إذا أردت بناء موقع ووردبريس مميز وينسجم مع أهدافك الشخصية والتجارية فيجب عليك حذف بعض الأشياء المُحزّمة بشكل افتراضي مع ووردبريس.
خبراء ووردبريس يملكون عادة قائمة من الأشياء لإضافتها وحذفها بشكل تلقائي والتي يقومون بها دون تردد.
إذا ماذا تحتوي قائماتهم؟ القائمة التالية تحتوي على ما يمكنك فعله لجعل موقعك يعمل ويبدو أفضل من السابق.

1. التخلص من "Howdy"
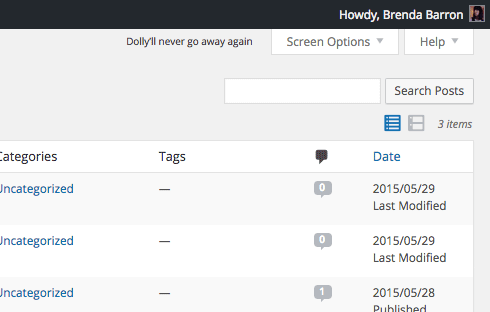
إذا كنت تستخدم النسخة الإنجليزية من ووردبريس، فأوّل شيء ستراه عند تسجيل دخولك إلى الووردبريس هي لوحة التحكم (dashboard)، وستلاحظ أن اسمك مكتوب في الجانب الأعلى الأيمن من الصفحة، لكن ستجد قبل اسمك كلمة "Howdy" وهي التحية الافتراضية التي تأتي مع ووردبريس.
يمكنك إزالة "Howdy" باستخدام شيفرة قصيرة (code snippet).
من المفترض أن تكون هذه الكلمة طريفة لبعض الأشخاص إلا أنها لن تكون كذلك للبعض الآخر الذين يريدون أن يظهروا بمظهر مُحترف.

شيفرة قصيرة (code snippet) يمكنها إزالة "Howdy".
فبماذا سيفكر عميل -لم يستخدم ووردبريس سابقا- بعد أن ترسل له صورة من لوحة التحكم الخاصة بموقعك ورأى فيها "Howdy, Bob"؟
سيفترض على الأغلب أنك أنت من فعل ذلك، وقد يؤثّر ذلك على العلاقة التي بينكما. لذلك لماذا تفسد علاقات عملك بشيء سخيف مثل هذا، خاصة إذا كان يمكنك إزالته بسهولة؟
كل ما تحتاجه لاستبدال "Howdy" هو إضافة هذه الشيفرة القصيرة التّالية إلى ملف functions.php في قالبك:
add_filter('gettext', 'change_howdy', 10, 3); function change_howdy($translated, $text, $domain) { if (!is_admin() || 'default' != $domain) return $translated; if (false !== strpos($translated, 'Howdy')) return str_replace('Howdy', 'Welcome', $translated); return $translated; }
تذكر أنه من الأفضل دائما أن تنشئ نسخة احتياطية من موقعك قبل القيام بتغييرات في ملفات PHP، أو يمكنك فعل ما هو أفضل وذلك بإنشاء قالب مشتق (child theme) لإضافة التخصيصات الخاصة بك.
2. تخلص من "موقع ووردبريس عربي آخر"
هذه الخطوة بسيطة لكنها مهمة لأنني أجد الكثير من المواقع التي يتم تحديثها بانتظام وتحتوي على محتويات مفيدة تضع شعار "موقع ووردبريس عربي آخر"، وهذا الشيء لا يغتفر.

لتغييره، كل ما تحتاجه هو تسجيل دخولك إلى موقعك ثم الضغط على:
إعدادات > عام
وبعد ذلك احذف هذه الجملة من المربع بجانب "سطر الوصف" وضعْ جملة أُخرى خاصة بك.
أو إذا لم ترغب بها، قم بحذفها وتجاوز قضية سطر الوصف كلية.
يمكنك أيضا فعل ذلك عن طريق لوحة التخصيص:
المظهر > تخصيص
لا يوجد عذر لإبقاء عبارة "موقع ووردبريس عربي آخر" في موقعك.
3. تنظيف الشريط الجانبي
يدعم ووردبريس الأشرطة الجانبية بشكل افتراضي وعند تثبيتك لقالب جديد ستجد أن هذه الأشرطة ممتلئة بودجات كثيرة مثل الأرشيف وآخر المشاركات وسحابة الكلمات الدلالية وغيرها، وعلى الرغم من أن هذه الودجات ستكون مناسبة في بعض الحالات، إلا أنها ليست كذلك دائما.
