تشكِّل المرونة السبب الرئيس لجعل منصة ووردبريس مرغوبةً ومُستخدمةً لدى شريحة واسعة من التقنيين، وتتجلّى مرونة المنصة بودجات ووردبريس التي تسمح بتكييف وتفصيل الموقع حسب طلباتك بسهولة وفاعلية. وللاستفادة المُثلى من هذه الخاصية، يتوجب على المُستخدِم فهم آلية عملها بدقة، وتصب فائدتها خصوصا على التذييل Footer والشريط الجانبي للموقع دون اللجوء لأي شيفرة برمجية. لذلك سنقدم معلومات كافية ووافية حول ودجات ووردبريس تساعدك في تطوير موقعك بكفاءة عالية.
مقدمة حول ودجات ووردبريس
الودجات هي عناصر ومكونات مبرمجة مسبقًا تُستخدم لعرض محتوى -سواء كان نصًا أو رابطًا أو صورًا أو مزيجًا مما سبق- على صفحة موقعك في ووردبريس ضمن التذييل أو الشريط الجانبي، ولكونها لا تحتاج كتابة شيفرات برمجية تُعَد سهلة ومفيدة للمبتدئين على وجه الخصوص، بأداء يُعادِل الشيفرات البرمجية المكتوبة يدويًا. ومن أهم ميزاتها أنها لا تأخذ قسمًا رئيسًا من الصفحة فتستطيع من خلالها عرض حالة الطقس أو التنويه لموقع ما على الخريطة أو عرض قائمة تُسهل على المُستخدمين الوصول لأجزاء مختلفة في الموقع.
قد تتشابه لدينا المفاهيم بين القالب والودجات، وتوضيحًا للفرق فإن القالب يسمح لك بتغيير تصميم الموقع كاملًا مع إضافة العديد من الميزات والوظائف المتكاملة، أما الودجات فتسمح لك بإضافة خصائص محددة والتحكم بها في أجزاء محددة من صفحة ووردبريس.
يُقدم ووردبريس العديد من الخيارات المتنوعة مُسبقًا:
تستطيع استخدام الودجات لكل شيء ابتداءً من عرض مربع للبحث وانتهاءً بسرد آخِر التعليقات أو المقالات ضمن الموقع. وإلى جانب وجود طرق لإنشاء ودجات خاصة بك واستخدامها بالإضافة للودجات التي يتضمنها ووردبريس عند تثبيته، تتضمن الإضافات والقوالب ودجات خاصة بها أيضًا، حيث تسمح لك إضافة MetaSlider مثلا بإضافة صور أشرطة التمرير للمساحة الخاصة بالودجات:
تستطيع إيجاد ودجات لما تريده مهما كان، من خلال استخدام قالب أو إضافة أو حتى استيراد ودجات بحد ذاتها.
أين تستطيع عرض ودجات ووردبريس؟
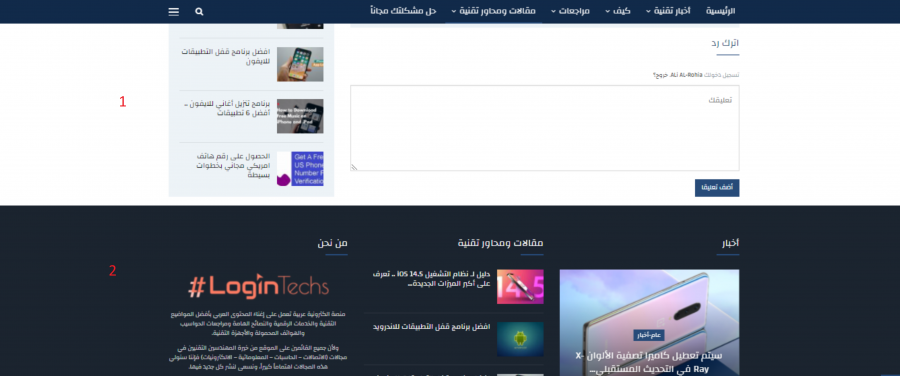
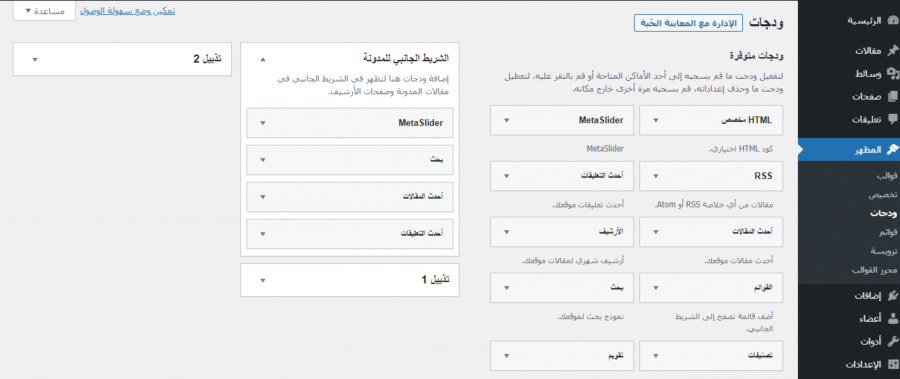
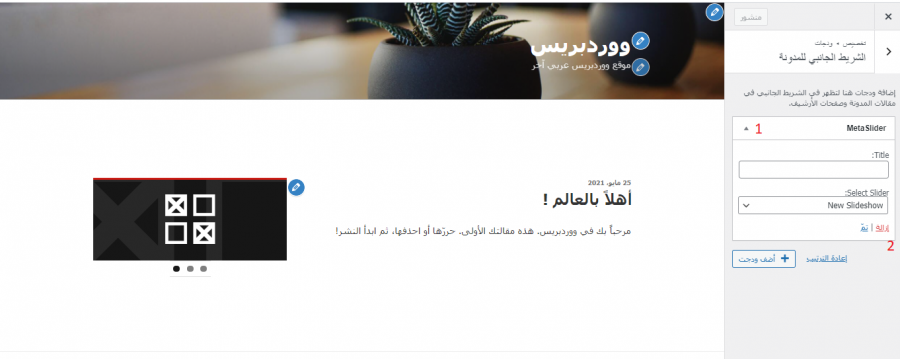
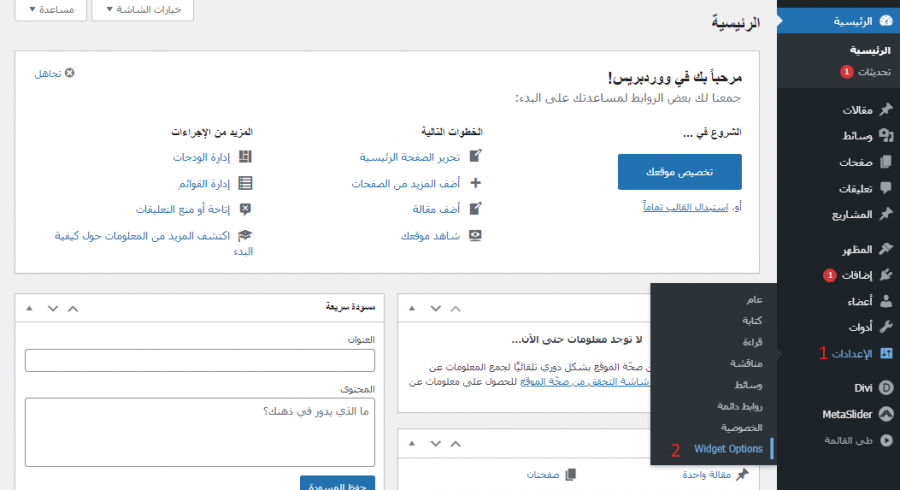
عادًة ما تتواجد الودجات في موقع ووردبريس في مكانين على الصفحة؛ وهما التذييل والشريط الجانبي، وهذا لا يعني عدم تواجدها في أماكن أخرى، إذ تُحدد أمكنة تواجد الودجات من قبل القالب المُستخدم، فبعضها يوفر عدّة أقسام جانبية للصفحة، وبعضها الآخر يسمح لك بإضافة ودجات في أماكن متنوعة مثل ترويسة الموقع. وفي الصورة الآتية مثالٌ لاستخدام الودجات في الشريط الجانبي للصفحة (1) والتذييل (2):
تستطيع عرض الودجات على صفحات محددة في الموقع أو على جميع الصفحات، قد ترغب مثلًا في عرض ودجت مربع البحث في كل الصفحات، وعرض ودجت أحدث المقالات في صفحة المدونة فقط.
كيفية عرض ودجات ووردبريس
قبل البدء بعملية إضافة الودجات، عليك الاطلاع على المساحات المناسبة في موقعك لاستخدام الودجات بمكانها الصحيح.
إضافة ودجات من لوحة تحكم ووردبريس
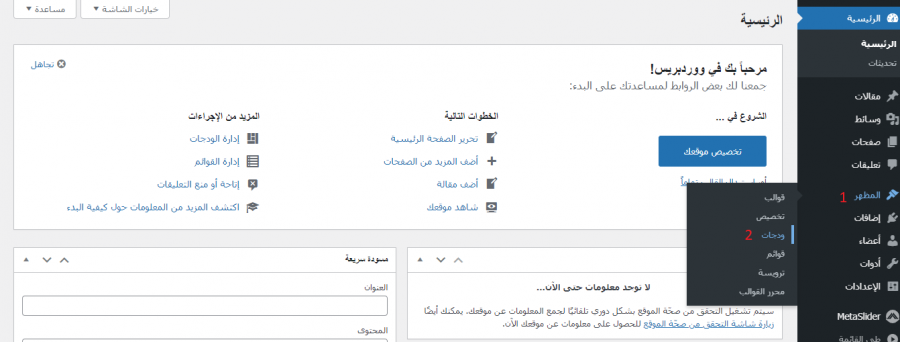
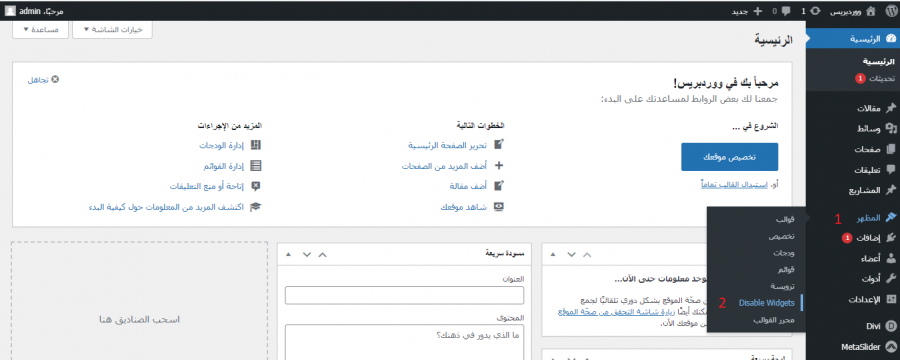
توجَّه إلى خانة "المظهر" ضمن القائمة الجانبية للوحة التحكم في ووردبريس، ثم اضغط على تبويب "ودجات" لتصل للنافذة التي تسمح لك بإضافة الودجات لموقعك ضمن الأماكن المخصصة لها.
