استخدم قوة التصاميم المبنية على شبكة لإنشاء مخطط صفحة بنمط احترافي في برنامج أدوبي إن ديزاين والتي من الممكن تعبئتها بمعلومات مختلفة لإنتاج سيرة ذاتية رائعة.

لقد تمت دعوتي للمشاركة في تحدي ستيفن ستيفنسون في موقع مجلة Smashing Magazine. وكان الهدف هو تصميم سيرة ذاتية لشخصية وهمية بناءً على المعلومات الواردة في التحدّي. وكان توجّهي هو تصميم مستند بلونين فقط بحيث تظهر مهارات السيد ستيفنسون التصميمية من خلال مخطط نظيف وأنيق.

لنعد إلى عملية إنشاء المستند ولنرى كيف تم إنتاج نمط تخطيط الشبكة الأولي. وأنا أتمنى أن تساعدك التقنيات المستخدمة لإنتاج سيرة ذاتية خاصة بك إضافة إلى تصاميم جرافيكية أخرى.
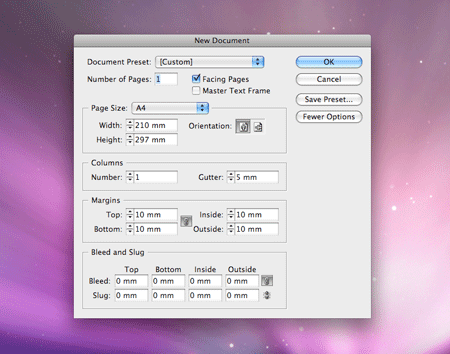
للقيام بتصاميم بهدف طباعتها ومبنية على نمط شبكي فإننا سنستخدم برنامج أدوبي إن ديزاين للقيام بالمهمة. وكبرنامج نشر مكتبي فإن إن ديزاين يملك حزمة أدوات مفيدة إنشاء تصاميم معقّدة. أنشئ مستندًا جديدًا وحدّد الحجم إلى A4 وحدّد الهوامش عند 10مم من كل حافة. لن يكون هناك أية عناصر ملونة عند أطراف التصميم لذلك لا داعي لهوامش الحدود القصوى Bleed.

اذهب إلى القائمة:
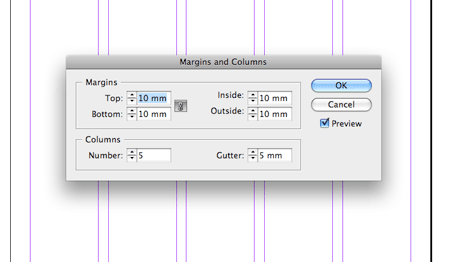
Layout > Margins and Columns
أنشئ 5 أعمدة بهامش 5مم.

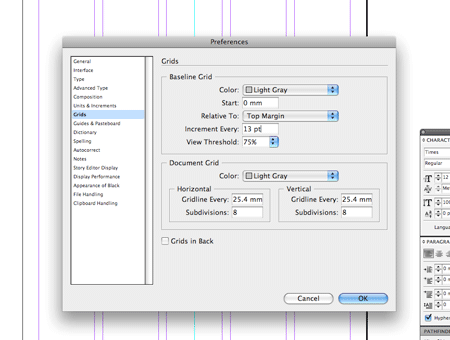
اذهب إلى خيارات إن ديزاين وانظر في قسم الأدلّة Grids. وبما أن التصميم المخطط يعتمد على اللون السماوي كثيرًا فسيكون من المفيد تغيير اللون الأزرق لخطوط الأدلة. اختر لونًا كالرمادي الفاتح. وأيضًا غيّر الهامش العلوي إلى 0 مم وزِد باقي الهوامش إلى 13 pt وألغِ تحديد الأدلّة في الخيار الخلفي.

تأكّد من أن جميع الأدلّة ظاهرة من القائمة:
View > Grids and Guides
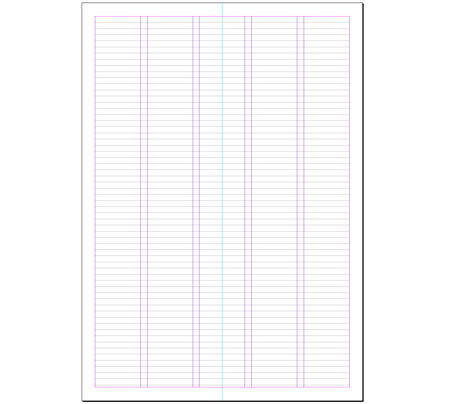
والآن الصفحة جاهزة ليتم وضع جميع العناصر بداخلها بدقة ضمن خطوط الشبكة المنظمة.

