تطلب غالبية المواقع للوصول لمحتواها الغني تسجيل حساب فيها، وهذا يعني كتابة اسم مستخدم وكلمة مرور في كل مرة. يُعَد هذا أمرًا مُزعجًا خصوصًا عندما نضطر لفعل ذلك في العديد من المواقع الإلكترونية، ولحسن الحظ يوجد حل لهذه المشكلة وهو استخدام حساب جيميل واحد يسمح لك بالدخول لجميع هذه المواقع بضغطة زر واحد (طبعًا في حال وفر الموقع هذه الميزة)، وسوف نشرح في هذا المقال كيفية تفعيل تسجيل الدخول في ووردبريس باستخدام جيمي لأهمية هذه الميزة.
مقدمة لتسجيل الدخول باستخدام جيميل
لا بد وأنك قد صادفت أثناء تسجيلك في بعض المواقع، خيار تسجيل الدخول باستخدام جيميل دون الحاجة لاختيار اسم أو بريد إلكتروني أو كلمة مرور أو تأكيد بريدك الإلكتروني، تُسهل وتُسرع ميزة تسجيل الدخول باستخدام جيميل عملية الدخول لموقعك والوصول للمحتوى وهذا مُفيد جدًا للشركات والمنظمات التي تستخدم Google Workspace المعروف سابقًا باسم G Suite، ومستخدمي ووردبريس.
تَرفع هذه الميزة أيضًا السوية الأمنية لموقعك، وبالرغم من أمان كلمات المرور المُعقدة أكثر، لكن يصعب تذكرها بنفس الوقت، لذا فمع هذه الميزة ستستطيع كتابة جميع تفاصيل عملية تسجيل الدخول دون الحاجة لفعل ذلك بنفسك كل مرة.
طالما ذكرنا موضوع أمن الموقع، هل تسأل نفسك عما إذا كان استخدام هذه الميزة من طرف ثالث سوف يجعل موقعك أكثر عرضةً للاختراق؟ لا تقلق فعملية تسجيل الدخول بضغطة زر باستخدام جيميل هي عملية آمنة جدًا وتعمل باستخدام البروتوكول OAuth وتَدعم جوجل أيضًا معظم الاحتمالات الرائجة لOAuth.
ومع ذلك نحن ننصح باستخدام ووردبريس بأحدث نسخة مع أحدث النسخ الممكنة من الإضافات والقوالب التي تستخدمها، حيث تُساعد هذه التحديثات على سد الثغرات التي تظهر في البرمجيات السابقة.
كيفية إضافة تسجيل الدخول باستخدام جيميل لموقع ووردبريس بأربع خطوات
تستطيع إضافة ميزة تسجيل الدخول باستخدام ووردبريس من خلال إضافة جاهزة باتباع الخطوات الأربع التالية:
اختر إضافة توفر عملية الربط بين ووردبريس وجيميل
يُعَد اختيار أدوات صحيحة للعمل عنصرًا أساسيًا لنجاحه، حيث يوجد عدد كبير من الإضافات المجانية والمدفوعة التي تُساعدك على إضافة هذه الميزة لموقعك والربط مع خدمات أخرى مثل تويتر أو فيسبوك، لكن تبقى الخيارات قليلةً من ناحية الجودة، لذلك سوف نستخدم إضافة Google Apps Login.
تتميز إضافة Google Apps Login ببساطتها وفعاليتها بآن معًا، بالإضافة لتوافقها مع حسابات Google Workspace وحسابات جيميل العادية، تتوفر نسختان من هذه الإضافة مجانيةً ومدفوعةً، لكنك تستطيع الاعتماد على النسخة المجانية لمتابعة الخطوات المشروحة في هذا المقال وذلك بعد تثبيتها وتفعيلها.
