اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم شعار ملوّن ومنوّع بنمط رسومات الأيقونة. هذا النوع من الفن ثلاثي الأبعاد في تصميم الأيقونات أصبح شعبيًّا ومطلوبًا على مستوى العالم. اليوم سنرى كيف يمكن تصميم هذا النوع من الرسومات باستخدام الإليستريتور عبر استخدام مجموعة من الأدوات والتقنيات.
عادةً ما أفضّل تصميم الشعار بأشكالٍ ذات علاقة بالشركة أو بالعلامة التجارية بصورة توضيحية، ولكننا اليوم سنتعلم استخدام التقنيات لتصميم أيقونة عامة. يتميز هذا الرسم بالعديد من الاتجاهات في التصميم وهي الأكثر شعبية اليوم كالتصميم ثلاثي الأبعاد والتدرّجات اللونيّة والاختلاف في الألوان.
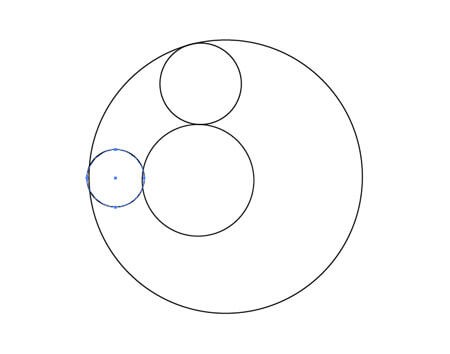
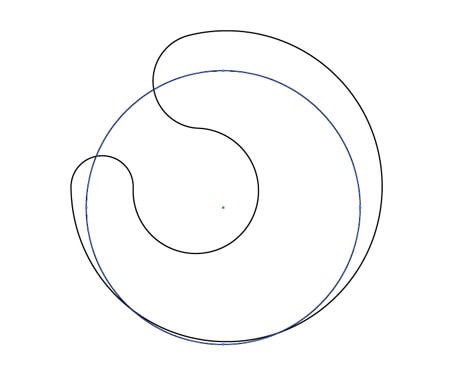
افتح ملفًّا جديدًا في الإليستريتور. استخدم أداة رسم الدوائر Circle tool وابدأ برسم الأشكال الأساسية للأيقونة. ارسم دائرةً صغيرةً داخل دائرةٍ كبيرةٍ ثم أضف دائرةً أصغرَ بين حدود الدائرتين.
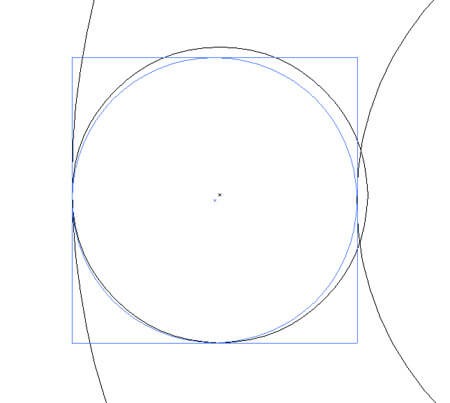
كبّر المشهد قليلًا ثم اضغط CMD+Y لتنتقل إلى عرض الخطوط فقط. سيساعدك هذا على محاذاة الأشكال بدقةٍ متناهيةٍ وبدون أي تداخل بين الأشكال.
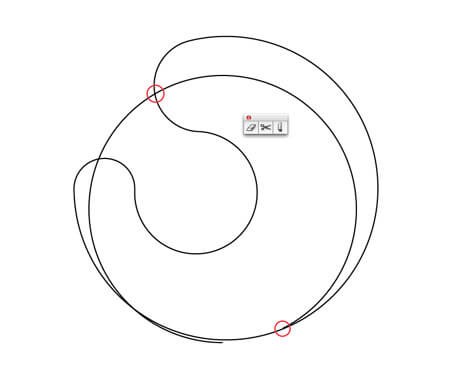
استخدم أداة المقص Scissors tool لقص أي مسار عند موضع التقاء الخطوط ثم حدّد الأجزاء غير المطلوبة واحذفها.
