يُعَد اختيار القالب المناسب لموقعك الإلكتروني هو فقط الخطوة الأولى للبدء بتخصيص الموقع، حيث تتضمن قوالب ووردبريس إمكانية تخصيصها وتعديل التصميم والأشكال ضمن موقعك مع معاينة مُباشرة لهذه التعديلات (أي قبل نشر التعديلات وتثبيتها على الموقع) في الزمن الحقيقي، حيث لا بد من إجراء بعض التعديلات على تصميم القالب مهما كان هذا التصميم جميلًا ليتناسب مع الهوية البصرية التي اخترتها للموقع والشعار، لذلك سوف نشرح بالتفصيل كيفية استخدام التخصيص في قالب ووردبريس، وكيف تصل للخيارات المتعددة التي يوفرها القالب عبر نافذة التخصيص وعمل هذه الخيارات.
أين تستطيع إيجاد موضع تخصيص قالب ووردبريس
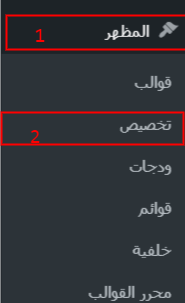
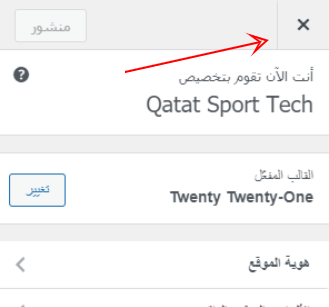
يتضمن كل قالب ووردبريس على مُخصِّص، وللوصول له عليك تسجيل الدخول في الموقع والتوجه إلى لوحة التحكم حيث يوجد قسم "المظهر" في القائمة الجانبية، بعدها اضغط ضمن هذا القسم على تبويب "تخصيص" لتظهر لك نافذة المُخصِّص للقالب الحالي النشط للموقع، أما للخروج من المُخصِّص فعليك الضغط على إشارة × في الزاوية العلوية اليمنى.
سوف تجد نفس لوحة التحكم ضمن المُخصّص بغض النظر عن القالب الذي تستخدمه، ويُضيف القالب هنا خياراته المتقدمة التي تُسهل عليك تطبيق التغييرات على الموقع من مكان واحد.
ما هي وظائف وخيارات التخصيص
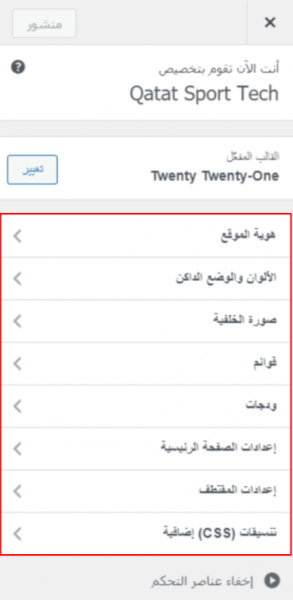
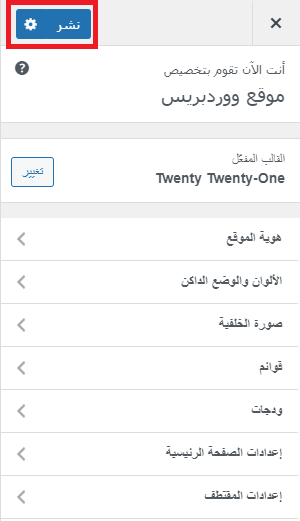
تظهر لك خيارات التخصيص على يمين الصفحة عند فتح نافذة التخصيص والمعاينة المُباشرة للموقع على يسار الصفحة، وعليك تذكر أن هذه معاينة لما سيبدو عليه موقعك عند تطبيق التغييرات ونشرها، وليست لما يبدو عليه موقعك الآن. ولتطبيق أي تغيير عليك اختيار أحد التبويبات الموجودة في لوحة التحكم وضبط الإعدادات التي تُقدمها، أو تستطيع النقر على القلم الأزرق للانتقال إلى خيارات العنصر التابع له، حيث سيظهر هذا القلم على بعض العناصر وليس جميعها.
سوف نشرح الآن الخيارات المختلفة التي تستطيع استخدامها في مُخصّص قالب ووردبريس.
