الرسومات التيبوغرافية بخط اليد رائعة جدًّا، ولكنها تحتاج إلى الكثير من المهارة لإنجاز عملٍ فنّيٍ حقيقي رائع بالورقة والقلم. عادةً ما يتم إنشاء هذا النوع من الفن من قبل النّخبة من الرسامين. ولكنني وجدت تقنيةً رقميةً تسمح لنا نحن الأشخاص العاديون بإنشاء عمل فني رائع أيضًا. اتبع هذا الدرس خطوة بخطوة للتعامل مع النص داخل شكل خيال حيوان مع إضافة الخامات لإنتاج لمسة الرسم باليد لفن التيبوغرافي.
سنصمم نصًّا يدويًّا شائعًا بدون استخدام خط يدوي فعلي. عادةً يجب رسم هذا العمل يدويًّا بدقة ومن ثم سحبه بالماسح الضوئي، ولكننا سنغش هذه المرة ونستخدم التقنية الرقمية حتى نصل لنتيجة جيدة ثم سنطبّق بعض الخامات لإضفاء الواقعية على التصميم.
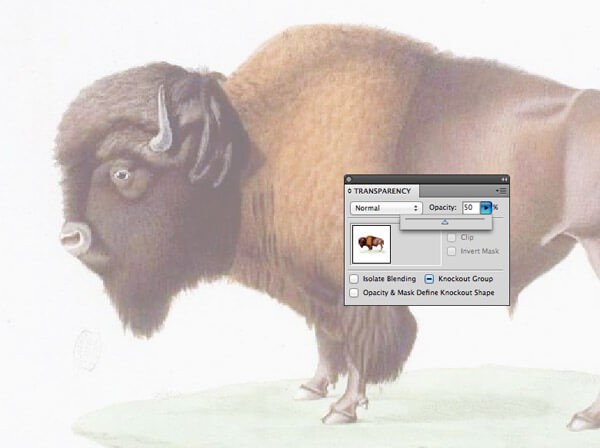
العبارة التي استخدمتها في رسم التيبوغرافي الفني هذا هي "Give Me a Home Where the Buffalo Roam" وهي كلمات إحدى الأغاني، وأفضل ما يُمثّل هذه العبارة هو صورة جاموس فعلي. سنستخدم هذه الصورة المجانية والموجودة كمرجع في أحد المواقع العامة.
ألصق هذه الصورة في المستند الذي سنعمل عليه وخفّف قيمة opacity إلى 50%.
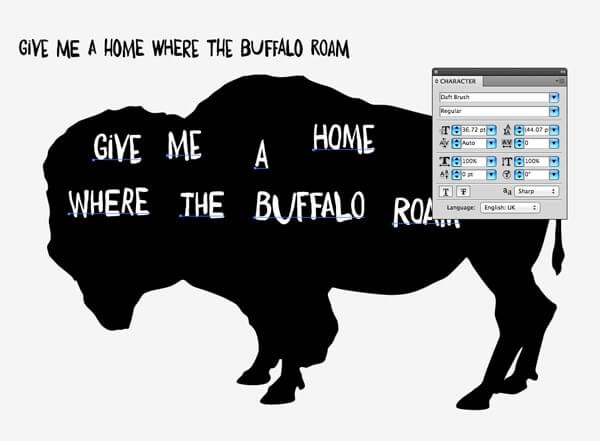
اختر أداة القلم Pen tool وابدأ برسم خط حول حدود الحيوان. الدقة غير ضرورية هنا لأننا نحاول محاكاة الرسم اليدوي. وبعد الانتهاء من رسم الخط أضِف اللون الأسود للتعبئة وأزِل الحدود.
اكتب نص العبارة التي اخترتها في مكان ما على لوح الرسم ثم ابحث بين مجموعة الخطوط لديك عن نمط خط يدوي جميل. أنا استخدمت خطًّا مدفوع القيمة اسمه Daft Brush ولكن يمكنك البحث في مجموعة الخطوط اليدوية المجانية. أنشئ عناصر خطيّة فرديّة لكل كلمة في العبارة، لوّنها بالأبيض وضعهم في مكان ما فوق صورة الخيال.
ابدأ بتعديل الأحجام وتدوير كل العناصر النصيّة حتى تملأ مساحة صورة الخيال. تأكّد من أنّ الكلمات الأساسية هي الأكبر حجمًا وبذلك تصبح قراءة العبارة أكثر سهولة.
