يُعَد التصميم من أهم الأشياء عند إنشاء متجرك الخاص، لذلك ستتم تغطية هذا الجزء بالتفصيل في هذا المقال، الذي يشرح كيفية ضبط التصاميم في متجر بريستاشوب.
ضبط السمة theme والشعار logo
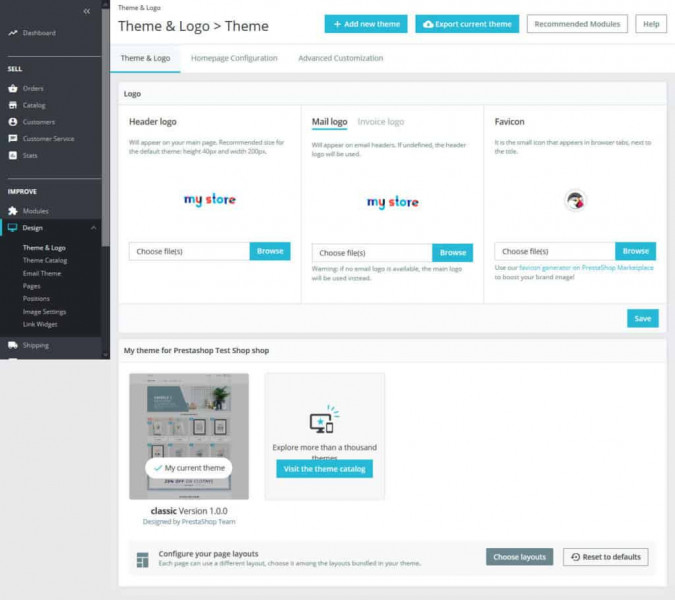
المحطة الأولى ستكون في القائمة "التصميم> السمات والشعار Design > Theme & Logo".
ستلاحظ في هذه الشاشة الخيارات في الجزء العلوي التي من خلالها يتم تعيين شعار للصفحة الرئيسية وكذلك رسائل البريد الإلكتروني للعملاء والفواتير. يمكنك أيضًا تعيين الرمز المفضل (الرمز الصغير الذي سيظهر في علامات تبويب المتصفح). وهي تتم بشكل سهل للغاية، في نفس سهولة النقر على "تصفح Browse" أو "اختيار الملفات Choose files"، ثم التحميل، ثم الحفظ بعد ذلك. لاحظ التوصيات الخاصة بالحجم في الركن الأيسر العلوي.
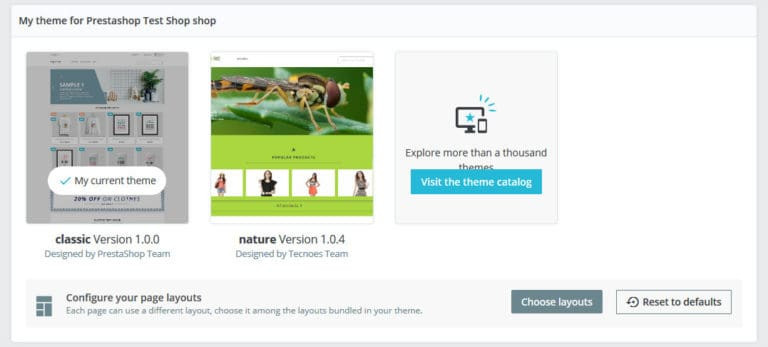
أسفل ذلك، سترى سمة المظهر theme الحالية الخاصة بك وتجد أزرارًا لزيارة كتالوج السمة وتعديل تخطيطات الصفحة page layout. سيتم شرح ذلك قريبًا.
أخيرًا، سترى في القسم السفلي السمات المتاحة في سوق بريستاشوب PrestaShop marketplace والتي يمكنك الوصول إليها من خلال الصفحة الحالية.
2. تثبيت سمة جديدة theme وتغيير السمة الافتراضية
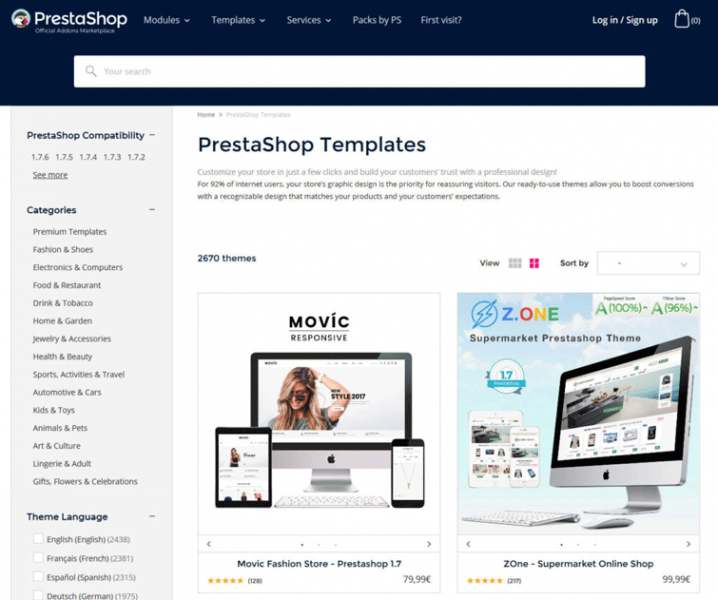
عند الرغبة في تغيير سمة متجر بريستاشوب PrestaShop الخاص بك، يمكنك العثور على بعض السمات من خلال التصميم> كتالوج السمات Design > Theme Catalog. ومع ذلك، من أجل الحصول عليها، يتوجب الذهاب إلى سوق السمات، لذلك يمكنك القيام بذلك مباشرةً من هناك.
