إن أهم ما يلزم مصمم المواقع الذي يعمل على أي شيء (أي شيء!) هذه الأيام هو التأكد من أن تصميمه "له ذاك الملمس المُسطح". وبعبارة أخرى، فإن عبارة "تصميم مسطح" (أو مستوي، وبالإنجليزيّة flat design) قد أصبحت مرادفةً تقريباً لعبارة "تصميم جيد".
ولكن، هل التصميم المسطح موضة مؤقتة؟ أم أنه وُجِدَ ليدوم، وأننا سنستمر في تصميم المواقع المسطحة لسنوات قادمة؟ هل من الممكن أن يكون هذا هو المعيار الجديد في تصميم المواقع؟ فلنكتشف ذلك.
ولمساعدتي في ذلك، دعوت 10 مصممين وخبراء تصميم مواقع ليشاركوا بما لديهم في سؤال واحد رئيسي، وهو: هل التصميم المسطح شيء وُجِدَ ليدوم؟ أم أنه سيتلاشى ليفسح المجال لتوجه آخر جديد كليًّا؟
لكن قبل ذلك، لنُجِب عن السؤال الأبسط:
ماهو التصميم المسطّح على أيّة حال؟
لنضع تعريف ويكيبيديا المُربِك نوعاً ما جانبًا – ببساطة – إن التصميم المسطّح تصميمٌ مُجرّد من جميع مظاهر البُعد الثالث، ويُعنى التصميم المسطّح بأن تبدو العناصر كأنها منبسطة على سطح واحد، ومن هنا أنا أتى اسم التصميم المسطّح. يعني هذا عمليًّا أن كلّ الجماليات المرئيّة كالظلال والتدرجات والوَهَج، إلخ. ليست مناسبة للتصاميم المسطحة.
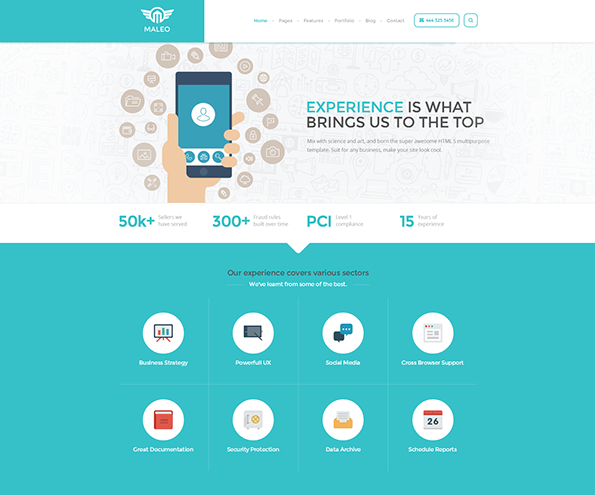
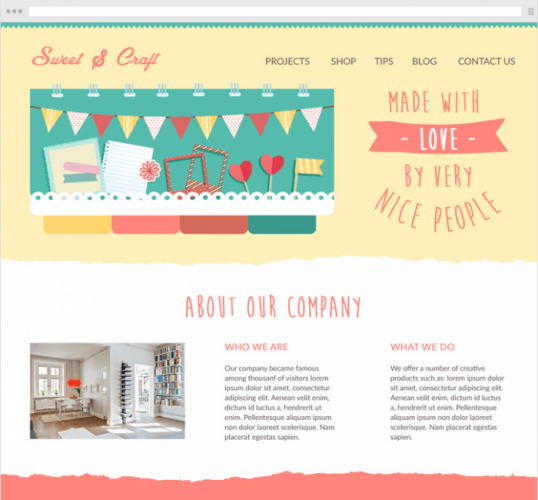
هناك ثلاثة أمثلة على مشاريع تصاميم مواقع على Behance هزّت عالَم التصاميم المسطّحة، وهي:
- Watlinger: "تصميم موقع – وكالة Watlinger" تصميم أبرار أحمد.

- Maleo: سِمَة ووردبرس نظيفة للشركات" تصميم CreAtive Web Themes.

- sweet: "تصميم موقع بواجهة مسطّحة ملونة" تصميم Crystina Style.

كيف نشأت التصاميم المسطّحة؟
سيخبرك كل خبير بالأزياء أن التوجهات تأتي وتعود كل س من السنوات، وأن التصاميم المسطّحة لا تختلف عن ذلك، فهي توجه قديم يعيش شبابه من جديد.