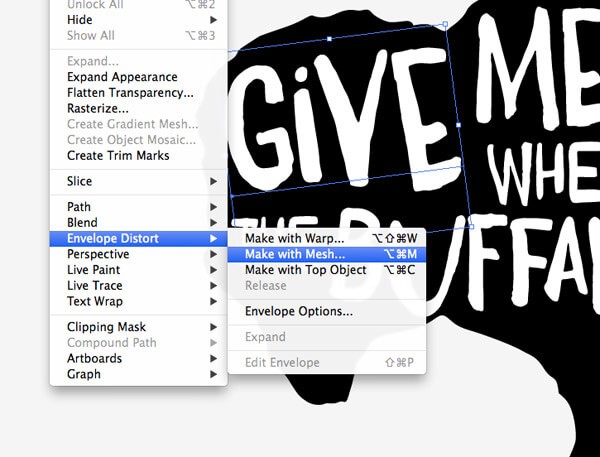
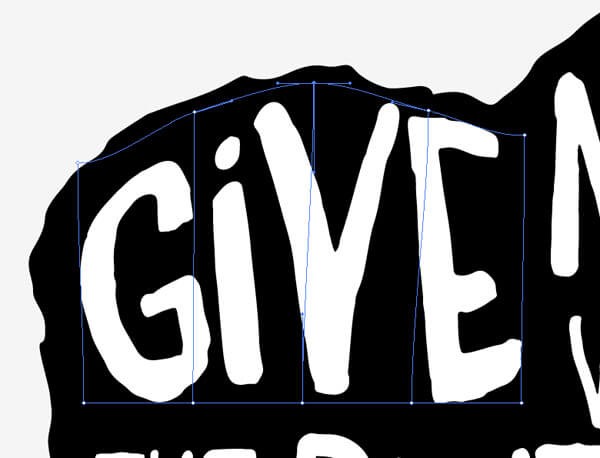
يفتقر تصميمنا إلى تلك الحروف المكتوبة باليد لتتدفق بُحرّية كنصوص عبر الأشكال. إنّ رسّامي الخطوط اليدوية يرسمون الكلمات بأسلوب يتطابق مع الشكل المطلوب ولكن هذا يتطلب بعض المهارة لجعل الحروف تمتد وتملأ مساحة الشكل. ولكنّنا عوضًا عن ذلك سنستخدم أداة التشويه Envelope Distort tool للتلاعب بأشكال النصوص حتى نحصل على النتيجة المطلوبة. حدّد أول كلمة ثم اذهب للقائمة
Object > Envelope Distort > Make with Mesh
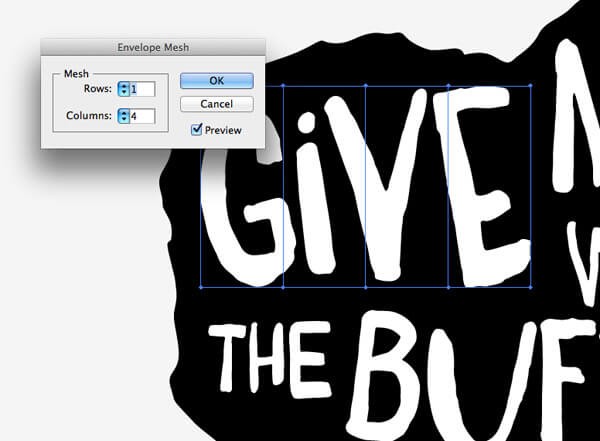
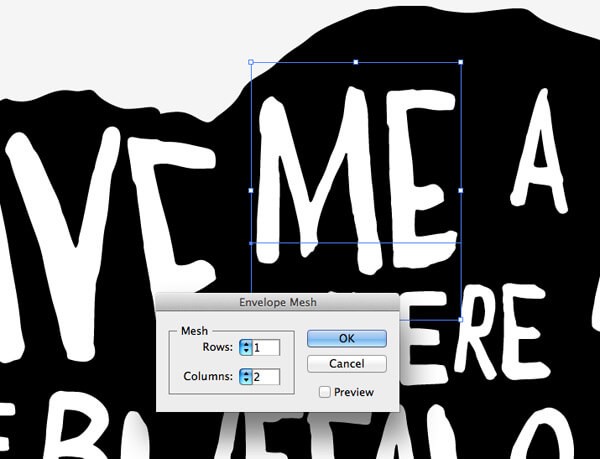
أضِف صفًّا واحدًا فقط واختر عدد الأعمدة بعدد حروف الكلمة. عدد الأعمدة الإضافي ضروري لإعادة تشكيل الكلمة وجعلها تملأ المساحات المعقّدة.
