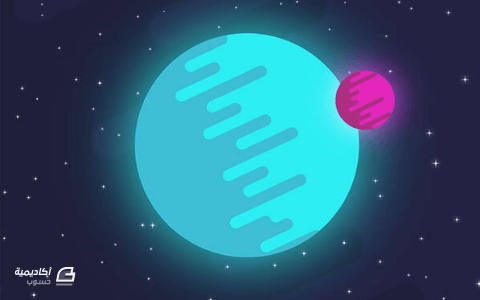
يحظى التصميم المسطح بشعبية كبيرة في تصميم مواقع الانترنيت، بالإضافة إلى كونه أسلوب رسم ممتع ويعطي نتيجة فنيه رائعة. حيث سيكون مناسب جدا إذا ما تم وضعه في تصاميم الأنفوجرافيك Infographics أو تصميم الأيقونات وحتى العلامات التجارية (Branding). في درسنا هذا سنتعلم طريقة رسم مشهد لفضاء على شكل فيكتور vector باستخدام برنامج Adobe Illustrator.
العمل الفني الذي سنقوم به في درسنا سيحتوي على رسم لمنظر بسيط من الفضاء، كوكب،قمر ونجوم. جميعها مصمم بطريقة مسطحة وبألوان مشعة. الخطوط الدائرية تمنح التصميم تأثير الظلال عل الكوكبين والذي يعتبر من أشهر التأثيرات التي يتبناها مصممو النمط المسطح.
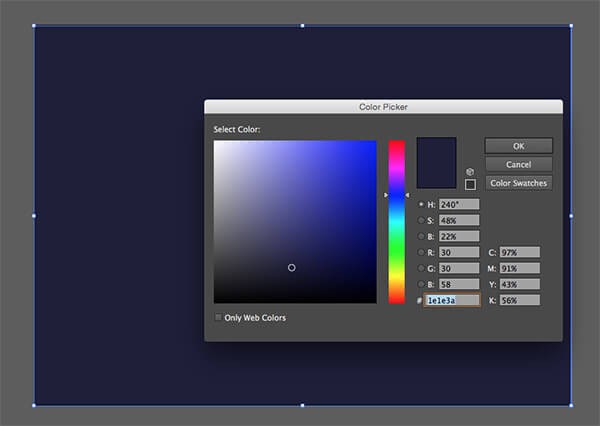
نبدأ بفتح ملف جديد في برنامج أدوبي اليستريتور Adobe Illustrator ثم نرسم مستطيلا يغطي مساحة العمل وذلك لعمل خلفية لتصميمنا. نختار له اللون الأزرق الغامق (1e1e3a #) بالضغط مرتين على مربع التعبئة الموجود أسفل شريط الأدوات.
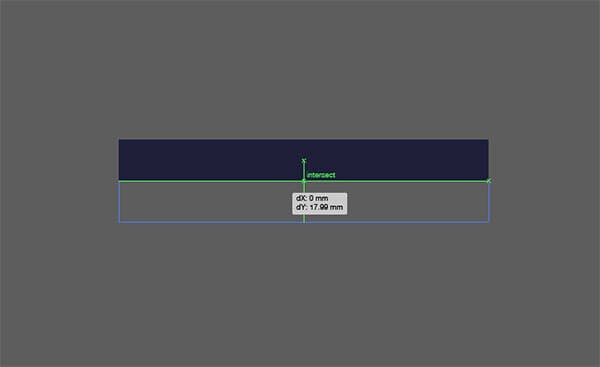
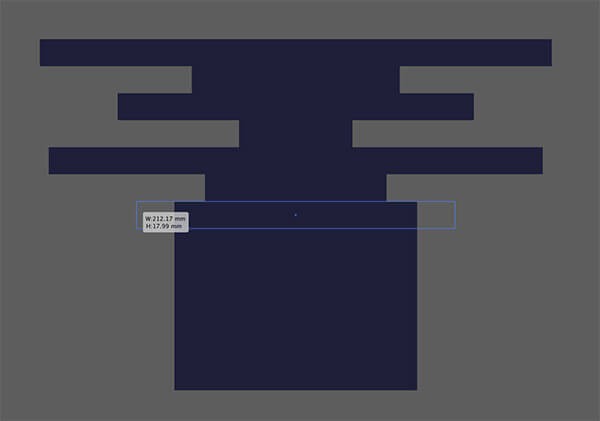
في جزء آخر من مساحة العمل نرسم مستطيلا طويلا، ثم نُظهر الخطوط التوجيهية الذكية smart guides وذلك بإتباع المسار التالي:
view > smart guides
بعدها نضغط على alt+shift ونسحب المستطيل فنحصل على نسخة جديدة منه نضعها بالأسفل، ستساعدنا الخطوط التوجيهية الذكية في تحديد المكان المناسب للشكل بسهولة.
