أحد أهم الأسئلة التي يطرحها أغلب المبتدئين بعد تعلّمهم أساسيات تعدد المواقع على ووردبريس هو: كيف أنقل موقع ووردبريس مستقل إلى موقع ضمن شبكة؟
أتى هذا الدرس ليجيب عن السؤال السابق، وذلك عبر اتباعك للخطوات الموجودة فيه لنقل موقعك إلى شبكة. سننظر في هذا الدرس إلى:
- كيفية استخدام الأداة Import/Export لنقل المحتوى.
- كيفية استخدام إضافة «Widget Settings» لنقل الودجات.
- كيفية تهيئة وتنظيف الموقع بعد نقله.

اختيار طريقة للنقل
سأريك في هذا الدرس طريقةً سهلةً لنقل موقعك عبر استعمال إضافتين، ومن ميزات هذه الطريقة السهولة والسرعة، وستؤدي إلى نقل كل شيء تقريبًا في أغلبية المواقع الاعتيادية.
لكن إن أجريتَ العديد من التخصيصات على موقعك، أو أنفقتَ وقتًا طويلًا على ضبط الإضافات، فلن تؤدي هذه الطريقة إلى نقل جميع تلك الأمور. وعندها إما أن تأخذ وقتك بإعادة ضبط كل شيء يدويًا (انظر إلى آخر قسم من هذا الدرس) أو أن تنقل الموقع يدويًا عبر نسخ جداول قاعدة البيانات الضرورية.
نقل جداول قاعدة البيانات يدويًا سيتطلب استخدام phpMyAdmin لتنزيل ملف SQL لجداول قاعدة البيانات، ثم تعديل الملف الناتج وإعادة رفعه لاستيراده عبر phpMyAdmin. سيوفر عليك ذلك «تنظيف» الموقع بعد نقله لكن العملية شاقة وصعبة بعض الشيء. ربما سنشرح ذلك في درسٍ منفصل، وأرجو ألّا تتحمس لتلك الطريقة، وإنما اتبع ما ورد في هذه المقالة أولًا.
قبل أن تبدأ
انتظر قليلًا، هنالك شيءٌ مهمٌ جدًا عليك فعله قبل أن تبدأ؛ ألا وهو أخذ نسخة احتياطية من الموقع الذي تريد نقله ولا تغفل أبدًا عن أخذ نسخة احتياطية أخرى للشبكة. للتذكرة، استخدم إحدى إضافات النسخ الاحتياطي المفضلة لديك.
هل أخذتَ نسخةً احتياطيةً؟ حسنًا، لنبدأ الآن.
تصدير المحتوى من الموقع القديم
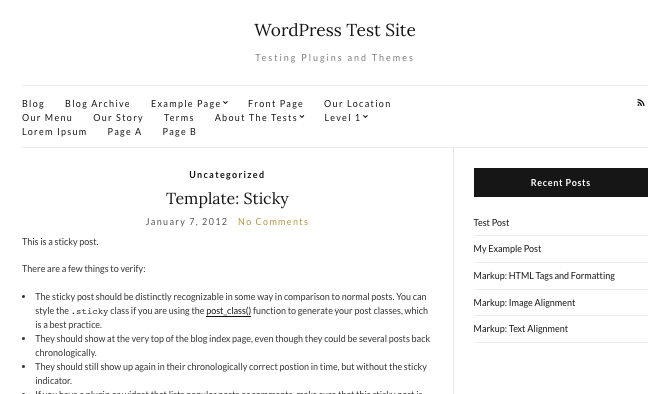
توفِّر ووردبريس أداة تُمكِّنك من استيراد وتصدير محتوى موقعك بسهولة. افتح الآن موقعك الذي تريد نقله (هذه صورةٌ لموقعي):