استخدم أداة التحديد المباشر Direct Selection tool لتحدّد كل نقطة في الشبكة MESH وحرّكها إلى حدود شكل الخيال. لا تنسَ أن تضبط مقابض البيزير لتمنح الأشكال بعض الانحناءات الناعمة.
الكلمات الصغيرة لا تحتاج إلى نقاط شبكة كثيرة لأنها صغيرة في الحجم. يمكنك جعل الكلمتين منقسمتين على عمودين فقط.
بعض الكلمات تحتاج لتعديلات ضخمة حتى تملأ المساحة المطلوبة. حرّك نقاط الشبكة حتى تُمَدّد الأحرف ولكن حاول أن تبقي جميع الأعمدة متساوية في الحجم وبذلك تبقى المسافة بين الحروف متساوية.
بالنسبة للكلمات في السطر الثاني فيجب تعديل نقاط الشبكة من الأعلى والأسفل بحيث تتدفق بانسيابية بين النص في الأعلى وحدود شكل الخيال في الأسفل.
الهدف من العملية هو ملء كامل مساحة شكل الخيال وبخاصة بالقرب من الحواف وبين الكلمات. المميز في التصميم الرقمي هو المقدرة على تعديل شكل الكلمات باستمرار حتى نحصل على نتيجة مرضية. بينما سيبقى ما ترسمه يدويًّا ثابتًا بلا تغيير.
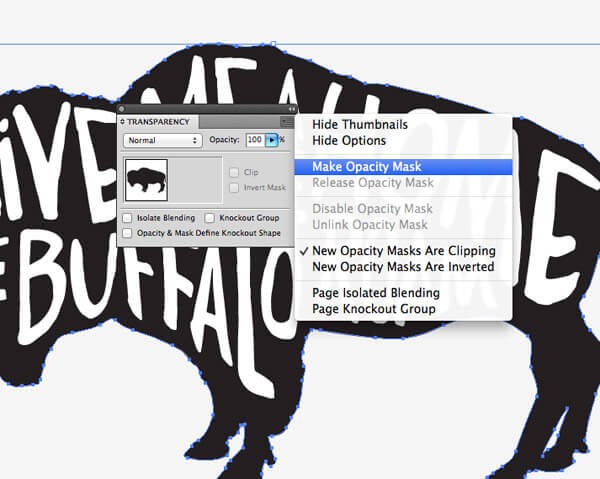
الميزة الوحيدة في الرسم الأصلي اليدوي هو الخامة الطبيعية التي يسببها الحبر أو الرصاص. نحن بحاجة لمحاكاة ذلك رقميًّا. أضف قناع ظهور Opacity Mask لشكل الخيال من القائمة في لوحة الشفافية Transparency.
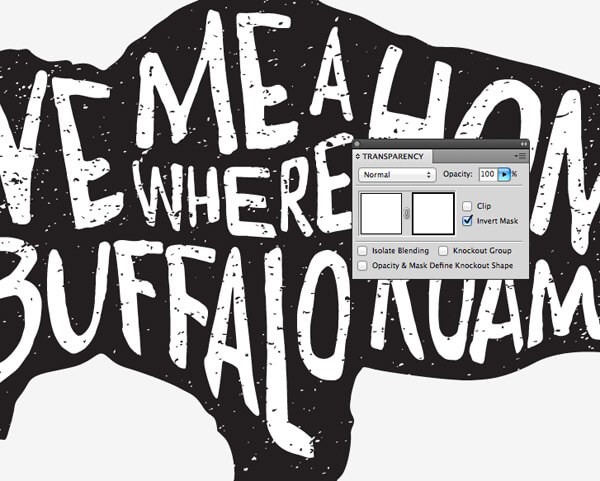
إنّ قناع الظهور سينشئ مربّعًا أسودًا داخل لوحة الشفافية ليقدّم محتويات القناع. اختر ذلك المربع لتفعيل القناع ثم ألصق خامة من مجموعة خامات الفكتور. ألغِ تفعيل خيار Clip وفعّل خيار Invert Mask ثم أعِد تفعيل العمل الفني الطبيعي بالضغط على المربع الأيسر في اللوحة.
ضع جميع عناصر النص في مجموعة واحدة Group ثم أضف قناع ظهور جديد وألصق خامة جديدة بداخله لمسح أية مساحات صغيرة في النص أيضًا.