إنشاء مشروع جديد في وحدة تحكم جوجل كلاود Google Cloud Console
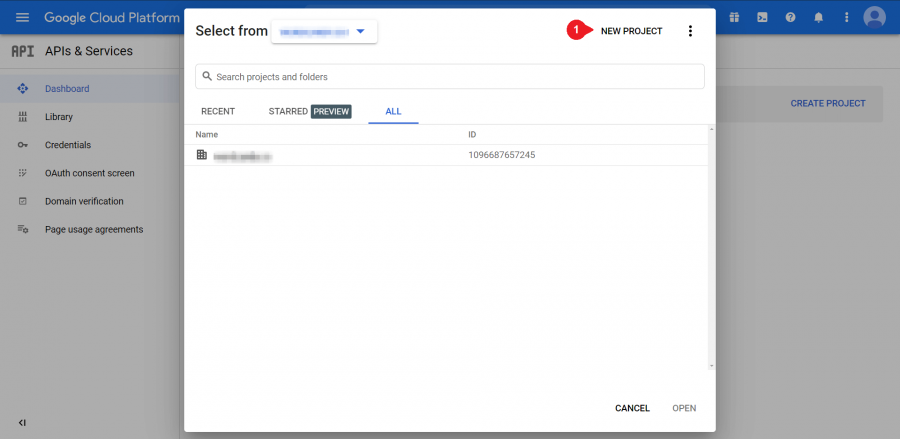
يجب عليك أولًا تسجيل الدخول في Google Cloud Console، ثم توجه ضمن الصفحة الرئيسية للزاوية العلوية اليُسرى واضغط على "Select a project" لتظهر النافذة المنبثقة التالية.
اضغط الآن على "New Project" في الزاوية العلوية اليُمنى للصفحة لتنقلك هذه الصفحة إلى صفحة جديدة يجب عليك ملء بعض البيانات فيها.
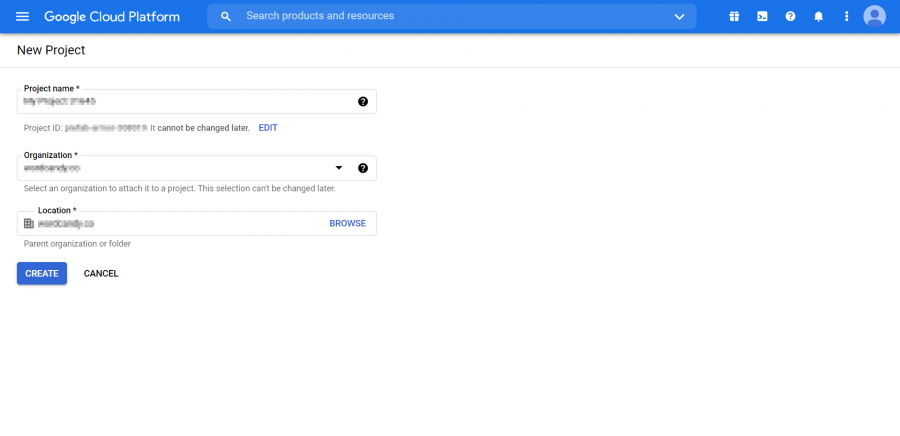
تستطيع اختيار أي اسم مناسب للمشروع مثل Wordpress Login، وإذا كان هذا المشروع لإنشاء تسجيل دخول بنقرة واحدة لحساب العمل؛ عندها عليك اختيار Organization، يجب عليك أيضًا اختيار الملف الأب للمشروع الحالي ضمن Location، ثم اضغط بعد انتهائك من الخطوات السابقة على "Create".
ضبط إعدادات OAuth Consent
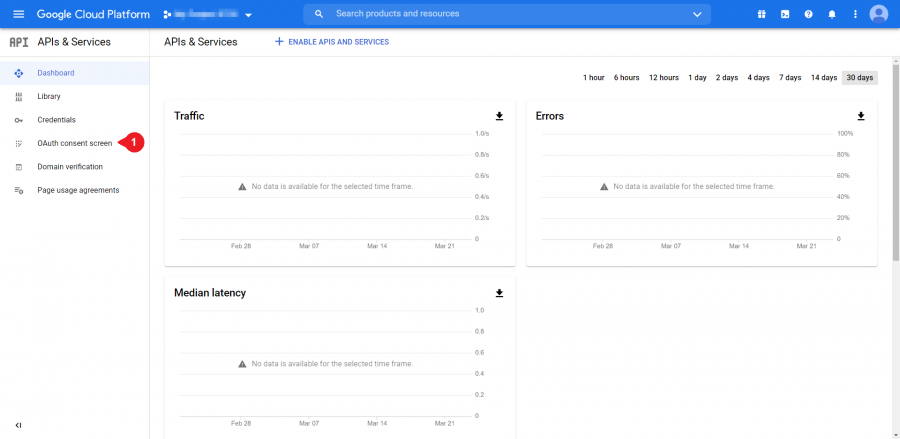
تستطيع الآن العودة إلى لوحة تحكم Google cloud Console، ثم توجه بعدها للقائمة الموجودة على يسار الصفحة واختر "OAuth consent screen" للانتقال للخطوة التالية.