نضغط باستمرار على cmd+t (اختصار للمسار object > tansforme > transforme again) لعمل سلسلة مستطيلات متوازية.
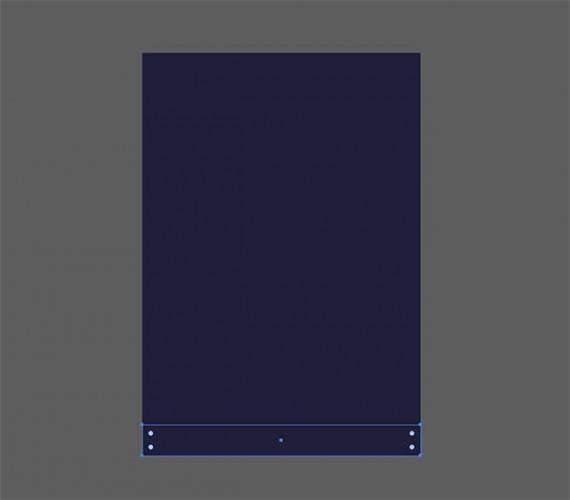
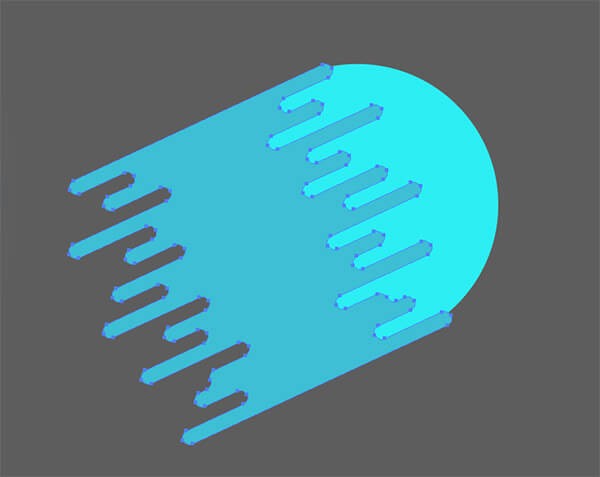
نختار أداة التحديد ونقوم بتعديل عرض جميع المستطيلات مرة بتكبيرها ومرة بتصغيرها بشكل عشوائي لتظهر على شكل تدريجات كما هو موضح في الصورة:
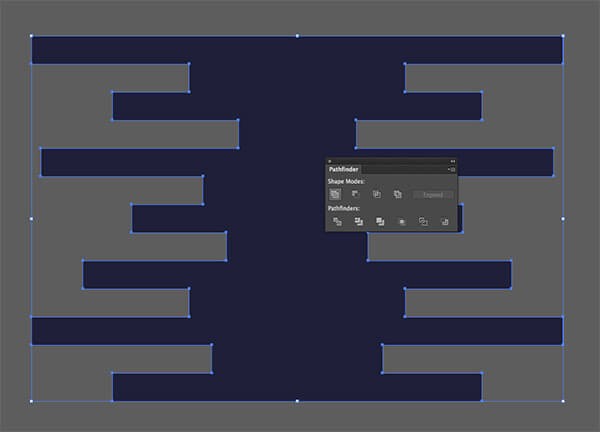
بعد الانتهاء من تعديل مقاس المستطيلات نقوم بتحديدهم ونضغط على زر unite من لوحة تحديد المسارات pathfinder لدمجها في شكل واحد.
