انضمّوا إلي في هذه المحاولة الصغيرة لإنشاء علامة تجارية مؤهّلة وبارزة لشكل رأس أسد مُصمّم كشعار فكتور بالكامل باستخدام برنامج إليستريتور. وسوف نتعلّم أيضًا كيفية تخصيص خطٍّ مدهش بالفعل وجعله مترابطًا كليًّا مع تصميم شعارنا.
الإلهام
لقد كنتُ أعبثّ في الإليستريتور وقطعة من الورق في محاولة لتصميم رسم لطيف المظهر لأسد. فخطرت لي فكرة في لحظة بأن أقدّم درسًا تعليميًّا لكم يا أصدقائي حول تصميم شعار بسيط. وهذه هي الصورة التي سنقوم بتصميمها في هذا الدرس.
الدرس
سنبدأ الآن بفتح برنامج إليستريتور. في كثير من التصاميم البسيطة لسنا مضطرين للقيام برسم التصميم المبدئي أو المخطط الأساسي على ورقة قبل البدء بالتصميم على برنامج إليستريتور، بما أن التصميم بسيط وغير معقّد فمن الأفضل تصميمه مباشرة على برنامج إليستريتور بدلًا من إضاعة الوقت على المسودات. لهذا يجب علينا التركيز على إليستريتور وحده.
الخطوة 1
افتح ملفًّا جديدًا في إليستريتور واختر الأبعاد التي تناسبك فهي غير مهمة في الواقع. اختر أداة الدائرة Ellipse Tool عبر الضغط على مفتاح L وارسم شكلًا بيضويًّا معقولًا شبيهًا بالصورة في الأعلى.
الخطوة 2
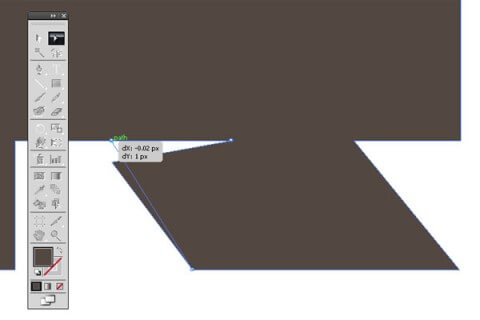
ارسم دائرة أخرى في مكان آخر على لوح الرسم واسحب النقطة اليمنى إلى اليمين باستخدام أداة التحديد المباشر Direct Selection tool. أضِف هذا الشكل إلى لوحة الفرش Brush palette كفرشاة جديدة واختر خيارات Art Brush. وتأكّد من صحة اتجاه الفرشاة.
الخطوة 3
اضغط B لاختيار أداة الفرشاة Brush tool لرسم خُصل رفيعة من الفرو حول رأس الأسد. لا تقلق حيال المناطق الداخلية للأشكال، إنما ركّز فقط على إنشاء الخطوط الجديدة.
الخطوة 4
عند الانتهاء من إضافة حدود الفرشاة قم بتحديدها جميعًا ثم اذهب إلى القائمة:
Object > Expand Appearance
لتحويلها جميعًا إلى أشكال جامدة. حدّدها جميعًا مجدّدًا مع الشكل البيضوي في الأسفل ثم اختر Unite من لوحة Pathfinder.
الخطوة 5
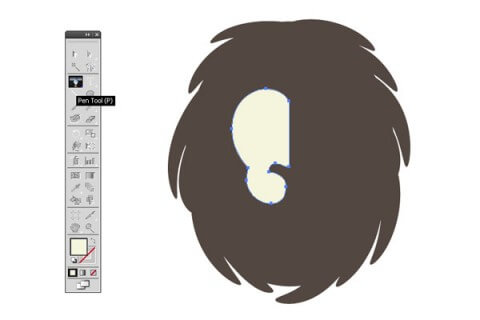
لعلّ هذا هو الجزء الأصعب من الدرس حيث سيتم تحديد أساس وجه الأسد في هذه الخطوة. وقد ترتكب الكثير من الأخطاء أثناء محاولتك رسم هذا الجزء، لذلك أنصحك باستخدام مسودّة لإنشاء الشكل الدقيق الذي تريده. التقنية المستخدمة هنا هي رسم نصف وجه الأسد ثم تطبيق خيارات التناظر لإكمال شكل الوجه. استخدم أداة القلم Pen Tool وابدأ بالرسم ثم لوّن الشكل باستخدام اللون #F5F5DC.
الخطوة 6
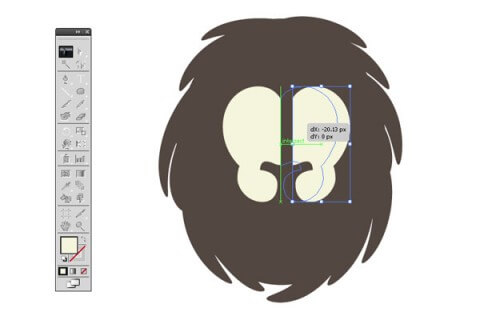
بعد الانتهاء من رسم الشكل الصحيح انسخه وألصقه باستخدام Ctrl+C و Ctrl+F. حدّد هذا العنصر ثم اعكسه بالضغط عليه بالزر الأيمن ثم اختيار القائمة:
Transform > Reflect
ثم اختر الخيار العمودي Vertical في النافذة التي ستظهر ثم اضغط OK. كل ما تبقى علينا فعله هو محاذاة هذا العنصر مع العنصر الآخر وتوحيد هذين العنصرين عبر تحديدهما ثم اختيار Unite من لوحة Pathfinder.
