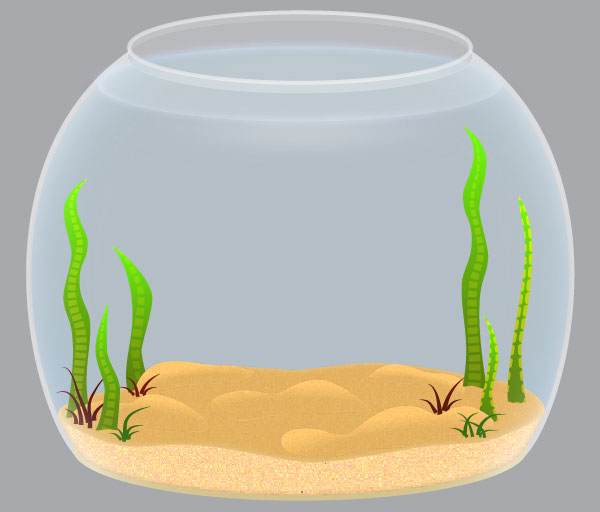
ستتعلم في هذا الشرح التوضيحي طريقة رسم حوض أسماك، في حالك كونك مبتدئًا ستتعلم كيف تصمم الأشكال الرئيسية باستخدام الأدوات الأساسية في البرنامج وستتعلم أيضًا بعض التقنيات لبناء الأشكال المتجهة. بعدها ستتعلم كيف تصمم زينة حوض الأسماك مثل الرمل والصخور والنباتات المائية. ومع تتابع خطوات العمل ستتعلم كيف ترسم الأسماك باستخدام الأشكال البسيطة والتأثيرات الأساسية وأخيرًا تصميم خلفية جميلة للعمل.
إنشاء مستند عمل جديد
- بعد تشغيل البرنامج اضغط على Ctrl+N لفتح مستند عمل جديد، من القائمة المنسدلة Units اختر Pixels ثم أدخل قيمة العرض 615 والارتفاع 610، بعدها انتقل إلى الخيارات المتقدمة Advanced واختر نظام الألوان RGB، ثم (Screen (72ppi، وتحقّق من عدم تفعيل مربع Align New Objects to Pixel Grid قبل الضغط على OK.
رسم حوض الأسماك
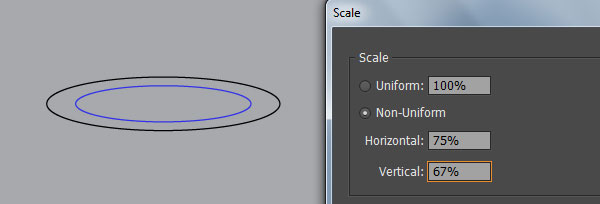
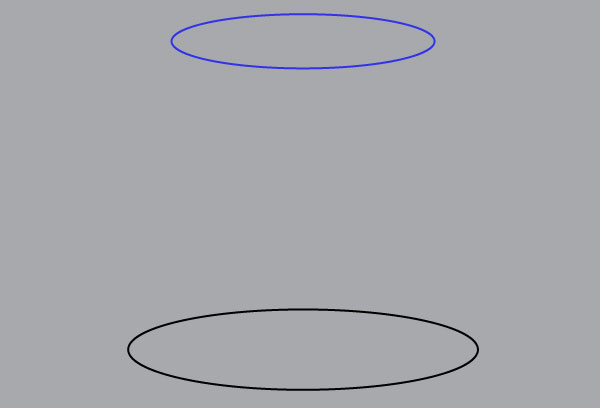
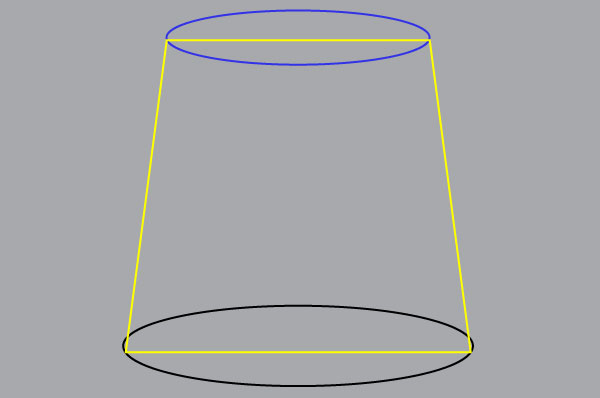
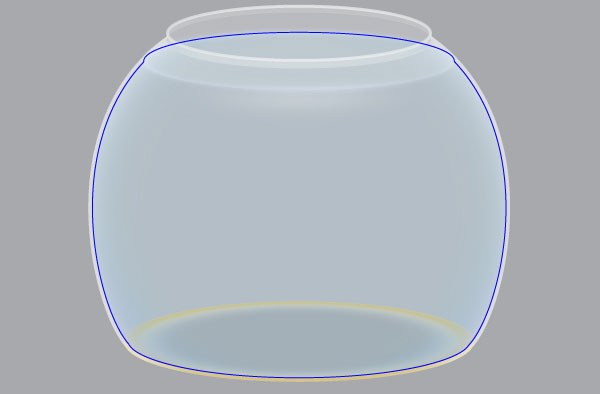
- باستخدام أداة (Ellipse Tool (L ارسم شكلًا بيضاويًا أسود اللون بأبعاد px350*80، حدد الشكل واذهب إلى Scale < Transform < Object. في مربع الحوار Scale اختر Non-Uniform، ثم أدخل قيمة 75 في مربع Horizontal و67 في مربع Vertical بعدها اضغط Copy. استبدل لون حدود الشكل الجديد باللون الأزرق وحرّكه 308px لأعلى.
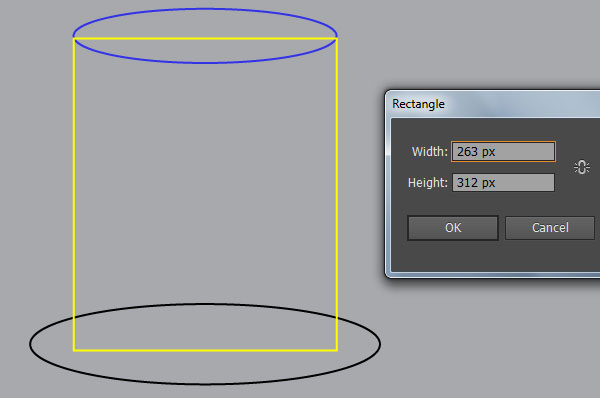
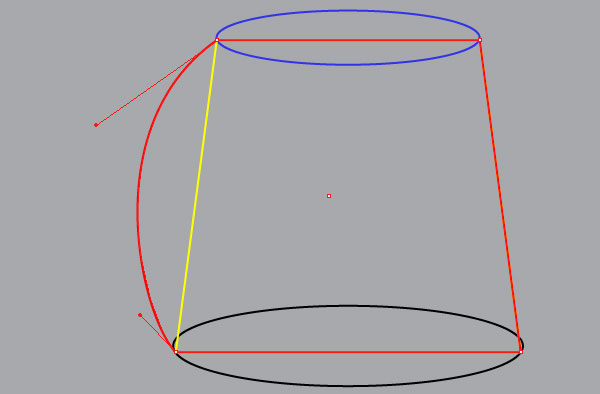
- باستخدام الأداة (Rectangle Tool (M ارسم شكلًا مستطيلًا أصفر اللون بأبعاد 263*312px واضبط موضعه كما هو موضح في الصورة أدناه. باستخدام أداة (Direct Selection Tool (A حدد نقطة التحكم السفلية اليسرى للشكل وحركها لليسار بمقدار 41px. انتقل بعدها لتحديد نقطة التحكم السفلية اليمنى وحركها 41px لليمين. أعد تحديد الشكل الأصفر وانسخه بالضغط على Ctrl+F ،Ctrl+C ثم استبدل لون حدود الشكل إلى اللون الأحمر. الآن التقط أداة (Anchor Point Tool (Shift+C واضغط على نقطة التحكم العلوية اليسرى للشكل الأحمر واسحبها لليسار مع الضغط على مفتاح Shift. حدد ذراع التحكم اليسرى للنقطة العلوية اليسرى واسحبها للأسفل. استكمالًا بأداة Convert Anchor Point Tool اضغط على نقطة التحكم السفلية اليسرى للشكل الأحمر وبالضغط على مفتاح Shift اسحب النقطة إلى اليمين. بعدها حدد ذراع التحكم اليسرى للنقطة السفلية اليسرى واسحبها لأعلى. وصولًا إلى هذه المرحلة سيظهر الشكل الأحمر كما توضحه الصورة الأخيرة المرفقة.
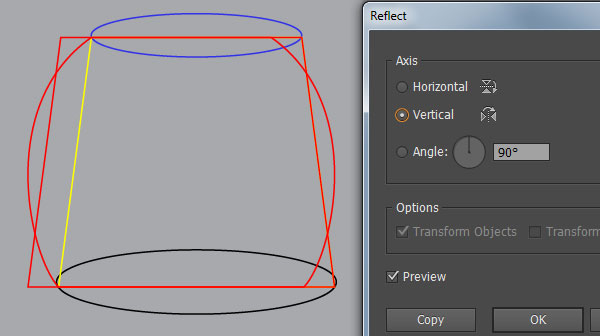
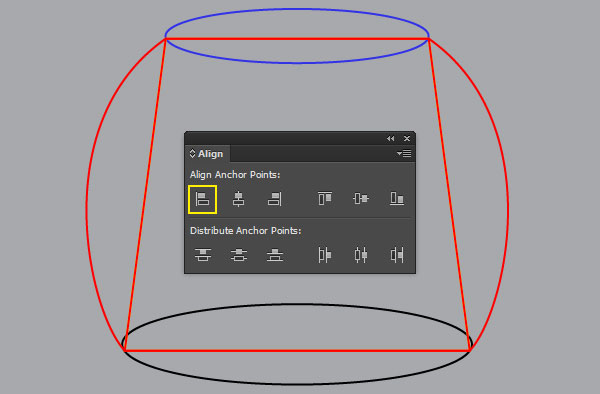
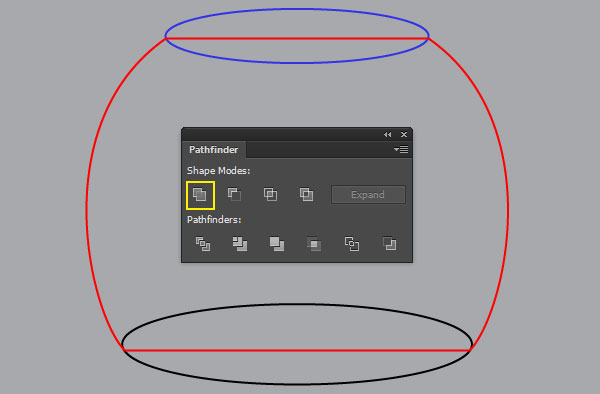
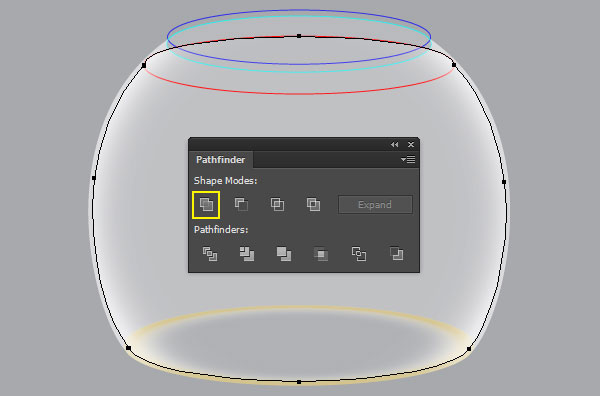
- بعد انتهائك من ضبط الشكل الأحمر، أعد تحديده واختر أداة Reflect Tool من شريط الأدوات. في مربع الحوار Reflect اختر Vertical ثم Copy. تأكد من أن الشكل المنسوخ لا زال محددًا وبالضغط على مفتاح Shift انقر على الشكل الأصفر الناتج من خطوة 3، بعدها حرر مفتاح Shift واضغط على الشكل الأصفر مجددًا لتعديل موضعه. افتح نافذة Align بالذهاب إلى Align < Window ثم اضغط على أيقونة Horizontal Align Left. أعد تحديد الشكلين باللون الأحمر وافتح نافذة Pathfinder بالذهاب إلى Pathfinder < Window واضغط على أيقونة Unite. أخيرًا حدد الشكل الأصفر واحذفه.
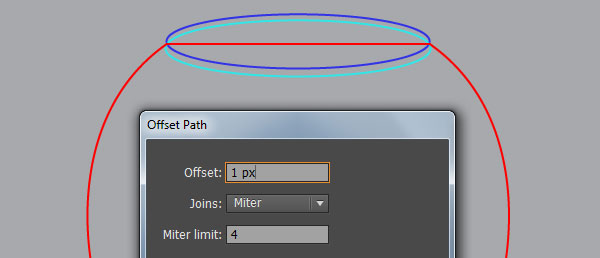
- حدد الشكل البيضاوي ذو اللون الأزرق الناتج من خطوة 2 واذهب إلى Offset Path < Path < Object. أدخل قيمة Offset 1px ثم OK، بعدها استبدل لون الحدود للشكل الجديد باللون التركوازي وحرك الشكل 7px لأسفل. حدد الشكلين التركوازيّ والأسود واصنع نسختين منهما بالضغط على Ctrl+F ،Ctrl+F ،Ctrl+C. الآن حدد الشكل الأحمر الناتج من خطوة 4 وانسخه. أبق على تحديد الشكل المنسوخ وبالضغط على مفتاح Shift انقر على الشكل البيضاوي ذو اللون التركوازي. افتح نافذة Pathfinder بالذهاب إلى Pathfinder < Window واضغط على أيقونة Unite. ومع إبقائك على تحديد الأشكال الناتجة وبالضغط على مفتاح Shift انقر على الشكل المنسوخ ذو اللون الأسود. بعدها اضغط على Minus Back من نافذة Pathfinder وضع الشكل الناتج في خلفية سطح العمل بالضغط على Ctrl +Shift +Left Square Bracket.
