يترك استخدامك لخط مميز ضمن موقعك انطباعًا إيجابيًا على معدلات التحويل، لذا فإن اختيار الخط الصحيح وتحسينه، يُعَد أمرًا مهمًا بالنسبة لموقعك. تُعَد خدمة خطوط جوجل خدمةً واسعة الانتشار كونها مُصممة جيدًا وتُضيف مستوى جديد من الأناقة للمواقع العادية، لكن لسوء الحظ مثل أي شيء آخر ضمن الويب، يمكن أن تؤثر سلبًا على أداء موقعك إن لم تُستخدم بحكمة، وفي هذا المقال سوف نلقي نظرةً على 5 نصائح لتحسين أداء الموقع عند استخدام خطوط جوجل في ووردبريس.
خطوط جوجل وأداء موقع ووردبريس
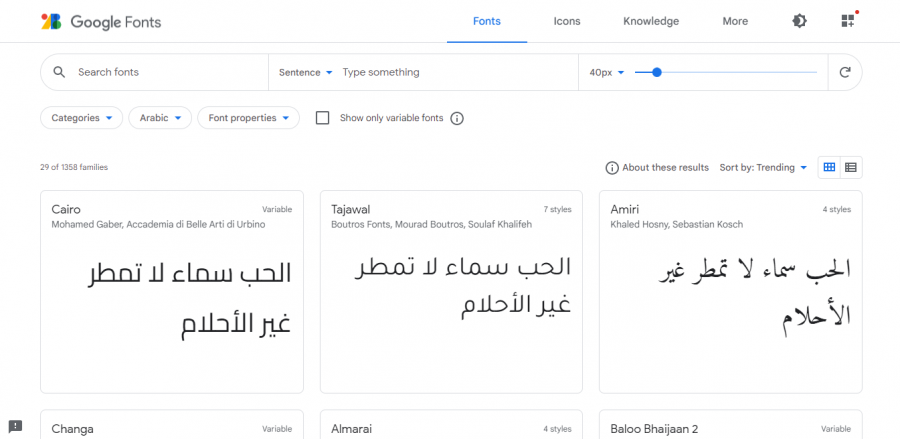
إن خطوط جوجل هي عبارة عن مستودع لأكثر من 1300 عائلة خطوط مجانية موفرة من قبل جوجل، والتي يستطيع أي شخص استخدامها على موقعه أو مشاريعه المطبوعة، وبالرغم من أنها مُستخدمة على ملايين مواقع ووردبريس، إلا أنها تُعَد طريقةً رائعةً لتحسين مظهر الموقع. سوف تجد بلا شك تصميمًا فريدًا بين هذه الخطوط، وتُضاف خطوط جوجل لموقع ووردبريس من خلال جلبها من شبكة تسليم المحتوى الخاصة بجوجل، وهذا يعني أنها مُستضافة على خوادم قريبة من المستخدم، وهذا يتضمن كل من الخط وملف CSS.
خطوط جوجل التي تُجلب من الويب ليست بنفس سرعة خطوط النظام (المثبتة على حاسوبك)، وبالتالي فإن الملفات التي تُحمل من خارج موقعك تُصبح جزءًا من سرعة تحميل الموقع. يؤثر زمن تحميل خطوط جوجل على أداء الموقع بصورة أقل من تأثير الملفات الأضخم، حيث أن الخطوط أصغر بكثير من الصور، لكن كل طلب يجريه موقعك هو زمن مصروف لا يمكن للمستخدم خلاله الوصول للموقع، لذا فإن تحسين خطوط جوجل يُعَد مهمةً تستحق الوقت المصروف عليها، كونه يُحسّن من سرعة تحميل موقعك، ولحسن الحظ هناك عدة طرق لتحسين أداء موقعك عند استخدام خطوط جوجل في ووردبريس.
استخدم خطوط أقل
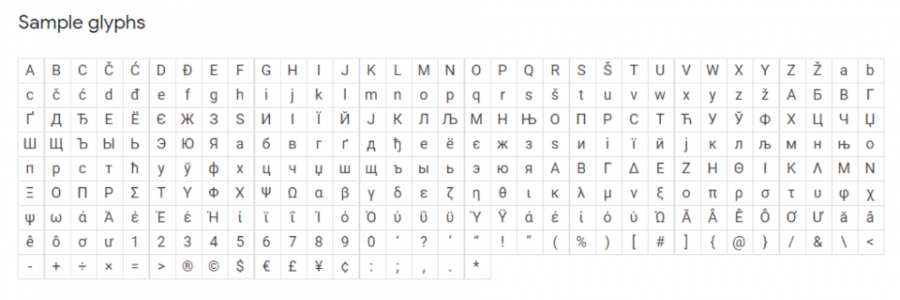
يُفضل استخدام أقل عدد ممكن من الخطوط، وسوف تستخدم مجموعتين من الخطوط متناسقتين للحصول على أفضل النتائج. وعند الحديث عن الخطوط، فإننا نتحدث عن عائلات الخطوط، لكننا نتحدث عادةً عن الخط الرئيسي عند الحديث عن نوع الخط؛ إلا أن الخطوط تتضمن العديد من المتغيرات، مثل أوزان مختلفة ومائل وأرقام ورموز، والتي تُدعى بالحروف الرسومية.
