في هذا الشرح التوضيحي سنخوض في تجربة تصميم لرمز ساعة ذكية، باستخدام بعض الأشكال والعناصر الأساسية المتوفرة في البرنامج. وكما في كل مرة، جهّز كربًا من مشروبك المفضل ولنبدأ!
- البرنامج: Adobe Illustrator CS6 – CC 2016
- المستوى: مبتدئ
- مدة العمل: 20 دقيقة
خطوة 1
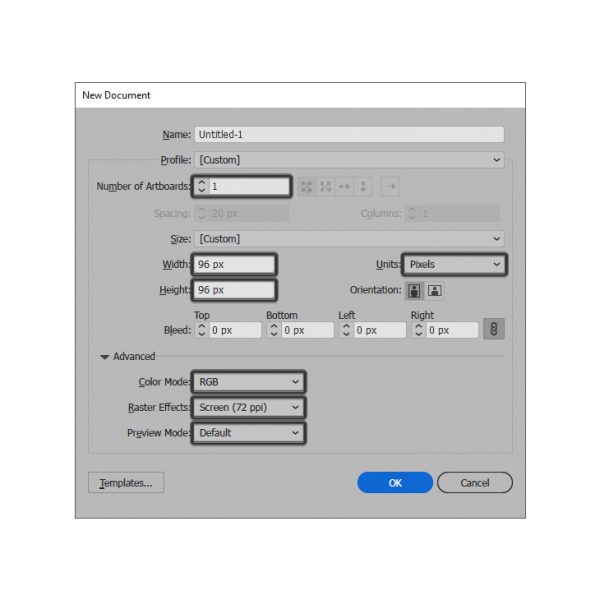
قبل أن نبدأ في هذا المشروع تأكد من تهيئة ملف عمل جديد بالذهاب إلى New < File (أو بالضغط على مفاتيح Ctrl+N)، بعدها اضبط الإعدادات كالتالي:
- Number of Artboards: 1
- Width: 96px
- Height: 96px
- Units: Pixels
ومن لائحة Advanced اضبط التالي:
- Color Mode: RGB
- Raster Effects: (Screen (72ppi
- Preview Mode: Default
نصيحة سريعة: أغلب الإعدادات المذكورة يمكن تفعيلها تلقائيًا عند ضبط إعدادات الملف على Profile to Web، ويتبقى عليك تحديد أبعاد العمل Width x Height.
خطوة 2
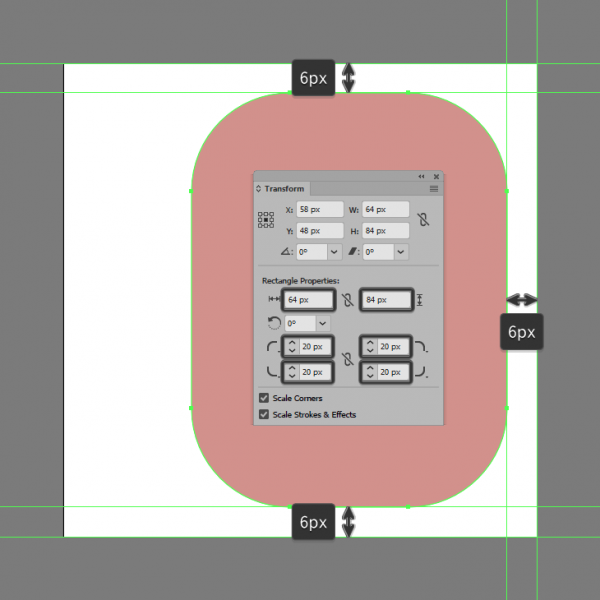
سنبدأ بالعمل على حزام الساعة. ارسم الشكل الأساسي للجزء الأيمن برسم مستطيل ذو حواف دورانية بالأبعاد 64*86 px بدوران للحواف بمقدار 20 px، وبلون تعبئة D3928D#، واضبط محاذاة الشكل في منتصف مسطح العمل وعلى بعد 6 px من الحافتين العلوية واليمنى.