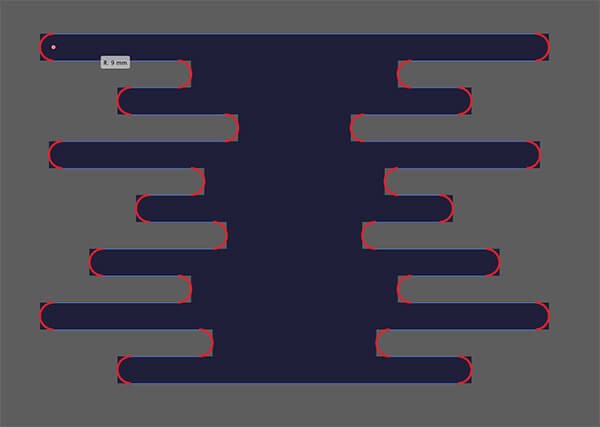
نختار أداة التحديد الحر فتظهر لنا نقاط الزوايا (بدءا من الإصدار cs6+) نضغط عليها ونسحبها لتدويرها، بالنسبة لمن يستخدم إصدارات أقدم من البرنامج فبإمكانه عمل ذات التأثير بإتباعه للمسار:
effect > stylize > round corner
وتحديد القيمة المناسبة.
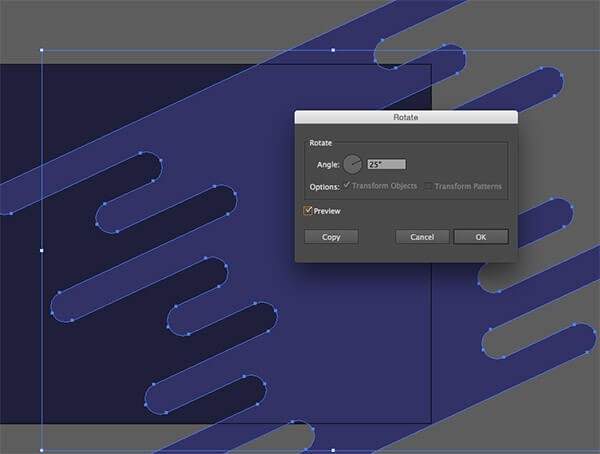
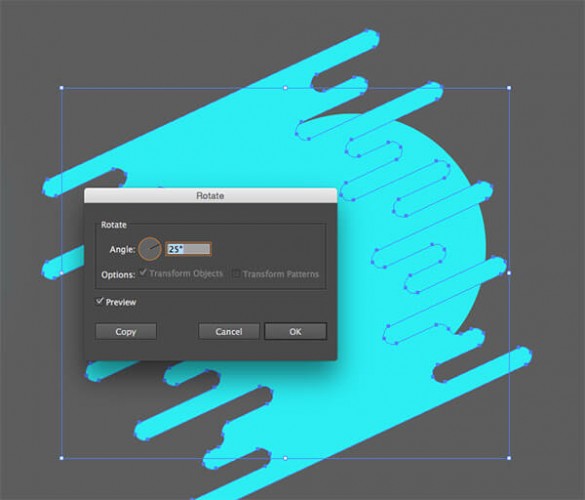
نتبع المسار التالي:
object > transforme > rotate
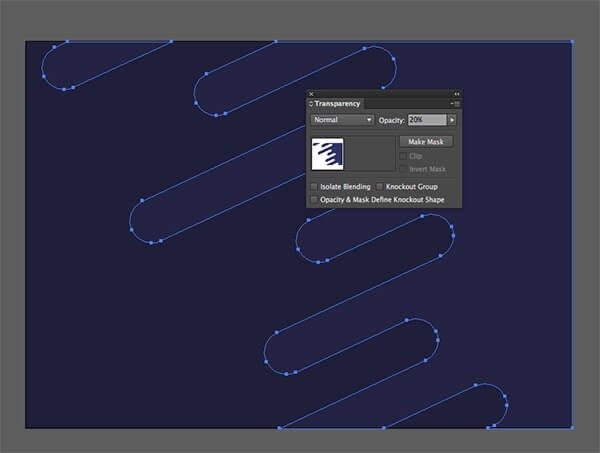
وندخل القيمة 25° ثم نغير لونه إلى الأزرق (313166 #) ونضع الشكل الذي تحصلنا عليه فوق الخلفية مع جعل الخطوط تتموضع على الجهة اليمنى في الأعلى.
