لعد تعلّمنا إلى حد الآن كيفية إنشاء متجر إلكتروني على WooCommerce وإعداده وكيفية إضافة المنتجات وإدارة خصائصها كالفئات، الوسوم، السمات، وفئات الشحن.
في هذا الدرس سنتعرّف على ثلاثة أشياء من شأنها أن تساعدك على التحكّم أكثر في متجرك وإدارته من ناحية المبيعات (كالقسائم Coupons) ومن ناحية البنية (كالودجات widgets والشيفرات المختصرة).

القسائم Coupons
القسائم هي من الوسائل الرائعة لتقديم خصومات ومكافآت لعملائك، ويمكن أن تساعد على تطوير المبيعات في متجرك.
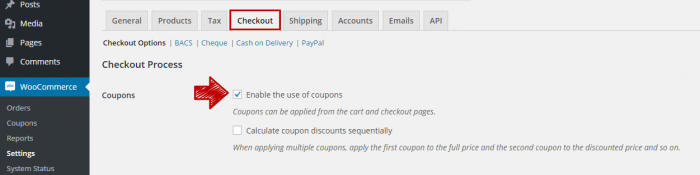
إذا كنت ترغب في استخدام القسائم في متجرك على WooCommerce، يجب أن تقوم أولًا بتفعيل استخدامها بالذهاب إلى:
WooCommerce > Settings > Checkout > Enable the use of coupons
لإضافة قسائم اذهب إلى:
WooCommerce > Coupons
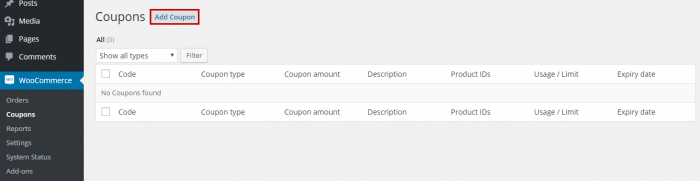
تحتوي هذه النافذة على جميع القسائم في متجرك، وستجدها فارغة إن لم تقم بإضافة قسيمة من قبل.
لإضافة قسيمة جديدة انقر على زر Add coupon:
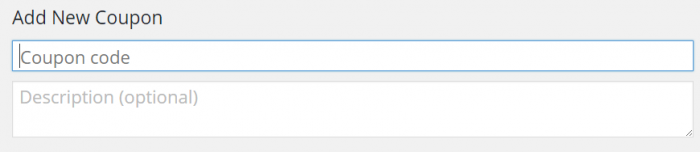
- في حقل Coupon Code قم بإدخال رمز القسيمة والذي سيُطلب من العملاء إدخاله عند الدفع للحصول على الخصم الذي قمت بإعداده.
- في حقل Description قم بإدخال وصف لهذه القسيمة، وهذا الخيار اختياري ليس من الضروري إدخاله.
بعد ذلك انتقل إلى مربع بيانات القسيمة Coupon Data حيث ستقوم بإعداد خيارات القسيمة، الخصم، قيود الاستخدام، وحدود الاستخدام.
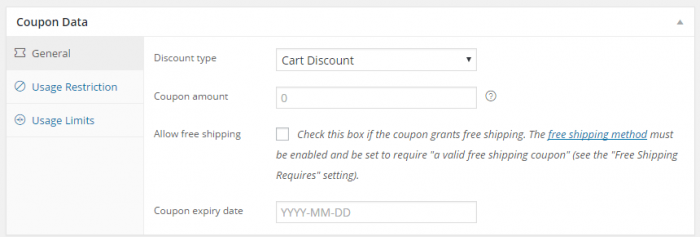
تصنّف الخيارات على ثلاثة أقسام، أولها الخيارات العامة General:
من قائمة Discount Type اختر نوع الخصم. الخيارات المتوفرة هي Cart Discount ويُستخدم لخصم مبلغ محدد من إجمالي كلفة الطلب في السلة، Cart % Discount ويُستخدم لخصم نسبة مئوية محدّدة من إجمالي كلفة الطلب في السلة، Product Discount ويُستخدم لخصم مبلغ محدد من سعر منتج أو منتجات تحددها في قسم Usage Restrictions، أو Product % Discount ويُستخدم لخصم نسبة مئوية محددة من سعر منتج أو منتجات تحددها في قسم Usage Restrictions.
