يمنح محرر المكونات Gutenberg -الذي قُدّم رسميًا في ووردبريس 5.0- المستخدمين إمكانية تخصيص محتوى ووردبريس ومواقعهم كاملةً، فلم يعودوا مقيدين بإنشاء المحتوى بأداة WYSIWYG مثل المحرر التقليدي. يوفر Gutenberg مكونات فردية لكل عنصر من محتوى المقال أو الصفحة مع إمكانية التحكم بالإعدادات لكل مكون مما يسمح للمستخدمين بتصميم محتوى ووردبريس بسهولة أكبر من أي وقت مضى.
إن أبسط طريقة لجعل تصميمك مميزًا هي تخطي الإعدادات الافتراضية، ولذلك سوف نتحدث في هذا المقال عن كيفية تغيير حجم مكونات ووردبريس لكي تصبح قادرًا على التفكير (والتصميم) خارج الصندوق.
إن تغيير الحجم في محرر المكونات مُقيد بالمساحة المخصصة للمحتوى ضمن الموقع، وهذا لأن المكونات تفاعلية بطبيعتها، فإذا ضبطت مساحة المحتوى ضمن صفحتك لكامل العرض، فسوف تكون هذه هي مساحة العمل المخصصة لمكوناتك؛ أما إن كانت مساحة المحتوى ضمن المقال هي 580 بكسل أو 1200 بكسل مثلًا، فهذه هي المساحة التي سوف تعمل ضمنها. إن الطرق التي سوف نستخدمها لتعليمك كيفية تغيير حجم المكونات في ووردبريس تعتمد على مبدأ أنك سوف تبقى ضمن حدود حاوية أي مكون.
كيفية تغيير حجم المكونات في المحرر
بعض ولكن ليس جميع المكونات تمتلك خيارات لتغيير حجمها، وهذه هي المكونات الأسهل لتغيير حجمها كما هو واضح. يختلف مكان خيار تغيير الحجم حسب المكون.
المثال الأول - مكون الصورة
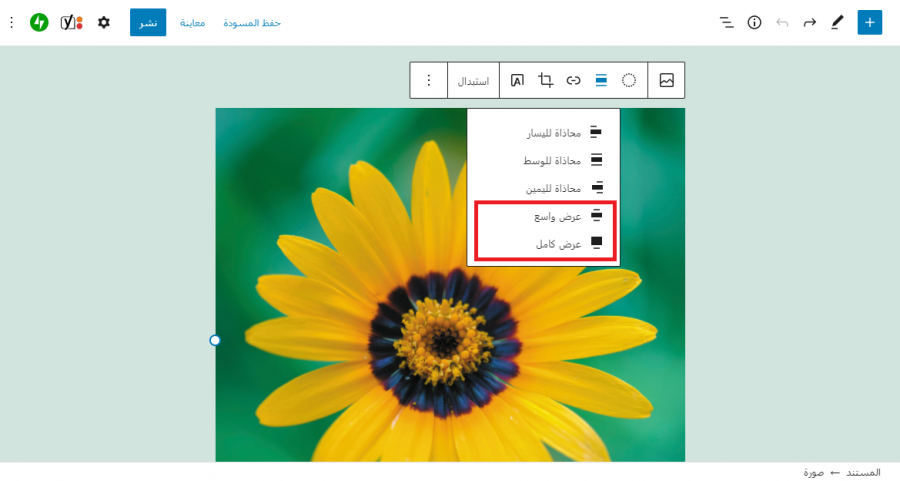
اضغط على مكون الصورة ليظهر لك شريط الأدوات، حيث أن خيارات تغيير الحجم هنا هي عبارة عن خيارات مُباعدة، لكن محاذاة "عرض كامل" و"عرض واسع" سوف تغير حجم مكون الصورة إما إلى كامل عرض الحاوية (عرض واسع) أو لكامل عرض الصفحة (عرض كامل).