- حدد الشكل الأحمر الأصلي وباقي نسخ الشكل البيضاوي ذو اللون التركوازي، ثم اضغط على Minus Back من نافذة Pathfinder. أبق على تحديد الأشكال الناتجة وبالضغط على مفتاح Shift انقر على باقي نسخ الشكل البيضاوي الأسود، بعدها اضغط على Unite. ثم ضع الأشكال المحددة في مقدمة العمل بالضغط على Ctrl +Shift +Right Square Bracket.
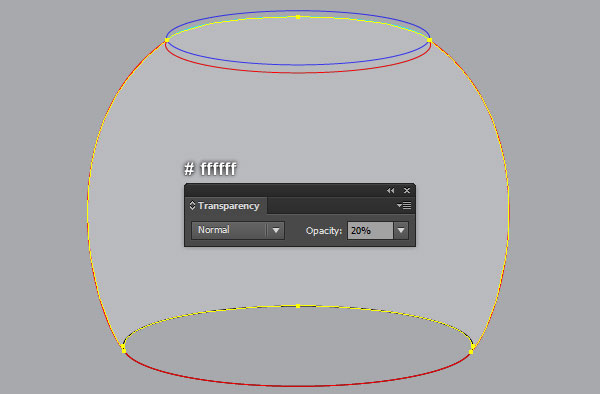
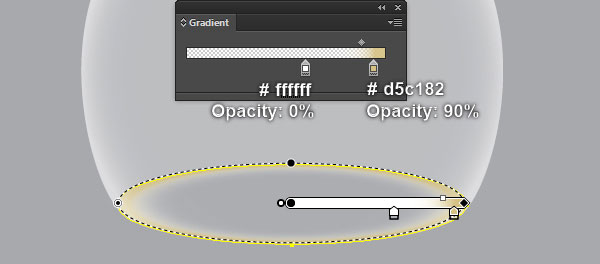
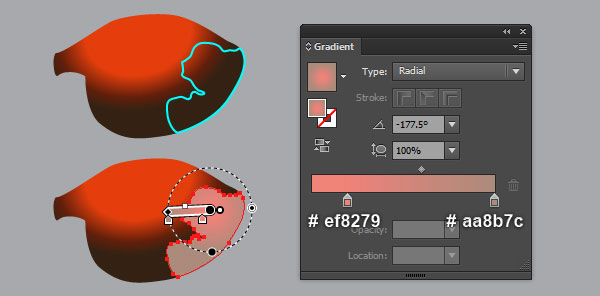
- حدد الشكل الأحمر الناتج من خطوة 5، وأزل لون حدوده ثم املأه باللون الأبيض ffffff#، وقلل شفافية الشكل الناتج حتى 20%. بعدها حدد الشكل الأحمر الناتج من خطوة 6 وأزل لون حدوده ثم املأه بتدرج إشعاعي كما هو موضح في الصورة الثانية المرفقة. أبقٍ على تحديد الشكل الناتج وغير نظام الدمج إلى Hard Light. الآن حدد الشكل البيضاوي الأسود وأزل لون حدوده ثم املأه بتدرج إشعاعي كما يظهر في الصورة الأخيرة. أخيرًأ ضع الشكل الناتج في خلفية سطح العمل بالضغط على Ctrl +Shift +Left Square Bracket.
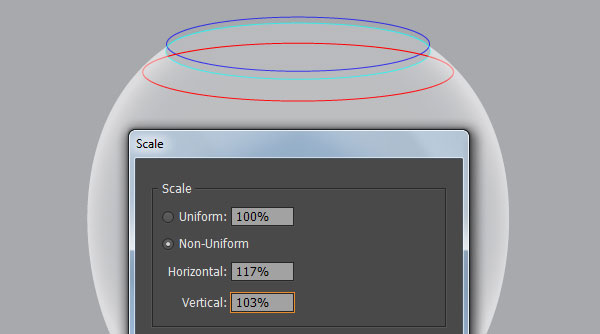
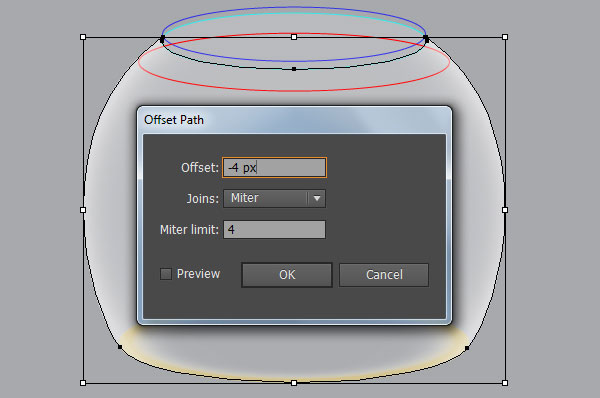
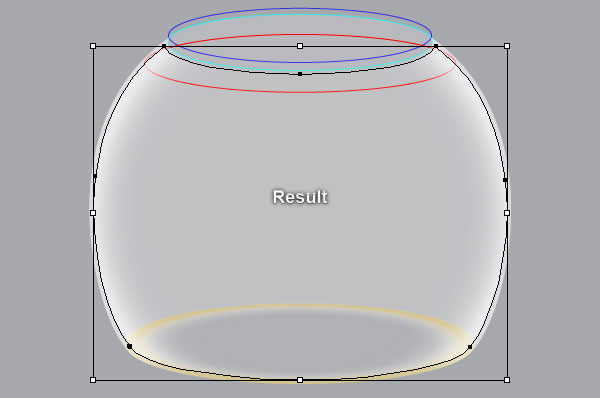
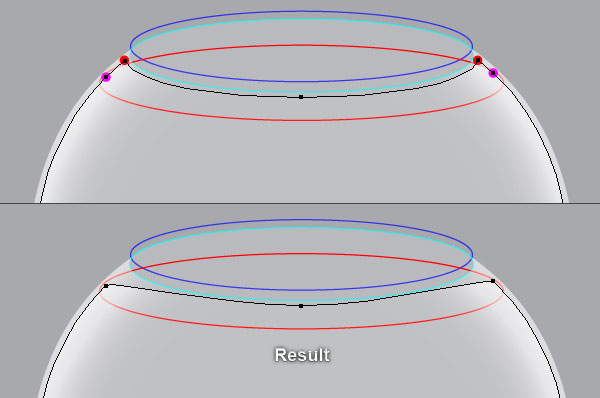
- حدد الشكل ذو اللون التركوازي واذهب إلى Scale < Transform < Object، اختر Non-Uniform ثم أدخل قيمة 117 في مربع Horizontal و103 في مربع Vertical بعدها اضغط Copy. استبدل لون حدود الشكل الناتج باللون الأحمر وحرّكه لأسفل 21px. الآن حدد الشكل في مقدمة سطح العمل الناتج من خطوة 7 ثم اذهب إلى Offset Path < Path < Object، وأدخل قيمة 4px Offset- ثم OK. ركز على الصورة الرابعة، اختر أداة Add Anchor Point Tool (+) واضغط على النقطتين المشار إليهما لإضافة نقطتي تحكم جديدتين. بالاعتماد على أداة (Direct Selection Tool (A وبالضغط على مفتاح Shift حدد نقطتي التحكم المشار إليهما باللون الأحمر واحذفهما. من المفترض أن يظهر الشكل الناتج كما هو موضح في الصورة الأخيرة أدناه.
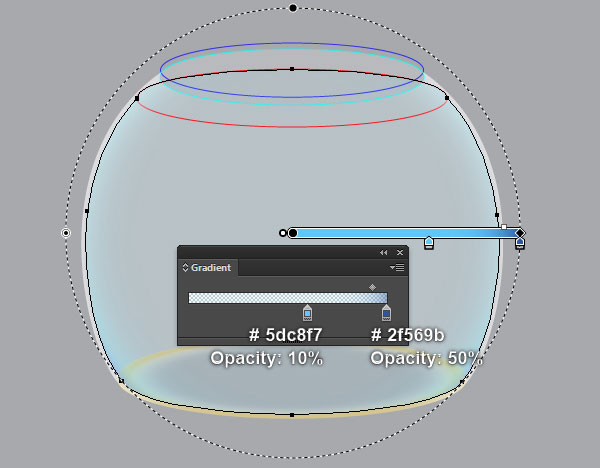
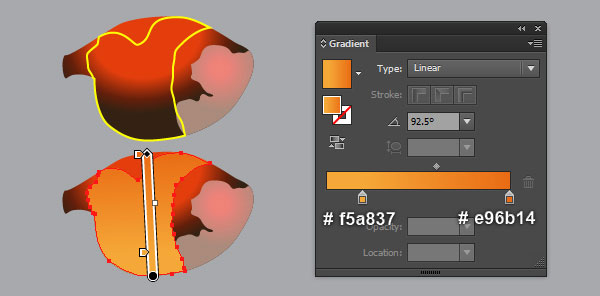
- حدد الشكل البيضاوي ذو اللون الأحمر وانسخه بالضغط على Ctrl+F، Ctrl+C. أبقِ على تحديد النسخة ومع الضغط على مفتاح Shift انقر على الشكل الناتج من خطوة 8. افتح نافذة Pathfinder بالذهاب إلى Pathfinder < Window واضغط على Unite. استبدل لون الشكل بتدرج إشعاعي كما توضحه الصورة الثانية. ومع إبقائك على تحديد الشكل الناتج غيّر نظام الدمج إلى Normal. أخيرًا ضع الشكل الناتج خلف الشكل المتكون من خطوة 7.
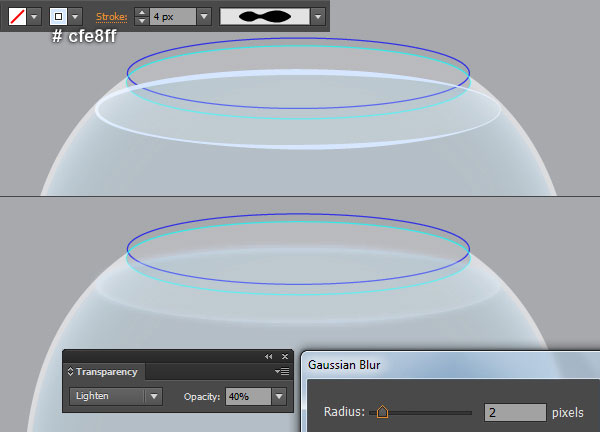
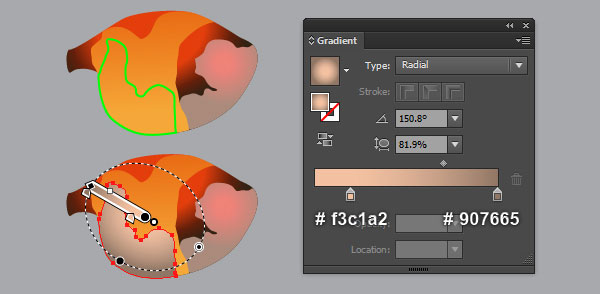
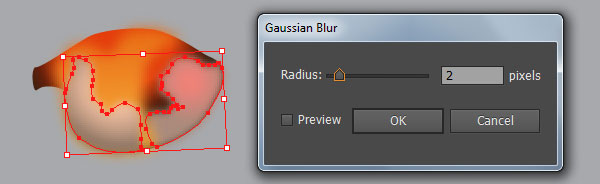
- حدد الشكل البيضاوي الأحمر المتبقي وأزل لون حدوده ثم املأه بتدرج إشعاعي كما هو موضح أدناه. تأكد من أن الشكل الناتج لايزال محددًا وغيّر نظام الدمج إلى Hard Light وقلل الشفافية حتى 20%. انسخ الشكل بالضغط على Ctrl+F ،Ctrl+C وأزل لون التعبئة للشكل المنسوخ وأضف حدود بالون أزرق cfe8ff# وبسماكة 4px. أبق على تحديد الشكل الناتج وأضف تأثيرات Width Profile2 و** 2px Gaussian Blur**. أبق على تحديد الشكل الناتج وغيّر نظام الدمج إلى *Lighten* وقلل الشفافية حتى 40%.
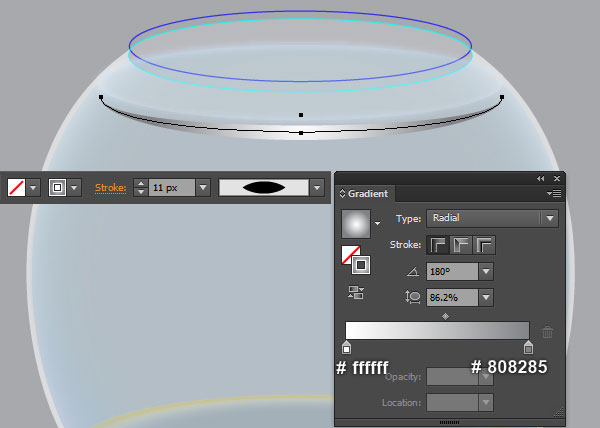
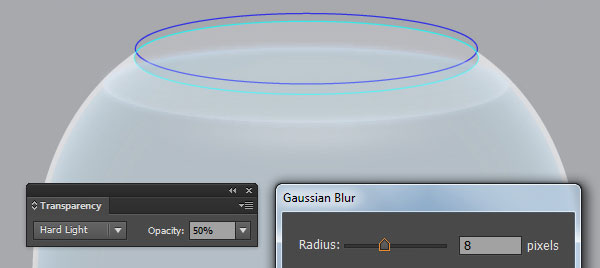
- ارسم مسارًا منحنيًا باستخدام أداة (Pen Tool (P وأعطه سماكة بمقدار 11px لهذه المرحلة. بعدها أضف تأثير Width Profile 1 واملأ المسار الجديد بتدرج إشعاعي. أبقِ على تحديد المسار وأضف تأثير 8px Gaussian Blur وغير نظام الدمج إلى Hard Light ثم قلل الشفافية حتى 50%.