تخصيص اسم الموقع والشعار وأيقونة الموقع
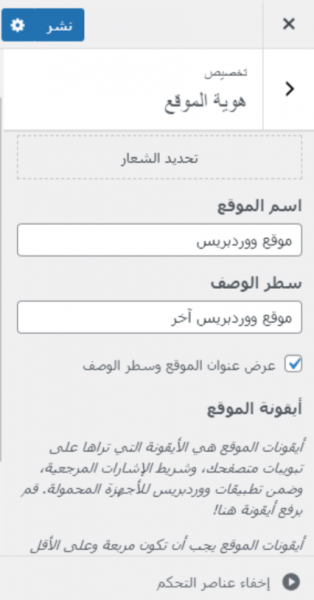
تستطيع تغيير اسم الموقع وسطر الوصف وأيقونة الموقع من خلال تبويب "هوية الموقع"، وتُعَد الخطوات لتعديل العناصر السابقة بسيطةً جدًا وواضحة، فلرفع شعار أو أيقونة الموقع مثلًا، عليك النقر على "تحديد الشعار" أو "تحديد أيقونة الموقع"، ثم تحديد موقع الشعار أو الأيقونة سواءً كانت على حاسوبك أو ضمن مكتبة وسائط ووردبريس.
بعض الأمور التي عليك معرفتها:
- سوف يُعرض اسم الموقع في أعلى الموقع ضمن الترويسة الرئيسية له.
- إذا لم تُعدّل وصف الموقع فسوف يستخدم ووردبريس الوصف الافتراضي وهو "موقع ووردبريس آخر".
- لا تدعم جميع القوالب الشعار، فمن المُمكن إضافة شعارك باستخدام هذا الخيار ولكنه لن يظهر ضمن الموقع وهذا يعني أن القالب الذي تستخدمه لا يدعم هذه الجزئية.
- تظهر أيقونة الموقع في لسان المتصفح من الأعلى عند زيارة أي صفحة ضمن الموقع.
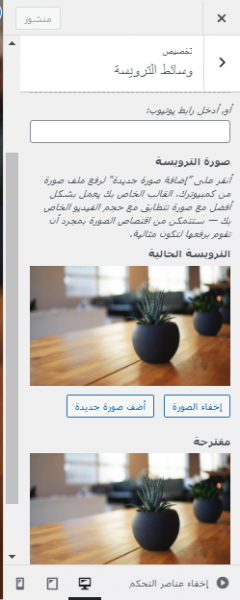
إضافة أو إخفاء صورة الترويسة
يُمكن إيجاد خيار تعيين صورة الترويسة في المُخصّص إذا كان قالبك يدعمها، وعادةً يأتي هذا الخيار مع تعليمات حول أبعاد الصورة التي يجب عليك استخدامها ضمن الترويسة. تستطيع قص الصورة بعد رفعها لووردبريس للحصول على الأبعاد الصحيحة المناسبة للقالب وتستطيع إخفاء هذه الصورة أيضًا إذا كنت لا تُحبّذ استخدام صور ضمن الترويسة.
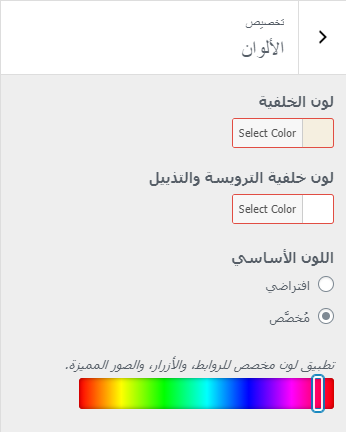
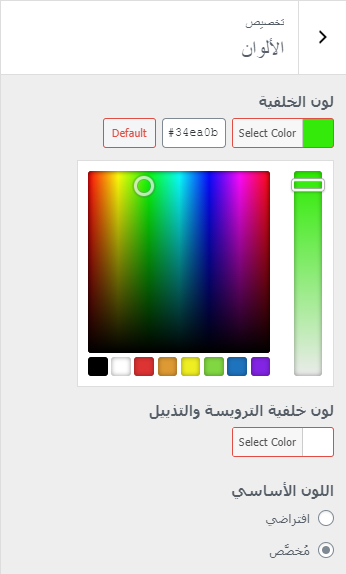
تغيير ألوان الموقع
يسمح لك هذا التبويب بتغيير ألوان الموقع ولكن الخيارات التي تجدها هنا تعتمد على القالب المُستخدم، حيث سوف تكون قادرًا مثلًا على تغيير لون نص الترويسة ولون خلفية الترويسة ولون خلفية الموقع فقط، أما عند استخدامك لقالب آخر فتستطيع فقط تغيير لون الخلفية، تقدم بعض القوالب خيارات أوسع في هذا القسم لتغيير ألوان الخلفيات والنصوص والتأثير عند تحريك الفأرة فوق قسم مُعيّن، وكما ذكرنا فهذا يعتمد على القالب المُستخدم.