تعود أصول التصاميم المسطّحة إلى الأربعينات والخمسينات من القرن الماضي حسب أغلب المصادر. في ذاك الوقت كان قد نشأ شيء يُدعى النمط السويسري (Swiss Style). إنّه توجّه في تصميم المطبوعات يبدو حديثًا جدًّا إذا نظرت إليه بعيون عام 2015 بعض الأمثلة متاحة هُنا.
كان التصميم يعتمد بكثرة على خطوط sans-serif، وتخطيط شبكيّ، وفصل جيد بين العناوين والمحتوى، وبساطة مطلقة.
لِمَ التصميم المسطّح موجود الآن؟
أحد الأسباب حقيقة أن التوجهات نحو موضة معينة تعود كلّ س من السنوات، لكن لِمَ آن أوان التصاميم المسطّحة؟
بالنظر إلى إجابات الخبراء التي سأذكرها، يمكنني أن أرى ثلاثة أسباب، وهي:
- يكتسب المستخدمون معرفة كبيرة بكيفية عمل الوِب.
- انتشار الأجهزة الذكية.
- التصورات الحديثة في تقنيات الوِب.
لنأخذها كل واحدة على حدة، ونشرح ما يمكن أن يتبع التصاميم المسطّحة في المستقبل القريب.
التصميم المسطّح والمستخدمون
رافقتنا العديد من واجهات المواقع مدة طويلة. فمثلاً، القوائم، وترويسات المواقع، ومنطقة المحتوى، ونماذج الوِب، والأزرار، ومربعات الاختيار، وأزرار المشاركة/التحديث للشبكات الاجتماعية، وغيرها. يعرف الناس هذه الأشياء جيدًا، ويعرفون ما تفعل وكيف يتعاملون معها.
لكن عندما ظهرت هذه العناصر لأول مرة، لم يعرف أحد ما هي أو كيف يستخدمها. بصرف النظر عن أن تصميم المواقع ككل كان في بداياته، كانت هناك حاجة لتوضيح كيفية التعامل مع كل هذه الأشياء الجديدة للمستخدم.
فمثلاً، كان يجب أن تبدو القائمة كشيء يمكن النقر عليه بالفأرة، وأن يكون لمربع النصّ نصٌّ يقول "أدخل اسمك هنا"، وهكذا. وبدون ذلك، لم يكن بإمكان أحد أن يستنتج كيف يتفاعل مع المواقع.
ولكن الأمر مختلف هذه الأيام. فكلما عرف المستخدمون أكثر، تكون الحاجة لأن نوضح لهم من خلال النصوص والتلميحات أقل. المستخدمون واعون كفاية ليدركوا الأمر بأنفسهم. وهنا يأتي دور التصاميم المسطّحة.
يسمح التوجّه نحو البساطة في التصاميم المسطحة فقط بالحدّ الأدنى من العناصر. ورغم أنها تعتمد بكثرة على معرفة المستخدم ببعض الأمور، إلا أنه يمكنها التملّص من هذا الأمر لأن المستخدمين هذه الأيام يمكنهم التأقلم بسهولة. يبدو هذا جليًّا في بعض إجابات الخُبراء:
إن السرّ وراء الواجهات المسطّحة هو بساطتها المخفاة خلف أشكال وألوان بسيطة للعناصر (تقريبًا، الأحمر للحذف، والأخضر للحفظ). تعلم المستخدمون أن يفرقوا بين الأزرار وعناصر الإدخال؛ ليست هناك حاجة لإضافة وَهَج أو حجم مصطنع.
يبدو أن التصميم المسطّح ليس نزوة مؤقتة للمصممين، فهو مبدأ باقٍ وسيستمر في التطور – كالعديد من مبادئ التصميم الأخرى –.
إن واجهات الاستخدام المسطّحة توجُّهٌ باقٍ لبعض الوقت؛ يصعب الجزم بما سيحل محله، ولكن يجب أن يكون شيئًا فريدًا وتوجهًا جديدًا كليًّا.
- Sergey Shmidt، مصمم في Designmodo (مدونة تصميم مواقع وموقع لبيع تصاميم الوِب
لقد بدأ المصممون بالاعتراف بأن المستخدمين يعرفون كيف يستخدمون الواجهات الرقميّة حتى وإن كانت لا تحاكي واجهات العالم الحقيقيّ. ونتيجة لذلك، فقد تطور التصميم في العالم الرقميّ طبيعيًّا من محاكاة العالم الحقيقيّ إلى الشكل المستوي، وسيستمر في التطور بنفس الطريقة.
