يُعَد استخدام الصور من أبسط الطرق وأكثرها فعاليةً لتحسين صفحات ومقالات موقع ووردبريس، لكن إن كنت حديث العهد في استخدام محرر مكونات ووردبريس، فلن تتمكن من استخدامه في المواضع الصحيحة مباشرةً، لذا سوف نشرح في هذا المقال ما هو مكون الصورة في ووردبريس، وكيفية استخدامه وضبط إعداداته المختلفة مع بعض النصائح في نهاية المقال، لتحقق استخدام فعال لهذا المكون في مواقع ووردبريس الخاصة بك.
كيفية إضافة مكون صورة لمقالك أو صفحتك في ووردبريس
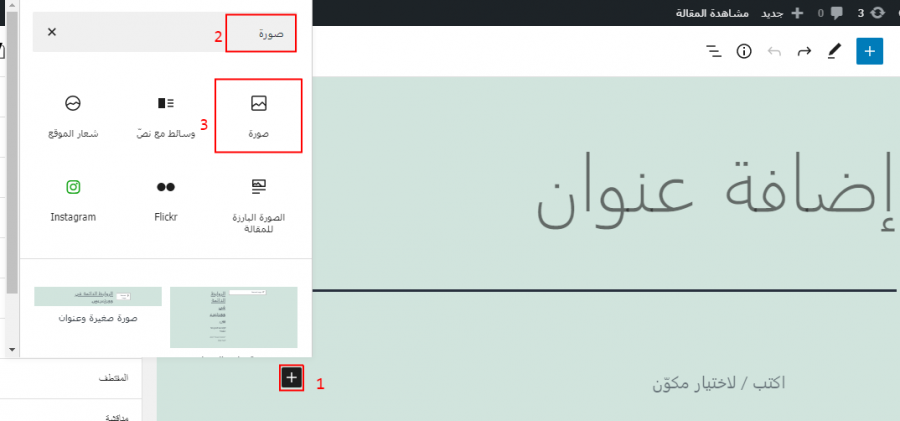
يُسهل مكون الصورة إضافة الصور وملفات الوسائط لمحتوى موقعك، ولاستخدامه عليك إضافته أولًا، لذا توجه إلى صفحة أو مقال في موقعك (أو أنشئ صفحة أو مقال جديد)، ثم اضغط على إشارة "+" لتظهر لك قائمة تتضمن حقل بحث. اكتب ضمن حقل البحث السابق كلمة "صورة" لتظهر لك عدة خيارات، بعد ذلك اضغط على مكون الصورة لإضافته لقسم المحتوى في الصفحة أو المقال.
تستطيع إضافة مكون الصورة بطريقة أخرى من خلال كتابة /image داخل مساحة المحتوى لتظهر لك نفس قائمة الخيارات السابقة، حيث عليك فقط الضغط على مكون الصورة.
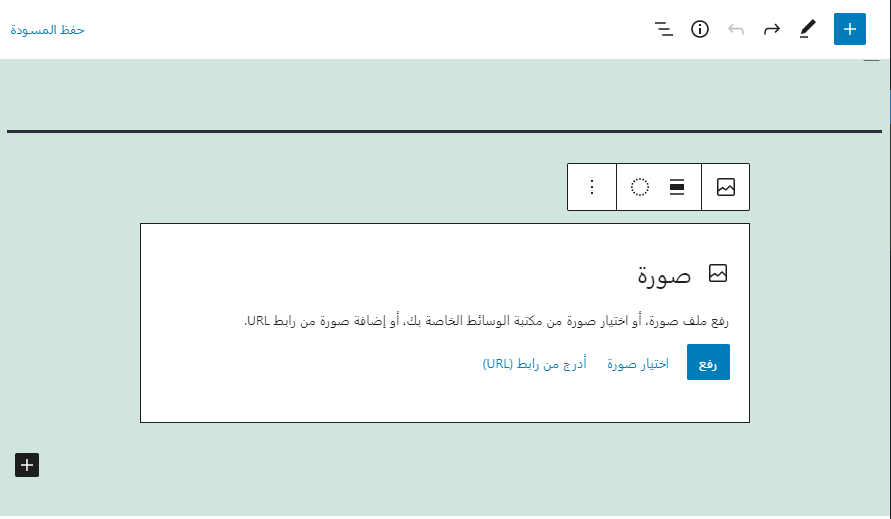
الخطوة التالية بعد إضافة مكون الصورة هي اختيار الصورة التي تريد استخدامها، وهنا لديك ثلاث خيارات هي "رفع" أو "اختيار"الصورة" أو "أدرج من رابط URL".
