إنّ هذا النوع من التصاميم منتشر على الإنترنت وبين المصمّمين اللذين يُبدعون تصاميم جديدة تعتمد على ذات النمط. سنتعلّم في هذا الدرس كيفية إنشاء تصميم نقش ضبابي تجريدي خطوة بخطوة مستخدمين مزيجاً من تقنيات الفوتوشوب Photoshop والإليستريتور Illustrator.
لقد تابعت العديد من المواقع التي تتحدث عن هذا النوع من التصاميم حيث قام أحدهم بهذا العمل عبر استخدام تطبيقين على أجهزة الآيفون IPhone ولاحظت أنّ التصميم يقوم أساساً على فكرة وضع نقش تدرّجي هندسي فوق خلفية ضبابية حيوية، حيث ستكون النتيجة قطعة فنية رائعة من الفن التجريدي التي تَصلُحُ بشكل ممتاز للطباعة، أو كخلفية أو كمقدمة لأعمال تصاميم أخرى. وبدلاً من استخدام الآيفون IPhone الغير متوفر لدى الجميع، سأعلّمكم كيفية إنشاء تأثير مشابه باستخدام الفوتوشوب Photoshop والإليستريتور Illustrator.
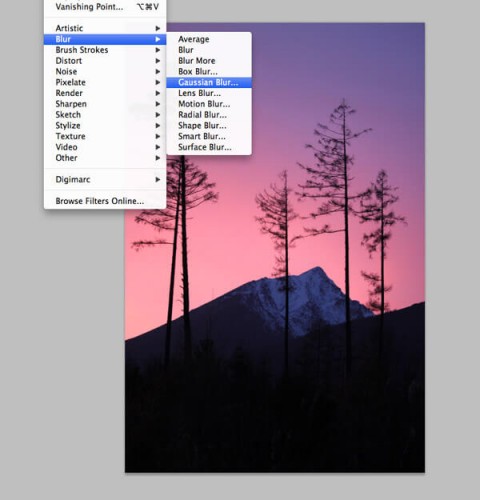
افتح صورة عشوائية ستكون القاعدة الأساسية للخلفية الضبابية. كلّما كانت الصورة حيوية ونابضة بالحياة وملونة أكثر كان ذلك أفضل، لذلك استخدمت صورة غروب الشمس ذات تدرجات الألوان ما بين الوردي والأرجواني. افتح الصورة بالفوتوشوب وأضف فلتر التمويه الضبابي Gaussian blur مع تطبيق أقصى الإعدادات. كرّر عملية التمويه ذاتها عدة مرّات حتى تخفي معالم الصورة الأساسية.
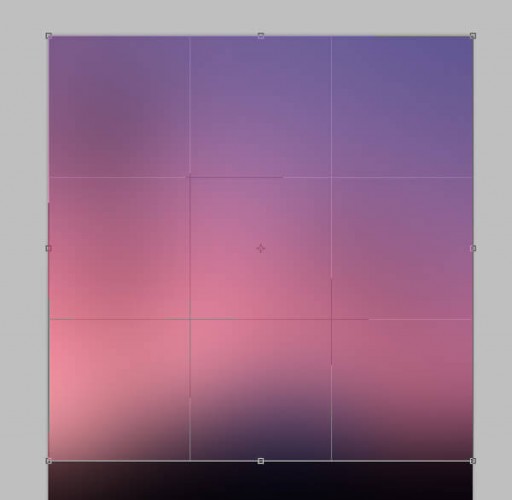
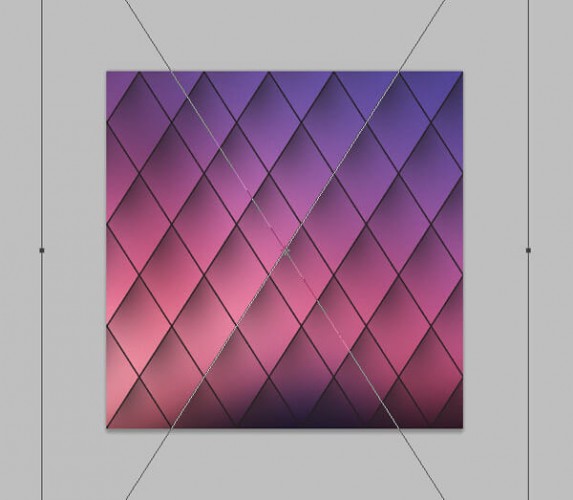
سنقوم بقص العمل كاملاً وتحديداً الجزء المربع الأوسط منه مع التركيز على التخلص من المنطقة السوداء في الأسفل وسنقوم بذلك عبر استخدام أداة القص Crop مع الاستمرار بالضغط على مفتاح Shift أثناء تحريك المؤشر.
