في هذا الدّرس سنتعلّم طريقة تصميم حافظة أوراق جميلة وبسيطة باستخدام برنامج أدوبي اليستريتور وإضافة بعض التأثيرات مثل الظلال shadow، التدرج اللوني gradient، والإضاءة highlight.
في الجزء الأول من الدرس تعلمنا كيف نصمّم حافظة أوراق جميلة وبسيطة، الآن سنكمل الدرس بإضافة الأوراق والمشابك
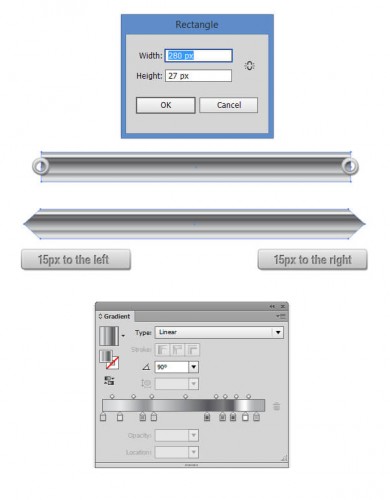
10.نرسم مستطيلا مقاسه 280x27px، ثم نتبع المسار التالي:
Window > Swatch Libraries > Gradients > Metals
نقوم باستخدام التدرج اللوني Window > Gradient ونحدد القيمة 90 درجة.
باستخدام الأداة (+)Point Tool نقوم بإضافة نقطتين كما هو موضح في الصورة.الآن وباستخدام الأداة Arrow Tool نسحب النقطة اليسرى مسافة 15px إلى اليسار والنقطة اليمنى بـ 15px إلى اليمين:
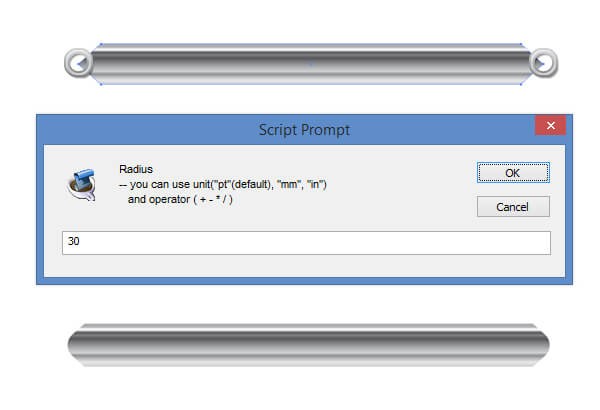
11.سنحتاج في هذه الخطوة إلى استخدام سكربت Round Any Corner script، باستخدام أداة التحديد (A) نختار النقطة الموضحة في الصورة ونتبع المسار التالي File > Scripts > Other Script ثم نفتح السكربت Round Any Corner وندخل القيمة 30px ونضغط ok:
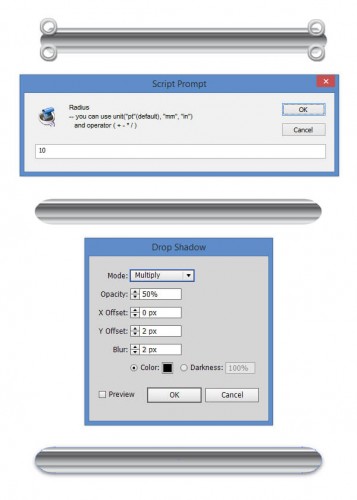
12.نقوم بتحديد بقية النقاط باستخدام أداة التحديد (A) ونطبق نفس المسار السابق لكن مع اختيار القيمة 10px. بعدها نضيف التّأثير Effect > Stylize > Drop Shadow ونختار القيّم الموضّحة في الصورة:
13. بعد إتباع الخطوات السابقة سنحصل على الشكل التالي:
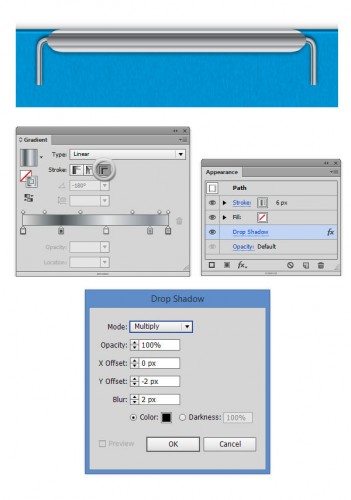
