سنقوم في هذا الدرس باستخدام عددٍ من الصور والنماذج الجاهزة ثم سنقوم بالتعديل عليها وإضافة بعض التأثيرات مع رسم بعض الأشكال البسيطة وتطبيق تأثيرات الألوان والحدود والتدرجات اللونية للوصول في النهاية إلى مشهد دراماتيكي لنافذة في قاعة عملاقة على المدينة.
سنحتاج في البداية إلى الصورة الأساسية التي ستغطي كامل مساحة التصميم والمُتمثّلة بمشهد عام للمدينة في الليل. وفي موقع eskipaper.com وجدتُ مجموعةً رائعةً من هذه النوعية من الصور واخترت منها هذه الصورة.
افتح هذه الصورة في فوتوشوب ثم تأكّد من أن المسطرة مُفعّلة، فإن لم تكن مُفعّلة فاضغط Ctrl+R لتظهر المسطرة ثم استخدم أداة التحريك Move Tool من خلال الضغط على المفتاح V واسحب دليلًا من المسطرة العلوية الأفقيّة وضعه على الثلث السفلي من الصورة.
استعن بهذا الدليل وحدّد باستخدام أداة التحديد المستطيل Rectangular Marquee Tool الجزء العلوي من الصورة ابتداءً من الدليل ثم اضغط Ctrl+J لنسخ التحديد في طبقة جديدة ثم اقلب النسخة رأسًا على عقب من القائمة:
Edit > Transform > Flip Vertical
ثم حرّك النسخة أسفل الدليل مباشرة.
الآن اصنع نسخةً عن الطبقة الجديدة ثم اذهب للقائمة:
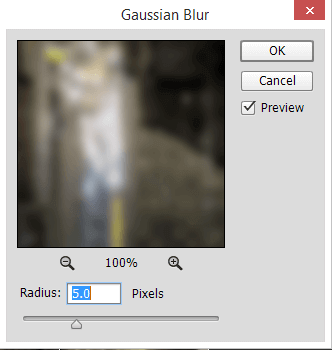
Filter > Blur > Gaussian Blur
وضع قيمة نصف القطر 5.
ثم نطبّق قناع Mask على هذه الطبقة المموّهة بحيث يكون الجزء العلوي من الطبقة شديد الوضوح على عكس الجزء السفلي.
ويتم ذلك عبر رسم تدرج لوني من الأسود إلى الأبيض فوق طبقة القناع تحديدًا بشكل يغطي الجزء السفلي المنسوخ من الصورة.
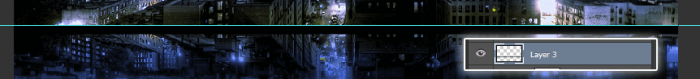
إنّ الجزء السفلي في هذه الصورة والذي نعمل عليه هو عبارة عن أرضيّة القاعة التي تعكس صورة أضواء المدينة في الليل وعملية التمويه الأخيرة تدلُّ على أن الأرضية ليست مرآة وإنما هي مصقولة بحيث تعكس الصور ولذلك يظهر التمويه عليها وبما أنها داخل قاعة فيجب أن تكون الإضاءة متفاوتة حيث أن الضوء قرب حافة القاعة قوي كفاية بينما سيخبو تدريجيًّا كلّما اتّجهنا للداخل، لذلك أنشئ طبقة جديدة ثم لوّنها بالكامل باللون الأسود ثم طبّق عليها قناع MASK وارسم فوقه تدرّجًا لونيًّا من الأسود إلى الأبيض بحيث تكون الحافة سوداء والطرف السفلي للصورة بيضاء.
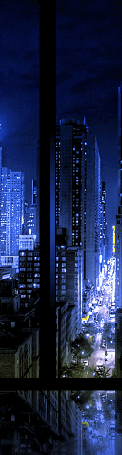
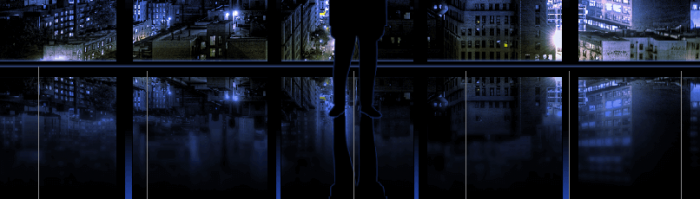
وستكون النتيجة بهذا الشكل.
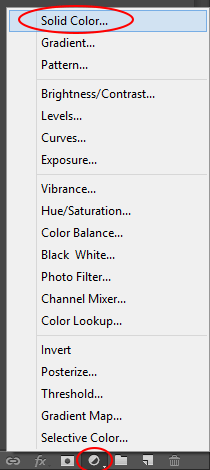
أنشئ طبقة لون فوق كل الطبقات في لوحة الطبقات.
اختر اللون الأزرق ذو القيمة 486eeb من لوحة الألوان.
اجعل خصائص المزج لهذه الطبقة Overlay.