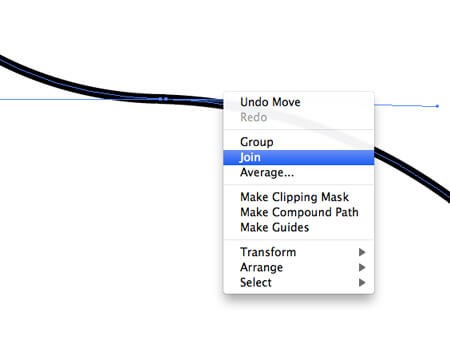
كبّر المشهد أكثر هذه المرة وحدّد النقطتين المفتوحتين لكل المسارات ثم انقر بالزر الأيمن ثم اختر Join. كرّر هذه العملية لجميع لخطوط التي تم قصّها سابقًا حتى تكون جميع الخطوط موصولةً ومستمرّة. اصنع نسخةً عن هذا الشكل حيث سنحتاجه لاحقًا.
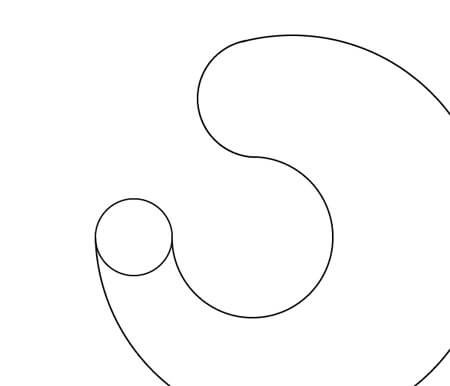
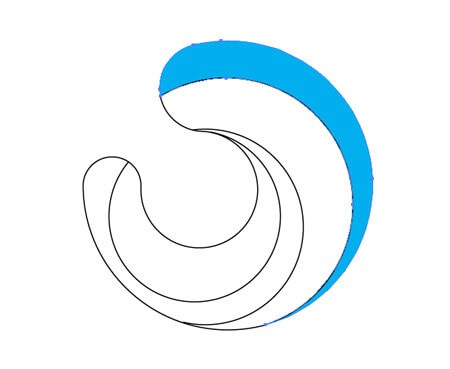
ارسم دائرةً أخرى فوق الشكل يمر عبره وبحدودٍ متقاربةٍ من حدود الشّكل الأساسي.
استخدم أداة المقص Scissors tool لقصِّ النقاط في موقع التقاء الخطوط ثم احذف الأجزاء الإضافيّة الخارجة من الشكل الأساسي لتبقى الخطوط المتواجدة داخل حدود الشكل الأساسي فقط.
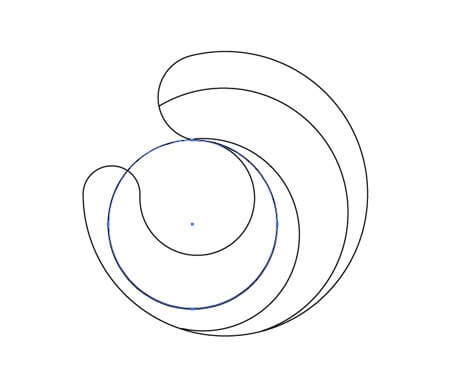
استمر في رسم خطوطٍ إضافيةٍ داخل الشكل عبر رسم دوائرَ مختلفةِ الأحجام وقص واحذف الأجزاء الإضافية باستخدام أداة المقص Scissors tool.
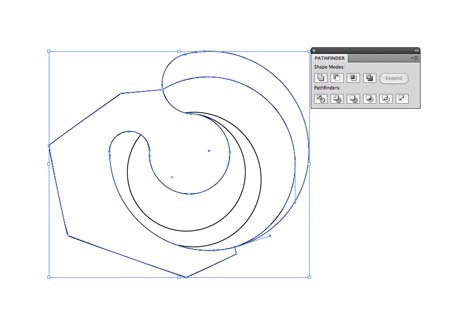
استخدم أداة القلم Pen tool وانقر على النقطة المفتوحة للخط لرسم مسار مستمر. ارسم خطًا خشنًا حول الشكل حتى تصل إلى نقطة النهاية للخط وتغلق المسار ثم كرّر العملية لباقي الخطوط. حدّد كل خط من هذه الخطوط مع الشكل الأساسي ثم اختر Divide من لوحة Pathfinder.
