سنتعلم في هذا المقال التوضيحي من Adobe Illustrator كيفية رسم معدات رياضية مثل مضرب كرة الريشة بالإضافة لرسم ريشته، وذلك من خلال جزأين رئيسيين هما رسم المضرب ثم رسم الريشة، حيث ستُرسم الأشكال التي تحتاجها بسهولة باستخدام الأشكال الأساسية، وعددٍ قليل من الأدوات منها Ellipse وPen وLine Segment، كما سيلعب Clipping Mask أيضًا دورًا مهمًا في هذا الدرس جنبًا إلى جنب مع بعض مرشّحات التحويل مثل التحريك والانعكاس والتدوير وغيرها.
إنشاء مستند عمل جديد
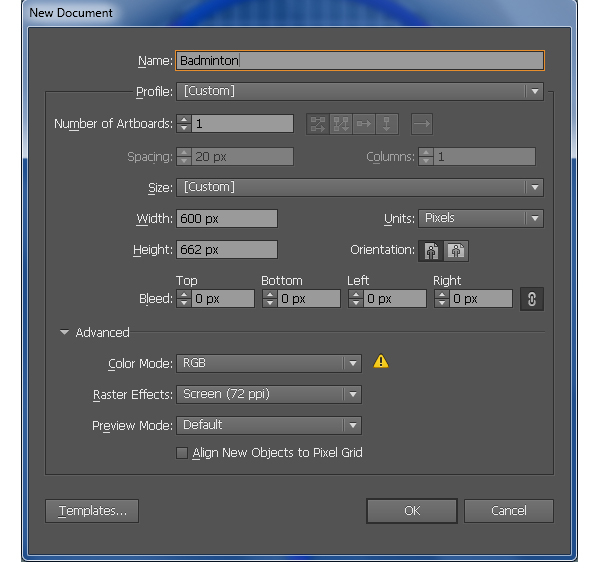
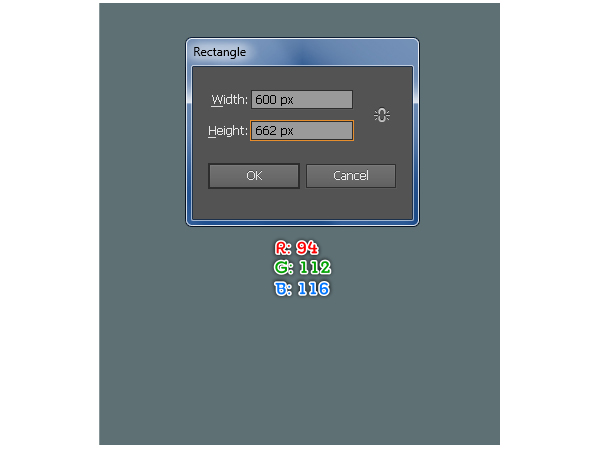
بعد تشغيل برنامج أدوبي إليستريتور، اضغط على Ctrl+N لإنشاء مستند عمل جديد، ومن القائمة المنسدلة Units اختر Pixels ثم أدخل: العرض Width: 600 والارتفاع Height: 662، ثم بالانتقال إلى Advanced اضبط الإعدادات على النحو التالي:
- نظام الألوان Color Mode: RGB
- Raster Effects: (Screen (72ppi
بعدها تأكد من عدم تفعيل خيار Align New Objects to Pixel Grid قبل الضغط على OK.
تصميم مضرب كرة الريشة
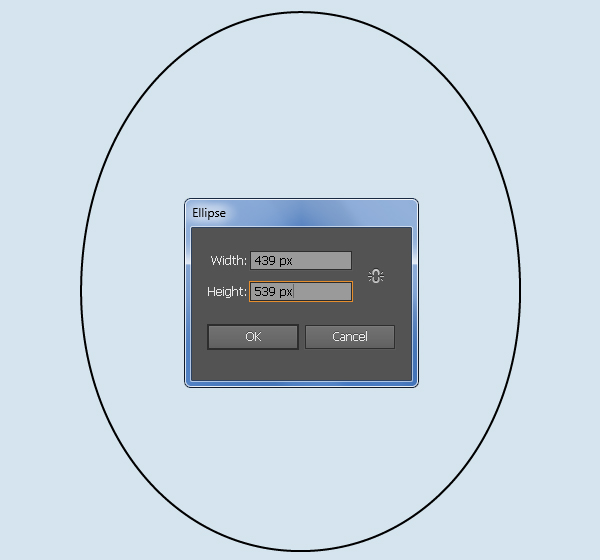
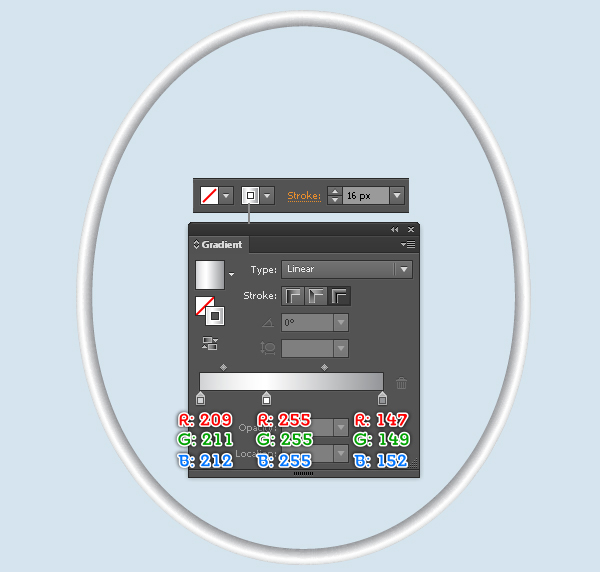
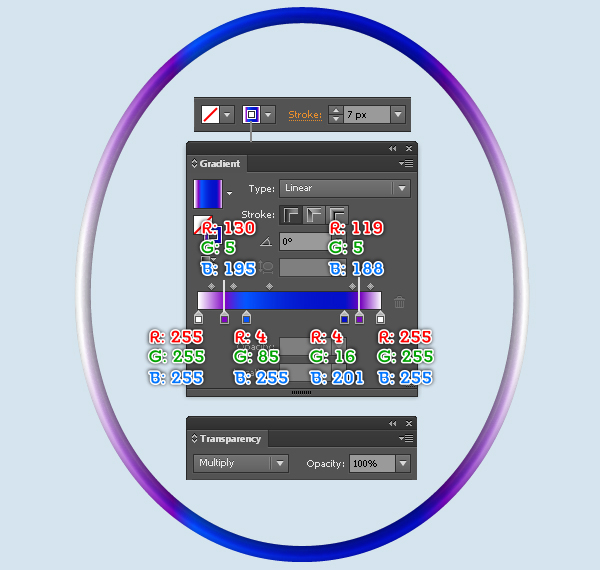
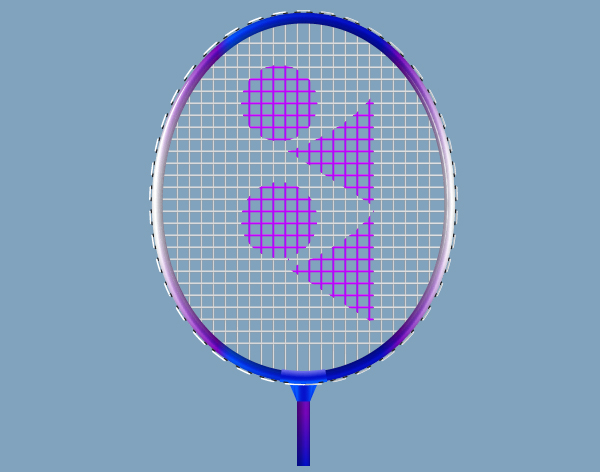
- استخدِم أداة الشكل البيضوي (Ellipse Tool (L لرسم شكل بيضوي بأبعاد 439x539 بكسل، ولا تملأه بشيء وأضِف له حدًا بمقدار 16 بكسل (طبِّق تدرجًا خطيًا عبر الحد).
-
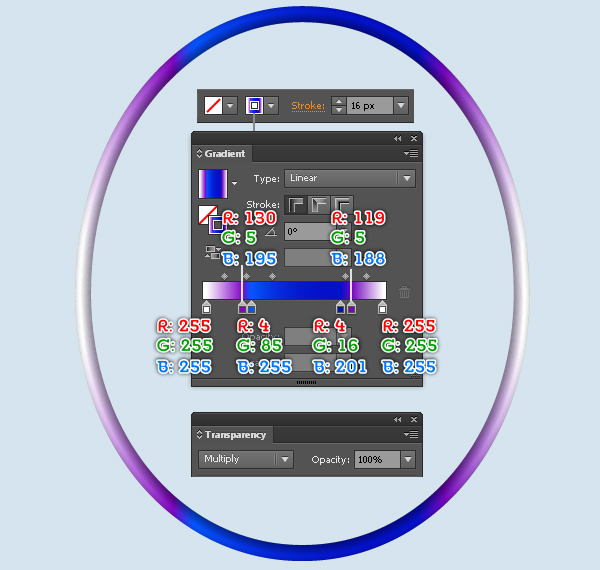
كرّر الشكل البيضوي المُنشأ في الخطوة السابقة بضغط
Ctrl+CثمCtrl+Fوغيّر لون حدّ الشكل المنسوخ إلى تدرج خطي ضمن الحد، ثم غيّر Blending Mode الناتج إلى Multiply.
-
كرّر الشكل البيضوي المُنشأ في الخطوة السابقة بالضغط على
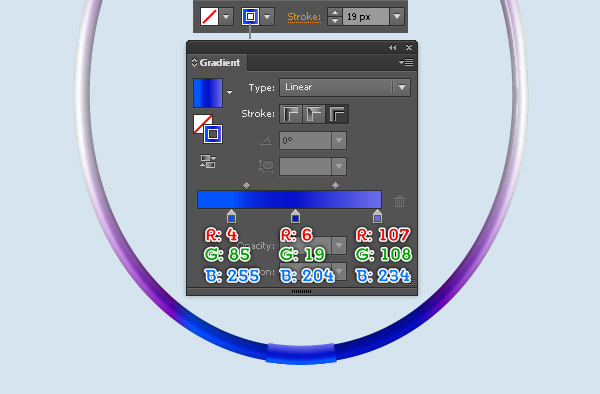
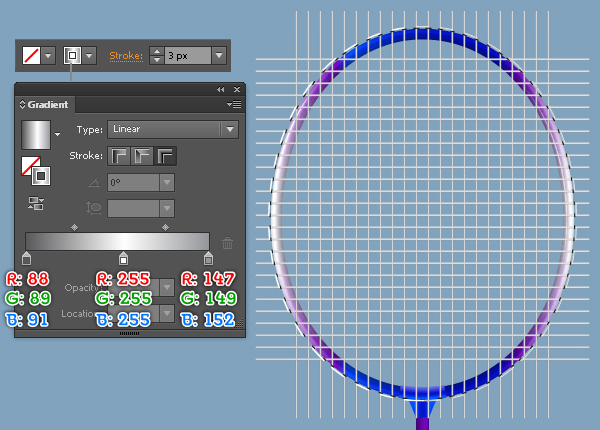
Ctrl+CثمCtrl+F، واضبط تدرجه اللوني كما في الشكل، ثم غيّر ثخن حد الشكل الناتج stroke weight إلى 7 بكسل.
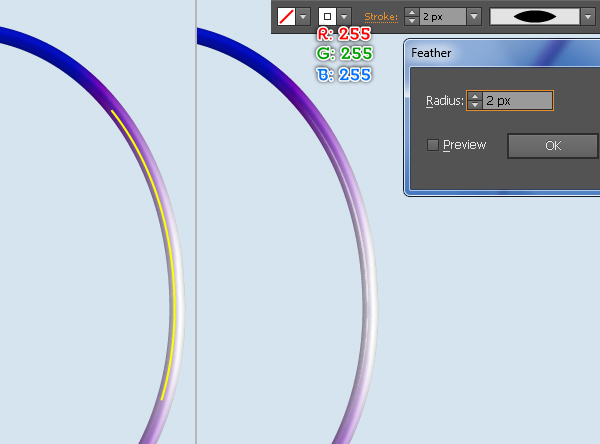
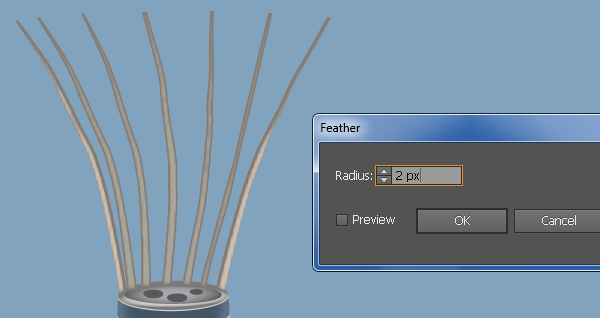
- ارسم شكلًا منحنيًا باستخدام أداة القلم (Pen Tool (P كما هو موضح في الصورة. ثم املأه باللون R = 255 وG = 255 وB =255، وأضِف حداً مقداره 2 بكسل، بعدها طبّق على الشكل الناتج Width Profile 1، ثم انتقل من القائمة Effect إلى Stylize > Feather وأدخل نصف قطر 2 بكسل وانقر OK.