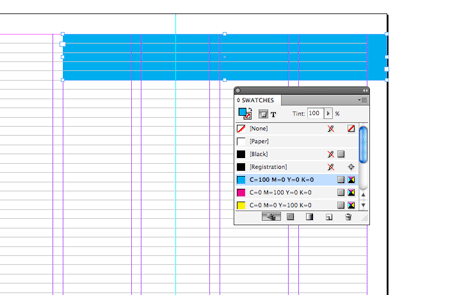
استخدم أداة الإطار المستطيل Rectangle Frame Tool لرسم مستطيل في الزاوية العلوية اليمنى ومع تفعيل خيار المحاذاة والمطابقة إلى الأدلة فإن الشكل سيكون ضمن خطوط الأدلة بدقة. لوّن هذا المستطيل باللون السماوي 100%.

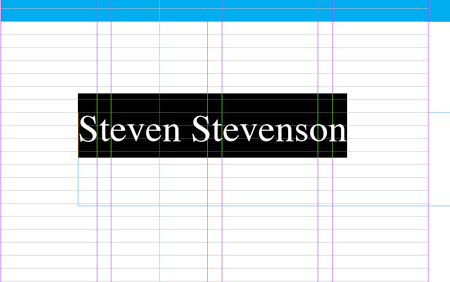
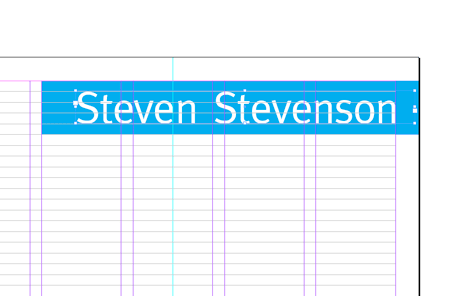
أنشئ منطقة كتابة نص باستخدام أداة النص واكتب اسمك. هنا اخترنا اسم الشخصية الخيالية Steven Stevenson مع كافة التفاصيل المتعلقة به.

اختر خطًّا كلاسيكيًّا أنيقًا مثل خط Meta. اضبط حجم النص ليكون مناسبًا بدقة ما بين الخطوط الأساسية. وبعد الانتهاء من وضع النص بشكل صحيح في مكانه الصحيح اذهب إلى القائمة:
Object > Fitting > Fit Frame to Content
وبما أن العنوان سيكون بحجم أكبر فإن أية أخطاء ستكون أكثر وضوحًا لذلك قم بضبط المسافة بين الحروف لتجنب أية أخطاء. ضع المؤشر بين كل حرفين واضبط المسافة بينهما باستخدام مفاتيح الأسهم ومفتاح Alt.

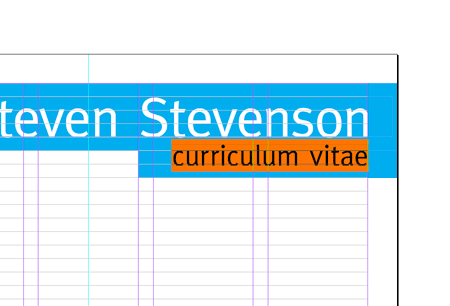
كرّر العملية مع النص التالي ولكن اجعل حجم النص هذه المرة أصغر قليلًا. المفتاح في التصميم هو التأكد من محاذاة العناصر لخطوط الأدلة الأقرب.

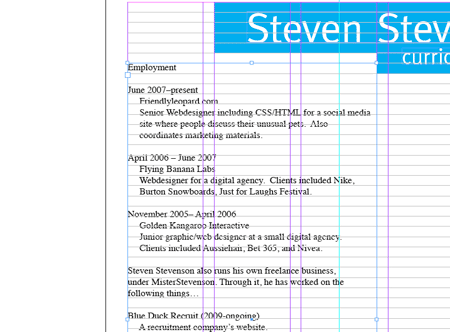
ارسم منطقة نصيّة كبيرة تغطّي الأعمدة الثلاثة الأولى في الصفحة. ألصق مجموعة كبيرة من المحتوى النصي داخل هذه المنطقة.

