حضرتُ مؤخرًا في السينما عرضًا لفيلم "كيف تروّض تنينك" أو How to Train Your Dragon لمخرجه كريس ساندرز، وفي الحقيقة فإن شخصيتي الكرتونية المفضّلة هي تنين بلا أسنان، ولعلّ الكثيرين منكم يشاركوني الرأي. فيما بعد تملكتني الرغبة لتصميم تنين بلا أسنان باستخدام برنامج Illustrator، لذا سأشارككم اليوم نتائج ما قمت به.
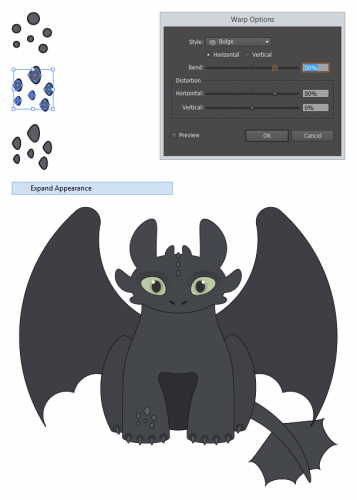
هذا هو نموذج ما سنحاول إنشاؤه. قد لا يكون نفس التنين الذي تصورته الكاتبة Cressida Cowell، عندما بدأت لأول مرة بإصدار سلسلة كتب "How to Train Your Dragon"، لكنه تنين بلا أسنان كما عرفه الكثير منا وعشقه.
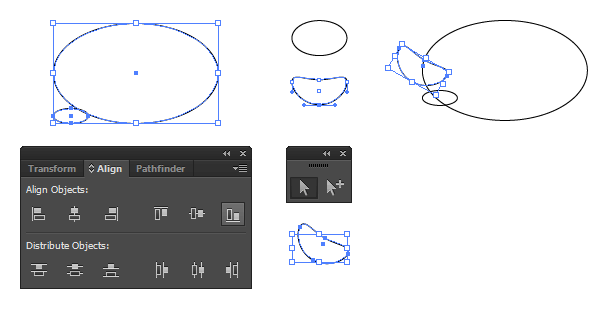
لنُنشئ أولًا مستندًا جديدًا في Illustrator مبتدئين العمل انطلاقا من وجه التنين، وذلك برسم شكلين بيضاويين أحدهما بمقاس 100x165px والآخر 15x35px.
لنحاذي الآن الشكل البيضوي الثاني أفقياً إلى يسار الأول وأسفله عمودياً باستخدام لوحة المحاذاة Align.
ولنسحب الشكل الثاني 15px تقريبًا إلى اليمين ليتقاطع مع الشكل الأول. هذه هي الزيادة الأولى في الوجه.
نرسم شكلاً بيضوياً إضافيًا بأبعاد 35x55px، ثم نستخدم أداة التحديد المباشر Direct Selection لسحب نقطة الربط العليا بنسبة 15px إلى الأسفل.
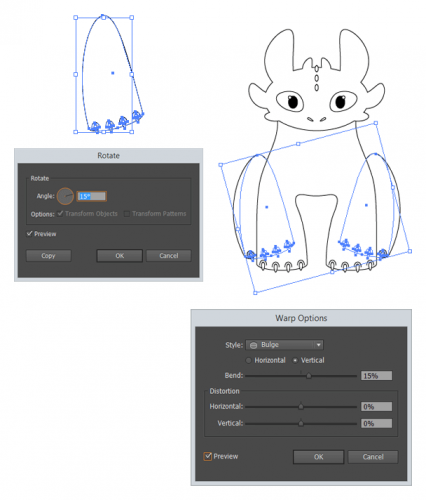
ندوّر الشكل الأخير بزاوية -30 درجة، وكما فعلنا من قبل نقوم بمحاذاته إلى يسار وأسفل الشكل الأصلي. ثم نحركه يسارًا بمقدار 25px وللأعلى بمقدار 35px أيضًا.
لنُنشئ الآن إحدى أُذني التنين.
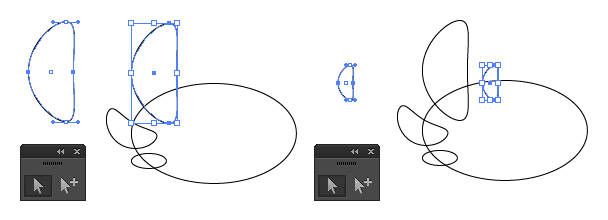
نرسم شكلاً بيضوياً 45x100px وباستخدام Direct Selection نسحب نقطة الربط اليمنى لليسار بمقدار 15px. ثم نحاذي الأذن مع الجزء السفلي الأيسر للوجه و نسحبها 60px للأعلى.
نضيف آخر لاحقة لتجميل الوجه برسم شكل بيضوي أيضًا 15x35px ثم نسحب نقطة الربط اليسرى إلى اليمين بمقدار 5px.
وكما هو الحال في المراحل السابقة نحاذي الشكل الأخير إلى أسفل ويسار وجه التنين قبل سحبه 80px صعوداً و 60px يمينًا.
لنحدّد كافة الأشكال ثم نجمعها معًا بالضغط على (CTRL+G) من لوحة المفاتيح أو (CMD+G إذا كنت تستخدم نظام التشغيل Mac).