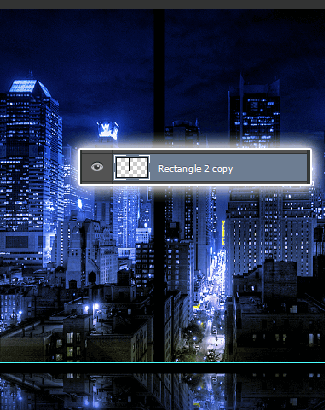
هذا اللون يضفي رونقًا خاصًّا على المشهد الليلي للمدينة. الآن استخدم أداة رسم شكل المستطيل Rectangle Tool وارسم مستطيلًا أسود رفيعًا يقطع الصورة عرضيًّا عند الدليل تمامًا. ثم انقر على هذه الطبقة بالزر الأيمن واختر Rasterize Layer.
ارسم مستطيلًا طوليًّا هذه المرة يبدأ من أعلى الصورة وينتهي عند المستطيل الأفقي بعرض متقارب مع سماكة المستطيل الأفقي.
انسخ هذه الطبقة بالضغط على Ctrl+J ثم وزّع المستطيلات عرضيًّا بشكلٍ متوازن. تُشكّل هذه الأشكال منظر عدّة نوافذ عملاقة تُطلُّ على المدينة.
الآن ضاعف المستطيل العمودي الأوسط (الثاني من اليمين) وحرّك النسخة على يمين الأصل ثم حدّده بالنقر على مُصغّر الطبقة مع الضغط على مفتاح Ctrl ثم استخدم تدرجًّا لونيًّا من الأزرق إلى الأسود مع اختيار الخيَار Reflected من شريط أدوات التدرج اللوني العلوي واجعل التدرج يغطي جزءًّا صغيرًا وسط العمود الأسود.
طبّق تأثير الحدود من ضمن أنماط الطبقة على المستطيل واجعلها حدودًا سوداء قليلة السماكة بقيمة 2.
ضاعف هذه الطبقة الجديدة وحرّك النسخة الجديدة إلى يسار العمود الأوسط الأيمن. تُمثّل الأشكال الجديدة انعكاس إضاءة المدينة على جوانب الأعمدة. ولمنح الواقعية الهندسية على التصميم انسخ طبقتي الانعكاس وحرّكهما إلى جوانب الأعمدة الجانبية مع مراعاة جهة المحاذاة واستخدم أدوات التعديل Transform وذلك بالضغط على Ctrl+T ثم كبّرهما عرضيًّا فقط بشكل طفيف. هذا يمنح المشهد نظرة هندسية واقعية حيث يبدو العمودان في المنتصف مختلفان بالرؤية عن العمودين الجانبيين من حيث زاوية النظر.
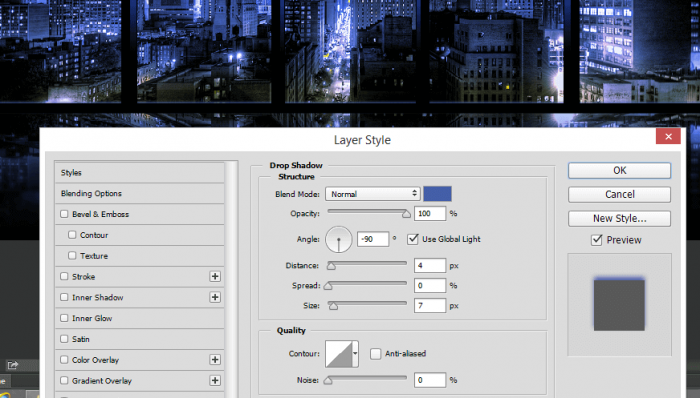
حدّد جميع الأعمدة العمودية مع طبقات الانعكاس الخاصة بها من خلال النقر عليها مع الضغط على مفتاح Shift ثم انقر بالزر الأيمن عليها واختر Merge Layers وبذلك يتم دمجها في طبقةٍ واحدة تكون فوق طبقة العمود الأفقي الأرضي. طبّق تأثير الظلال Drop Shadow على طبقة العمود الأفقي الأرضي واجعل لون الظلال أزرق والزاوية -90 درجة وDistance بقيمة 4 والحجم Size بقيمة 7.
الآن أدمج طبقات الأعمدة جميعها في طبقة واحدة بنفس الطريقة السابقة ثم ضاعف الطبقة الجديدة واعكسها عموديًّا كما فعلنا مع الصورة الأساسية في بداية الدرس، وحرّكها أسفل الدليل لتكون انعكاسًا لشكل الأعمدة على الأرضية، وتأكّد من أن طبقة اللون الأسود المتدرج فوق الجزء السفلي من الصورة فوق كل الطبقات في لوحة الطبقات. ثم ارسم خطًّا رفيعًا جدًّا يفصل بين العمود الأفقي وصورته لتمييز طرف الغرفة.