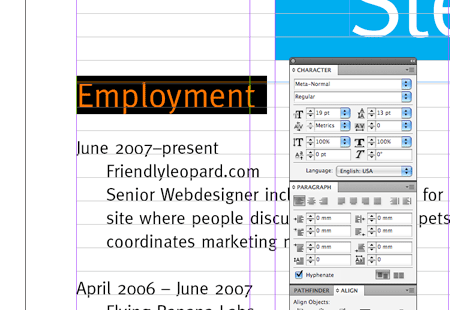
اضبط النص عبر ضبط نوعية الخط ووضعه في حجم 10 pt والعناوين بحجم 13pt مع مطابقة خطوط الأدلة. واضبط المسافة البادئة قبل كل قسم من أقسام النص لتوضيح مجال المعلومات الذي يلي هذه البادئة ومستواه.

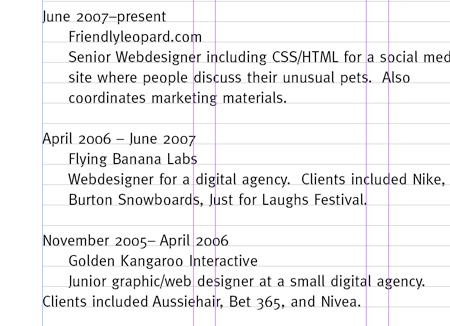
استبدل ألوان العناوين باللون السماوي وأحجامها بحجم العناوين المخصص. سنقوم بتحديد مستويات النص وأهميته عبر الأحجام المختلفة والألوان المختلفة التي نعطيها لكل جزء من النص مما يساعد على تحديد مستويات المعلومات المختلفة ضمن النص.

اضبط العناوين الفرعية أيضًا لتطوير تسلسل هرمي واضح للنص. العناوين الرئيسية في أعلى الصفحة بارزة بسبب أحجامها وألوان خلفيتها النابضة بالحياة. يتم عرض المعلومات الثانوية تحت عناوين متوسطة الحجم ملوّنة باللون الأزرق. المستوى التالي من المعلومات موضوع تحت عناوين بخط عريض مع لون أسود أخف 80% وأخيرًا النص الأساسي يستخدم خطًّا أسود بحجم 10pt.

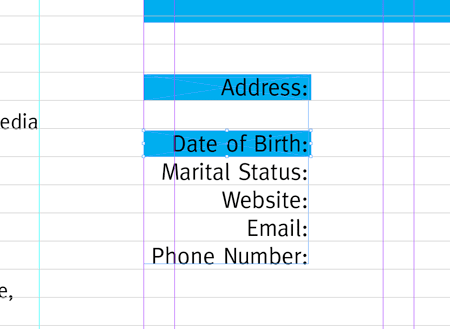
ضع قائمة معلومات الاتصال في العمود الأيمن. ارسم مستطيلات ملوّنة بالأزرق تحت النص ولكن أصغر بالحجم، فقط بما يناسب حجم النص تمامًا ضمن ارتفاع خطوط الأدلة. عند رسم المزيد من المستطيلات ستلاحظ فارقًا بسيطًا جدًّا بين العناصر.

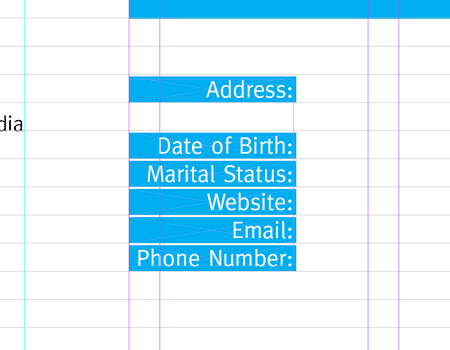
غيّر لون النص إلى الأبيض وحاذِه إلى مركز المستطيل وليس إلى خطوط الأدلة. لاحظ كيف توضّعت العناصر ضمن ذات خطوط الأدلة.

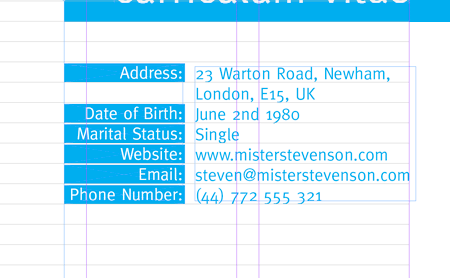
أدخل باقي التفاصيل وحاذِها بالشكل المناسب.