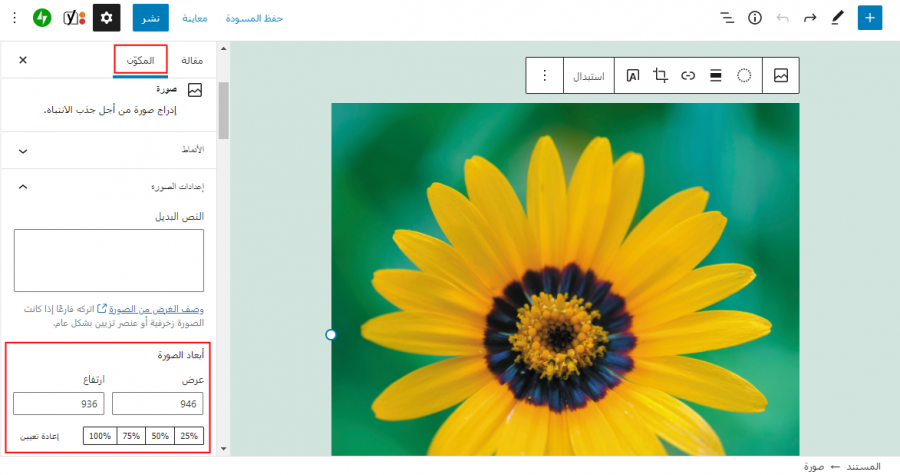
تستطيع تغيير حجم مكون الصورة باستخدام إعدادات المكون الموجودة في الشريط الجانبي على يسار الصفحة. يُدعى هذا الخيار "حجم الصورة"، وهو يتضمن مجموعة من الخيارات التي تسمح لك بتغيير حجم المكون.
يتضمن ووردبريس قائمةً منسدلةً لتغيير سريع للحجم تستطيع الاختيار منها "صورة مُصغرة" أو "حجم كامل" أو "متوسط" أو "حجم كبير". إن خيار "حجم كامل" يختلف حسب القالب، فهو إما سوف يأخذ كامل عرض الصفحة، أو سوف يأخذ فقط كامل عرض مساحة المحتوى.
سوف تجد أسفل القائمة السابقة حقلين لتعيين ارتفاع وعرض الصورة بالبكسل وأسفلها أيضًا. تستطيع تعيين الحجم باستخدام نسبة مئوية، وهنا يجب الانتباه إلى أن النسبة المئوية تعتمد على القيم العددية للعرض والارتفاع الموجودة في الحقلين السابقين وليس الحجم الأصلي للصورة أو الحجم الذي اخترته من القائمة المنسدلة.
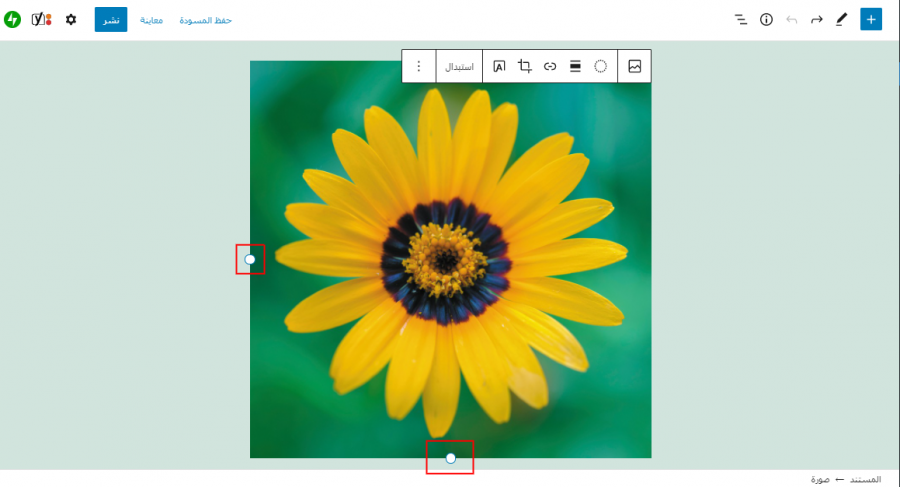
أخيرًا، تستطيع الضغط على الصورة نفسها لتظهر لك حدود زرقاء حولها مع دوائر بيضاء في منتصف هذه الحدود تستطيع سحبها لتغيير حجم المكون.