إن اخترت "رفع"، فتستطيع اختيار صورة من حاسوبك؛ أما إن كنت تريد اختيار صورة موجودة ضمن مكتبة وسائط ووردبريس، فتستطيع الضغط على "اختيار الصورة" وانتقاء الصورة التي تريد من هذه المكتبة. يبقى الخيار الأخير وهو إدخال رابط الصورة من موقع آخر.
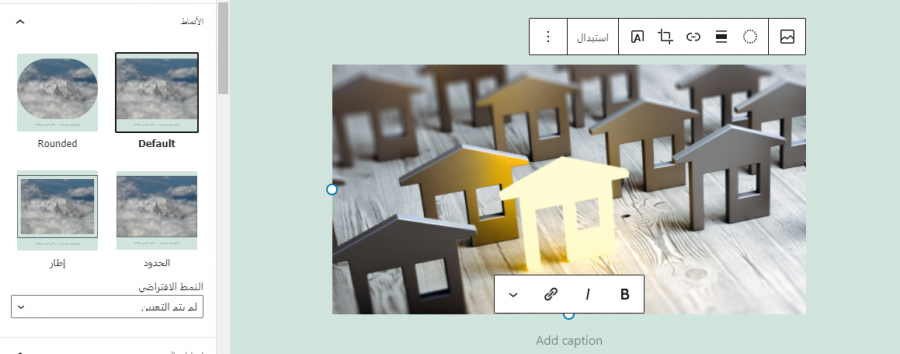
سوف يظهر شريط أدوات بعد اختيار الصورة، يتضمن العديد من الخيارات، إضافةً لوجود بعض الخيارات التي تستطيع استخدامها من الشريط الجانبي، وسوف نتحدث فيما يلي عن جميع هذه الخيارات.
خيارات وإعدادات مكون الصورة
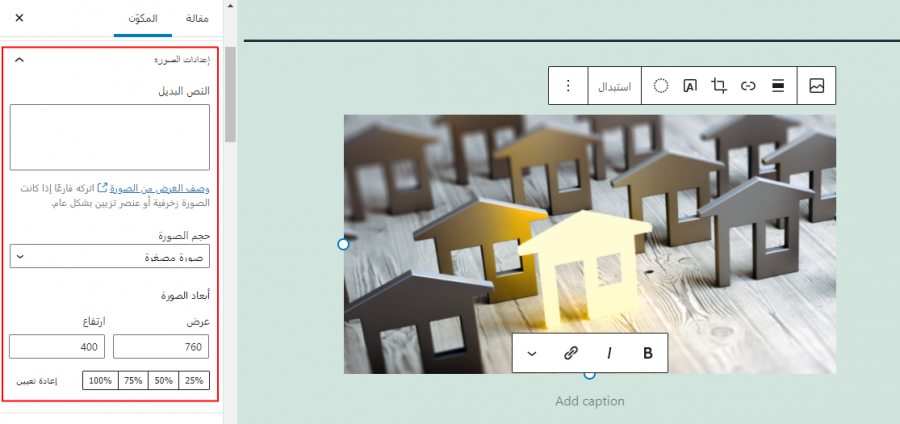
تستطيع إضافة مقتطف أسفل مكون الصورة بعد إضافته، وذلك بكتابة ما تريد مكان عبارة "Add caption". توجد العديد من الإعدادات في شريط الأدوات التي تستطيع استخدامها لتعديل الصورة، وهي ما سوف نتحدث عنه في الأقسام التالية من المقال.