تتضمن العديد من الخطوط أوزانًا مثل رفيع وخفيف، ومتوسط وشبه عريض، وعريض وعريض جدًا، وغيرها، ويكون كل منها خطًا مختلفًا ضمن عائلة الخط، كما يتضمن كل وزن خطًا مائلًا وهذا يُضاعف عدد الخطوط. عند استخدامك لعائلة الخط، فأنت تُحمل جميع أنواع هذا الخط، وهي كثيرة، فعلى سبيل المثال، تُعَد عائلة Roboto كثيرة الاستخدام في المواقع هذه الأيام وتتضمن 12 مجموعةً مع 282 حرف رسومي ضمن الخط، وهذا يعني 3384 حرف رسومي لعائلة خط واحدة مضروب بعدد امتدادات الخط التي تريد استخدامها. أضف لما سبق Robot Condensed و Roboto Slab لتسهل عليك معرفة كم يصبح عدد الخطوط المستخدمة ضمن موقع ضخمًا، وعند استخدام عدة عائلات خطوط، فأنت تستخدم عشرات آلاف الخطوط.
استضف خطوط جوجل ضمن خادم موقع ووردبريس الخاص بك
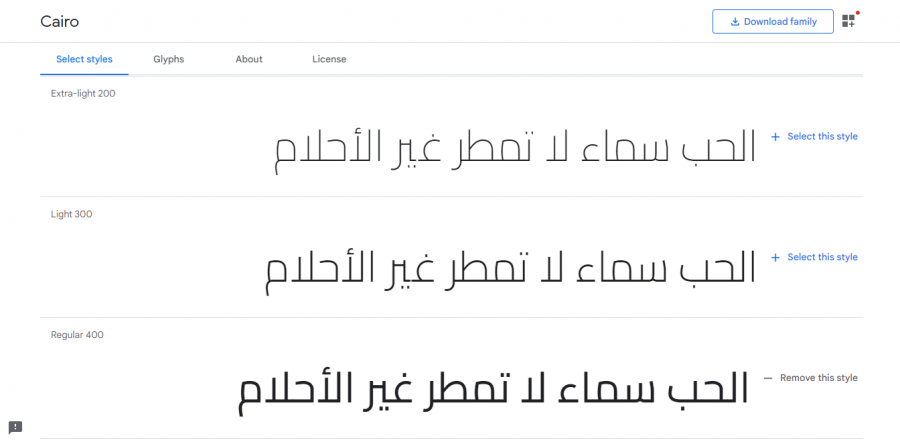
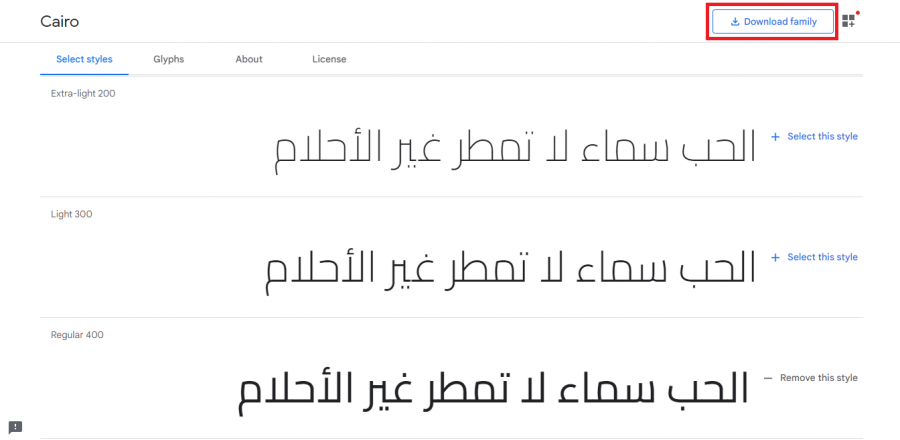
تستطيع تنزيل واستضافة خطوط جوجل ضمن خادم موقعك نفسه، وهكذا توفر ملفات الخط من نفس مصدر ملفات موقعك، وبالتالي لن يطلب الموقع ملفات الخط من مكان آخر وسوف تُحمل الصفحة بزمن أقل للمستخدم. سوف تجد خيار تنزيل عند اختيارك خطًا من موقع خطوط جوجل، نزّل عائلة الخط، ثم ارفعها من خلال اتصال FTP لمجلد uploads، ولاستخدام هذه الخطوط، لا تستخدم مرجع الخطوط الخارجية ضمن وسم <head> لصفحتك، وبدلًا منه، اذكر رابط الخط في ملف CSS حسب موضع وجودة ضمن مجلدات خادمك.