خطوة 3
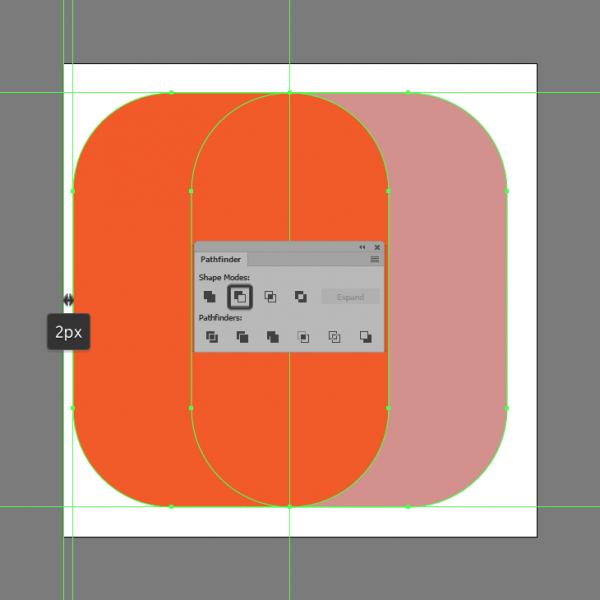
انسخ الشكل المرسوم بالضغط على Ctrl+F، Ctrl+C واضبط موضعه على بعد 2 px من الحافة اليسرى، حدد الشكلين ثم من نافذة Pathfinder اختر Minus Front Shape Mode لاقتطاع الشكل المطلوب.
خطوة 4
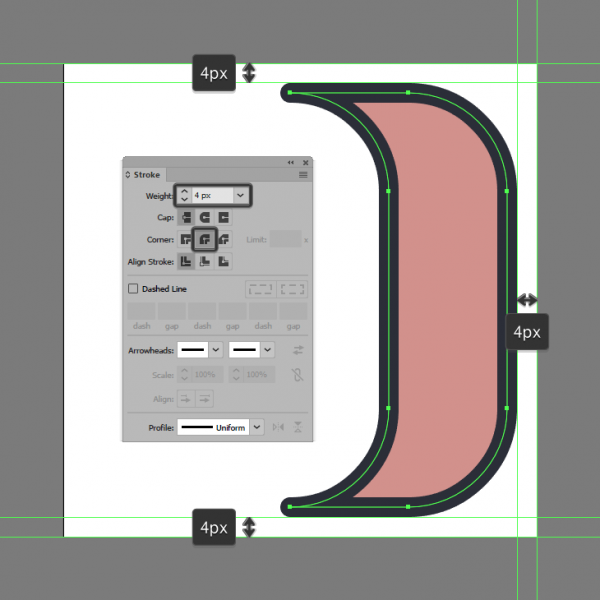
ميز الشكل الناتج بسماكة لحدوده وذلك بنسخ الشكل بالضغط على **Ctrl+C ثم لصقه في في المقدمة بالضغط على *Ctrl+F* وغير لونه للدرجة 262A35# ثم اعكس تعبئته داخل حدوده بالضغط على Shift+x وتأكد من ضبط سماكة الحدود على 4 px والدوران على Round Join. قبل أن ننتقل للخطوة التالية، حدد الشكلين وضعهم في مجموعة واحدة بالضغط على Ctrl+G
خطوة 5
ارسم الجزء المطوي من حزام الساعة، انسخ الأشكال بالضغط على Ctrl+F، Ctrl+C بعد إلغاء تجميعها وذلك بالضغط على زر الفأرة الأيمن واختيار Ungroup ثم احذف حدود الشكل المنسوخ. غير لون التعبئة للشكل الناتج إلى FFBFB6# واحذف النصف السفلي من الشكل كما يظهر في الصورة المرفقة.