الأمر بسيط، عليك فقط الضغط على هذه الدوائر وسحبها لتغيير مقياس الصورة، سحيث تتغير القيم الموجودة ضمن حقول العرض والارتفاع الموجودة في الشريط الجانبي تلقائيًا عند السحب.
المثال الثاني - مكون Event
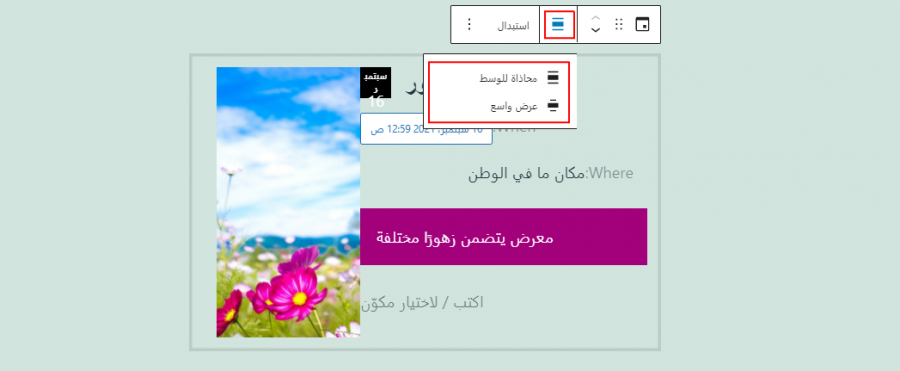
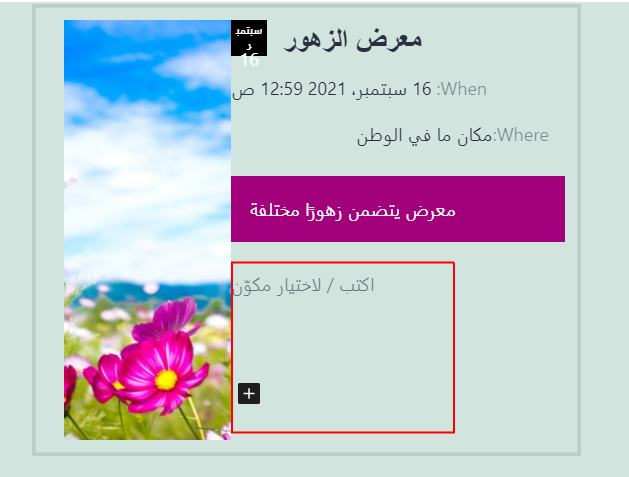
إن خيارات تغيير الحجم بالنسبة لهذا المكون موجودة في شريط الأدوات نفسه التي تظهر فوق المكون عند الضغط على أي جزء منه. (مكون Event هو إضافة منفصلة من قبل فريق Automatic يجب عليك تثبيتها وهي ليست جزء من محرر Gutenberg)
إن خيارات تغيير الحجم هنا مشابهة لخيارات تغيير حجم الصورة، فهي بالأصل خيارات مُباعدة والخيارات المتوفرة هنا هي فقط "محاذاة للوسط" و"عرض واسع". تستطيع اختيار محاذاة للوسط ليكون المكون في وسط الحاوية أو اختيار عرض واسع ليكون عرض المكون على كامل عرض الشاشة.
يُعَد تغيير ارتفاع المكون في المحرر نفسه صعبًا قليلًا ولكنه يعمل، فإذا ضغطت على Enter ضمن حقل المكون الفارغ فستستطيع تمديد الارتفاع من خلال إدخال مكونات فقرة فارغة.
هذا الحل ليس مثاليًا لكنه سريع وتطبيقه سهل، خصوصًا في غياب خيار حقيقي للتحكم بالارتفاع في مكون Event.