الحقل التالي هو Coupon Amount وهو يُستخدم لتحديد مبلغ الخصم أو النسبة المئوية للخصم اعتمادًا على ما اخترته من قائمة Discount Type.
الخيار التالي هو Allow free shipping وهو يُستخدم لتوفير الشحن المجاني لأي طلب يستخدم هذه القسيمة. لكن أولًا يجب أن تقوم بتفعيل طريقة الشحن المجاني Free Shipping (كما ذكرنا في درس ضبط إعدادات الشحن) ومن ثم تحديد الخيار A valid free shipping coupon من قائمة Free Shipping Requires....
الحقل الأخير في هذا القسم هو Coupon Expiry Date ويُستخدم لتحديد تاريخ انتهاء صلاحية القسيمة. انقر داخل الحقل وسيظهر تقويم صغير يساعدك على اختيار اليوم بالضبط.
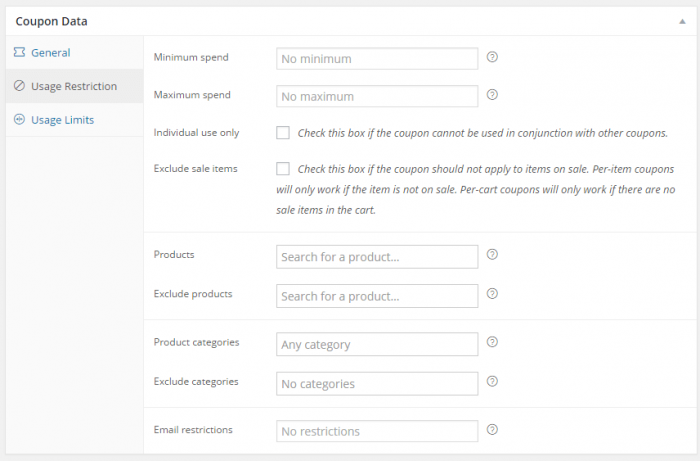
بعد الانتهاء من قسم General انتقل إلى قسم قيود الاستخدام Usage Restrictions:
الحقل الأول Minimum Spend يُستخدم لتحديد أدنى مبلغ للطلب قبل أن يتم تفعيل القسيمة. بعده حقل Maximum Spend ويعمل بنفس الطريقة، حيث لا تُفعّل القسيمة إذا تجاوز مبلغ الطلب القيمة المحددة في هذا الحقل.
من خيار Individual use only يمكنك تحديد فيما إذا كنت تريد أن تُستخدم هذه القسيمة لوحدها بتأشير هذا الخيار، أو إتاحة إمكانية استخدام هذه القسيمة مع القسائم الأخرى بإبقاء الخيار غير مؤشر. كما يمكنك استثناء المنتجات المعروضة للبيع بسعر مخفّض on sale من قبول هذه القسيمة بتأشير الخيار Exclude sale items.
في حقل Products حدّد المنتجات التي يجب أن تحتويها السلة لكي تعمل القسيمة. وفي حقل Exclude Product حدّد المنتجات التي يجب أن لا تحتويها السلة لكي تعمل القسيمة. وبنفس الطريقة يُستخدم حقلا Product categories و Exclude categories. ففي الأول تحدد فئات المنتجات التي يجب أن تحتويها السلة لكي تعمل القسيمة، وفي الثاني تحدد فئات المنتجات التي يجب أن لا تحتويها السلة لكي تعمل القسيمة.
الحقل الأخير في هذا القسم هو قيود البريد الإلكتروني Email restrictions وبواسطته تجعل استخدام القسيمة يقتصر على عناوين البريد الإلكتروني للمستخدمين والتي تُدخلها في هذا الحقل.
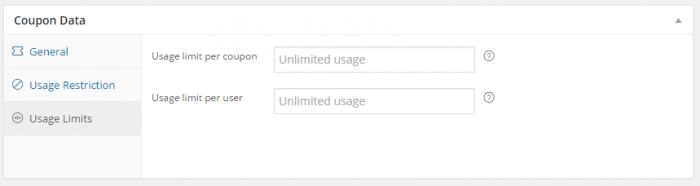
بعد الانتهاء من قسم Usage Restrictions انتقل إلى قسم حدود الاستخدام Usage Limits:
من هذا القسم تحدد عدد المرات التي يمكن أن تُستخدم فيها القسيمة بصورة عامة Usage limit per coupon، وعدد المرات التي يُمكن أن تُستخدم القسيمة فيها من قبل العميل الواحد قبل أن تصبح غير صالحة Usage limit per user. على سبيل المثال إذا كنت ترغب في أن يكون عدد مرات استخدام القسيمة غير محدود، لكن تُستخدم مرة واحدة من قبل العميل الواحد، اترك حقل Usage limit per coupon فارغًا، ومن ثم قم بإدخال رقم 1 في حقل Usage limit per user.