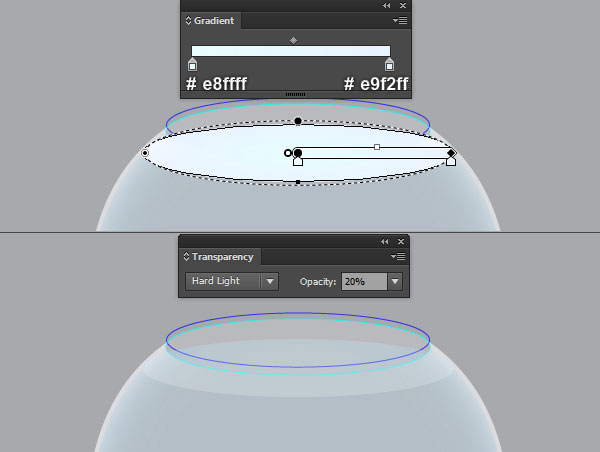
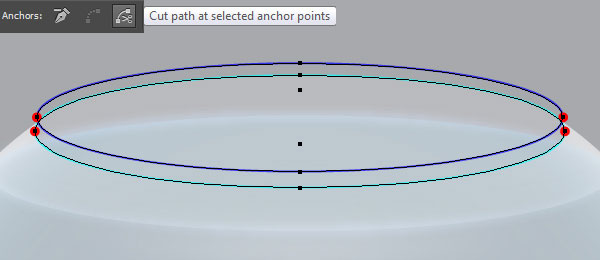
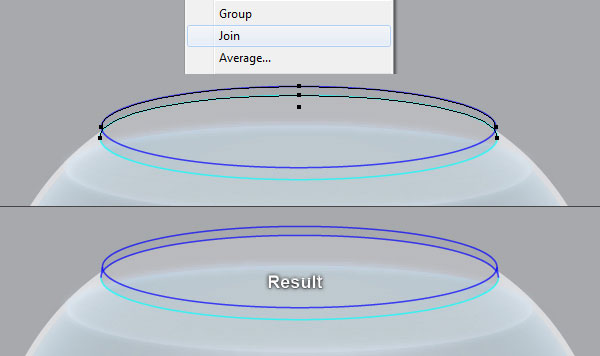
- حدد الشكلين الأزرق والتركوازي وضعهم في مقدمة العمل بالضغط على Ctrl +Shift +Right Square Bracket. حدد الشكل البيضاوي ذو اللون الأزرق وانسخه بالضغط على Ctrl+F،Ctrl+C، بعدها اضغط على Ctrl+3 لإخفاء النسخة. بالاعتماد على أداة (Direct Selection Tool (A وبالضغط على مفتاح Shift حدد نقاط التحكم الأربعة المشار إليها باللون الأحمر ثم انقر على أيقونة Cut path at selected anchor points من شريط Properties. هذا سيحول الشكلين البيضاويين إلى أربعة مسارات منحنية. الآن حدد المسارين العلويين وبالضغط على زر الفأرة الأيمن اختر Join من القائمة المنسدلة.
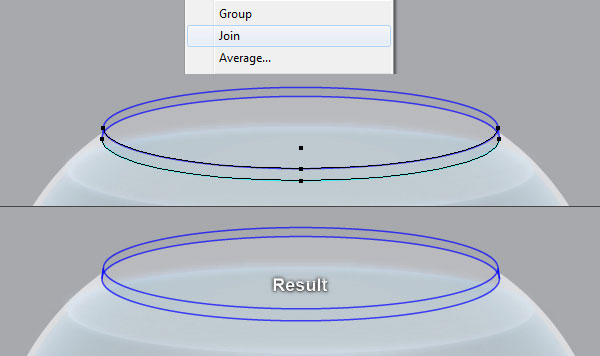
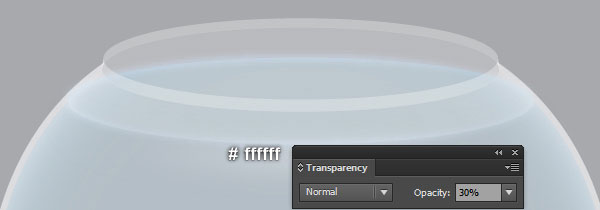
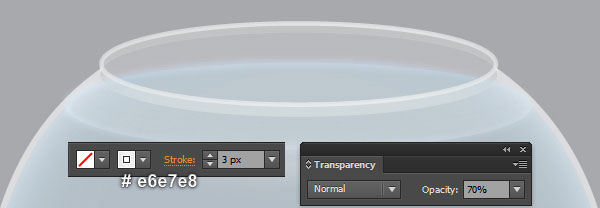
اضغط مجددًا على زر الفأرة الأيمن في أي مكان على مسطح العمل، واختر Join. كرر نفس الخطوات السابقة للمسارين المنحنيين المتبقيين. أعد تحديد الشكلين الناتجين في هذه الخطوة وأزل لون الحدود ثم املأهما باللون الأبيض ffffff#، وقلل الشفافية حتى 30%. الآن اضغط على Ctrl+Alt+3 لإظهار الشكل البيضاوي الأزرق المخفي، ثم ضعه في مقدمة سطح العمل بالضغط على Ctrl +Shift +Right Square Bracket. استبدل لون الحدود للشكل البيضاوي باللون الرمادي الفاتح e6e7e8# وغيّر سماكة الحدود إلى 3px. أخيرًا قلّل شفافية الشكل الناتج حتى 70%.
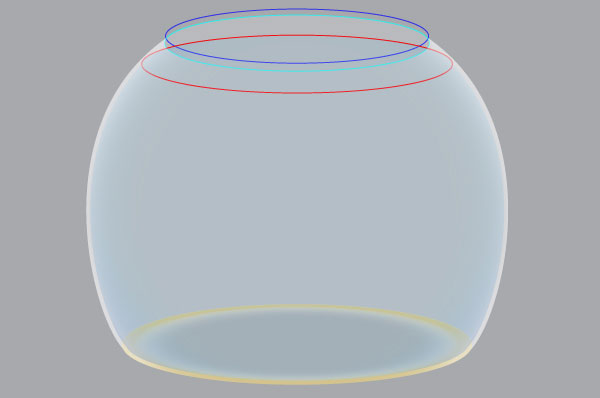
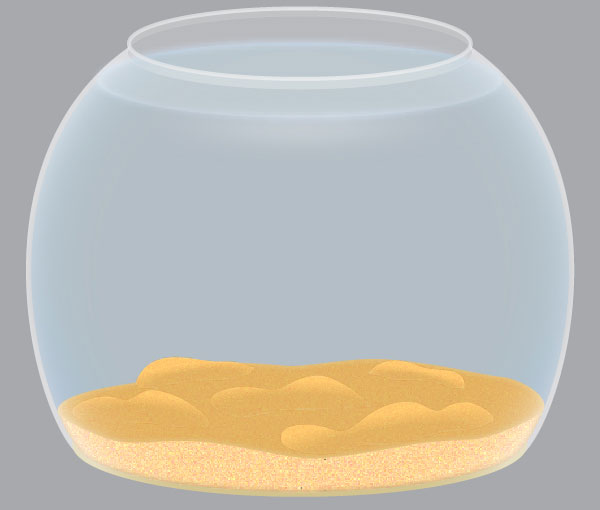
- وصولًا إلى هذه الخطوة سيظهر شكل حوض الأسماك كما يلي:
إضافة الرمل إلى حوض الأسماك
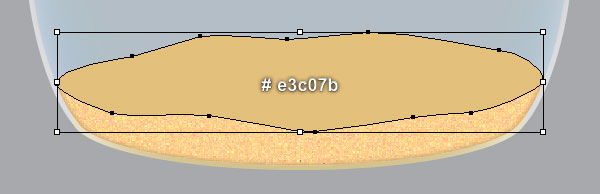
- حدد الشكل الناتج من خطوة 9 وانسخه بالضغط على Ctrl+F،Ctrl+C، ثم ضعه في مقدمة سطح العمل بالضغط على Ctrl +Shift +Right Square Bracket. أزل لون التعبئة للشكل الناتج ولون حدوده باللون الأزرق. باستخدام أداة (Pen Tool (P ارسم الشكل الموضح في الصورة الثانية باللون الأحمر. الآن ركز على الصورة الثالثة، اختر أداة Add Anchor Points Tool (+) وانقر على النقطتين المشار إليهما باللون الأصفر. بعدها حدّد جميع نقاط التحكم أعلى النقطتين المُدرجتين واحذفهم. حتى هذه المرحلة من المفترض أن يظهر الشكل الأزرق كما توضحه الصورة الأخيرة أدناه.
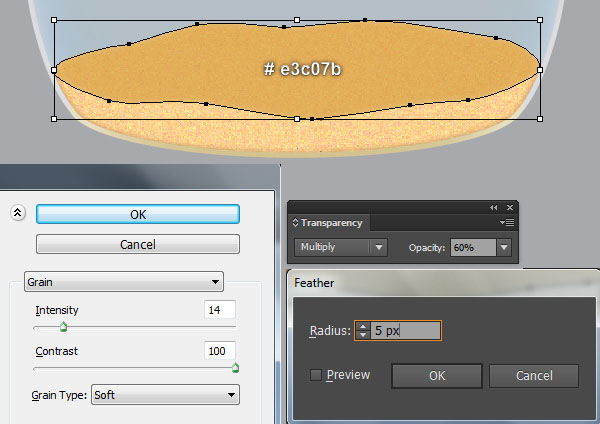
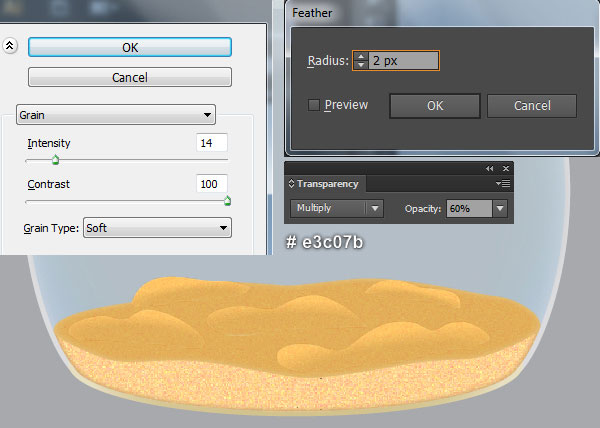
- حدد الشكل الناتج من خطوة 14 وأزل لون حدوده ثم املأه بلون بني فاتح d1a66e#. انسخ الشكل وحافظ على تحديده، ثم استبدل لون التعبئة باللون البني الداكن 967b54#. مع إبقائك على تحديد الشكل إذهب إلى Grain < Texture < Effect واتبع التعليمات الموضحة في الصورة الثانية أدناه ثم اضغط OK. بعدها أضف تأثير Featherpx 5 على الشكل الناتج.
- حدد الشكل الأحمر وأزل لون حدوده ثم املأه باللون البرتقالي e3c07b#. أبقِ على تحديد الشكل ثم انسخه بالضغط على Ctrl+F، Ctrl+C ثم اذهب إلى Grain < Texture < Effect واتبع التعليمات الموضحة في الصورة الثانية ثم OK. حدد الشكل الأخير الناتج وأضف تأثير Feather 5px وغير نظام الدمج إلى Multiply ثم قلل الشفافية حتى 60%.
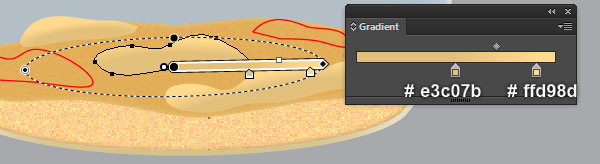
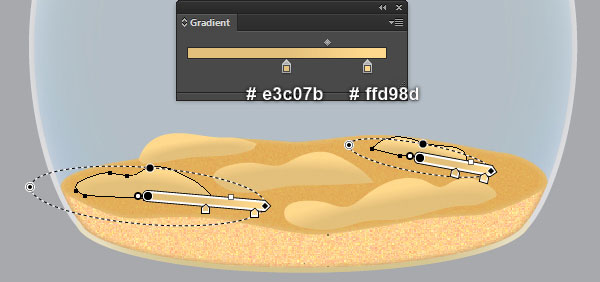
- التقط أداة (Pen Tool (P وارسم الأشكال الخمسة الموضحة في الصورة أدناه. بعدها أزل لون الحدود واملأ الأشكال بتدرج إشعاعي.
- حدد الأشكال المرسومة في الخطوة السابقة وانسخها ثم استبدل لون التعبئة باللون البرتقالي الهادئ e3c07b#. استمر في تحديد الشكل الناتج واذهب إلى Grain < Texture < Effect واتبع التعليمات الموضحة في الصورة الأولى ثم اضغط OK. أبق على تحديد الشكل الناتج وأضف تأثير Feather 2px وغير نظام الدمج إلى Multiply ثم قلل الشفافية حتى 60%. الآن حدّد جميع الأشكال الناتجة من خطوة 14 حتى الآن وخبئها خلف الأشكال الناتجة من خطوة 7.
