هذا الدرس الأول من سلسلة نصائح وحيل فوتوشوب، التي سنتعلم من خلالها العديد من الحيل والأدوات عند التصميم ببرنامج فوتوشوب بالإضافة إلى مجموعة من النصائح حول الإستخدام الأمثل للبرنامج.
سنتعلم في هذا الدرس كيفية تصميم شريط إعلاني (Banner) متحرك صغير وبسيط بخطوات سريعة وبسيطة.

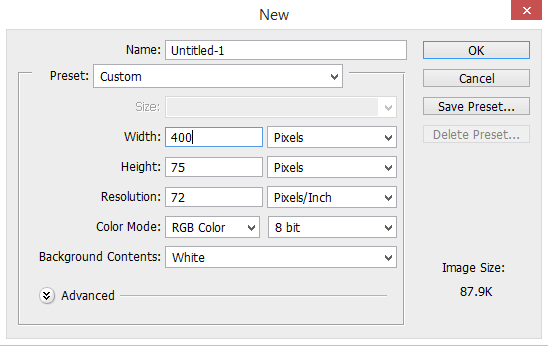
افتح ملفا جديدا في برنامج فوتوشوب بحجم 400×75 بكسل.

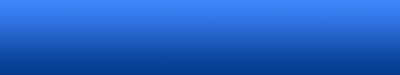
طبّق على الخلفية تدرّج لوني كما في الصورة.

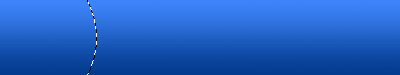
ارسم تحديد دائري يظهرُ طرفهُ فقط في الجزء الأيسر من الشريط.

امسح هذا الجزء المحدد.

أبقِ على التحديد وارسم بداخله تدرج لوني مطابق للخلفية مع عكس اتجاهه.

أبقِ على التحديد أيضًا ثم اذهب للقائمة:
Select > Modify > Contract
وأدخل القيمة 5 وبعدها اضغط OK ثم طبّق تدرّج لوني على ما بقي من التحديد من الرمادي الفاتح إلى الأبيض كما في الصورة.

أدخل الشعار في هذا الجزء الرمادي الفاتح.

أدخل عنوان الشريط الرئيسي في الموقع الذي تراه مناسبًا.

أدخل العنوان الفرعي في المساحة المتبقية مع جعلها بحجم خط أصغر وبألوان متناسقة مع التصميم بصورة عامة (علمًا أنّه يوجد العديد من العناوين الفرعية ولكننا سنقوم بإدخالها لاحقًا).

انسخ طبقة النص الفرعي بالضغط على Ctrl+J بعد تحديد طبقة النص طبعًا ثم حدد النسخة واذهب للقائمة:
Filter > Blur > Motion Blur
ثم أدخل القيمة 12 وبعدها OK (سيسألك لدى تنفيذ هذا الفلتر عن موافقتك على تحويل الطبقة إلى صورة نقطية فاضغط موافق).

أخفِ هاتين الطبقتين ثم أدخل العنوان الفرعي الثاني في طبقة جديدة وكرّر عملية تطبيق الفلتر عليه بذات الأسلوب.
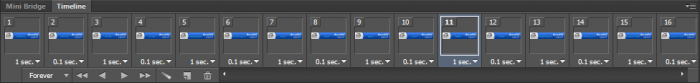
كرّر العملية مع جميع العناوين الفرعية ثم فعّل نافذة TimeLine من قائمة Window ثم أدخل الأطر تباعًا مع إظهار النص الفرعي أولًا فقط ثم النص الفرعي الأول مموّه بالفلتر ثم النص الفرعي الثاني وهكذا حتى النهاية مع جعل مدّة عرض إطار النص الفرعي العادي 1 ثانية ومدّة عرض النص الفرعي المموّه 0.1 ثانية.
اذهب إلى القائمة:
File > Save to Web
ثم احفظ الملف بصيغة GIF مع تخصيص الإعدادات المناسبة والنتيجة ستكون كالتالي:















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.