-
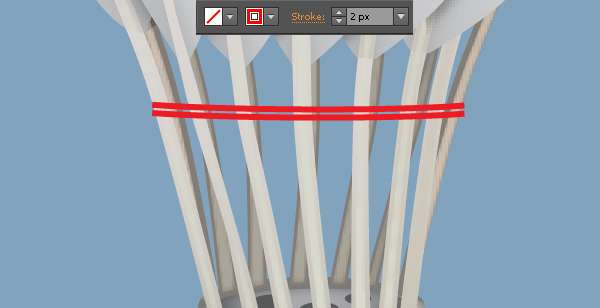
باستخدام أداة Line Segment Tool، ارسم خطًا رأسيًا بحد stroke مقداره 1 بكسل لون أسود وبدون تعبئة، ثم حدّد الشكل البيضوي المُنشأ في الخطوة 4 وكرّره بالضغط على
Ctrl+CثمCtrl+F، بعدها أحضر النسخة إلى الأمام بالضغط علىCtrl + Shift + [. مع الاستمرار بتحديد الشكل البيضوي الجديد، اختر أداة القطّارة (Eyedropper Tool (I وانقر على الخط الرأسي الأسود، ثم غيّر لون الحد الحالي للشكل البيضوي الناتج إلى اللون الأحمر، بعدها ضع الخط الرأسي الأسود في الموضع كما هو موضح أدناه.
-
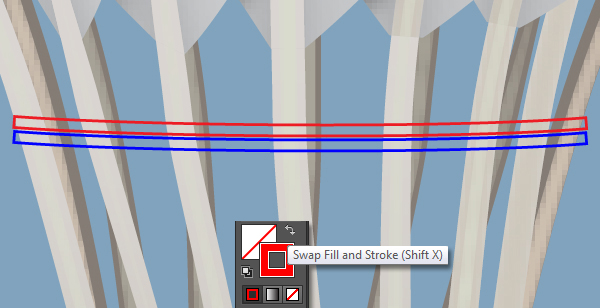
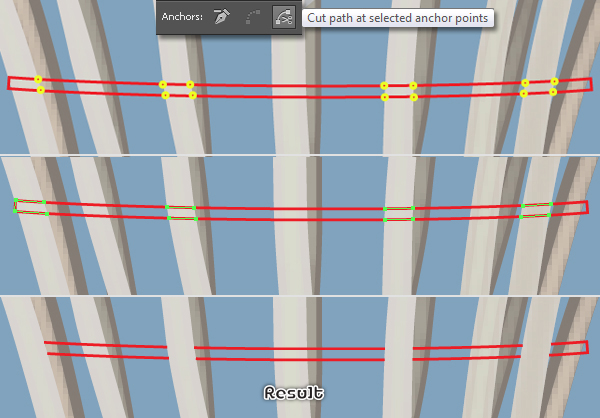
حدّد الخط الأسود وكرره بالضغط على
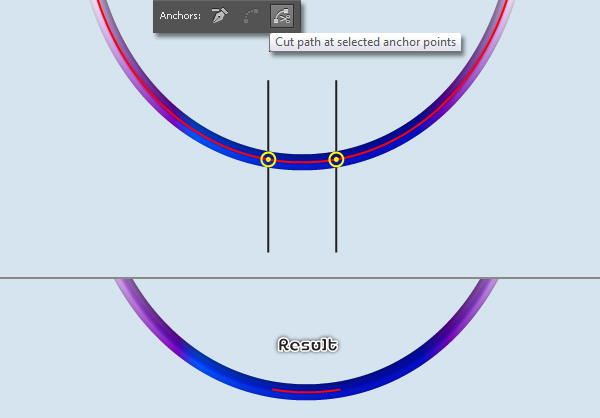
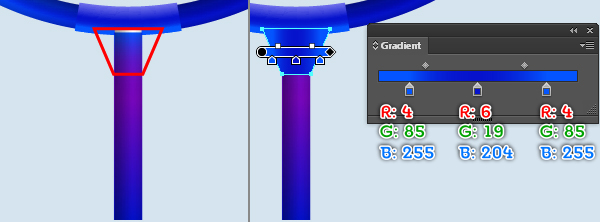
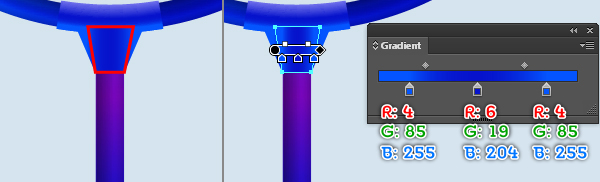
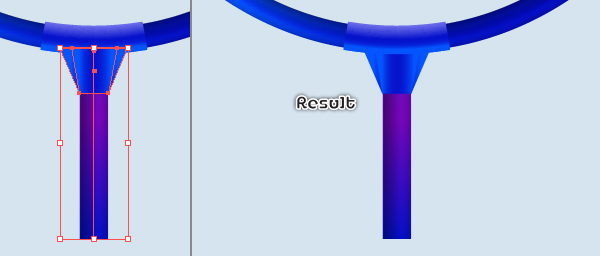
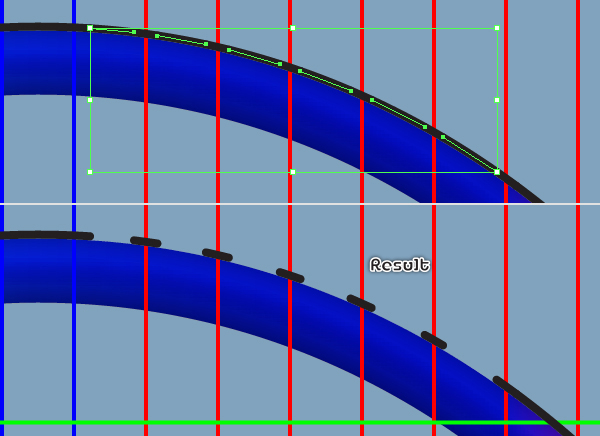
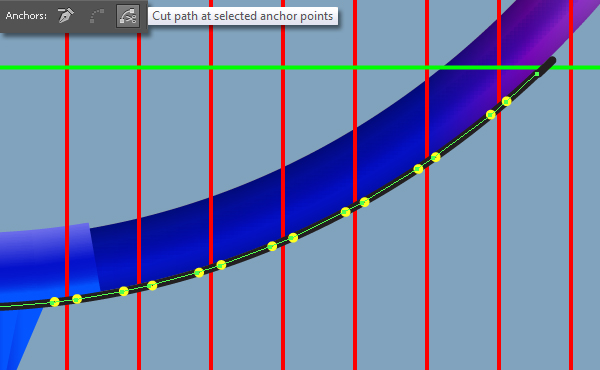
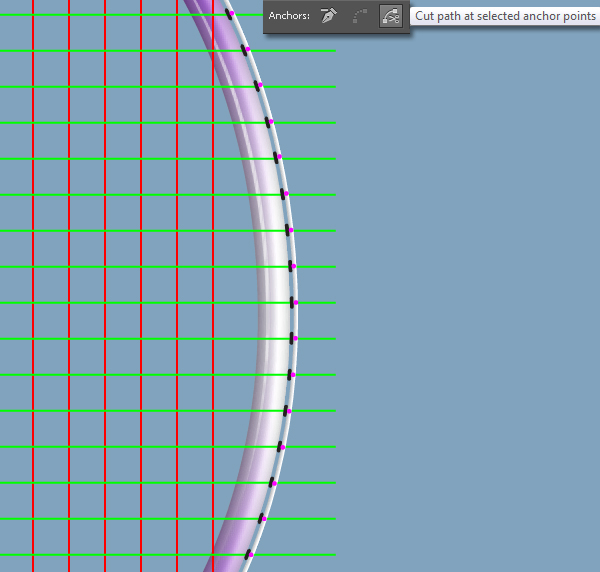
Ctrl+CثمCtrl+F، ثم انقل النسخة 34 بكسل إلى اليسار، بعدها حدد الخط الأسود الأول وانقله 34 بكسل إلى اليمين. أعد تحديد الشكل البيضوي الأحمر، واختر أداة إضافة نقطة ربط Add Anchor Point Tool (+) وانقر على النقطتين المميزتين باللون الأصفر. والآن أعد تحديد نقطتي الربط الجديدتين وانقر على زر Cut path at selected anchor points من شريط الخصائصProperties bar، وهذا سيقسم الشكل البيضوي الأحمر إلى مسارين منحنيين. حدّد المسار المنحني العلوي والخطين العموديين ذوي اللون الأسود وأزلهما. أخيرًا، لا تملأ المسار المنحني الأحمر المتبقي بشيء وأضِف حدًا بمقدار 19 بكسل (طبّق تدرجًا خطيًا عبر الحد).
-
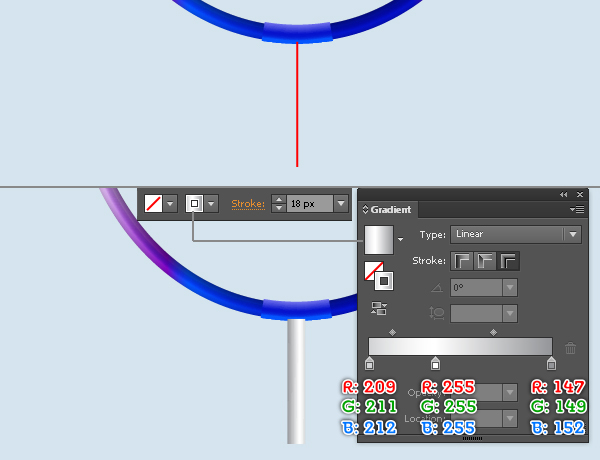
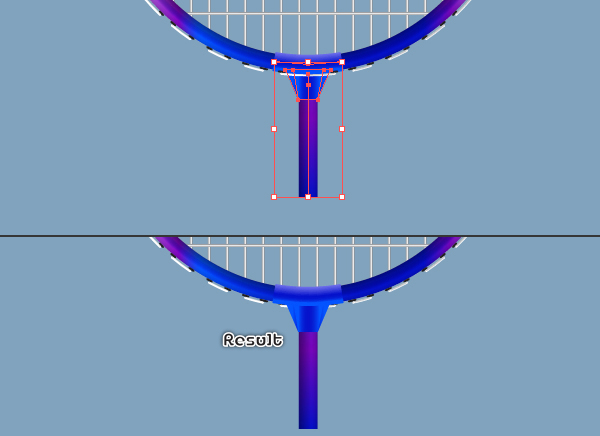
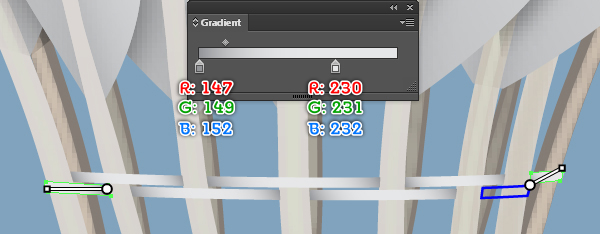
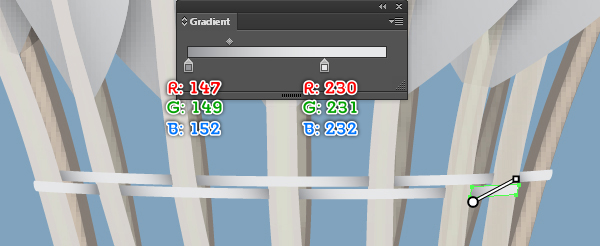
ارسم خطًا عموديًا باستخدام أداة Line Segment Tool ثم ضعه كما هو موضح أدناه، ولا تملأه بشيء وأضف حدًا بمقدار 18 بكسل (طبق تدرجًا خطيًا عبر الحد). كرر الخط الجديد بضغط
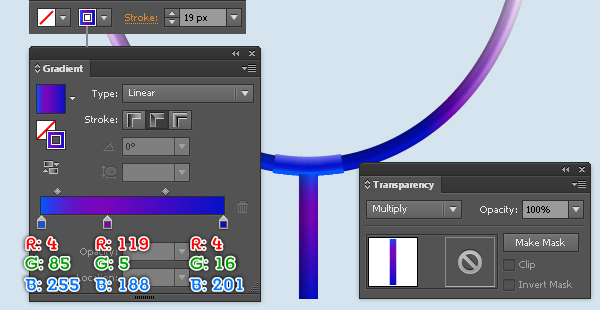
Ctrl+CثمCtrl+F، ثم استبدل لون الحد الموجود للنسخة بتدرجٍ خطي جديد عبر الحد، ثم غيّر نمط المزج Blending Mode للخط الناتج إلى Multiply.
- لإضافة بعض التفاصيل، أنشئ شكلين ثم املأهما كما ترى في الصور أدناه.