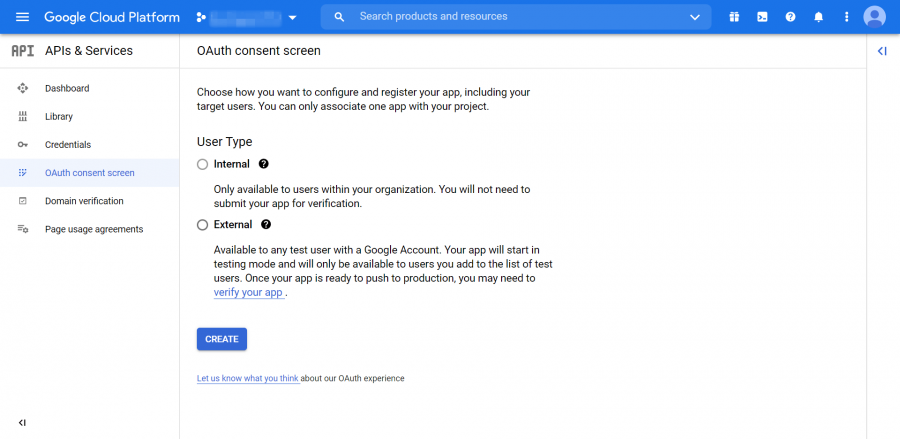
يجب عليك الاختيار بين نوعي المُستخدم "Internal" أو "External".
يُشير خيار Internal للأشخاص ضمن المنظمة، في حين يُشير External لعمليات تسجيل الدخول من خارج المنظمة، ولذلك إذا كنت لا تستخدم Google Workspace فلديك خيار واحد فقط هو External. اضغط على Create بعد انتقاء الخيار المناسب لك لتظهر لك النافذة التالية.
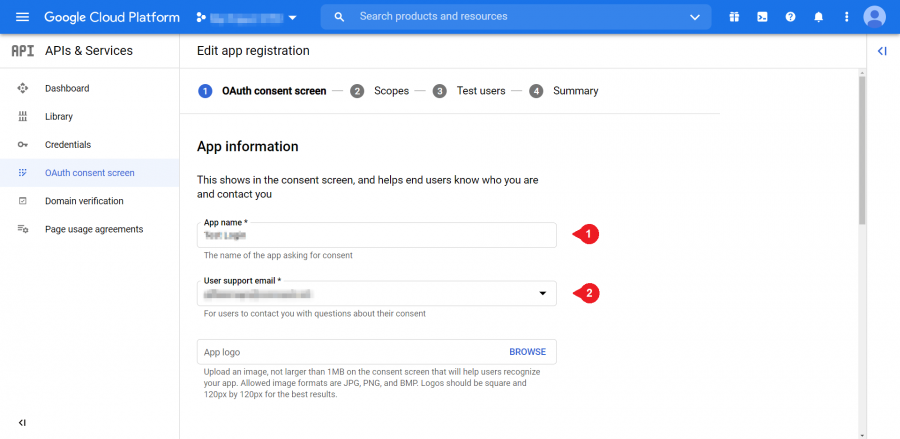
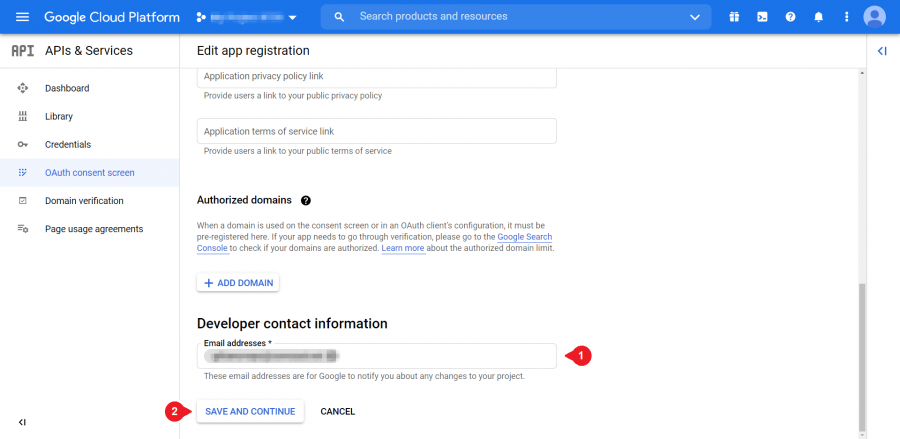
سوف نركز هنا على بعض الحقول فقط، وسنبدأ بملء حقول اسم التطبيق App name وحساب البريد الإلكتروني للدعم User support email، تستطيع استخدام أي اسم وأي بريد إلكتروني ينُاسبان عملك، بعدها توجه لأسفل الصفحة لملء معلومات الاتصال بالمطور Developer contact information.