الخطوة 7
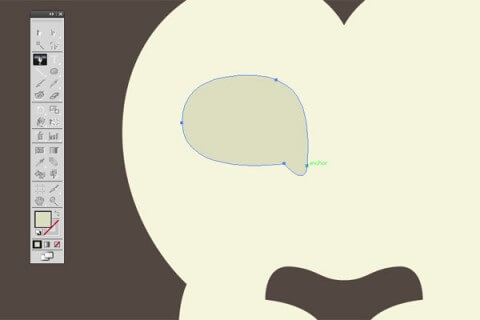
اختر أداة القلم Pen Tool وابدأ برسم الخطوط الخارجية لإحدى العينين ولوّنها باللون #DCDEBF.
الخطوة 8
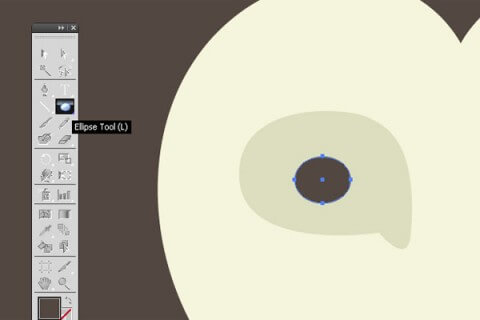
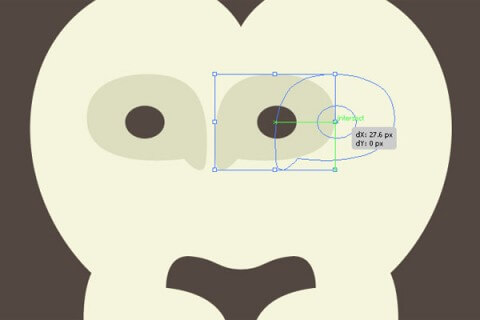
استخدم أداة الدائرة Ellipse Tool لرسم دائرة مثالية عبر الضغط على مفتاح Shift أثناء الرسم. ضعها في موقع مشابه لما في الصورة في الأعلى.
الخطوة 9
حدّد الدائرة والشكل المحيط بها وانسخهما ثم ألصقهما عبر Ctrl+C و Ctrl+F. حدّد النسخ الجديدة واعكسها عبر القائمة من الزر الأيمن Transform > Reflect. ثم اختر الخيار العمودي Vertical من النافذة المنبثقة ثم اضغط OK. كل ما تبقى عليك القيام به هو محاذاتهما مع بعضها البعض. يمكن محاذاتهما مع التصميم ككل عبر جمع Group العينين وتوسيطها بالنسبة إلى لوح الرسم للمحافظة على التناظر.
الخطوة 10
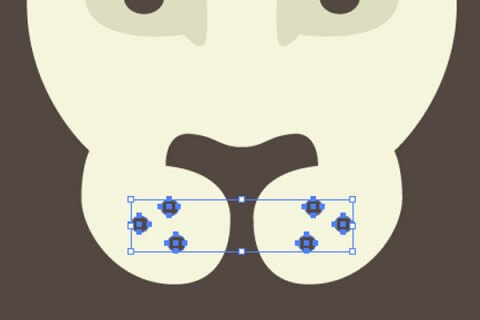
استخدم سلسلة من الدوائر لرسم شوارب الأسد. أعطِ هذه الأشكال ذات اللون المستَخدم في عرف الأسد.
الخطوة 11
استخدم أداة القلم Pen Tool لرسم نصف شكل الجزء السفلي من فم الأسد. والآن استخدم ذات التقنية التي استخدمتها في الخطوات السابقة وانسخ وألصق نسخة من الشكل ثم اعكسها وحاذِها مع الشكل الأساسي ثم أدمج الشكلين معًا. لوّن الشكل النهائي باللون المستخدم في الوجه.
الخطوة 12
لكسر عملية التناظر التي طبّقناها طوال الوقت استخدم أداة التحديد المباشر Direct Selection Tool ثم عدّل مواقع نقاط الجزء الأيمن من شكل الفم السفلي.
الخطوة 13
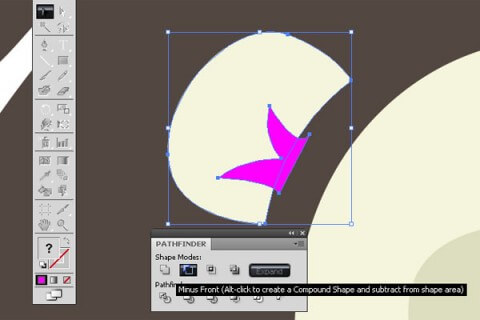
من جديد استخدم أداة القلم لرسم شبه منحرف مستدير الزوايا وخصلتي فراء واقعيتين أعلى الشكل. حدّد كلا الشكلين ثم طبّق Minus Front من لوحة Pathfinder.
