يتحدّث هذا المقال عن أساسيات نظرية الألوان، إذ سنتعلّم كل شيء عن الألوان ابتداءً بخصائصها، ومرورًا بكيفية دمجها، وكيفية التأثير على عملائك من خلال استخدام الألوان بهدف اتخاذ الإجراءات المرغوبة.
ما هي الألوان؟
خصائص الألوان
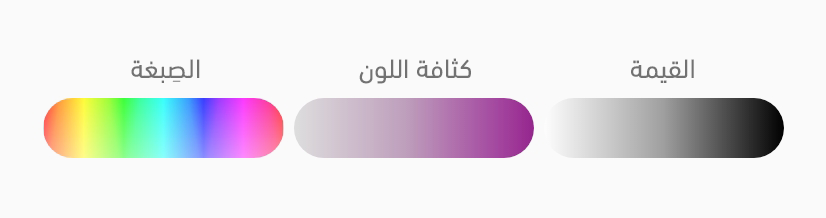
نبدأ نظرية الألوان من خلال تعريفها، فتعريف الألوان الأقرب هو أنها تُحدَّد من خلال الطرق المختلفة التي تدرك بها أعيننا الضوء عندما يصطدم بجسم ما، أي يمكن تعريف كل لون من خلال ثلاث خصائص رئيسية تخلق التنوع الهائل لتأثير هذا اللون، وهذه الخصائص هي:

- الصِبغة Hue: وهي خاصية اللون التي تشير إلى عائلته، أي إلى كل قطعةٍ من عجلة الألوان. توجد 12 قطعة على عجلة الألوان التقليدية، وتمثل كلٌّ منها عائلة ألوان.
- كثافة اللون Intensity: تمثّل هذه الخاصية تشبّع اللون الذي يحدّد مدى سطوع اللون أو مدى بهتانه.
- القيمة Value: تشكّل هذه الخاصية الثالثة درجات سطوع tints وتظليلات shades كل لون. تشير هذه الخاصية إلى مدى كون هذا اللون ساطعًا أو كونه داكنًا، إذ يمكنك إنشاء درجات سطوع لونٍ ما بإضافة اللون الأبيض إليه، ويمكنك إنشاء تظليلات لونٍ ما عند إضافة اللون الأسود إليه.
تمتلك الألوان أربع خصائص أخرى متعلّقة بصِبغة اللون وكثافته وقيمته. تعلّمنا نظريةُ الألوان أن صِبغة اللون هي قطعة عائلة ألوان معيّنة على عجلة الألوان، لذلك تُعَد هذه الصِبغة أيضًا حالة اللون الأنقى، وبالتالي يمكنك إنشاء درجات لونية وسطوع وتظليلات من خلال تغيير كثافة وقيمة اللون.

- الدرجات اللونية Tones: يمكنك تشكيل درجات لونية عند إضافة اللون الرمادي إلى صِبغةٍ معينة.
- درجات السطوع Tints: هي الألوان التي ننشئها عند إضافة اللون الأبيض لصِبغةٍ معيّنة.
- التظليلات Shades: يمكنك إنشاء تظليلات عند إضافة اللون الأسود إلى صبغة معيّنة.
عجلة الألوان
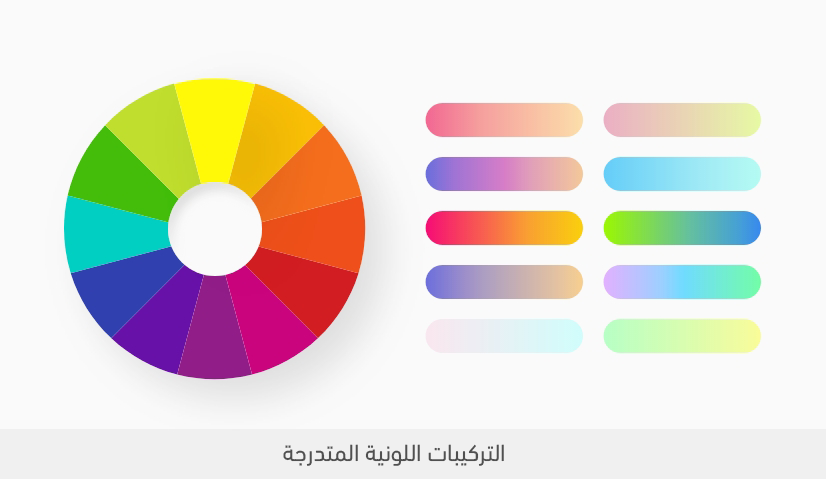
تُعَد هذه العجلة في نظرية الألوان طريقةً توضيحية لتنظيم وإعطاء تصوّرٍ عن صِبغات الألوان، والعلاقة بينها ضمن هذه العجلة. حيث تظهِر عجلةُ الألوان التقليدية المكوَّنة من 12 صِبغة، الألوانَ الأساسية والثانوية والثالثية، وعلاقاتها كما في الشكل الآتي. إذ يمكنك بسهولة تحديد الألوان التي تتوافق مع بعضها لتكوين تركيبات ألوان متناغمة بطرق متنوعة بفضل هذه النظرية البصرية.

أنواع الألوان في نظرية الألوان
تبدأ أساسيات الألوان بعجلة الألوان التي تُظهر العلاقات بين جميع أنواع هذه الألوان.