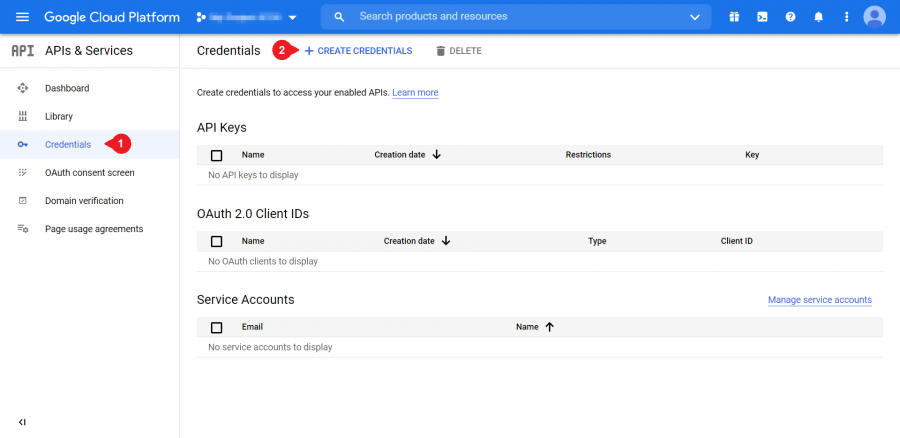
تستطيع استخدام نفس البريد الإلكتروني الذي استخدمته في حقل User support email، وبعد الانتهاء من الخطوات السابقة اضغط على Save and Continue، ثم عُد للقائمة الموجودة على يسار الصفحة واختر Credentials لتظهر لك النافذة التالية.
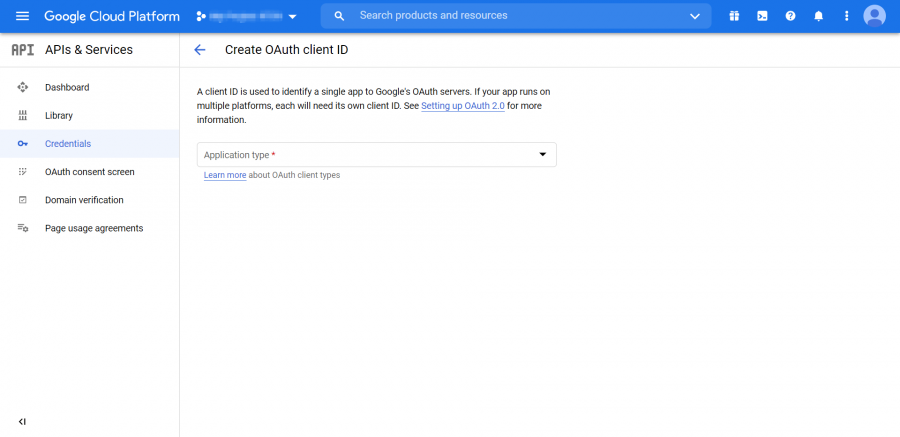
اختر من النافذة السابقة Create Credentials ثم OAuth client ID لتظهر لك النافذة التالية، والآن اختر Web application من القائمة المنسدلة لتظهر عدة حقول جديدة.