في حال استخدامك لقالب Twenty Twenty-One-وهو أحدث قالب افتراضي لووردبريس-, فستجد مساحةً واحدةً فقط مخصصة للودجات:
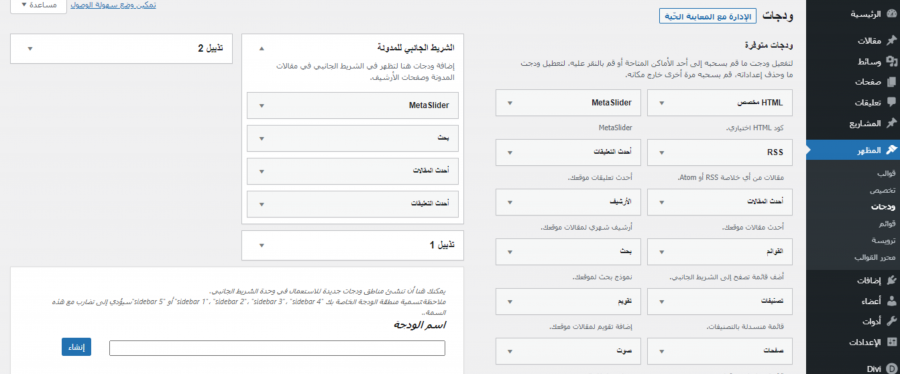
أما في حال استخدام قالب آخر مثل قالب Divi، فستحصل على خيارات عِدة لاستخدام الودجات فيها بما في ذلك الشريط الجانبي للصفحة وأقسام التذييل. تستطيع أيضًا إنشاء مساحة جديدة للودجات لتستخدمها ضمن الشريط الجانبي للصفحة.
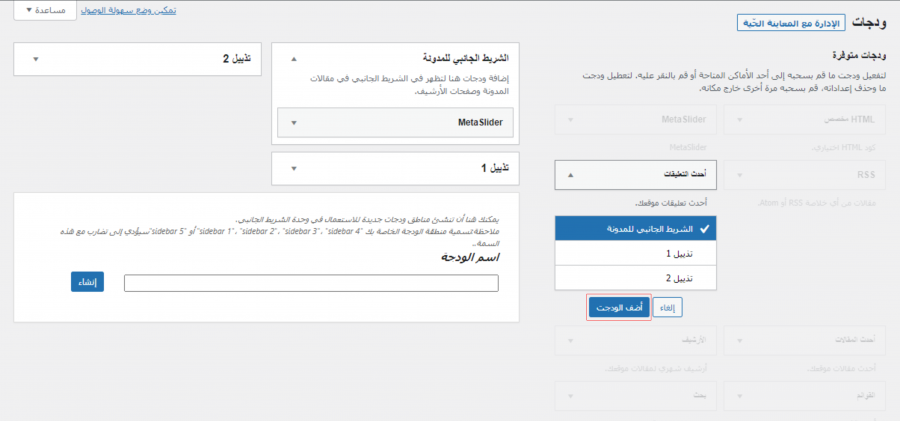
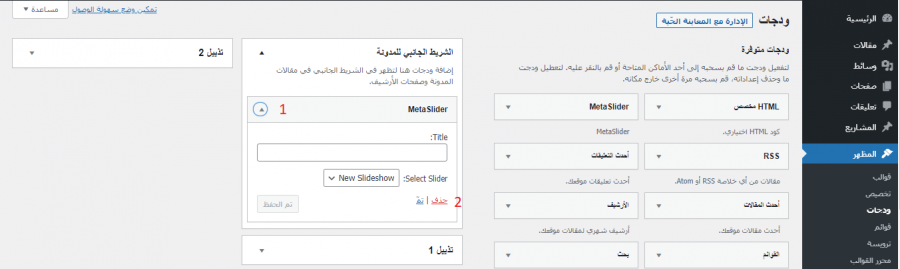
عند اختيارك للودجت المناسبة ضمن الخيارات المتوفرة، فكل ما عليك هو سحبها من مكانها وإفلاتها في المكان الذي تريد وضعها فيه، فإذا أردت مثلًا إضافة ودجت للقسم الجانبي فعليك إفلاته ضمن المساحة البيضاء بعنوان مناسب للودجت، ولاحظ ضمن الصورة استخدام ودجت أحدث التعليقات وودجت أحدث المقالات ضمن الشريط الجانبي؛ أو يُمكنك ببساطة الضغط على الودجت واختيار المساحة التي تريد عرض الودجت ضمنها، ثم الضغط على المساحة المختارة:
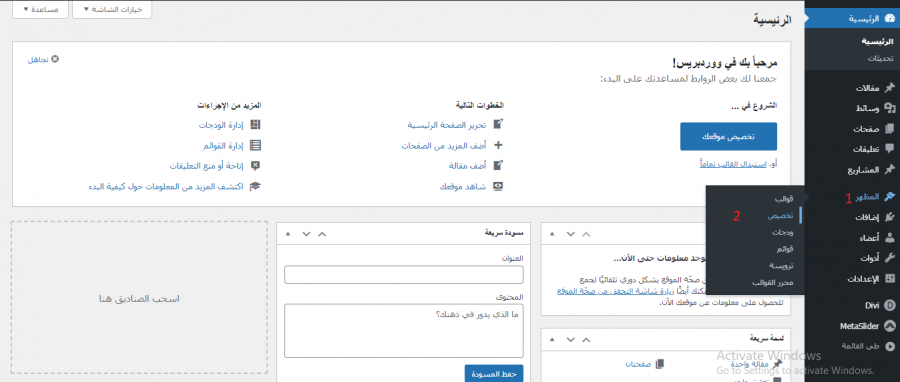
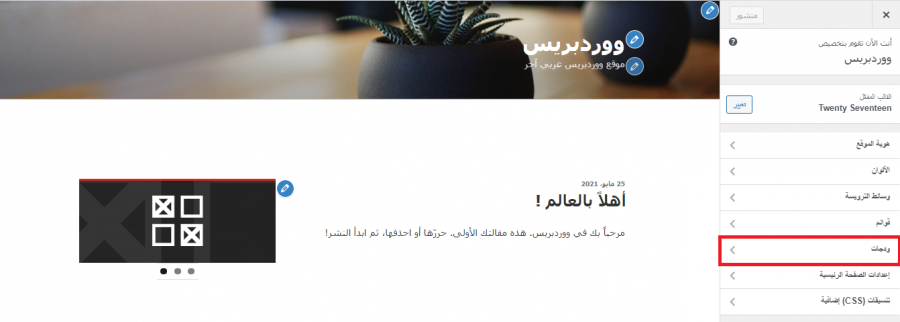
هناك طريقتين لعرض الودجات، إما من خلال تبويب "ودجات" ضمن قسم "المظهر"، وإما من خلال تبويب "تخصيص" ضمن قسم "المظهر" في لوحة التحكم في ووردبريس.
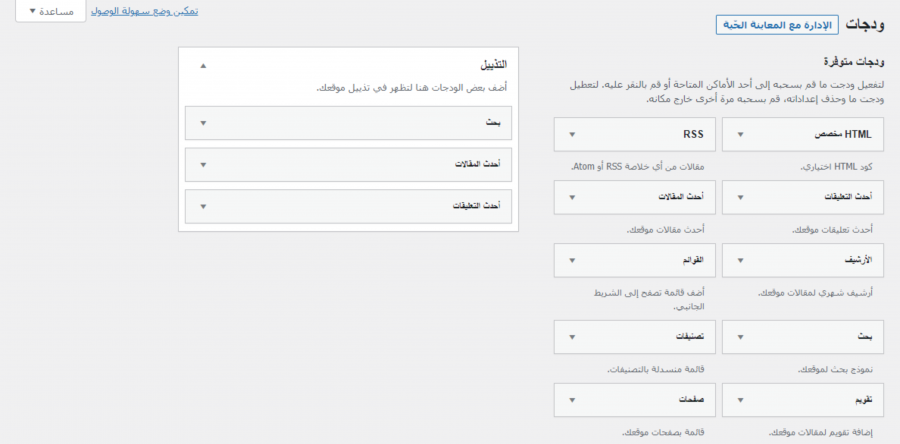
في الغالب ستجد قسمًا خاصًا بالودجات:
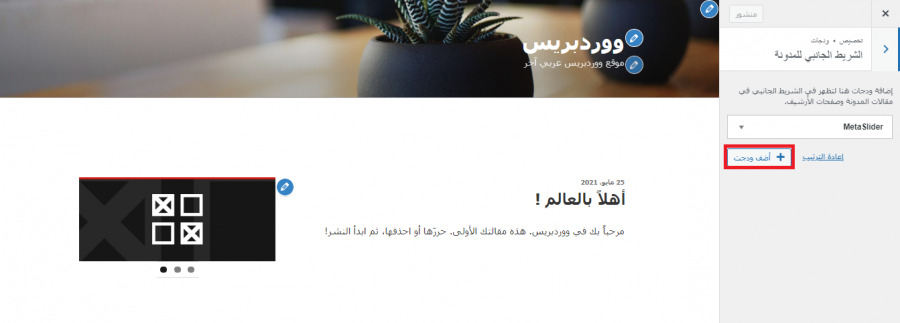
ثم عليك اختيار المساحة التي تريد إضافة ودجت لها من الخيارات المتوفرة وبعدها الضغط على خيار "أضف ودجت":
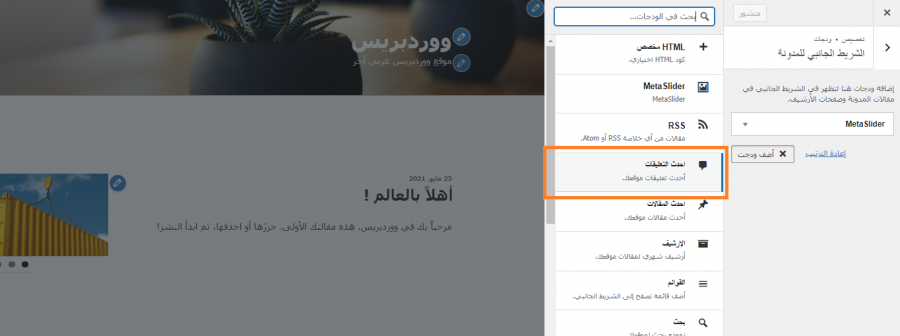
عليك الآن اختيار ودجت من الخيارات المتوفرة:
عنوان الودجت سيكون مرئيًا لزوار الموقع، لذا يفضل التأني باختياره. اضغط على "نشر" عند الانتهاء من التعديلات وتوجه إلى موقعك لمعاينة الودجت التي أضفتها. تستطيع تكرار هذه الخطوات قدر ما تشاء لإضافة الودجات المطلوبة لأي من المساحات المخصصة للودجات ضمن موقعك.
كيفية تعطيل ودجات ووردبريس
من مرونة العمل على الودجات قابليتها للحذف بخطوات بسيطة بعد رؤيتها غير مناسبة للموقع،حيث تُعطًّل الودجات من خلال تبويب "ودجات" ضمن قسم "المظهر"، ثم التوجه لمساحة عرض الودجت المطلوب والضغط على السهم الصغير بجانب عنوان الودجت لإظهار خياراته، والضغط على خيار "حذف".
تستطيع اتباع نفس الآلية من خلال نافذة التخصيص. اضغط على "تخصيص" ضمن قسم "المظهر"، ثم اضغط على ودجات واختر الودجت التي تريد حذفها بالضغط عليها، ثم اضغط على "حذف".
احرص على الضغط على "نشر" في أعلى النافذة لحفظ التغييرات.
إلغاء تنشيط الودجت
ميزة أخرى تضاف للتعامل مع الودجات، وهي قدرتك على إلغاء فاعليتها وظهورها مع الاحتفاظ بإعداداتها، دون إضاعة الوقت على إعادة ضبطها مجددًا.