تصميم بعض النباتات المائية
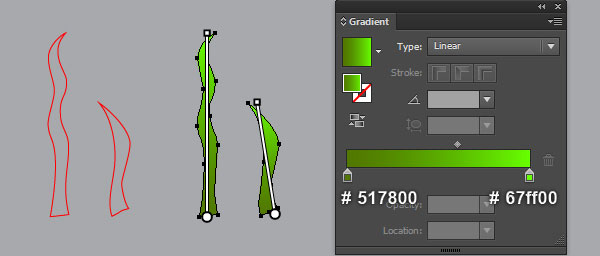
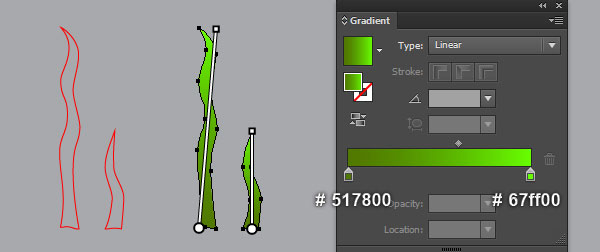
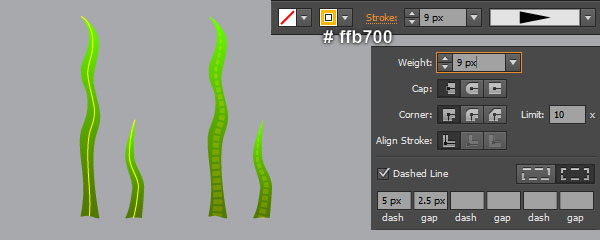
- حان وقت إضافة بعض النباتات المائية. بالاعتماد على أداتي (Pen Tool (P و(Gradient Tool (G ارسم الشكلين الموضحين في الصورة أدناه. استمر بالعمل مع أداة (Pen Tool (P وارسم مسارين منحنيين باللون البرتقالي ffb700# كما يظهر في الصورة الثالثة. فور انتهائك من رسم المسارات حددهم وغير سماكة الحدود إلى 8px وأضِف تأثير Width Profile 5 إلى المسارات الناتجة. أبق على تحديد المسارين وافتح نافذة Stroke بالذهاب إلى Stroke < Window وفعّل مربع DAsh Line. أدخل قيمة 4px في مربع Dash و2px في مربع Gap.
- اتبع تسلسل الصور المرفقة وكرر الخطوات السابقة لرسم المزيد من النباتات الخضراء.
-
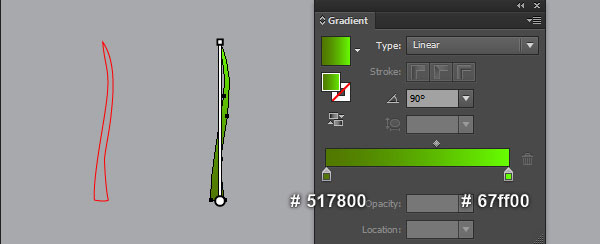
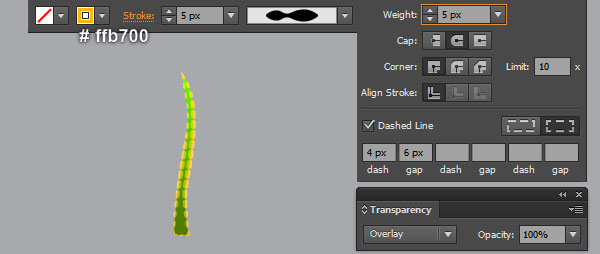
بالاعتماد على أداتي (Pen Tool (P و(Gradient Tool (G ارسم الشكل الموضح في الصور أدناه. حدد الشكل الناتج وانسخه. ثم أزل لون التعبئة للنسخة وأضف حدود للشكل بسماكة 5px وبلون برتقالي هادئ ffb700#، ثم أضف تأثير Width Profile 2 على الشكل الناتج. حدد الشكل المتكون وافتح نافذة Stroke بالذهاب إلى Stroke < Window وفعّل مربع Dash Line. أدخل قيمة 4px في مربع Dash و قيمة 6px في مربع Gap.
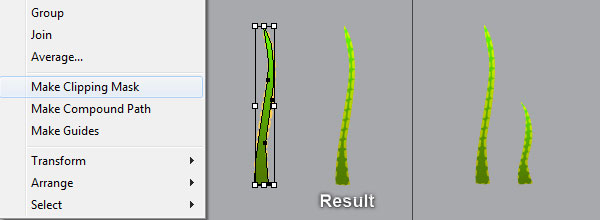
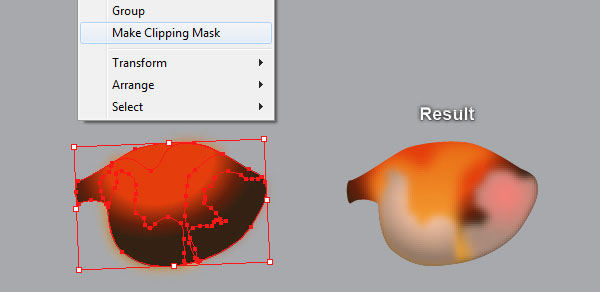
غيّر نظام الدمج إلى Overlay ثم حدد الشكل الأول المرسوم في هذه الخطوة وانسخه بالضغط على Ctrl+F، Ctrl+C وضع الشكل المنسوخ في مقدمة سطح العمل بالضغط على Ctrl +Shift +Right Square Bracket. أبق على تحديد الشكل الناتج وبالضغط على مفتاح Shift انقر على الشكل ذو اللون البرتقالي الناتج عن هذه الخطوة. انقر بزر الفأرة الأيمن على مسطح العمل ومن القائمة المنسدلة اختر Make Clipping Mask. كرر الخطوات السابقة لرسم المزيد من النباتات الخضراء الموضحة في الصور أدناه.
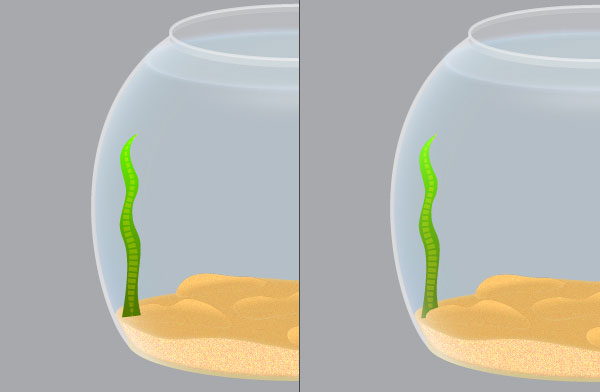
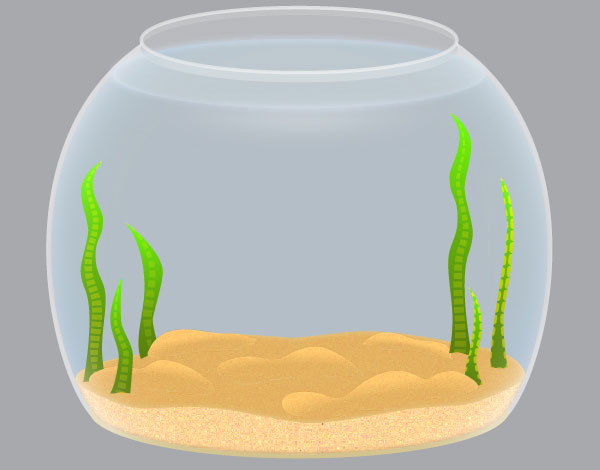
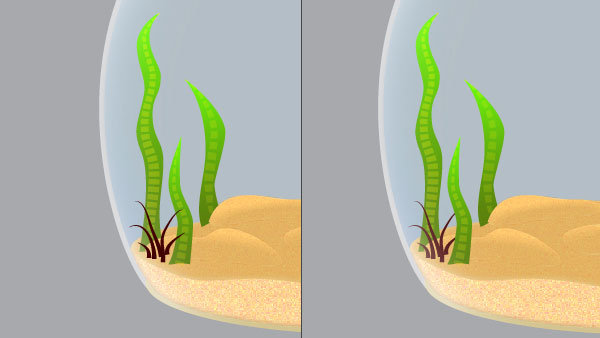
- وصولُا إلى هذه المرحلة من المفترض أن تظهر النباتات الخضراء كما هو موضح في الصورة أدناه. حدد النباتات الخضراء المرسومة واضبط موضعها كما هو موضح في الصورة، ثم ضعها خلف الشكل الأيسر الناتج من خطوة 17. بالنسبة للنباتات الخضراء المتبقية اضبط موضعها داخل الحوض كما ترى في الصورة.
-
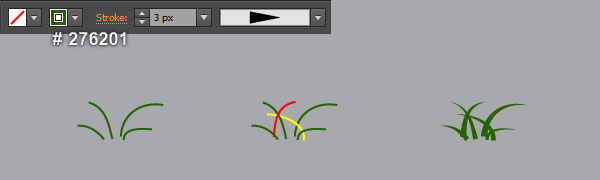
سننتقل الآن لرسم بعض الحشائش المتسلقة. التقط أداة (Pen Tool (P وارسم بعض المسارات المنحنية كما هو موضح في الأسفل. فور انتهائك من رسم المسارات حددهم واستبدل لون الحدود باللون الأخضر الغامق 276201# وغيّر سماكة الحدود إلى 3px. أضف تأثير Width Profile 4 للمسارات الناتجة. أبق على تحديد المسارات الناتجة واضغط على Ctrl+G لوضعهم في مجموعة واحدة.
بالاعتماد على أداة (Pen Tool (P ارسم أربعة مسارات باللون الأحمر الداكن 540d01# كما ترى في الصور المرفقة. أعد تحديد المسارات الجديدة وغيّر سماكة الحدود إلى 3px ثم أضف تأثير Width Profile 4 على المسارات الناتجة ثم حددها وضعها في مجموعة واحدة بالضغط على Ctrl+G. كرر الخطوات السابقة لرسم المزيد من الأشكال.
- حدد الأعشاب الكبيرة واضبط موضعها كما هو موضح في الصورة الأولى. بعدها ضعهم خلف النباتات القصيرة، وأكمل في ترتيب باقي الحشائش كما هو موضح في الصورة الأخيرة.
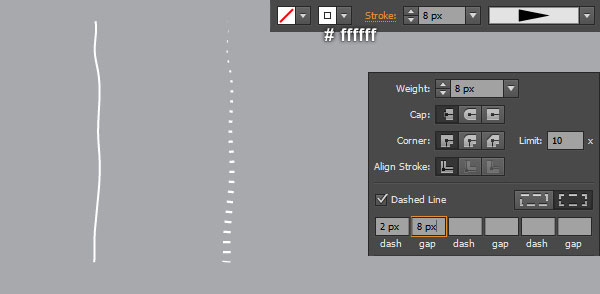
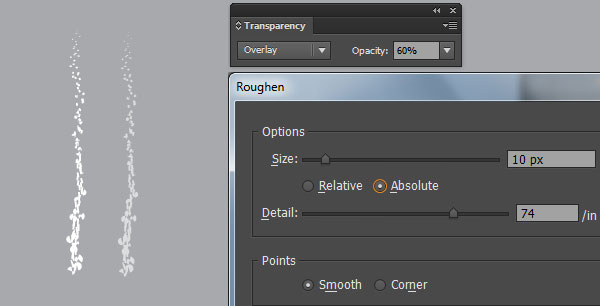
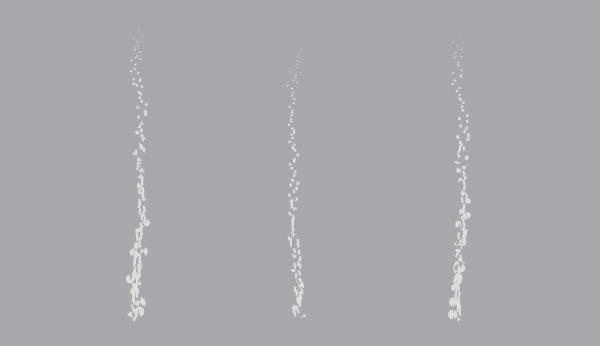
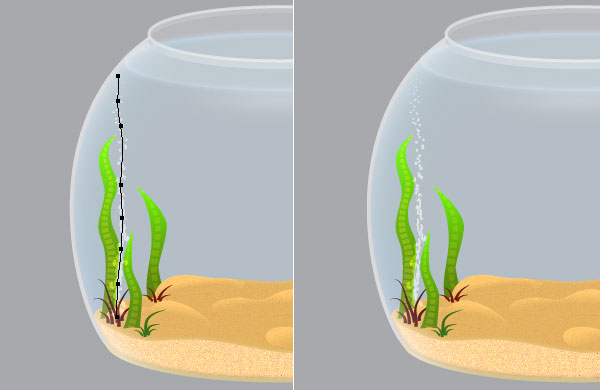
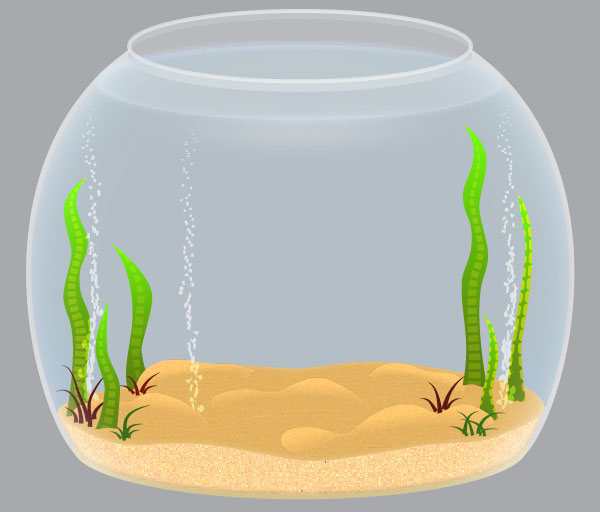
- باستخدام أداة (Pen Tool (P ارسم مسارًا منحنيا باللون الأبيض كما هو موضح أدناه، وغيّر سماكة الخطوط إلى 8px ثم أضف تأثير Width Profile 4 على المسار الناتج. أبق على تحديد المسار ثم افتح نافذة Stroke بالذهاب إلى Stroke < Window وفعّل مربع Dashed Line. أدخل قيمة **2px ** في مربع dash و8px في مربع gap. أبقِ على تحديد الشكل الناتج واذهب إلى Roughen < Stylize < Effect. اتبع التعليمات الموضحة في الصورة الثالثة ثم اضغط OK. تأكد من تحديد المسار الناتج وغيّر نظام الدمج إلى Overlay وقلل الشفافية حتى 60%. كرر نفس الخطوات لرسم شكلين إضافيين من تلك الفقاعات البيضاء واضبط موضع الأشكال كما هو موضح في الصور المرفقة، ثم ضعهم خلف الكتلة الزجاجية اليسرى. أخيرًا اضبط موضع باقي الأشكال داخل حوض الأسماك كما هو موضح في الصورة.