14.باسخدام أدة البنتول (Pen Tool (P نرسم شكلا مثل الذي يظهر في الصّورة (ستلاحظ أن هناك شكلين جديدين نقوم برسم واحد فقط). نحدد قيمة stroke بـ 6px ثم نقوم بتطبيق التدرج اللوني المعدني (ستحتاج الإصدار cs6 على الأقل) ونتأكد أننا قمنا بتحديد الخيار الثالث من لوحة Gradient. بعدها نضيف التأثير التالي Effect > Stylize > Drop Shadow وإدخال نفس القيم الموضحة في الصورة، ثم وباستخدام الأداة (Reflect Tool (O نكرّر الشكل عموديا:
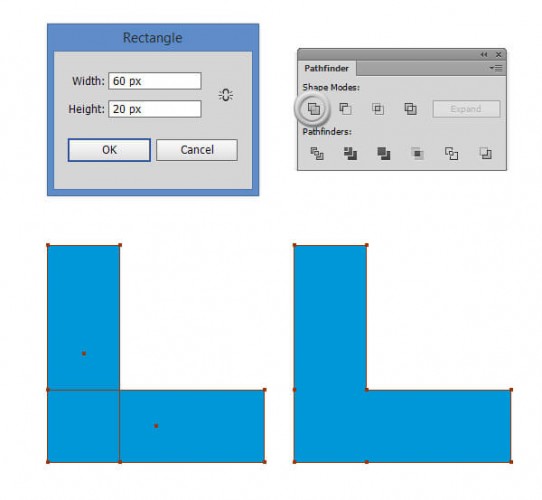
15.نرسم مستطيلين الأول مقاسه: 60x20px والثاني مقاسه: 20x60px ونضعمها كما في الصورة، نقوم بتحديدهما وباستخدام Pathfinder Panel نختار Unite كما هو موضح في الصورة:
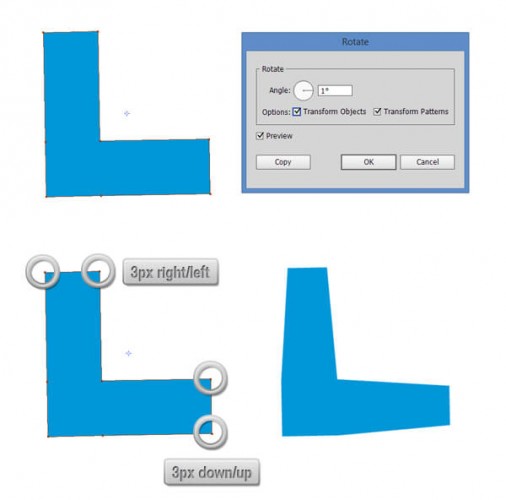
16.نقوم بتحديد الشكل الذي تحصلنا عليه وتدويره 1 درجة باستخدام الأداة ( Rotate Tool (R .باستخدام أداة التحديد(A) نحدد النقطة العلوية اليسرى ونسحبها بـ3px نحو اليمين. نفس الشيء بالنسبة للنقطة العلوية اليمنى بـ3px نحو اليسار.الآن نقوم بسحب النقطة السفلية اليمني بـ 3px نحو الأعلى والنقطة اليسرى بـ 3px نحو الأسفل:
17. نحتاج إلى تدوير الشكل قليلا. بداية سنقوم بتحديد نقطتين من الشّكل ( كما تظهر في الخطوة الأولى في الصورة) ثم نضغط على Convert Anchor Points to Smooth وتحديد جميع النقاط الخمسة (الخطوة الثانية الموضحة في الصورة) ثم نستخدم السكربت Round Any Corner باتباع المسار التالي: File > Scripts > Other Script.