يمكنك هنا تصفية السمات وفقًا لإصدار منصة بريستاشوب PrestaShop الخاص بك وفئة المتجر واللغة وغير ذلك الكثير، ولكن لسوء الحظ لا يحتوي السوق الرسمي على أي سمات مجانية، وتتراوح الأسعار بين 60 و300 دولار؛ ولكن الجيد هو أن هناك سمات مجانية متوفرة في أماكن أخرى، مثل Template Monster، إذ يمكنك الحصول على بعضها مقابل المشاركة والنشر على شبكات التواصل الاجتماعي. تحتوي منتديات PrestaShop أيضًا على مجموعات قليلة من السمات المجانية.
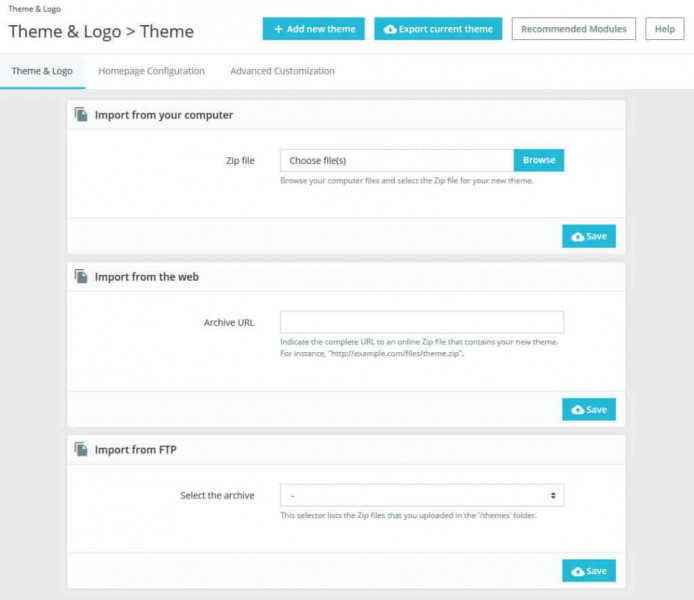
بمجرد أن تستقر على إحدى السمات، عُد إلى متجرك، وانقر فوق "إضافة سمة جديدة Add new theme" في الأعلى. لديك بعد ذلك ثلاث طُرق لتطبيق السمة الخاص بك على موقعك:
- رفع السمة كملف مضغوط
- استيراد السمة مباشرةً عن طريق العنوان URL
- استخدام أحد برامج رفع الملفات باستخدام بروتوكول FTP ووضعها في مجلد السمات themes folder بموقعك، ثم اختياره من القائمة المنسدلة
بمجرد أن يتم الرفع، سيتم عرضها في قائمة السمات في Theme & Logo

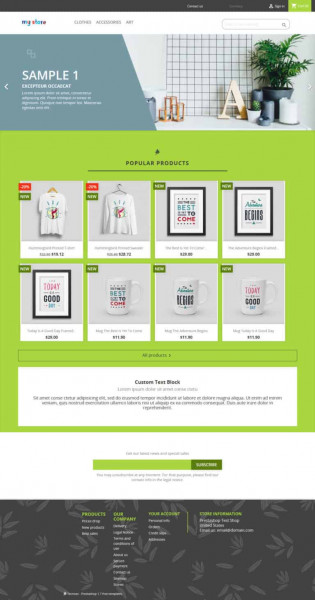
ببساطة شديدة جدًا، عند الطواف بمؤشر الفأرة على السمة الجديدة يظهر الزر "استخدم هذه السمة Use this theme"، ومجرد النقر عليه ستظهر رسالة تأكيد لتثبيت هذه السمة، وبعد التأكيد ثم استعراض متجرك ستجد أن المحتوي كما هو ولكن تم تغيير المظهر.