المثال الثالث - استخدام الأعمدة لتغيير حجم المكونات في ووردبريس
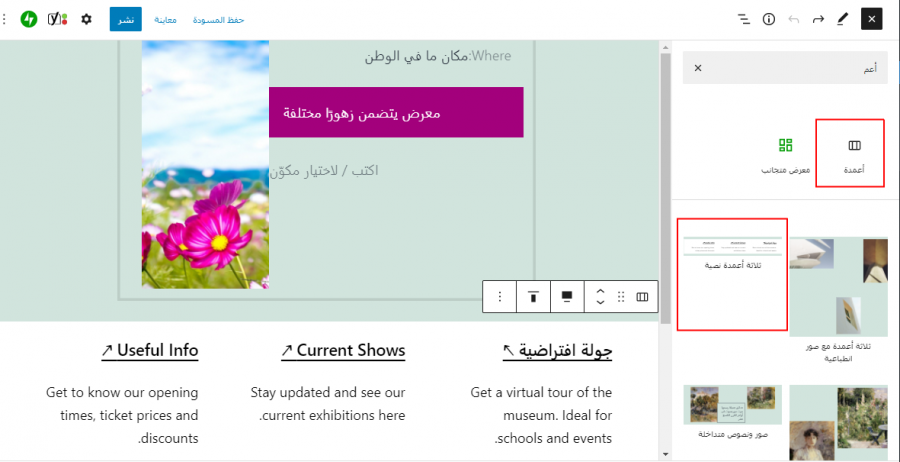
إن كان المكون الذي تريد تغيير حجمه لا يملك خيارات تغيير الحجم ضمن شريط الأدوات أو ضمن الشريط الجانبي، فعندها تستطيع استخدام مكون الأعمدة لتغيير حجم أي مكون. ببساطة ابحث عن مكون الأعمدة بالضغط على إشارة "+"، ثم كتابة أعمدة ضمن حقل البحث والضغط على المكون لإدراجه.
تستطيع ضمن مكون الأعمدة إضافة أي مكون آخر. يظهر أيضًأ ضمن خيارات البحث مكون الأنماط وهي قوالب تستطيع إدارجها ضمن المقال أو الصفحة مع محتوى جاهز الحجم والموضع فقط ينتظر منك نشره واستبدال محتواه.
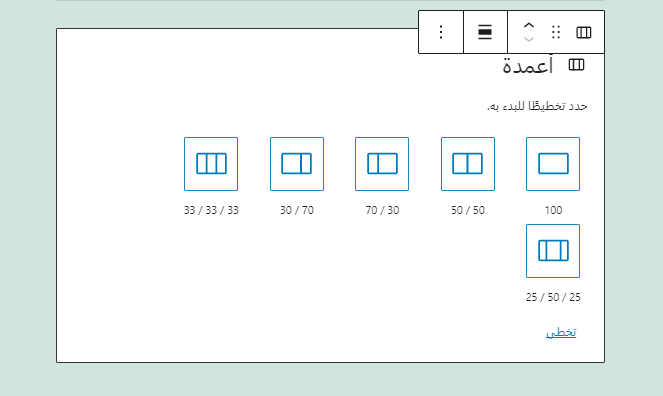
يسمح لك مكون الأعمدة باختيار حجم العمود نفسه، ويكون مُقسمًا مسبقًا لـ 6 تقسيمات مختلفة كل منها يحتل نسبةً مئويةً معينة من الصفحة تُعين لعمود ما.
