تُعد إضافة Contact Form 7 أكثر إضافات إنشاء النماذج شهرةً، وبفارقٍ كبير عن مثيلاتها في متجر إضافات ووردبريس على موقع ar.wp.org الرسمي. تملك إضافة CF7 ميزاتٍ أكثر من منافسيها من الإضافات الأخرى. وفوق كل ذلك، توجد مجموعة كبيرة من ملحقات الإضافة التي توفر لك أيّة ميزة تخطر على بالك. وبأخذ كل ما سبق في الحسبان، سنشرح لك كيفية تحقيق أقصى فائدة ممكنة من إضافة Contact Form 7 وملحقاتها الكثيرة جدًا.
Contact Form 7: لمحة عامة موجزة
كما ذكرنا سابقًا، تُعد CF7 الإضافة ذات الشعبية الأكبر من أجل إنشاء النماذج في ووردبريس؛ بسبب تنوع خيارتها الكثيرة. وإن لم تكن صاحب خبرةٍ سابقة باستخدامها، فقد تراها معقدةً في البداية. ولكن عندما تقسّمها إلى أجزاءٍ أصغر، سيسهل عليك فهمها.
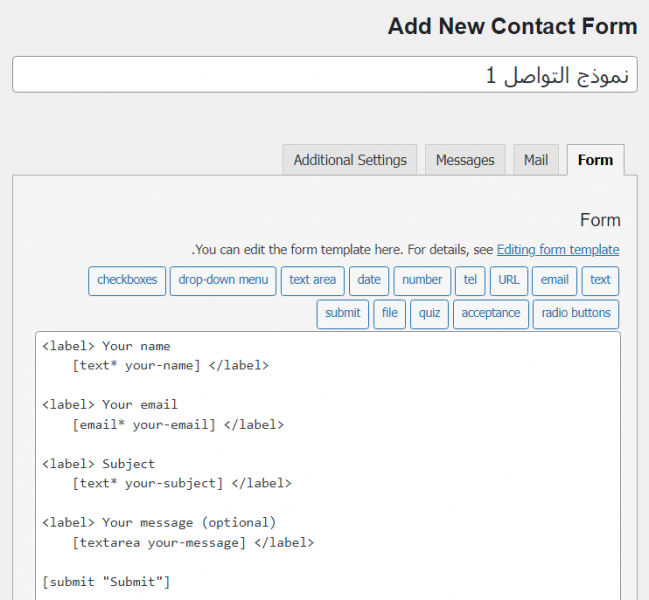
لا يجب أن يصيبك الخوف لمجرد استخدامك للأوامر البرمجية في إنشاء نماذج خاصة بك؛ فهي سهلة الفهم. عمليًا، أنت لا تحتاج حتى إلى تعلم الأوامر البرمجية المستخدمة؛ وذلك لأن الأزرار الموجودة أعلى المحرر ستعطيك شكل الأمر لتُخصصه كيفما تشاء. ويمكنك بعدها استخدام الأوامر دون قلق من عدم عمل إضافة CF7 بكفاءة، ولكنّ تعمقك في الوسوم والأوامر البرمجية أكثر، سيمنحك التحكم الكامل بالإضافة.
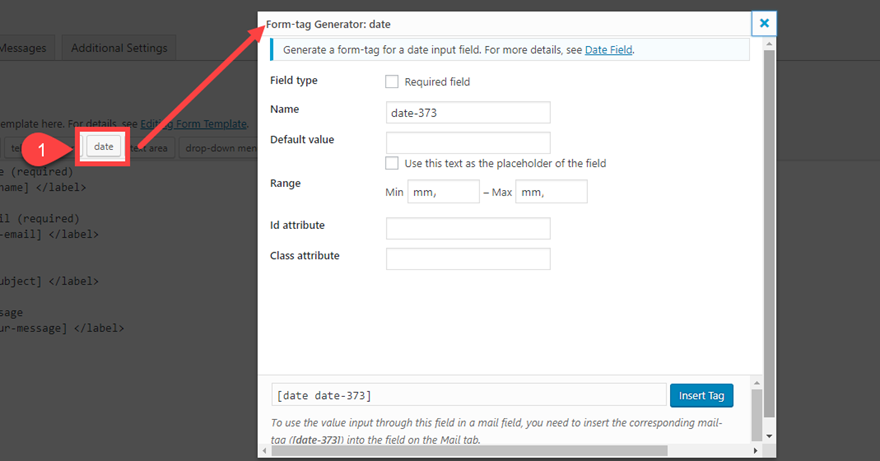
تعرض الصورة أعلاه طريقة توليد الأمر البرمجي لحقل التاريخ عند الضغط على الزر الموافق. وعلى سبيل المثال، يحتوي قالب نموذج التواصل الافتراضي على 4 حقول:
- الاسم.