مع تحديد قيمة radius بـ 1pxثم نحدد أخر نقطة كما يظهر في الخطوة 3 في الصورة ونستعمل نفس السكربت مجددا لكن مع تحديد قيمة radius بـ 10px:
18. نضيف بعض الظّلال على الشكل الذي قمنا بتصميمه وذلك بتحديده وعمل نسختين منه بالضّغط على (Ctrl + C > Ctrl + F > Ctrl + F) ، بعدها نحدّد الشّكلين معًا ونقوم بسحبهما بمقدار 1px إلى الأمام و1px إلى الأسفل
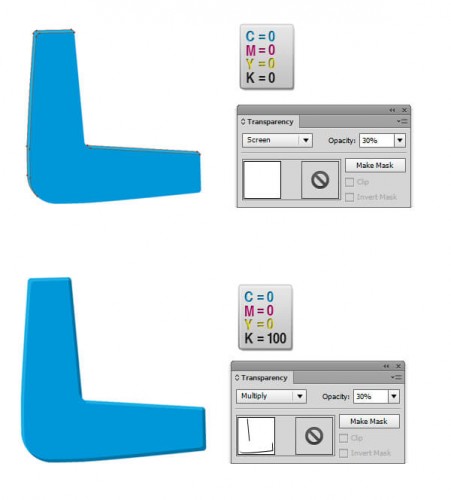
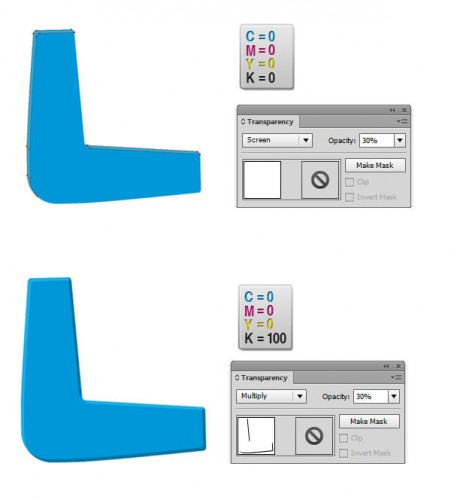
نستمر في تحديد النسختين ونختار خاصية Minus Front الموجودة بـ Pathfinder Panel. الآن نلون الشكلين الصغيرين بالأبيض (C=0 M=0 Y=0 K=0) مع تخفيف قيمة Transparency إلى 30% دون أن ننسى تغيير خاصية Blending Mode إلى Screen.
نحدّد مجدّدا الشّكل الأساسي ونقوم بنسخه مرّتين (Ctrl + C > Ctrl + F > Ctrl + F) مع سحب النّسخة الأخيرة مسافة 1px إلى اليسار و1px إلى الأعلى. بعدها نحدد النسختين ونختار الخاصية Minus Front الموجودة بلوحة البحث عن المسارات Pathfinder Panel نقوم بتلوينهما بالأسود (C=0 M=0 Y=0 K=100) ونخفّف قيمة Transparency إلى 30% وكذلك تغيير Blending Mode إلى Screen