أضِف باقي المعلومات إلى ما تبقّى من العمودين. استخدم ذات نمط النص والتسلسل الهرمي البصري للعناوين الرئيسية والفرعية.

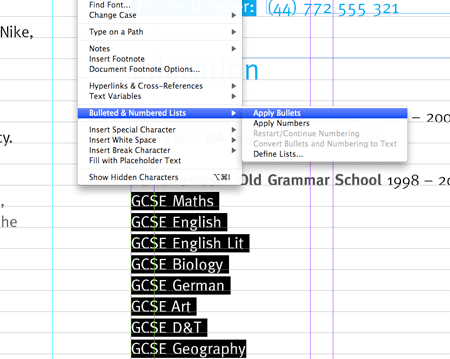
حدّد حزمة عناصر قائمة ثم اذهب إلى القائمة:
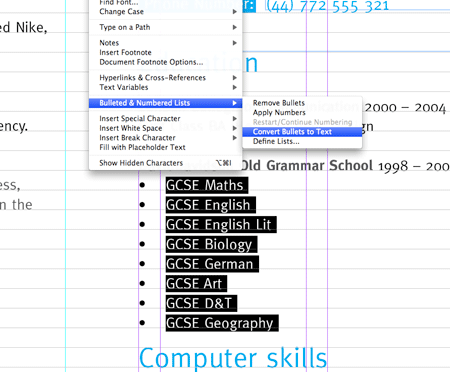
Type > Bulleted & Numbered Lists > Apply Bullets
هذا سيضيف نقاطًا بشكل آلي إلى كل سطر.

أبقِ على نص القائمة محدّدًا ثم اذهب إلى القائمة:
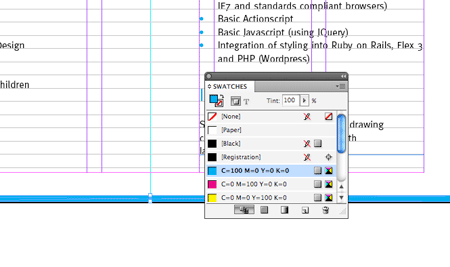
Type > Bulleted & Numbered Lists > Convert Bullets to Text

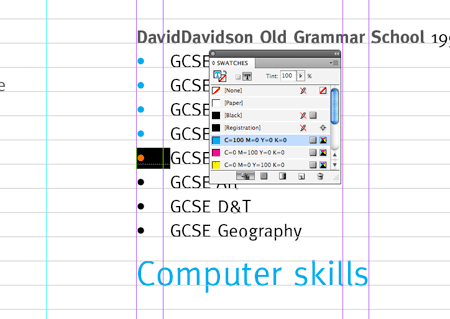
يمكننا الآن أن نقوم بتحديد كل نقطة ضمن القائمة وتغيير لونها إلى السماوي لإضافة المزيد من التحسينات البصرية على تصميم الصفحة.

أنهِ تصميم الصفحة عبر وضع مستطيل أزرق سماوي أسفل الصفحة بحجم 210x2 مم.

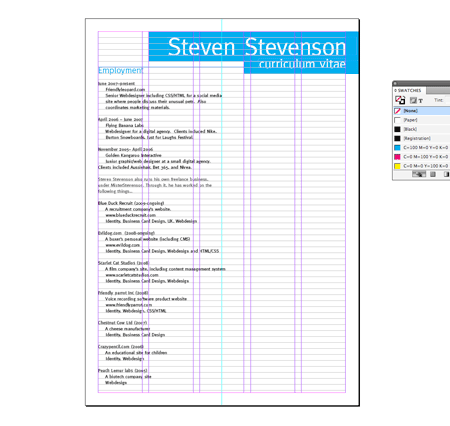
صغّر منظور التصميم وألقِ نظرة عليه. قم بإجراء نظرة فاحصة شاملة على التصميم وتأكّد من أن جميع العناصر قد تمت محاذاتها إلى الشبكة الأساسية.

عند النظر إليها بدون خطوط الأدلة سيبدو التصميم رائعًا مع المحتوى الذي تمت محاذاته والمظهر المنظم. قم بتصدير هذا الملف إلى ملف PDF.

ترجمة -وبتصرّف- للمقال: Create a Grid Based Resume CV Layout in InDesign لصاحبه: Chris Spooner.










أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.