- عنوان البريد الإلكتروني.
- الموضوع.
- الرسالة.
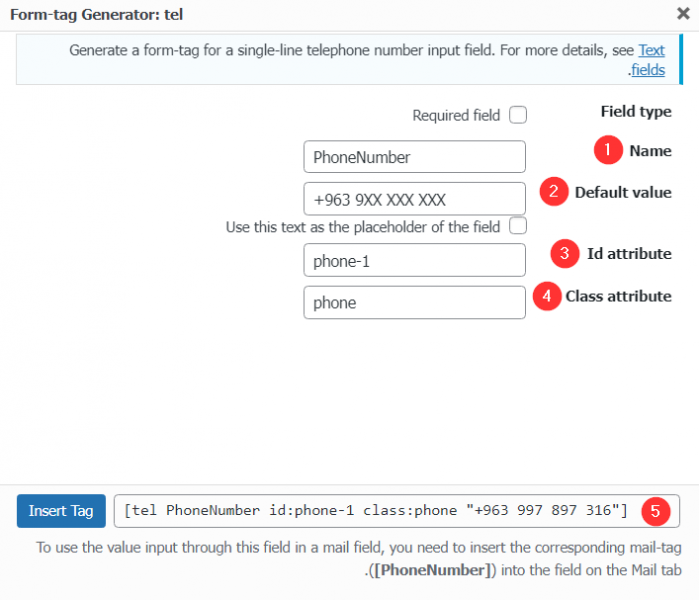
ولكن، لنفترض أنك بحاجة إلى إضافة رقم الهاتف أيضًا، فإن ضغطت على زر الهاتف، ستتمكن من إدراج الأمر البرمجي الخاص بإضافة حقل الهاتف إلى النموذج.
الخيارات هنا بسيطة جدًا، ولكن قد تحتاج إلى توضيح بعضٍ منها:
- الاسم Name: لن يرى هذا الخيار أحد غيرك؛ وهو يُستخدم لتمييزه ضمن القوائم المنظمة ولاستخدامه كأمر برمجي قصير. وتستطيع من خلاله إعلام Contact Form 7 أيّ حقل هاتفٍ مخصص تريد عرضه في النموذج.
- القيمة الافتراضية Default Value: توجد هذه القيمة في الحقل افتراضيًا. يمكنك استخدامها مثلًا لعرض تنسيق رقم الهاتف الواجب إدخاله من قِبل المستخدمين.
- خاصيّة المُعرّف ID Attribute: إن كنت ترغب في إضافة تصميم إلى هذا الحقل باستخدام CSS، فامنحه مُعرّف ID من هنا.
- خاصيّة الفئة Class Attribute: ضع هنا اسم فئة CSS الذي خصصته لجميع حقول الهاتف الأخرى، أو ربما للحقول عامةً؛ إذ يعود لك تسمية الفئة بما تشاء.
- الأمر البرمجي القصير The Shortcode: تضيف Contact Form 7 القيم بسلاسة، بحيث تستطيع فقط نسخ الأمر البرمجي، أو الضغط على زر إدراج Insert للإنهاء. إن كنت بحاجة إلى تحريره لاحقًا في النموذج، فيمكنك فعل ذلك، لأن جميع المعلومات موجودة في الأمر البرمجي نفسه، ولا يتعين عليك إعادة فعل أيّ شيء. سيبدو الأمر البرمجي النهائي في حالتنا هكذا:
[tel PhoneNumber id:phone-1 class:phone "+966 5XX XXX XXX"]
وكما فعلنا مع حقل رقم الهاتف، سيمكنك إدراج بقية الحقول بنفس الطريقة افتراضيًا.