في هذه الحالة تستطيع إلغاء تنشيط الودجت من خلال التوجه لتبويب "ودجات" ضمن قسم "المظهر" في لوحة التحكم في ووردبريس، ومن ثم سحب الودجت وإفلاتها ضمن قسم "ودجات غير فعالة".
إضافةً إلى ذلك تستطيع إعادة استخدام هذه الودجات بعد تعطيلها، وذلك من خلال سحب الودجت المطلوبة وإفلاتها ضمن المكان الذي تريد عرضها فيه. أما إذا كنت تريد حذفها نهائيًا، فعليك الضغط على خيار "مسح الودجات غير النشطة".
لتلخيص ما سبق يوجد 3 حالات للودجت الأولى هي "ودجات متوفرة" والتي تستطيع استخدامها ضمن المساحات المُخصصة، وعند نقلها لأي من هذه المساحات تُصبح "ودجت نشطة أو فعّالة"؛ أما الحالة الثانية، فعند الضغط على خيار "حذف" تختفي الودجت من المساحة الموجودة ضمنها ولكنها تبقى متوفرةً للاستخدام في أي وقت مع الحاجة لضبطها من جديد؛ بينما عند نقلها من مكانها إلى قسم "ودجات غير فعالة، فإن الودجت تُصبح غير مرئية لزوار الموقع ولكنها تحتفظ باعداداتها وهذا يُسهل عليك إعادة استخدامها مُستقبلًا.
اقتباسملاحظة: تغيير القالب المُستخدَم على موقع ووردبريس يلزمك ببعض التغييرات، فإذا كان القالب الجديد يُقدم خيارات مختلفة للمساحات المخصصة للودجات، فستُدرج الودجات المُستخدمة في القالب القديم غير المتوافقة مع القالب الجديد في قسم "ودجات غير فعّالة" وتستطيع حذفها طبعًا.