-
حدد جميع الأشكال المُنشأة من بداية الخطوة 8 حتى الآن، وجمّعها بضغط
Ctrl + G، ثم انقل هذه المجموعة للخلف بضغطCtrl + Shift +]. في هذه المرحلة يجب أن يبدو مضربك تقريبًا مثل الصورة النهائية.
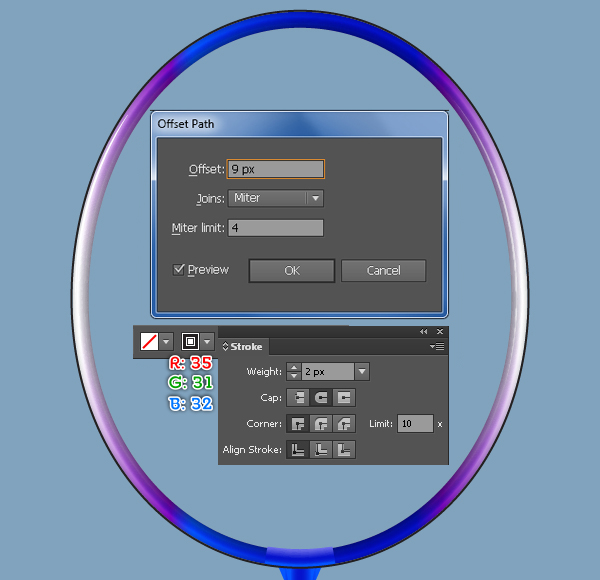
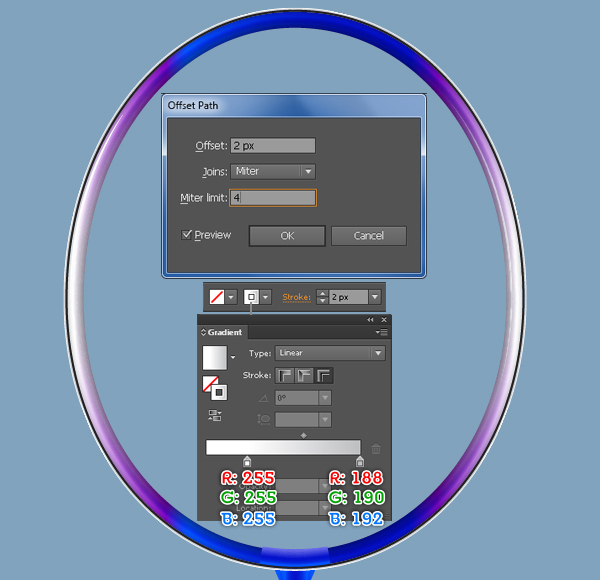
- حدد الشكل البيضوي المُنشَأ في الخطوة 4 ثم انقر من القائمة Object على Path > Offset Path، وأدخِل في مربع Offset القيمة 9 بكسل وانقر على OK. تأكد من أن الشكل البيضوي الجديد لا يزال محدّدًا، ومن القائمة Window افتح Appearance وأزل قسم Feather، ثم استبدل لون حد الشكل البيضوي الناتج باللون R = 35 وG = 31 وB = 32، وغيّر ثخن الحد stroke إلى 2 بكسل. حافظ على هذا الشكل البيضوي الجديد محددًا، ومن القائمة Window افتح لوحة Stroke وانقر على زر Round Cap.
- أعد تحديد الشكل البيضوي الأسود المُنشأ في الخطوة 11، وانقر من القائمة Object على Path > Offset Path، وأدخل القيمة 2 بكسل في مربع Offset وانقر على OK، ثم استبدل لون حد الشكل البيضوي الجديد بتدرجٍ خطيٍ عبر الحد.
-
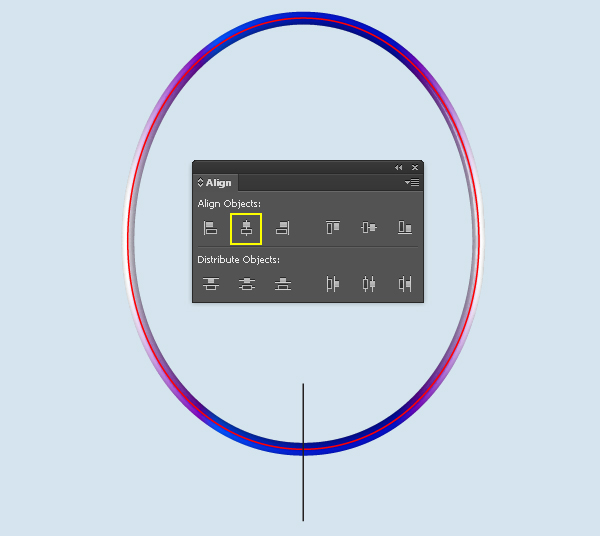
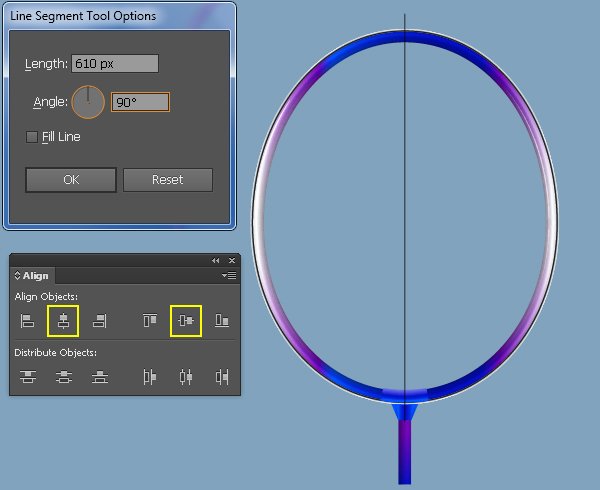
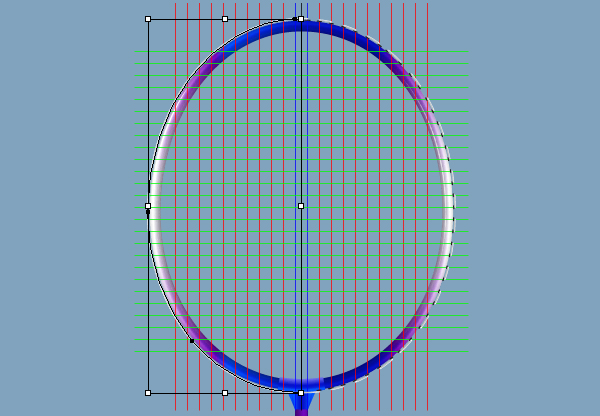
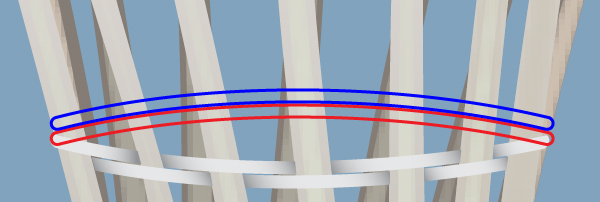
ارسم خطًا عموديًا بطول 610 بكسل باستخدام أداة Line Segment Tool، ثم حدّد الشكل البيضوي الأبيض المُنشأ في الخطوة 2، واضغط باستمرار على مفتاح
Shift، يعدها انقر فوق الخط المُنشأ حديثًا، ثم حرر مفتاحShiftثم انقر فوق الشكل البيضوي الأبيض مرةً أخرى (لإصلاح موضعه)، بعدها افتح من القائمة Window لوحة المحاذاة Align، وانقر فوق الزر Horizontal Align Center ثم انقر فوق الزر Vertical Align Center، وكرر الخط الرأسي الأسود بضغطCtrl+CثمCtrl+F، وحرك هذه النسخة 9 بكسل إلى اليمين، واستبدل لون الحد الحالي باللون الأزرق.
-
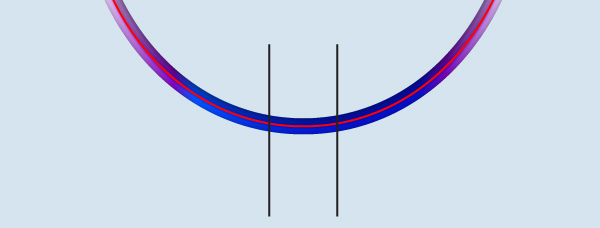
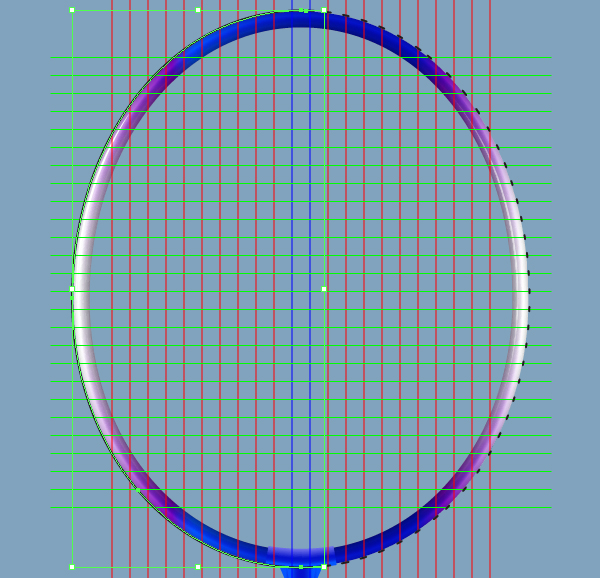
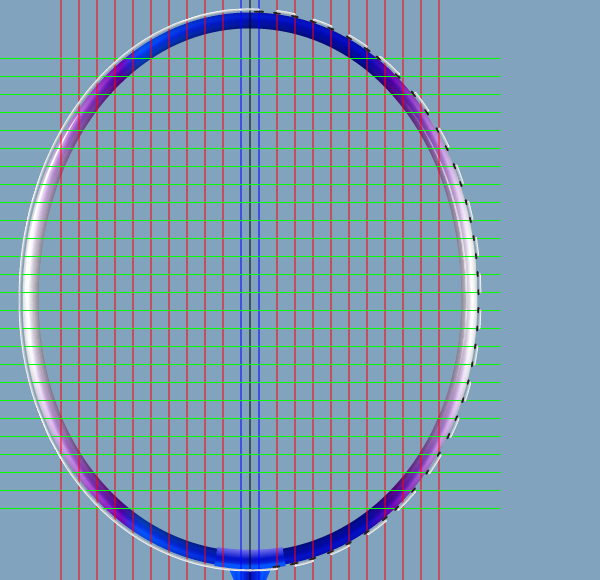
أعد تحديد الخط العمودي الأزرق، ومن القائمةObject انتقل إلى Transform > Move، وأدخل 18 بكسل في مربع Horizontal، بعدها انقر فوق Copy ثم اضغط على
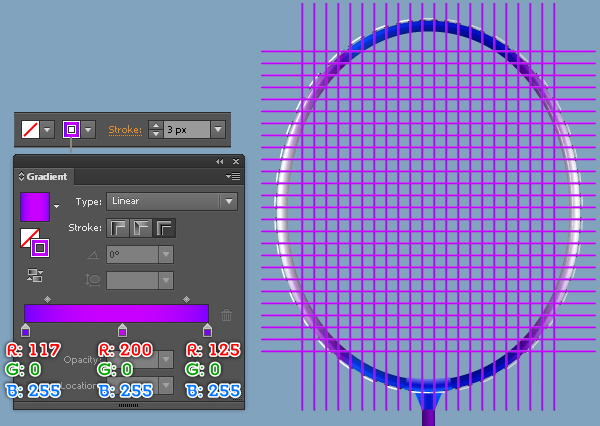
Ctrl + Dتسع مرات للحصول على النتائج كما هو موضح أدناه، ثم استبدل لون الحد الحالي للخطوط العشرة المُنشأة باللون الأحمر.