نضغط على الزر shift ثم على الخلفية لتحديدها مع الشكل السابق، بعدها نُفعل أداة Shape Builder tool من شريط الأدوات، ونضغط على المفتاح ALT ثم خارج المستطيل لقص الشكل حسب حجم مساحة العمل.
نخفض قيمة الشفافية opacity إلى 20% لعمل تغيير خفيف على لون الخلفية.
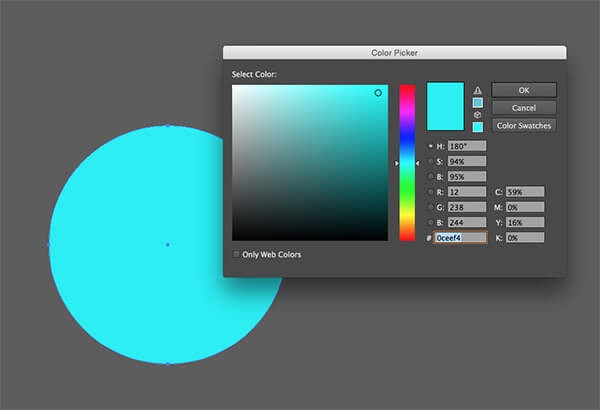
نقوم برسم دائرة باستخدام الأداة Ellipse tool في جزء من مساحة العمل دون أن ننسى الضغط على المفتاح Shift، ثم نقوم بتعبئتها باللون الأزرق السماوي مثلا اللون (0ceef4).
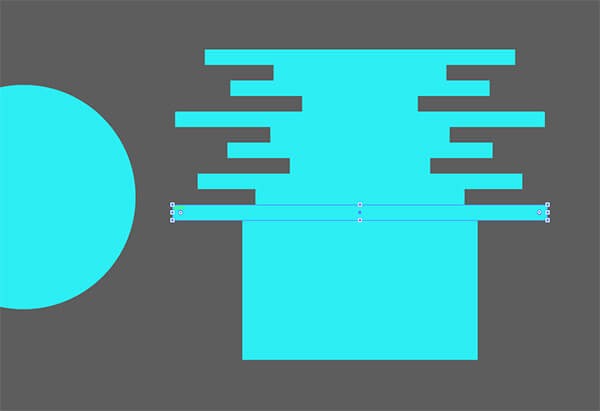
نستخدم أداة المستطيل لرسم سلسلة من المستطيلات بنفس الخطوات السابقة مع تعديل أحجامها.
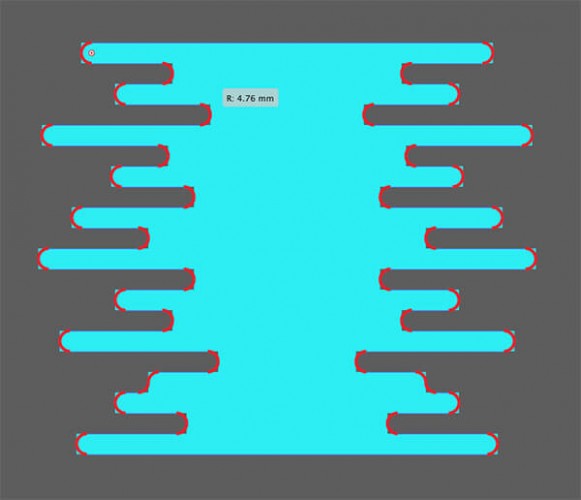
ندمج أشكال المستطيلات باستخدام لوحة تحديد المسارات Pathfinder tool، ثم نقوم بتدوير الزوايا عن طريق سحب نقاط الزوايا التي تظهر لنا أو باستخدام تأثير Round Corners كما في الخطوة السابقة.