خطوة 6
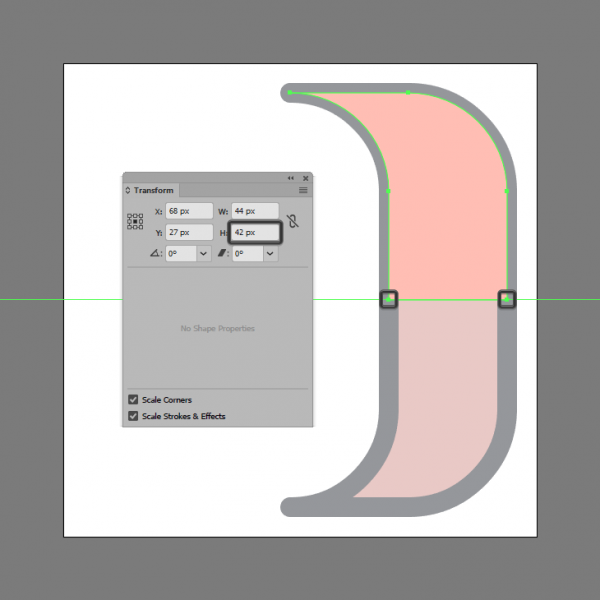
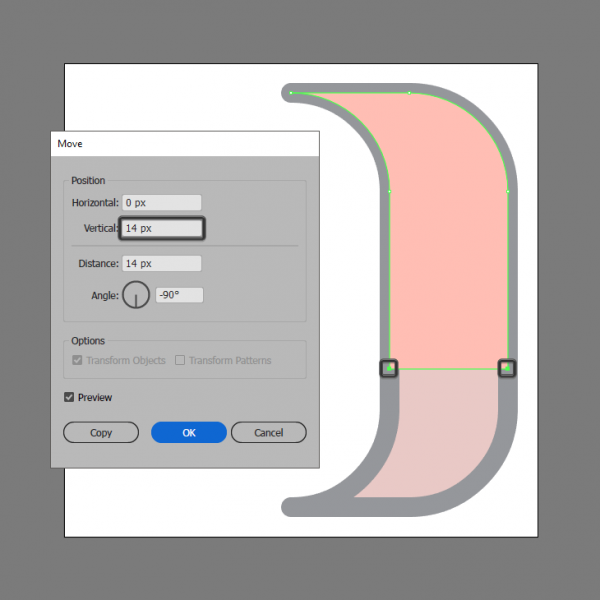
اضبط طول الشكل الناتج بتحديد نقاط التحكم السفلية باستخدام أداة (Direct Selection Tool (A، واسحبهم للأسفل مسافة 14 px باستخدام أداة Move عن طريق الضغط على ** px 14 < Vertical < Move < Transform < right click**
خطوة 7
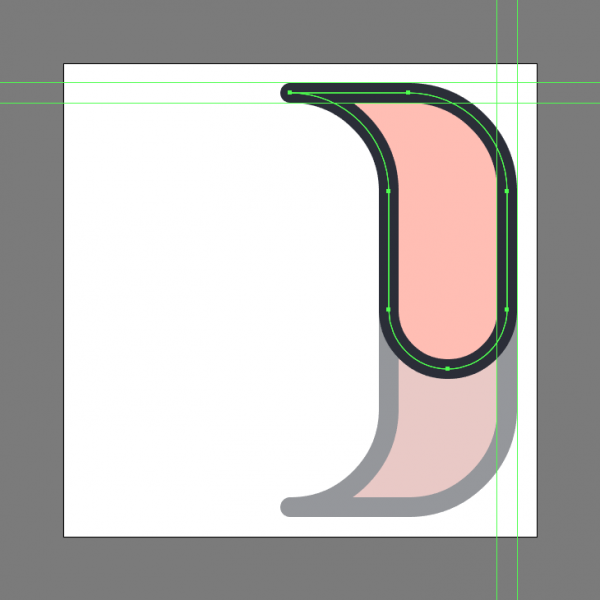
حدد نقطتي التحكم السفلية مجددًأ وباستخدام أداة (Direct Selection Tool (A أعطهم بعض الانحناء بتحديد قيمة نصف قطر الانحناء 12 px في المربع المخصص لذلك. أعط الشكل الناتج سماكة حدود 4 px بلون 262A35#، حدد الشكلين وضعهم في مجموعة واحدة بالضغط على Ctrl+G وانتقل للخطوة التالية.
خطوة 8
[08.png] لنرسم شريط الربط ارسم دائرة بأبعاد 8*8 px بلون E89054# بسماكة حدود 4 px ولون 262A35#، ثم ضعهم في مجموعة واحدة وضعها في المكان الموضح على مسافة 8 px من الحافة السفلية. بمجرد انتهائك حدد الحزام وشريط الربط معًا وضعهما في مجموعة واحدة بالضغط Ctrl+G.