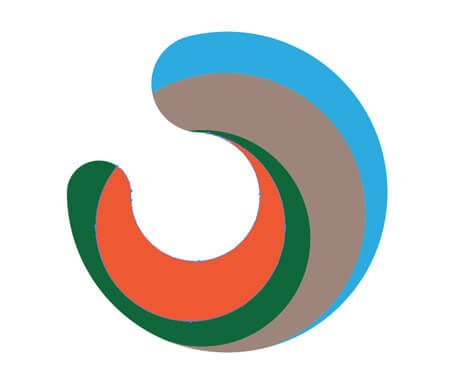
انقر بالزر الأيمن واختر Ungroup، ثم احذف الخطوط الخارجية من الشكل الأساسي. لوّن هذا الجزء حتى تميّزه.
كرّر العملية لجميع الأجزاء ولوّنها بألوان عشوائية.
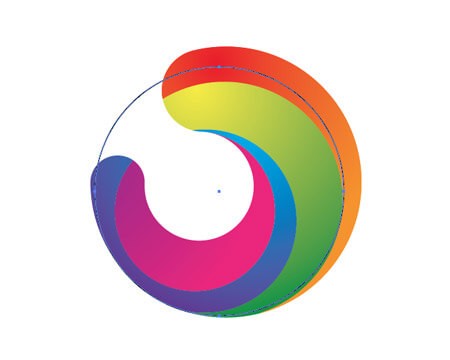
استخدم أداة التدرّج اللوني Gradient tool لتحويل هذه الألوان الجامدة إلى تدرّجات لونية. حدّد الألوان بشكل متتابع من لوحة الألوان حيث سنجعل التدرّج الأول من الأحمر إلى البرتقالي والثاني من الأصفر إلى الأخضر وهكذا.
عدّل نمط اتجاه التدرّج إلى دائري Radial ثم اضبط اتجاه الألوان لتتدفق بسلاسة عبر التصميم.
الشكل يبدو رائعًا ولكننا نستطيع أن نُحسّن ذلك عبر إضافة بعض الظلال بذكاء، ارسم دائرةً متقاطعةً مع الشكل الأول.
حدّد هذه الدائرة مع الجزء الأول واختر Intersect من لوحة Pathfinder.
كرّر العملية لباقي الأجزاء وامنح هذه الأشكال الجديدة تعبئةً سوداء مع تخفيف Opacity إلى 10% وتغيير خصائص المزج إلى Multiply.
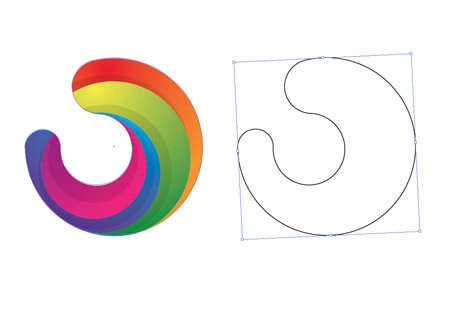
أنت تتذكر بأننا صنعنا سابقًا نسخةً عن الشكل الأساسي، الآن سنحتاجها لتتداخل مع الشعار. ضع هذا الشكل فوق الشعار الملوّن بدقّة متناهية.
أعطِ هذا الشكل تعبئةً بيضاءَ مع خصائص مزج Multiply ثم اذهب إلى القائمة:
Effect > Stylize > Inner Glow
عدّل الإعدادات إلى Multiply واللون الأسود و20% opacity وأخيرًا 5mm للتمويه Blur.
التدرّجات المتنوعة المُضافة إلى الشكل وعناصر الظلال بالإضافة إلى التوهّج الداخلي حَسّنت من جمالية الشكل ومنحته بُعدًا إضافيًّا ليبدو ثلاثي الأبعاد.
ترجمة -وبتصرّف- للمقال: How To Create a Colorful Logo Style Icon in Illustrator لصاحبه: Chris Spooner.
تم التعديل في بواسطة zahershullar






























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.