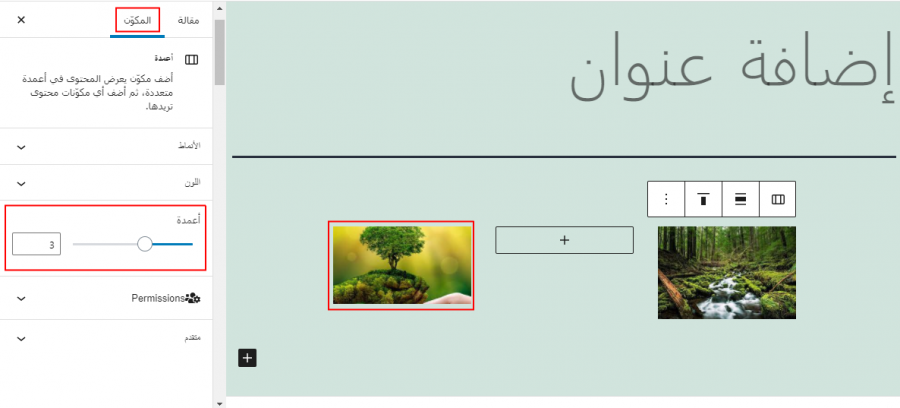
إن التقسيمات الظاهرة في الصورة ليست التشكيلات الوحيدة التي تستطيع استخدامها، حيث تستطيع استخدام إشارة "+" الزرقاء ضمن المكون لإضافة عمود جديد في أي نقطة. ويمتلك كل عمود الإعدادات الخاصة به التي تستطيع تعديل عرض كل منها باستخدام نسبة مئوية.
يتطلب منك الأمر بعض الخبرة للحصول على أبعاد صحيحة للتصميم، لكن عند الانتهاء من ضبط عرض كل عمود، فسوف تحصل على تصميم جيد وتباعد ممتاز للمحتوى في الصفحة الرئيسية. انتبه إلى أن أي عمود فارغ ضمن محرر المكونات سوف يظهر مثل عمود فارغ في الواجهة الأمامية للموقع.
تستطيع تغيير حجم المكونات وموضعها في أي طريقة تريد، وذلك من خلال تغيير العرض والمحاذاة وعدد الأعمدة.
كيفية تغيير حجم المكونات في ووردبريس باستخدام CSS
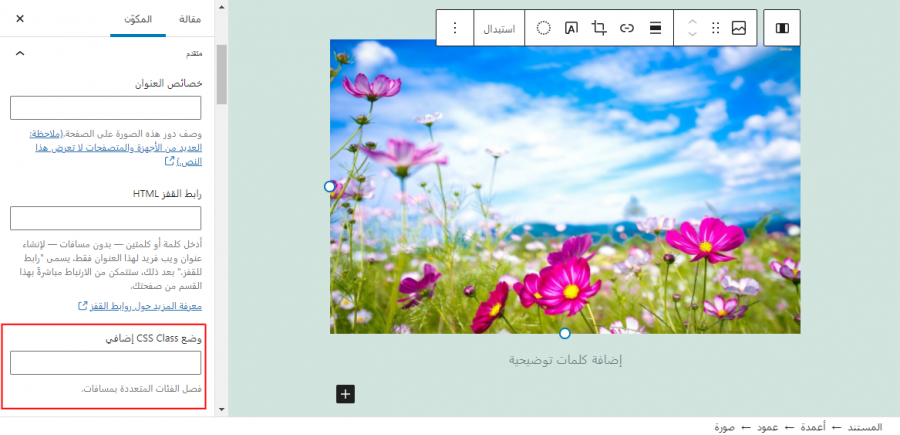
يتضمن كل مكون قسم خاص بـ CSS ضمن إعدادات الشريط الجانبي تحت قسم "متقدم"، ويُدعى الحقل الذي تستطيع وضع إدخال أصناف CSS له بـ "وضع CSS Class إضافي". تستطيع وضع أي صنف تريد لكل مكون سواءً كانت موجودة ضمن الموقع أو سوف تُنشئها خصيصًا للمكون.
يُنصح عادةً باستخدام معرفات CSS بدلًا من أصناف CSS لكل مكون، لكن المعرفات غير مدعومة من قِبل محرر المكونات، لذلك عليك استخدام أصناف متعددة بدلًا من استخدام معرف وحيد. تُستخدم الأصناف لتغطية أنواع متعددة من العناصر، في حين تُستخدم المعرفات للتحكم بعنصر مُعين. ويُنصح في هذه الحالة باستخدام أسماء واضحة تُشير للمكون لكي يكون كل شيء واضح ضمن الشيفرة.