خطوة 9
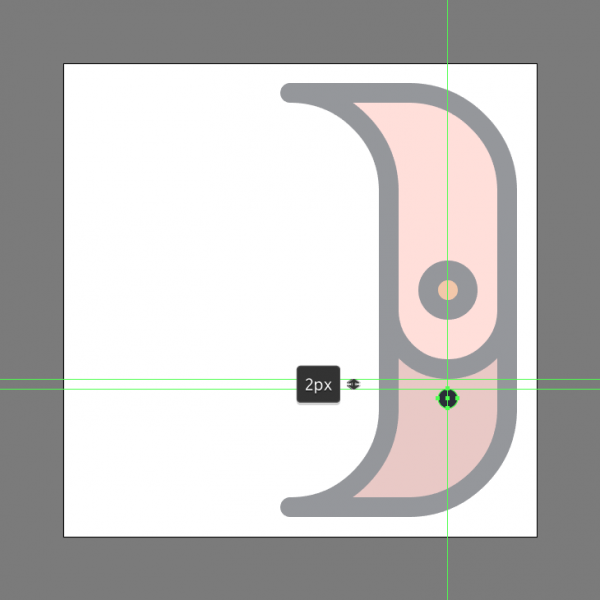
أضف زر الربط برسم دائرة أبعادها 4*4 px وبلون 262A35#، وضعها أسفل طية الحزام على مسافة 2 px. بمجرد انتهائك من الرسم حدد جميع الأشكال الحالية بالضغط على Ctrl+G.
خطوة 10
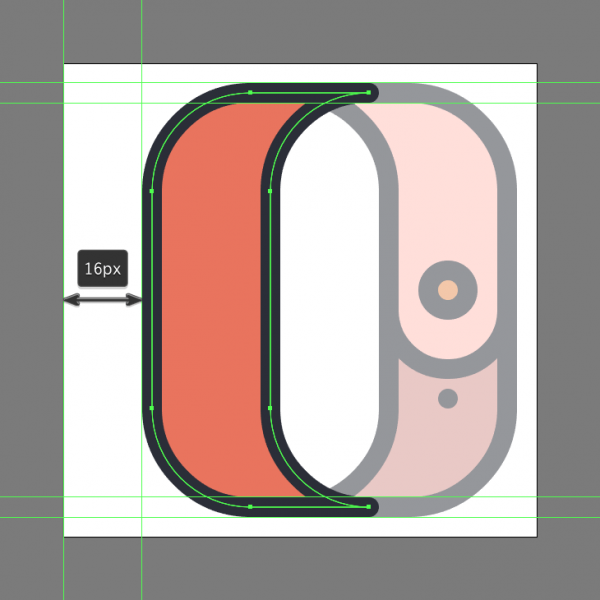
ارسم الجزء الأيسر من الحزام بنسخ الجزء الأيمن وعكسه بشكل رأسي وذلك عن طريق Vertical < Reflect < Transform < right click ثم اضبط موضع الشكل على بعد 16 px من الحافة اليسرى لسطح العمل. غيّر لون تعبئة الشكل الناتج إلى اللون EA755E#، ثم حدد جميع الأجزاء المكونة للحزام وضعهم في مجموعة واحدة بالضغط على Ctrl+G.
خطوة 11
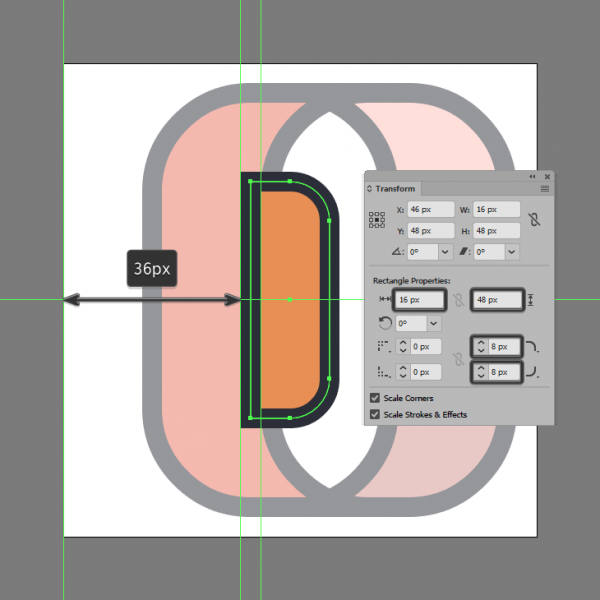
لنبدأ العمل على الهيكل الفعلي للساعة. لرسم المقطع الجانبي ارسم مستطيلًأ بأبعاد 16*48 px باللون E89054#، واضبط الشكل على أن يكون نصف قطر دوران الزوايا اليمنى 8 px وذلك من مربع خصائص الشكل. أعط الشكل الناتج سماكة 4 px ولون 262A35# ضع الأشكال في مجموعة واحدة بالضغط على Ctrl+G واضبط الموضع على بعد 36 px عن الحافة اليسرى لمسطح العمل.
