تعلّم خطوةً بخطوة كيفية تصميم رسمين رائعين من رسومات الأطفال البسيطة لسيارة وطائرة باستخدام برنامج الإليستريتور وأشكاله الأساسية. خذ الفكرة والوحي من الأعمال الفنية المصنوعة يدويًّا لإعطاء كل رسم تأثير النسيج المنقوش وتأثير الخياطة.


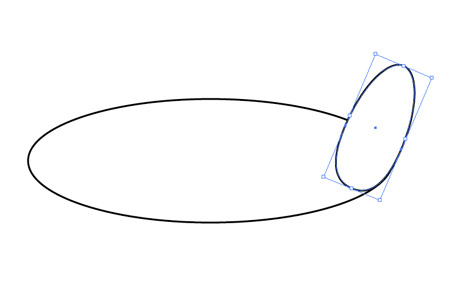
افتح برنامج الإليستريتور. اختر أداة رسم الدائرة وارسم شكلًا بيضويًّا كبيرًا على لوح الرسم.

اختر أداة التحديد المباشر ثم حرّك النقطة السفلية عموديًّا. اضغط على Shift للمحافظة على ثبات المحاور.

اضبط منحنيات البيزير للنقطة السفلية ومدّدها للخارج لإنشاء منحني خفيف ومشدود للحافة السفلية.

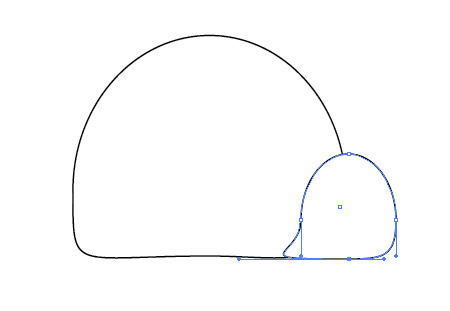
ارسم شكلًا بيضويًّا آخر أصغر هذه المرة. حرّكه إلى مقدمة جسم السيارة.

استخدم أداة التحديد المباشر لمعالجة الشكل ولدمج الشكل مع الجسم الرئيسي.

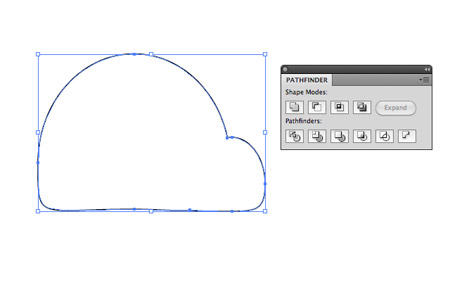
حدّد الشكلين وأدمجهما معًا بالأمر Merge من لوحة Pathfinder.

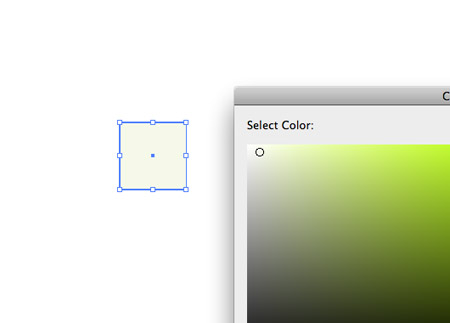
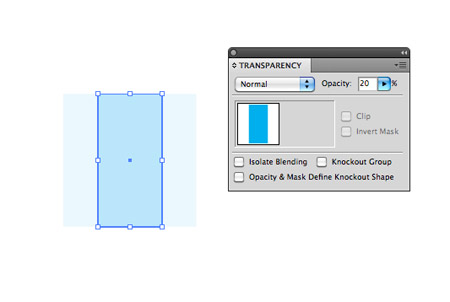
في مكان آخر على لوح الرسم ارسم مربعًا صغيرًا ولوّنه بالأخضر الفاتح.

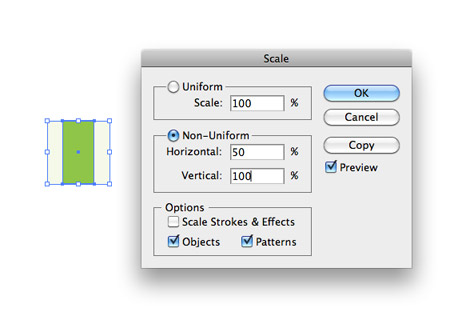
انسخ CMD+C وألصق في المقدمة CMD+F المربع ولوّن النسخة بالأخضر الداكن. اذهب إلى القائمة:
Object > Transform > Scale
وأدخل القيمة 50% في الخيار الأفقي ضمن خيارات Non-Uniform.