-
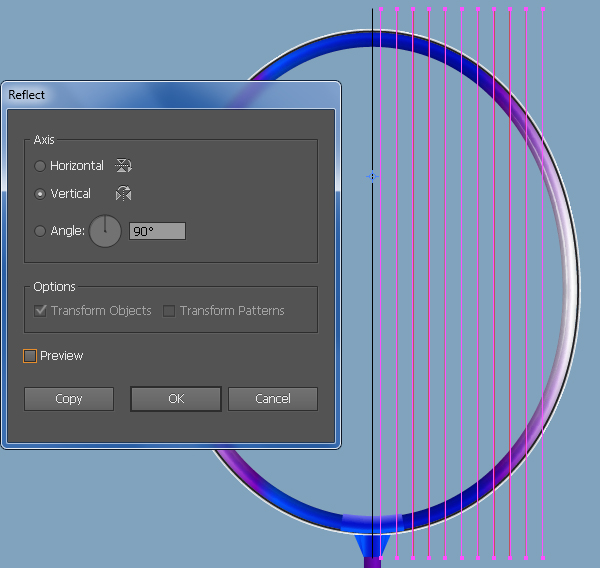
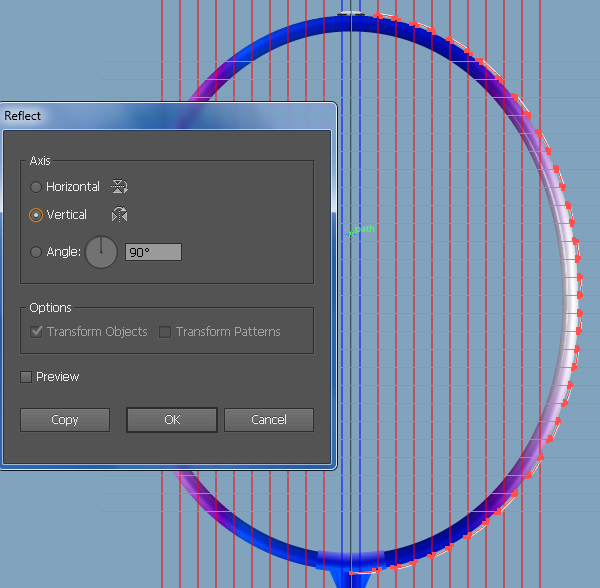
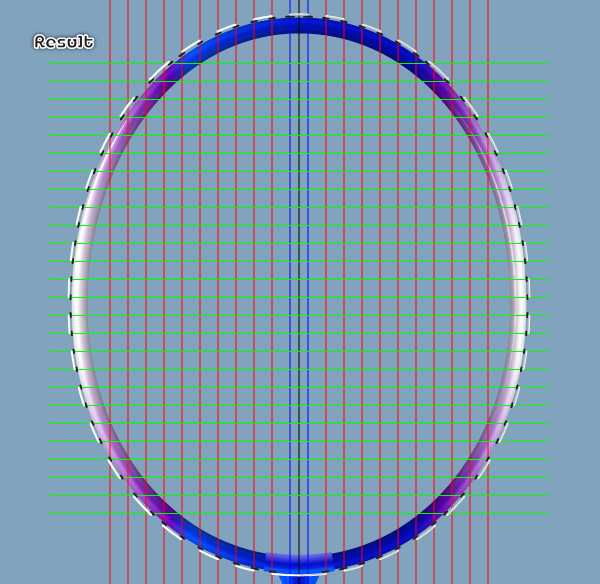
حدد الخطوط العشرة الحمراء المُنشأة في الخطوة السابقة، واختر أداة الانعكاس (Reflect Tool (O، واضغط باستمرار على مفتاح
Altوانقر على الخط الرأسي الأسود. حدّد Vertical في مربع Reflect، ثم انقر فوق Copy.
-
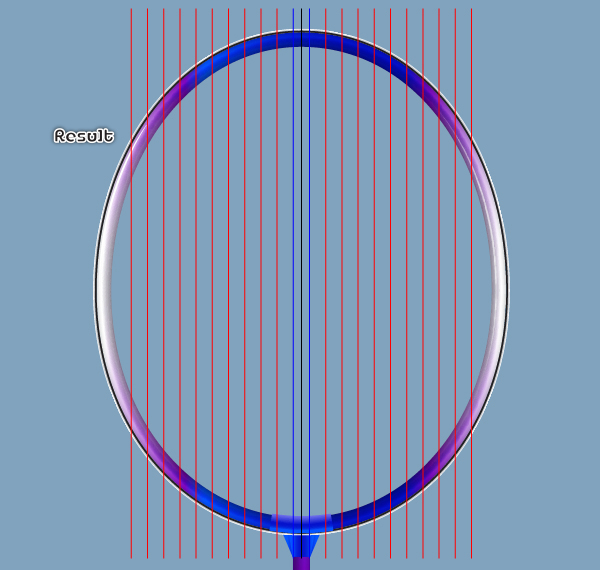
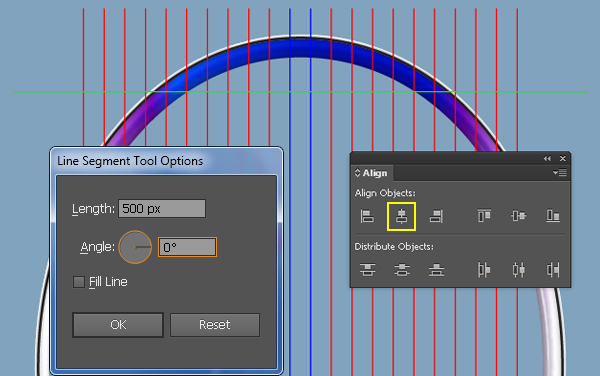
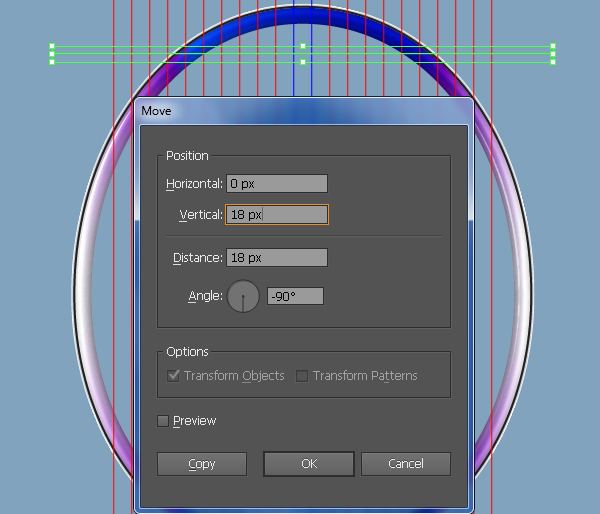
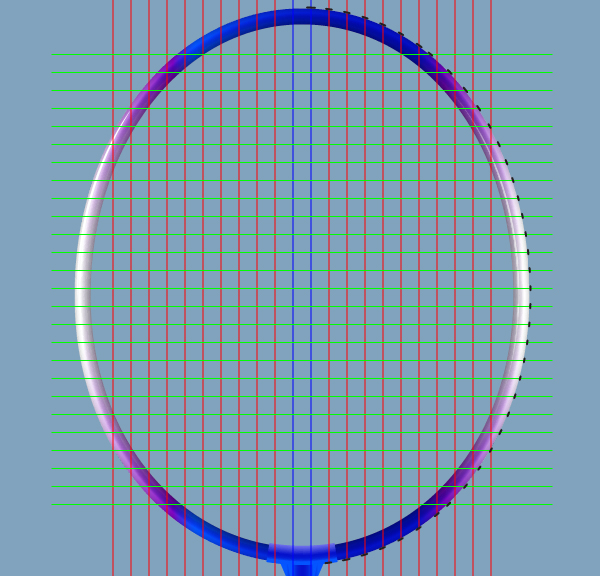
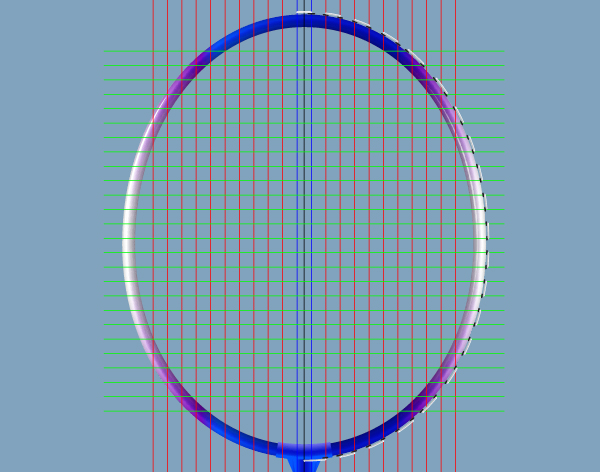
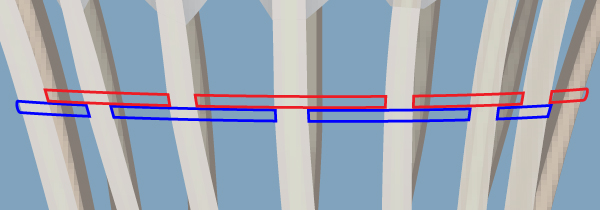
ارسم خطًا أفقيًا بطول 500 بكسل باستخدام أداة Line Segment Tool ثم ضعه في الموضع كما هو موضح أدناه، ثم أعِد تحديده ومن القائمة Object انقر Transform > Move وأدخل 18 بكسل في المربع Vertical وانقر فوق Copy، ثم اضغط على
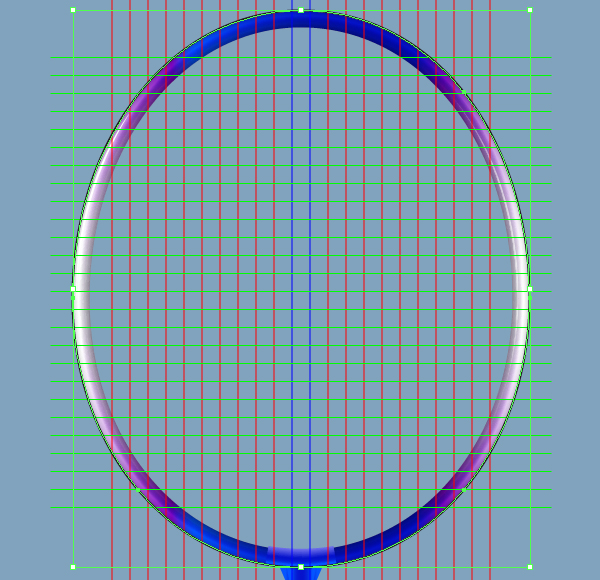
Ctrl + Dعدة مرات للحصول على النتائج كما هو موضح في الصورة الثالثة أدناه.
-
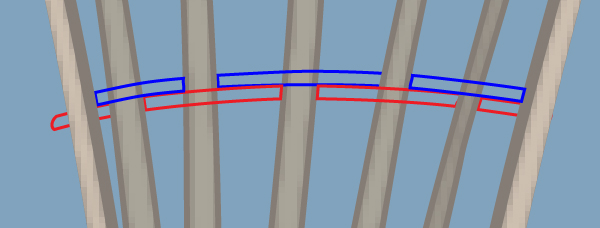
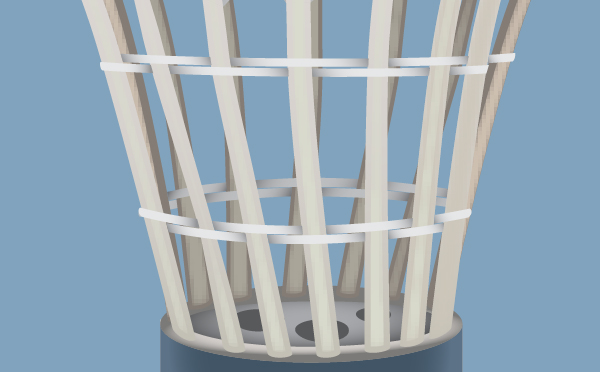
حدّد الشكل البيضوي الأبيض المُنشأ في الخطوة 12 وأخفِه بضغط
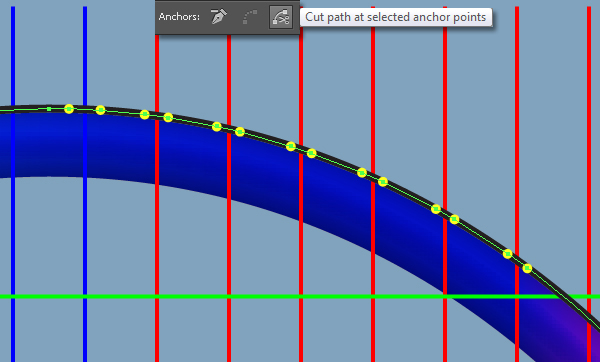
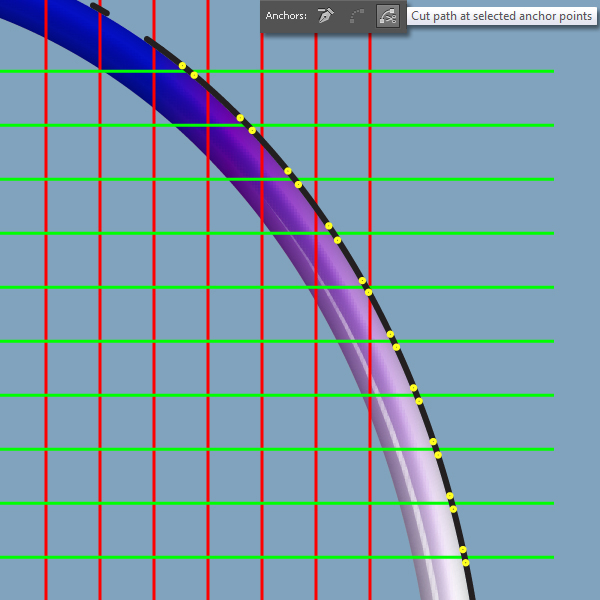
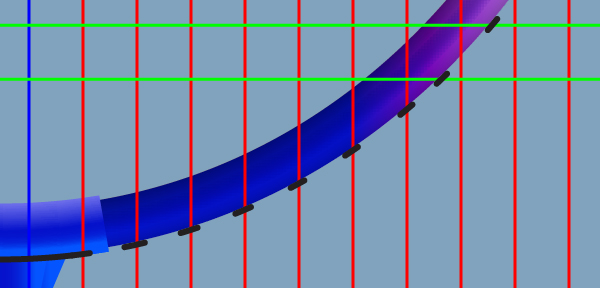
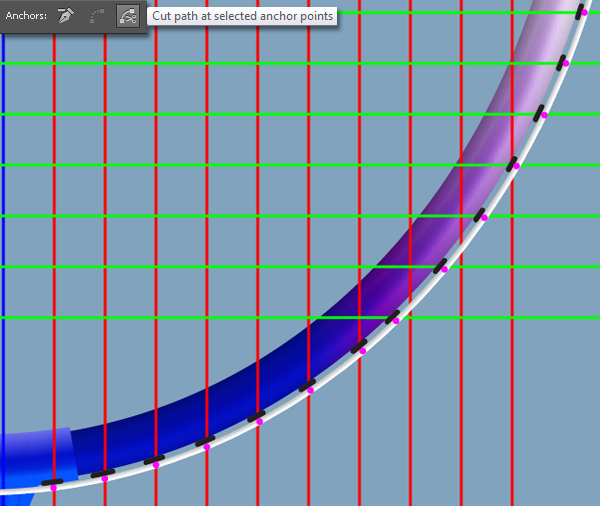
Ctrl +3، ثم حدد الشكل البيضوي الأسود، واختر أداة Add Anchor Point Tool (+) وانقر على النقاط المميزة باللون الأصفر. أعد تحديد جميع نقاط الربط المضافة حديثًا وانقر على زر Cut path at selected anchor points من شريط Properties، حيث سيقسم هذا الأمر الشكل البيضوي الأسود إلى عددٍ من المسارات المنحنية بأطوالٍ مختلفة. أخيرًا، حدد وأزِل المسارات المنحنية ذات الطول المتوسط كما ترى في الصورة الثالثة.