19. نحدد الشكل الرئيسي ونتبع المسار التالي: Object > Path > Offset Path ونختار القيمة 6px- ثم تلوينه باللون الأبيض (C=0 M=0 Y=0 K=0). نخفض قيمة Transparency إلى 50% وكذلك تغيير Blending Mode إلى Screen .نتبع المسار التالي: Effect > Blur > Gaussian Blur ونختار القيمة 20px.
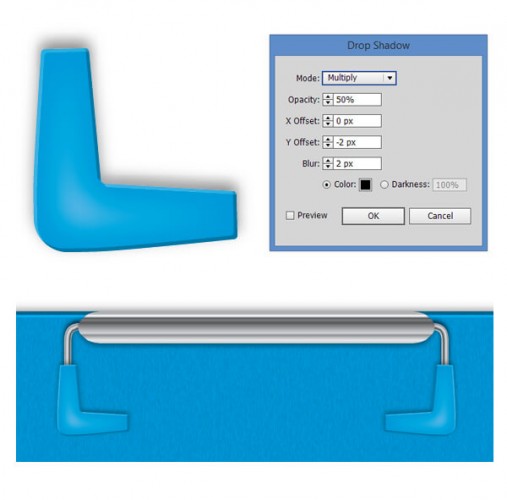
20 .نتبع المسار التالي لإضافة تأثير الظل: Effect > Stylize > Drop Shadow، نختار القيمة الموضحة في الصورة ثم نستخدم الأداة (Reflect Tool (O لمضاعفته لكن بشكل عمودي:
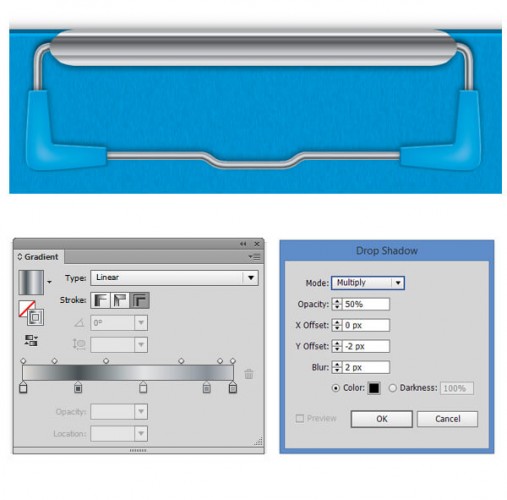
21. نقوم باسخدام أداة البنتول (Pen Tool (P لرسم شكل كما في الصورة، ثم نحدد قيمة stroke بـ 6px مع إضافة التدرج اللوني المعدني (تحتاج إلى الإصدار CS6 على الأقل) والتأكد من تحديد الخيار الثالث لـ stroke من لوحة التدرج اللوني Gradient Panel. الآن نضيف تأثير الظل (Effect > Stylize > Drop Shadow) وتحديد القيم التى في الصورة:
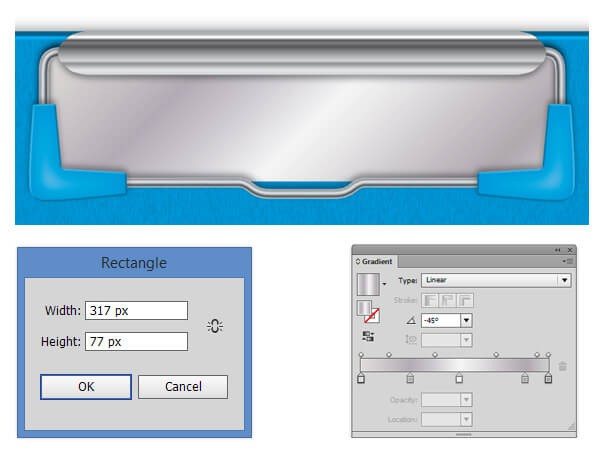