تصميم بعض الصخور المائية الصغيرة
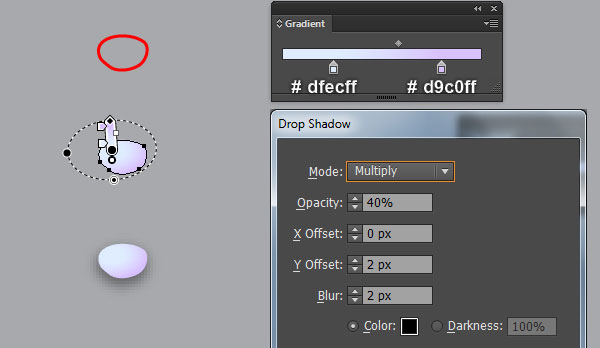
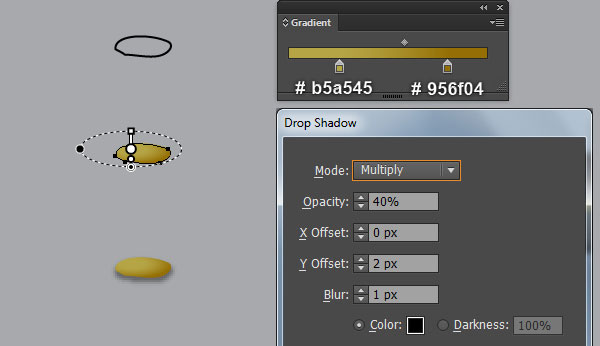
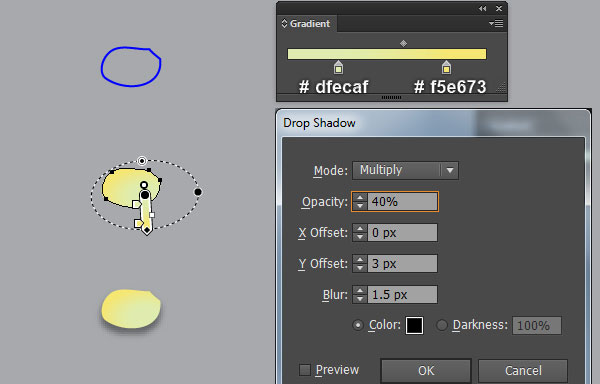
- انتقالًا إلى رسم الصخور أكمل بالاعتماد على أداتي (Pen Tool (P و(Gradient Tool (G، ارسم شكلًا مشابهًا للشكل الموضح في الصورة الثانية. حدد الشكل المرسوم واذهب إلى Drop Shadow < Stylize < Effect واتبع التعليمات الموضحة في الصورة الثالثة ثم اضغط OK، اتبع تسلسل الصور التالية وكرر الخطوات السابقة لرسم المزيد من الصخور.
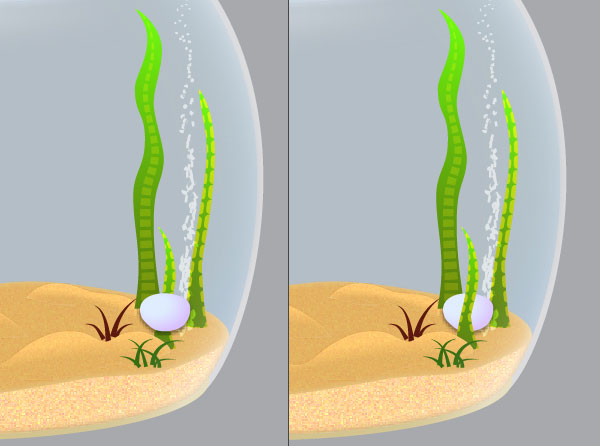
- في هذه المرحلة من المفترض أن تظهر الصخور كما هو موضح في الصورة الأولى أدناه. الآن حدد شكل الصخرة الكبيرة واضبط موضعها كما تراه في الصورة الثانية، وضعها خلف النباتات القصيرة. ثم ضع باقي الصخور في مكانها المناسب داخل حوض الأسماك. ستتوصل للشكل الموضح في الصورة الأخيرة أدناه.
رسم الأسماك
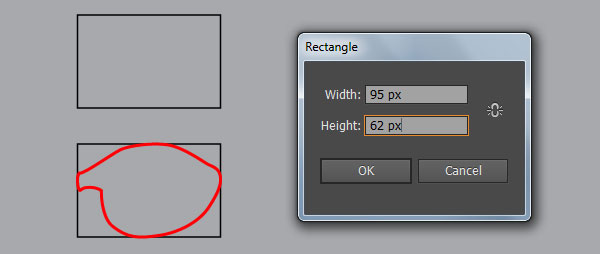
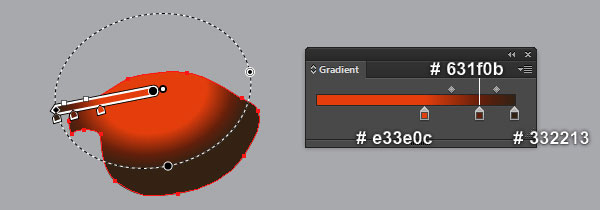
- التقط أداة (Rectangle Tool (M وارسم مستطيلًا أبعاده px95*62. ثم باستخدام أداة (Pen Tool (P ارسم الشكل الموضح في الصورة الثانية. فور انتهائك من رسم الشكل ذو اللون الأحمر حدد المستطيل المرسوم واحذفه. أعد تحديد الشكل الأحمر وأزل لون الحدود ثم املأ الشكل بتدرج إشعاعي كما هو موضح في الصورة الأخيرة أدناه.
-
بالاعتماد على أداتي (Pencil Tool (N و(Gradient Tool (G ارسم الأشكال الثلاثة الموضحة في الصور أدناه.
-
حدد أكبر الأشكال المرسومة في خطوة 29 وأضف تأثير Gaussian Blur 3px. بعدها حدّد الشكلين المتبقيين في خطوة 29 وأضف لهما تأثير **Gaussian Blur 2px **. قبل أن تكمل حدد الأشكال الثلاثة الناتجة من بداية الخطوة 29 وحتى الآن وضعهم في مجموعة واحدة بالضغط على Ctrl+G. حدّد الشكل الناتج من خطوة 28 وانسخه بالضغط على Ctrl+F، Ctrl+C وضع النسخة في مقدمة مسطح العمل بالضغط على Ctrl +Shift +Right Square Bracket. أبقِ على تحديد النسخة ومع الضغط المستمر على مفتاح Shift انقر على المجموعة الناتجة من هذه الخطوة. بعدها انقر بزر الفأرة الأيمن على مسطح العمل واختر Make Clipping Mask من القائمة المنسدلة.
-
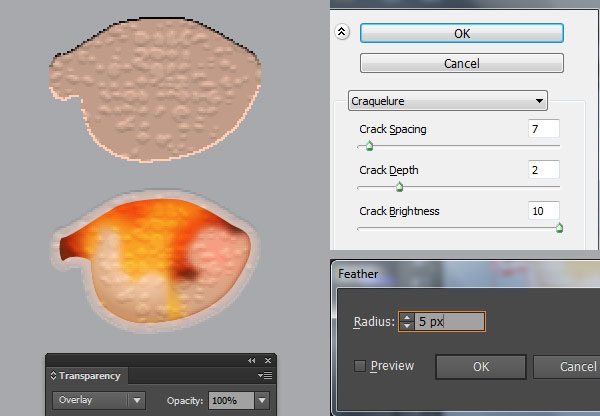
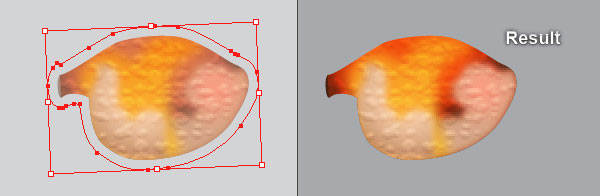
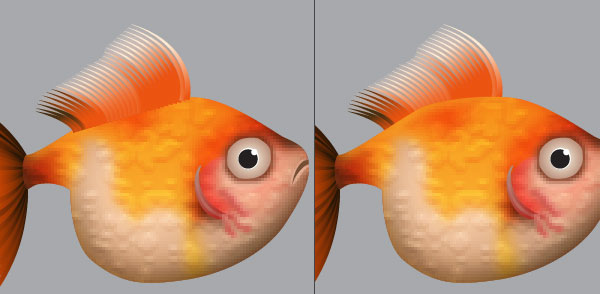
حدد الشكل الناتج من خطوة 28 واذهب إلى Offset Path < Path < Object وأدخل قيمة **Offset 5px ** ثم اضغط OK. ضع الشكل المتكون في مقدمة سطح العمل وذلك بالضغط على Ctrl +Shift +Right Square Bracket واستبدل لونه بدرجة من البرتقالي caa491#. أبقِ الشكل محددًاا واذهب إلى Craquelure < Texture < Effect ثم اتبع التعليمات الموضحة في الصورة الثالثة واضغط OK. بعدها أضف تأثير **Feather 5px ** على الشكل الناتج وغيّر نظام الدمج إلى Overlay. مع إبقائك على تحديد الشكل اضغط على Ctrl+X لقصّه. ثم التقط أداة (Selection Tool (V وانقر نقرًا مزدوجًا على المجموعة المتكونة في خطوة 30 ثم اضغط على Ctrl+F لِلصق الشكل. أخيرًا انقر نقرًا مزدوجًا في أي مكان خارج المجموعة.
-
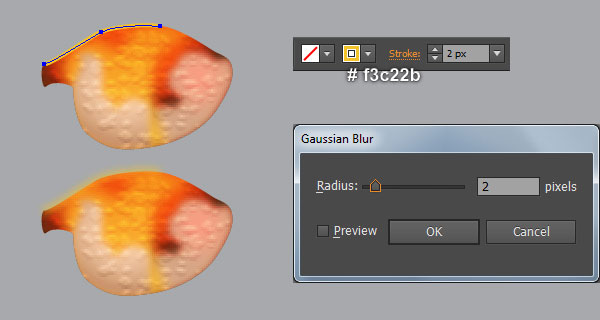
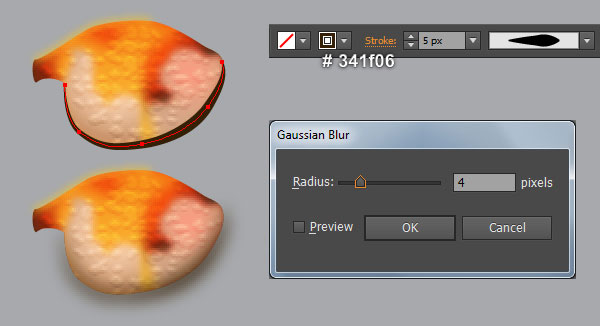
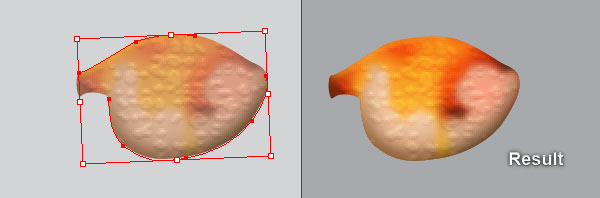
سنبدأ بإضافة بعض الظلال لشكل السمكة وذلك لإعطائها شكلًا ثلاثيّ الأبعاد. التقط أداة (Pen Tool (P وارسم المسار المنحني بسماكة حدود 2px بلون أصفر f3c22b#. أعد تحديد المسار المرسوم وأضف تأثير **Gaussian Blur 2px *. استمر بالعمل مع أداة (Pen Tool (P وارسم مسارًأ منحنيًا باللون الأسود #341f06 وبسماكة حدود 5px وبلا تعبئة، ثم أضف تأثير Width Profile 5 و*Gaussian Blur 4px **. حدّد المسارين المرسومين في هذه الخطوة واضغط على Ctrl+X لقص المسارين. التقط أداة (Selection Tool (V وانقر نقرًأ مزدوجًا على المجموعة الناتجة من خطوة 30 ثم اضغط Ctrl+F للصق المسارين. أخيرًا انقر نقرًا مزدوجًا في أي مكان خارج المجموعة.