عليك إدخال الصنف ضمن الحقل المُخصص في قسم "متقدم"، وانتبه إلى أن الاسم لا يتضمن أي فراغ أو فاصلة أو نقطة أمامه.
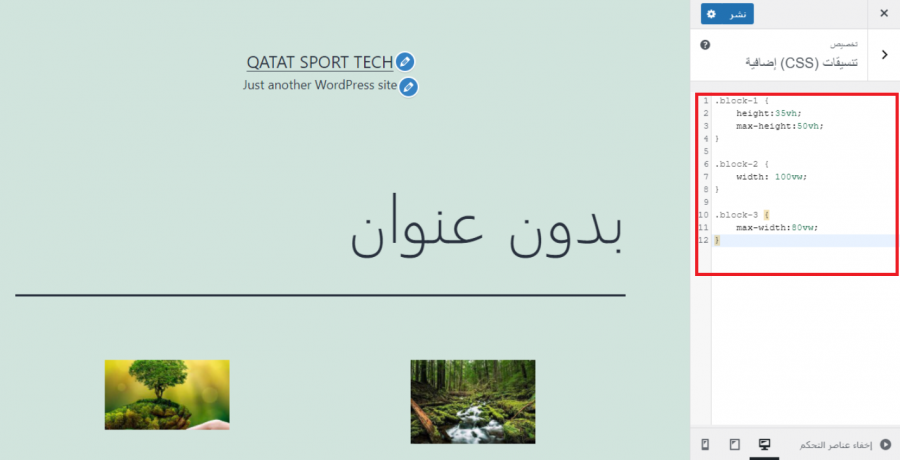
الآن عليك التوجه إلى تبويب "تخصيص" في قسم المظهر ضمن لوحة تحكم ووردبريس، والبحث عن قسم تنسيقات CSS إضافية أسفل القائمة الجانبية. اكتب هنا وألصق شيفرة CSS لتغيير حجم المكون الذي تريد.
يُنصح بتجنب استخدام المقاييس بالبكسلات لأنها مجردة، والأفضل هو استخدام عرض مجال الرؤية vw وارتفاع مجال الرؤية vh أو النسبة المئوية لتغيير حجم المكون. سوف تُحسب الأبعاد في كل من الخيارات السابقة بالنسبة للجهاز أو المحتوى.
.block-1 { height:35vh; max-height:50vh; } .block-2 { width: 100vw; } .block-3 { max-width:80vw; }
انتبه إلى أن النسبة والمئوية وvh/vw تختلفان عن بعضهما بالرغم من أن تشابه طريقة عملهما، فكلاهما يستخدم النسبة المئوية، لكن كلًا منهما تمتلك مرجعيةً مختلفة.
تكون قياسات النسبة المئوية بالنسبة للحاوية التي يوجد فيها العنصر، لذا فإن كانت الحاوية التي يتواجد فيها العنصر لا تمتد لحدود الشاشة، فحتى عند استخدام عرض بقيمة 100%، فإن المكون لن يصل لحدود الشاشة؛ أما قياسات vh/vw فتكون نسبيةً بالنسبة لمجال رؤية الجهاز نفسه وليس عناصر الموقع، وعند استخدام height:80vh فستضمن أن هذا المكون سوف يأخذ 80% من ارتفاع الشاشة، بغض النظر عما إذا كانت هذه الشاشة تابعة لحاسب محمول أو هاتف ذكي أو حاسب لوحي.
الخلاصة
يمنح محرر المكونات في ووردبريس المستخدمين طرقًا كثيرة لتخصيص المحتوى موازنةً مع ما كان متوفرًا في المحرر التقليدي السابق، ومعرفة كيفية تغيير أحجام المكونات في ووردبريس أمر أساسي لتتمكن من استخدام محرر المكونات والاستفادة منه لأقصى حد.
ترجمة -وبتصرّف- للمقال How to Resize Blocks in WordPress لصاحبه B.J. Keeton.
























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.