اللمسات الأخيرة
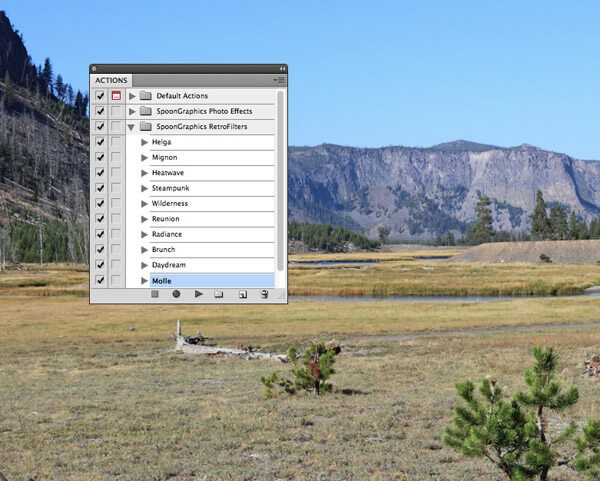
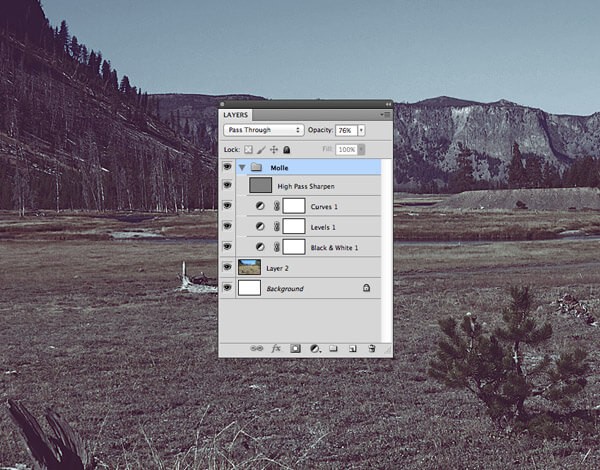
إنّ تصميم الفكتور قد انتهى ولكننا سنقوم ببضعة خطوات إضافية لإنهاء التصميم. افتح الصورة التي فرغنا منها لتوّنا في برنامج فوتوشوب وطبّق أحد إجراءات الفلاتر القديمة لإضافة تعديلات لونية مثيرة للاهتمام.
أنا اخترت إجراء "Molle" ثم خفّفت Opacity لنحو 75% للسماح لبعض الألوان الأساسية بالظهور.
ألصق عمل الفكتور الفني من برنامج الإليستريتور ثم اضغط CMD+I لعكس الألوان. غيّر خصائص المزج إلى Screen لجعل الكلمات السوداء شفّافة وبذلك يتم تفريغ النص من شكل الخيال.
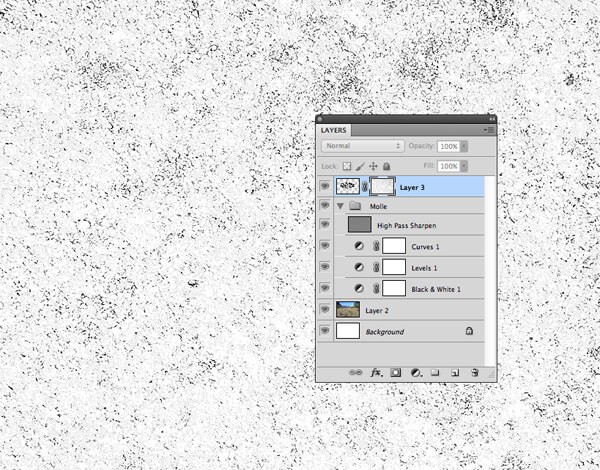
لقد أضفنا للتو خامة في الإليستريتور ولكن فوتوشوب يسمح بالمزيد من التعديلات الواقعية. أنشئ طبقة قناع ثم أضغط ALT مع النقر على مُصَغّر طبقة القناع لتفعيلها ثم ألصق الخامة بداخلها. هنا استخدمت خامة العصر القديم.
التصميم النهائي فيه كل مميزات فن الرسم اليدوي الحقيقي ولكنها لا تحتاج إلى الاحترافية والصبر في التعامل مع القلم والورقة. التلاعب بالنص أخفى حقيقة وملامح الخط، تحوير الأحرف منع وجود أي حرفين متطابقين. الفائدة الحقيقية من هذه التقنية الرقمية تتمثل في إمكانية تعديل النص وأن الكلمات الجديدة ستأخذ شكل القديمة تلقائيًّا.
ترجمة -وبتصرّف- للمقال: How To Create Typography Illustrations the Easy Way لصاحبه: Chris Spooner.


.thumb.jpg.85d4142665dc1fa830ee848b7d54057a.jpg)






























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.