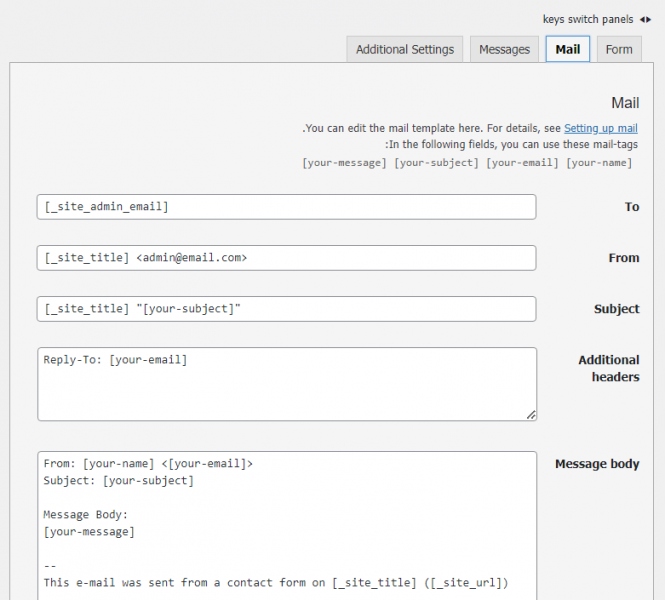
علامات التبويب الأخرى: البريد والرسائل
تبويب البريد Mail بسيط جدًا، فهذا هو المكان الذي ستعتمد فيه على الأوامر البرمجية القصيرة التي ولّدتها في النموذج الذي أنشأته سابقًا، لتستخدمها مرةً أخرى في تنسيق محتوى البريد الإلكتروني بطريقة تجعله سهل القراءة. وبذلك لن تستلم بيانات غير مفهومة عندما يستخدم أحدٌ ما نموذج التواصل. كما يمكنك إعداد رأس الرسالة والعنوان من هنا أيضًا.
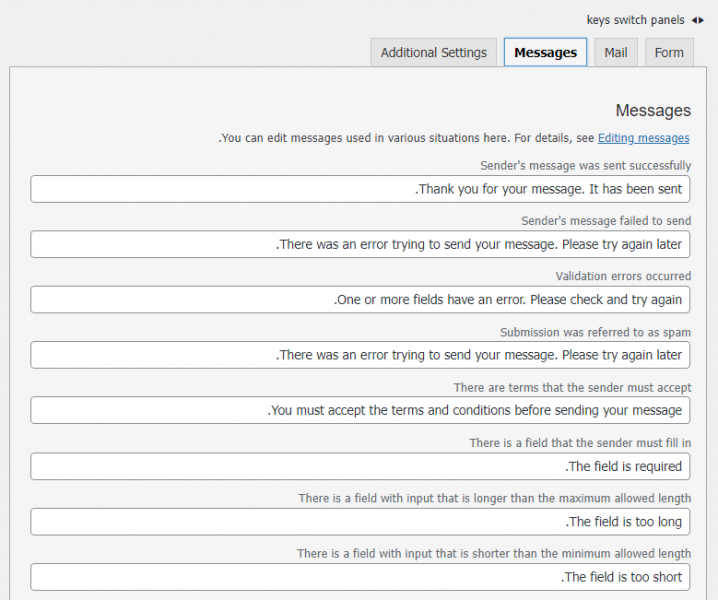
وأما تبويب الرسائل Messages، فلا يُعدل أغلب الأشخاص شيئًا فيه. وهو المكان الذي توجد فيه الرسائل التي سيراها المستخدمون، مثل رسالة الشكر، أو رسالة إتمام إرسال البريد الإلكتروني، أو رسالة التأسف لحصول خطأٍ ما، أو رسالة التنبيه لوجوب تعبئة أحد الحقول، وما شابه ذلك من الرسائل الأخرى.
كما تتوفر بعض الشروط المنطقية البسيطة التي تفيد مثلًا فيما يجب فعله إن تحددت الرسالة كرسالة مزعجة Spam. تمنحك إضافة Contact Form 7 تحكمًا كبيرًا من هذه الناحية، والذي يعد أمرًا جيدًا، خاصةً وأن كل تلك الميزات متاحة للاستخدام في الإصدار المجاني من الإضافة.
بل سنطلعك على ما هو أفضل حتى من ذلك، فبعد أن أصبحت الآن على دراية بميزات الإضافة نفسها، سنتعمق في بعضٍ من أفضل ملحقات Contact Form 7 Extensions المتوفرة، والتي ستتعرف من خلالها على القوة الحقيقية لإضافة Contact Form 7.
أفضل 7 ملحقات لإضافة Contact Form 7
مع كل الميزات المتوفرة في الإصدار المجاني من Contact Form 7، ما زال بإمكانك الحصول على ميزاتٍ أكثر بكثير من خلال الملحقات التالية.