استخدام إضافة لتعطيل الودجات
يعمل الخيار الثالث لتعطيل الودجات من خلال استخدام إضافة مخصصة لغرض التعطيل، ويوجد العديد من هذه الإضافات التي تُقدم نفس الخدمة، ولكل إضافة ما يميزها لذلك عليك تحديد ما تريده بدقة لتختار الإضافة الأنسب للمطلوب. وسنسرد هنا أفضل الإضافات المُصممة لهذا الغرض.
إضافة Widget Disable
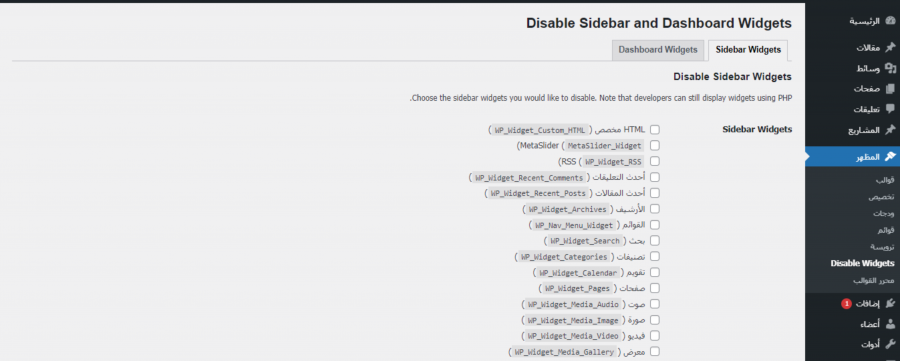
تستطيع استخدام هذه الإضافة إذا أردت تعطيل ودجت واحدة أو مجموعة ودجات مجانًا وبسهولة. توجه إلى تبويب "Disable Widget" في قسم "المظهر" بعد تثبيت وتفعيل الإضافة.
اختر الودجات التي تريد تعطيلها كما في الصورة.
اضغط على خيار "حفظ التغييرات" لتعطيل الودجات التي اخترتها. تسمح هذه الإضافة بتعطيل الودجات ولكنها ليست الإضافة المناسبة إذا أردت تعطيل الودجات مؤقتا، فإن كنت تُخطط لإعادة استخدام الودجات في وقت قريب، سيكون هناك خيار أفضل ضمن الإضافات المتاحة.
إضافة Widget Options
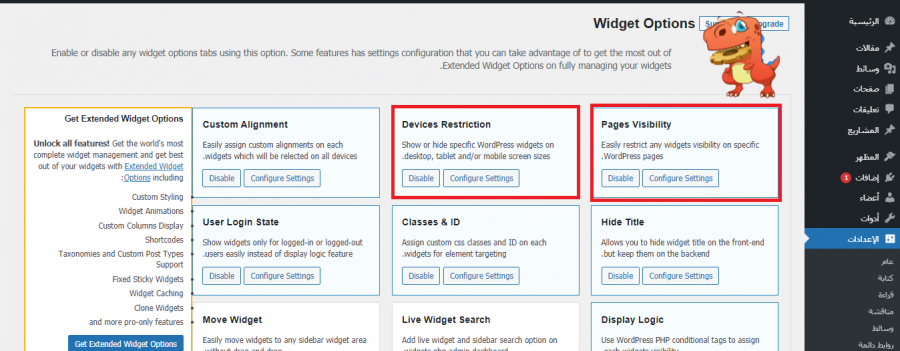
هذه الإضافة مجانية أيضًا، تُساعدك في التحكم بودجات ووردبريس وتخصيصها حيث تسمح Widget Options بتعطيل الودجات على كامل الموقع أو تعطيلها في صفحات محددة من الموقع. توجه إلى "Widget Options" في قسم "الإعدادات" بعد تثبيت وتفعيل الإضافة.
تَحقّق في الصفحة التالية من أن إعدادات Page Visibility وDevice Restriction مُفعلة.
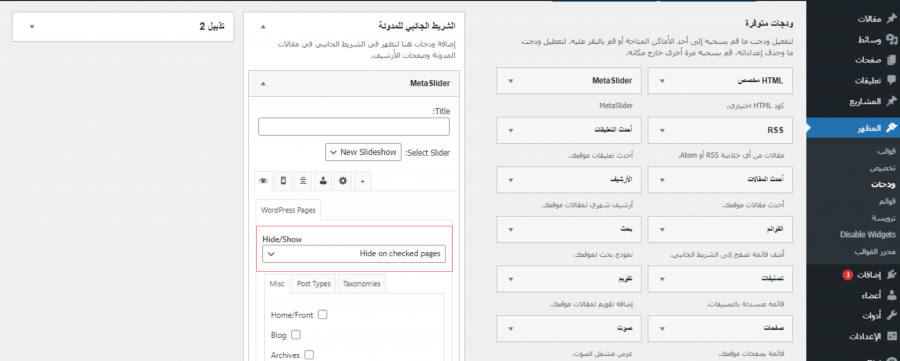
ثم تستطيع التوجه لنافذة التحكم بالودجات والاطلاع على خيارات التخصيص المتنوعة.