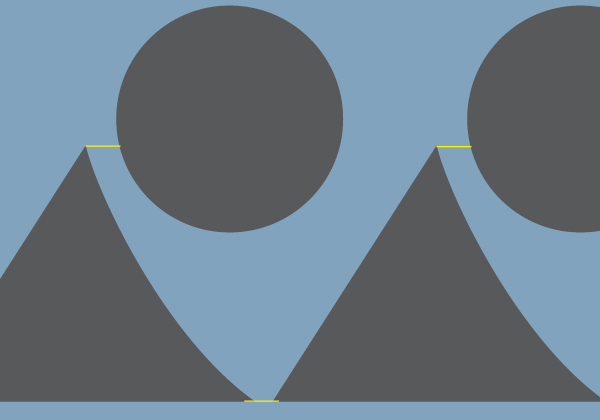
- أنشئ عدة نقاط ربط مظللة باللون الأصفر باستخدام أداة إضافة نقطة ربط Add Anchor Point Tool (+)، ثم أعد تحديد جميع نقاط الربط المُنشأة حديثًا وانقر فوق الزر Cut path at selected anchor points، بعدها أزل المسارات المنحنية ذات الطول المتوسط كما ترى في الصورة الثالثة.
- وبالمثل، كرر نفس العملية مثل الخطوات السابقة للحصول على النتائج كما هو موضح في الصورة الثانية.
- حدد وأزِل المسار المنحني الأسود ذي المدى الأطول.
-
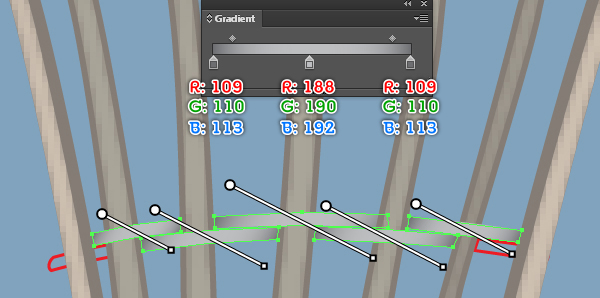
اضغط على
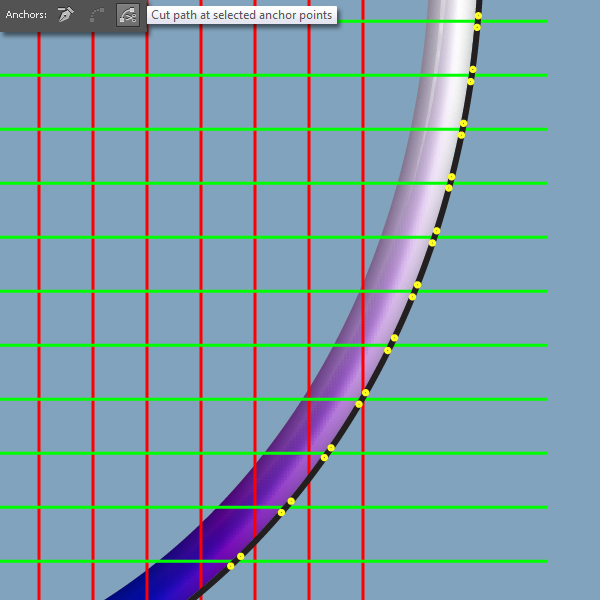
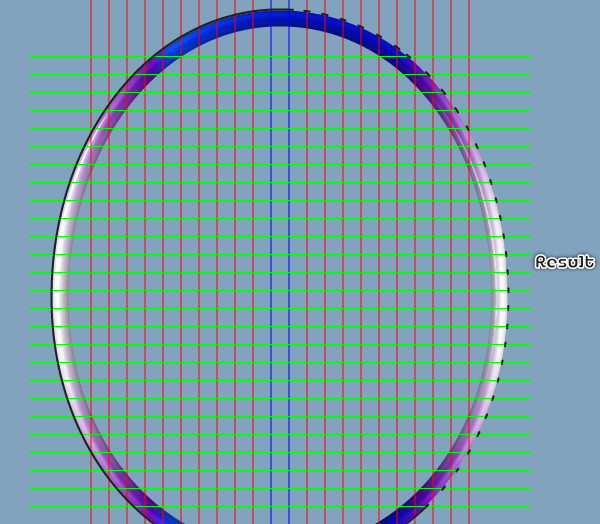
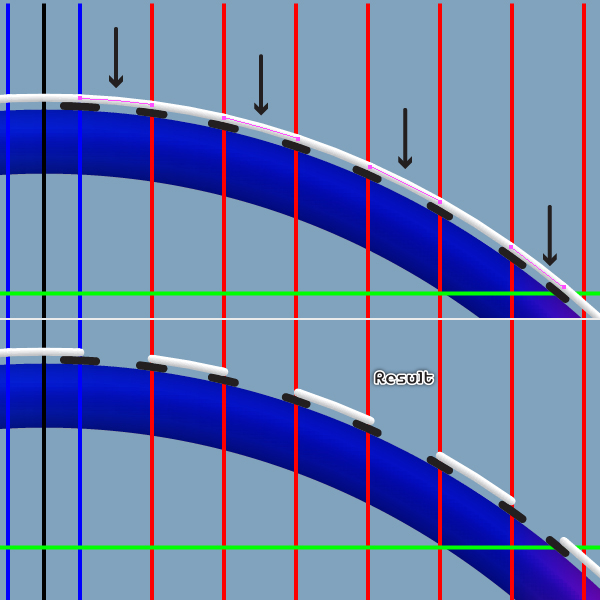
Ctrl + Alt +3لإظهار الشكل البيضوي الأبيض المخفي في الخطوة السابقة، وحافظ على تحديد هذا الشكل البيضوي، ثم اختر أداة إضافة نقطة ربط Add Anchor Point Tool (+)، وانقر على النقاط المميزة باللون الأرجواني. أعد تحديد جميع نقاط الربط المضافة حديثًا وانقر على زر Cut path at selected anchor points من شريط Properties.
- أعِد تحديد المسارات المنحنية المميزة بأسهم سوداء وأزلها، وفي النهاية يجب أن يبدو المضرب تقريبًا مثل الصورة الثالثة.
- حدد وأزِل المسار المنحني الأبيض ذي المدى الأطول.
-
حدد كل الأشكال وجمّعها بالضغط على
Ctrl + Gباستثناء المسارات الثلاثة في الجزء العلوي من المضرب المُنشأة من بداية الخطوة 17. احتفظ بالمجموعة الجديدة محددة، ثم اختر أداة (Reflect Tool (O، واضغط باستمرار على مفتاحAlt، ثم انقر على الخط العمودي الأسود المٌنشا في الخطوة 13. وفي مربع Reflect، حدد Vertical وانقر فوق Copy.
-
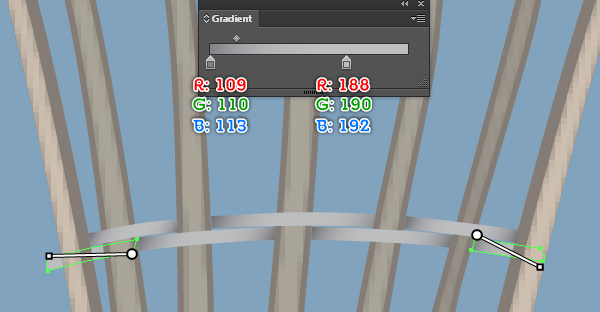
حدد الخط الرأسي الأسود المُنشأ في الخطوة 13 وأزله، ثم جمّع كل المسارات المُنشأة من بداية الخطوة 13 إلى الخطوة 16 بضغط
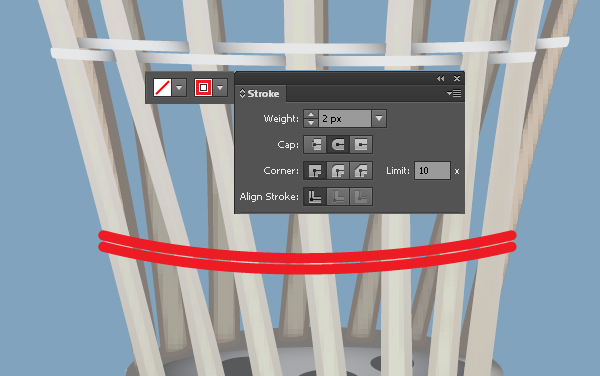
Ctrl + G، واستبدل لون الحد الحالي لهذه المجموعة بتدرج خطي عبر الحد، ثم غير stroke إلى 3 بكسل.
-
كرّر المجموعة الجديدة المُنشأة في الخطوة 25 بالضغط على
Ctrl+CثمCtrl+F، ثم استبدل لون حد النسخة بتدرجٍ خطيٍ جديد عبر الحد.
-
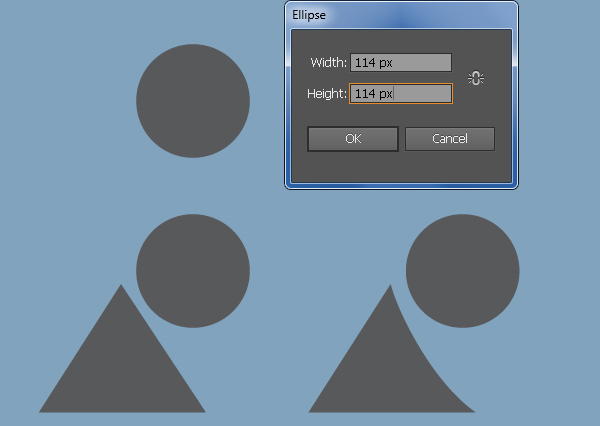
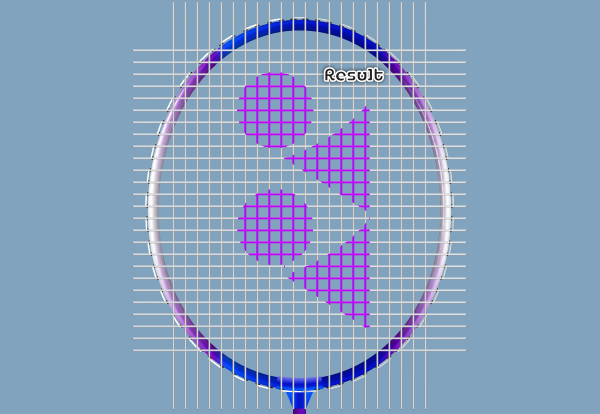
ارسم شكلًا بيضويًا بأبعاد 114×114 بكسل باستخدام أداة الشكل البيضوي (Ellipse Tool (L، ثم اختر أداة القلم (Pen Tool (P وارسم مثلثًا كما هو موضح في الصورة الثانية. واضبط شكل المثلث كما تراه في الصورة الثالثة بمساعدة أداة (Convert Anchor Point Tool (Shift +C. والآن أعِد تحديد الشكلين المُنشأين مؤخرًا وكرّرهما مرة واحدة بالضغط على
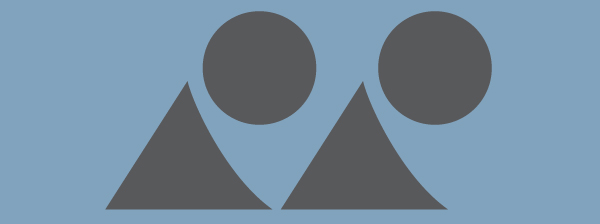
Ctrl+CثمCtrl+F، ثم ضع النسخ في المواضع كما هو موضح في الصورة الرابعة.