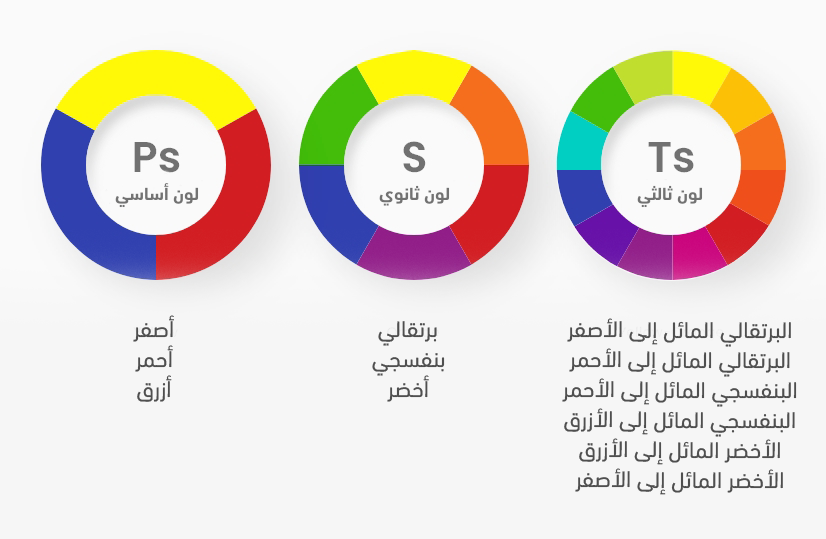
تُقسَم الألوان إلى ثلاثة أنواع هي:
- الألوان الأساسية Ps والتي هي اختصار لـ Primary colors s: كل من اللون الأحمر، والأصفر، والأزرق، هي ألوان الصباغ pigment الثلاثة الأساسية، إذ لا يمكن إنشاء هذه الألوان عن طريق مزج تركيباتٍ أخرى من الألوان، ولكن تعطينا تركيباتُ هذه الصبغات الأساسية جميع الألوان الأخرى.
- الألوان الثانوية S التي هي اختصار لـ Secondary colors: وتشمل كلًا من اللون: البرتقالي، والأخضر، والبنفسجي، هي الألوان الأولى التي نحصل عليها مباشرةً عند مزج الألوان الأساسية، إذ نحصل على اللون البرتقالي من خلال دمج اللونين الأصفر والأحمر، ونحصل على اللون الأخضر من خلال دمج اللونين الأصفر والأزرق، ونحصل على اللون البنفسجي بدمج اللونين الأحمر والأزرق.
- الألوان الثالثية Ts والتي هي اختصار لـ Tertiary colors: وتُعرَف أيضًا باسم الألوان الوسيطة intermediates، وهي الصبغات التي نحصل عليها عند دمج اللون الأساسي مع اللون الثانوي. لذلك يتكون اسم كل صِبغةٍ من الألوان الثالثية الستة من كلمتين كالتالي: البرتقالي المائل للأصفر yellow-orange، والبرتقالي المائل للأحمر red-orange، والبنفسجي المائل للأحمر red-violet، والبنفسجي المائل للأزرق blue-violet، والأخضر المائل للأزرق blue-green، والأخضر المائل للأصفر yellow-green.
درجة حرارة اللون
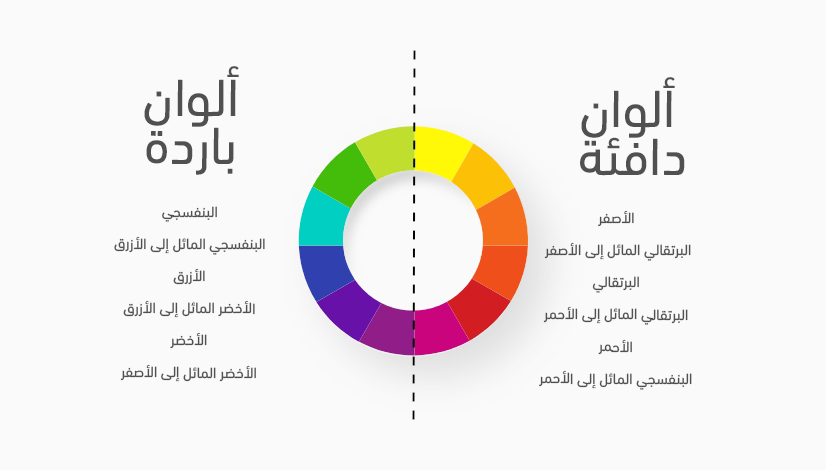
للألوان درجة حرارة أيضًا في نظرية الألوان، إذ تشير هذه الخاصية إلى البرودة أو الدفء النسبي لكل لون. إذا قسمت عجلة الألوان إلى نصفين، فستبدأ الألوان الباردة باللون البنفسجي وتنتهي بالأخضر المائل للأصفر، بينما تبدأ الألوان الدافئة باللون الأصفر وتنتهي باللون البنفسجي المائل للأحمر.
- الألوان الباردة Cool colors: تشمل اللون الأزرق وأي لونٍ يتضمن اللون الأزرق مثل مكوّنٍ طاغٍ، حيث كلما اقترب لونٌ ما من اللون الأزرق على عجلة الألوان (أي كلما كان أكثر زرقة)، كان هذا اللون أبرد.
- الألوان الدافئة Warm colors: تشمل اللون الأصفر وأي لونٍ يتضمن اللون الأصفر كمكوّن طاغٍ. كلما اقترب لونٌ ما من اللون الأصفر على عجلة الألوان (أي كلما كان أكثر اصفرارًا)، كلما كان اللون أدفأ.

يُعَد التفاوت بين هذين النوعين من الألوان من حيث درجة الحرارة مفيدًا للغاية في التصميم، ليس فقط بسبب التأثير النفسي للألوان الباردة والدافئة المختلف اختلافًا كبيرًا، بل بسبب الخاصية التي تُظهِر الألوان الباردة بعيدةً عن عين الناظر، وتظهِر الألوان الدافئة أقرب إليه.
الألوان المحايدة Neutral Colors
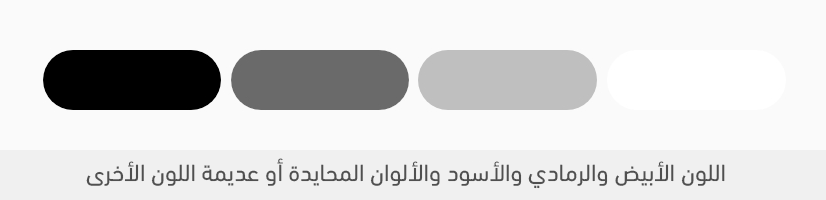
هناك ألوان تكاد لا تحقّق تعريف الألوان، وتُعرف باسم الألوان المحايدة، حيث لا تنتمي إلى فئة الألوان الدافئة ولا إلى فئة الألوان الباردة. تستطيع الألوان المحايدة، وخاصةً الأسود والأبيض، على إنشاء تصميمات مذهلة بمفردها دون استخدام الألوان الحيوية.