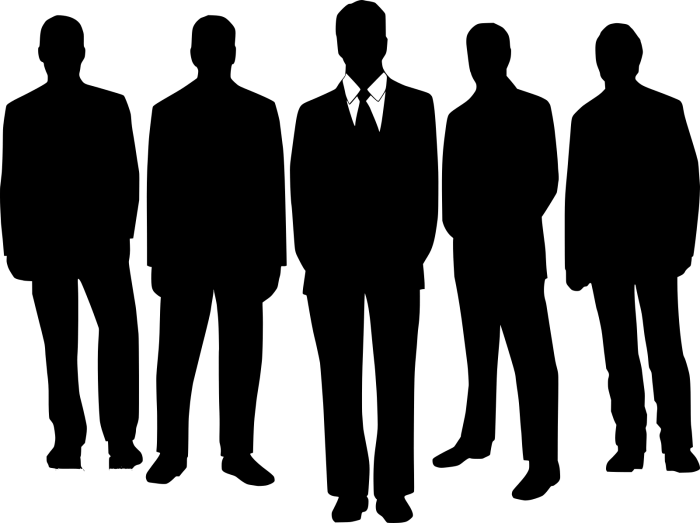
والآن سنُدرج خيالَ رجلٍ واقفٍ يشاهد منظر هذه المدينة من النافذة، وسنستخدم لأجل ذلك نموذجًا مرسومًا جاهزًا مجانيًّا من موقع Cliparts.co وقد اخترت هذه الصورة وبالتحديد الرجل الثاني من اليسار.
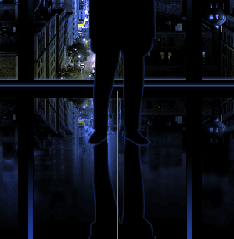
ضعه وسط أرضيّة الغرفة.
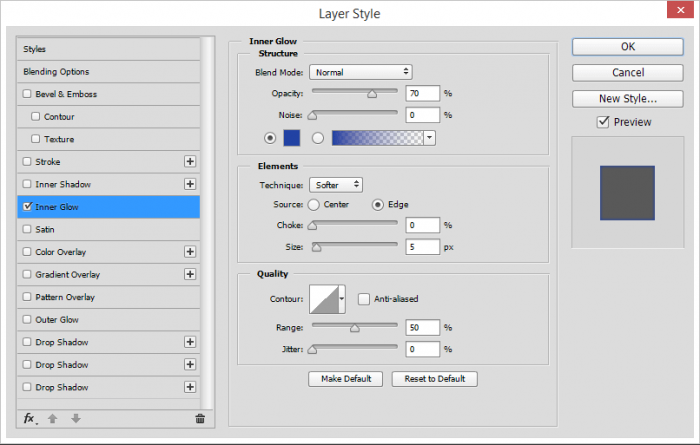
طبّق نمط التوهج الداخلي على الرجل Inner Glow بحيث يكون خصائص المزج Normal وقيمة Opacity نحو 70% وبلون أزرق داكن وبحجم 5.
وبذلك يظهر الرجل مع تأثير الإضاءة الزرقاء على حوافه ما يمنح التصميم مزيدًا من الواقعيّة.
اصنع نسخةً عن طبقة الرجل ثم اقلبها عموديًّا وحرّكها أسفل شكل الرجل الأساسي واجعل طبقة النسخة تحت الطبقة الأصل ثم استخدم أداة الممحاة لمسح أطرف الأقدام البارزة من تحت أقدام الأصل في النسخة المعكوسة.
ارسم خطًّا أبيض بسماكة 1 فقط عمودي من طرف الغرفة إلى أسفل الصورة.
ضاعف هذا الخط عدّة مرات ووزّع الخطوط بشكل متساوِ على عرض التصميم.
استخدم أدوات التحويل Transform من الاختصار Ctrl+T على كل خط من الخطوط وامنح كل خط زاوية انحراف بشكل متناظر مع ترك الخط الأوسط عموديًّا.
ارسم خطّين أفقيين وسط الجزء السفلي من الصورة.
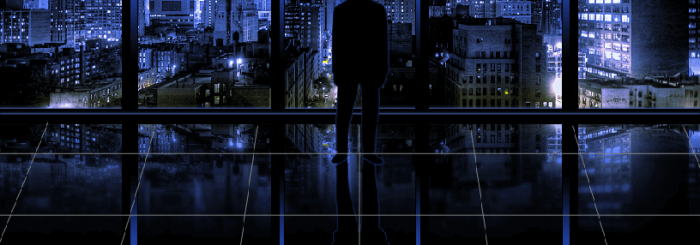
أدمج جميع الخطوط في طبقة واحدة ثم خفّف مستوى Opacity لهذه الطبقة الجديدة لنحو 15% حيث تُمثّل هذه الخطوط شكل البلاط في الغرفة.
تعلّمنا في هذا الدرس استخدام تقنيات عديدة في فوتوشوب كأنماط الطبقات، عكس الصور، رسم الأشكال وتحويلها وتعديلها وفي النهاية يتطلب التصميم رؤية هندسية لتحقيق أكبر قدر من الواقعية من حيث زوايا الرؤية.

.thumb.png.04b82d2988f932f49d64f9ed16dd58d2.png)







.thumb.png.361de2706052c3d301bbc5cb091e28f8.png)


























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.