توجد الكثير من الحالات التي لن تحتاج فيها لهذه الودجات، لذلك إذا أردت التحكم أكثر بموقعك ومظهره، سيكون من الأفضل إزالتها، يمكنك فعل ذلك عن طريق الذهاب إلى:
المظهر > المربعات الجانبية
ثم اسحب الودجات خارج مناطق الودجات في الجانب الأيمن من الشاشة وضعها في منطقة "ودجات متوفّرة".

في الغالب، قوالب المدونات هي من أسوأ مفسدي الشريط الجانبي.
4. تنظيف لوحة التحكم
تأتي لوحة تحكم ووردبريس ممتلئة بالكثير من المعلومات والودجات التي اعتاد المطورون المحترفون استخدامها، هذه المعلومات التي تظهر داخل هذه الودجات يمكن أن تكون مفيدة لأنها تضع لك كل ما تريده عند تسجيل دخولك، لكن، إذا لم تكن معتادا عليها، ستكون كل هذه الودجات مربكة لك.
لذلك ستجد أن الكثير من المطورين يٌبسِّطون لوحات التّحكّم الخاصة بهم عن طريق إزالة الودجات التي لا يحتاجونها أو الودجات التي ستربك عملاءهم، إضافة إلى ذلك إن لوحة التحكم الخفيفة وغير الممتلئة تبدو أفضل، أعني لا تحتاج إلى رؤية آخر أخبار ووردبريس عند عملك على موقعك، أليس كذلك؟
يمكنك إزالة الودجات التي لا تتوقع استخدامها عن طريق إضافة بعض الشيفرات البرمجية إلى ملف functions.php في قالبك.
ستكون الخطوة الأولى من عملية تنظيف لوحة التحكم هي التخلص من الودجات الافتراضية التي لن تحتاجها أنت وعملاؤك، هذه الودجات تدعى بـ meta boxes وستجد بشكل افتراضي ودجات browser_nag و right_now و activity و quick_press.
يوفر لك ووردبريس Codex تعليمات برمجية بسيطة لإزالة ودجات لوحة التحكم باستخدام دالة ()remove_meta_box، وستكون الشيفرة البرمجية مشابهة لهذه:
// Main column (left): $wp_meta_boxes['dashboard']['normal']['high']['dashboard_browser_nag'] $wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now'] $wp_meta_boxes['dashboard']['normal']['core']['dashboard_activity'] // Side Column (right): $wp_meta_boxes['dashboard']['side']['core']['dashboard_quick_press'] $wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']
إذا لم تحتج إلى تغيير تخطيط لوحة التحكم كثيرا فسيكون إضافة شيفرة برمجية لإزالة الودجات هو أفضل حل ، وإذا احتجت إلى المزيد من التغييرات أو كنت ترغب بإعطاء عميلك بعض التحكم بها، سيكون من الأفضل استخدام ملحق.
تتضمن عملية تنظيف لوحة تحكمك التأكد من إظهار كل شيء تريده، فعلى سبيل المثال إذا أردت أن توفّر لعملائك و/أو المستخدمين تعليمات لكيفية النشر بدون كتابة درس تعلمي منفصل، فيمكنك فعل ذلك عن طريق إنشاء ودجت مخصص يعرض لك المعلومات على لوحة التحكم.
فعل ذلك يشبه طريقة إزالة الودجات، فهو يتضمن إضافة شيفرة برمجية إلى ملف functions.php الذي يحتوي على تفاصيل ودجت لوحة التحكم المخصصة التي ترغب بإضافتها.
ستبدو الشيفرة البرمجية الخاصة بالودجت البسيطة كالتالي:
add_action( 'wp_dashboard_setup', 'register_my_dashboard_widget' ); function register_my_dashboard_widget() { wp_add_dashboard_widget( 'my_dashboard_widget', 'My Dashboard Widget', 'my_dashboard_widget_display' ); } function my_dashboard_widget_display() { echo 'Hello, I am Mr. Widget'; }
وبهذا ستنشئ ودجت لوحة تحكم تحتوي على أية معلومات ترغب بها ومن ثم تعرضها بالطريقة التي تريدها، وهذا جيد لعرض معلومات، وكما أشرت سابقا، إن الملحقات يمكنها مساعدتك في الودجات الأخرى مثل روابط تصنيف المشاركات و غيرها…
5. إضافة شعار إلى موقعك وإلى لوحة التحكم
في العادة، من الأفضل أن تخصص قالب ووردبريس الجديد أكثر ما يمكن، وستكون خطوتك الأولى هي إضافة شعار مخصص يظهر في الغالب في أعلى موقعك ويوفر طريقة للزوار للتعرّف على علامتك التجارية فورا.