22. باستخدام أداة المستطيل نرسم مستطيلا مقاسه 317x77px نطبق عليه تأثير التدرج اللوني المعدني مع تحديد قيمة الزاوية بـ: 45- درجة:
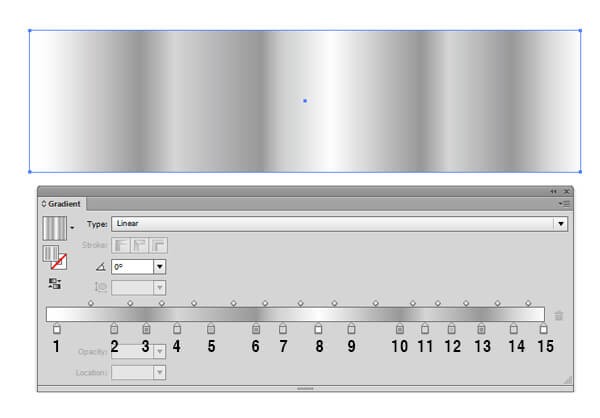
23.أوشكنا على إنهاء الدّرس نقوم الآن برسم مستطيل ونطبق عليه التدرج اللوني كما يظهر في الصورة:
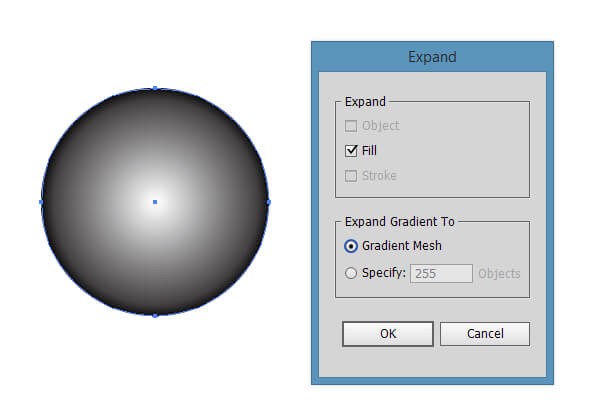
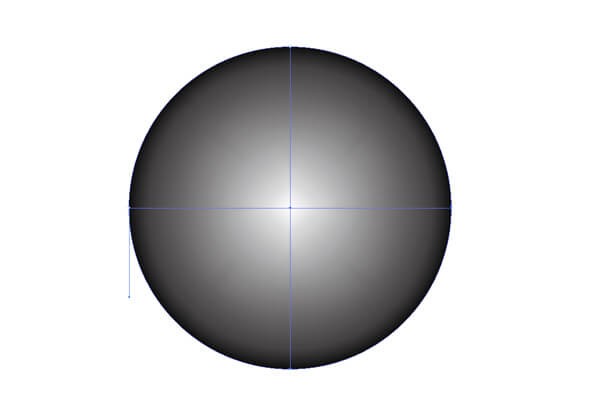
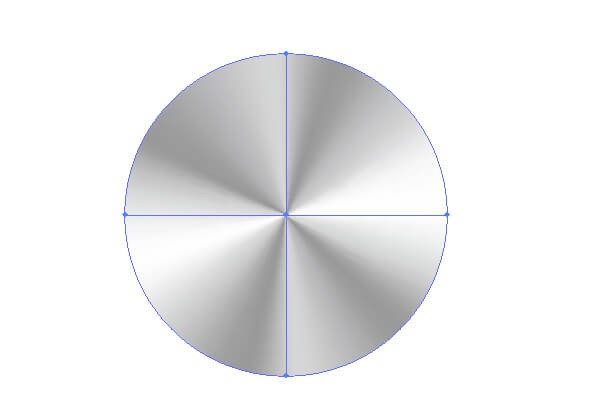
24.باستخدام الأداة (Ellipse (E نرسم دائرة ونطبق عليها التدرج اللوني الشعاعي (نتبع المسار التالي Window > Gradient ثم نضغط على الصورة المصغرة ونختار Radial كما هو موضح في الصورة). لا يهم اللون الذي نختاره، نحدد الدائرة ونتبع المسار التالي Object > Expand ثم نختار Gradient Mesh ونضغط ok.
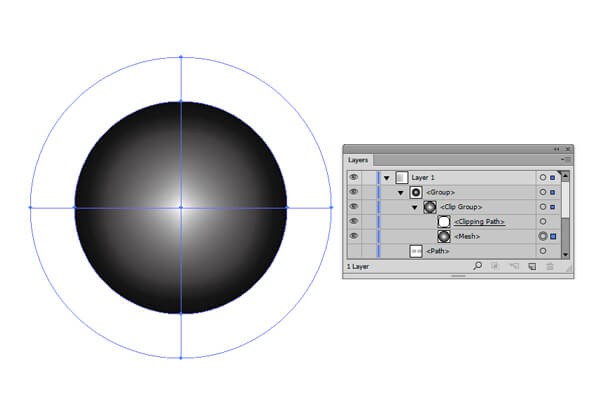
25 .يصبح لدينا طبقتان Clip Group وClipping Path، نقوم بحذف الثانية:
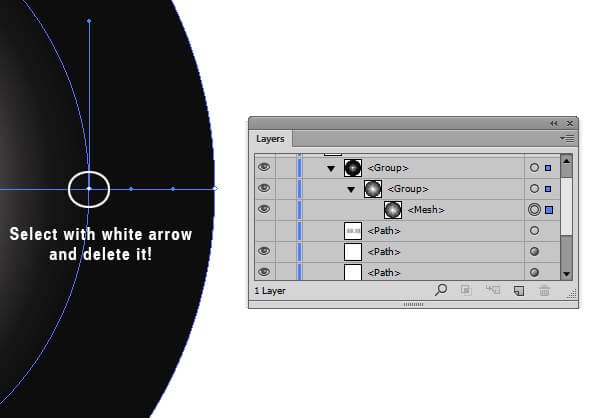
26 . باستخدام الأداة (Direct Selection Tool (A نحدد النقطة اليمنى الموجودة في الكرة الداخلية ونحذفها.
هذا هو الشكل الذي سنحتفظ به: شبكة متدرجة تحتوي على 4 نقاط.