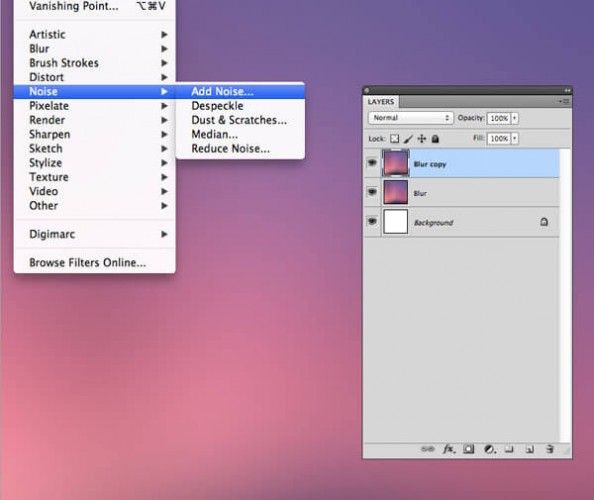
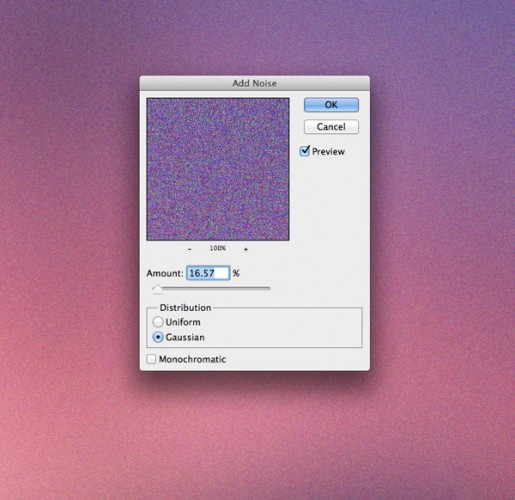
سنضاعف الطبقة الحالية التي نعمل عليها بالضغط على CMD+J ثم نذهب إلى قائمة:
Filter > Noise > Add Noise
لإضافة بعض التشويش الخفيف.
ملاحظة: ما هو اختصار CMD+J. إن مفتاح CMD في الويندوز هو Ctrl وفي ماكنتوش هو Command ⌘
حدد خَيَار Gaussian ثم أدِر قيمة التشويش Amount إلى 16% لإضافة بُقَع حُبيبات غزيرة.
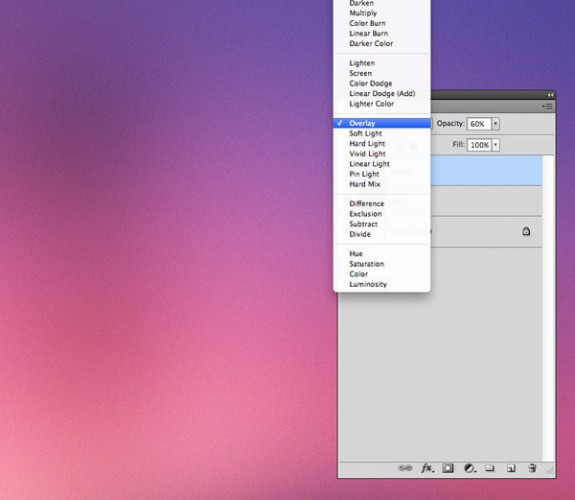
نستطيع تكثيف الألوان بتغيير خصائص الدمج في طبقة التشويش التي عملنا عليها للتو إلى Overlay، ثم خفف الشفافية لنحو 60% لموازنة حيوية الألوان.
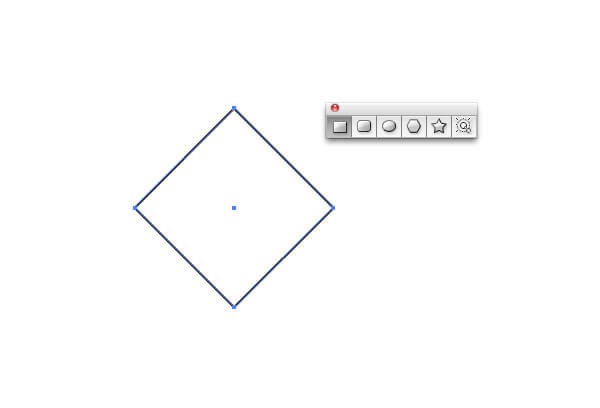
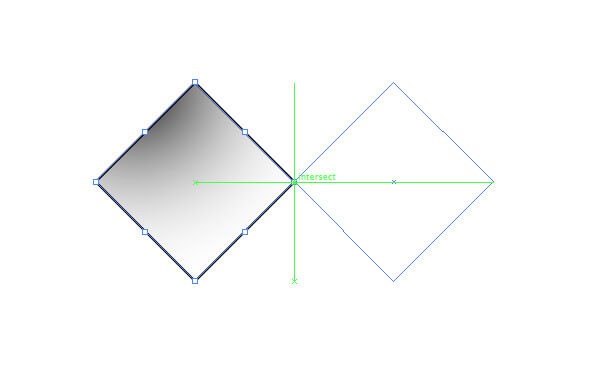
حاولت في البداية بشدّة أن يكون هذا الدرسُ درسَ فوتوشوب فقط، ولكن لا يمكن الإنكار بأن الإليستريتور يمتلك قدراتٍ أكبر في إنشاء النقوش المستندة على الأشكال. لذلك انتقل إلى برنامج الإليستريتور وارسم مربعاً (استمر بالضغط على Shift للحفاظ على تساوي الأضلاع لرسم المربع). قم بتدويره 45 درجة ليصبح بشكل ألماسة (هندسياً يُسَمّى مُعَيّن).