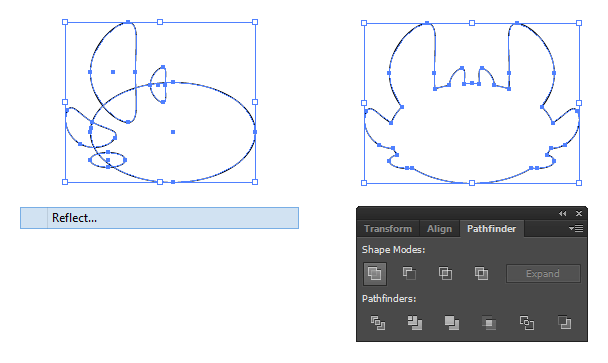
ننسخ ونلصق المجموعة المحددة (CTRL+C ثم CTRL+F).
نعكس النسخة عمودياً، عن طريق النقر بزر الفأرة الأيمن واختيار Transform > Reflect من القائمة المنبثقة، لنسحب النسخة إلى اليمين 25px بحيث تتم محاذاة الشكلين البيضويين الكبيرين تماماً.
نحدد جميع الأشكال (الأصل والنسخة) وننقر على الزر Unite من لوحة Pathfinder للجمع بين الأشكال.
الآن اكتملت الخطوط العريضة لوجه التنين.
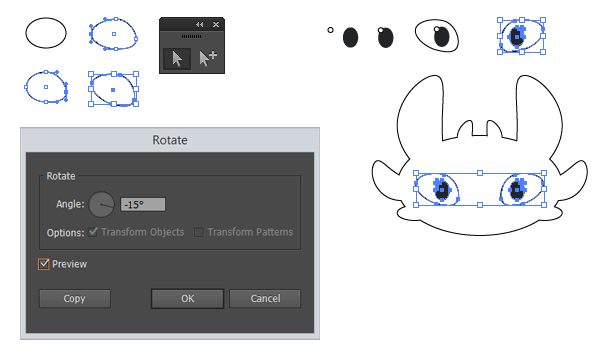
العيون الكبيرة والمعبّرة هي إحدى الأشياء التي أحبها في التنين، ونحن في طريقنا إلى إنشائها الآن.
نرسم شكلاً بيضوياً 40x30px، ونسحب نقطة الربط اليمنى باستخدام أداة التحديد المباشر للأسفل 5px، ونقطة الربط اليسرى لليسار 5px، ثم ندور العين بزاوية -15 درجة.
نرسم شكلاً بيضوياً 35x20px مع تعبئته باللون الأسود وبدون حدّ خارجي ليشكّل بؤبؤ العين.
لإضافة القليل من التألق نرسم دائرة بقطر 5px مع تعبئتها بالون الأبيض وحدود خارجية سوداء، ونحاذيها إلى يسار وأعلى بؤبؤ العين، ثم نجمعها معه، ونضعها في مكان مناسب من العين.
سنقوم الآن بتجميع كافة الأشكال المكونة للعين قبل نسخها ولصقها وعكسها عمودياً ، ووضعها في الجهة المقابلة للعين الأصلية على مسافة 85px.
الخطوة التالية هي محاذاة العينين أفقياً إلى مركز الوجه وعمودياً إلى أسفله ثم سحبها للأعلى بمقدار 30px.
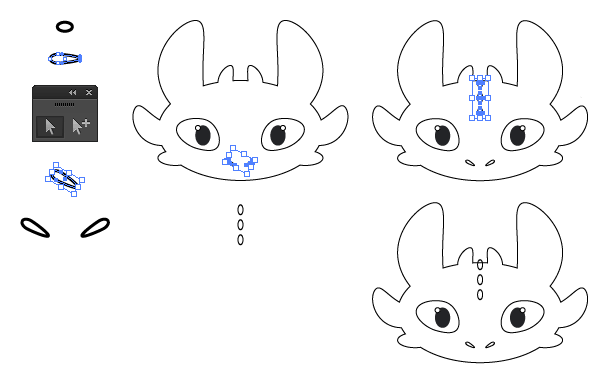
حان وقت إنشاء فتحتي الأنف و بعض الأشواك الصغيرة التي تنحدر من أعلى الرأس.
دعونا نبدأ مع الخياشيم. نرسم شكلاً بيضوياً بأبعاد 5x3px، ونسحب نقطة الربط اليمنى إلى اليمين 5px.
ندوّر الشكل الناتج بزاوية -30 درجة قبل نسخه ولصقه وعكس النسخة عمودياً ثم سحبها لليمين 20px. سنجمع الخياشيم مع بعضها الآن،ونضعها في مركز الوجه بارتفاع 15px عن الجزء السفلي منه.
لرسم الأشواك، نُنشئ ثلاثة أشكال بيضوية 5x10 ونرتبها بالتتالي عمودياً مع وجود مسافة 5px فيما بينها.
نقوم بتجميع الأشواك وسحبها لتكون قمة الشوكة العليا فوق أعلى الرأس بقليل بين الزوائد التي تشبه القرون الصغيرة.
أصبح رأس التنين جاهزاً، ويمكننا الانتقال إلى جسده. مبتدئين بساقيه الأماميتين.
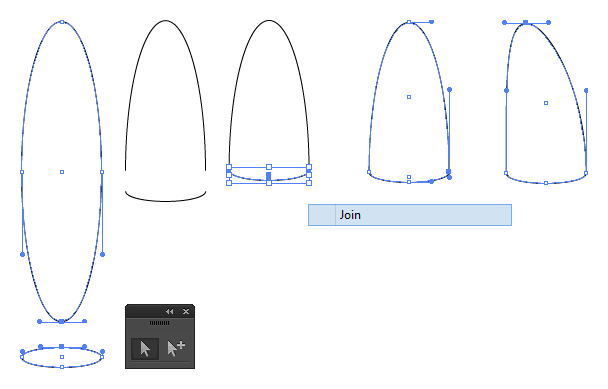
نُنشئ شكلين بيضاويين بأبعاد 80x300 و 80x20.