- اللون الأسود: اللون الأسود هو غياب الضوء علميًا، بينما يُنشَأ في التصميم باستخدام أصباغ pigments. يَستخدِم المصممون في الواقع الألوان لإنشاء الألوان السوداء الأدكن تقريبيًا قدر المستطاع، لأن صنع اللون الأسود الحقيقي كصِباغ يُعَد أمرًا مستحيلًا.
- اللون الأبيض: اللون الأبيض هو غياب اللون ولا يمكنك مزج الألوان لإنشائه مثل اللون الأسود، وتُعَد إعادة إنشاء اللون الأبيض الحقيقي أمرًا مستحيلًا باستثناء ضوء الشمس غير المرشَّح.
- الألوان المحايدة Neutral colors: هي تظليلات باهتة أو داكنة من الألوان الطبيعية التي تكاد تخلو من الصبغات، وتوجد في مركز عجلة الألوان ومحيطها البعيد. تشمل الألوان المحايدة الأسود، والأبيض، وتدرجات الرمادي، والبني، والقمحي tans.
أنواع التركيبات اللونية في نظرية الألوان
هناك خمس طرق في هذه النظرية لدمج الألوان باستخدام عجلة الألوان.، حيث يمكنك إنشاء مخططات ولوحات لونية متناغمة بمقدار وُسع خيالك، ولكنّ النتائج ستندرج دائمًا في إحدى الفئات التالية، إذًا لنتعرّف على طريقة عملها.
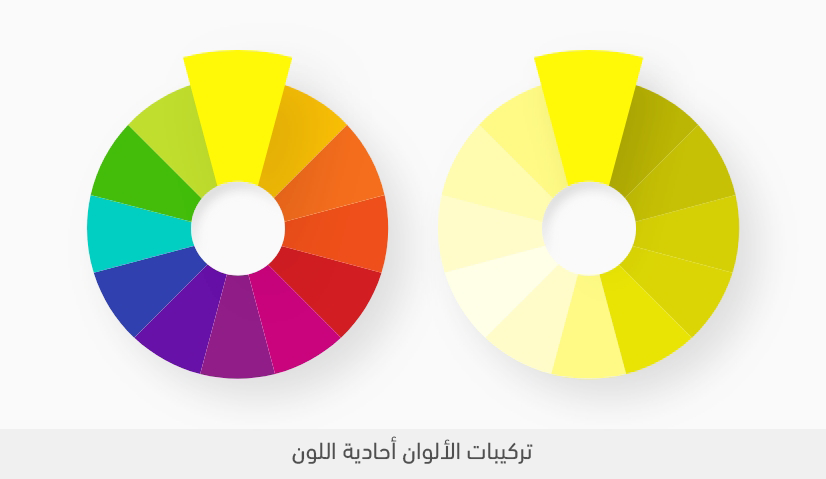
تركيبات الألوان أحادية اللون Monochrome Color Combinations
لون واحد وتظليلات متعددة
تتمثل الطريقة الأولى والأبسط لدمج الألوان في نظرية الألوان، في إنشاء تركيبة من تباينات مختلفة لصِبغة hue واحدة.

ضمّنا في الشكل السابق التظليلات shades، ودرجات السطوع tints المختلفة من صِبغة اللون الأصفر النقي فقط، ولكن يمكنك أيضًا تجربة درجات لونية مماثلة. قد تبدو هذه الطريقة محدودةً، إلا أنها تجربة ممتعة وستعطي دائمًا تصميماتك مظهرًا مبسّطًا وجذابًا بصريًا. وتُعَدّ هذه الطريقة مفيدةً خاصةً للمشاريع التي تتضمن بيانات كثيرة، وتصميمات معقدة بصورةٍ عامة.
الميزة الأخرى لهذه الطريقة هي تمييز عملائك لعلامتك التجارية من خلال لون معين، حيث سيؤدي الدمج بين التظليلات ودرجات السطوع والدرجات اللونية المختلفة للون علامتك التجارية، إلى تخصيص هوية علامتك التجارية لك بصورةٍ أكبر.
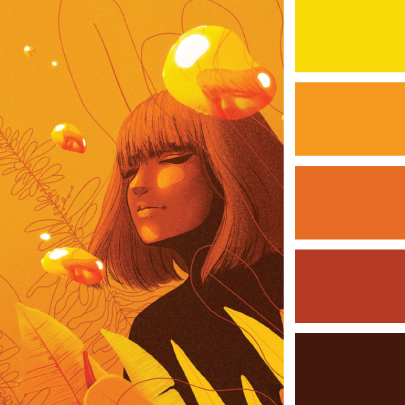
لدينا في المثال الأول الآتي مخطط ألوان أحادي اللون بدرجتين لونيتين مختلفتين من اللون الأزرق اللتين تضيفان الغنى والتنوع على هذا المخطط، بسبب التظليلات ودرجات السطوع المختلفة التي أنشأها التدرج اللوني gradient. ينطبق الأمر نفسه على المثال الثاني الآتي الذي يستخدم تدرجات لونية أيضًا لإثراء درجات اللون البرتقالي.