3. اختيار تخطيط الصفحة
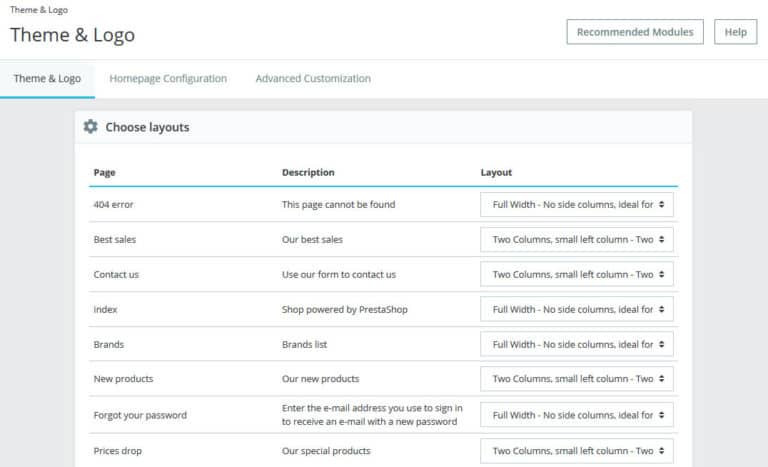
ثمة زر ذو وظيفة هامة جدًا موجود بأسفل قائمة السمات الخاصة بك، وهو الزر "اختيار التخطيط Choose layouts" والذي من خلاله يتم اختيار التخطيطات. وعند النقر فوقه، يتم الانتقال إلى شاشة يُمكن من خلالها اختيار تخطيط كل صفحة من صفحات موقعك عبر القائمة المنسدلة. التخطيطات المتاحة تعتمد على السمة theme.

على سبيل المثال، تقدم السمة التي تم تثبيتها للتو على ثلاث اختيارات، تخطيط كامل العرض full-width أو ثلاثة أعمدة three-column أو تخطيطين من عمودين two-column؛ لذلك إذا لم تكن راضيًا عن تخطيط إحدى صفحاتك، فهنا يمكن تغيير تخطيط أي صفحة.
4. تغيير إعدادات الصفحة الرئيسية
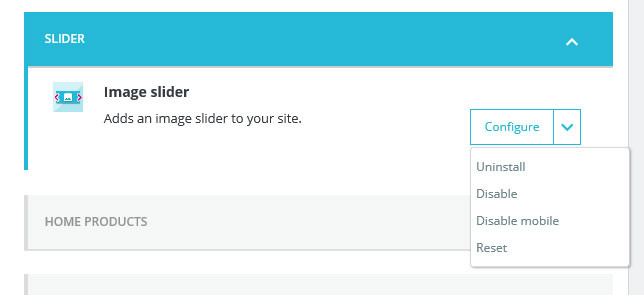
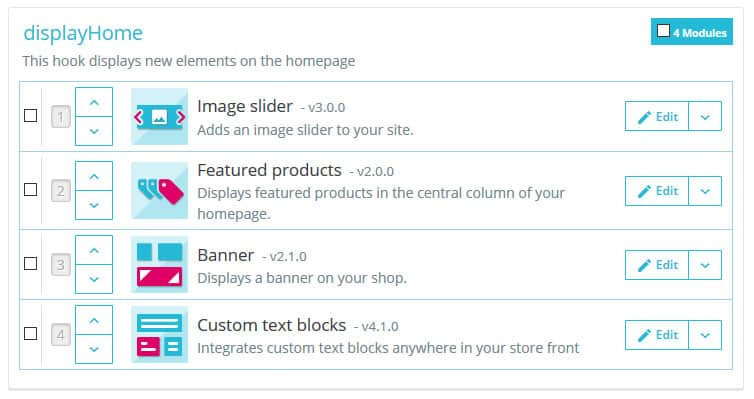
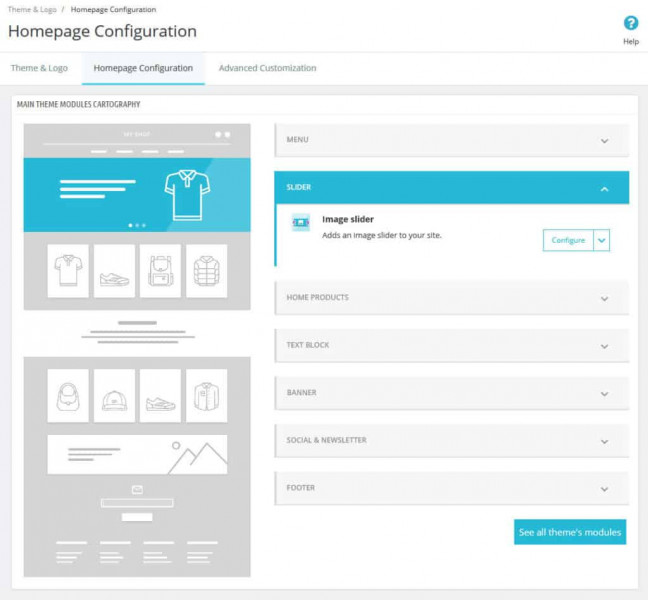
في الجزء العلوي من السمة والشعار Theme & Logo، ستجد علامة تبويب تسمى ضبط الصفحة الرئيسية Homepage Configuration. وكما هو متوَقع، هذا هو المكان الذي تجري فيه التغييرات على صفحة الموقع الرئيسية. تمثل الأشرطة الأفقية الوحدات البرمجية modules النشطة حاليًا. عند النقر فوق أحدها، سيتم تطبيقه أيضًا للمعاينة على المخططات الموجود على اليسار.