إعدادات شريط أدوات مكون الصورة
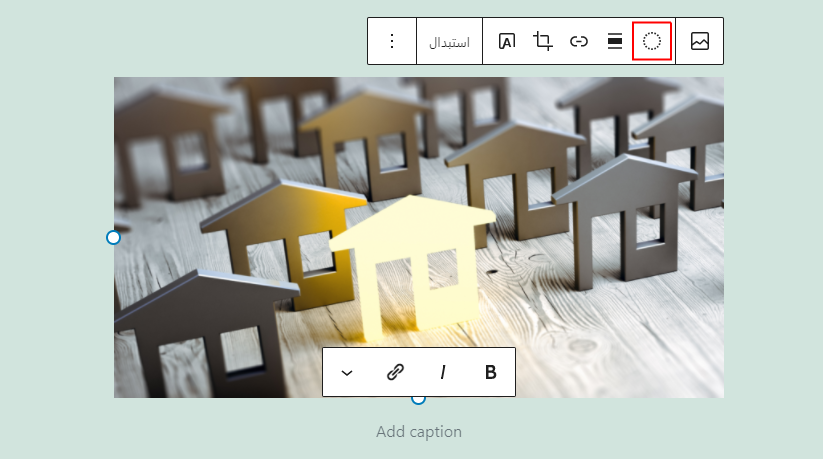
يسمح لك الخيار الأول في شريط الأدوات بتغيير نوع المكون، أما الأيقونة الدائرية المنقطة فهي تسمح بتطبيق تعديلات متنوعة على الصورة.
يسمح لك هذا الخيار بتعديل DuoTone وShadows وHighlights للصورة وفي حال أردت العودة لإعدادات الصورة الأساسية تستطيع الضغط على زر "مسح".
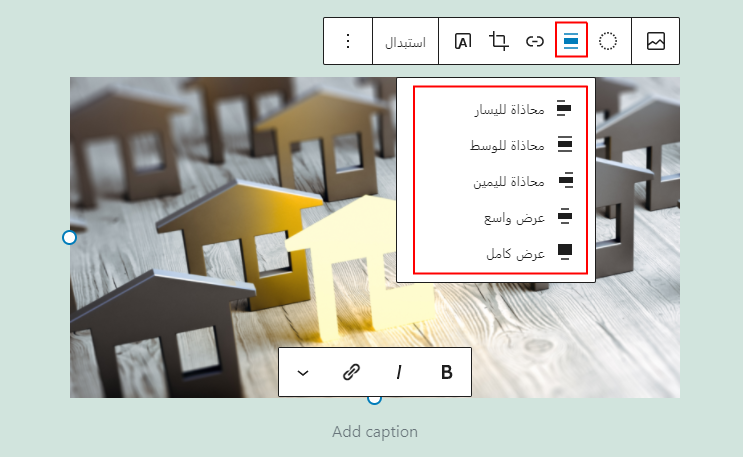
توجد خيارات للمحاذاة أيضًا، وهي محاذاة لليمين أو اليسار أو الوسط أو عرض كامل أو عرض واسع، والمحاذاة الافتراضية هي محاذاة لليمين، وتستطيع استخدام محاذاة عرض واسع لتمديد الصورة على كامل عرض الشاشة.
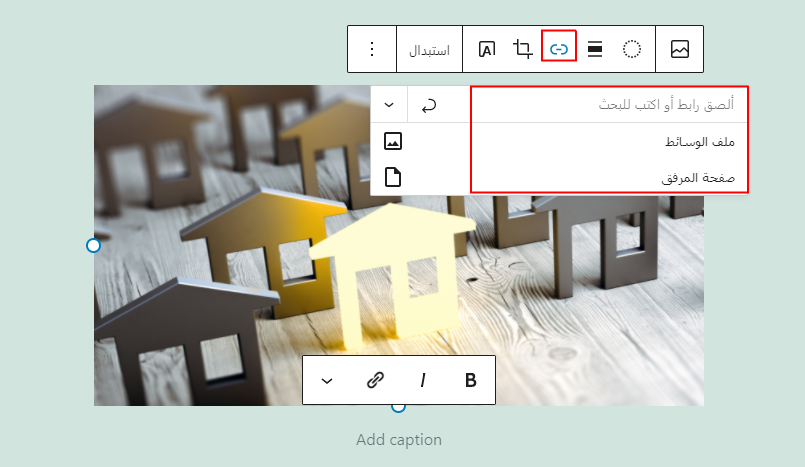
الخيار التالي هو لإضافة رابط للصورة، حيث تستطيع الاختيار بين صفحة المرفق وملف الوسائط.