الخطوة 14
اصنع نسخةً عن الشكل واعكسها ثم ضعها في الجهة اليمنى من وجه الأسد.
الخطوة 15
لقد انتهينا من تصميم شكل العلامة التجارية وسنبدأ العمل على تصميم الخط المناسب لشعارنا. سنستخدم خط Banana Brick Font لصاحبه Artmaker. بعد الانتهاء من تحميله وتثبيته على حاسوبك اكتب كلمة ROAR بالأحرف الكبيرة باستخدام هذا الخط.
الخطوة 16
بعد الانتهاء من الكتابة حدّد النص الذي كتبته ثم قم بتوسيعه عبر الاختصار Ctrl+Shift+O من لوحة المفاتيح.
الخطوة 17
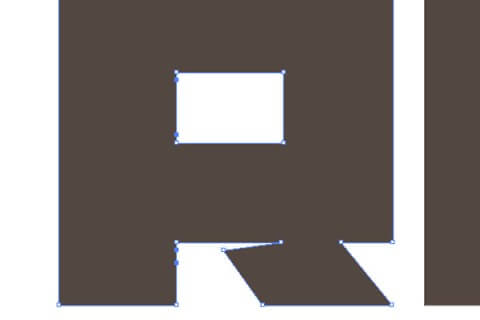
لملء الشقوق التي تجعل من هذا الخط فريدًا من نوعه ولكن غير لائقة في هذه الحالة لهذا الشعار سنستخدم بعض الأشكال المستطيلة التي سنقوم بمحاذاتها جنبًا إلى جنب مع الجوانب الداخلية للحروف ثم أدمج النص مع هذه الأشكال باستخدام لوحة Pathfinder.
الخطوة 18
قد نضطر لاستخدام أداة التحديد المباشر Direct Selection Tool لتصحيح أية بقايا أو نقاط غير مرغوبة. لا تنسَ أن تكمل الأشكال ذات الخطوط والمسارات المفتوحة باستخدام أداة القلم Pen Tool.
الخطوة 19
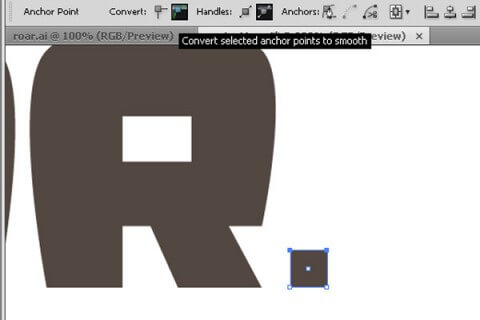
آخر الشقوق على حرفي R يجب أن تزال باستخدام أداة التحديد المباشر لتحريك النقطة للأعلى حتى تتداخل مع الخط في الأعلى. احذف النقطة الإضافية لليمين وأغلق العنصر باستخدام أداة القلم.
الخطوة 20
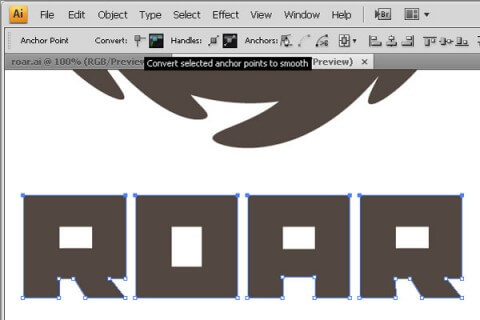
والآن وبعد أن قمنا بتنظيف الخط استخدم أداة التحديد المباشر لتحديد كافة النقاط التي في الأعلى ثم اضغط على Convert selected anchor points to smooth من شريط الأدوات العلوي.
الخطوة 21
حدّد النقاط السفلية للنص ثم زِد حجم أرجل الحروف لنحو 2px لجعل الحروف قابلة أكثر للتمييز. سيتوجب عليك أن تشمل النقطة الداخلية السفلية من حرف O والمحافظة عليها موحدة. عند هذه النقطة ستقوم بتتبع مسارات خطوط النص يدويًّا للتأكد من عدم وجود أي تلامس بين الخطوط الخارجية للأحرف.
الخطوة 23
أخيرًا استخدم أداة المستطيل Rectangle Tool لرسم مربّع مثالي عبر الضغط على مفتاح Shift أثناء سحب الشكل. حاذِه مع أسفل حروف النص ثم اجعل الزوايا العلوية مستديرة لمنحه ذات المظهر للحروف.
النتيجة النهائية
أتمنى أن تكونوا قد استمتعتم في هذا الدرس وتعلمتم شيئًا مفيدًا أو أكثر أثناء إنشاء شعار. يمكنكم الحصول على ملف الدرس بصيغة EPS من خلال التوجه إلى الصفحة الأصلية للدرس.
ترجمة -وبتصرّف- للمقال: How to create a Lion inspired vector logo design in Illustrator لصاحبه: Loic Ginet.
































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.