فعلى سبيل المثال، إذا كنت تريد تعطيل شريط عرض الصور Slider (وهو الموجود بأول الصفحة الرئيسية الذي يستعرض الصور ويعرضها واحدةً تلو الأخرى)، فما عليك سوى النقر فوقه، ثم من خلال السهم الصغير اختر "تعطيل Disable" . سيؤدي هذا أيضًا إلى إزالته من الواجهة الأمامية لمتجرك.

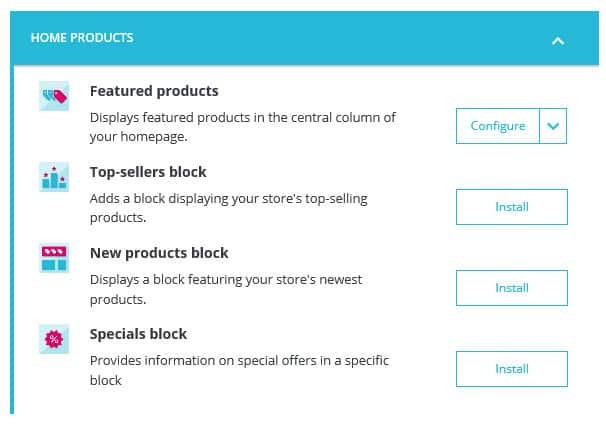
تستطيع منصة بريستاشوب PrestaShop اقتراح بعض المكونات لبعض الأماكن مثل القسم Home Products، وبالتالي يمكن تثبيت المكونات المقترحة مباشرةً من هذه الصفحة لهذا القسم.

علاوةً على ذلك، توفر لك القائمة روابط لأجزاء أخرى من لوحة التحكم الخلفية back-end، حيث يمكنك إجراء المزيد من التغييرات. على سبيل المثال، إذا كنت تريد إضافة وحدات برمجية modules إلى الصفحة الرئيسية أو تغيير ترتيبها، فيجب القيام بذلك في قسم الوحدات البرمجية modules، وسيتم شرح المزيد عن الوحدات البرمجية الآن.
5. التعامل مع الوحدات البرمجية Modules
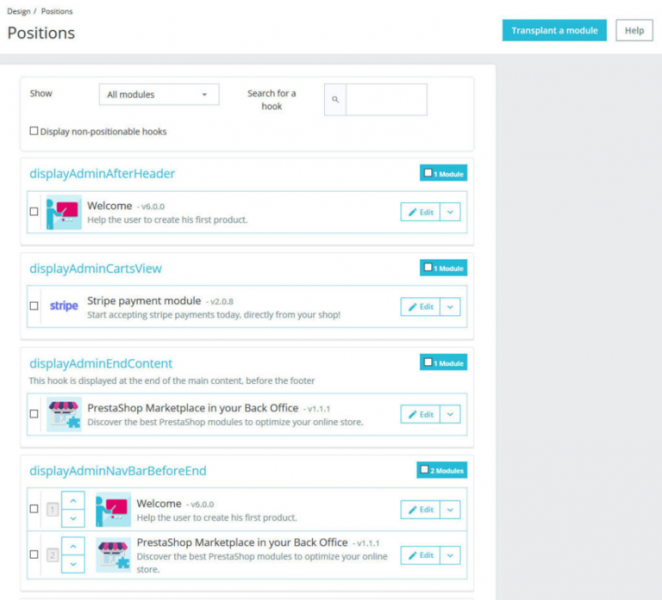
دعنا نوجه انتباهنا إلى القسم "التصميم> المناصب" Design > Positions. لا تجعل القلق يسطر عليك إذا بدا الأمر تقنيًا في البداية، فستتعلم المهارة بسرعة. ما تراه هنا هو كل الخطافات hooks الموجودة في السمة والوحدات modules المرفقة مع كل خطاف.
الخطافات هي عبارة عن مواقع محددة في السمة theme الخاصة بك (توجد في كل من الواجهة الأمامية والخلفية)، أما الوحدات modules فهي مثل عناصر واجهة المستخدم Widgets والإحصاءات وقوائم الارتباطات ونماذج الاشتراك واشرطة عرض الصور وأزرار التواصل الاجتماعي والمزيد. على سبيل المثال، في الخطاف المسمى displayHome، ستجد وحدة Module تُسمى تخصيص النص Custom text blocks.