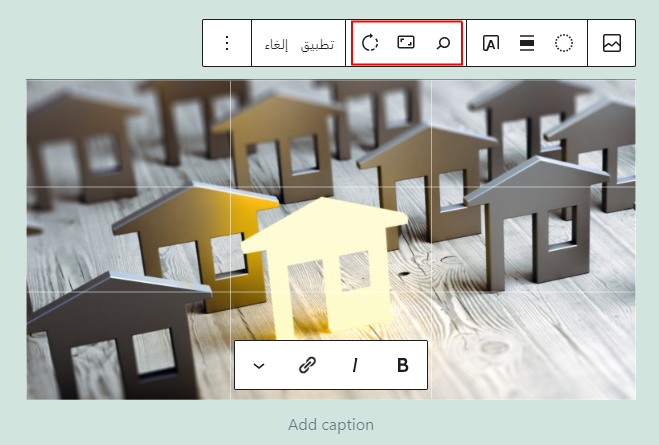
تستطيع اقتصاص الصورة من شريط الأدوات، حيث يتمدد شريط الأدوات عند الضغط على خيار الاقتصاص ليعرض ثلاث خيارات إضافية.
إليك شرحًا مختصرًا عن كل أيقونة:
- تسمح لك أيقونة المبكر بتكبير الصورة حتى 300%.
- تسمح لك أيقونة "نسبة العرض للارتفاع" بتعديل النسبة بين العرض والارتفاع، حيث تظهر قائمة بالخيارات المتاحة عند الضغط عليها.
- أيقونة السهم تسمح لك بتدوير الصورة.
اضغط على "تطبيق" لحفظ التعديلات التي أجريتها على الصورة بعد الانتهاء منها. يسمح لك الخيار المتبقي بإضافة نص فوق الصورة ليظهر شريط أدوات مُصغر يسمح لك بالتحكم بالنص من ناحية الخط العريض أو المائل، أو بإضافة رابط له أو تعديل محاذاته.
خيارات إضافية لمكون الصورة
سوف تظهر قائمة تتضمن العديد من الخيارات الإضافية عند الضغط على أيقونة النقاط الثلاث والتي تتضمن:
- نسخ الصورة.
- تحرير الصورة كـ HTML.
- إضافة مكون الصورة للمكونات التي يُعاد استخدامها.
- إدراج مكون جديد قبل أو بعد مكون الصورة.
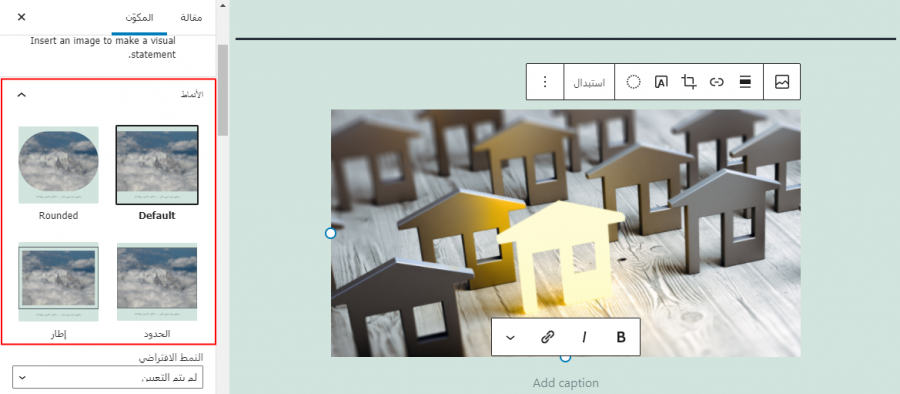
سوف ننتقل الآن للحديث عن خيارات مكون الصورة الموجودة في الشريط الجانبي الذي يتضمن عدة أنماط هي:
- الافتراضي.
