Star tool في مكان ما على اللوحة. خفف عدد النقاط إلى 3 ثم اضغط على Alt باستمرار لتعيد تعيين الزوايا لتنتج مثلثاً صغيراً. اسحب النقطة العليا في المثلث عمودياً للأعلى باستخدام أداة التحديد المباشر Direct Selection مع الاستمرار بالضغط على Shift لتمديد الشكل.
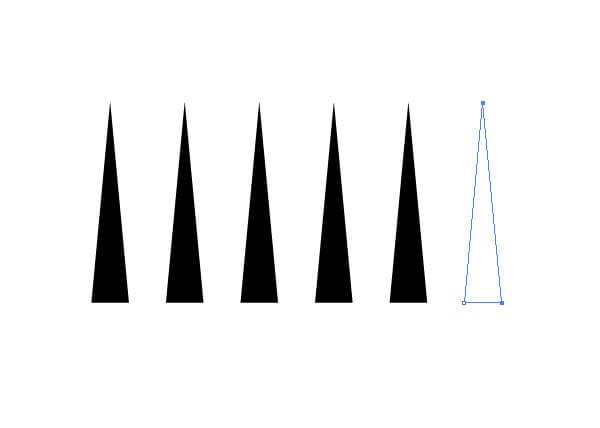
أنشئ سلسلة نسخٍ متباعدة بشكل متساوٍ من هذا الشكل باستخدام تقنية السحب مع Alt وبعدها CMD+D كما فعلنا سابقاً. حدد النقاط في أعلى يمين آخر مثلث واحذفهم قبل إنشاء فرشاة نقش جديدة. إنّ ترك النقاط فارغة تسمح لفرشاة النقش بالتكرار حتى مع التباعد.
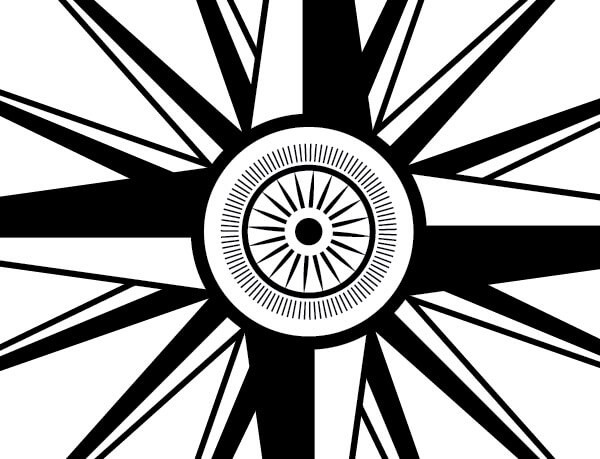
أنشئ دائرة جديدة في وسط التصميم وأضف فرشاة نقش المثلثات الجديدة إلى حدود محيط الدائرة بنفس الطريقة السابقة لننتج نقشاً حيوياً وبسيطاً بذات الوقت.
استمر بإضافة المزيد من التفاصيل باستخدام دوائر ذات تعبئة أو مفرغة بحدود فقط. تذكر أن تغيّر أوامر التراص للأشكال الممتلئة لونياً باستخدام قائمة الترتيب Arrange أو باختصار ]+CMD حتى لا تتسبب بتغطية العناصر الأخرى.
استمر بالضغط على Alt وارسم دائرة أكبر بحدود 1 pt وبدون تعبئة من مركز التصميم. اضغط ]+CMD+Shift لإرسال هذا الشكل إلى الأسفل، ثم اذهب إلى قائمة:
Object > Transform > Scale
وأدخل القيمة 105%. انقر على Copy لتُنشِئ نسخاً أكبر قليلاً.
كرر الضغط على اختصار CMD+D لتكرر العملية الأخيرة ولتنتج سلسلة من الدوائر متحدة المركز. إنّ تأثيرات بسيطة كهذه ستبدو كتفاصيل معقّدة في التصميم عندما تُشاهَد من دون تكبير.