أزل نقطة الربط السفلى من الشكل البيضوي الكبير، ونقطة الربط العليا من الشكل البيضوي الصغير، بالنقر على Direct Selection ثم ننقر على قطع المنحني ثم على النقطة المراد حذفها ونختار .
سنحاذي الآن ما بقي من الشكلين البيضاويين شاقولياً إلى المركز بحيث يكون الشكل البيضوي الأصغر أسفل الشكل الكبير، ونسحب الشكل البيضوي الصغير للأسفل 10 نقاط.
نصل نقطتي الربط اليساريتين من الشكلين الكبير والصغير بعد تحديدهما معاً بأداة التحديد المباشر Direct Selection بالنقر على النقاط المحددة بالزر الأيمن للفأرة واختيار الأمر Join من القائمة المنبثقة. نكرر هذه العملية على الجهة اليمين أيضاً.
نحدد نقطة الربط العليا للشكل الناتج ونسحبها لليسار 20 نقطة.
يحتاج التنين إلى مخالب وتنيننا ليس استثناءًا، لنبدأ بتصميمها.
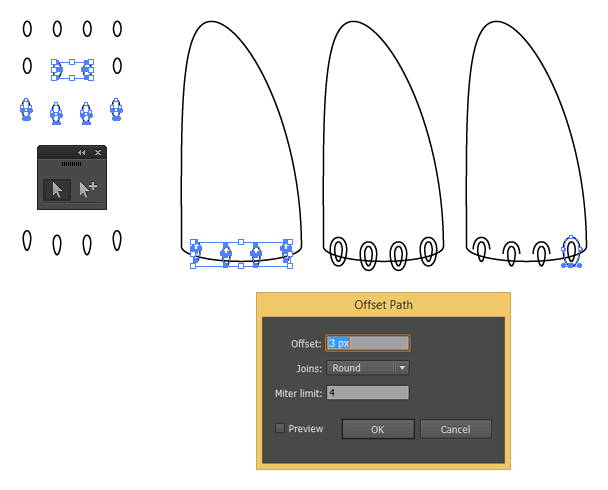
نرسم أربعة أشكال بيضوية 5x10px ونضعها جنباً إلى جنب بمسافة فاصلة 15px، ثم نسحب الشكلين الداخليين للأسفل 3px.
نسحب نقطة الربط السفلى لكل من هذه الأشكال 3px للأسفل.
نقوم بتجميع المخالب ومواءمتها مركزياً إلى أعلى الجزء السفلي للساق والتي أنشأناها في الخطوة السابقة.
لمزيد من التفاصيل دعونا نضيف لمسة للمخالب، عن طريق اختيار المخالب ثم من القائمة:
Object > Path > OffsetPath
Offset بمقدار 3px، ثم اضغط على موافق، فيتكون لدينا طبقة ثانية من المخالب تحيط بالأصلية على مسافة 3px .
نزيل نقاط الربط السفلى من كل الطبقات الثانية للمخالب. ثم نجمع كل الأشكال مع بعضها بالضغط على (CTRL + G) من لوحة المفاتيح بعد تحديدها.
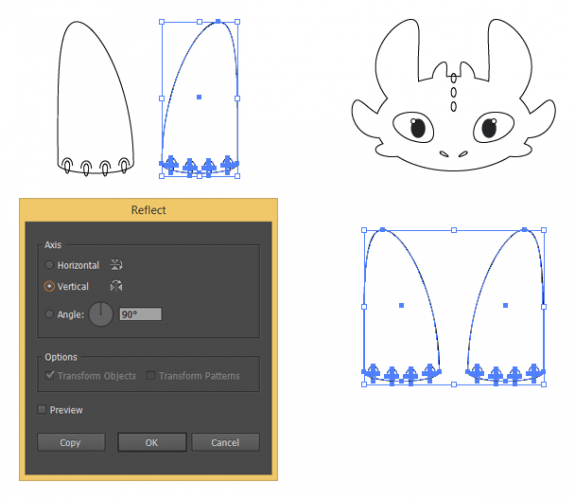
ننسخ ونلصق القدم ثم نعكس النسخة عمودياً. وننقلها 110px لليمين (اضغط باستمرار المفتاح SHIFT واستخدم الأسهم على لوحة المفاتيح للانتقال بزيادات 10px كل مرة).
نحاذي الساقين مركزياً وعلى الجزء السفلي من رأس التنين، ثم نسحبهما 225px للأسفل، قد تبدو الفجوة كبيرة بعض الشيء بالنسبة لك، ولكنه سيكون في وضعية الجلوس، لذلك نحن بحاجة لترك مساحة لبطنه.
لننتقل إلى رسم الجزء العلوي من جسم التنين. إذا كانت لديك الثقة الكافية بقدرتك على تحقيق ذات النتائج يمكنك استخدام أداة القلم Pen، إلا أنني سأستخدم الأشكال الأساسية كطريقة بديلة.
لنبدأ برسم دائرة قطرها 200px، ونحاذيها مع أعلى رأس التنين، ثم نزيحها للأسفل 65 نقطة.