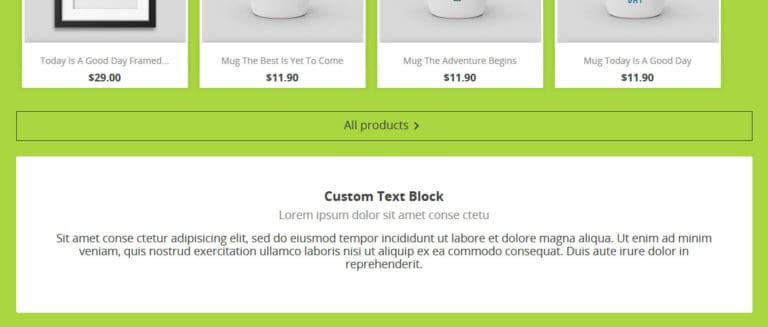
وربما تستطيع التخمين من اسم هذه الوحدة Custom text blocks أنها مساحة كلامية تحتوي النص الافتراضي أبجد هوز Lorem ipsum.

يوجد لكل خطاف hook وصف مختصر يخبرك بموقعه في السمة. وبالتالي إذا كنت تريد إجراء تغييرات على هذه الوحدة، فهذا هو المكان المناسب للقيام بذلك.
من أول الأِشياء التي يمكن القيام بها هو استخدام السهمين لأعلى ولأسفل أو النقر فوق رقم الموضع لسحب الوحدة وإفلاتها، وذلك لتغيير موضعها. بهذه الطريقة، سيتغير مكان ظهور الوحدة. ويتم حفظ التغييرات تلقائيًا، وستلاحظ تأثير ذلك مباشرةً على الصفحة الرئيسية أيضًا.
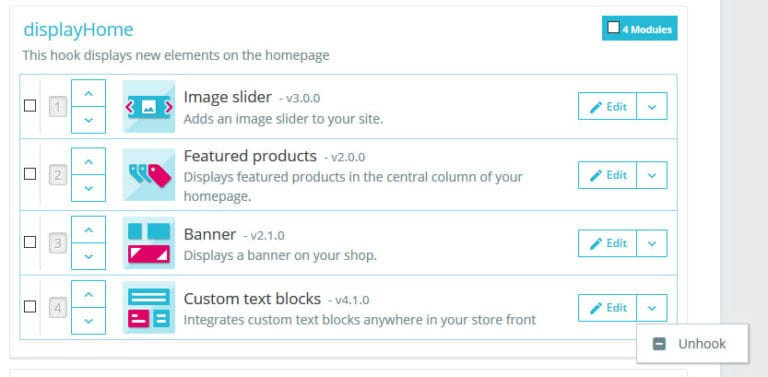
لإزالة أي من الوحدات modules تمامًا، انقر فوق زر السهم الصغير واختر Unhook.

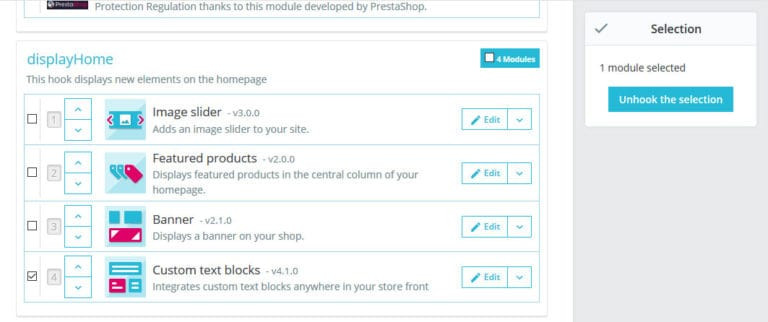
وكعملية بديلة، يمكن إزالة عدد من الوحدات مرةً واحدةً عن طريق اختيارها بتحديد المربع الصغير على يسار كل وحدة، فيظهر زر "إزالة الوحدات المختارة Unhook the selection" والنقر عليه لإزالة كل الوحدات التي تم اختيارها.

كلا من الطريقتين تتسببان في إخفاء الوحدة.