يمكنك تغيير هذا الشعار عن طريق الذهاب إلى:
المظهر > تخصيص
ثم استخدم تخصيصات قالبك لرفع شعارك.
إذا أردت وضع شعارك على لوحة تحكم موقعك أيضا -وحذف شعار وودبريس الافتراضي- يمكنك فعل ذلك بإضافة بعض الشيفرات البرمجية، وسيجعل هذا موقعك يبدو أكثر احترافية ولن يرتبك عملاؤك من ظهور علامة تجارية مُختلفة (شعار ووردبريس) على لوحة التّحكّم لديهم.
يمكنك استبدال شعار ووردبريس بواحد خاص بك بإضافة هذه الشيفرة البرمجيةإلى functions.php:
/**REPLACE WP LOGO**/ function admin_css() { echo ''; } add_action('admin_head','admin_css'); /**END REPLACE WP LOGO**/
ثم أضف هذه الشيفرة إلى admin.css:
#header-logo { background-image: url(images/client_logo.jpg); }
ستحتاج إلى التأكد من أن مسار ملف الصورة صحيح، أمر سهل أليس كذلك؟
6. إضافة رمز المفضلة favicon
يمكنك تغيير رمز المفضلة باستخدام مخصص القالب. رغم سهولة القيام بذلك، إلّا أن قلّة قليلة فقط تقوم بذلك. في حالة لم تكن تعرف ما هو رمز المفضلة، فهو عبارة عن صورة صغيرة تظهر بجانب رابط عنوان موقعك في نافذة متصفحك، وهي فرصة أخرى لإظهار علامتك التجارية وجذب الانتباه إلى التفاصيل، وهذا الأمر ينصح به المطورون المحترفون.
يمكنك إضافة رمز المفضلة بسهولة عن طريق الذهاب إلى:
المظهر > تخصيص
ثم ارفع رمز المفضلة في مُخصّص القالب، إذا لم تعرف كيف تصنع رمز المفضلة فإن هنالك العديد من الأدوات التي ستساعدك على فعل ذلك مثل RealFaviconGenerator و Heroic Favicon Generator.
7. تخصيص الروابط الثابتة
من الأشياء الأخرى التي يمكنك القيام بها ليبدو موقعك أكثر احترافية هي الروابط الثابتة المخصصة، فعند تثبيت قالب ووردبريس لأول مرة، سيتم تعيين الروابط الثابتة كسلسلة نصية من الأرقام بشكل افتراضي، وهي ليست جميلة ولا تساعدك في رفع ترتيبك لدى محركات البحث،أي أنك ستخسر الكثير من الزوار إذا أبقيتها، بالإضافة إلى أن السلسلة النصية من الأرقام تزعج قراء روابط موقعك.
لكن لا داعي للقلق، يمكنك إصلاح ذلك، اذهب إلى:
الإعدادات > روابط دائمة
في لوحة التحكم وغيّرها من "عادي" إلى "عنوان المقالة" (post name)، وبهذه الطريقة، كل مشاركة سيتم حفظها مع رابط يشير إلى عنوان المشاركة أو الصفحة بدلا من أرقام غير مفهومة.
8. التخلص من Hello Dolly
تم إضافة ملحق "Hello, Dolly" إلى نسخة ووردبريس باللغة الإنجليزية منذ مدة طويلة، وهو موجود بشكل افتراضي ويعرض كلمات من أغنية "Hello, Dolly" لـ Louis Armstrong في أعلى لوحة التحكم على الجانب الأيمن.
هذا كل ما تقوم به هذه الإضافة، وعلى الرغم من أنها تُظهر روح الدعابة لصانعي ووردبريس، إلا أنها ليست مهنية، خاصة إذا كنت تطور مواقع لشركات.
يمكنك التخلص من Hello, Dolly بسهولة عن طريق الذهاب إلى Plugins "الملحقات" في لوحة التحكم والبحث عنها.

عندما تجدها انقر على Deactivate "تعطيل" في اسم الملحق أو إذا كان ذلك غير كافيًا بالنسبة لك، احذف المُلحق بشكل كامل.
9. إضافة صفحة 404 مخصصة
طريقة أخرى ليظهر موقعك بطابع احترافي ومهني وذلك عن طريق إنشاء صفحة 404 مخصصة. حتى لو بذلت جهدًا كبيرًا للتأكد من عدم وجود روابط معطلة في موقعك، سيظل بعض الزوار يكتبون روابط خاطئة لصفحات موقعك أو يصلون إلى موقعك عبر نتائج غير محدّثة من محركات البحث، للتخلص من هذه النهاية المسدودة، ستحتاج إلى إنشاء صفحة 404 تساعد زوارك الضالين للعودة إلى المكان الذي تريده.