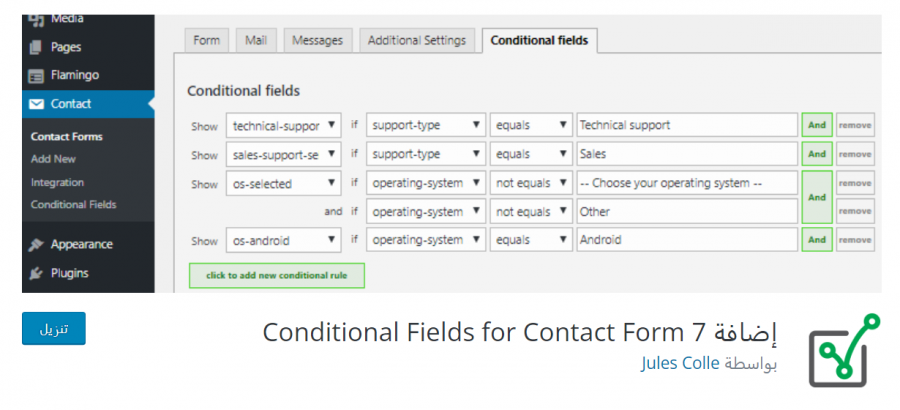
1. ملحق Conditional Fields for Contact Form 7
من بين جميع ملحقات Contact Form 7، قد يكون هذا هو الأهم. إن إحدى الميزات التي تفتقدها إضافة Contact Form 7 هي الشروط المنطقية، وهذا ما يجلبه هذا الملحق للإضافة. على سبيل المثال، بدلًا من عرض نفس النموذج للجميع بغض النظر عن نوع أجهزتهم، يمكنك عرض نموذج مخصص يتناسب بطريقة أفضل مع الجهاز المستخدم لعرضه. وضع في حسبانك أنك تستطيع استخدام إضافة CF7 لإنشاء أي نوع من النماذج التي تريدها، وليس نماذج التواصل فقط. فمثلًا، إن كنت بحاجة إلى الحصول على تقييم لحدثٍ معين، فسيمكنك فعل ذلك باستخدام هذا الملحق.
2. ملحق PayPal & Stripe Add-on
قد لا تحتاج إلى بناء متجر إلكتروني متكامل، حيث يُعَد استخدام الووكومرس، أو ما شابهه من أجل بيع شيءٍ أو اثنين من خلال الإنترنت أمرًا مبالغًا فيه، لذا قد يكون هذا الملحق هو أفضل حلٍّ في تلك الحالة. يمكنك إنشاء نموذج لكل عنصرٍ معيّن تبيعه (ولكلٍ منها رمز SKU، أو مُعرّف فريد). وبعد تعبئة النموذج، سيُعاد توجيه المستخدمين إما إلى باي بال، أو Square، من أجل أجل إكمال عملية الدفع. الجميل في ذلك هو أنك لن تحتاج إلى استضافة أو معالجة معلومات الدفع الخاصة بالمستخدمين في موقعك. وأنك ستحصل على الربح من بيع الأشياء الخاصة بك ببضع نقراتٍ، لا أكثر.
3. ملحق Really Simple CAPTCHA
جميعنا نكره اختبار CAPTCHA. ومع ذلك، هو خط الدفاع الأول الفعّال ضد الرسائل المزعجة والتهديدات الأمنية. يجري تطوير ملحق Really Simple CAPTCHA من قِبل نفس مطور إضافة Contact Form 7؛ لذلك كن متأكدًا من أنك تستطيع الثقة في هذا الملحق أكثر من غيره من الملحقات الأخرى التي توفر نفس الوظيفة.
4. ملحق Contact Form 7 Skins
تسمح إضافة CF7 بتخصيصها بسهولة كبيرة، حيث يمكنك إضافة مُعرّفات CSS إلى كل نموذج، وتنسيقه بهذه الطريقة. ولكن لماذا تفعل ذلك في ظل وجود ملحق Contact Form 7 Skins؟ يعتمد هذا الملحق على محرر السحب والإفلات، فإن لم تكن بارعًا في التصميم والتعديل المباشر على أوامر CSS، فيمكنك استخدام هذا الملحق بدلًا من ذلك. إن إحدى السمات المميزة لموقع الويب الاحترافي هي التصميم المتكامل كليًّا، بما في ذلك النماذج. ومن خلال هذا الملحق، ستستطيع تنفيذ ذلك بنفسك، دون الحاجة إلى المساعدة من محترفٍ في التصميم.
إن كنت ترغب فعلًا في استخدام وتحقيق أقصى استفادة من إضافة Contact Forms 7 في موقعك، فعندها ستحتاج إلى مجموعة متنوعة من الخيارات من أجل تصميمها. توفر CF7 Skins عددًا من الاشتراكات والوظائف الإضافية المتميزة التي لا تقدم مزيدًا من القوالب والمظاهر لموقعك فحسب، بل تقدم أيضًا الشروط المنطقية، والقدرة على تقسيم النماذج إلى صفحات متعددة، وحتى تصاميم أكثر تقدمًا من تلك المتاحة في الإصدار المجاني.