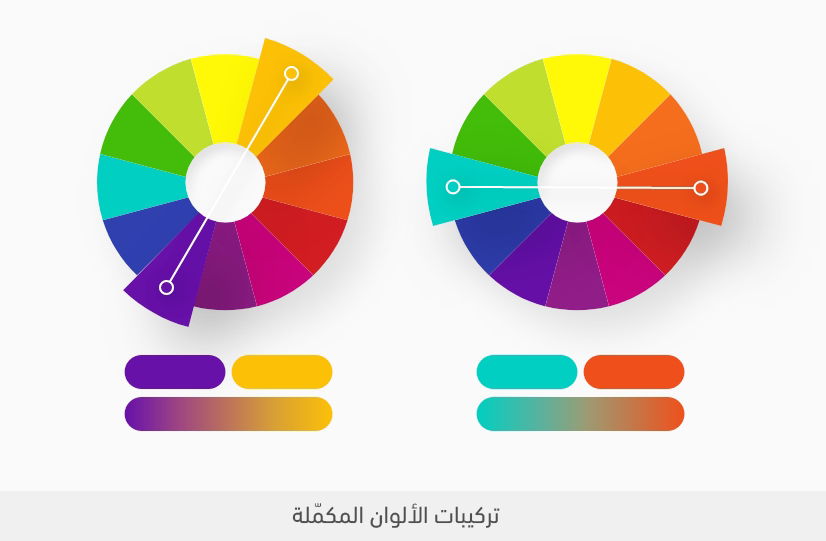
تركيبات الألوان المكمّلة Complementary Color Combinations
تجاذب الأضداد
الألوان المكمّلة هي الألوان التي تقع مباشرةً مقابل بعضها البعض على عجلة الألوان. يوضّح الشكل التالي مثالَين عن الألوان المكمّلة هما: البرتقالي المائل إلى الأصفر مقابل البنفسجي المائل إلى الأزرق، والأخضر المائل إلى الأزرق مقابل البرتقالي المائل إلى الأحمر.

تخلق هذه الألوان تباينًا كبيرًا، وتبرز العناصر التي تريد توجيه انتباه عملائك إليها في تصميمك. يمكن تحقيق ذلك بسهولة عند اختيار اللون المسيطر الذي يكون لونًا باردًا عادةً، ثم استخدام اللون الدافئ المكمّل مع الأقسام الأهم، أو مع الدعوة لاتخاذ إجراء CTA فقط. بما أن هذه الألوان عالية التباين حيويةٌ عند التشبع الكامل، فيجب إدارتها بعناية لتكون متوازنةً وغير متنافرة ومربكة.
الألوان المكمّلة الرئيسية هي البنفسجي والأصفر في المثال الأول الآتي. نرى أيضًا إضافةً جميلةً للون الأخضر المُزرَق، واللون الليمي lime، ولكن لا يوجد أي من درجات اللون الأخضر في هذا المثال مكمّلةٌ للبنفسجي أو الأصفر. تًنشئ درجات السطوع الفاتحة pastel من اللون الأخضر المائل إلى الأزرق والبرتقالي المائل إلى الأحمر، تركيبًا مكمّلًا في المثال الثاني الآتي. وهناك أيضًا لونٌ بارز ثالث هو اللون الأصفر، ولكنّه مشابه للمثال الأول، فهو ليس لونًا مكمّلًا لأيٍّ من اللونَين الطاغيين.
التركيبات المنقسمة المكملة Split Complementary
ثلاثة ألوان مع لمسة إضافية
تختلف هذه الطريقة عن الطريقة السابقة في نظرية الألوان، حيث تشكّل لوحاتٍ لونية غنيّة بمزيد من الألوان. يمكنك استخدام ثلاثة ألوان في التركيبات المنقسمة المكمّلة بدلًا من لونين فقط في تركيبات الألوان المكمّلة، إذ تتوضّع هذه الألوان الثلاثة مباشرةً مقابل بعضها البعض على عجلة الألوان.

تتضمن اللوحات اللونية في هذه الطريقة ألوانًا باردةً ودافئة/ وتُحقق الكثير من التوازن في تصميماتك. يمكنك استخدام لونين باردين لتصميمك العام، مثل استخدام خلفية زرقاء مع أقسام بنفسجية كما في اللوحات اللونية المكمّلة، ثم تضبط اللون الدافئ للعناصر المستهدَفة وهو اللون البرتقالي في مثالنا.
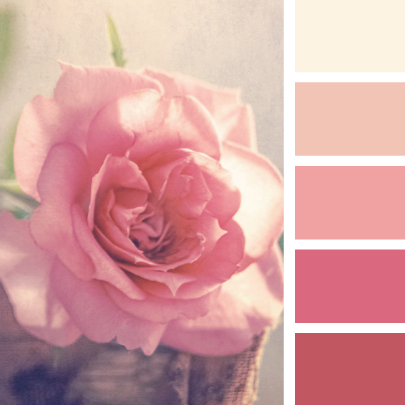
نرى في المثال الأول الآتي تركيبةً منقسمةً مكمّلةً للدرجات اللونية من الأحمر والبنفسجي المائل إلى الأحمر والأخضر، مع إضافة اللون الأبيض من أجل خلق تباين أكبر، بينما يحتوي المثال الثاني على تبايناتٍ من الأصفر، والأرجواني، والزهري.
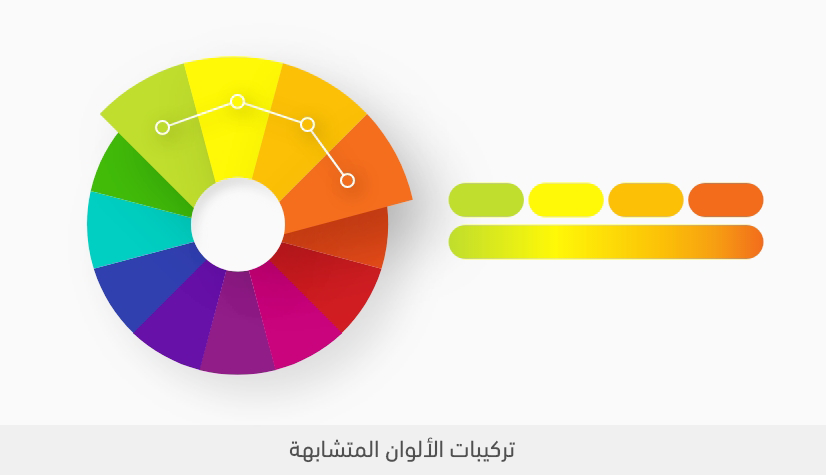
تركيبات الألوان المتشابهة Analogous Color Combinations
التناغم المثالي
تتوضّع هذه الصبغات بجانب بعضها البعض على عجلة الألوان بعكس الألوان المكمّلة، مما يخلق لوحاتٍ لونية متناغمة ومتوازنة، وتُعَدّ هذه التركيبات طبيعية، إذ يكون أحد هذه الألوان طاغيًا والألوان الأخرى تبرزه وتكمّله.