خطوة 12
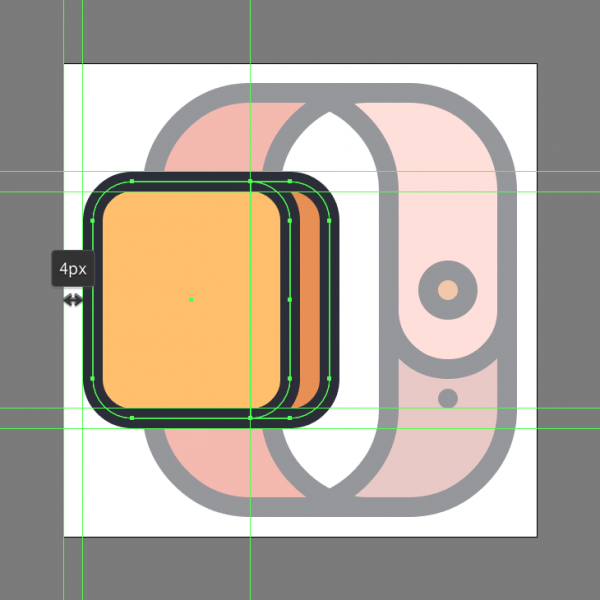
لرسم الواجهة الأمامية للساعة ارسم مستطيلًا ذو حواف دورانية بأبعاد 40*48 px باللون FFC06C# وبسماكة حدود 4 px ولون 262A35#، ضع العناصر في مجموعة واحدة واضبط الموضع كما هو موضح في الصورة المرفقة.
خطوة 13
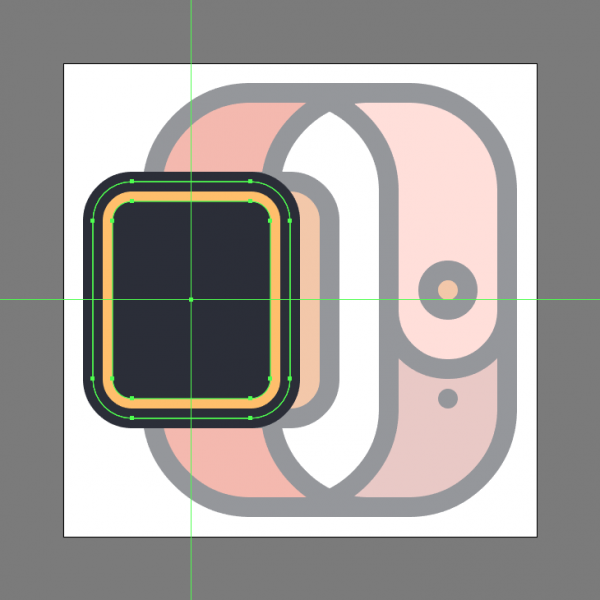
لرسم الشاشة ارسم شكلًا مستطيلًا ذو حواف دورانية بأبعاد 32*40 px باللون 262A35# ودوران 4 px، واضبط محاذاة الشكل على الواجهة الأمامية للساعة.