بعد الانتهاء من جميع الإعدادات انقر على Publish لتفعيل القسيمة:

بإمكانك مواصلة إنشاء القسائم إذا كنت توفّر قسائم أخرى، خاصّة لما لها من فائدة في زيادة مبيعات متجرك.
الودجات Widgets
عندما تقوم بتنصيب WooCommerce على موقعك، سيتم تثبيت العديد من الودجات معه أيضًا، كودجت السلة Cart، مرشح السعر Price filter، المنتجات الحديثة Recent products، وغيرها الكثير. تعتبر الودجات من الوسائل الرائعة لتخصيص الواجهة الأمامية لمتجرك بشكل أفضل، وسنتعرّف على كيفية إضافتها إلى أي منطقة تتقبّل الودجات في قالبك.
لاستعراض الودجات التي تأتي مع WooCommerce اذهب إلى:
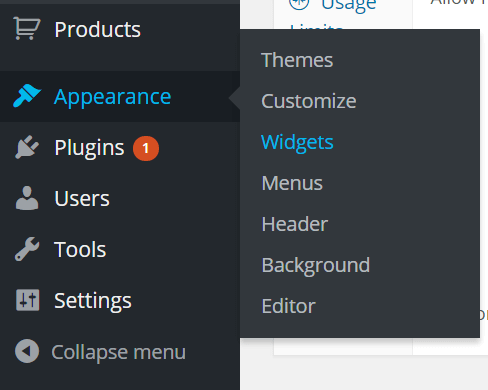
Dashboard > Appearance > Widgets

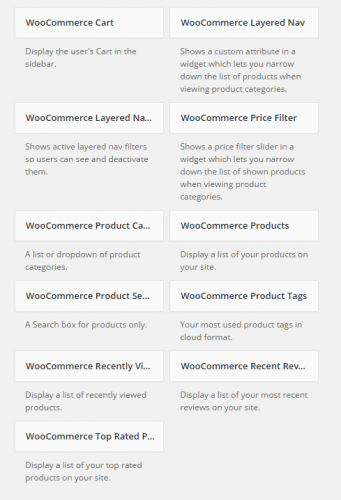
ستجد ودجات WooCommerce على جهة اليسار من صفحة المظهر Appearance، وهي:
- WooCommerce Cart: يعرض محتويات سلّة التسوق وروابط إلى السّلة/صفحة الدفع.
- WooCommerce Layered Nav : يتيح للمستخدم تصفية المنتجات على أساس السمات Attributes.
- WooCommerce Layered Nav Filters: تعرض مرشّحات التصفّح الطبقي layered navigation لكي يتمكّن المستخدم من رؤيتها وإلغاء تفعيلها.
- WooCommerce Price Filter: يتيح للمستخدم تصفية المنتجات على أساس السعر على صفحات فئة المنتج.
- WooCommerce Product Categories: يعرض فئات المنتجات بشكل قائمة.
- WooCommerce Products: ويشتمل هذا على عرض جميع المنتجات All Products، المنتجات المميزة Featured Products، أو المنتجات التي تملك خصومات On-Sale Products.
- WooCommerce Recently Viewed: يعرض قائمة من المنتجات التي استعرضها العميل مؤخرًا.
- WooCommerce Recent Reviews: يعرض قائمة من المنتجات التي تم مراجعتها وتقييمها مؤخرًا من قبل العميل.
- WooCommerce Top Rated Products: يعرض قائمة المنتجات الحاصلة على أعلى التقييمات.
- WooCommerce Product Search: للبحث عن المنتجات فقط.
- WooCommerce Tags: يعرض وسوم المنتج الأكثر استخدامًا بصيغة سحابة وسوم.
جميع الودجات لا تحتاج إلى توضيح مفصّل، لكننا سنغطي إعدادات ودجت WooCommerce Product بشكل مفصّل كمثال.