نتبع المسار التالي:
Object > Transform > Rotate
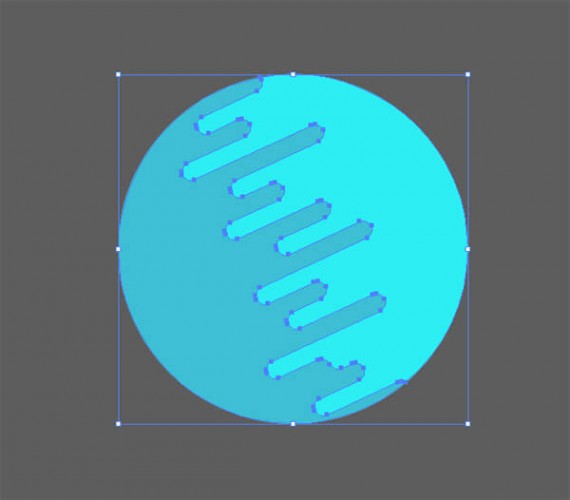
وندخل القيمة 25° ونضع الشكل الذي تحصلنا عليه فوق الدائرة مع جعل الخطوط تتموضع على الجهة اليسرى السفلية.
نغير لون تعبئة الخطوط إلى الأزرق الغامق (34bfd6#) وسينتج لنا تأثير ظلال بسيط بتقنية التصميم المسطح.
نحدد كلا الشكلين ونستخدم أداة Shape Builder tool لقص الخطوط التي تكون خارج الدائرة.
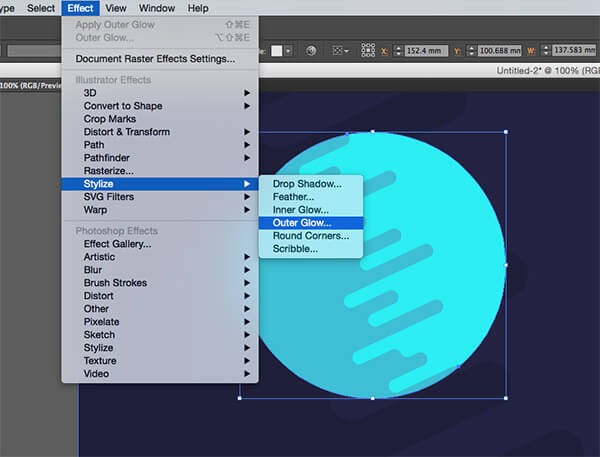
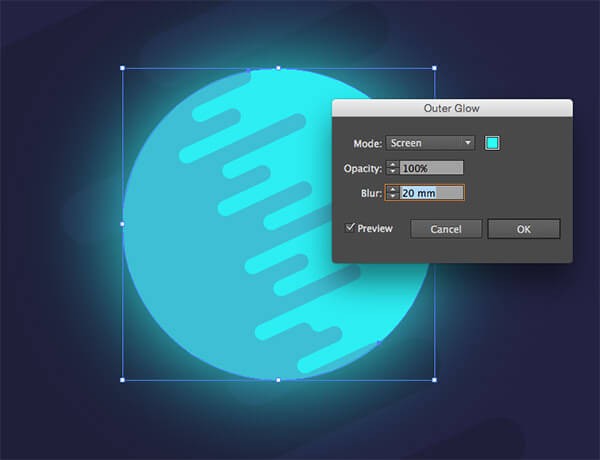
نزيل التحديد على الأشكال ثم نحدد الدائرة التي تمثل شكل الكوكب فقط ونتبع المسار التالي:
Effect > Stylize > Outer Glow
نغير لون الشكل إلى أزرق سماوي 0ceef4 أما قيمة الشفافية فنحددها بـ 100 % والحجم حوالي: 20 mm لعمل تأثير التوهج.
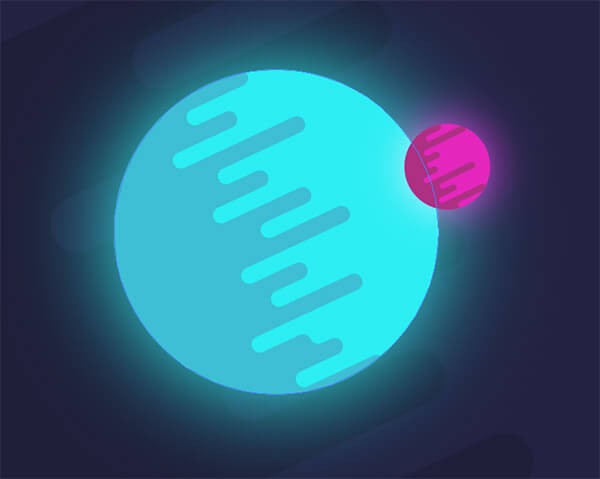
نعيد نفس الخطوات لعمل الشكل الثاني والذي يمثل القمر لكن مع اختيار لون مختلف قد يكون اللون الأرجواني أو الأصفر، بالنسبة لي فقد اخترت اللونين e517be و af2b83، لا تنسى إضافة التأثير Outer Glow لكن بحجم أقل حتى تتناسب مع حجم القمر/الكوكب.