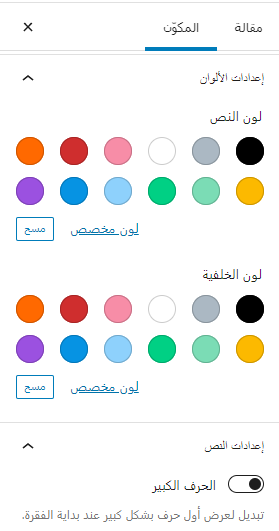
اقتباسملاحظة هامة: إذا كانت الخيارات الموجودة في المُخصّص للتحكم بالألوان لا تسمح لك بتغيير لون نص أو خلفية مُعيّنة، فتستطيع الحصول على هذه التغييرات باستخدام مُحرر ووردبريس التقليدي، حيث تمتلك كل كتلة ضمن هذا المُحرر إعدادات خاصة بها للألوان، والتي تسمح لك بتحكم أكبر بالألوان مما يوفره مُخصّص القالب، اضغط على إعدادات اللون على يسار النافذة ضمن المحرر التقليدي لاختيار اللون المناسب.
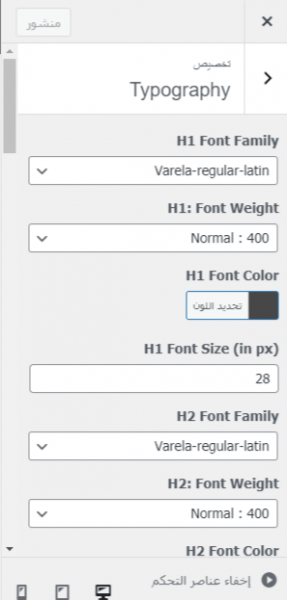
تغيير الخط الافتراضي للموقع
إذا رأيت تبويب الخط Typography، فهذا يعني بسماح المُخصّص لك بتغيير الخط الافتراضي ضمن الموقع وتعتمد الخيارات الموجودة على القالب المُستخدم، لذلك القالب لا يوفر خيارات تحكم كافية في الخط، تستطيع استخدام إضافة مُخصصة لهذا الأمر أو استخدام CSS مُخصّص لتغيير الخطوط المُستخدمة في الموقع.
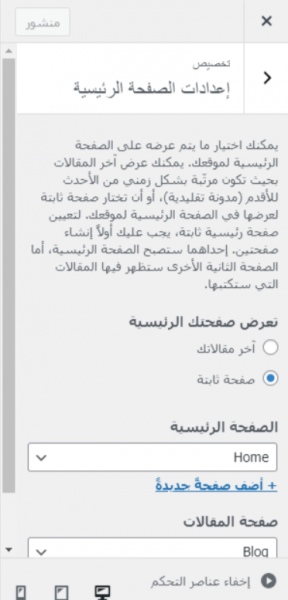
اختيار إعدادات الصفحة الرئيسية
اختر "صفحةً ثابتةً" إذا كنت تريد عرض صفحة رئيسية مُختلفة في موقعك عن المدونة، حيث سوف تظهر عندها قائمة منسدلة تتضمن أسماء الصفحات في موقعك لتختار منها، وتستطيع اختيار صفحة المقالات من قائمة منسدلة منفصلة.
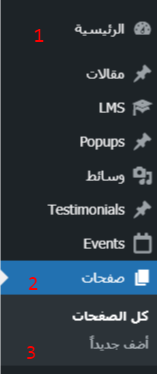
إذا كنت لا تملك صفحات لاستخدامها صفحةً رئيسيةً أو صفحة مقالات، فتستطيع الضغط على خيار "أضف صفحةً جديدةً" الموجود أسفل القائمة المنسدلة، سوف يُنشِئ هذا الخيار صفحةً فارغةً تستطيع تسميتها بالاسم الذي تُريد وتصميمها فيما بعد، لكن إذا كنت لا تملك أي صفحة منشورة، فغالبًا لن يظهر لك هذا الخيار ويجب عليك إنشاء صفحة من خلال لوحة التحكم بالضغط على "أضف جديدًا" في قسم "صفحات".