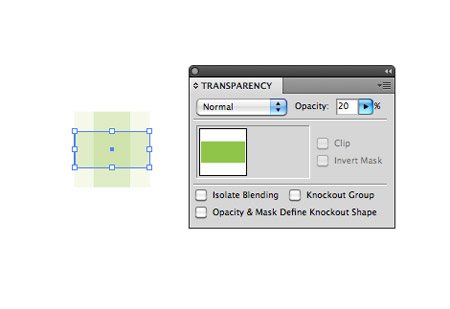
انسخ وألصق نسخة عن الشكل الجديد ثم دوّره بزاوية 90 درجة. خفف الشفافية للشكلين لنحو 20%. هذا يساعد على إنشاء تأثير نقش مستمر رائع ومناسب للتصميم.
حدّد كامل الرسم ثم اسحبه وأفلته داخل لوحة الحوامل Swatches. أضِف هذا الحامل الجديد (النقش) كلون تعبئة للجسم الرئيسي للسيارة.

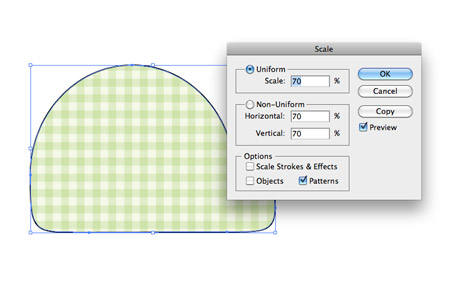
إن كان مقاس النقش كبيرًا جدًّا فيمكنك تصغيره، اذهب إلى القائمة:
Object > Transform > Scale
وألغِ تفعيل Objects. اضبط نسبة حجم النقش ليتناسب مع تصميم شكل السيارة.

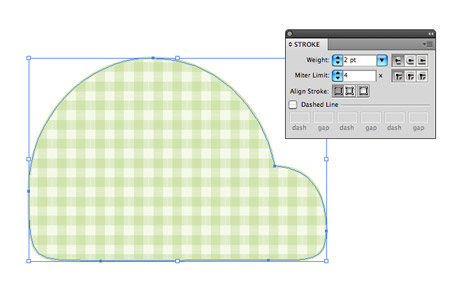
أضفِ حدودًا بقيمة 2pt للشكل ولوّنه باللون الأخضر من درجات الأخضر الموجود في النقش.

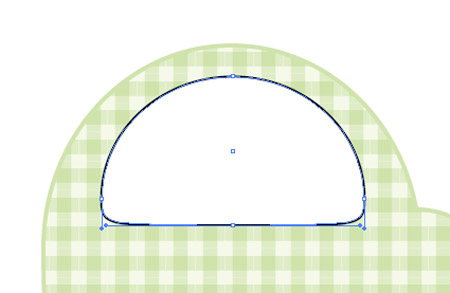
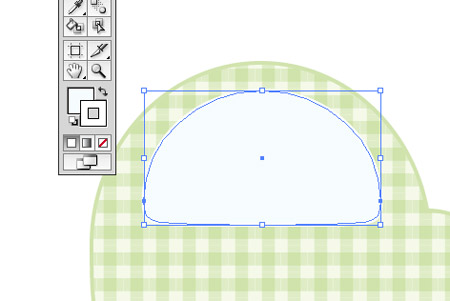
ارسم شكلًا بيضويًّا آخر على لوح الرسم وابدأ بمعالجته لتكوّن شكل النافذة.

حرّك مقابض البيزير للزاويتين الجانبيتين للأعلى للتخفيف من حجم الزوايا. الهدف هو جعل الحافة السفلية مستقيمة قدر الإمكان.

لوّن النافذة بالأزرق الفاتح وامنحها حدودًا بيضاء.