ارسم دوائر جديدة أو قم بنسخ أشكال موجودة مسبقاً واستمر في بناء تفاصيل إضافية في التصميم بإضافة تأثيرات مختلفة مستخدماً التعبئة، الحدود والنقوش. أسهل طريقة للمحافظة على العناصر متكدّسة بطريقة مثالية هي بإرسال كل شكل جديد يتم رسمه إلى الخلف باستخدام الاختصار ]+CMD+Shift أو بلصق العنصر المنسوخ في الخلف بالأمر CMD+B.
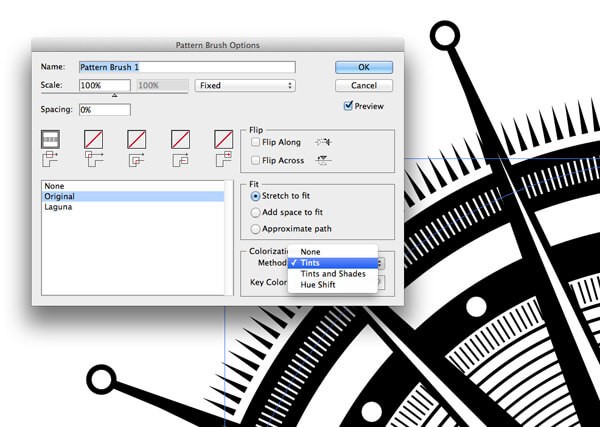
انقر نقراً مزدوجاً على النقوش المخصصة في لوحة الفراشي لتعديل خصائصها. بدّل Colorization Method إلى Tints للسماح لألوان الحدود لتُغَيّر ألوان النقوش. هذا سيسمح لك بتداخل النقوش البيضاء والدوائر السوداء لإضافة مزيد من التفاصيل.
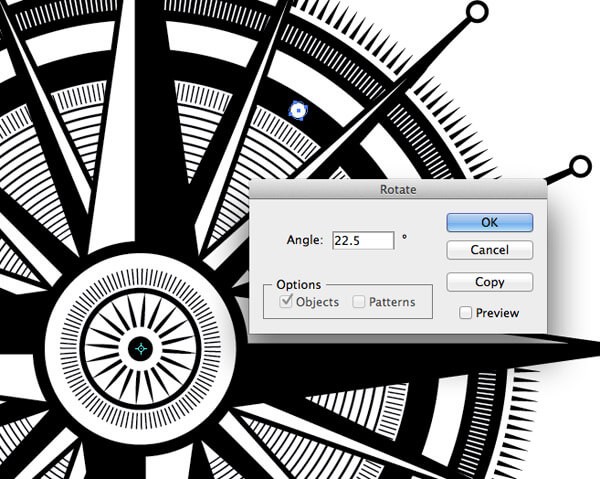
لصناعة عناصر متباعدة بالتساوي حول التصميم اختر أداة الدوران Rotate استمر بالضغط على Alt وقم بمحاذاة نقطة المحور مع مركز التصميم. في نافذة الخيارات احسب الزاوية بقسمة عدد العناصر على 360° وبذلك فإنّ الزاوية المطلوبة في حالة عنصر 16 نقطة هي 22.5 .انقر على نسخ Copy لإنشاء أول نسخة ثم اضغطCMD+D لتكرار العملية.
كل عنصر من العناصر تم تصميمه من شكل بسيط بالأصل أو باستخدام الحدود أو حتى بنقوش مخصصة ولكنها تُشكّل مع بعضها البعض نمطاً زخرفياً معقداً.
استخدم هذه التقنيات البسيطة لتصميم بوصلة مظللة متناظرة مع تفاصيل مزخرفة. لا يوجد أية قواعد للتصميم، كل ما في الأمر هو أن تقوم بالتصميم باستخدام أشكال دائرية مختلفة مع تأثيراتها حتى تصبح سعيداً بمنظر النتيجة النهائي.
ترجمة -وبتصرّف- للمقال: How To Create an Ornate Compass Rose in Illustrator لصاحبه Chris Spooner.



































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.