Dan Birman، مصمم واجهات في Digital Telepathy (شركة تصميم واجهات ومُنتَجات).
التصميم المسطّح والهواتف النقّالة
كان التوجه الذي سبق التصميم المسطّح وانتشر بكثرة – المدعوّ بالتصميم المحاكي للواقع التقليديّ - يعمل جيدًا قبل ظهور الأجهزة النقّالة، لكن – فجأة – صارت هذه الأجهزة قوية بما يكفي لتعرض هذه المواقع كما يفعل الحاسوب الشخصيّ، وشائعة بما يكفي لدرجة أن صار من الممكن أن يحمل أي شخص هاتفًا ذكيًّا في جيبه. والآن سيطرت الأجهزة المحمولة على عالم الوِب، حيث تفيد التقارير أنّ الهاتف النقّال هو الجهاز الرئيسيّ أو الوحيد المستخدم للاتصال بالإنترنت بالنسبة لـ 60% من مستخدمي الإنترنت.
لقد عنى هذا الوضع لمصممي الوِب شيئًا واحدًا، وهو أنه صار عليهم التكيّف وإيجاد طريقة للتأكد من أن عملهم يمكن عرضه في أيّ مكان وعلى أيّ جهاز، لكن القول أسهل من العمل؛ فقد كانت هناك المئات من الأنواع المختلفة من الهواتف النقالة، بمواصفات مختلفة، وبشاشات عرض وأحجام مختلف، والتصاميم التقليديّة – بعناصرها واقعيّة المظهر – لا يمكنها التعامل مع هذا الأمر. هنا جاء دور التصاميم سريعة الاستجابة، والتي يمكن بها تسهيل كل شيء بقوّة، لكن يمكن في نفس الوقت جعل كل شيء جذّابًا. ولهذا صار التصميم المسطّحُ الحلًّ الذي احتاجه الجميع.
أظن التصميم المسطّح – شأنه في ذلك شأن معظم التوجّهات – قد أتى من احتياجات محدّدة. فمن جهة صارت الواقعية التي سبقته مبتذلة نوعاً ما، ولكن – الأهم من ذلك – هو أنّ الأجهزة النقّالة انطلقت بسرعة هائلة، ومصمموا المواقع – الذين يعانون في سبيل مواكبتها – وجدوا أن تصميم عناصر واقعيّة في تصميم سريع الاستجابة أمر صعب للغاية. لقد كان التصميم المسطّح البسيط مرنًا أكثر ويسهل تطويعه لشاشات العرض بكلّ المقاسات. ومن هنا، فإن الاحتياجات المتعلّقة بقابلية الاستخدام – كحقول إدخال وأزار أكبر حجمًا، ونصوصًا أكبر وأسهل للقراءة – قد أثّرت على التصاميم المسطّحة وجعلتها تصمد لمدّة أطول.
يمكنني القول أن التصاميم المسطّحة وُجِدَت لتدوم طالما وافقت المتطلّبات التي لدينا – كمستخدمين – لوسائط جاهزة يسهل استخدامها. لكن مع تقدّم التكنولوجيا وعندما تبدأ التصاميم المسطّحة تبدو أكثر استقرارًا، سنبدأ برؤية هذا البندول يتأرجح بالاتجاه المعاكِس. لا أدري ما سيكون هذا الاتجاه، لكنني متشوق له.
Preston D Lee، تعمل لدى Graphic Design Blender (مساعدة المصممين على إنشاء أعمال تجارية).
التصميم المسطّح وتقنيات الوب الحديثة
في النهاية، لنلقِ نظرة على ما كان يحدُث في تقنيات الوِب ككُل، وما له من أثر على التصميم المسطّح.
لقد كانت حلول HTML5 و CSS3 و Javascript الحديثةُ المسمارَ الأخيرَ في نعشِ التصاميم التقليديّة، والتي جعلت التصاميم المسطّحة قابلة للتحقيق. مع التطورات الحديثة صار بالإمكان عمل الكثير باستخدام النصّ البرمجيّ بدلًا من استخدام أدوات معالجة الصور أو بناء الحركات يدويًّا. ولهذا، فما كان في السابق حِكرًا على المحترفين الماهرين في استخدام أدوات مثل Photoshop، يمكن الآن تحقيقه بالاستخدام الجيد لتقنياتCSS و HTML.