يتيح التناغم استخدام مزيدٍ من الألوان دون تعقيد التصميم. قد يؤدي استخدام لونين أو ثلاثة ألوانٍ فقط في هذه الطريقة إلى جعل التصميم باهتًا أحيانًا، ولمنع حدوث ذلك، يستخدم المصممون ألوانًا محايدةً عالية التباين، مثل: الأسود والأبيض كما سنرى في المثالين الآتيين. حيث يتضمن مخطط الألوان المعتاد لونًا واحدًا مهيمنًا، ولونًا ثانيًا لدعمه، ولونًا ثالثًا محايدًا بارزًا.
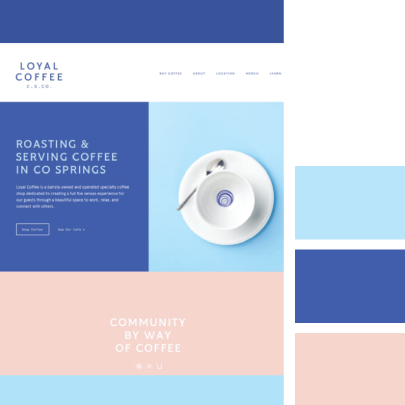
راهن المصمّم في المثال الأول الآتي على اللون الأزرق والبنفسجي المائل إلى الأزرق، والبنفسجي، والبنفسجي المائل إلى الأحمر التي تمتزج مع بعضها البعض مثل نمط، وتشكّل خلفيةً رائعةً للشعار الأسود. بينما تتباين درجات اللون الأزرق، ودرجات اللون الأخضر تباينًا مثاليًا مع اللون الأبيض في المثال الثاني.
التركيبات اللونية الثلاثية Triad
كيفية إنشاء لوحات لونية بثلاثة ألوان
تُستخدم تركيباتُ الألوان الثلاثية الألوانَ المتساوية على عجلة الألوان، إذ يسمح ذلك بوجود ثلاثة ألوان مختلفة تعطي تباينًا لطيفًا حتى إن لم تكُن مشبعة.

نستخدم لونًا طاغيًا في التصميم مع لونين آخرين بارزين في معظم حالات إنشاء لوحة لونية ثلاثية متوازنة تمامًا كما هو الحال مع الطرق الأخرى. ويمكن الحصول على أربع تركيبات لونية ثلاثية في عجلة الألوان المكوّنة من 12 لونًا الموضَّحة في الشكل السابق، مثل المجموعات التالية: الأخضر المائل إلى الأزرق، والبرتقالي المائل إلى الأصفر، والبنفسجي المائل إلى الأحمر؛ والأخضر المائل إلى الأصفر، والبرتقالي المائل إلى الأحمر، والبنفسجي المائل إلى الأزرق؛ والأحمر، والأصفر، والأزرق؛ والبرتقالي، والأخضر، والبنفسجي.
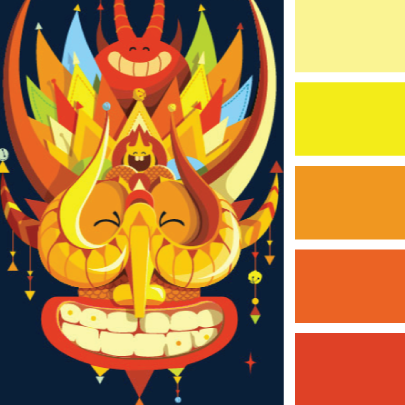
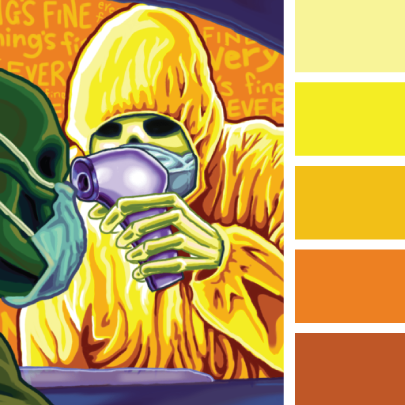
يظهِر المثال التالي توازنًا ثلاثيًا مثاليًا. حيث أنّ اللون الطاغي في الصورة هو اللون الأخضر، واللون الطاغي مع لونين ثانويين بارزين هما الزهري والبرتقالي.
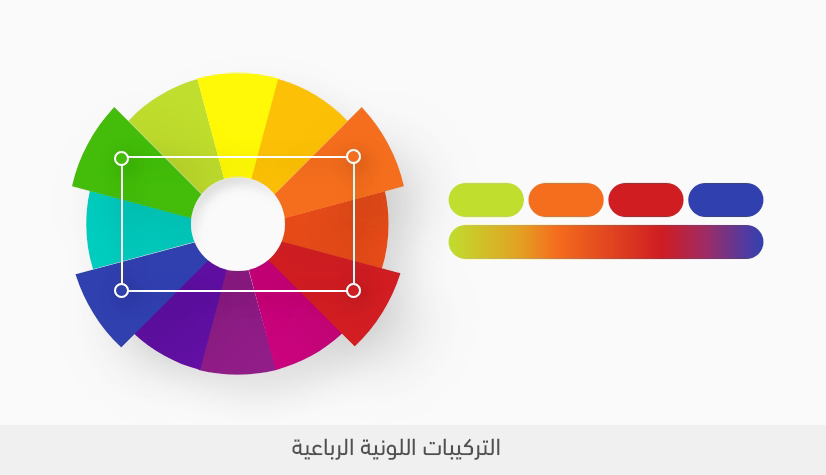
التركيبات اللونية الرباعية Tetrad
كيفية إنشاء لوحات لونية بأربعة ألوان
تُعرَف هذه الطريقة أيضًا باسم مخطط الألوان المستطيل rectangle color scheme، وتَستخدم أربعة ألوان موجودة ضمن زوجين من الألوان المكمّلة كما هو موضّح في الشكل الآتي. هناك نوع آخر من تركيبات الألوان التي تستخدم مربعًا للحصول على نتائج مماثلة، حيث تتوضّع الألوان الأربعة بالتساوي على عجلة الألوان.