5. ملحق CF7 Autoresponder
.png.e425f62e3e93f0420738083a22870b7f.png)
إن كانت لديك قائمة عناوين بريد إلكتروني لعملاء تتواصل معهم (ونحن على يقين شبه تام بأن لديك واحدة)، فقد يجذبك ملحق إضافة Contact Form 7 المميز هذا. لا تملك الكثير من خدمات الرد الآلي للبريد الإلكتروني تكاملًا مع الواجهة الأمامية لمواقع الويب؛ إذ قد تحدث الكثير من المشاكل في الودجات والـ APIs الخاصة بهم.
يسمح ملحق CF7 Autoresponder لك بالحفاظ على التصميم الرائع الذي أعددته، والذي يتناسب مع موقعك، باستخدام إضافة Contact Form 7 القوية. وفي نفس الوقت، ستتمكن من إنشاء وتخزين جميع عناوين البريد الإلكتروني للعملاء المحتملين؛ لتتواصل معهم باستخدام خدمة البريد الإلكتروني المفضلة لديك. ويتكامل الملحق مع النماذج المُنشأة مسبقًا، لذا لا حاجة إلى إعادة بناء أيّ شيء من جديد. فقط ابدأ بتأدية الأعمال والتجارة باحترافية.
6. ملحق Contact Form 7 Storage
إن كنت ترغب حقًا في تحقيق أقصى فائدة ممكنة من إضافة Contact Form 7، فيجب أن تستغل نقطة أنها تعمل على الووردبريس. يُخزّن ملحق CF7 Storage جميع عمليات إرسال النماذج في قاعدة بيانات ووردبريس الخاصة بموقعك. بالتالي سيحمي ذلك من فقدان رسائل البريد الإلكتروني وارد الحدوث، أو ربما قد يتعطل خادم البريد الإلكتروني مسببًا فقدان معلومات التواصل مع العملاء، أو قد يحصل ما هو أسوأ، فقد يُصنِّف بريدك الإلكتروني الرسائل الواردة من موقعك على أنها رسائل مزعجة Spam (وتلك هي المشكلة الأسوأ بناءً على تجربتنا). يعمل ملحق Contact Form 7 Storage على إصلاح ذلك، من خلال إنشاء صندوق وارد إضافي في خادم موقعك، تستقبل فيه نسخة ثانية من نتيجة أي من نماذجك.
7. ملحق CF7 Drop Uploader
لم يَعُد البحث الطويل في الملفات المتعددة المتراكبة للعثور على ملفٍ معين لرفعه إلى النموذج أمرًا محبذًا كما كان مستخدمًا عام 2002. يتيح ملحق CF7 Drop Uploader خاصيّة السحب والإفلات الأحدث والمفضلة عند الجميع، بحيث سيؤدي إفلات أي ملف فوق النموذج إلى بدء عملية الرفع، موفرًا بذلك وقت المستخدمين الضائع في النقر المتكرر للوصول إلى الملف المطلوب. في كثيرٍ من الأحيان، يتواصل معك المستخدمون للحصول على مساعدة بشأن مشكلةٍ ما، فإذا لم تسمح نماذجك برفع لقطة شاشة للمشكلة على الأقل، فستبقى بعيدًا عن فهم مشكلة المستخدم وحلها. وبدمجك لملحق CF7 Drop Uploader مع الملحقات الأخرى كالتي سبقته للتخزين في قاعدة البيانات، فستبدأ حينها بالفعل باستخراج فوائد عديدة من إضافة صغيرة مثل إضافة Contact Form 7.
الخاتمة
إن كنت أحد مستخدمي Contact Form 7 بالفعل، فنأمل أننا قد فتحنا نظرك على بعضٍ من الطرائق العديدة التي تستطيع من خلالها توسيع الفائدة التي ستوفرها لك هذه الإضافة في موقعك. وإن كنت من المستخدمين الجدد لإضافة Contact Form 7، فاطلع على جميع ملحقاتها الأخرى المتوفرة. ولتستطيع تحقيق أقصى فائدة ممكنة من إضافة Contact Form 7. اختر الملحقات التي ستستخدمها معها بعناية. وعلى أيّة حال، تغطي الملحقات السبع التي أوردناها في هذا المقال معظم الأمور الأساسية الممكنة لتوسيع ميزات إضافة Contact Form 7 المجانية.
ترجمة -وبتصرّف- للمقال https://www.elegantthemes.com/blog/wordpress/contact-form-7 لصاحبه B.J. Keeton.

























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.