نختار مع الدائرة التي لا تزال محددة من القائمة:
Effect > Warp > Bend
نضبط Bend على 75% ثم نضغط موافق.
نوسّع مظهر الشكل باستخدام:
Object > Expand Appearance
نختار من القائمة:
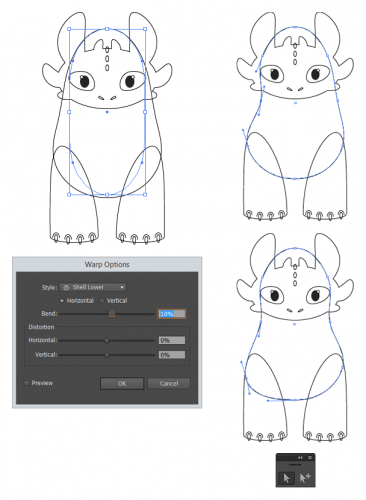
Effect > Warp > Shell Lower
ونُعين قيمة Bend على 10% ثم موافق.
باستخدام Direct Selection نسحب نقطتي الربط اليمنى واليسرى إلى الداخل 15px لكل منهما.
نلاحظ أن الجسد بدأ الآن يأخذ شكله المألوف، نسحب نقطة الربط اليسرى للأسفل 20 ولليسار 3 نقاط ثم نطبق عكس هذه العملية على نقطة الربط اليمنى.
لدينا تنين سمين بعض الشيء في هذه اللحظة، دعونا نجعله أكثر نحافة.
نرسم مستطيلًا مستدير الزوايا بأبعاد 70x50px ونصف قطر الزاوية 15px، ونحاذيه مركزياً مع الجزء السفلي من الجسم العلوي للتنين.
نقوم بتنعيم المستطيل قليلاً عن طريق اختيار الأمر:
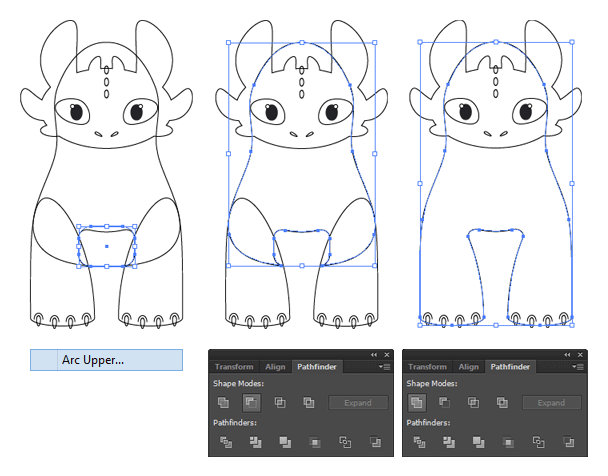
Effect > Warp > Arc Upper
ونضبط Bend على قيمة -25% ثم نضغط على موافق.
نحدد كلاً من المستطيل والجزء العلوي من الجسم ثم ننقر على الزر Minus Front من لوحة Pathfinder.
قبل أن ننتقل إلى الخطوة التالية، لنأخذ نسخة من أقدام التنين والمخالب ونلصقها في مكان آخر على لوح الرسم (سنحتاجها فيما بعد).
نفك تجميع الساقين والمخالب ثم نجمع الساقين مع الجزء العلوي من الجسم باستخدام زر Unite.
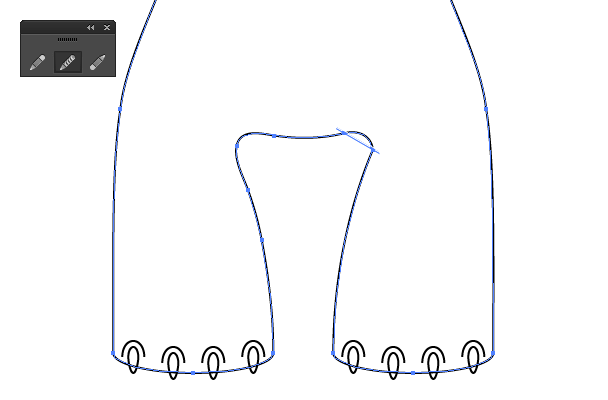
نضم الآن منطقة الصدر إلى الساقين، إلا أن الخطوط تبدو حادة بعض الشيء لذا لنضيف لمسات ناعمة عليها.
نحدد الجسم ثم نختار الأداة Smooth من أدوات Pen، ونرسم خطًا قُطريَا بين نقاط الربط العلوية في الجزء الداخلي للساق والصدر من الناحية اليسرى، نكرر العملية على الجهة اليمين. وهكذا نحصل على التنعيم المطلوب.
لقد أنجزنا تقريباً هذا الجزء من جسم التنين، ونحن بحاجة الآن لإزالة التداخل فوق رأسه فقط.
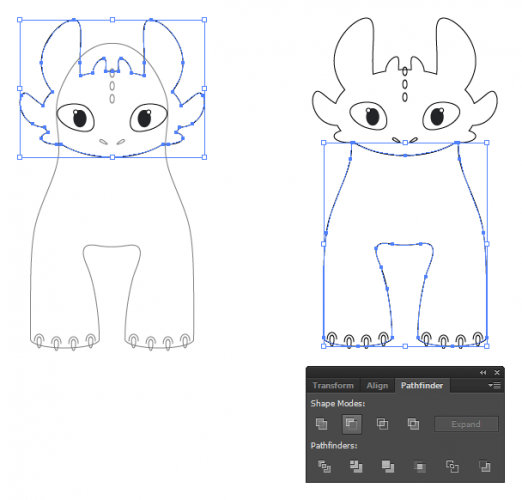
لنرسل الجسم إلى الجزء الخلفي من الوثيقة (CTRL+SHIFT+[)، ثم ننسخ مخطط الرأس (CTRL+C)، قد نحتاج هنا إلى النقر عدّة مرات بشكل مزدوج لتحديد الخطوط العريضة، اعتماداً على الكيفية التي تمت بها عملية تجميع الأشكال من قبل.