تقدّم الطريقة الرباعية لوحات ألوان أكثر تنوعًا، واحتمالات متعددة من التباين، حيث يجب مراعاة التوازن بين الألوان الباردة، والدافئة في تصميمك العام، عند استخدام طريقة المستطيل لدمج ألوانك.
نرى في المثال الأول الآتي الذي يَستخدم تركيباتٍ رباعية، شعارًا. حيث يسمح التصميم باستخدام الألوان الأربعة بدون لونٍ طاغٍ إذا استبعدنا الخلفية المحايدة، وتتباين العناصر الأربعة للعبة عرض الفرسان تباينًا مثاليًا؛ في حين يوضّح الشكل الثاني الآتي تبايناتٍ أخرى من الأخضر، والأزرق، والأحمر، والأصفر، ويستخدم درجات اللون الأخضر على أساس لون طاغٍ.
تركيبات الألوان الفردية Individual Color Combinations
ما هي الألوان التي تتوافق مع بعضها البعض بصورة عامة؟
يُعَد ذلك أمرًا شخصيًا، إذ يمكن دمج كل لونين حسب الدرجة اللونية المناسبة، أو السطوع، أو التظليل المناسب. لكن هناك بعض التركيبات التقليدية التي ستجدها في تصميمات معينة في مجال الأزياء، والتصميم الداخلي، والجرافيك، وتصميم الويب. لنلقِ نظرةً على بعض هذه الأزواج اللونية فيما يلي:
الألوان المحايدة Neutrals
- اللون الأسود: بما أنه لون عالمي، فهو رائعٌ مع أي لون آخر، إذ يندمج جيدًا مع البرتقالي، والأخضر، والأبيض، والأحمر، والأصفر.
- اللون الأبيض: هو لون عالمي آخر يتناسب تناسبًا مثاليًا مع الأزرق، والأحمر، والأسود.
- اللون البيج Beige: يتناسب مع الأزرق، والبني، والأخضرن والأحمر.
- اللون البني: يتلاءم مع السماوي الفاتحن واللون القِشدي cream، والزهري والبيج.
- اللون الرمادي: يتلاءم مع اللون الفوشيّ Fuchsia، والبنفسجي، والزهري، والأزرق.
الألوان المعدنية Metallics
- اللون الذهبي: يتوافق مع اللون الأسود، والأرجواني المُحمّر (بورجوندي burgundy)، والوردي، والأخضر العسكري.
- اللون الذهبي الوردي Rose Gold: متوافق مع البنفسجي المائل إلى الأحمر، والفلامينجو الزهريّ، والخوخي.
- اللون الفضي: يتلاءم مع الأزرق، والبني، والذهبي العتيق.
- اللون النحاسي: متوافق مع الأبيض، والأخضر المحايد، والكحلي.
الألوان الباردة Cool Colors
- البنفسجي: يتناسب مع البني الذهبي، والأصفر الباهت، ولون النعناع.
- البنفسجي المائل إلى الأزرق: متوافق مع البرتقالي، والزهري، والأصفر، والأبيض.
- الأزرق: يتوافق اللون الليلكي، والسماوي، والأخضر المصفَر، والبني، والرمادي.
- الأخضر المائل إلى الأزرق: يتناسب مع البني، والبرتقالي، والزهري، والأحمر الكرزي، والبيج.
- الأخضر: متوافق مع البرتقالي، والأصفر، والبني، والأبيض القشدي.
- الأخضر المصفَر: متوافق مع الأحمر الكرزي، والأزرق، والرمادي.
الألوان الدافئة Warm Colors
- الأصفر: متوافق مع الرمادي، واللون اللازوردي azure، والليلكي، والأسود.
- البرتقالي المُصفَر: متوافق مع الرمادي، والبني، والزيتوني.
- البرتقالي: متوافق مع السماوي، والأزرق، والليلكي.
- البرتقالي المحمَر: متوافق مع السماوي، ولون النعناع، والأبيض القشدي.
- الأحمر: متوافق مع الأصفر، والأخضر، والأزرق، والأسود.
- البنفسجي المحمَر: يتناسب مع الرمادي، والليمي، ولون النعناع، واللازوردي، والبيج.
الألوان المتدرجة Gradient Colors
توسع الألوان
لقد أُبعِدت التدرجات اللونية عن التصميم الجرافيكي وتصميم الويب لفترة من الوقت، مع استخدام النمط المسطح flat style فقط، ولكنها عادت مرةً أخرى إلى المشهد منذ عام 2018، إذ يتطور التيار الدارج trend باستمرار، بحيث يتقن المصممون مهاراتهم لإنشاء انتقالات لونية جميلة، واستخدامها بصورةٍ أفضل بالموازنة مع التصاميم ذات الألوان المتدرجة التي كانت موجودةً في التسعينات. فهل تتذكر أزرار CTA الكبيرة ذات اللون الأحمر عالي التباين مع أضواء وظلال وأنماط؟ لن تعود هذه الأشياء قريبًا لحسن الحظ.