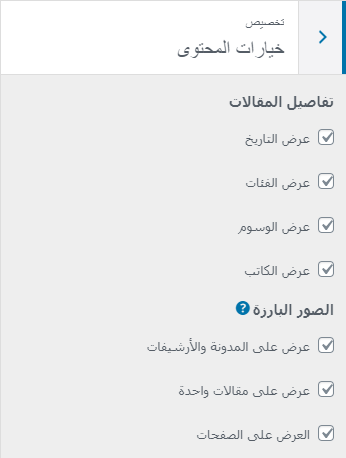
إعدادات خيارات المحتوى
إذا تضمّن قالبك خيارات للمحتوى فعندها سوف تتحكم أكثر بكيفية عرض محتواك ضمن صفحات مُختلفة من الموقع، تختلف هذه الخيارات من قالب لآخر (في حال وجودها في قالبك)، ولذلك سوف نذكر أكثرها رواجًا، وهي الآتية:
- نبذة تعريفية عن الكاتب: تستطيع اختيار عرض النبذة التعريفية عن الكاتب في منشورات المدونة أو إخفاءها.
- عرض المدونة: اختيار عرض مُقتطف المدونة أو محتوى المدونة بكامله.
- الصور البارزة: اختيار مكان عرض الصور البارزة ضمن منشورات المدونة أو الصفحات.
- تفاصيل المقالات: اختيار أي التفاصيل يجب عرضها ضمن المنشور، مثل التاريخ والفئات والوسوم والكاتب.
ربما لن تجد هذه الإعدادات ضمن المُخصّص ولكنك تستطيع الوصول لها في مكان آخر ضمن لوحة تحكم ووردبريس، وذلك حسب القالب، حيث تستطيع مثلًا الاختيار بين عرض محتوى المدونة الكامل أو مُقتطفها لمنشورات المدونة ضمن لوحة التحكم من تبويب "قراءة" في قسم "الإعدادات".
إنشاء قوائم
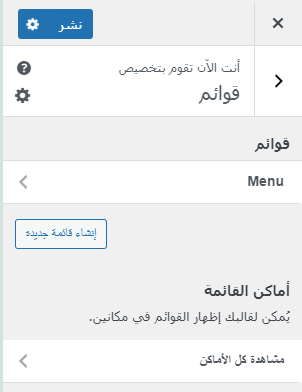
تستطيع من خلال خيار "قوائم" إنشاء قوائم مُختلفة واختيار مكان عرضها ضمن موقعك الإلكتروني، أو إيجاد القوائم الحالية في موقعك وأماكن استخدامها والتعديل عليها أو تغييرها.
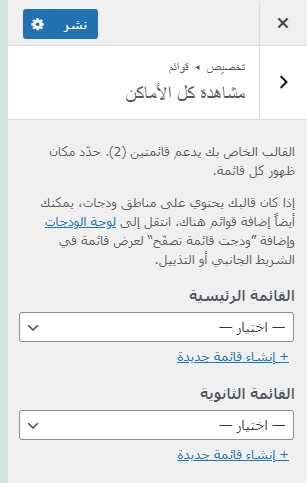
اضغط على "مشاهدة كل الأماكن" لتتمكن من معرفة المواقع المُختلفة التي تستطيع عرض القوائم ضمنها في موقعك، إذ تختلف هذه الأماكن من قالب لآخر. تستطيع أيضًا إضافة ودجت قائمة لعرض القائمة التي تريد ضمن الأماكن المُخصصة للودجات في موقعك، ولذلك من المُفيد تجريب الأماكن المُختلفة التي يوفرها قالبك قبل تحديد الأماكن النهائية لعرض هذه القوائم ضمن الموقع.
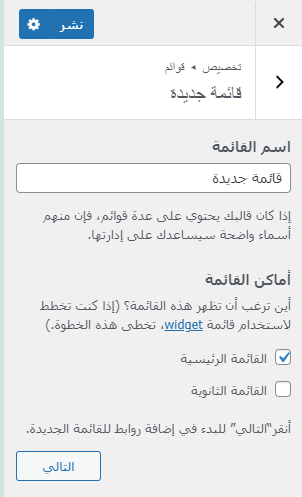
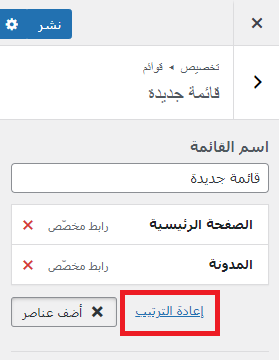
اضغط على "إنشاء قائمة جديدة" إذا كنت لا تملك أي قائمة بعد، ثم أَعطِ اسمًا لهذه القائمة -لن يُعرض الاسم ضمن الموقع ولكنه مُستخدم لأغراض إدارية فقط ولمُساعدتك على معرفة القائمة التي تعمل عليها-، عليك الآن اختيار مكان عرض القائمة ثم الضغط على "التالي" عند الانتهاء من اختيار الاسم والموقع.