لنلصق الرأس (CTRL+F) ثم نحدد كل من نسخة الرأس والجسم.
وباستخدام لوحة Pathfinder نختار زر Minus Front لطرح شكل الرأس من الجذع.
نسحب الجزء المتبقي من الرأس بمقدار نقطة واحدة للأعلى، وبذلك أصبح التداخل بين الجزأين أقل وضوحاً.
من المناسب الآن أن تملئ الأشكال باللون الأبيض (إن لم تكن قد فعلت ذلك)، ما يُسهّل عليك رؤية نتائج ما قمتَ به. أعد ترتيب الطبقات إن اقتضت الحاجة.
لننتقل الآن للساقين الخلفيتين، اعثر على نسخة الساقين التي أنشأناها سابقاً، وأرسلها إلى الجزء الخلفي من الوثيقة ثم احذف الساق اليسار، حيث لا نحتاج حاليًا سوى لساقٍ واحدة..
ندوّر الساق المتبقية 15 درجة، ثم نحاذيها إلى يسار وأسفل التنين.
نسحب الساق صعوداً 20px وإلى اليسار 15px.
نقوم بعمل نسخة من الساق ونعكسها بشكل عمودي ثم نضعها على الجانب الآخر من جسم التنين.
نُحدد كلا الساقين ونختار من القائمة:
Effect > Warp > Bulge
ونضبط قيمة Bulge على 15%
وننقر موافق، ثم نقوم بتوسيع مظهرهما.
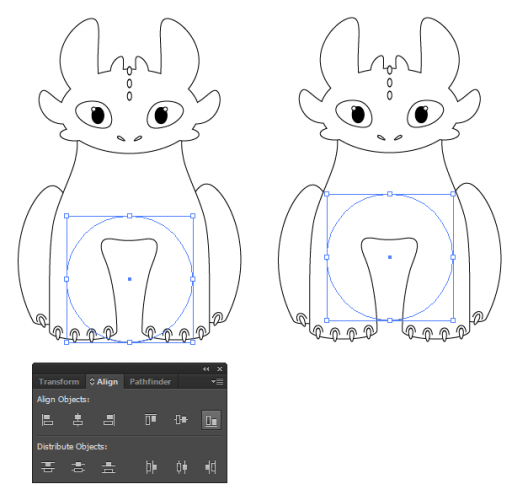
لإنشاء النصف السفلي من جسم التنين، نرسم دائرة بقطر 150px ، ونرسلها إلى الجزء الخلفي من الوثيقة. ثم نحاذي الدائرة أفقياً إلى المركز ورأسياً إلى أسفل بقية جسم التنين، بعد ذلك نسحبها 25px للأعلى تقريبًا، أو إلى أن تقتنع بموضعها.
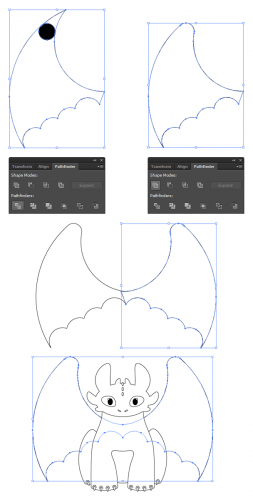
يأخذ تصميمنا شيئاً فشيئاً نمط التنين بشكل انسيابي. دعونا الآن ننشأ جناحيه.
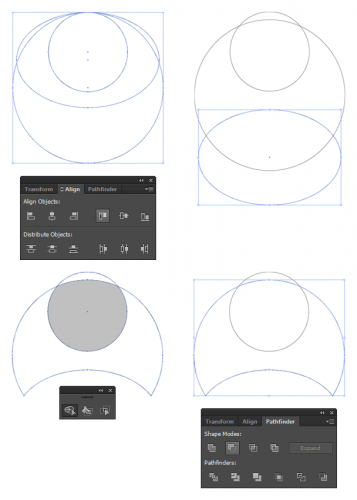
نرسم دائرتين بقطر 300px و 750px على التوالي، بالإضافة لشكل بيضوي بأبعاد 540x360px.
نحاذي الأشكال الثلاثة أفقياً إلى المركز ورأسياً؛ كل شكل فوق الآخر.
نسحب أصغر الدائرتين للأعلى 30px ، ثم نسحب الشكل البيضاوي للأسفل حوالي 340px (مرة أخرى يمكنك استخدام مفتاح SHIFT والسهم السفلي من لوحة المفاتيح لمساعدتك).
نجمع الأشكال الثلاثة بعد تحديدها، ثم باستخدام Shape Builder نزيل المقاطع غير المرغوبة مثل الجزء العلوي من الدائرة الصغيرة والتداخل الخارجي للشكل البيضوي (وذلك بالضغط على مفتاح ALT باستمرار من لوحة المفاتيح حتى نرى إشارة ناقص تحت المؤشر، ثم ننقر على المقاطع التي نريد إزالتها).