إذًا ما هي التدرجات اللونية؟ هي انتقالات لونية تمتزج من لون إلى آخر ولا تقتصر على صِبغتين فقط، كما لا توجد قواعد لنوع الألوان التي تمزجها، حيث يمكنك الانتقال بين الألوان المتشابهة، أو الألوان المتباينة. يوضّح الشكل الآتي عشرة أمثلة مختلفةً عن التدرجات اللونية، حيث يتضمن بعضها الانتقال بين لونين دافئين، في حين ينتقل بعضها الآخر بين درجات لونية باردة، مع وجود انتقالاتٍ مختلطة في حالات أخرى.

تُعَدّ طرق دمج الألوان في نظرية الألوان في التصاميم ذات التدرجات اللونية، هي الطرق ذاتها في التصاميم المسطّحة، ولكن ما تفعله التدرجات اللونية بصورةٍ أفضل من التصميم المسطح، هو أنها تضيف عمقًا أكثر وتنشئ خامة texture، كما أنّ تركيبات الألوان المتدرجة غنية وملفتة للانتباه، وقد أصبحت منذ عودتها في عام 2018 أكثر تألّقًا وإشراقًا وعصريّة.
تركيبات الألوان في علم النفس
كيف تؤثر الألوان على الحالة المزاجية والعواطف؟
لا يقتصر الهدف من دمج الألوان على الجماليات، وتحسين تصميماتك، وجعلها جميلة وملفتةً للنظر. فقد لا تكفي نظرية الألوان لتصمّم تصميمًا عصريًا، ويكاد إنشاء اللوحات اللونية أن يتمثّل في اختيار الألوان المحدَّدة استراتيجيًا، بهدف نقل رسالتك بنجاح، والتأثير على عملائك ليستجيبوا بالطريقة التي تريدها.
تثير الألوان المشاعر، ولا توجد طريقة للتغلب عليها، إذ يختلف علم النفس مع المعنى الكامن وراء كل درجة لونية من درجات الصبغات باختلاف الثقافات، والحالات، والتركيبات. ولكن هناك إرشاداتٌ قليلة تساعدك على البدء في معرفة معاني وتأثير الألوان، ومن بين الادعاءات الأكثر شيوعًا، هي أنّ الألوان الدافئة إيجابية، بينما الألوان الباردة سلبية، وهذا صحيح إلى حدٍ ما، لكنه ليس قاعدة، فاللون الأحمر على سبيل المثال هو لون دافئ ولكنه يثير الشعور بالغضب أو الخطر في معظم درجاته اللونية، وخاصةً مع كثافةٍ ونقاء أعلى؛ كما قد يثير اللون الأصفر، وهو لون أساسي دافئ، القلق والشعور بالإلحاح، وهناك بعض درجات اللون الأصفر التي ترتبط باليرقان وتعطي شعورًا بالمرض. إذًا لنتعرّف على الصبغات في أنقى درجاتها اللونية بإيجاز ونرى كيف قد يؤثِر كل منها على سلوك جمهورك المستهدف.
الصبغات الفردية في التسويق
يستجيب الأشخاص عادةً بطريقة معيَّنة تجاه الألوان الفردية، لكن يجب أن تضع في حساباتك أنّ تأثير كل صِبغةٍ يعتمد على عوامل متعددة هي: التركيبات، والسياقات، والتجربة، والذوق الشخصي، والعمر، والجنس، والاختلافات الثقافية. إذ يجب أن تبحث أكثر عند اختيار ألوانك لجمهور مستهدف محدّد.
الألوان الدافئة
- اللون الأصفر: لونٌ ساطع، وكثيف، وملفت للانتباه، ودافئ، وحيوي؛ لكنه صعب القراءة، ومربكٌ للعيون، وقد يخلق مشاعر إحباطًا وقلقًا أيضًا، وهو يُستخدَم في مجال المبيعات مع المشترين المندفعين.
- اللون البرتقالي: جذابٌ للغاية، وشائعٌ للدعوة لاتخاذ إجراء CTA، ويُستخدَم مع الشعارات، والألوان المستخدَمة للإبراز، لقدرتها على جذب الانتباه. يُستخدَم اللون البرتقالي باستمرار بهدف إبراز شيءٍ ما، لأنه لون نشط للغاية ويحرّك مشاعر الإثارة والحماس، لكن الكثير من اللون البرتقالي مزعجٌ لزوار موقعك.
- اللون الأحمر: شائع الاستخدام في مجال المبيعات، فهو لون قوي يؤدّي إلى ردود أفعال أسرع. حيث يرفع اللون الأحمر من ضغط الدم، وهو أيضًا رائع للاستخدام بهدف المشاركة، والتواصل الاجتماعي، لذلك إذا اُستخدِم بكثرة، فقد يكون له تأثير سلبي على الجمهور، ويؤدي إلى إبعاد الزائرين.
- اللون الزهري: اللون الأكثر أنوثةً وشاعرية، فهو مثالي لألعاب الأطفال، ودور الحضانة، ومنتجات صحة المرأة. وكلما طالت فترة التعرّض للون الزهري، كلما أصبح الشخص أهدأ بالموازنة مع التعرّض للون الأحمر الأساسي.
- اللون الأرجواني Purple: لون ملَكي مرتبط بالثروة، والحسيّة، والحكمة، فهذا هو السبب في أنه يُستخدم بكثرة مع السلع الفاخرة، ومنتجات التجميل الراقية، وبما أن له طبيعةً درامية، فإنه يعطي أحاسيسَ شاعرية وغامضة أيضًا.
الألوان الباردة والمحايدة
- اللون الأخضر: لونٌ مريحٌ للعين وممتع للنظر. يرتبط ارتباطًا وثيقًا بالطبيعة، والمنتجات الحيوية، والحظ السعيد، والصحة، والثروة؛ لكنّه أيضًا لون الحسد، والسم، لذلك فلدرجته اللونية وتظليله المناسب أهمية كبيرة.
- ** اللون الأزرق**: وهو اللون الأكثر شعبيةً، والأحب عند الرجال والنساء وفقًا لاستبيانٍ شامل، كما أنّ له استخدامات ضخمة في مجال الاتصالات، والمصارف، والتأمين؛ لأنه يثير مشاعر الأمن، والولاء، والصدق، والقوة، والوثوقية. وقد يثير اللون الأزرق أيضًا مشاعر الحزن، والوحدة اعتمادًا على تظليله.