ارفع فقط الخطوط والأوزان التي تحتاجها، ولا تستخدم كل خيار وزن وخط مائل متوفر، واستخدام صيغ الملفات TTF و EOT و WOFF و WOFF2 لكل خط.
حمل ملفات خطوط جوجل مسبقا
تُجلب ملفات خطوط جوجل عادةً من شبكة تسليم المحتوى الخاصة بجوجل، وهي شبكة ذات مخدمات سريعة، لكن ملفات الخطوط تُجلب في مرحلة متأخرة من عملية تحميل الموقع، وفي حال وجود مشكلة في الاتصال ولم تتحمل الخطوط، فسوف تُعرض الصفحة باستخدام خطوط النظام العادية، وعند الانتهاء من تحميل خطوط جوجل، سوف تُعيد الصفحة رسم محتوياتها، أي أن الصفحة ستُحمّل بخط ثم تُغيره لخط آخر، وهذا يُعرف بوميض النص غير المنسق Flash of unstyled text – FOUT، وهو أفضل من الانتظار، لكنه ليس الأفضل.
إحدى طرق حل هذه المشكلة هي بالتحميل المسبق للخطوط، إذ أن تحميل خطوط جوجل مسبقًا يقلل من زمن التحميل بحوالي 100 ميلي ثانية، والسبب هو تحميل DNS و TCP و TLS على التوازي مع ملف CSS لخطوط جوجل.
يتطلب التحميل المسبق اتصالًا مسبقًا واستخدام رابط تحميل مسبق في ملفات CSS. عليك إضافة تحميل عائلة الخط وملف CSS ضمن شيفرة HTML داخل وسم <head> لموقعك.
إليك مثالًا عن شيفرة HTML تستخدم اتصالًا مسبقًا مع شبكة تسليم المحتوى Planet:
<head> <link rel='preconnect' href='https://fonts.gstatic.com' crossorigin> <link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@300&display=swap'> <link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@700&display=swap'> </head>
استبدل Roboto في المثال السابق مع جميع خيارات الخط بالخط الذي تريده مع خياراته.
تحسين خطوط جوجل باستخدام إضافة ووردبريس
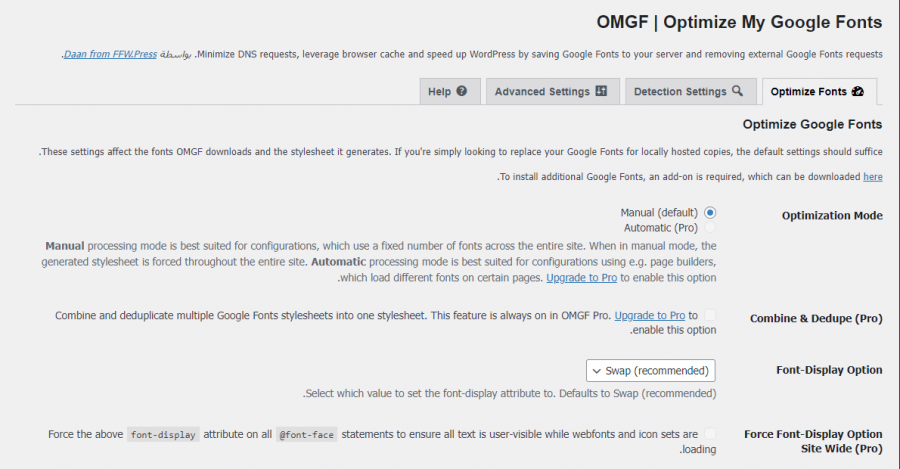
كما هو الحال في معظم الأمور في ووردبريس، فإن الإضافات تُسهل تحسين خطوط جوجل، فهي تتكفل بالجانب البرمجي عنك، وبالتالي لا داعي للقلق حول مكان وضع الشيفرة. هناك العديد من الإضافات الجيدة التي تستطيع تحسين خطوط جوجل، إحداها والتي نجدها مثيرةً للاهتمام هي OMGF | Host Google Fonts Locally، فهي مُصممة خصيصًا لتحسين خطوط جوجل التي تستخدمها، ومثل الكثير من إضافات خطوط جوجل، فإنها تمتلك إصدارين مجاني ومدفوع. يتضمن الإصدار المجاني الإعدادات اليدوية التي يمكن تتسم ببعض الصعوبة لكنها ليست معقدة جدًا.