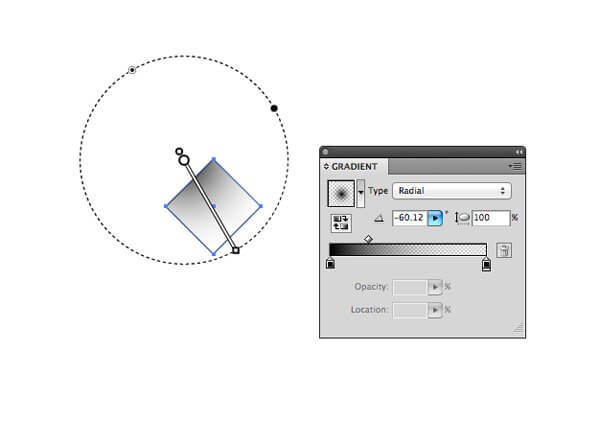
أضف اللون الأسود إلى التدرّج الشفاف الدائري لتعبئة الشكل كما في الصورة، ثم اضبط مستوى التدفق مستخدماً أدوات التدرّج بالضغط والسحب عبر ذلك الشكل.
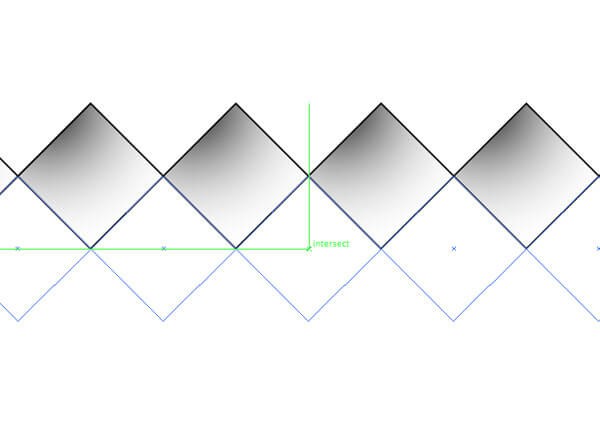
فعّل الأدلة الذكية Smart Guides بالضغط على CMD+U لجعل الخطوات التالية أكثر سهولة. استمر بالضغط على Alt وعلى Shift مع النقر والسحب لإنشاء نسخة عن الشكل الألماسي. الأدلة الذكية الخضراء ستقوم بعملية المطابقة لوضع العنصرين بجانب بعضهما بشكل صحيح.
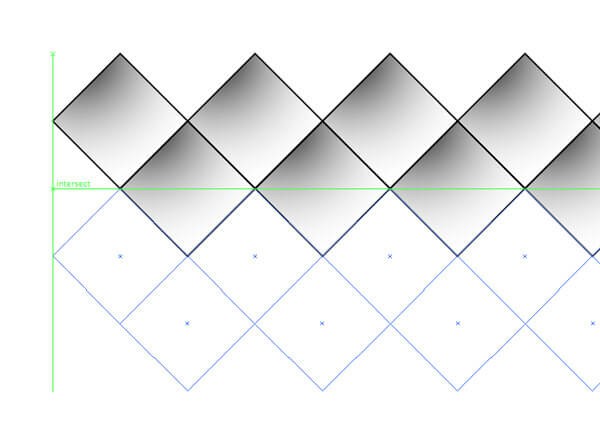
كرّر العملية مراراً بالضغط على CMD+D لإنشاء صف كامل من الأشكال الألماسية الموضوعة بمحاذاة بعضها بشكل ممتاز. حددهم جميعاً واصنع نسخة عن الصف بأكمله وهذه المرّة قم بموازنة الصف الجديد بشكل متناسب أسفل الصف الأصلي.
حدد جميع الأشكال في الصفّين وضاعفهم مجدداً وقم بمحاذاتهم لتمديد النقش وزيادته.