خطوة 14
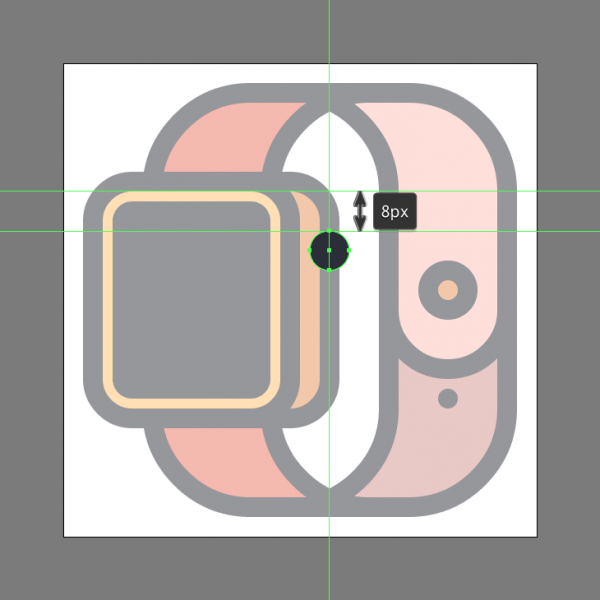
أضف أزرار التحكم برسم دائرة بأبعاد 8*8 px ولون 262A35#، وضعها على الجزء الجانبي من الساعة على مسافة 8 px من الحافة العلوية.
خطوة 15
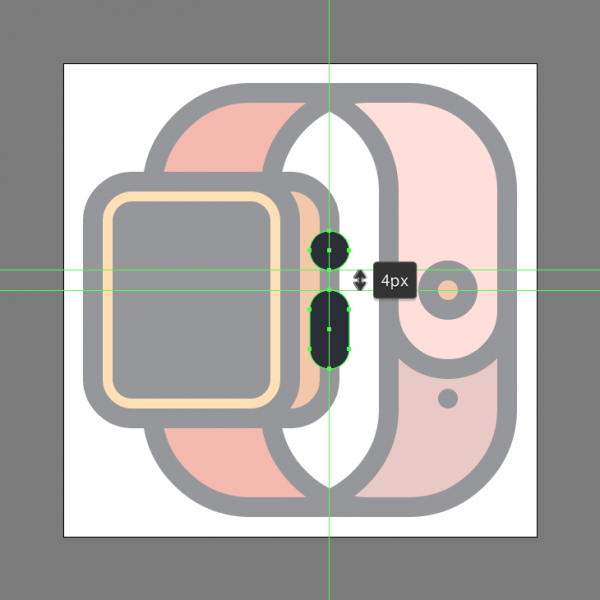
أنهِ رسم الساعة بإضافة المفتاح الثانوي وذلك برسم مستطيل ذو حواف دورانية بأبعاد 8*16 px باللون 262A35# وبدوران 4 px للزوايا، وضعه أسفل الزر السابق على بعد 4 px. حدد الأشكال وضعها في مجموعة واحدة بالضغط على ctrl+G واحفظ العمل.
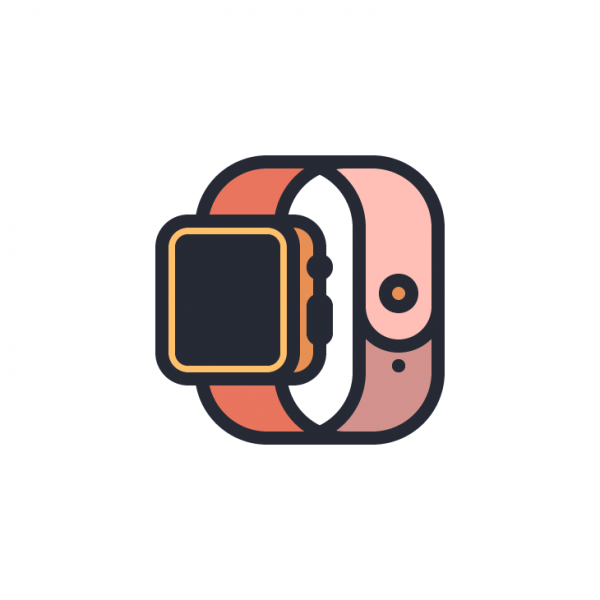
عمل رائع!
كان هذا شرحًا توضيحيًا خفيفًأ خطوة بخطوة لتتعلم كيف ترسم رمز لساعة ذكية باستخدام بعض الأشكال والأدوات الأساسية.
ترجمة وبتصرف للمقال Create a Smartwatch Icon in Adobe Illustrator لصاحبه Andrei Stefan



























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.