-
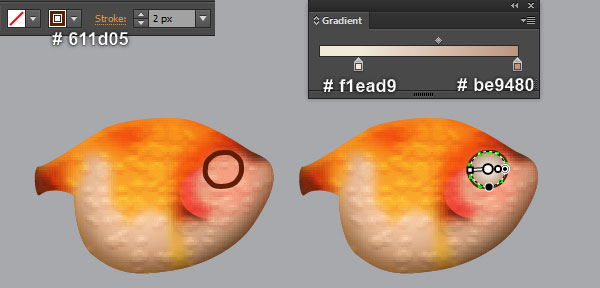
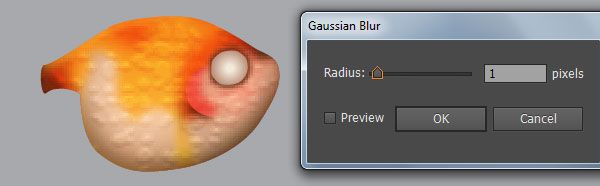
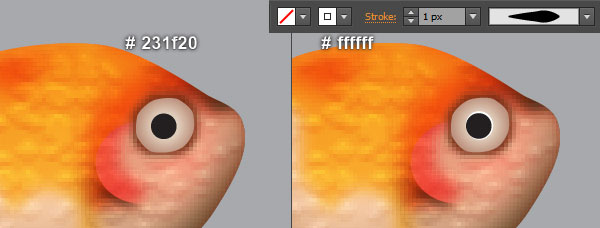
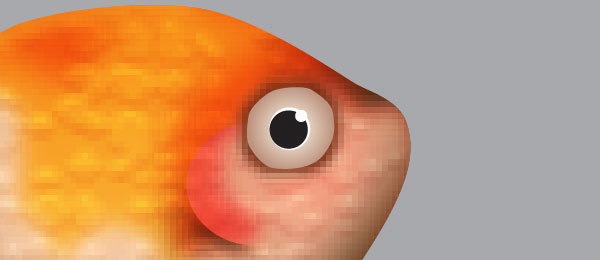
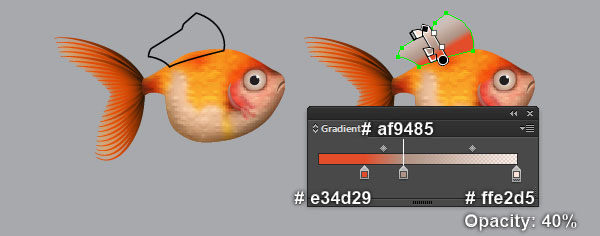
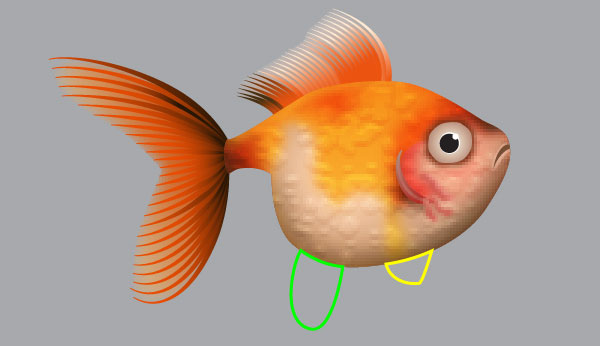
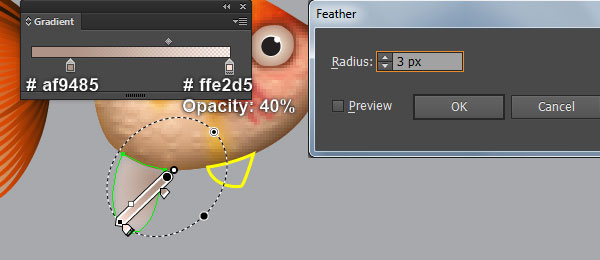
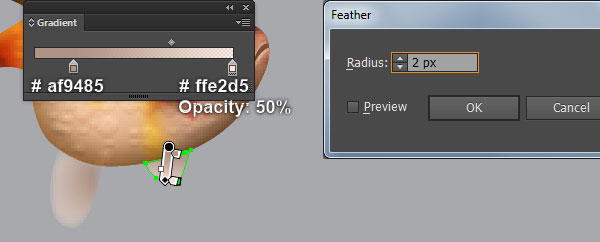
التقط أداة (Ellipse Tool (L وارسم شكلًا بيضاويًا باللون الأحمر da3833# واضبط موضعه كما هو موضح أدناه. بعد تحديد الشكل اضغط على Ctrl +Left Square Bracket لإخفائه خلف المجموعة الناتجة من خطوة 30. بالاعتماد على أداة (Pen Tool (P ارسم الشكل الموضح أدناه في الصورة الثالثة بسماكة 2px وبلون حدود 611d05# وبلا تعبئة. بعدها أزل حدود الشكل المنسوخ واملأه بتدرج إشعاعي كما هو موضح في الصورة الرابعة. أعد تحديد الشكل ذو اللون البرتقالي وأضف تأثير **Gaussian Blur 1px **.
ارسم شكلًا بيضاويًا باللون الأسود باستخدام أداة (Ellipse Tool (L كما ترى في الصورة السادسة. انسخ الشكل المرسوم وأزل لون التعبئة ثم أضف حدود بسماكة 1px باللون الأبيض، بعدها أضف تأثير Width Profile 5 على الشكل البيضاوي الناتج. أخيرًأ ارسم شكلًا بيضاويًا صغيرًا كما ترى في الصورة الأخيرة.
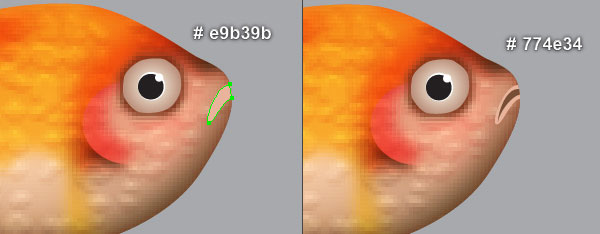
- ابدأ الآن برسم فم السمكة. باستخدام أداة (Pen Tool (P ارسم الشكلين الموضحين أدناه.
-
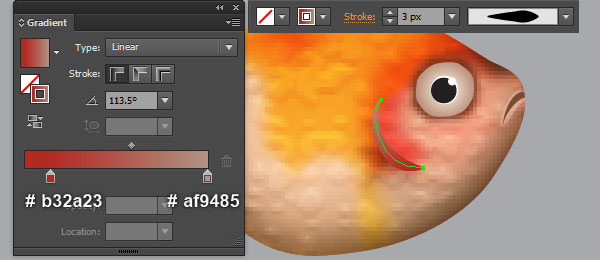
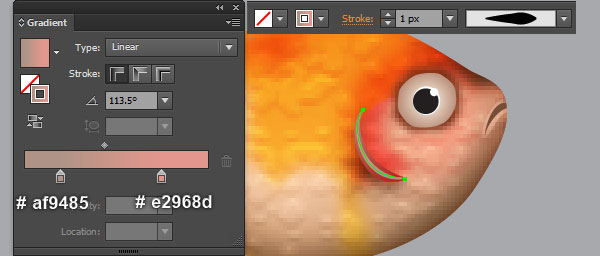
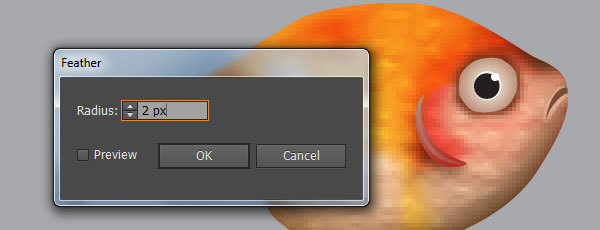
لإضافة المزيد من التفاصيل ارسم مسارًا منحنيًا باستخدام أداة (Pen Tool (P بسماكة 3px وأضِف تدرجًا خطيًا لتعبئة الحدود واحتفظ بالشكل بلا تعبئة. بعدها أضف تأثير Width Profile 5 على المسار الناتج. حدد المسار وانسخه بالضغط على Ctrl+F، Ctrl+C. استبدل لون الحدود بعمل تدرج خطي وغيّر سماكة الحدود إلى 1px. أخيرًا أضف تأثير **Feather 2px ** للمسار الناتج.
-
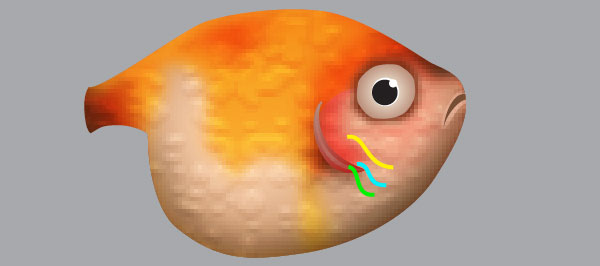
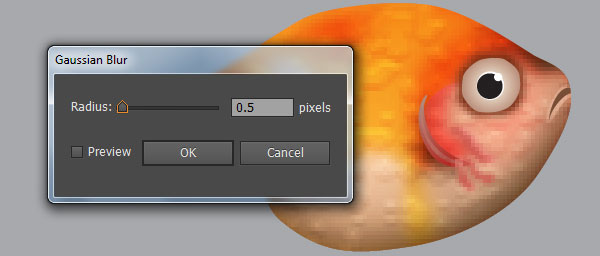
بالرجوع إلى أداة (Pen Tool (P مرةً أخرى، ارسم ثلاثة مسارات منحنية كما ترى في الصورة الأولى. بمجرد انتهائك من الرسم حدّد المسارين السفليين واستبدل تعبئة لون الحدود بتدرجٍ خطي، بعدها أضف تأثير Width Profile 1 للمسارات الناتجة. الآن حدّد المسار المنحني ذو اللون الأصفر واستبدل لون الحدود بتدرج خطي. بعدها غيّر سماكة المسار إلى 2px ثم أضف تأثير Width Profile 1. أخيرًا حدّد المسارات الثلاثة وأضف تأثير **Gaussian Blur 0.5px **.
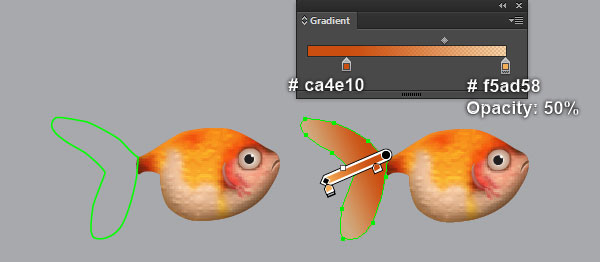
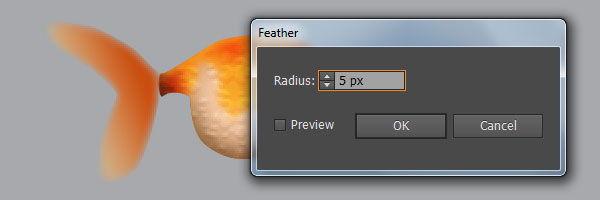
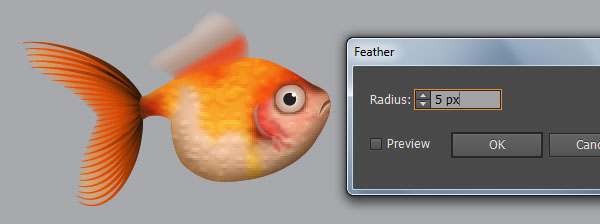
- استكمالًا برسم زعانف السمكة. باستخدام أداتي (Pen Tool (P و(Gradient Tool (G ارسم الشكل الموضح في الصورة الأولى والثانية أدناه. بعدها أضف تأثير Feather 5px على الشكل الجديد.
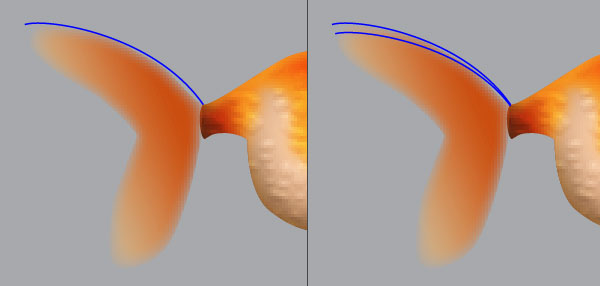
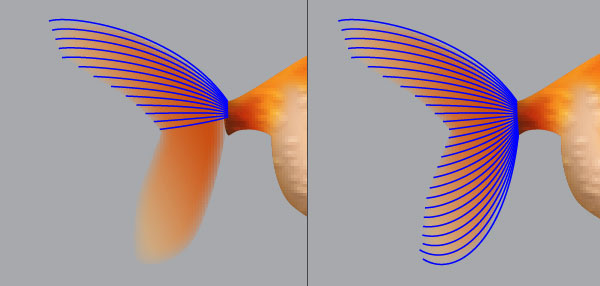
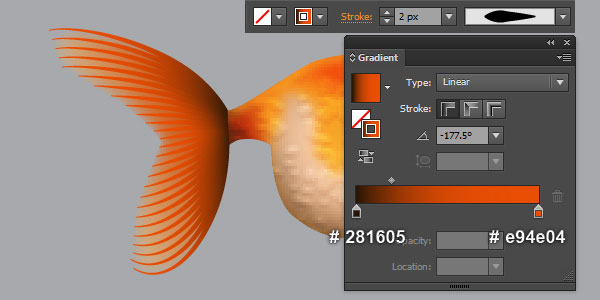
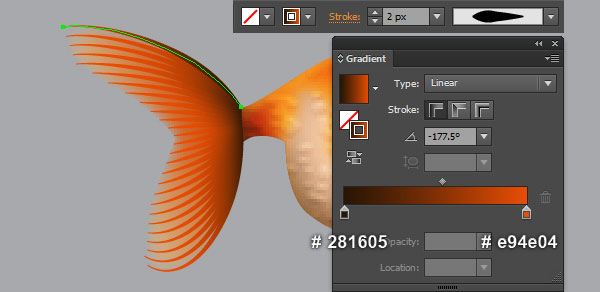
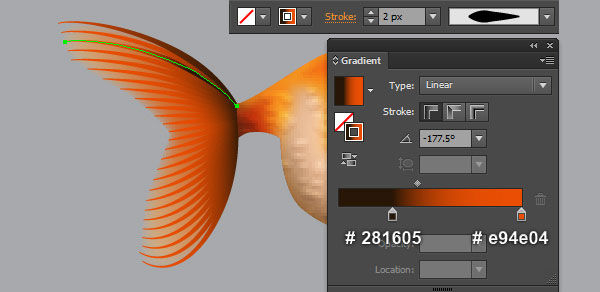
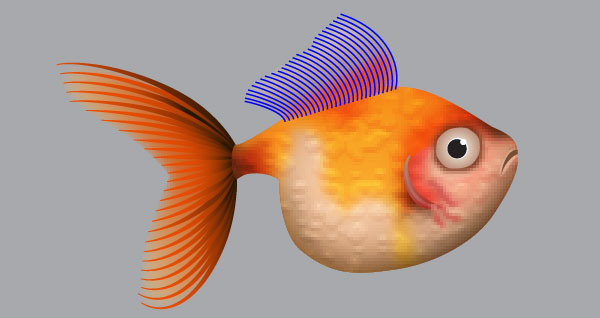
- باستخدام أداة (Pen Tool (P ارسم المسارات المنحنية الموضحة في الصورة أدناه. من المفترض أن تصل إلى الشكل الموضح في الصورة الرابعة. حدد المسارات وغيّر سماكة الحدود إلى 2px واستبدل لون الحدود بتدرج خطي. بعدها أضف تأثير Width Profile 5 للمسارات الناتجة.