إذا كنت تستخدم CS4 أو أدنى يمكنك استخدام لوحة Pathfinder لطرح الدائرة الصغيرة والشكل البيضوي من الدائرة الكبيرة مع Minus Front بدلاً من ذلك.
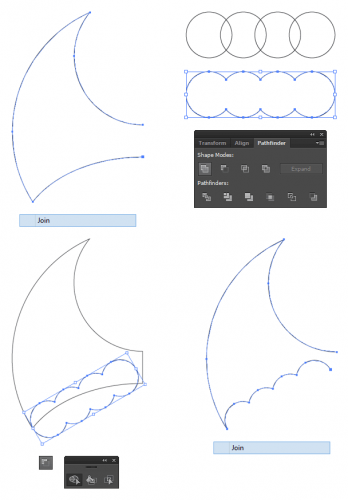
نستخدم Direct Selection لإزالة كافة نقاط الربط على الجانب الأيمن من الشكل.
نربط بين نقطتي الربط اليمنى العليا والسفلى عن طريق تحديدهما، ثم النقر بزر الفأرة الأيمن واختيار Join من القائمة المنبثقة.
لنحاول إضافة المزيد من الواقعية على جناح التنين؛ نرسم أربعة دوائر بقطر 80px ونضعها جنباً إلى جنب مع تداخل 20px فيما بينها، ثم لنجمعها باستخدام الزر Unite من لوحة Pathfinder.
ندير الدوائر مجتمعة بزاوية 30 درجة ونوائمها مع الجزء السفلي الأيسر من الجناح.
نسحب الدوائر إلى اليمين 40px وللأسفل 20px، ومن ثم نطرحها من الجناح.
نزيل اثنين من نقاط الربط أقصى اليمين، ونغلق الشكل من خلال تحديدهما ثم النقر بزر الفأرة الأيمن واختيار Join من القائمة المنبثقة.
دعونا نلين زاوية الجناح العلوية فهي حادة جداً. نرسم دائرة بقطر 50px بدون حدّ خارجي مع تعبئتها باللون الأسود.
نحاذيها بحيث تتموضع في الجهة المقابلة للحواف الداخلية من الجزء العلوي للجناح.
نحدد الدائرة والجناح ثم نختار زر Divide من لوحة Pathfinder.
نحذف طرف الزاوية الحاد من الجناح، ومن ثم نجمع بين الدائرة وبقية الجناح باستخدام زر Unite.
نعيد تلوين الجناح بحيث يتضمن تعبئة بالأبيض وحدود خارجية سوداء.
نقوم بنسخ ولصق الجناح، ونعكسه عمودياً قبل سحبه إلى اليمين بنحو 256px ، أو حتى يصل إلى خط الجناح الأول.
نجمع بين الجناحي باستخدام زر Unite ومن ثم نرسلهما إلى الجزء الخلفي من الوثيقة، ونوائمهما أفقياً إلى أعلى التنين. وأخيراً، نسحب الأجنحة صعوداً بنحو 20px.
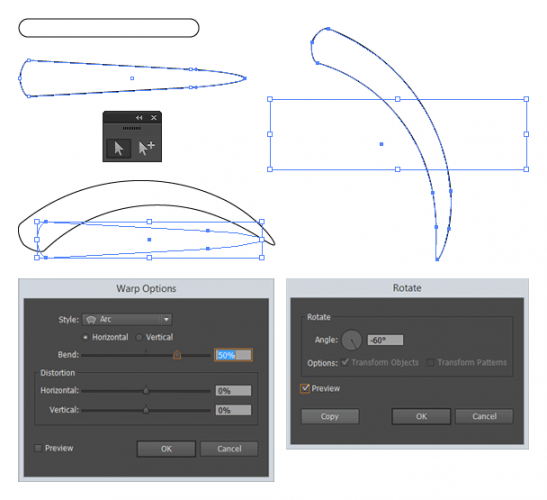
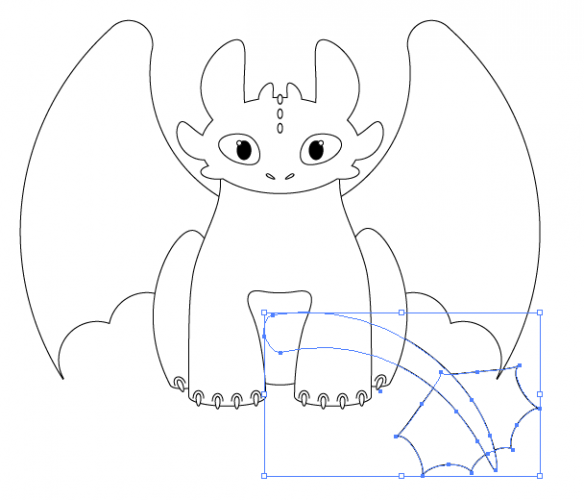
كل ما بقى القيام به هو إعطاء التنين ذيل كل ما علينا القيام به هو رسم الذيل، ولنبدأ بإنشاء مستطيل مستدير الزوايا بأبعاد 200x20 وزوايا مستديرة بنسبة 20px.
نسحب مرساة نقطة الربط العليا اليسرى للمستطيل إلى الأعلى بمقدار 10px تقريبًا، ومرساة نقطة الربط العليا اليمنى إلى الأسفل بمقدار 10px أيضاً.
نسحب مرساتي نقطتي الربط على يمين المستطيل للخارج 50px.
لنعطي الآن الذيل بعض الانحناء عن طريق الأمر Warp من القائمة Effect ونحدد الـ Style على شكل قوس Arc، ثم نضبط Bend على 50% ونضغط موافق.