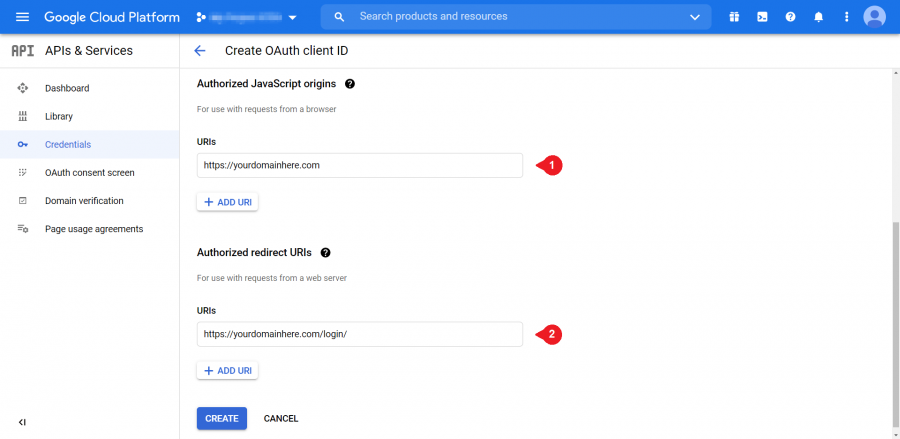
عليك إتمام الحقول التالية فقط، وهي Authorized JavaScript Origins الذي يجب احتوائه على اسم النطاق الخاص بموقعك بنفس صيغة المثال المستخدم في الصورة، ثم عليك ادخال رابط تسجيل الدخول في موقعك ضمن حقل Authorized redirect URL، اضغط على Create عند الانتهاء مما سبق.
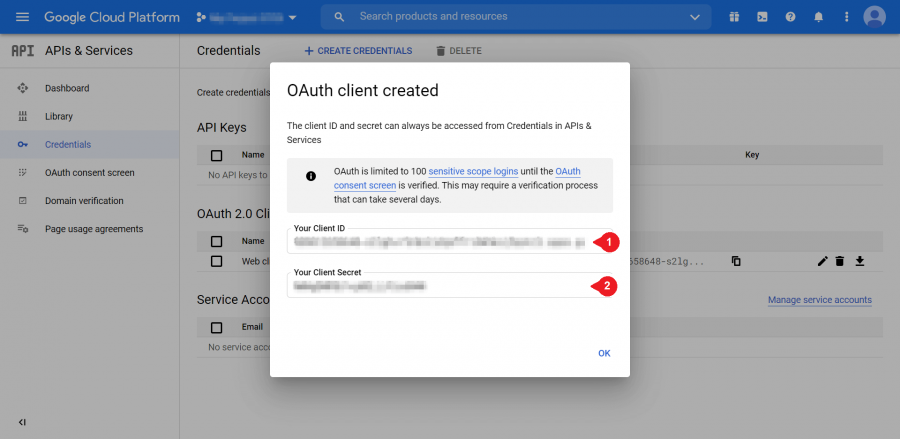
سوف تظهر لك الآن النافذة المنبثقة التالية والتي تتضمن معلومات Client ID وClient secret، وهما حقلان سوف تحتاجهما لضبط إعدادات الإضافة في الخطوة الأخيرة.