-
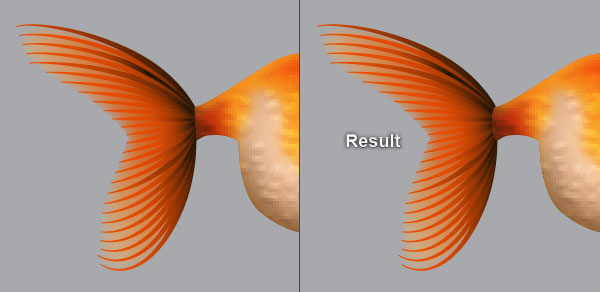
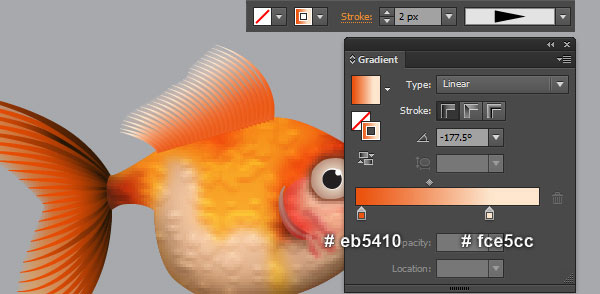
لإضافة مظهر أقل انتظامًا للزعانف، استبدل لون حدود للمسارات المنحنية كما هو موضح في الصورة أدناه. أخيرًا حدّد جميع الأشكال الناتجة من خطوة 37 وحتى الآن وضعهم في خلفية سطح العمل بالضغط على Ctrl +Shift +Left Square Bracket.
-
بالاعتماد على أداتي (Pen Tool (P و(Gradient Tool (G ارسم شكلًا مشابهًا للصورة الأولى والثانية. بعدها أضف تأثير Feather 5px على الشكل الناتج.
-
أكمل باستخدام أداة (Pen Tool (P ارسم المسارات المنحنية المُوضحة في الصورة الأولى أدناه، ثم حدد المسارات الناتجة وغيّر سماكة الحدود إلى 2px واستبدل لون الحدود بتدرج خطي. بعدها أضف تأثير Width Profile 4 للمسارات الناتجة. لإضافة مظهر أقل انتظامًا للزعانف استبدل لون الحدود لبعض المسارات كما هو موضح في الصورة الثالثة. أخيرًا حدد جميع الأشكال الناتجة من خطوة 40 وحتى هذه المرحلة وضعهم في خلفية سطح العمل بالضغط على Ctrl +Shift +Left Square Bracket.
- بالاعتماد على أداتي (Pen Tool (P و(Gradient Tool (G ارسم الأشكال التي تراها في الصور أدناه.بمجرد انتهائك من رسم الأشكال حدد الشكل الأكبر وأضف تأثير Feather 3px. بعدها حدد الأشكال المتبقية وأضِف عليها تأثير Feather 2px.
-
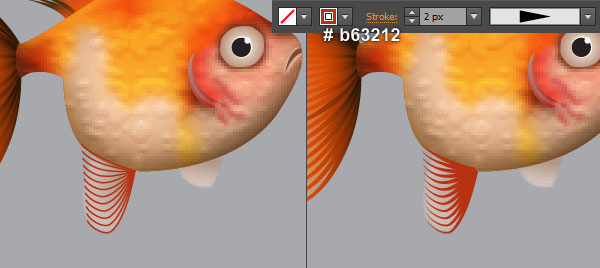
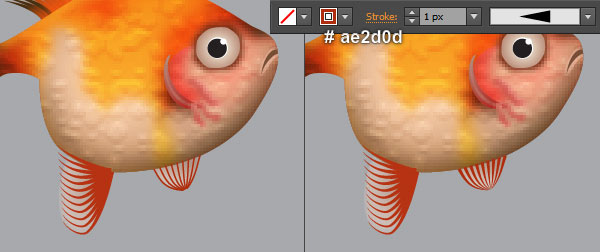
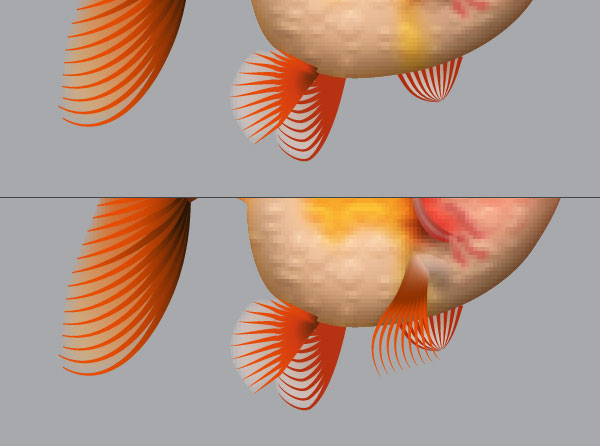
أكمل بأداة (Pen Tool (P وارسم بعض المسارات المنحنية القوية باللون الأحمر b63212# كما يظهر في الصورة الأولى. حدّد المسارات المرسومة وغيّر سماكة حدودها إلى **2px ثم أضف تأثير *Width Profile 4* للمسارات الناتجة. وهكذا كرّر نفس الخطوات لرسم المزيد من المسارات المنحنية كما تظهر في الصور الثالثة والرابعة. أخيرًا حدد جميع الأشكال المرسومة من بداية الخطوة 42 وحتى هذه اللحظة وضعهم في خلفية سطح العمل بالضغط على Ctrl +Shift +Left Square Bracket.
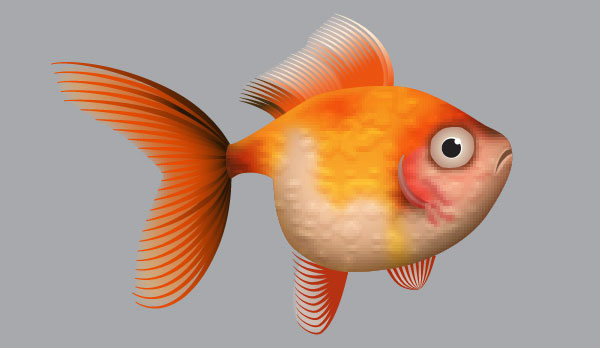
كرّر نفس الخطوات السابقة لرسم المزيد من الزعانف ثم حدد جميع الأشكال المرسومة من بداية الخطوة 28 وحتى الآن وضعهم في مجموعة واحدة بالضغط على Ctrl+G. انتهى العمل على السمكة!
رسم الفقاعات
-
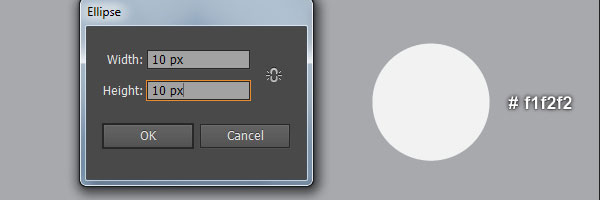
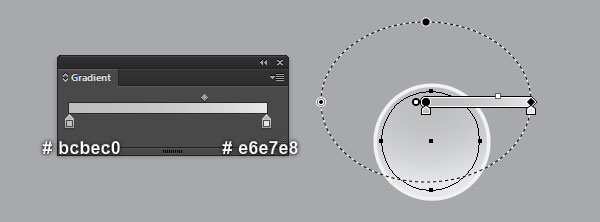
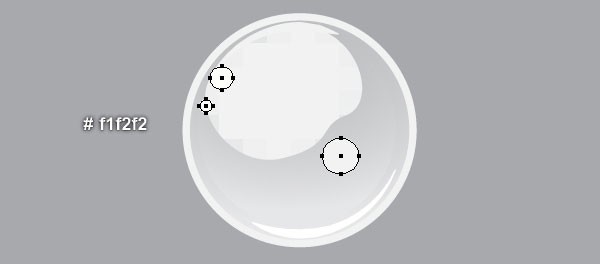
التقط أداة (Ellipse Tool (L وارسم شكلًا بيضاويًا بأبعاد px1010* باللون الأبيض f1f2f2#. انسخ الشكل الناتج وصغّر حجمه ثم استبدل لونه بتدرج إشعاعي. أبق على تحديد الشكل البيضاوي الناتج وانسخه ثم قلل حجمه واستبدل لون التعبئة بتدرج إشعاعي.
-
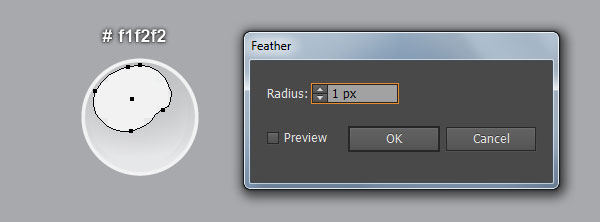
الإضافة المزيد من التفاصيل ارسم الشكل الموضح في الصورة أدناه ثم أضف تأثير Feather 1px للشكل الناتج. باستخدام أداة (Pen Tool (P ارسم مسارين منحنيين كما ترى في الصورة الثانية بسماكة حدود 0.5px وبلا تعبئة. بعدها أضف تأثير Width Profile 4 على المسارات الناتجة. أخيرًا ارسم ثلاثة أشكال بيضاوية باللون الأبيض كما ترى في الصورة الأخيرة. الآن حدّد جميع الأشكال المرسومة من بداية الخطوة 45 حتى هذه اللحظة وضعهم في مجموعة واحدة بالضغط على Ctrl+G. وهكذا ننتهي من رسم الفقاعات.
حدد مجموعة الفقاعات المرسومة في خطوة 46 وانع منها أربعة نسخ. بعدها غيّر في حجمها كما تراه مناسبًا وبعد تحديدهم قلّل شفافية الأشكال حتى 50%. أخيرًا اضبط أماكن الفقاعات الجديدة كما هو موضح في الصورة الثالثة أدناه ثم خبّئهم خلف الجزء الأمامي من حوض الأسماك.
رسم السمكة الحجرية
-
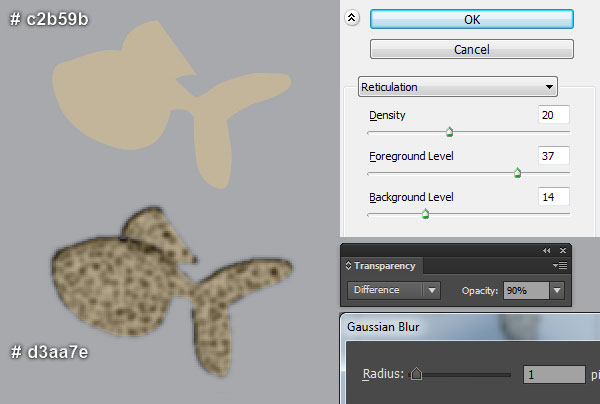
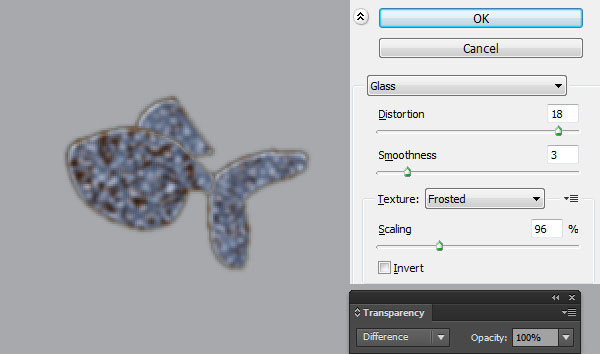
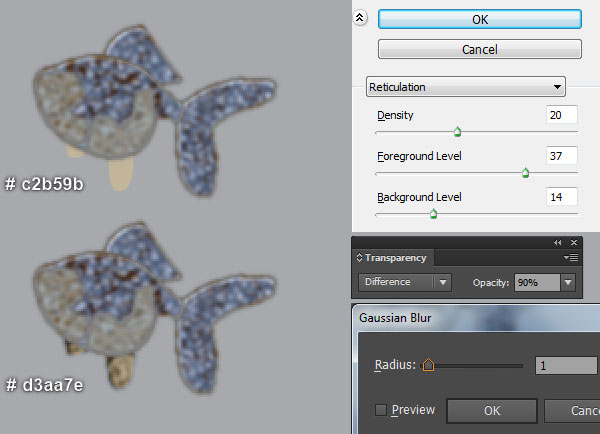
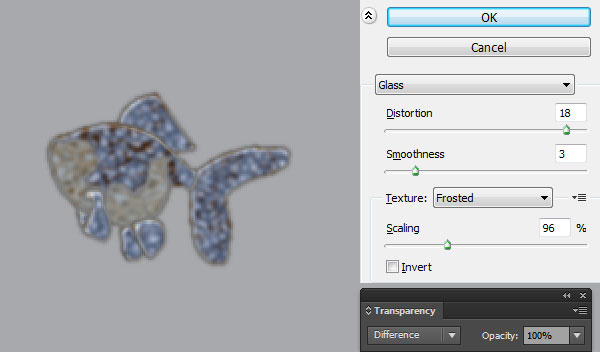
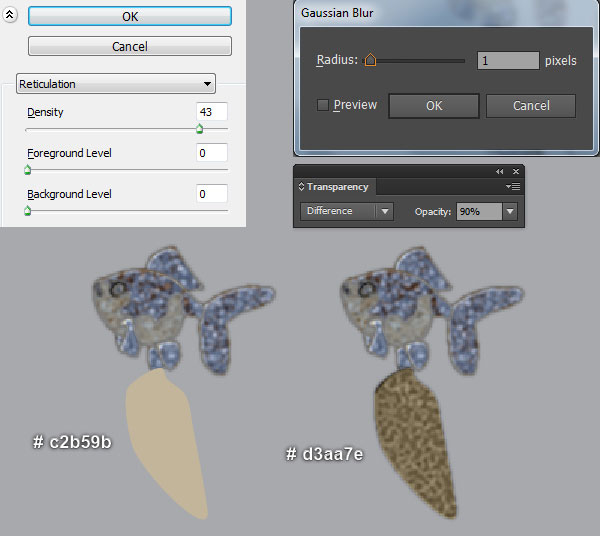
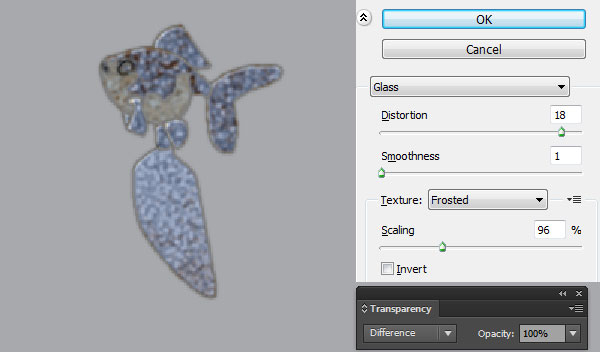
باستخدام أداة (Pen Tool (P ارسم الشكلين الموضحين في الصورة الأولى والثانية. بمجرد انتهائك من رسمهم حدّد الشكل ذو اللون الأحمر وضعه خلف الشكل ذو اللون الأسود. الآن حدد الشكلين المرسومين في هذه الخطوة وأزل لون الحدود، ثم املأهم باللون البرتقالي المائل للرمادي c2b59b#. أبق على تحديد الأشكال المرسومة ثم اذهب إلى Reticulation < Sketch < Effect. اتبع التعليمات الموضحة في الصورة الرابعة ثم اضغط **OK. مع إبقائك على تحديد الأشكال الناتجة أضف تأثير *Gaussian Blur 1px* وغير نظام الدمج إلى Difference ثم قلل الشفافية حتى 90%. حدّد الأشكال الناتجة مجدّدّا وانسخها بالضغط على Ctrl+F، Ctrl+C. مع إبقائك على تحديد الأشكال افتح نافذة Appearance بالذهاب إلى Appearance < Window وأزل جزئية **Reticulation. أبق على تحديد الأشكال الناتجة ثم اذهب إلى *Glass < Distort < Effect*. اتبع التعليمات الموضحة في الصورة الأخيرة ثم اضغط *OK*، بعدها قلل الشفافية حتى *100%*.