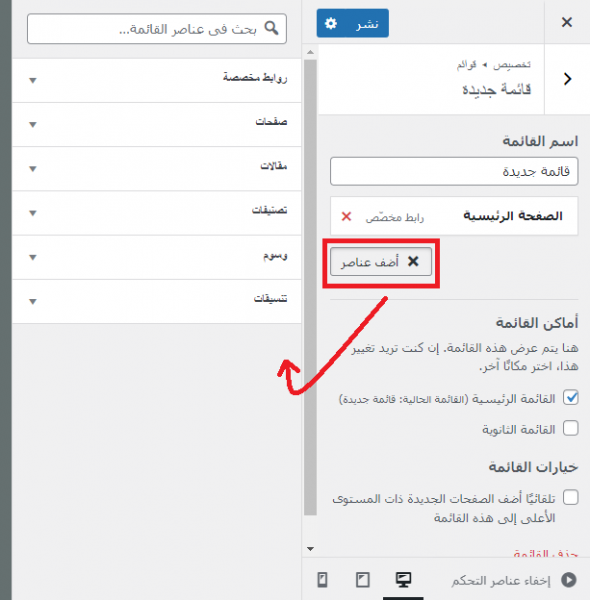
اضغط على "أضف عناصرًا" واختر المكونات التي تريد عرضها ضمن هذه القائمة، تستطيع إضافة تصنيفات أو وسوم أو روابطًا مُخصّصة أو صفحات أو منشورات، بعد الانتهاء من اختيار المكونات المناسبة تستطيع إعادة ترتيب ظهورها ضمن القائمة.
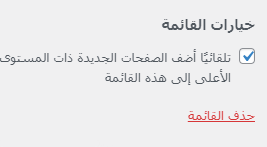
اقتباسملاحظة: إذا كنت بحاجة لعرض جميع صفحات موقعك ضمن قائمة مُعينة، فتستطيع تفعيل خيار "تلقائيًا أضف الصفحات الجديدة ذات المستوى الأعلى إلى هذه القائمة" كي لا تُضطر لإضافتها يدويًا كل مرة.
تخصيص ودجات الموقع
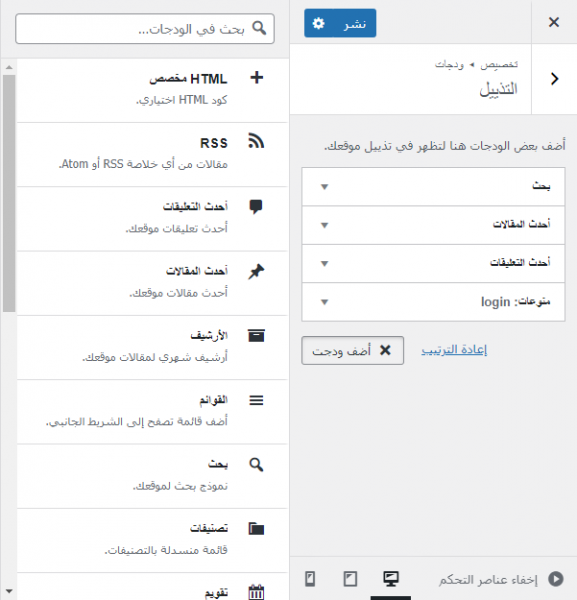
تستطيع إضافة وإدارة وإزالة الودجات من موقعك من خلال لوحة تحكم الودجات في المُخصّص، حيث توجد خيارات واسعة للودجات التي يُمكنك استخدامها ضمن موقعك مثل التقويم والمعرض والبحث.
سوف ترى أولًا الأماكن التي يُتيحها القالب لعرض الودجات في موقعك (تختلف الخيارات باختلاف القالب)، وعليك الآن الضغط على المكان الذي تريد إضافة ودجت له ثم الضغط على "أضف ودجت" واختيار ما تريد من ضمن ما يوفره قالبك والإضافات التي تستخدمها.