إن التصاميم المسطّحة ليس نَمَطًا شائعًا وحسب، بل هي المعيار. نعتمد – كمصممي وِب – على التقنية لتحقيق أفكارنا، فربما العوائق التي كانت كامنة في التقنية هي ما دفعنا لاستخدام التصاميم التقليديّة المحاكية للواقع الحقيقيّ في أيام وِب 1.0 و وِب 2.0. لكن الآن، حيث تسمح لنا CSS وJavascript أن نستخدم التصميم بطرق تفاعليّة أكثر، لسنا بحاجة لمحاكاة عالَم ثلاثيَ الأبعاد. بدلًا من ذلك، يمكننا الاعتماد على أشياء مثل تأثيرات حركة العُمق (Z-Axis) لإضفاء عُمقٍ على التصاميم الرقميّة.
- Cody Iddings، مصمم واجهات محترف في Digital Telepathy.
تسمح لنا التطورات التقنيّة أن نصمِّمَ بطرق جديدة. لقد حَكَمَت مرشّحات Photoshop، وحالة الإشارة بالفأرة دون نقر، وحركات المسار الزمني المعقّدة الوِب لسنوات، لكن مع قدوم الأجهزة النقّالة، صارت التصاميم مبسّطةً لضمان التوافقيّة على العديد من الأجهزة. لقد كانت التصاميم المسطّحة ردًّا شديدًا على التوجهات القديمة. في نهاية المطاف، سَنَرسُوا في مكان ما في الوسط بتصميم يستجيب للّمس ويوافق قوانين الفيزياء.
- MK Cook، مصمم واجهات في Digital Telepathy.
ما التالي فيما يتعلق بالتصاميم المسطّحة؟
سواءٌ أحببناها أم لا، ففكرة التصاميم المسطّحة – وهي فكرة جعل الأشياء تبدو كما لو كانت منبسطة على سطح واحدٍ مستوٍ - هي الموضة الدارجة. وشأنها شأن أي توجّه شائع، ستتيح المجال لأشياء أخرى جديدة في يوم ما. ولكن الغالب أنّ القواعد الرئيسيّة التي تبني التصميم المسطّح سترافقنا لوقت طويل.
أؤمِن أن التصاميم المسطّحة ليست مجرد موضة؛ وإنما هي جزء من التطور المتعلق بتقديم المحتوى بأبسط صورة، والتي تُحسِّن بدورها قدرتنا على استيعاب المعلومات بسهولة أكبر. ولهذا السبب، أؤمِن أنّ التصاميم المسطّحة (والبساطة عمومًا) ستبقى موجودة لوقت طويل، إلّا أن يأتي توجُّه جديد بطريقة لتحسين الإدراك.
ولكن إذا أخذنا بعين الاعتبار أنّ تغييرات هامّة تحدث كلّ 5 – 10 سنوات في أساليب التصميم تفتح الطريق لتوجهات جديدة، وأؤمِن أنه في مرحلة ما سيتطور التصميم المسطّح إلى هيئة أُخرى.
- Payman Taei، مُنشئ Visme (أداة لعمل العروض التقديمين والإنفوجراف عبر الإنترنت).
لا أظن التصاميم المسطّحة ستفارقنا خلال عَقد من الزَمن على الأقل، لكن ما ستبدأ بملاحظته أنّ الناس ستذكره أقلّ؛ وذلك بنفس طريقة أن التصميم سريع الاستجابة لم يفنَ بعد، لكننا ببساطة صرنا نشير إليه بكلمة "تصميم". ستستمر اللأفكار الجديدة والجماليات الجديدة والحلول الجديدة للمشكلات الجديدة بالظهور، ولا يمكن تفادي ذلك؛ لكن التصاميم المسطّحة تُهدي ذاتها للمتطلبات التقنية الحديثة لمعظم المواقع، وبهذا فأيّ شيء جديد في الغالب سيُطَوَّر ليكون جنبًا إلى جنب مع التصميم المسطّح ولن يُطوَّر ليستبدله.
- Benjie Moss، مصمم وكاتب في Webdesigner Depot (مدونة تصميم مواقع).
برأيي، سترافقنا التصاميم المسطّحة لوقت طويل. إن المبدأ المتعلّق بالتصاميم المسطّحة لا يرتبط بالشكل بقدر ارتباطه بطريقة العمل والتعامل معه. لقد تعقّدت واجهات الاستخدام كثيرًا خلال السنوات العشرة الأخيرة، والتصاميم المسطّحة (أو تصاميم الماديّة) ضروريّة في هذه المرحلة من أجل إنشاء تجربة استخدام جيدة.