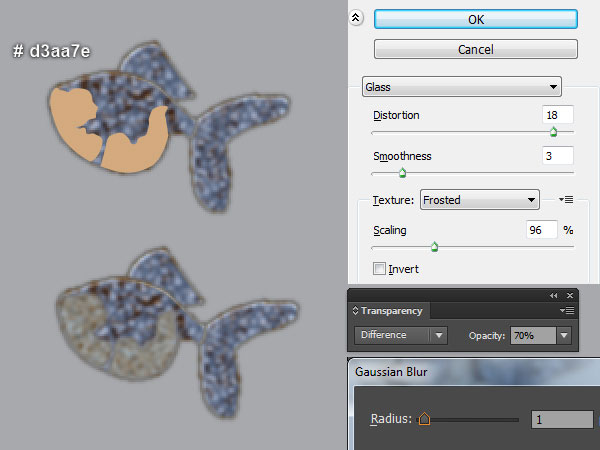
- التقط أداة (Pen Tool (P وارسم الشكلين الموضحين في الصورة الأولى واملأهما باللون d3aa7e#. حدد الشكلين مجددّا ثم اذهب إلى Glass < Distort < Effect واتبع التعليمات الموضحة في الصورة أدناه ثم اضغط OK. أضف تأثير Gaussian Blur 1px للأشكال الناتجة وغير نظام الدمج إلى Difference وقلل الشفافية حتى 70%.
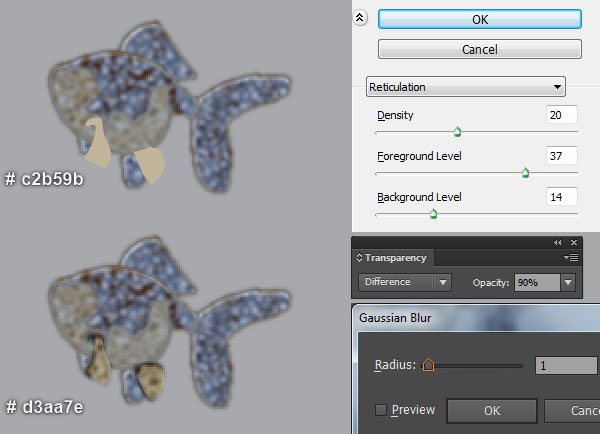
- باستخدام أداة (Pen Tool (P ارسم الشكلين الموضحين في الصورة الأولى واملأهم باللون البرتقالي المائل للرمادي c2b59b# ثم انسخ الشكلين بالضغط على Ctrl+F، Ctrl+C، بعدها استبدل لون التعبئة باللون البرتقالي d3aa7e#. أبقِ على تحديد الأشكال واذهب إلى Reticulation < Sketch < Effect واتبع التعليمات الموضحة في الصورة الثانية ثم اضغط OK. مع إبقائك على تحديد الأشكال الناتجة أضف تأثير Gaussian Blur 1px وغير نظام الدمج إلى Difference ثم قلل الشفافية حتى 90%. انسخ الأشكال المحددة بالضغط على Ctrl+F، Ctrl+C. أبق على تحديد الأشكال المنسوخة ثم افتح نافذة Appearance بالذهاب إلى *Appearance < Window وأزل جزئية *Reticulation*. مع إبقاء الأشكال الناتجة محددة اذهب إلى *Glass < Distort < Effect* واتبع التعليمات الموضحة في الصورة الأخيرة ثم اضغط OK وقلل الشفافية حتى **100%.
-
الآن اتبع تسلسل الصور المرفقة أدناه وكرر نفس الخطوات لرسم المزيد من الأشكال المشابهة.
-
التقط أداة (Pen Tool (P وارسم الأشكال الثلاثة الموضحة واملأها باللون البرتقالي d3aa7e#، أبقِ على تحديد الأشكال الناتجة ثم اذهب إلى Reticulation < Sketch < Effect واتبع التعليمات الموضحة في الصورة الثانية ثم اضغط OK. أبق على تحديد الأشكال ثم أضف تأثير Gaussian Blur 1px وغير نظام الدمج إلى Difference وقلل الشفافية حتى 90%.
-
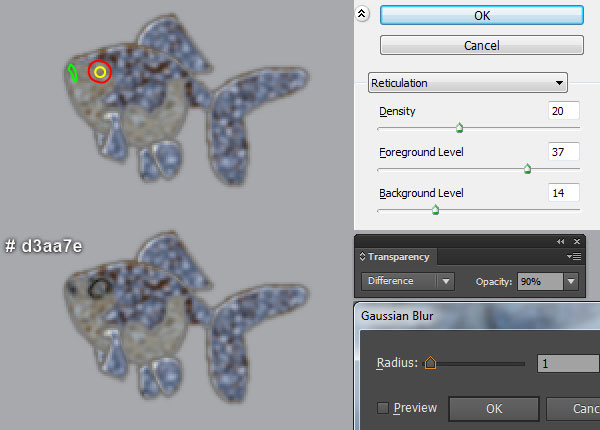
استكمالًا بالعمل مع أداة (Pen Tool (P ارسم شكلًا باللون البرتقالي c2b59b# كما تراه في الصورة وانسخه بالضغط على Ctrl+F، Ctrl+C ثم استبدل لونه باللون البرتقالي d3aa7e#. أبقِ على تحديد الشكل الناتج ثم اذهب إلى Reticulation < Sketch < Effect واتبع التعليمات الموضحة في الصورة ثم اضغط OK. طبق تأثير Gaussian Blur 1px على الشكل المحدد ثم غير نظام الدمج إلى Difference وقلل الشفافية حتى 90% وانسخ الشكل الناتج بعد تحديده.
أبق على تحديد الشكل المنسوخ ثم افتح نافذة Appearance بالذهاب إلى Appearance < Window وأزل جزئية **Reticulation. مع تحديد الشكل الناتج اذهب إلى *Glass < Distort < Effect* واتبع التعليمات الموضحة في الصورة الأخيرة ثم اضغط OK، بعدها قلل الشفافية حتى 100%.
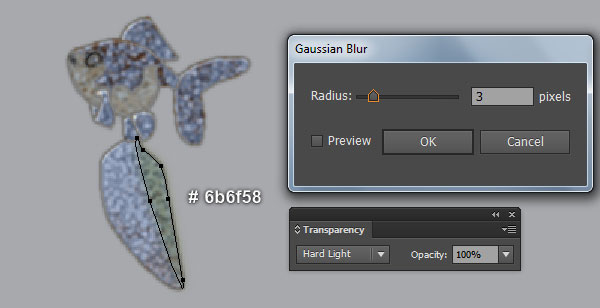
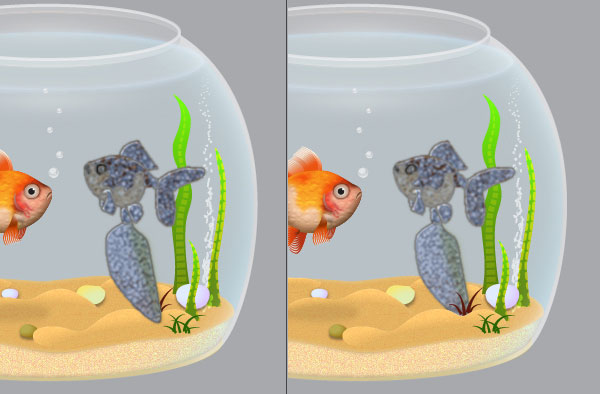
- استكمالًا بالعمل مع أداة (Pen Tool (P ارسم الشكل الموضح أدناه واملأه باللون الرمادي الداكن 6b6f58# وأضف تأثير Gaussian Blur 3px للشكل الناتج ثم غير نظام الدمج إلى Hard Light. الآن حدد جميع الأشكال المرسومة من بداية الخطوة 48 وحتى الآن ثم ضعهم في مجموعة واحدة بالضغط على Ctrl+G. بعد الانتهاء من رسم شكل السمكة الحجرية اضبط موضعها كما هو موضح في الصورة الثانية، بعدها ضع الشكل خلف تجمع العشب ذو اللون الأحمر الداكن.
تصميم الخلفية
- حدد جميع الأشكال المرسومة من بداية الخطوة 2 وحتى الآن وضعهم في مجموعة واحدة بالضغط على Ctrl+G. حتى هذه المرحلة نحن انتهينا بالفعل من رسم حوض الأسماك وسنبدأ بتصميم خلفية العمل. باستخدام أداتي (Rectangle Tool (M و(Gradient Tool (G ارسم شكلًا مستطيلًا بأبعاد px612*606 كما هو موضح أدناه. بعدها اضبط مكان حوض الأسماك على الخلفية الجديدة المرسومة.
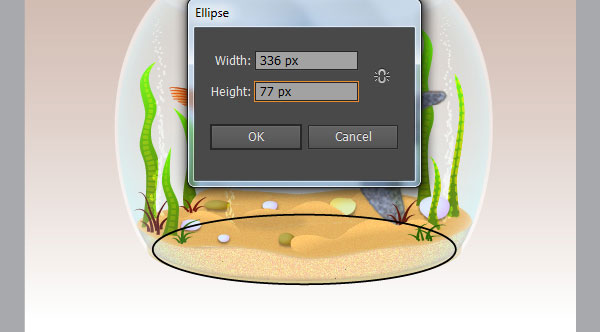
- لإضافة مشهد أكثر واقعية سنبدأ بإضافة بعض الظلال في بعض المناطق الهامة. التقط أداة (Ellipse Tool (L وارسم شكلًا بيضاويًأ بأبعاد 336*77px واضبط مكان الشكل كما هو موضح أدناه. حدد الشكل الناتج مجددًا وأزل لون الحدود ثم املأه باللون الأسود 000000#. أضف تأثير Gaussian Blur 3px وقلل الشفافية حتى 90%. أخيرًا ضع الشكل الناتج خلف حوض الأسماك.
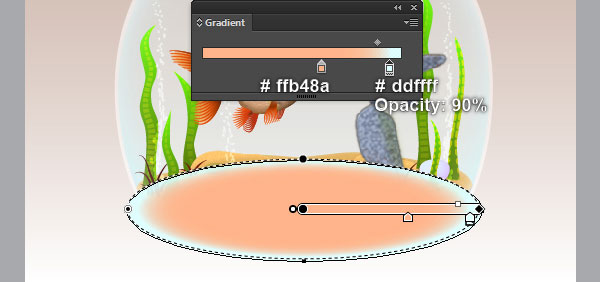
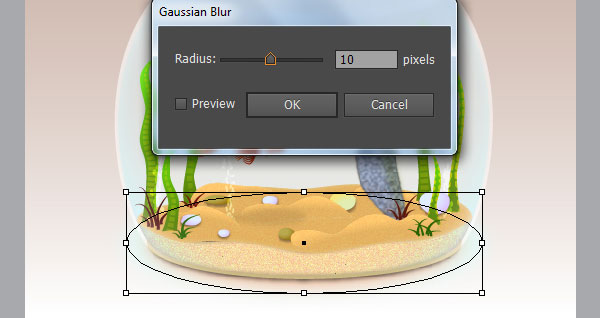
أكمل برسم شكل بيضاوي بأبعاد 395*px112 باستخدام أداة (Ellipse Tool (L، بعدها اضبط موضع الشكل كما هو موضح أدناه. أبق على تحديد الشكل الناتج وأزل لون الحدود ثم املأ الشكل بتدرج إشعاعي. أضف تأثير Gaussian Blur 10px على الشكل الناتج ثم ضعه خلف الشكل البيضاوي المرسوم في خطوة 56.
انتهينا!
ترجمة -وبتصرف- للمقال How to create a realistic Fishbowl in Adobe Illustrator لصاحبه Bao Nguyen



































































































































































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.