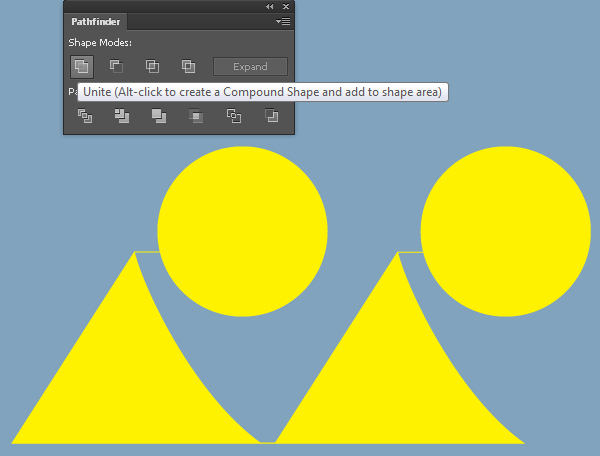
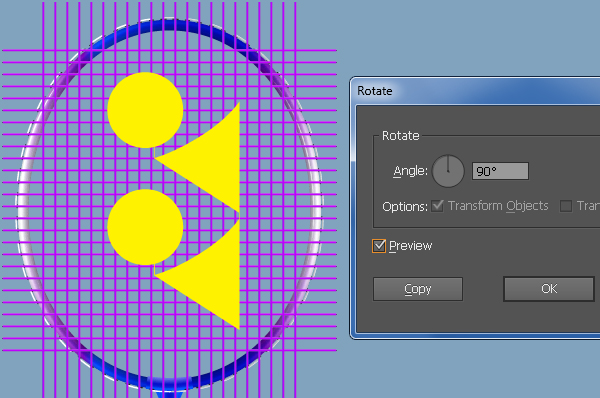
- ارسم ثلاثة مستطيلات بعرض صغير جدًا باستخدام أداة المستطيل (Rectangle Tool (M، ثم ضعهم في المواضع الصحيحة كما هو موضح أدناه. حدد الآن جميع الأشكال الجديدة المُنشأة من الخطوة 27 حتى الآن ومن القائمة Window انقر Pathfinder ثم انقر على الزر Unite. تأكد من أن الشكل الناتج لا يزال محددًا، ومن القائمة Object انقر على Transform > Rotate وأدخل Angle مقدار الزاوية 90 درجة وانقر فوق OK، ثم ضع الشكل الناتج في الموضع كما تراه في الصورة النهائية.
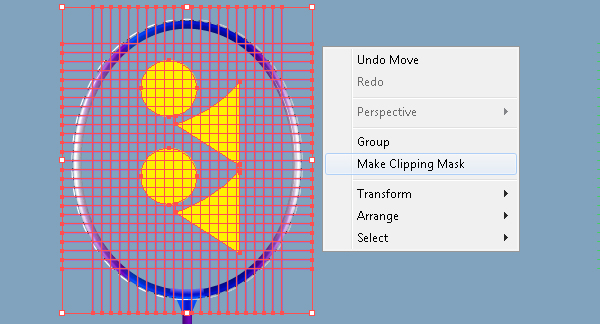
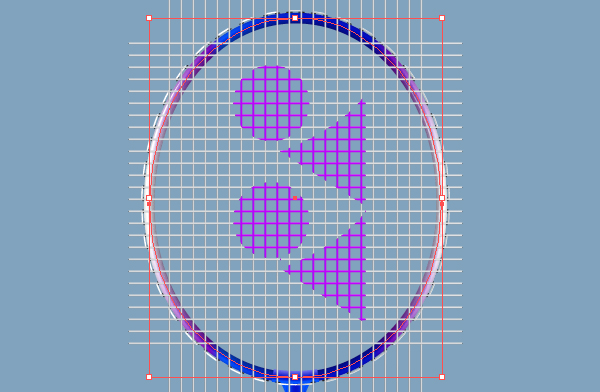
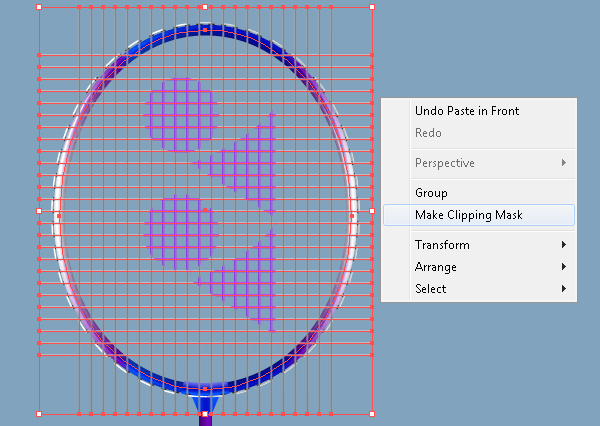
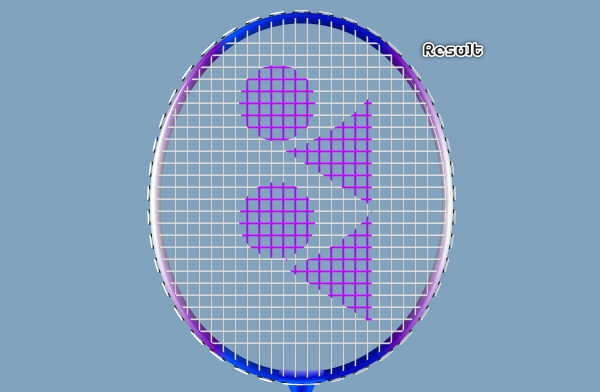
- حدّد الشكل الجديد والمجموعة المُنشأة في الخطوة 26، وانقر من القائمة Object على Clipping Mask > Make.
-
حدد الشكل البيضوي المُنشأ في الخطوة 4 وانسخه
Ctrl + C، ثم انقر على المجموعة المُنشأة في الخطوة 25 والصق النسخة في المقدمةCtrl + F. احتفظ بالشكل البيضوي الجديد محددًا واضغط باستمرار على مفتاحShift، بعدها انقر على المجموعة المُنشأة في الخطوة 25، ثم انقر من القائمة Object على Clipping Mask > Make، وأرسل النتيجة إلى الخلف بضغطCtrl + Shift +].
-
حدد المجموعة المُنشأة في الخطوة 10 والمسار المنحني المُنشأ في الخطوة 7، ثم جمّعهما بالضغط على
Ctrl + G، ثم أرسل هذه المجموعة الجديدة إلى المقدمة بضغطCtrl + Shift +].
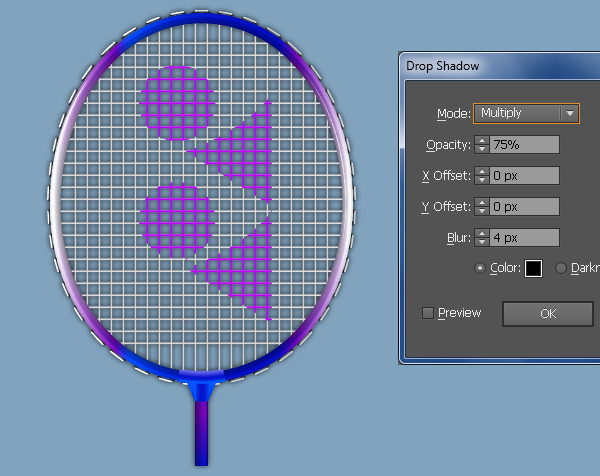
- حدد جميع الأشكال المُنشأة من بداية الخطوة 2 حتى الآن، ثم طبّق مرشّح Stylize > Drop Shadow، اتبّع البيانات الموضحة أدناه ثم انقر فوق OK. مضرب تنس الريشة جاهز ويبدو كالتالي:
تصميم كرة الريش الطائرة
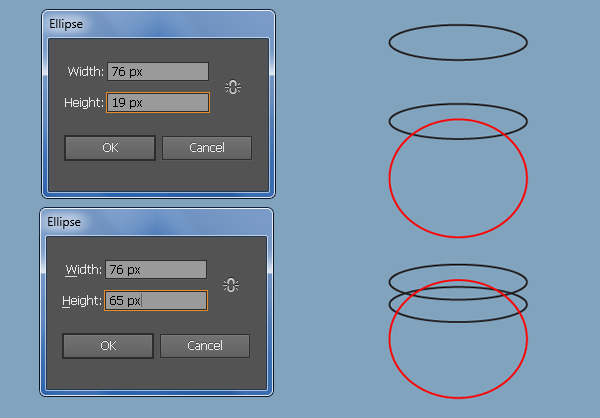
- حان الوقت لرسم كرة الريش. ارسم شكلين بيضويين بأبعاد: 76×19 بكسل و76×65 بكسل باستخدام أداة الشكل البيضوي (Ellipse Tool (L، ثم أنشئ نسخة من الشكل البيضوي الأسود وحرّك هذه النسخة بمقدار 12 بكسل للأسفل.
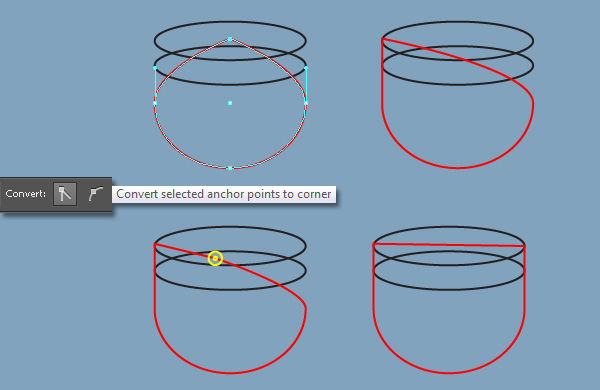
- حدد نقطة الربط العلوية للشكل البيضوي الأحمر وانقر فوق الزر Convert selected anchor points to corner من شريط الخصائص Properties لتحويل نقاط الربط المحددة إلى الزاوية، ثم انقل نقطة الربط إلى هذه النقطة.
-
حدد الشكل البيضوي الأسود العلوي وكرّره بالضغط على
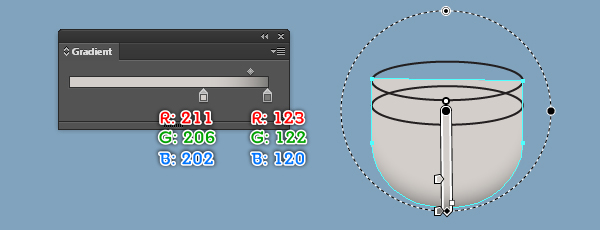
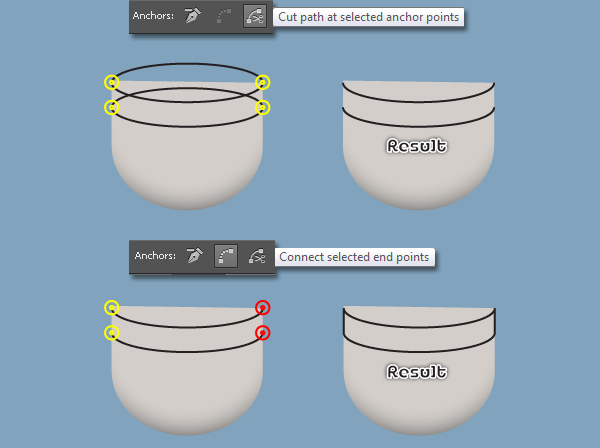
Ctrl+CثمCtrl+F، ثم أخفِ النسخة بضغطCtrl +3. حدد الآن نقاط الربط الأربعة المميزة باللون الأصفر وانقر من شريط الخصائص Properties على زر Cut path at selected anchor points، ولقص المسار عند نقاط الربط المحددة، فسينقسم عندئذٍ الشكلين البيضويين إلى أربعة مسارات، وهنا حدد المسارين الرئيسيين وأزلهما. حدّد نقطتي الربط المظللتين باللون الأصفر على المسارين المتبقيين وانقر من شريط الخصائص Properties على زر Connect selected end points لربط نقاط النهاية المحددة، ثم حدد نقطتي الربط المظللتين باللون الأحمر وانقر على زر Connect selected end points لربط نقاط النهاية المحددة. أخيرًا، املأ الشكل الجديد بتدرج نصف قطري radial gradient كما هو موضح في الصورة الخامسة.