تستطيع بسهولة اختيار الصفحات التي تريد إخفاء أو عرض ودجت محدد ضمنها لكن لا تنسى الضغط على خيار "حفظ" عند الانتهاء من ضبط الإعدادات.
تعطيل الودجات باستخدام PHP
يتطلّب استخدام طريقة تعطيل الودجات هذه خبرةً برمجية، لأنها تستوجب تعديل شيفرة الموقع البرمجية يدويًا، فإذا توافرت الخبرة اللازمة ولا تريد إثقال الموقع بإضافة جديدة؛ فهذا هو الخيار المناسب، وستتوجه أولًا لملف functions.php (يُنصح باستخدام قالب ابن)، بعدها أضف شيفرةً برمجيةً مماثلةً للشيفرة التالية للملف المذكور سابقًا لتعطيل ودجت محدد في ووردبريس. فإن أردت تعطيل ودجت التقويم مثلًا، فعليك إضافة:
function unregister_default_wp_widgets() { unregister_widget('WP_Widget_Calendar'); } add_action('widgets_init', 'unregister_default_wp_widgets');
احفظ الملف بعد الانتهاء مما سبق ولتتأكد من عمله توجه إلى موقعك، ستكون قد اختفت وإذا أردت تفعيلها مرة أخرى عليك حذف شيفرة التعطيل المضافة وحفظ الملف بعد ذلك.
كيفية تصدير واستيراد ودجات ووردبريس
عند انشائك لموقعٍ جديد قد تحتاج استخدام نفس الودجات التي أنشأتها في موقعك السابق، ولسهولة التعامل مع الودجات، فإن خيار تصدير واستيراد الودجات متاح، عن طريق استخدام إضافة لهذا الغرض ويُنصح بإضافة Widget Importer & Exporter
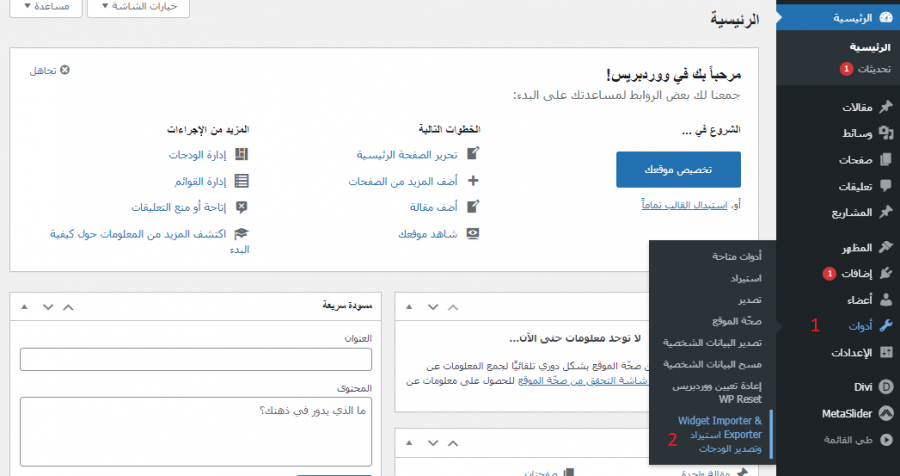
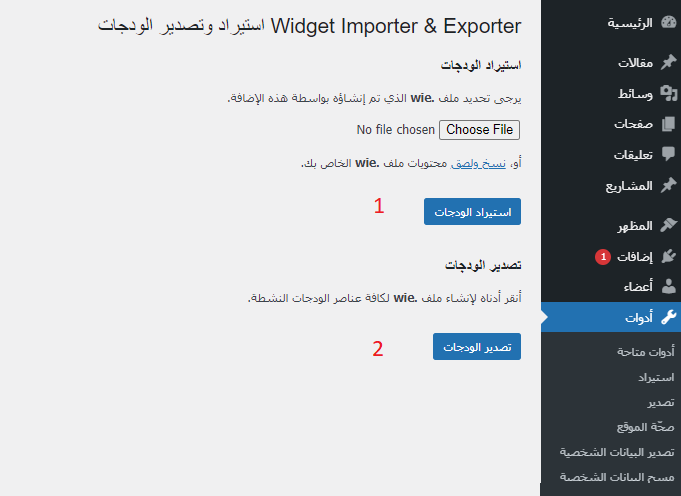
توجه بداية إلى قسم "أدوات" ثم "Widget Importer & Exporter".
ستجد خيارين في هذه النافذة هما "استيراد ودجات" و "تصدير ودجات".
سينشأ عن الإضافة ملف .wie الذي يتضمن خيار "تصدير ودجات" الودجات النشطة في موقعك، أي المستخدمة ضمن أحد المساحات المخصصة للودجات، مثل: التذييل، والشريط الجانبي. وهذا يعني أنها تحفظ الودجات النشطة فقط، أما الملف فتستطيع تنزيله وعرضه باستخدام أي محرر شيفرات برمجية.