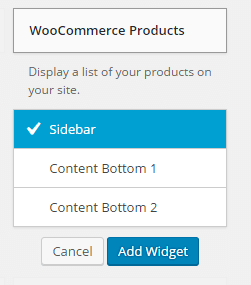
انقر على الودجت لعرض قائمة المناطق التي يمكن إضافته إليها في القالب الذي تستخدمه حاليًا. اختر المنطقة المرغوبة من القائمة، ولتكن الشريط الجانبي sidebar مثلا، ثم انقر على Add Widget:

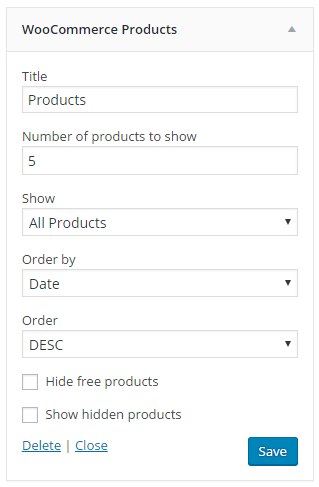
بعد إضافة الودجت، ستكون لديك بعض الإعدادات التي يجب ضبطها:

من حقل Title يمكنك تخصيص اسم الودجت، وهو الاسم الذي يظهر عادة كعنوان فوق محتويات الودجت. بعد ذلك قم بإدخال عدد المنتجات التي يعرضها الودجت في حقل Number of products to show.
في قائمة Show المنسدلة لديك ثلاثة خيارات، أما عرض جميع المنتجات All Products، أو المنتجات المميزة فقط Featured Products، أو المنتجات التي تملك خصومات فقط On-Sale Products؛ اختر ما يناسبك.
من قائمة Order By المنسدلة، حدّد طريقة ترتيب المنتجات في الودجت، حسب التاريخ Date، السعر Price، ترتيب عشوائي Random، أو حسب المبيعات Sales. ثم حدد نوع الترتيب من قائمة Order، تصاعديًا ASC أو تنازليًا DESC.
الخياران الأخيران المتبقيان هما Hide Free Products و Show Hidden Products. قم بتأشير الخيار الأول إذا كنت تريد إخفاء المنتجات المجانية من على الودجت، والثاني إذا كنت تريد عرض المنتجات المخفية على الودجت. اختر ما يناسبك، فجميع هذه الخيارات عائدة لتفضيلك الشخصي.
وأخيرًا انقر على Save لحفظ الإعدادات وإضافة الودجت.
الشيفرات المختصرة
يشتمل إطار العمل WooFramework على مجموعة من الشيفرات المختصرة المخصصة التي يمكنك استخدامها في جميع قوالب WooThemes (ماعدا Storefront).تتيح لك هذه الشيفرات إمكانية تضمين منتجات مميزة أو منتجات محددة في الصفحات، المنشورات، الودجات، إلخ.
هناك الكثير من الشيفرات المختصرة المفيدة في WooCommerce، لكن لن نتمكّن من تغطيتها جميعها في هذا الدرس. يمكنك الاطلاع على كلّ منها بزيارة هذا الرابط.
يستخدم WooCommerce بحد ذاته الشيفرات المختصرة لمعالجة الصفحات التي يقوم بتنصيبها. على سبيل المثال تستخدم صفحة السلّة Cart، الدفع Checkout، وصفحة حسابي My Account الشيفرات المختصرة لعرض محتوياتها.
وكمثال، سنقوم بإنشاء صفحة ضغط squeeze page لعرض أحد المنتجات (على سبيل المثال "Book") والذي يملك خصم 50%، ثم نقوم بإضافة رز Add to Cart لتشجيع العملاء على الشراء.