- ** اللون الأسود**: لون عالمي أنيق، ومتطور يَشيع استخدامه في العلامات التجارية الراقية، فهو مرتبط بالرقي والقوة، ويُستخَدم في مجال الاتصالات غالبًا.
- اللون الأبيض: لون عالمي ذو تباينٍ عالٍ يضيف فراغًا، ويحمل معاني النقاء، والطهارة، والنضارة، والبساطة، ولكنه قد يوحي بالنضوب والبرودة. يُستخدَم بكثرة في مجال الرعاية الصحية، والمجال التقني.
- اللون الرمادي: لون لطيف للأشخاص اللطيفين الذين يفضِّلون عدم الظهور، إذ يُستخدَم لتهدئة الزوار، وجعلهم يشعرون بالراحة نظرًا لبساطته، وهو لون شائع في المجال التقني.
المزاج والعواطف التي تنقلها اللوحات اللونية
كانت العواطف هي التأثيرات الرئيسية التي تنقلها لنا حالة الألوان الأنقى وفقًا لنظرية الألوان، وإذا أخذنا جميع العوامل في الحسبان وحدّدنا المشاعر والعواطف التي نرغب في نقلها، فإن هذا التأثير يعتمد على نصوع الألوان، ودرجتها اللونية، وسطوعها، ودرجة حرارتها. فهل تستخدم لونًا برتقاليًا مفعمًا بالطاقة للغاية؟ إذًا يمكنك تقليل كثافته، وإضافة المزيد من اللون الأبيض لإنشاء لون فاتحٍ مريح. هل يوجد الكثير من اللون الأزرق في تصميمك الذي يوحي بالشعور بالحزن؟ إذًا امزجه مع درجة لونية دافئة للشعور بالفرح.
- الألوان الهادئة Calm colors: هي الألوان ذات درجات السطوع الأفتح من درجات اللون الأزرق والأخضر، وأكثر مخططات الألوان المهدّئة هي لوحات الألوان الفاتحة pastel palettes، والتي تحتوي ألوانًا، مثل: اللون الأزرق الفاتح، ولون النعناع، والليلكي، والوردي، والزهري، والأصفر الفاتح؛ وخاصةً عند دمجها مع ألوان محايدة، مثل: البيج، والأبيض، والرمادي، الفاتح.
- ألوان الطاقة Energy colors: أكثر درجات الألوان حيويةً وسطوعًا، مثل: اللون الأحمر الساطع، والأخضر النيونيّ، والقرمزي magenta، والسماوي، والأصفر الساطع، والأزرق الحيوي. حيث أنّ هذه الألوان تحفّز، وتنشّط، ولكنّها قد تسبب الغضب والإرهاق أيضًا.
- ألوان السعادة: مثل درجات الزهري، والبرتقالي، والأحمر الدافئة. وقد تتضمّن الألوان الفاتحة pastel، وألوان الحلوى، كما قد تكون حيويةً وجذابة. يجب أن تكون هذه الألوان عالية الكثافة، مما يعني أنه يمكنك تغيير قيمتها، ولكن يجب تجنّب إضافة اللون الرمادي إليها.
- الألوان الحزينة: هي درجات لونية رمادية، وغير مشبعة، وداكنة من الألوان الباردة. حيث تنقل الألوان التي تخلو من الحيوية والدفء شعورًا بالفراغ، والوحدة، والاكتئاب.
اللوحات اللونية الباردة
هي مخططات الألوان التي تتضمن تظليلات الألوان الباردة، مثل: الأزرق، والأخضر، والبنفسجي؛ وتُمزَج مع الألوان المحايدة للحصول على تباين أفضل. حيث تبعث الألوان الباردة على الهدوء والاسترخاء أغلب الأحيان، ولكن يمكن أن تنقل اللوحات اللونية الباردة الحزن، والاكتئاب اعتمادًا على درجتها اللونية، وتتضمن مثل هذه المخططات كلًا من اللونَ الرمادي، ودرجات الأزرق، والرمادي غير المشبعة. قد تنقل هذه الألوان نفسها شعورًا بالإيجابية، والصحة، والجمال، والوثوقية ،وحتى النضارة عند زيادة كثافتها.
لنلقِ نظرةً على بعض اللوحات اللونية الباردة المستوحاة من الطبيعة.
حزن وكآبة
تهدئة وارتياح
نضارة ورقي
سلام وهدوء
برودة وتجمّد
ولاء ووثوقية
ويمكن أن تنقل الألوان الباردة لنا السعادة أيضًا.
مرح وسرور
دفء وبهجة
اللوحات اللونية الدافئة
الألوان الدافئة هي أيضًا سيف ذو حدين كما هو الحال مع الألوان الباردة، إذ تنقل الألوان الدافئة مشاعرَ التفاؤل، والسعادة، والطاقة، والحماس، والشغف؛ لكنها تنقل أيضًا مشاعر القلق، والإلحاح، وإشارة الخطر، والغضب. حيث يثير اللون الأحمر والأصفر ردود أفعال سريعة، ويزيدان من معدل ضربات القلب والشهية. لنلقِ نظرةً على استخدامات الألوان الدافئة المختلفة في مخططات الألوان، والحالات المزاجية التي تثيرها.
طاقة
سعادة
شاعرية وحسيّة
دفء
قلق
ذعر وخوف
الخلاصة
تُعَد الألوان أداةً مهمةً جدًا في التصميم للتأثير على المزاج والعواطف، لذلك يجب فهم علم الألوان، وكيفية عملها، وشرحنا أساسيات نظرية الألوان، وما تعنيه بالنسبة للتصميم الجرافيكي.
ترجمة -وبتصرّف- للمقال Color Theory Basics For Non-Designers: Everything You Should Know لصاحبته Al Boicheva.











































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.