6. زرع الوحدات Transplant Modules
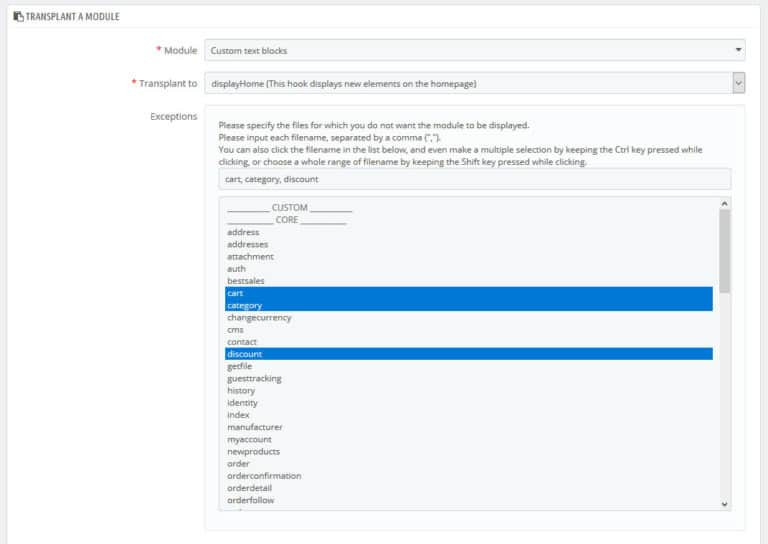
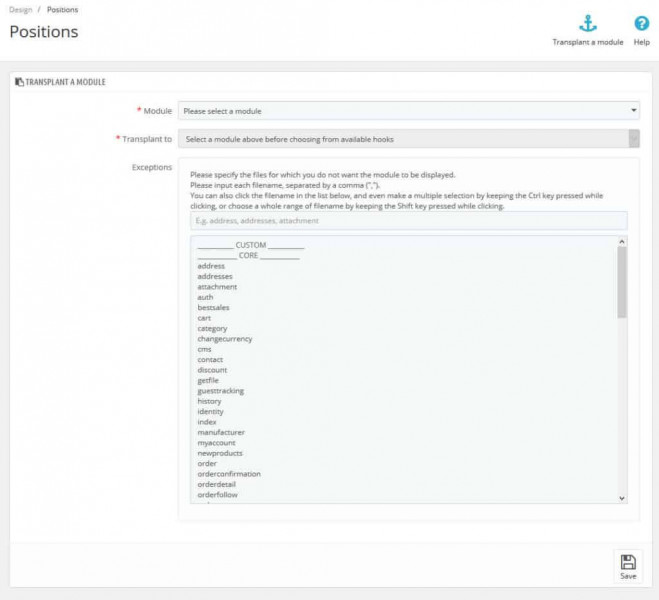
في حالة الرغبة في استعادة الوحدات المحذوفة، يجب عليك إعادة توصيلها بالخطاف. وهذا ما يسمى "زرع transplanting" في منصة بريستاشوب PrestaShop، ويتم ذلك من خلال صفحة خاصة. يمكن الوصول إلى هذه الصفحة عن طريق النقر على الزر "زرع وحدة Transplant a module" في أعلى يمين شاشة المواضع Positions.
تعرض القائمة المنسدلة الموجودة في الأعلى كل الوحدات المتاحة على موقعك. وبمجرد اختيار الوحدة المطلوبة، تصبح قائمة Transplant to نشطة وتعرض جميع الأماكن التي يمكن إرفاقها بها. ويمكن من خلال القسم "استثناءات Exceptions"، تحديد الأماكن التي لا ترغب ظهور هذه الوحدة بها. هذا لا ينطبق على الوحدة المستخدمة في درسنا الحالي ولكنه قد يكون منطقيًا ومطلوبًا بالنسبة للوحدات الأخرى. ولفعل ذلك، إما أن تكتب أسماء الأماكن بينها فاصلات Commas، أو اختيارها من القائمة أسفل منها (يمكن استخدم Ctrl وShift لتحديد عدة عناصر).

احفظ اختياراتك بالنقر على زر "حفظ Save" بالأسفل عندما تنتهي من كل تعديلاتك. وبعد ذلك يجب أن تعود وحدة تخصيص النص custom text block. إذا كنت تريد إجراء تغييرات في وقت لاحق، فيمكنك دائمًا النقر فوق الزر "تحرير Edit" للوحدة في شاشة المواضع Positions للعودة إلى هذه القائمة. يمكنك العثور على مزيد من المعلومات حول الخطافات والوحدات النمطية في قسم المساعدة أو الوثائق.