بالتأكيد سنبدأ في مرحلة ما برؤية عودة جديدة أو تصاميم تعتمد مفهوم "السطح المستوي" إلى أقصى حدّ، وسيأتي هذا أيضًا بتوجهات وأنماط جديدة، لكن فكرة البساطة ستطغى في النهاية، وستبقى كذلك.
- Ionut Neagu - ThemeIsle (موقع لبيع إضافات وسِمات ووردبرس).
إذًا ما الذي سيحدُث للتصاميم المسطّحة بالضبط؟
حسنًا، ليست "بالضبط" بالطريقة الصحيحة للتفكير بالأمر، حيث لا يُمكِن التنبؤ بشيء بالضبط، لكن هناك مسلكين محتملين علينا أن ننظر إليهما: تطوّر التصاميم المسطّحة إلى شكل جديد، أو التغيّر التامّ والذهاب في اتجاه مختلف كليًّا. إن تطور التصاميم المسطّحة هو الاحتمال الأرجح، على الأقل خلال السنوات القليلة القادمة. الطريقة التي تسمح بها التصاميم المسطّحة للمستخدم أن يتفاعل مع الموقع ستستمر في التحسُّن، وجعل الأشياء أكثر بساطة وأكثر بداهةً في نفس الوقت. هذا سيجعل العديد من واجهات المواقع شبيهة ببعضها، لكن – بشكل عام – تصعُب رؤية هذا كأمر سلبي.
المرة الأولى التي رأيت فيها الأسلوب الجديد كنت مرتبكًا، وكنت أفكر: “لماذا؟ لِم نحتاج ذلك؟ ما زال التصميم التقليديّ المحاكيّ للعالم الحقيقيّ جميلًا جدًّا!”، لكن بعد مدة من البحث و"العيش" مع التصميم الجديد، غيرت رأيي وبدأت بفهمه …
[…] برأيي، مهما كان التوجه الجديد الذي سيأتي في المرة القادمة، يجب أن يَرِثَ البساطة من التصاميم المسطّحة. يجب أن يكون بديهيًّا، ولكن يمكن أن يُعيدَ أيضًا لمسة بسيطة من التصاميم المحاكية للعالم الحقيقي أيضًا. ربما نمط ألوان أكثر حيويّةً، وبعض المؤثرات المرئيّة الهادئة التي تلفت النظر.
- Sergiu Radu، يعمل على eWebDesign (مجلة ومدونة لتصميم المواقع).
عن كون التصاميم المسطّحة ستنكمش لتتيح المجال لشيء جديدكليًّا، حسنًا، تخمين ما يمكن أن يكون ذاك الشيء أمر صعب نوعًا ما. لكن السناريو الأرجح هو ما حدث بالفعل مرات عديدة في تاريخ تصميم الوِب، وهو أن معايير تصميم الوِب تذهب في اتجاه مختلف كليّة. وقد يعني هذا رمي التوجه نحو البساطة، والواجهات ذات البعدين، والتصميم المسطّح بأكمله جانبًا، وكل ذلك من أجل إتاحة المجال لتوجّه معاكس لهذا بالكامل.
أظن التصاميم المسطّحة كموضة ستتلاشى وستحل محلها "موضة" جديدة، ولكن المبدأ الأساسيّ للتصاميم المسطّحة سيستمر استخدامه. لقد رأينا في الماضي التوجهات في تصميم المواقع تقفز من لامعة جدًّا إلى سطوح ذات ملمس واقعي إلى ألوان بسيطة بالكامل، وكل توجّه يكون معاكسًا تمامًا لما قبله. ظنّي أن التوجّه الجديد الذي سنراه سيرمي كل الألوان الفاقعة للتصاميم المسطّحة جانبًا مفضّلًا عليها أنماطًا أحاديّة اللون.
- Chris Spooner، كاتب في SpoonGraphics (مدونة تصميم مواقع).
إذا كنت سأشارك رأيي الخاص حول هذا الأمر، فسأقول بأن التصاميم المسطّحة ستبقى على المدى القريب (مهما كانت هذه المدة، ربما سنتين إلى خمس سنوات). لكن بعد هذا، سنرى نقلة أخرى نحو شيء مختلف كليًّا، كما كان يحصل طوال هذه السنوات وحتى الآن.
ما رأيك؟ هل التصاميم المسطّحة معيار تصميم مواقع وُجِدَ ليبقى؟ أخبرنا برأيك في التعليقات.
ترجمة -وبتصرّف- للمقال: Is Flat Design a Web Design Standard That’s Here to Stay? 10 Designers Chip In.















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.