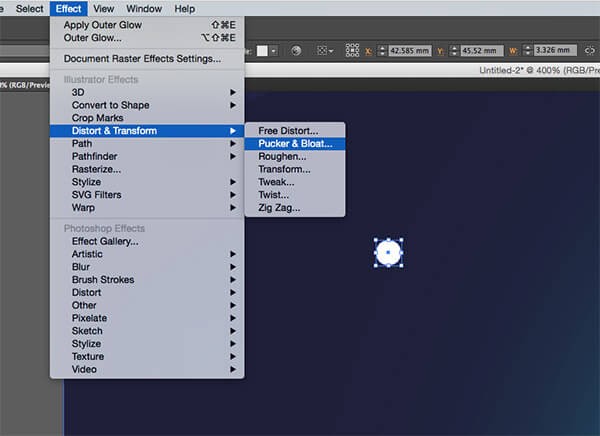
نرسم دائرة بيضاء صغير في مكان آخر من مساحة العمل ثم نتبع المسار التالي:
Effect > Distort & Transform > Pucker & Bloat
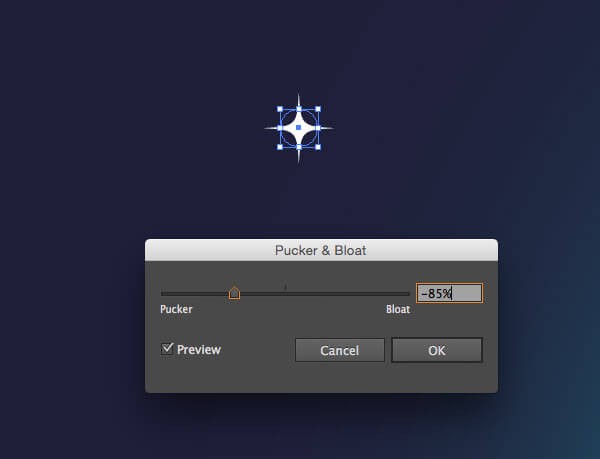
نقوم بسحب مؤشر التأثير Pucker إلى غاية القيمة 85-% لنحصل على شكل نجمة.
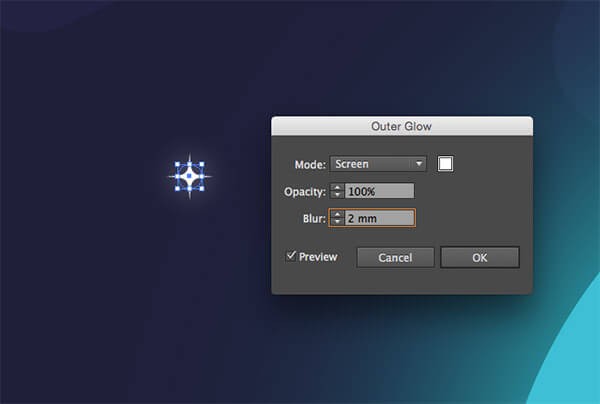
في هذه الخطوة نقوم بإضافة التأثير Outer Glow لكن مع اختيار اللون الأبيض وتخفيض قيمة blur إلى حوالي 2 mm.