في الوقت الحالي، أغلب القوالب تأتي مع صفحة 404 بشكل افتراضي لكنها تخبر الزائر فقط أن الصفحة غير موجودة، وقد توفر رابط للعودة إلى الصفحة الرئيسية، وهذا غير كافٍ، أعني أن الزائر ذهب إلى صفحة غير موجودة، لكن قد تكون الصفحة التي يبحث عنها موجودة في موقعك، أليس كذلك؟
لن تحتاج إلى بناء صفحة 404 مخصصة من الصفر فتوجد ملحقات عديدة تفعل ذلك مثل 404page و 404 Page by SeedProd.
10. تخصيص تذييل الصفحة
ستجد أن التذييل في أغلب القوالب عام للغاية، ففي كثير من الأحيان ستخبرك هذه المنطقة عن القالب الذي يستخدمه الموقع، ومعلومات حول حقوق النشر و اسم الموقع، يمكنك تغيير هذا النص لكنه سيكون أصعب من تغيير اتجاه هذه المعلومات أو إضافة حقول جديدة.
يمكنك تخصيص تذييل الصفحة عن طريق استخدام الودجات، لذلك إذا كان القالب يسمح لك باستخدام ودجات التذييل، يمكنك إضافة بعض المعلومات الأخرى إلى هذه المنطقة، فمثلا يمكنك إضافة ودجت نص مخصص مع بيانات الاتصال بك، أو يمكنك إضافة أيقونات شبكات التواصل الاجتماعي في ودجت أخرى، أو يمكنك أيضا إضافة بعض الودجات القياسية في هذه المنطقة مثل أحدث المُشاركات أو قائمة التصفح الرئيسية.
بالطبع توجد بعض الملحقات التي توفر لك المزيد من التخصيص، فعلى سبيل المثال يسمح لك ملحق Footer Putter بإضافة معلومات حقوق النشر وعلامتك التجارية المسجلة، وسيسمح لك ملحق Header and Footer بإضافة شيفرات الإعلانات، أما بالنسبة إلى WP Custom Header Footer فسيسمح لك بإضافة شيفرات CSS و JS مخصصة دون لمس ملفات القالب.
إن الاهتمام بتخصيص منطقة التذييل سيُظهر موقعك بمظهر مهني واحترافي.
11. استخدام ملحقات White Label
يمكنك استخدام أحد ملاحق white label لتخصيص لوحة التحكم بسرعة وسهولة دون الحاجة إلى الخوض في الشيفرات البرمجية، ونحن ننصح بـ Ultimate Branding، فهذا الملحق مفيد للغاية ويجعل عملية تخصيص لوحة التحكم لعلامة تجارية مُعيّنة أسهل دون كتابة أية شيفرات برمجية.
باستخدام هذا الملحق، يمكنك تخصيص شاشة تسجيل الدخول والتذييل وتذييل لوحة التحكم والودجات وغيرها، فهي تعطيك تحكمًا كاملًا على جزء الواجهة الخلفية (backend) لموقعك لتتمكن من تخصيص كل التفاصيل، وهذا شيء مهم للغاية إذا كنت توفر لوحة تحكم لعملائك، لذلك فإن اهتمامك بالتفاصيل سيجعلهم ينبهرون.
إن ملحق White Label Branding هو خيار جيد آخر، فهو يوفر لك المميزات السابقة ويسمح بتخصيص لوحة التحكم، وإضافة إلى ذلك فهو يأتي بأدوات إضافية مثل التحكم بالتصفح والقوائم، والسماح بإخفاء شريط المدير، وإضافة ودجات و meta boxes في لوحة التحكم، ويمكنك أيضا تخصيص الألوان والأزرار وتغيير كل ما يراه المستخدم العادي على لوحة التحكم.
الخاتمة
الانطباعات الأولية مهمة للغاية لعلامتك التجارية ولموقعك على الإنترنت، وستبدأ بخسارة عملائك أو/و زبنائك إذا كان موقعك لا يبدو احترافيًا ومهنيًا، لكن لحسن الحظ ليس من الصعب صقل موقعك ليظهر كأن محترفًا حقيقيًا قام ببنائه. فبإضافة مميزات -وحذف أخرى- يُمكنك تحسين مظهر موقعك بشكل كبير.
ما الأشياء التي يجب عليك إضافتها/حذفها إلى موقع ووردبريس الخاص بك ليظهر بمظهر احترافي؟ ما الأشياء الافتراضية التي يجب تغييرها؟ شاركنا تجاربك في التّعليقات.
ترجمة -وبتصرف- للمقال: Add (or Remove) These 11 Things From Your WordPress Site and Look Like a Pro لصاحبته Brenda Barron.










أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.