نبدأ بالذهاب إلى:
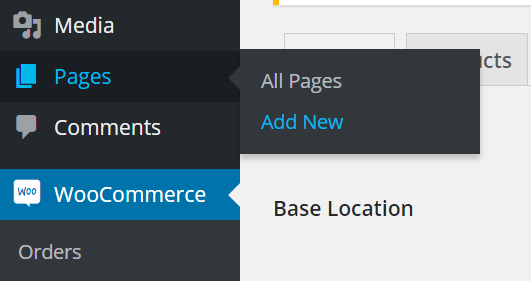
Pages > Add New

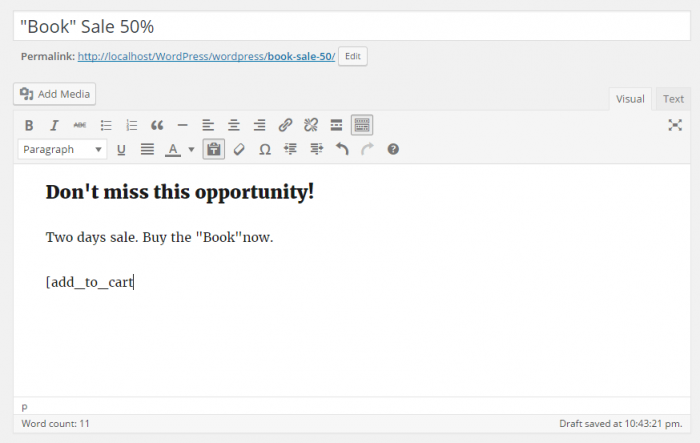
سنقوم بإضافة عنوان الصفحة في حقل Title وبعض النصوص في حقل المحتوى، ثم سنقوم بإضافة الشيفرة المختصرة لزر Add to Cart. عادة ما تكون الشيفرات المختصرة بين قوسين مربعين، ولذلك ستكون هذه الشيفرة بالشكل التالي:
[add_to_cart
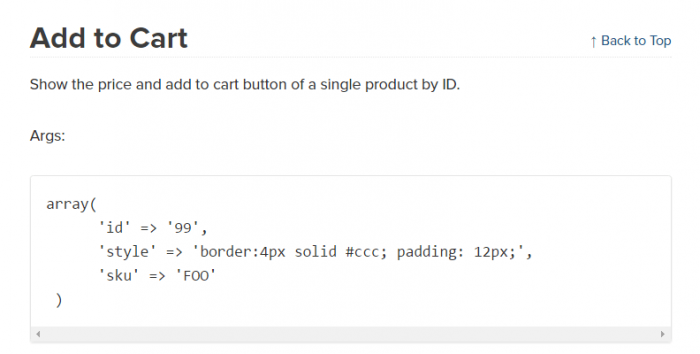
بعد كلمة "Cart" نذهب إلى صفحة الشيفرات المختصرة في توثيق WooCommerce لمعرفة المعاملات التي تُستخدم لتحديد لمنتج.
من خلال التوثيق يتّضح أنّه يمكن تحديد المنتج بواسطة رقمه التعريفي ID، أو إدراج تنسيق CSS مخصص style، أو تحديد بواسطة رمز SKU الخاص به:
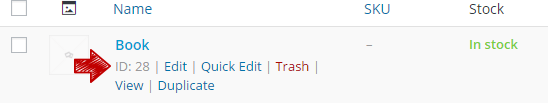
سنقوم بإحضار المنتج بواسطة رقمه التعريفي. ولمعرفة الرقم التعريفي للمنتج نذهب إلى قائمة المنتجات بالنقر على Products من لوحة التحكم Dashboard، ثم نمرر الفأرة فوق اسم المنتج وسنلاحظ ظهور الرقم التعريفي ID تحت الاسم بلون رمادي:

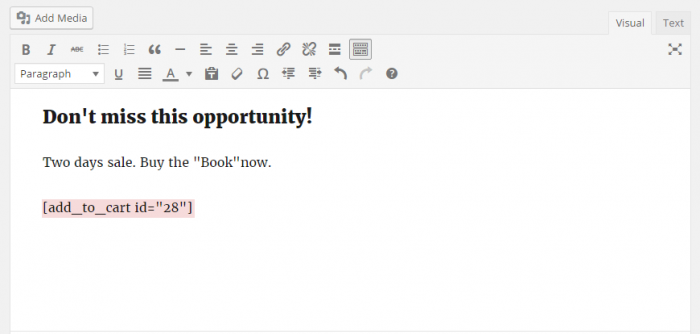
الرقم التعريفي للمنتج الذي سنستخدمه في هذا المقال هو 28، لذلك نقوم بإنهاء كتابة الشيفرة المختصرة لتصبح بالشكل التالي:
نقوم بنشر الصفحة بالنقر على Publish ثم عرضها بالنقر على View Page لمشاهدة النتيجة:
كان هذا من الأمثلة البسيطة على استخدام الشيفرات المختصرة في WooCommerce.






















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.