-
اضغط
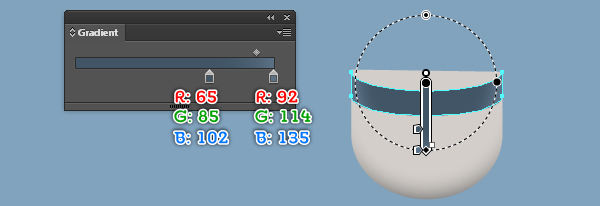
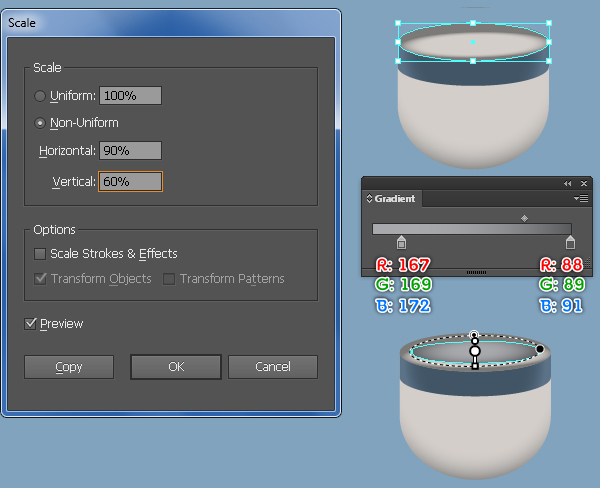
Ctrl + Alt +3لإظهار الشكل البيضوي الأسود المخفي في الخطوة السابقة، ثم عبئه بتدرج نصف قطري. احتفظ بالشكل الناتج محددًا وانقر من القائمة Object على Transform > Scale، ثم تأكد من تحديد خيار Non-Uniform، وأدخل القيمة 90 في المربع Horizontal والقيمة 60 في المربع Vertical وانقر فوق Copy، بعدها استبدل بعد ذلك لون الشكل البيضوي الجديد الحالي بتدرجٍ شعاعيٍ جديد.
-
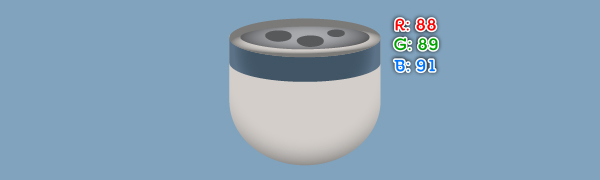
لإضافة بعض التفاصيل، ارسم ثلاثة أشكال بيضوية باللون R = 88 وG = 89 وB = 91، ثم ضعها في المواضع كما هو موضح أدناه. حدد جميع الأشكال المُنشأة من بداية الخطوة 33 حتى الآن وجمّعها بالضغط على
Ctrl + G.
إنشاء الريش
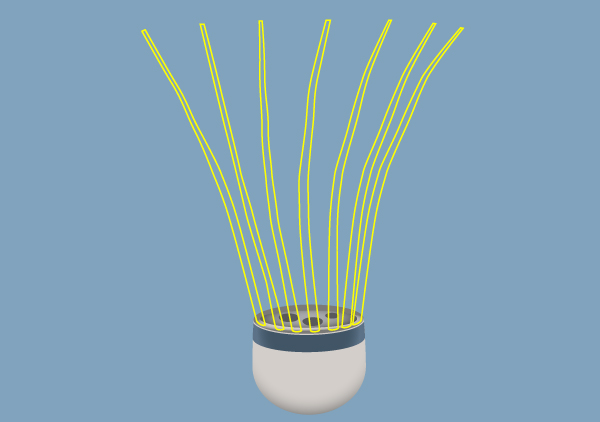
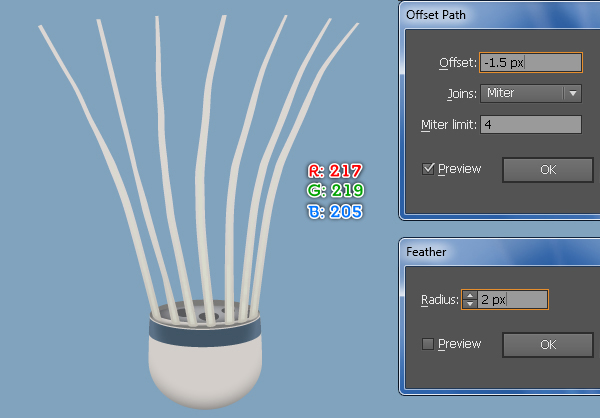
- سننشئ أولًا محور الريشة. ارسم سبعة أشكال كما ترى في الصورة أدناه باستخدام أداة القلم (Pen Tool (P، وبمجرد رسم الأشكال، املأها بتدرجٍ خطيٍ كما هو موضح في الصورة الثانية.
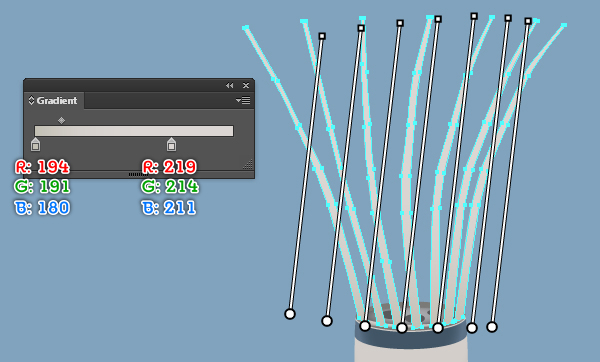
- حدد الأشكال السبعة المُنشأة في الخطوة السابقة، وانقر من القائمة Object على Path > Offset Path، ثم أدخل إزاحة Offset بمقدار -1.5 بكسل وانقر فوق OK، ثم استبدل اللون الحالي للأشكال الجديدة باللون R = 217 وG = 219 وB = 205. أخيرًا، طبّق مرشح Feather effect بمقدار 2 بكسل على الأشكال الناتجة.
-
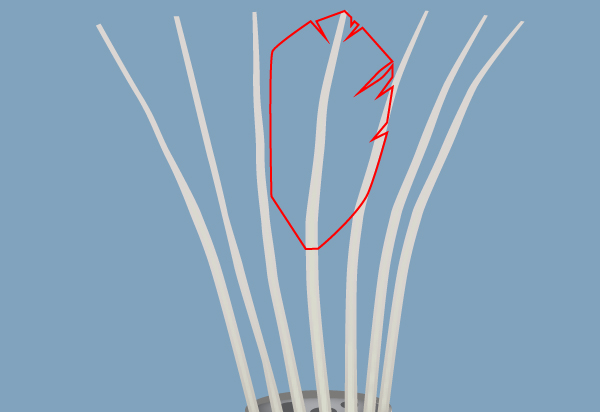
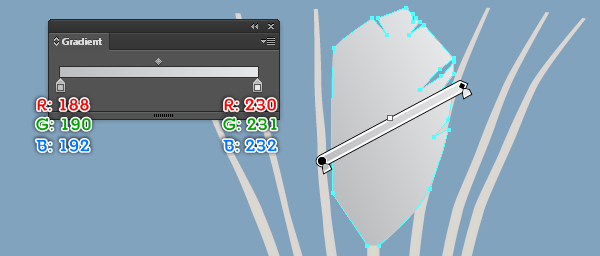
لنرسم الريشة بمساعدة أداة القلم (Pen Tool (P كما هو موضح أدناه، واملأه بتدرجٍ خطي كما تراه في الصورة الثانية. تأكد من أن الشكل الناتج لا يزال محددًا واضغط على
Ctrl + Shift + ]مرتين لوضعه خلف المحور.
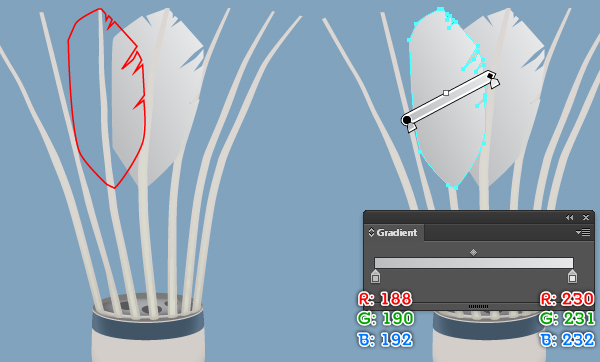
- تابع باستخدام أداة القلم (Pen Tool (P لرسم الشكل ثم املأه بتدرج خطي كما هو موضح أدناه، ثم ضع الشكل الناتج خلف المحور.
- كرّر نفس الخطوات السابقة لرسم المزيد من الريش.
-
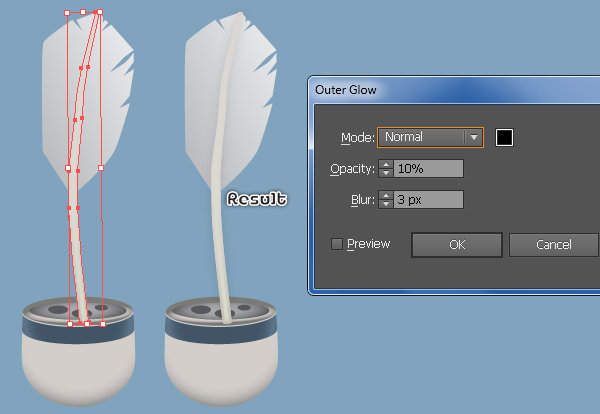
قبل المتابعة اختر ست ريشات وأخفِها، وركّز على الريشة المتبقية وحدد الشكل المُنشأ في الخطوة 1 من إنشاء الريش وانسخه عبر
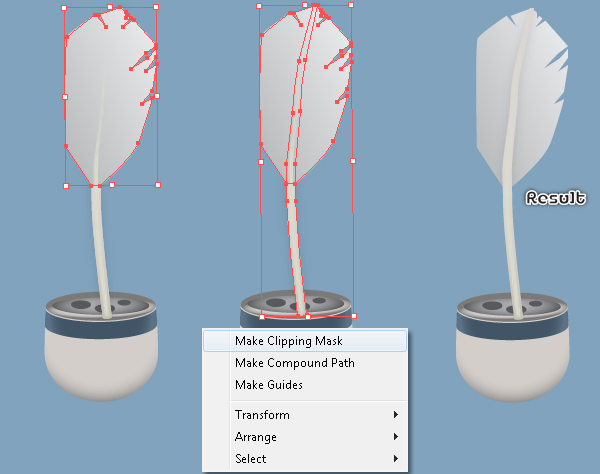
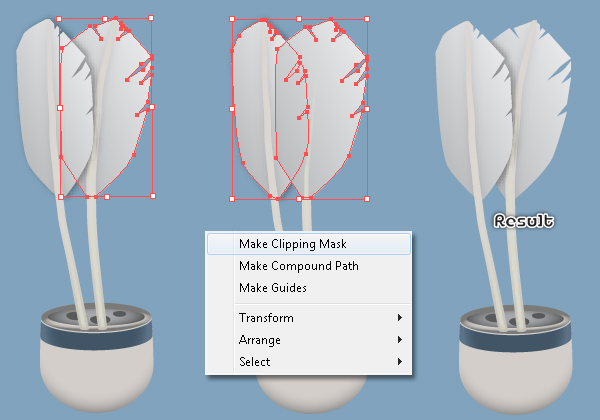
Ctrl + C، ثم الصق النسخة في الخلفCtrl + B. بعد تحديد الشكل الجديد انتقل من القائمة Effect إلى Stylize > Outer Glow، وادخل البيانات كما هو موضح أدناه وانقر فوق OK، بعدها حدد الشكل المٌنشأ في الخطوة 5 من إنشاء الريش وانسخه عبرCtrl + C، ثم حدد الشكل مع تأثير التوهج الخارجي، واضغط علىCtrl + Fللصق النسخة أمام هذا الشكل. احتفظ بالشكل الجديد محددًا، واضغط باستمرار على مفتاحShift، وانقر على الشكل مع تأثير التوهج الخارجي، وانتقل من القائمة Object إلى Clipping Mask > Make (Ctrl+7).
- كرّر نفس الأساليب مثل الخطوات السابقة للريش الست المتبقية. وفي النهاية يجب أن تبدو ريشتك مثل الصورة المعروضة.