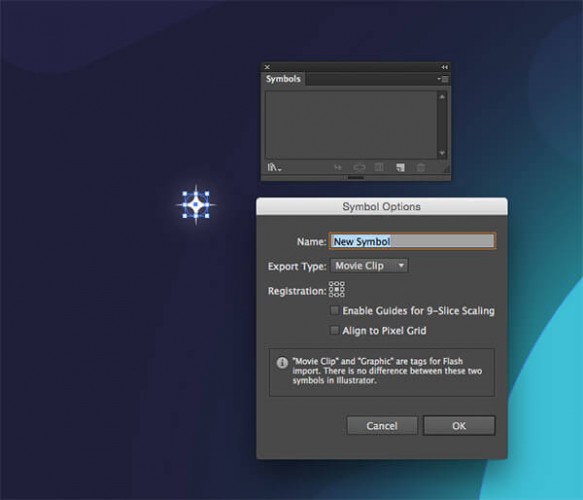
نضغط على الرمز"New icon" الموجود أسفل لوحة الرموز وذلك لإنشاء رمز جديد، لسنا بحاجة إلى تغيير الخاصية Movie Clip أو إعدادات الجرافيك Graphic setting.
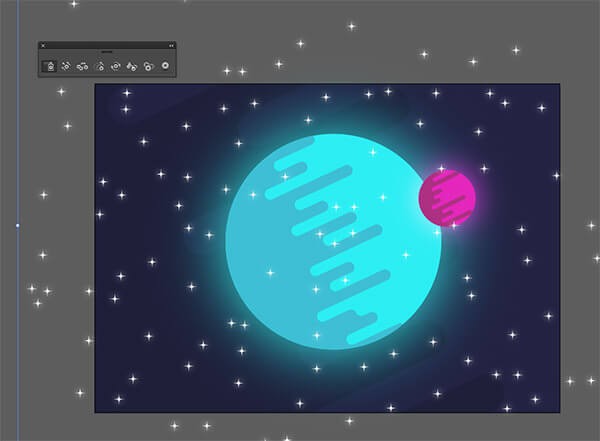
من شريط الأدوات نختار الأداة Symbol Sprayer tool بعدها نقوم بالضغط والسحب على جميع مساحة العمل لتوزيع العديد من النجوم الإضافية.
في هذه الخطوة نختار الأداة Symbol Sizer tool من القائمة الفرعية للأداة Symbol Sprayer tool، ونضغط على المفتاحalt عند سحب الأداة على أشكال النجوم وذلك لتعديل حجمها. عند تمرير الأداة على كامل مساحة العمل فإنها تقوم بتغيير حجم الأشكال بطريقة عشوائية وعمل تأثيرات على البعض منها.
نحدد المستطيل الذي يمثل الخلفية ونضغط على CMD+C لنسخه ثم على CMD+F لوضع النسخة في الواجهة، نحدد الشكل مع الرموز ونضغط على الزر الأيمن للفأرة ونختار Make Clipping Mask.
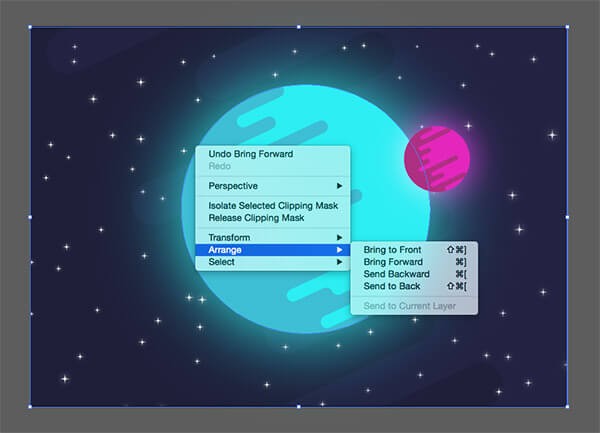
سنلاحظ أن النجوم تظهر على سطح الكوكب والقمر، يمكننا تعديل ذلك من خلال تحديد الخاصية:
Arrange > Send to Back
لوضع النجوم فوق الخلفية.
النتيجة النهائية عبارة عن تصميم مسطح جميل لمشهد من الفضاء. واستخدام الأشكال الأساسية له دور أساسي لعمل هذا النوع من التصاميم كما أن الألوان الحيوية التي قمنا باستخدامها أعطت للتصميم إضاءة إضافية وجعلته أكثر إشراقا.
ترجمة بتصرف للمقال How To Create a Flat Style Vector Planet in Illustrator لصاحبه Chris Spooner.










































أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.