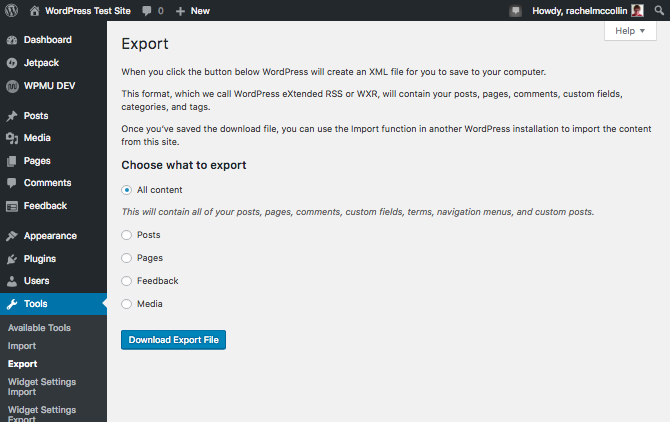
اذهب إلى لوحة التحكم، ثم إلى «Tools > Export» (الأدوات > تصدير):

ما لم تكن تريد تصدير أنواع معيّنة من المنشورات، فاترك خيار «All content» (كل المحتوى) مفعلًا ثم اضغط على زر «Download Export File» (تحميل ملف التصدير). ستُنشِئ ووردبريس ملف XML ثم سيُنزِّله متصفحك على حاسوبك.
إنشاء موقع جديد في الشبكة
افتح الشبكة التي تريد نقل الموقع إليها، وأنشِئ موقعًا جديدًا كما شرحنا سابقًا.
تثبيت وتفعيل الإضافات والقوالب
قبل أن تستورد المحتوى، عليك تثبيت نفس القالب الذي كنت تستخدمه على موقعك القديم وتفعيله للموقع الجديد الموجود على الشبكة. وافعل المِثل لأيّة إضافات أخرى.
إذا لم تكن تعرف كيفية تثبيت وتفعيل القوالب والإضافات على الشبكة، فراجع السّلسلة آنفة الذّكر
استيراد المحتوى إلى موقعك الجديد
قبل أن تستورد المحتوى من موقعك القديم، فاذهب إلى قائمتَي المنشورات والصفحات في لوحة التحكم للموقع الجديد واحذف أي محتوى تجريبي أضافته ووردبريس عند إنشاء الموقع. احذف أيّة ودجات أيضًا، يجب أن يكون موقعك فارغًا.
قبل أن تتمكن من استيراد المحتوى من موقعك القديم، ستحتاج إلى تثبيت إضافة WordPress Importer، وذلك بالذهاب إلى صفحة الإضافات في لوحة تحكم الشبكة وتثبيت تلك الإضافة (عليك البحث عن «WordPress Importer»).
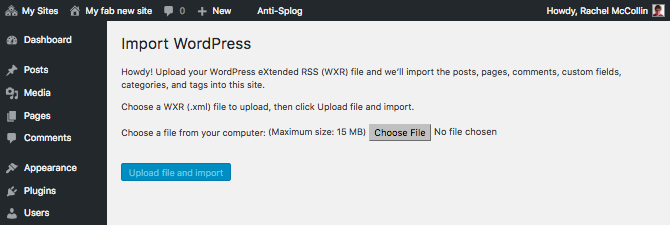
اذهب الآن في لوحة تحكم الموقع الجديد إلى «Tools > Import» (أدوات > استيراد) ثم مرِّر إلى الأسفل لتجد خيار الاستيراد من ووردبريس (WordPress).
ستطلب ووردبريس منك اختيار ملف لرفعه:

اضغط على زر اختيار الملف ثم انتقِ الملف الذي نزّلتَه منذ قليل على جهازك (يُفترَض به أن يتواجد في مجلد التنزيلات إلا إذا نقلتَه). تذكر أنَّك تبحث عن ملف XML. بعد أن تنتهي من ذلك فاضغط على زر «Upload file and import» (ارفع الملف واستورده).
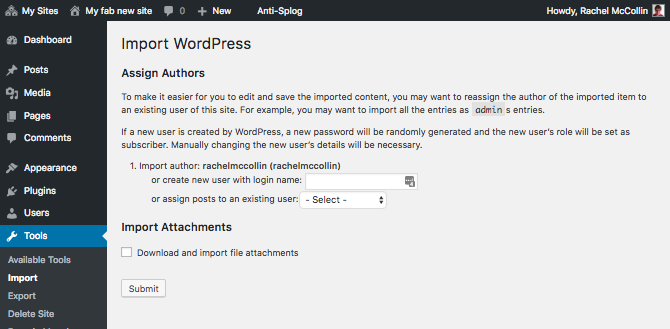
سيُطلَب منك اختيار فيما إذا كنت تريد إسناد المحتوى إلى مستخدمين موجودين في الشبكة، أو استيراد المستخدمين:

اختر ما يناسبك. سأسندُ المنشورات إلى مستخدمٍ موجودٍ مسبقًا، لكن إذا كان موقعك متعدد المستخدمين ولكل مستخدمٍ له منشوراتٌ خاصةٌ به، فربما عليك استيراد المستخدمين أيضًا.
في النهاية، اختر «Download and import file attachments» (تنزيل واستيراد المرفقات) لنسخ ملفات الوسائط من موقعك القديم ووضعها في مكانها الصحيح في الموقع الجديد. هذه إحدى أكثر ميزات أداة الاستيراد فائدةً، ولا أظن أنني لم أفعِّل هذا الخيار لأي موقع أستورد مقالاته من قبل!
اضغط على زر الإرسال وستقوم أداة الاستيراد بعملها.
في النهاية سترى رسالة تفيدك بانتهاء الاستيراد. انظر حينها إلى قائمة المنشورات في لوحة التحكم لترى أنَّ جميع المنشورات قد تم استيرادها بشكلٍ صحيح، وستجد صفحات موقعك أيضًا.
لقد أنهينا هنا استيراد المحتوى، وحان الآن الوقت لاستيراد الودجات، وذلك عبر استخدام إضافة أخرى.
نقل الودجات
قبل نقل أيّة ودجات، عليك أن تتأكّد أنَّك قد فعَّلتَ نفس القوالب والإضافات على موقعك الجديد والتي كانت موجودةً في موقعك القديم. وأثناء تثبيتك للإضافات، فثبّت بطريقك إضافة «Widget Settings Import/Export» وفعِّلها على الموقع الجديد.
ملاحظة: ستوضع الودجات في مناطق معيّنة مُعرَّفة من قِبَل قالبك، لذا إذا لم تُفعِّل القالب الصحيح فلن تعمل هذه الخطوة عملًا سليمًا. أيضًا إن كانت هنالك إضافات توفِّر ودجات خاصة بها، فلن يتم استيرادها إن لم تُثبِّت تلك الإضافات على الموقع الجديد.
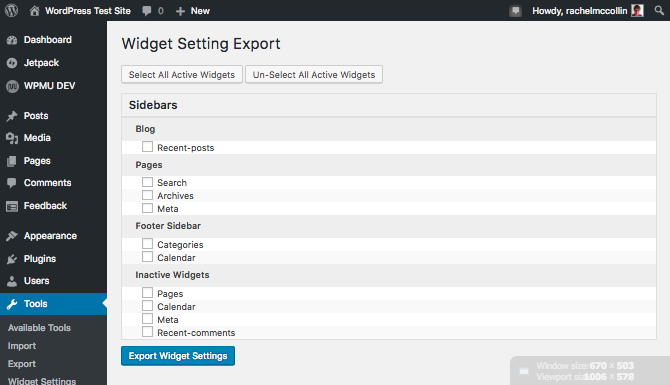
اذهب إلى لوحة التحكم في موقعك القديم وثبِّت وفعِّل إضافة Widget Settings أيضًا، ثم اذهب إلى «Tools > Widget Settings Export» للانتقال إلى صفحة التصدير:

وما لم تكن تريد انتقاء بعض الودجات من موقعك القديم، فاختر «Select All Active Widgets»، ثم اضغط على زر «Export Widget Settings» لتنزيل ملف التصدير.
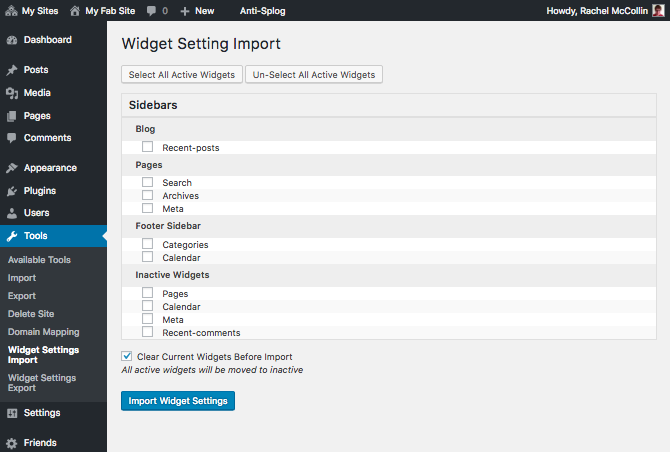
بدِّل الآن إلى الموقع الجديد واذهب إلى «Tools > Widget Settings Import».
اضغط على زر اختيار الملف واعثر على الملف الذي نزلتَه من قليل، لاحظ أنَّك تبحث عن ملف json هذه المرة، وليس XML. ثم اضغط على زر «Show widget settings» لرؤية الودجات الموجودة في الملف:

اختر الودجات التي تريد استيرادها، أو اضغط على زر «Select All Active Widgets» وتأكّد أنك فعّلتَ خيار «Clear Current Widgets Before Import»، ثم اضغط على زر «Import Widget Settings».
اذهب الآن إلى موقعك الجديد وتأكّد أنَّه أصبح شبيهًا بالقديم:

«تنظيف» الموقع
ستستورد الإضافتان السابقتان محتوى موقعك القديم إلى الجديد، لكنهما لن تستوردا جميع الضبط. وهذا يعني أنَّك قد تحتاج إلى تعديل بعض الإعدادات يدويًا. وهذا قد يتضمن:
- تعديل عنوان الموقع والوصف الخاص به.
- إجراء أيّة تعديلات أو تخصيصات على تصميم الموقع والتي أجريتها عبر صفحة «تخصيص القالب».
- تعديل إعدادات الإضافات. أنصحك بفتح كلا الموقعين في نافذتين مختلفين في متصفحك والنظر إلى ضبط الموقع القديم وتعديل ضبط الموقع الجديد بما يتوافق معه.
- التأكد أنَّ قوائم التنقل قد أضيفت إلى أمكانها الصحيحة في قالبك. ستنسخ إضافة الاستيراد القوائم لكن ربما لن تُسنِد القائمة الصحيحة إلى مكانها الصحيح إن كانت عندك أكثر من قائمة.
إذا كان لديك نطاق وأردت نقله من موقع القديم، فعليك ربطه إلى موقعك الجديد الموجود في الشبكة. فبعد أن تنتهي من نسخ كل شيء بين الموقعين فستحتاج إلى تعديل ضبط DNS لنطاقه ليشير إلى الشبكة. ومن ثم ستحتاج إلى استخدام إضافة Domain Mapping في الشبكة لكي يُشير النطاق إلى موقعك بصورة سليمة. لتعليماتٍ تفصيليةٍ انظر إلى درس كيفية ربط النطاقات في شبكة ووردبريس في السّلسلة آنفة الذّكر [أضف رابط الدّرس]
نقل موقع مستقل إلى شبكة أسهل مما تتخيل!
أعلم من كثرة الأسئلة حول موضوع نقل موقع مستقل إلى شبكة أنَّ الكثيرين يظنون أنَّ الأمر مرعبٌ ومخيف، لكن كما رأيتَ في هذا الدرس أنَّ ذلك سهلٌ وبسيط! وأنصحك أن تضيف هذا الدرس إلى قائمة المفضلة في متصفحك وترجع إليه في كل مرة ستحتاج فيها إلى نقل موقع مستقل إلى شبكة.
يمكنك عبر اتباعك للخطوات السابقة أن تنقل موقعك (أو موقع عميلك) إلى شبكة متعددة المواقع دون جهدٍ كبير.
ترجمة -وبتصرّف- للمقال How to Move a Single WordPress Site into a Multisite Network لصاحبته Rachel McCollin













أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.