7. تعديل قائمة التنقل الخاصة بك
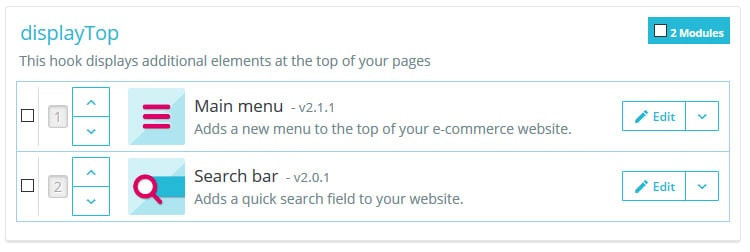
لقد تعلمت كيفية إضافة الوحدات modules وإزالتها وتعديل موضعها، ولكن ماذا لو أردنا عمل تغييرات على محتوى الوحدة نفسها؟ على سبيل المثال تعديل وحدة القائمة الرئيسية Main menu module؟ وهذه الوحدة مرفقة بالخطاف displayTop (يمكنك النزول لأسفل قائمة المواضع حتى تصل إليه وترى كل الوحدات المرتبطة به)

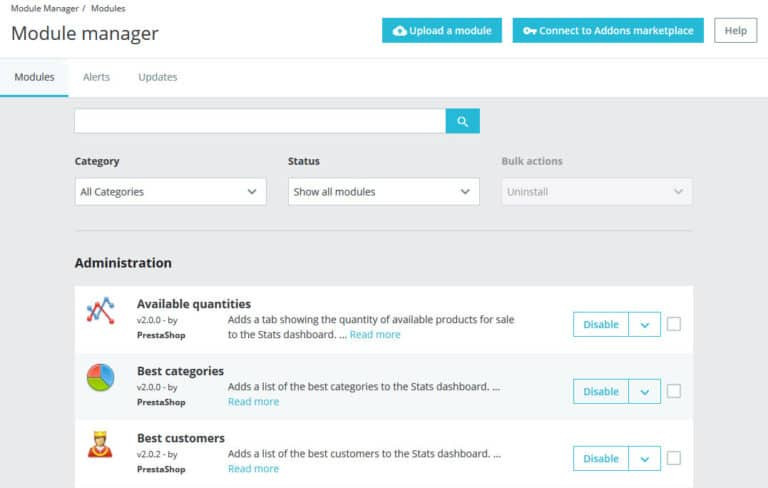
إلا أن، تعديل محتوى أي وحدة من الوحدات المعروضة لا يتم من هذه الشاشة أبدًا، إنما يجب الانتقال إلى Modules> Module Manager.
ستجد هناك جميع الوحدات المتاحة على موقعك النشطة والغير نشطة.

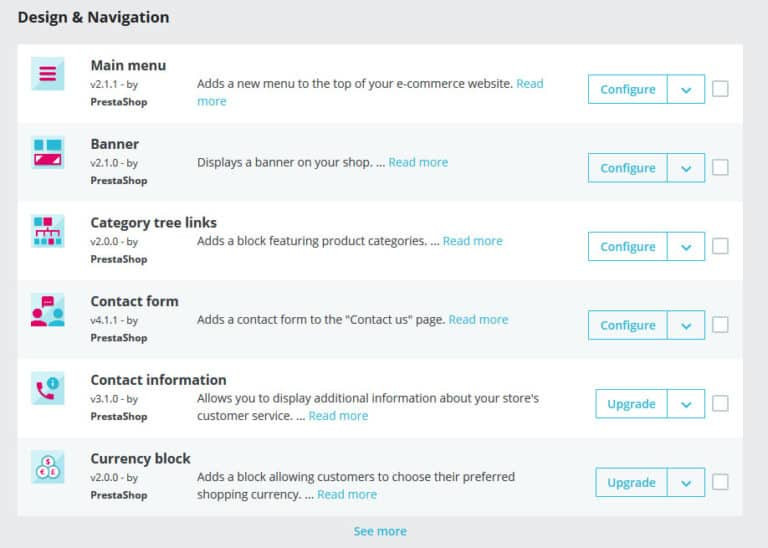
حتى أنه من الممكن العثور على الوحدة module الخاصة بالقائمة الرئيسية main menu، ولفعل هذا نقوم بتصفية تساعدنا على إيجاد الوحدة المطلوبة، وذلك من خلال الذهاب إلى القائمة المنسدلة "تحديد الحالة Status" ثم اختيار الوحدات المُفَعلة Enabled. بعد ذلك، ابحث عن القائمة الرئيسية main menu module تحت القسم التصميم والتنقل Design & Navigation (قد تضطر إلى النقر فوق عرض المزيد See more في الأسفل).

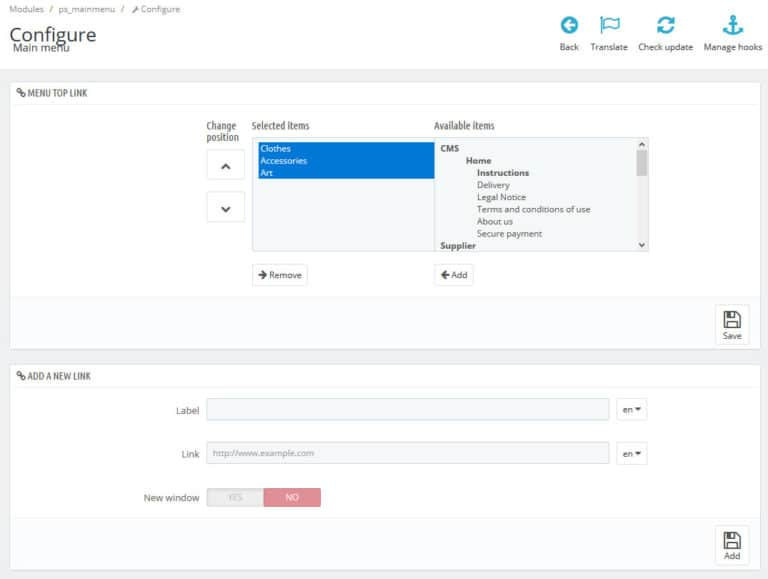
يمكنك أيضًا العثور عليه عن طريق استخدام شريط البحث في الأعلى. وفي كلتا الحالتين، عند النقر فوق الزر "ضبط Configure"، يتم الانتقال إلى الشاشة التالية:

ستلاحظ وجود قائمتين، التي على اليسار، تعرض ما هو موجود فعليًا في القائمة، أما التي على اليمين، فتعرض كل الصفحات المتوفرة في متجرك. استخدم زر الإزالة Remove لإزالة العناصر من القائمة، وزر الإضافة Add لإضافة العناصر إلى القائمة.