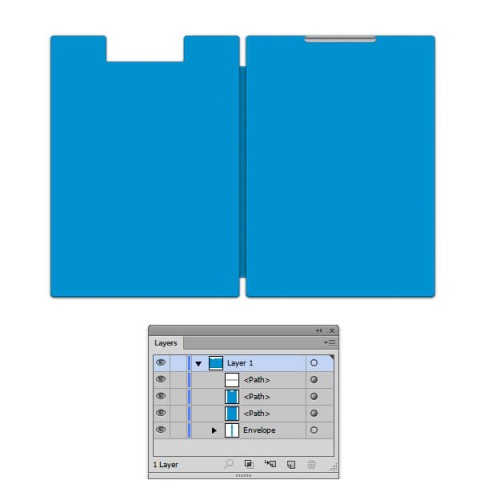
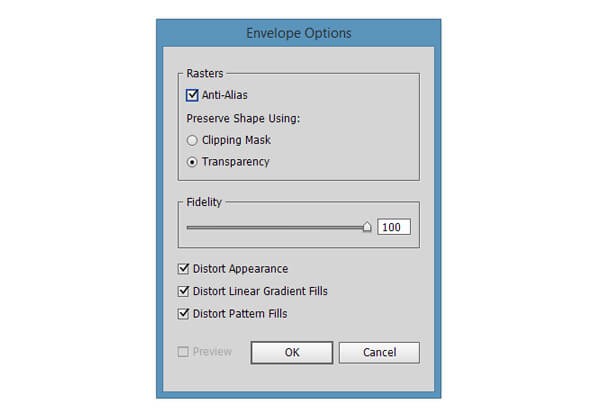
27 .نتبع المسار التالي Object > Envelope Distort > Envelope Options ونحدد الإعدادات كما في الصورة:
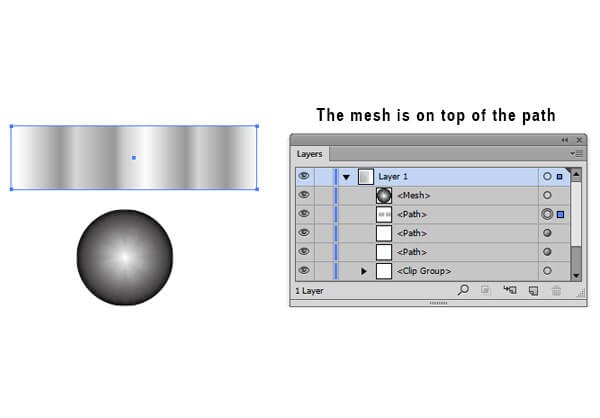
28 .نحدد الشبكة المتدرجة مع المستطيل مع التأكد بأن طبقة الشبكة في الأعلى ونتبع المسار التالي: Object > Envelope Distort > Make with Top Object.
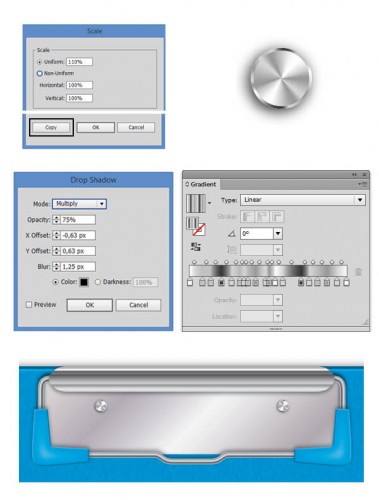
29 . نقوم بتحديد آخر شكل تحصلنا عليه ثم نضغط مرتين على أداة (Scale Tool (S، ندخل القيمة 110% ونضغط Copy. نقوم بتغيير التدرج اللوني للشكل (الخطوة23)، نحاول إضافة تأثير على الحافة فنتبع المسار التالي Effect > Stylize > Drop Shadow مع تعديل الإعدادات كما في الصورة نقوم بعمل نسخة ثانية وترتيب جميع الأشكال كما في الصورة:
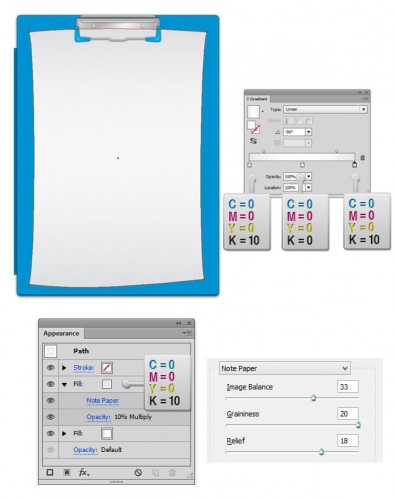
30 .نصمم الآن آخر جزء في درسنا هذا وهو الأوراق، حيث نستخدم أداة البنتول لرسم شكل كما في الصورة نطبق عليه التدرج اللوني باستخدام ثلاثة ألوان، نضغط على appearance panel ونقوم بإضافة لون جديد C=0 M=0 Y=O K=10.