-
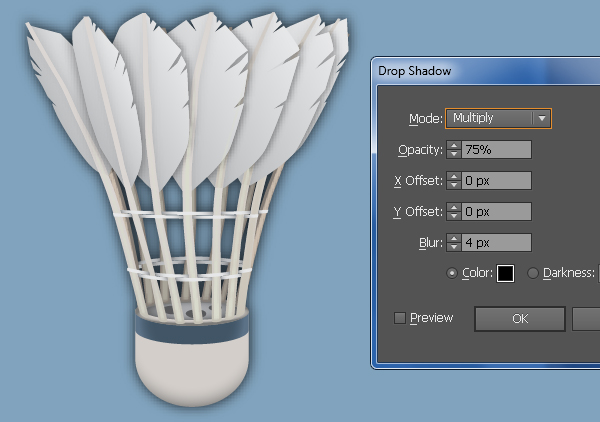
سنضيف بعض الظلال على الريش لإعطاء الشكل نظرةً أكثر واقعية، لذلك حدّد خمس ريشات وأخفِها كما هو موضح أدناه، وركّز على الريشتين المتبقيين مع تحديد الشكل الأيسر المُنشأ في الخطوة 5، وانسخه
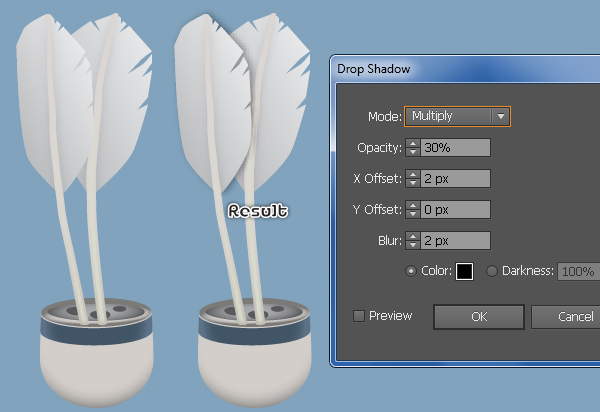
Ctrl + C، والصق النسخة في الخلفCtrl + B، ثم من القائمة Effect انتقل إلى Stylize > Drop Shadow ادخل البيانات كما هو موضح أدناه وانقر فوق OK. حدد شكل الجانب الأيمن المُنشأ في الخطوة 5 وانسخه من خلال الضغط علىCtrl + C، ثم حدّد الشكل باستخدام مرشح Drop Shadow، واضغط علىCtrl + Fللصق النسخة أمام هذا الشكل. احتفظ بالشكل الجديد محددًا واضغط باستمرار على مفتاحShift، ثم انقر على الشكل مع مرشح Drop Shadow، وانتقل من القائمة Object إلى (Clipping Mask> Make (Ctrl +7.
- كرّر نفس الأساليب السابقة مع الريش المتبقية، وفي النهاية يجب أن تبدو الريشة الطائرة مثل الصورة المعروضة.
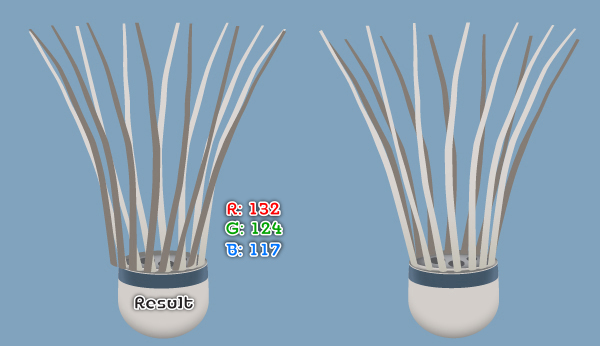
- أخفِ كل الريش وحدّد فقط الأشكال السبعة المُنشأة في الخطوة 1 من إنشاء الريش، ثم انتقل من القائمة Object إلى Transform > Reflect وانقر على Vertical، ثم انقر فوق Copy. استبدل الآن اللون الحالي للأشكال الجديدة باللون R=132 وG = 124 وB = 117، بعد ذلك قلل حجم الأشكال الجديدة وضع الأشكال الناتجة خلف الأشكال المُنشأة في الخطوة 1، ثم ضعها في الموضع كما هو موضح في الصورة الثالثة.
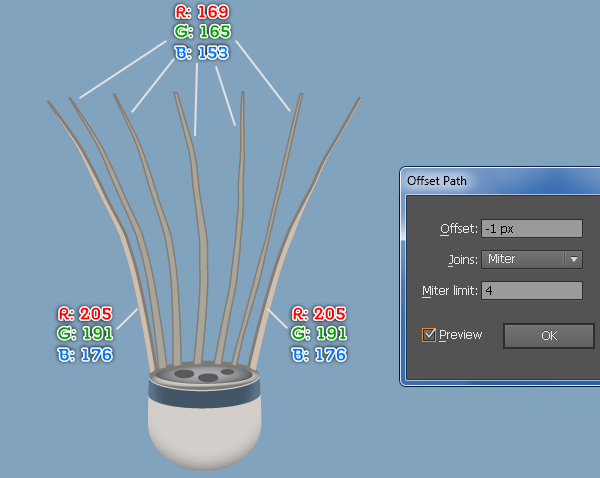
- أخفِ الأشكال السبعة المُنشأة في الخطوة 1، ثم حدد الأشكال السبعة الجديدة وانتقل من القائمة Object إلى Path > Offset Path وأدخِل انزياحًا Offset بمقدار -1 بكسل وانقر فوق OK، ثم استبدل اللون الحالي للأشكال الجديدة كما تراه في الصورة أدناه. أخيرًا، طبّق مرشح Feather بمقدار 2 بكسل على الأشكال الناتجة.
-
اضغط على
Ctrl + Alt +3لإظهار كل الأشكال المخفية في الخطوات السابقة، وفي هذه المرحلة يجب أن تبدو الريشة كما في الصورة التالية:
-
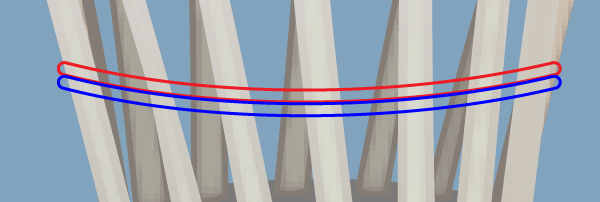
ارسم مسارين منحنيين بحد 2 بكسل لون أحمر وبدون تعبئة باستخدام أداة القلم (Pen Tool (P. وبمجرد رسم مساراتك، أعد تحديدها وانتقل من القائمة Object إلى Expand ثم انقر من مربع الحوار Expand فوق OK، بعدها فُك تجميع النتائج بالضغط على
Ctrl + Shift + G. احتفظ بتحديد الأشكال الناتجة، وانقر فوق السهم المنحني ذي الرأسين بجوار حوامل اللون Fill and Stroke في لوحة Tool من أجل تبديل ألوان Fill وStroke، ثم استبدل لون حد الشكل السفلي إلى اللون الأزرق.
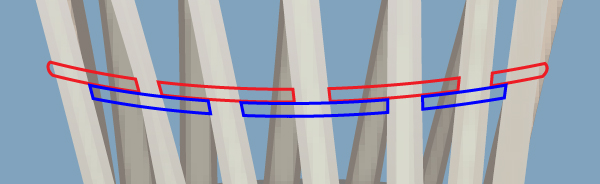
- أخفِ الشكل الأزرق وركّز على الشكل الأحمر، ثم اختر أداة Add Anchor Point Tool (+)، بعدها انقر على النقاط المميزة باللون الأصفر. أعد تحديد جميع نقاط الربط المُنشأة حديثًا وانقر من شريط الخصائص Properties فوق الزر Cut path at selected anchor points لقص المسار عند نقاط الربط المحددة، حيث سيقسم هذا الإجراء الشكل لعدة مسارات، وحدد بعد ذلك المسارات وأزلها كما هو موضح في الصورة الثانية.
- صِل نقاط الربط المميزة بنفس النقاط الملونة.
-
اضغط على
Ctrl + Alt +3لإظهار الشكل الأزرق المخفي في الخطوة 13، وكرر بعد ذلك نفس الأساليب في الخطوات السابقة على الشكل الأزرق وفي النهاية يجب أن تبدو مثل الصورة المعروضة.
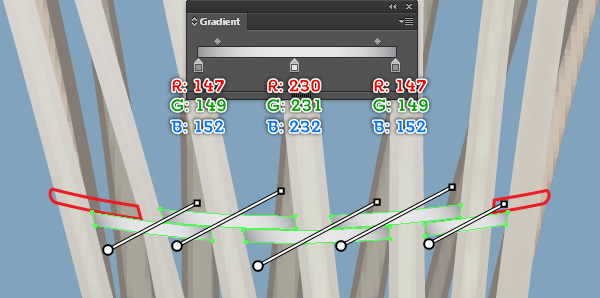
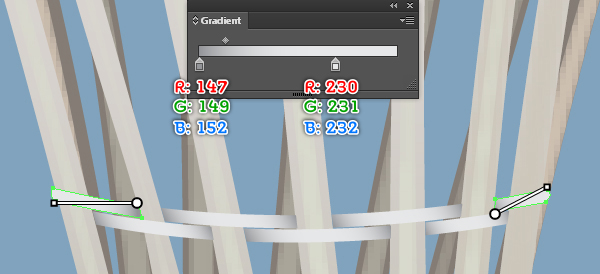
- املأ الأشكال المرسومة حديثًا بالتدرج الخطي كما هو موضح في الصور أدناه، بحيث يجب أن ينتهي بك الأمر بشيءٍ يشبه ما هو موضحٌ في الصورة النهائية.
- اتبع تسلسل الصور وكرر نفس العملية وبنفس الخطوات السابقة لإنشاء بعض الأشكال المشابهة لتلك الموجودة أدناه.
- يأتي بعد ذلك الجزء الخلفي من الريشة، حيث يجب أن ينتهي بك الأمر بشيءٍ يشبه ماهو موضحٌ في الصورة النهائية أدناه.
-
حدّد وجمّع جميع الأشكال المُنشأة من بداية الخطوة 1 من تصميم كرة الريش الطائرة وحتى الآن من خلال الضغط على
Ctrl + G، وانتقل من القائمة Effect إلى Stylize > Drop Shadow، ثم أدخل البيانات كما هو موضحٌ أدناه وانقر فوق OK.
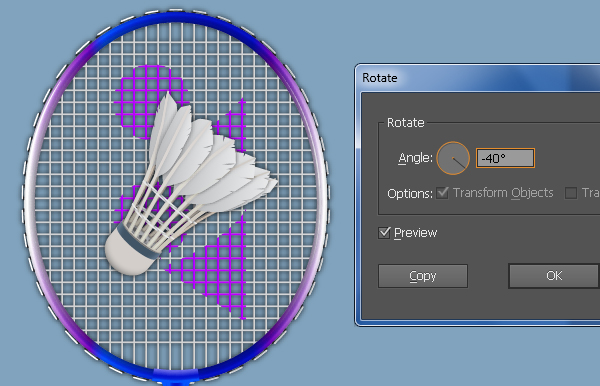
- أعد تحديد مجموعة "shuttlecock" وانتقل من القائمة Object إلى Transform > Rotate، ثم أدخِل زاوية Angle بمقدار -40 درجة وانقر فوق OK، بعدها ضع المجموعة الناتجة في الموضع كما هو موضحٌ أدناه.
إنشاء خلفية جميلة
- ارسم مستطيلًا بأبعاد 600 × 662 بكسل باستخدام أداة (Rectangle Tool (M، ثم املأه باللون R = 94 وG = 112 وB = 116، بعدها ضع مجموعتي "المضرب" و "الريشة" على الخلفية.
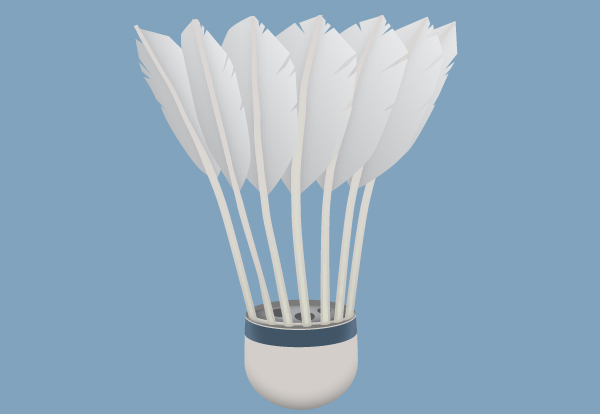
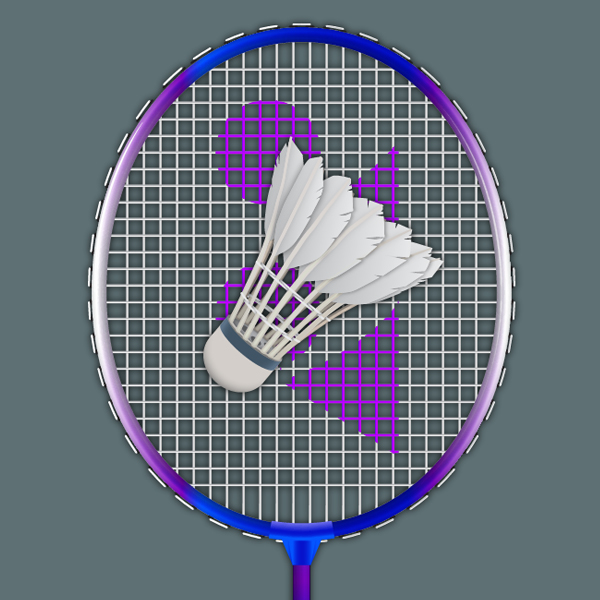
وبهذا نكون قد أنهينا العمل ليبدو كما بالصورة الموالية
ترجمة وبتصرّف للمقال Create a Badminton Racket and a Shuttlecock in Adobe Illustrator لصاحبه Bao Nguyen.


























































































































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.