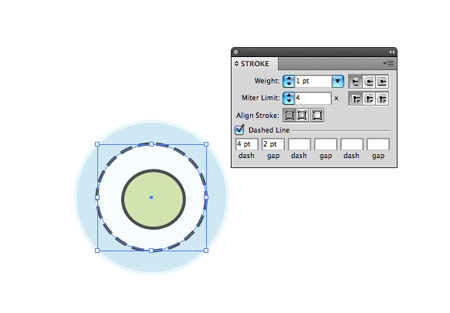
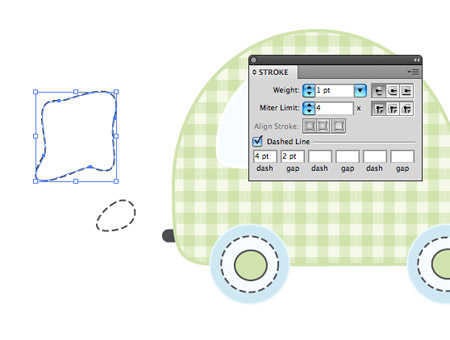
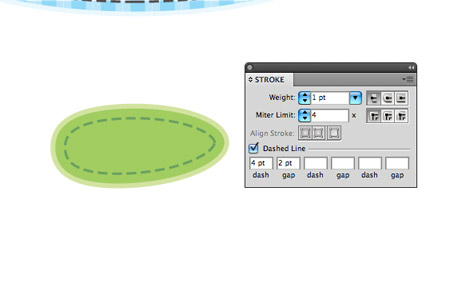
اختر أداة الدائرة مجدّدًا وارسم مجموعة من الدوائر متحدة المركز. الدقة غير مهمة حيث أن الاختلال الغريب في الرسم يمنح التصميم حِرفيّة أكثر. لوّن كل دائرة بلون ما وأضف حدودًا متقطّعة إلى الدائرة في الوسط عبر اختيار Dashed Line من لوحة الحدود Stroke. اضبط الخط والفجوة بشكل مناسب.

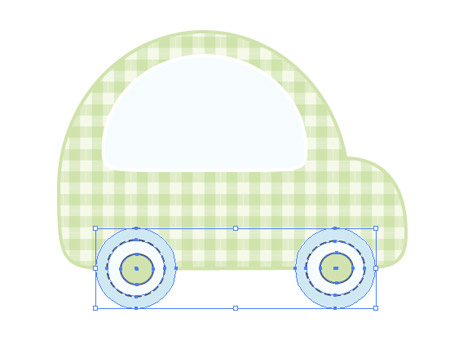
اصنع نسختين من مجموعة الدوائر ثم ضعهما كعجلات تحت جسم السيارة الرئيسي.

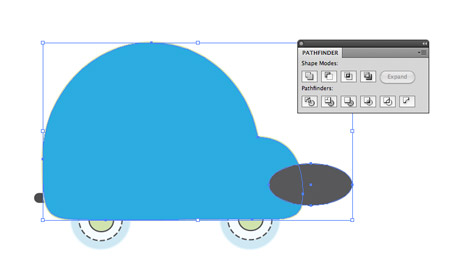
ارسم شكلًا بيضويًّا آخر داخل لوح الرسم وضعه في مقدمة السيارة. انسخ نسخة عن شكل جسم السيارة واستخدمه كوسيلة تقاطع مع الشكل البيضوي الجديد بالخيار Intersect من لوحة Pathfinder تاركًا ما يشبه المصباح الأمامي للسيارة.

في الخلف استخدم أداة القلم Pen لرسم بعض الأشكال الغريبة غير المنتظمة. تأكّد من أن منحنيات البيزير ناعمة كفاية لتجنب وجود زوايا للأشكال. أضف حدودًا متقطّعة رمادية داكنة كالتي استخدمناها في العجلات.

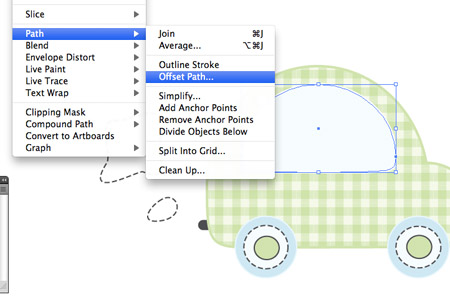
حدّد شكل النافذة ثم اذهب إلى القائمة:
Object > Path > Offset Path
أدخل القيمة -2 مم في الخيارات لإنشاء مسار مضاعف متوازي مع الأصلي.