تتميز هذه الإضافة بأن الإصدار المجاني منها يتضمن بعض التحسينات التي يستطيع أي شخص الاستفادة منها بدلًا من تبسيط استخدام الخطوط نفسها، وتوفر معظم الإضافات الشبيهة بهذه تحسينات من خلال الإصدارات المدفوعة منها، لكنك تستطيع الاكتفاء بالإصدار المجاني من OMGF كونها توفر ما يكفي من تحسينات.
تُخزن الإضافة الخطوط، وبذلك تتمكن من استضافة خطوط جوجل محليًا؛ وتُزال الخطوط الموجودة ضمن الترويسة تلقائيًا وتُستبدل بالخطوط المحلية.
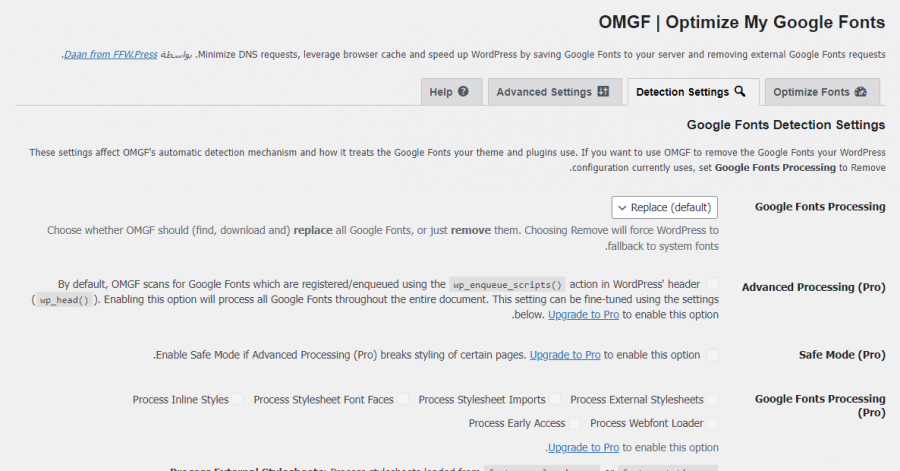
تستطيع استبدال أو إزالة الخطوط ضمن Detection Settings، وهذا مفيد جدًا بعد أي عملية إعادة تصميم لكي تضمن عدم تحميل مصادر قديمة لن تُستخدم من قبل مستخدميك.
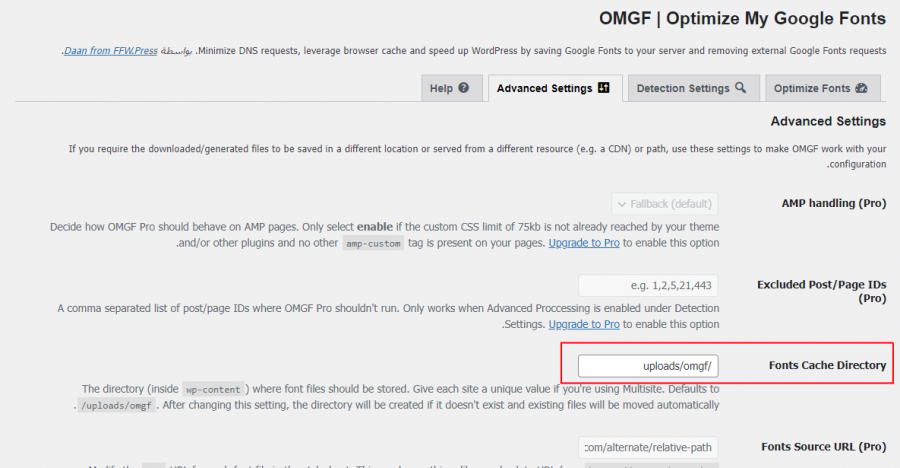
وإن كنت تُفضل الحفاظ على مجلداتك مرتبةً ومنظمة، فإن Advanced Settings تسمح لك باختيار مسار حفظ الخطوط.
الخلاصة
يوجد احتمال كبير في أن موقعك يستخدم خطوط جوجل بطريقة ما، لكن إن اتبعت هذه النصائح الخمس لتحسين أداء موقع ووردبريس الخاص بك عند استخدام خطوط جوجل، فسوف تُلاحظ الفرق. وعلى الرغم من أن هذا الفرق قد يكون صغيرًا، إلا أن خطوط جوجل غير المُحسنة تؤثر سلبًا على زمن تحميل موقعك وتجربة المستخدم العامة. هناك عدة خيارات يدوية لتحسين خطوط جوجل، لكن يُنصح معظم المستخدمين بتثبيت إضافة تحسين الخطوط مثل OMGF.
ترجمة -وبتصرّف- للمقال 5 Tips for Optimizing Performance When Using Google Fonts with WordPress لصاحبه Randy A. Brown.


















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.