لنوسّع مظهر الذيل من القائمة Object تدوير Rotate بزاوية -60 درجة.
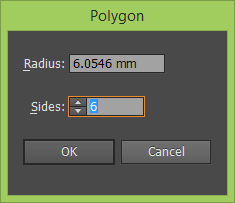
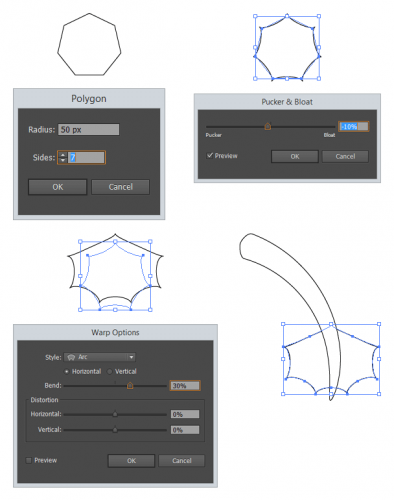
الآن دعونا نُنشئ زعنفة الذيل الشهيرة. سيكون للتنين زعنفة ذيل كاملة. تشبه إلى حدّ ما زعنفة ذيل تنين Hiccup (فتى الفايكنج، وبطل سلسلة How to Train Your Dragon)، لننشئ مضلع نصف قطره 50px و له سبع أضلاع.
لتحديد عدد الأضلاع و نصف القطر، ننقر على الأداة من شريط الأدوات، ثم ننقر مرة واحدة على المستند فتظهر لنا نافذة الخصائص المطلوبة:
نحدد المضلع من القائمة:
Effect > Distort > Transform > Pucker & Bloat
نسحب شريط التمرير إلى القيمة -10% ثم نضغط على موافق.
لنوسّع مظهر الشكل باستخدام القائمة:
Effect > Warp > Arc
وضبط قيمة Bend على 30% ثم موافق.
نُعيد ترتيب الزعنفة لتكون وراء الذيل و تجلس فوق حافته، يمكنك محاذاة زعنفة الذيل إلى أسفل و يمين الذيل ثم اسحبها لليمين 60px وللأعلى 10px ، طبعاً إذا كان ذلك يحسّن من الشكل العام.
نجمّع أجزاء الذيل ونرسله إلى الجزء الخلفي من التصميم، ثم نحاذيه أفقياً إلى اليسار وعمودياً إلى أسفل التنين باستخدام لوحة المحاذاة الآن نسحب الذيل إلى الأسفل 70px، أو حتى تصبح راضياً عن مكانه.
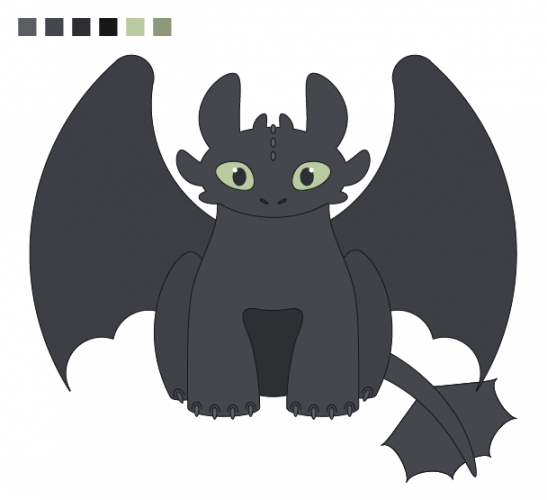
ها هو تنينا الأليف دون أسنان بات جاهزًا، وكل ما بقي لنا إعطاؤه بعض الألوان.
استخدمت لتلوين تنيني اللون الرمادي الضارب إلى الزرقة ، وأعطيت كلًا من الأرجل والأجنحة ظلال داكنة بشكل طفيف لتعطي إحساساً بالعمق. واستخدمت ظل أكثر قتامة لللون الرمادي على البطن، لأنها غالبًا ما تكون في الظل. ولعيون معبرة استخدمت الأخضر الناعم.
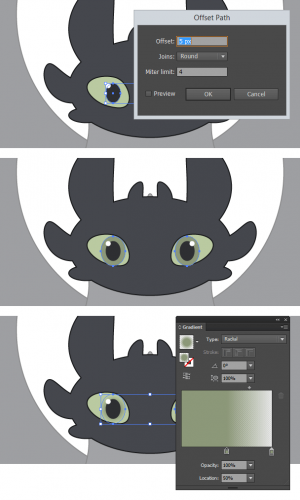
أعتقد أنه يمكننا أن نحسّن مظهر بؤبؤ العينين ليبدوان أكثر واقعية، حدّد البؤبؤين ثم من القائمة:
Object > Path > Offset Path
ونعين الإزاحة Offset على القيمة 5 نقاط ثم ننقر على موافق.
املأ البؤبؤين والذين لا يزالان محددين بعد بلونٍ أغمق من اللون الأخضر للعينين..
نأتي الآن لخطوة تطبيق تدرج شعاعي حول البؤبؤ باستخدام اللون الأخضر الغامق ، وذلك بالضغط على (Ctrl+F9).
لنضبط مؤشرات الشفافية للدائرة اليسرى حول البؤبؤ بقيم (location 50% & opacity 100%)، وكذلك لمقابلتها في الجهة اليمنى (location 100% & opacity 0%)، ما يعطي العين لمسةً أكثر واقعية.