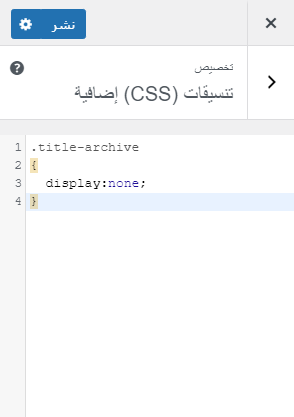
إضافة تنسيقات CSS
تستطيع هنا إضافة تنسيقات CSS لتعديل تصميم بعض العناصر في موقعك دون تعديل ملف style.css مباشرةً وهي طريقةً أكثر أمانًا لإنهاء التعديلات، ثم عرضها على الموقع عند الانتهاء منها فأنت هنا تستطيع معاينة التغييرات مباشرةً قبل نشر هذه التعديلات، لأن هذه هي وظيفة المُخصّص في النهاية.
المزيد من خيارات التخصيص
سوف تختلف الخيارات الإضافية التي تستطيع الوصول لها ضمن المُخصّص حسب القالب الذي تستخدمه، مثل إضافة صورة للخلفية، أو إضافة صورة عشوائية لخلفية الترويسة، أو اختيار تخطيط مُختلف للصفحات.
معاينة التغييرات ضمن أحجام شاشة مختلفة
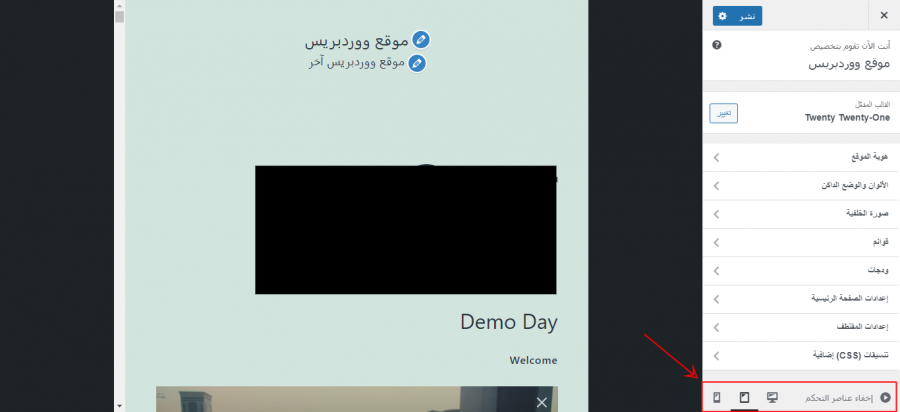
تستطيع الآن بعد الانتهاء من جميع التعديلات تفقّد ما أنجزته، وذلك من خلال خيار المعاينة لأحجام شاشة مُختلفة وذلك قبل نشر هذه التعديلات. انظر أسفل قائمة المُخصّص لتجد "إخفاء عنصر التحكم" وبجانبه ثلاث أيقونات تسمح لك بمعاينة الموقع بثلاث أنماط مُختلفة هي الحاسوب والحاسوب اللوحي والهاتف الذكي، وسيسمح خيار الإخفاء بمعاينة النافذة دون وجود لوحة تحكم المُخصّص.
اختر قوالب جديدة باستخدام المخصص
هل أنت متأكد من جميع التعديلات ولا تريد التراجع عن أي منها؟ إذًا أصبح الآن الوقت المناسب للضغط على "نشر" في أعلى لوحة تحكم المُخصص ونشر هذه التعديلات مُباشرةً على الموقع بدلًا من أن تكون مسودةً محفوظةً.
الخلاصة
يُعَدّ استخدام مُخصّص ووردبريس سهلًا جدًا ويُمكنك التعرف على جميع مكوناته بوقت قصير حتى لو كان القالب الخاص بك يتضمن المزيد من الإعدادات الإضافية، حيث سوف تتمكن من استخدام هذه الإعدادات بسهولة دون الرجوع لتوثيق القالب أو الاستعانة بخبير، وهذا هو الهدف من المُخصص، أي أن يُستخدم من قِبل الجميع بغض النظر عن خبرتهم في مجال تصميم المواقع، تُعَدّ ميزة المعاينة المُباشرة التي يوفرها المُخصّص هي الأهم، حيث تستطيع الاطلاع على تغييراتك مُباشرةً وذلك بأحجام مُختلفة لشاشة المُستخدم سواءً كان يتصفح من حاسوبه أو هاتفه الذكي أو حاسوبه اللوحي.
ترجمة -وبتصرّف- للمقال How to Use the WordPress Theme Customizer لصاحبه Lindsay Pietroluongo.



































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.