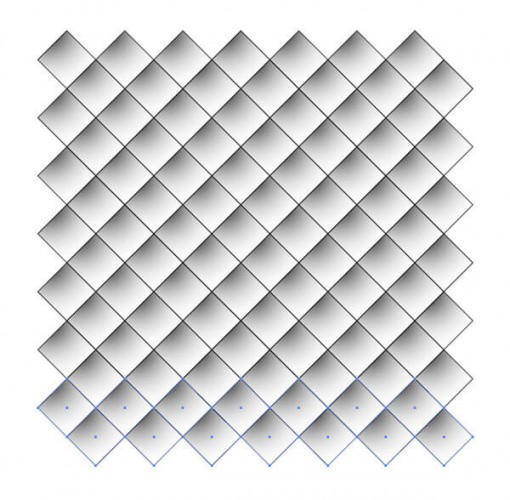
يمكنك الآن الضغط على CMD+D لتستمر بمضاعفة ومحاذاة صفوف إضافية بشكل آلي حتى تحصل على سلسلة رائعة من الأشكال الألماسية المتدرجة الألوان.
ارسم تحديداً حول جميع الأشكال ثم اضغط CMD+C لتنسخها، والآن قم بالعودة إلى برنامج الفوتوشوب واضغط CMD+V لتلصقها هناك. اختر خَيَار Pixels ثم كبّر حجم النقش حتى يغطي كامل الخلفية الضبابية. ستبقى العناصر بتنسيق Vector حتى تضغط مفتاح Enter لذلك لا تقلق حول تغيير حجمها أو تقليصها أو تمديدها للحصول على تأثيرات رائعة (من المعلوم أن عناصر الرسم الموجه Vector تحافظ على جودتها ودقتها مهما تم تغيير حجمها أو تقليصها أو ...).
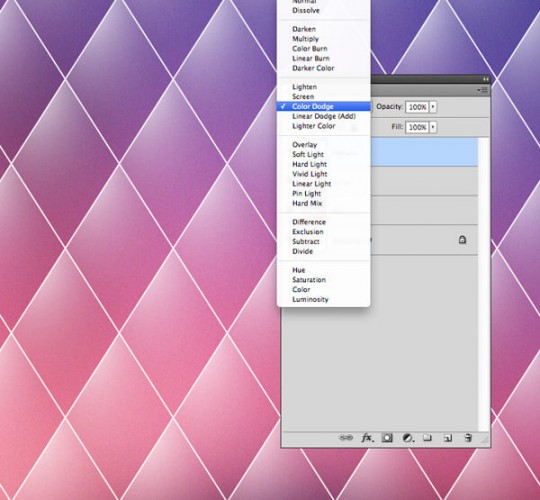
اضغط CMD+I لعكس حالة النقش وتحويل اللون الأسود في العمل إلى أبيض، ثم بدّل خصائص الدمج إلى Color Dodge. هذه النوعية من خصائص الدمج تسمح للون الأبيض بالتفاعل مع الألوان الحيوية للخلفية.
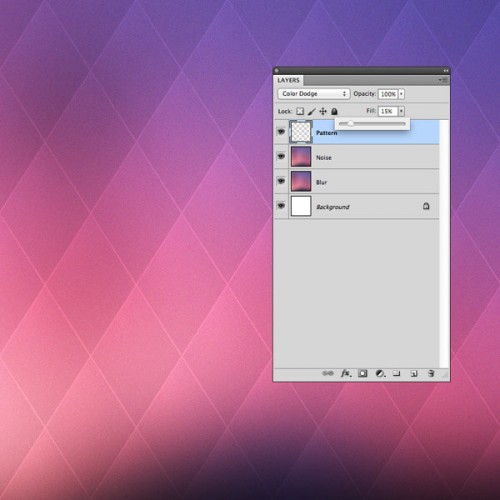
خفف قيمة التعبئة Fill لطبقة النقش للحد من تأثير Color Dodge لإنتاج غطاء نقشي رقيق.
من السهل صناعة مثل هذا التأثير عبر الجمع بين تقنيات الفوتوشوب والإليستريتور معاً. إنّ إنشاء غطاء النقش بواسطة الفوتوشوب فقط سيستغرق وقتاً وسيَصعُب إنشاؤُه بدقة، ولكن كل الشكر لأدوات تعديل الأشكال في الإليستريتور إنها سهلة وتساعد على إنشاء نقوش متكررة بسرعة ليتم لصقها ببساطة داخل ملف العمل. إن الفوتوشوب يتألق فعلاً بقدرته على مزج الألوان وإنشاء تأثيرات حيوية باستخدام خصائص المزج، ما يعطي هذا الفن التجريدي ذلك الظهور الرائع المؤثر.
ترجمة -وبتصرّف- للمقال: How To Create an Easy Abstract Blur Pattern Design لصاحبه Chris Spooner.




























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.