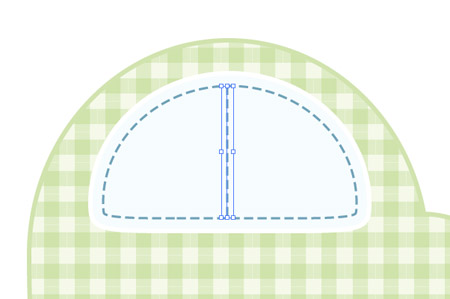
امنح الشكل الجديد حدودًا متقطعة رمادية داكنة. استخدم أداة رسم الخط لرسم خط مركزي بذات إعدادات الحدود المتقطّعة.

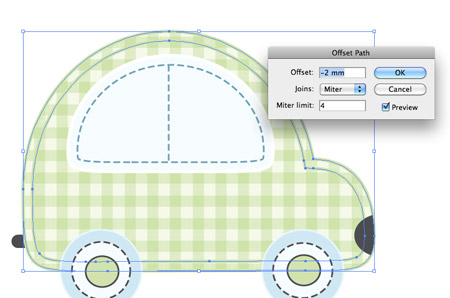
كرّر العملية مع الشكل الكلي لجسم السيارة، أنشئ مسارًا مضاعفًا بقيمة -2 مم وأضف حدودًا متقطّعة بلون رمادي داكن.

وبهذا نكون قد رسمنا سيارة صغيرة جميلة مستوحاة من أنماط بسيطة يحلم بها الأطفال. إن دمج الخامات ساعد على منح الرسم شعورًا كما لو كان قصاصة قماش جاهزة للخياطة. والآن سنقوم باتباع ذات الخطوات لرسم شكل طائرة.

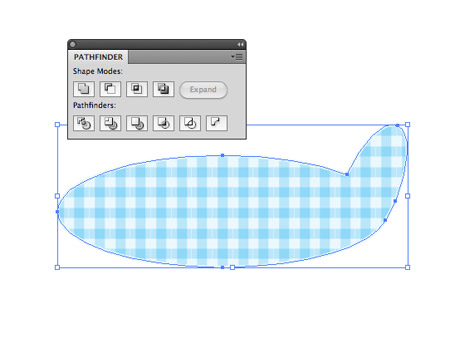
سيكون جسم الطائرة مكوّنًا من شكل بيضوي أيضًا. استخدم شكلًا بيضويًّا كبيرًا لجسم الطائرة الرئيسي وآخر صغير للذيل.

ارسم نقشًا مشابهًا للنقش الذي رسمناه للسيارة ولكن هذه المرة ارسم المربع باللون الأزرق. انسخ CMD+C وألصق في المقدمة CMD+F المربع ولوّن النسخة بالأزرق الداكن. اذهب إلى القائمة:
Object > Transform > Scale
وأدخل القيمة 50% في الخيار الأفقي ضمن خيارات Non-Uniform. انسخ وألصق نسخة عن الشكل الجديد ثم دوّره بزاوية 90 درجة. خفف الشفافية للشكلين لنحو 20%. هذا يساعد على إنشاء تأثير نقش مستمر رائع ومناسب للتصميم. حدّد كامل الرسم ثم اسحبه وأفلته داخل لوحة الحوامل Swatches. أضِف هذا الحامل الجديد (النقش) كلون تعبئة للجسم الرئيسي للطائرة.

أدمج Merge جسم الطائرة مع الذيل من لوحة Pathfinder ثم أضف النقش الأزرق كلون تعبئة للشكل الكلي الجديد. قم بأية تعديلات تراها ضرورية فيما يتعلق بالحجم بالنسبة للنقش. أضف حدودًا زرقاء فاتحة بحجم 2pt.

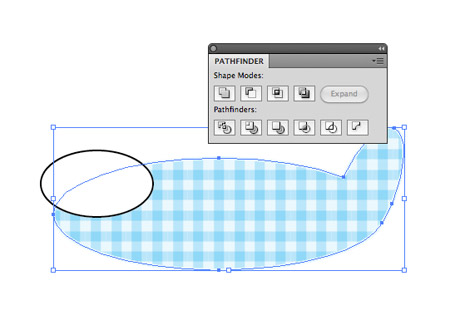
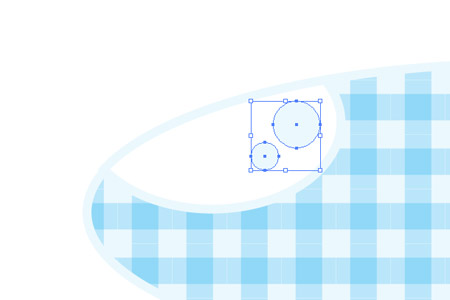
ارسم شكلًا بيضويًّا يملأ مساحة نافذة مقصورة الطيّار. ثم حدّد شكل الجسم الرئيسي مع الشكل الجديد البيضوي واستخدم الخيار Subtract من لوحة Pathfinder لقص الشكل.

