سنتعلم في هذا الدرس كيفية تصميم نص ثلاثي الأبعاد بتأثيرات جميلة حوله وعليه، بعد نهاية الدرس، سنخرج بالنتيجة التالية:
قبل البدء أدعوكم لتحميل هذه الحزمة.
نفتح مشروعا جديدًا على Photoshop بالإعدادات التالية:
- 1000x1000pixels
- Resolution 720Dpi
- Color Mode RVB8bit
نملأ الخلفية بهذا اللون #140903.
ننشئ طبقة جديدة للون المتدرج وذلك بالذهاب إلى:
Menu > Layer > New Fill Layer > Gradient
نغير خصائص الدمج Blending Options إلى Linear Dodge
أدرج الآن النص الخاص بك –في درسنا سنستعمل MOSTAQL- مع تغيير نوع الخط إلى "RNS Bobo Dylan" (تجده ضمن الحزمة المُحمّلة).
بعد ذلك نحول النص إلى نص ثلاثي الأبعاد.
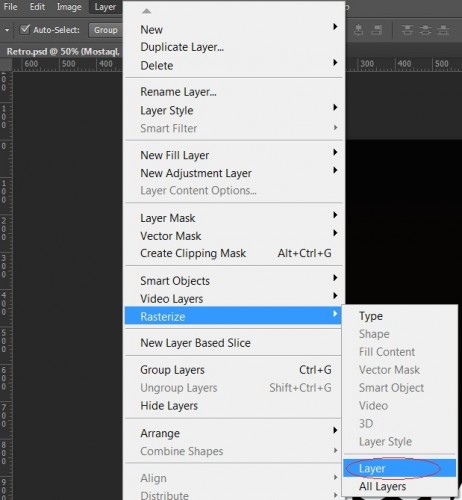
أولا نقوم بتنقيط النص Raterize وذلك بالذهاب إلى:
Menu > Layer > Raterize > Layer
ثم إلى:
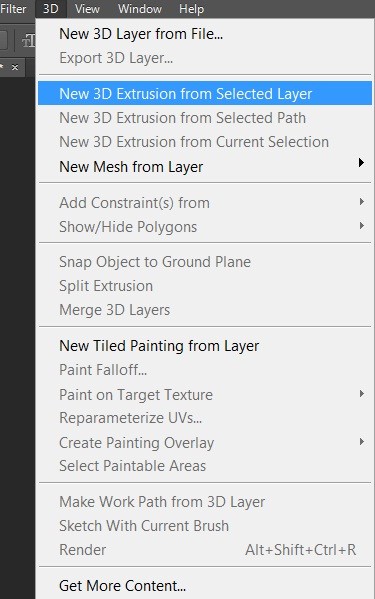
Menu > 3D > New 3D Extrusion from Selected Layer
لنحصل على إعدادات 3D
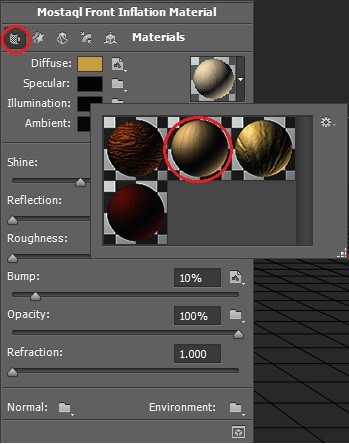
ننقر بزر الفأرة الأيمن على النص لتظهر لنا النافذة التالية:
ثم
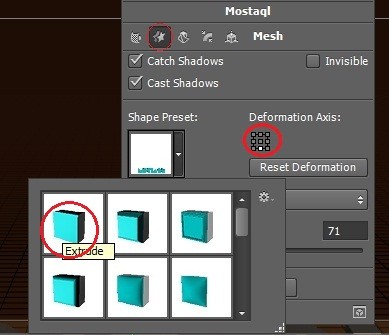
ثم
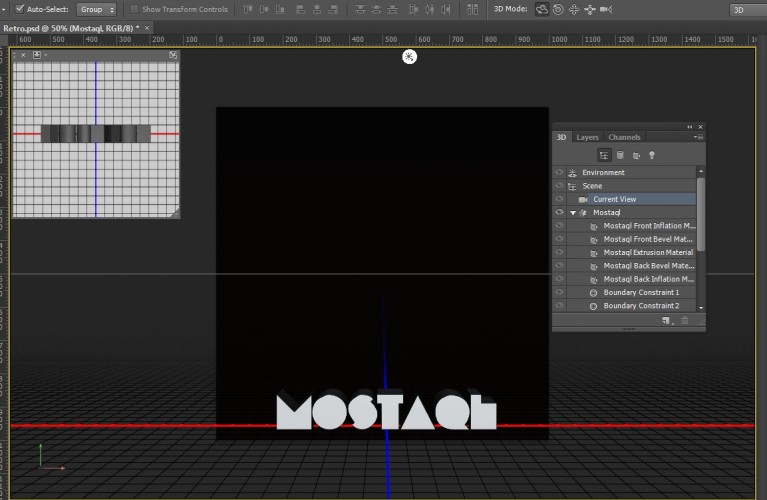
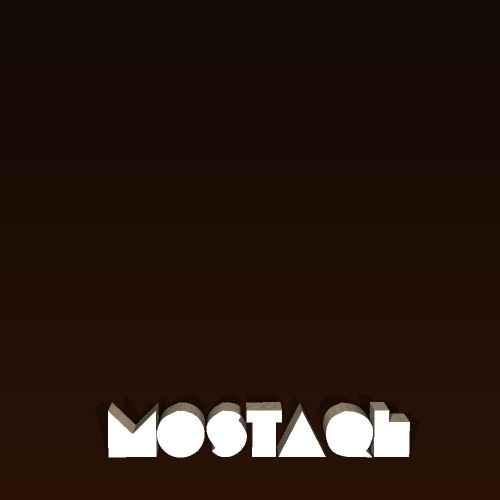
لنحصل على نص ثلاثي الأبعاد
بعد ذلك في مربع الإعدادات الخاصة بالطبقات توجد نافذة 3D نختار منها الجزء الخاص بالإضاءة:
لتظهر لنا نافذة خصائص الإضاءة:
نضيف إضاءة من نوع Spot Light:
هنا تظهر قائمة التحريك والتحكم بالإضاءة
والإضاءة الرئيسية الأولى من الجهة الأمامية
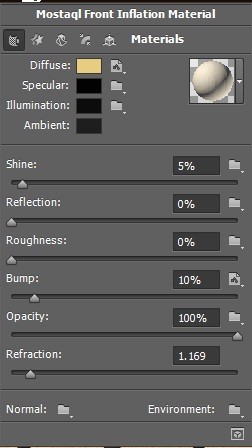
نذهب إلى خصائص الدمج:
الآن نضيف طبقة جديدة وبأداة الريشة نرسم الألوان التالية بصفة عشوائية:
#ffae00 ، #ff6600، #ffd600،#ff3c00 ،#c90a68، #fb6500
نذهب للقائمة:
Menu > Filter>Blur > Motion Blur
لنحصل على:
ونغير في شفافية الطبقة
نضيف طبقة أخرى وبنفس الطريقة نرسم الألوان التالية:
#9d0037، #e8f08b، #e1deb9 ، #54d0b6
نُعدّل خصائص الدمج إلى Soft Light.
نجلب الصورة المرفقة في حزمة المشروع:
نخفض قيمة الشفافية إلى 14%
ثم نجلب الصورة التالية أيضا:
نخفض قيمة الشفافية إلى %42 وخصائص الدمج إلى Linear Dodge:
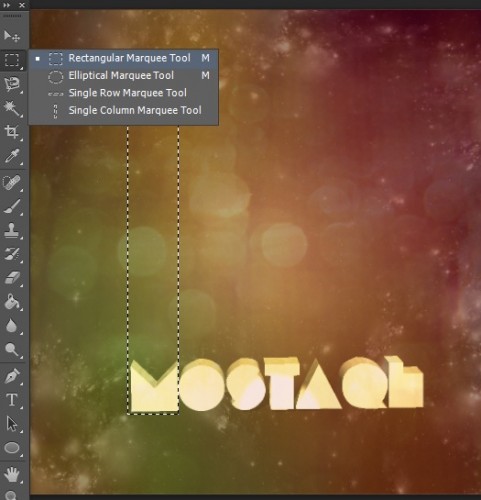
ثم ننشئ طبقة جديدة وبأداة التحديد المستطيلة الشكل (M) نحدد مستطيل كما في الصورة:
ثم بأداة الريشة نمرر بجانب الجزء المحدد كما في الصورة:
ننسخ الطبقة الأخيرة مرّات كثيرة ونوزعه على باقي أجزاء الصورة، هكذا:
ثم ندمج جميع الطبقات المنسوخة أخيرا في مجموعة واحدة وذلك بتحديدها كلها والنقر على الاختصار -Ctrl+G-
ثم من القائمة: Menu > Edit > Transform> Perspective
وبنفس الطريقة ننشئ الأجزاء السفلية:
ثم نجلب الصورة التالية للمشروع:
ثم إلى Menu > Image > Adjustment > Desaturate أو الاختصار -Shift+Ctrl+U-
نغير قيمة خصائص الدمج إلى Screen:
نضيف طبقة جديدة للمشروع ونملأها باللون الأسود بأداة اللون (G).
ثم إلى: Menu > Filter > Render > Lens Flare
مع تغيير قيمة خصائص الدمج إلى Screen:
بع ذلك نضيف طبقة من نوع Gradient Map:
Menu > Layer > Adjustment > Gradient Map
مع تغيير قيمة خصائص الدمج إلى Lighten:
ثم نضيف طبقة من نوع Gradient Map أخرى:
لنحصل على ملصقنا الجميل هذا:
ترجمة -وبتصرّف- للدّرس: Une Affiche rétro avec de la typo 3D .

































أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.