- المدور Rounded.
- إطار.
- الحدود.
إليك مثال عن كيف يبدو كل نمط:
يوجد ضمن قسم إعدادات الصورة حقل "النص البديل" وقائمة منسدلة لاختيار حجم الصورة.
من المهم إدخال نص بديل للصورة لفائدته في ما يتعلق بتحسين محركات البحث. تستطيع تحت هذا الحقل اختيار حجم الصورة من قائمة منسدلة، أو إدخال حجم مخصص للصورة باستخدام العرض والارتفاع.
أفضل النصائح لاستخدام فعال لمكون الصورة
لقد أصبحتَ تعلم كيفية إضافة مكون الصورة، لذا عليك الآن استخدامه بفعالية. أولًا يجب عليك تحسين الصورة قبل رفعها، وذلك بضغطها من ناحية الحجم وتعديل اسم الصورة لتدل على استخدامها أو محتواها، حيث تفيد هذه الأمور في تحسين محركات البحث.
تستطيع اقتصاص الصورة مباشرةً من شريط أدوات مكون الصورة لتوفر على نفسك الوقت، لذا يجب عليك التعرف على هذه الخيارات جيدًا لتتمكن من استخدامها بسرعة، مما يُساهم بتحسين المقالات والصفحات ضمن موقعك.
يُنصح بإضافة مقتطف للصورة أسفل الصورة مع إضافة نص بديل، لأن هذا يُساعد زوار موقعك على فهم أفضل لمحتوى الصورة، كما أن المقتطف مكان جيد لذكر المصدر الأصلي للصورة التي تستخدمها.
أسئلة متكررة حول مكون الصورة في ووردبريس
ألق نظرةً على الأسئلة التالية بعد أن أصبحت تملك معلومات جيدة عن مكون الصورة في ووردبريس:
- أين أجد مكون الصورة في ووردبريس؟ توجه لأي مقال أو صفحة واضغط على أيقونة "+"، ثم اكتب كلمة صورة ضمن حقل البحث ليظهر لك مكون الصورة. اضغط عليه ليُضاف إلى محتوى المقال أو الصفحة. تستطيع أيضًا ضمن مساحة المحتوى كتابة /image ليظهر لك مكون الصورة ضمن قائمة منبثقة، وهنا عليك الضغط عليه ليُضاف للمحتوى.
- ماذا هي وظيفة مكون الصورة؟ يسمح لك مكون الصورة بإضافة صورة لصفحة أو مقال ووردبريس، ثم تخصيص هذه الصورة. يسمح لك هذا المكون بتغيير حجم الصورة وتعديل مظهرها مباشرةً ضمن المحرر، كما أنك تستطيع رفع صورة للمقال مباشرةً من حاسوبك أو من مكتبة الوسائط، أو من رابط خارجي باستخدام هذا المكون.
- هل أستطيع إضافة الصور في أي مكان في ووردبريس؟ توجد العديد من المواقع التي تستطيع إضافة صور لها في ووردبريس، حيث تختلف هذه الخيارات بناءًا على القالب الذي تستخدمه، لكن باستخدام مكون الصورة ستستطيع إضافة الصور في الصفحات والمقالات والمساحات المُخصصة للودجت.
الخلاصة
سوف تجد بعد قراءة هذا المقال أن إضافة صور لمحتواك في ووردبريس من أسهل وأبسط المهمات. تُساهم الصور في تحسين تجربة المستخدم داخل موقعك وتجعل من المحتوى أكثر قبولًا للزوار، ويُسهل مكون الصورة إضافة الصور لصفحات ومقالات ووردبريس، إضافةً إلى تعديلها وتخصيصها من داخل محرر ووردبريس.
ترجمة -وبتصرّف- للمقال How to Use the WordPress Image Block لصاحبه Will Morris.

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.