نحدد اللون ونتبع المسار التالي Effect > Sketch > Note Paper مع تحديد القيم كما في الصورة وتخفيف قيمة Transparency إلى 10% دون أن ننسى تغيير خاصية Blending Mode إلى Screen:
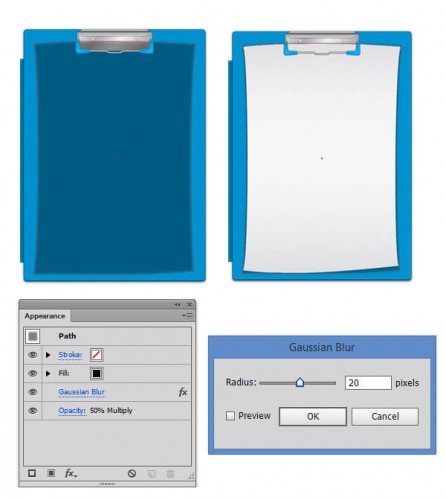
31 .الآن نضيف تأثير الظل على الورقة حيث نقوم أولا بنسخها ولصقها (Ctrl + C > Ctrl + B)، وباستخدام الأداة Direct Selection Tool نحرك قليلا نقاط الربط لجعل الظل أكبر من الورقة، لكن قليلا فقط . نختار له اللون الأسود ومن خلال أداة Transparancy Panel نغير خاصية Blending Mode إلى Multiply مع تحديد قيمة opacity بـ: 50%.
نستمر في تحديد الشكل ونتبع المسار التالي: Effect > Blur > Gaussian Blur وتحديد قيمته بـ:20px.
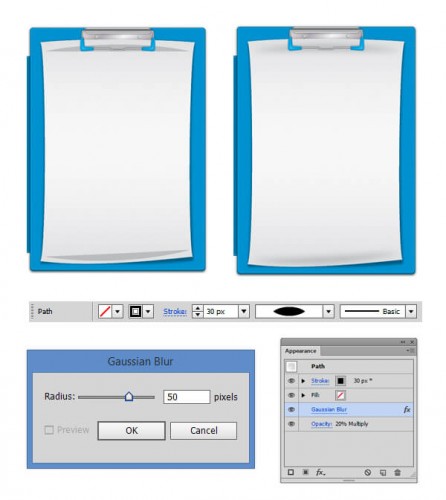
32 .باستخدام أداة البنتول مرة أخرى نقوم برسم شكل مماثل للذي بالصورة، مع تحديد العرض بـ: 30px، نختار اللون الأسود لstroke، من خلال الأداة Transparancy Panel نحدد خاصية Blending mode بـ: Multiply وقيمة opacity بـ: 20%. نحدد الشكل ونتبع المسار التالي : Effect > Blur > Gaussian Blur ونختار القيمة 50%.
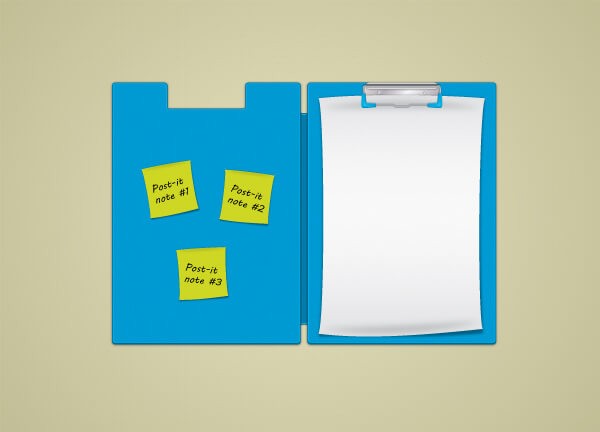
33 .هذه هي نتيجة درسنا:
ترجمة -وبتصرّف- للدّرس How to create a Nice and Simple Clipboard in Adobe Illustrator – part 2، لصاحبه Andrei Urse.

.thumb.jpg.5a70bb1720c3b4d5c4df97bacb8c5c1c.jpg)
.thumb.jpg.9cc2dad49effdc9e506fe5f2fede0809.jpg)









.thumb.jpg.6515f04760bf33ffa6ab63b072494fe1.jpg)



























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.