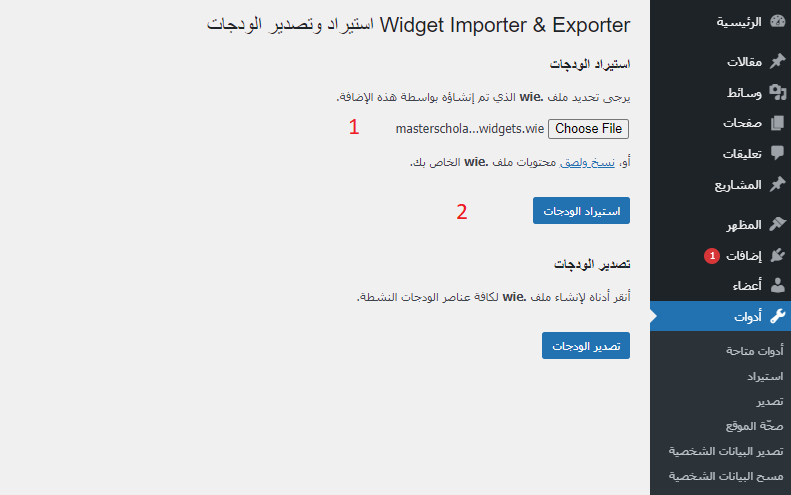
بعد تنزيل الملف، ستستطيع استيراد الودجات لموقع آخر، ولكن أولًا ثبّت وفعّل إضافة Widget Importer & Exporter، ثم توجه لقسم "أدوات" والنقر على تبويب "Widget Importer & exporter" ثم اختر ملف .wie المُحمّل سابقًا وأخيرًا اضغط على "استيراد الودجات".
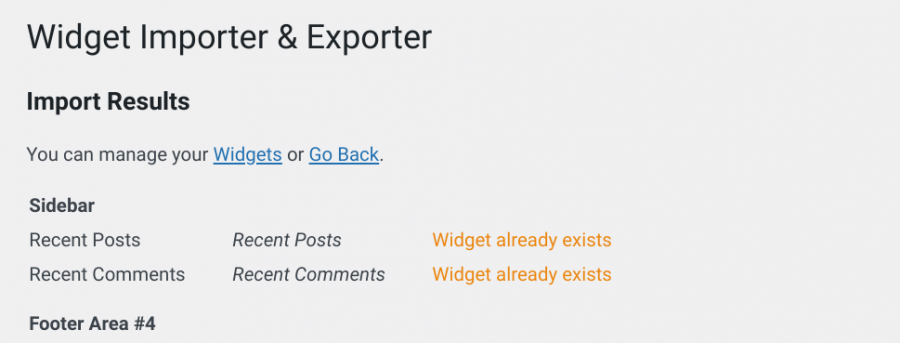
سوف يُعيد ووردبريس توجيهك إلى صفحة نتائج حالما تنتهي عملية الاستيراد ليُعلمك بنجاح العملية. حيث تظهر عِبارة "Widget already exist " بجانب الودجات الموجودة سابقًا.
للاطلاع على الودجات عند انتهاء عملية الاستيراد عليك التوجه إلى "ودجات" ضمن قسم "المظهر"، أين ستتمكن من رؤية الودجات الخاصة بك على الموقع الجديد بنفس الترتيب الذي كانت فيه.
اقتباسملاحظة: يجب أن تتطابق عناوين المساحات الخاصة بالودجات في الموقع المُصدِّر والموقع المُصدَّر إليه ضمن ملف .wie، وإلا لن تستطيع الإضافة تحديد مكان عرض الودجت إذا حَمَل المكان القديم اسم التذييل 1 والمكان الجديد اسم التذييل A مثلًا.
سوف تظهر لك عبارة توضّح أن الاستخدام غير مفعل، وأن مكان الودجت غير موجود في القالب "(Widget area does not exist in theme (using inactive" ولإعادة استخدامها في المكان الذي ترغب به، تستطيع العثور على هذه الودجات في قسم "ودجات غير فعالة".
الخلاصة
يُعَد ووردبريس منصةً سهلةً وقويةً في آنٍ واحد. حيث تستطيع من خلاله بناء موقع جميل ذو كفاءة عالية بكل سهولة وسرعة ولتحقيق أفضل أداء عليك معرفة خبايا هذه المنصة واستغلال جميع ميزاته والتي من أهمها الودجات.
يوجد العديد من المساحات لعرض الودجات عليها في موقعك منها الشريط الجانبي للصفحات أو التذييل. يُقدم ووردبريس تسهيلات إضافية للمُستخدم ببناء ودجات جاهزة للاستخدام المباشر، كما يتيح أيضًا بناء الودجات الخاصة بك عند استخدامك لقالب مثل Divi والخيارات أمامك، لتعطيل أو إزالة ودجات محددة يدويًا، أو من خلال إضافات أخرى مثل Widget Options.
ترجمة -وبتصرّف- للمقال WordPress Widgets: The Complete Guide لصاحبه Will Morris.




































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.