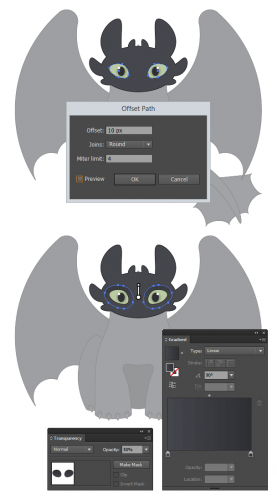
لنحدد الأشكال الخارجية للعين ونقوم بإزاحتها 10 نقاط من القائمة:
Object > Offset Paths
املأ الإزاحة بتدرج خطي باستخدام نفس لون الوجه الرمادي للعين اليسرى، وبلون أغمق قليلًا لليمينى. وزاوية ملء التدرج على 90 درجة .
ننقر (مع التحديد المستمر للإزاحة الجديدة) على أداة التدرج من لوحة الأدوات على يسار الشاشة، ثم ننقر فوق وسط رأس التنين، مع مستوى مركز العيون، ونسحب الفأرة صعوداً حتى تصبح أعلى مستوى العينين ثم نحرر زر الفأرة.
ولتخفيف التأثير نضبط باستخدام لوحة Transparency درجة الشفافية opacity للإزاحة الجديدة على 50%.
وهذه الخطوة تُضيف بعض العمق للوجه.
كلمسة نهائية من التجميل دعونا نضيف بعض الحراشف.
نرسم بعض الدوائر متفاوتة نصف القطر على سبيل المثال قمت بإنشاء بعض الدوائر بمجال نصف قطر من 5px إلى 10px.
ونملأها بلون تعبئة رمادي أفتح قليلاً من لون الجسد.
نحدد الدوائر ومن القائمة:
Effect > Warp > Bulge
نعين قيمة Bend على 50%، ثم نضغط على موافق.
يمكنك توسيع الحراشف ووضعها حيث ترغب من التنين. كرر هذه العملية حتى ترضى عن النتائج.
لا تنسى أن تلقي بقليل من الظلال على الحراشف إن كانت في الظل.
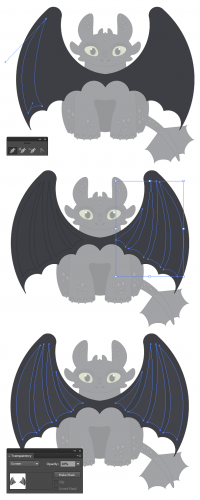
كما يمكننا إضافة القليل من التفاصيل الأخرى للجناح ،الذيل والزعنفة، بهدف تخفيف مظهرها المسطح؟
و ذلك باستخدام أداة القلم؛ عن طريق رسم مثلث منحني يتبع شكل الجناح.
ولنحاول باستخدام نقاط الربط أن نجعل منحنيات المثلث أقل حدة وناعمة قدر الإمكان، يجب أن نكون قادرين على إكمال المثلث الأول برصيد ثلاث نقاط قبل إغلاق المسار.
بعد إنشاء كل مسار اضغط على ALT مع النقر على نقطة الربط لإنشاء زاوية فيها؛ هذا يسمح بإنشاء منحنيٍ جديد.
لننسخ جميع تفاصيل الجناح الأول بمجرد الانتهاء من رسمها، تلصقها وتعكسها، ومن ثم نضعها على الجناح الثاني.
أنت الآن على استعداد للانتقال إلى زعنفة الذيل. يمكنك إنهاء كافة تفاصيل الزعنفة مرة واحدة باستخدام لوحة الشفافية Transparency بضبط قيمة Opacity على 10٪ وطريقة المزج Blending إلى Screen.
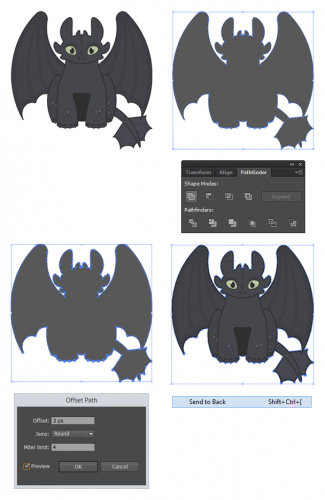
حسناً، أخذ تصميمنا حتى الآن نمط التنين إلى حدٍ كبير، لنقم أخيرًا بإضافة حدّ خارجي له..
نضبط الحدود الخارجية للعيون والأنف على القيمة 3px، المخالب والأشواك في وسط الرأس على 2px، ونترك حدود الحراشف بنقطة واحدة.
تأكد من تعيين حدود مستديرة لتفاصيل المخالب لجعلها تبدو مصقولة بشكل أكبر.
أخيراً، نحدد كافة الأشكال المكوّنة للتنين ونقوم بجمعها بواسطة Unite، ثم من القائمة:
Object > Offset Paths
نضبط قيمة offset على 3px، ثم نحذف النسخة الأصلية ونرسل الإزاحة إلى الجزء الخلفي من المستند، لنملأه بنفس اللون الذي استخدمناه للحدود الخارجية.
هذا كل شيء. اكتمل لدينا الآن شكل تنين بلا أسنان. لمَ لا تقضي بعض الأيام وأنت تحلقك مع تنينك الخاص.
ترجمة -وبتصرف- للدرس: Create a Toothless Style Dragon in Illustrator لصاحبته: Liz Canning.













































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.