ضبط إعدادات إضافة Google Apps Login
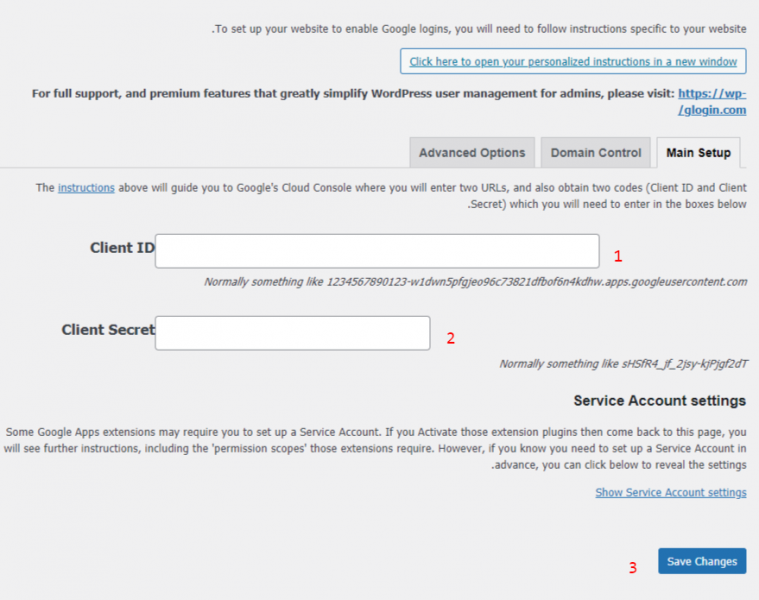
يجب الآن إدخال قيم Client ID وClient Secret الخاصة بك (حصلت عليها في نهاية الخطوة الثالثة) ضمن الحقول الموافقة لها في الإضافة، توجه ضمن لوحة التحكم في ووردبريس لقسم الإعدادات واضغط على تبويب Google Apps Login وتأكد بأنك ضمن الصفحة Main Setup.
اضغط الآن على Save Changes ثم سجل خروجك من الموقع لتجربة عملية تسجيل الدخول والتأكد من عملها دون مشاكل، بعدها سوف تظهر صفحة تسجيل الدخول على الشكل التالي تتضمن خيارًا للتسجيل باستخدام جيميل.
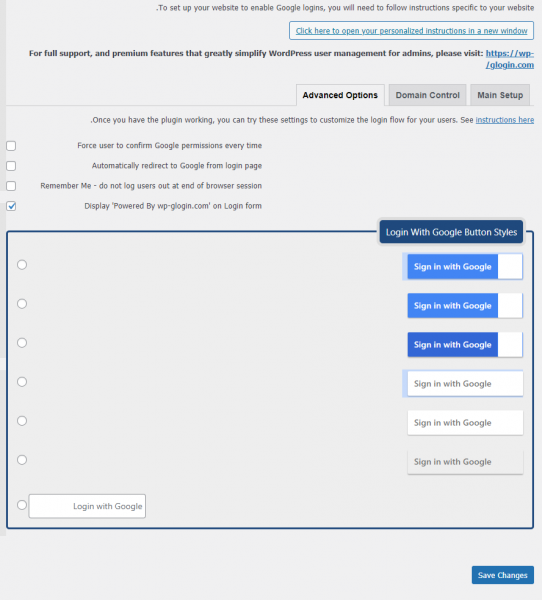
سوف نراجع سريعًا خيارات التخصيص المتوفرة في هذه الإضافة، لكن أولًا عليك التوجه لصفحة الإضافة في لوحة تحكم ووردبريس ثم الضغط على Advanced Options في أعلى الصفحة.
توجد عدة خيارات لتصميم خيار تسجيل الدخول باستخدام حساب جيميل والتي تستطيع اختيار المناسبة لك منها، كما تستطيع تفعيل خيار Remember me كي لا يُسجَل خروج المستخدمين عند انتهاء جلسة المتصفح.
الخلاصة
توجد العديد من الأسباب التي تدفعك لإضافة تسجيل الدخول باستخدام جيميل لموقع ووردبريس سواءً كان ذلك لاختصار الوقت على المستخدم، أو كي لا يُضطر لتذكر كلمة المرور في كل مرة، وقد شرحنا في هذا المقال الخطوات اللازمة لإضافة هذه الميزة لموقعك وهي مجانية لا تحتاج لأي اشتراك مدفوع أو حتى إضافة مدفوعة، إلا في حالات خاصة، حيث اخترنا إضافة Google Apps Login واستخدمنا النسخة المجانية منها، ثم أنشأنا مشروعًا على Google Cloud Console، ثم ضبطنا إعدادات OAuth consent (يختلف حسب الموقع)، وبعدها ضبطنا الإضافة باستخدام مُخرجات الخطوة السابقة، والآن أصبح بمقدور مستخدمي موقعك تسجيل الدخول باستخدام حساباتهم على جيميل بضغطة زر واحد.
ترجمة -وبتصرّف- للمقال How to Add One-Click Gmail Login to Your WordPress Website لصاحبه Will Morris.
























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.