استبدل الحدود السوداء الافتراضية باللون الأزرق الفاتح وطابق حجم هذه الحدود بحجم الحدود لجسم الطائرة. ارسم زوجين من الدوائر الصغيرة كانعكاس للإضاءة على النافذة.

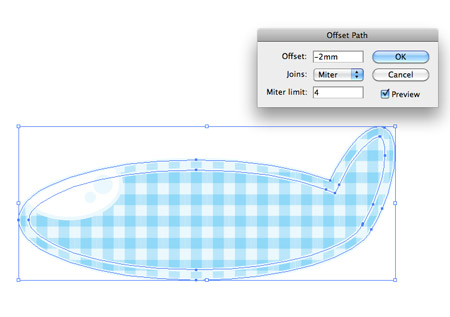
حدّد جسم الطائرة ثم اذهب إلى القائمة:
Object > Path > Offset path
استخدم نفس القيمة -2 مم في الخيارات لإنشاء مسار جديد موازي للمسار الأصلي.

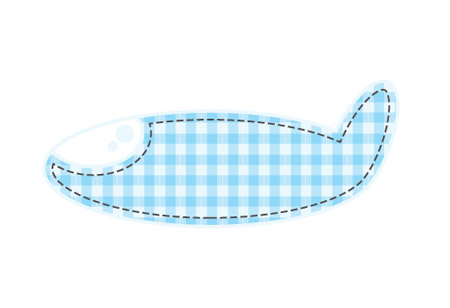
أضف حدودًا متقطعة للمسار الجديد لمنحها مظهر قطع القماش المخيطة.

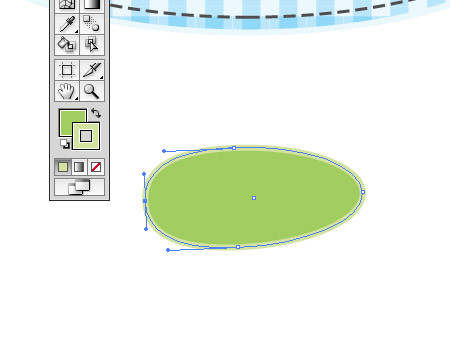
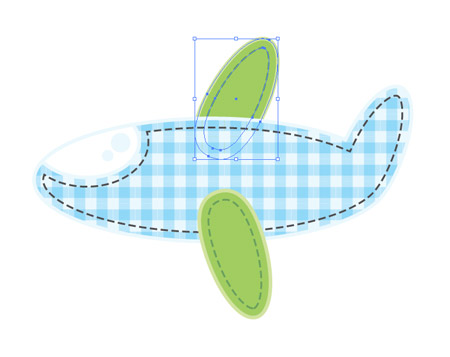
في مكان آخر على لوح الرسم ارسم شكلًا بيضويًّا ولوّنه بالأخضر والحدود بالأخضر الفاتح. استخدم أداة التحديد المباشر Direct Selection لضبط النقاط الجانبية وتسطيح المنحنيات.

أضف حدودًا متقطعة داخلية بنفس الطريقة المتبعة مع جسم الطائرة ولوّنها بالأخضر الداكن.

حرّك نسختين من هذه الأشكال البيضوية الخضراء إلى موقع الجناحين من الطائرة. استخدم الاختصار ]+CMD+Shift للجناح العلوي لإرساله أسفل شكل جسم الطائرة وإعطاء الانطباع بأنه خلف جسم الطائرة الرئيسي.

وبهذا ينتهي تصميم الطائرة. يمكن إضافة تدرّج دائري أزرق للتعبير عن السماء ووضع زوجين من الغيوم عبر دمج بعض الأشكال البيضوية.

ترجمة -وبتصرّف- للمقال: How to Create a Crafts Inspired Vector Kids Illustration لصاحبه: Chris Spooner.













أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.