حدّد أيًا من العناصر الموجودة، ثم باستخدام أزرار الأسهم الموجودة على اليسار يمكن تغيير ترتيبها بالقائمة. ولإضافة روابط مخصصة، استخدم النموذج في الأسفل. عند الانتهاء، لا تنسَ الحفظ حتى تستطيع رؤية التغييرات في متجرك. لاحظ أن كل وحدة module ستكون لها خيارات تختلف عن الوحدات الأخرى، لذلك قد تختلف هذه الشاشة من وحدة إلى أخرى، بالتالي لن تبدو دائمًا بنفس الشكل.
8. تعديل الصفحات
أما المحطة القادمة في درسنا هذا فستكون في قائمة التصميم > الصفحات Design > Pages.
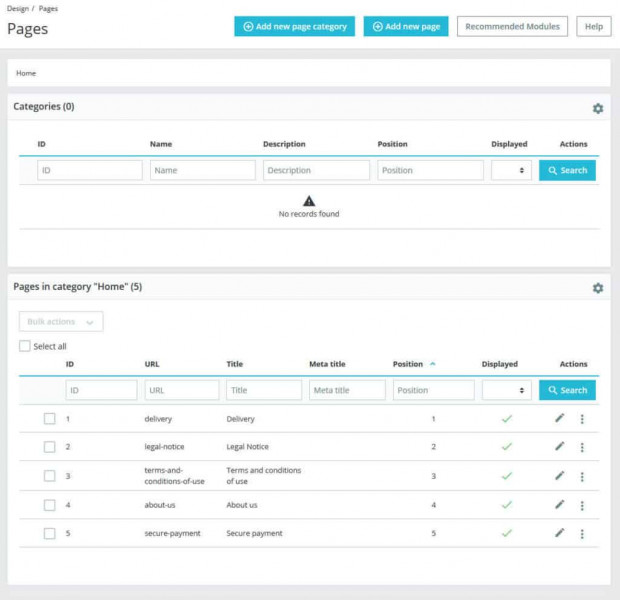
هنا، وعند الرغبة في تغيير محتوى صفحة ما، ولتكن صفحة "من نحن About us". أول ملاحظة هي وجود ما يسمى بفئات الصفحات Categories، وهي التي تسمح لك بتجميع الصفحات حسب الموضوع من أجل تنظيم أفضل. سيؤدي هذا أيضًا إلى نقلهم ضمن نفس الفئة في هيكل التنقل التفصيلي.
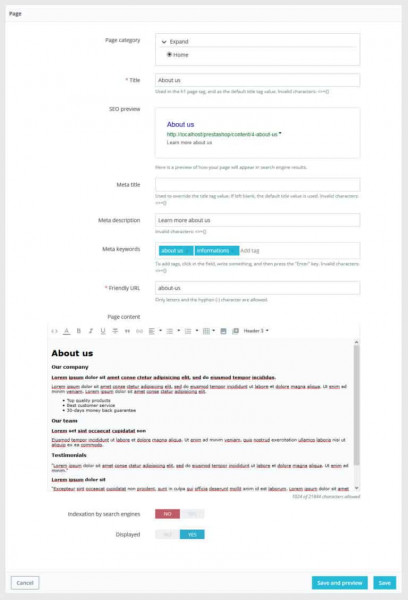
في الوقت الحالي، نريد ببساطة النزول للأسفل حتى نصل إلى صفحة "من نحن About us" ثم النقر فوق "رمز القلم" على اليمين لتحرير الصفحة. سيؤدي هذا إلى نقلنا للصفحة التالية:
الإعدادات هنا واضحة جدًا. فالجزء العلوي يخص الفئة، ومن خلاله يمكن تغيير الفئة التي تندرج تحتها هذه الصفحة. أسفل ذلك، يمكنك تعديل عدة خصائص مثل عنوان الصفحة title وعنوان التعريف meta title والوصف والكلمات المفتاحية (والتي ليست ضرورية حقًا).عيّن الرابط الثابت من خلال الخانة Friendly URL، أما في الخانة SEO Preview فستظهر لك معاينة للصفحة كما ستبدو في محركات البحث.
اكتب محتوى الصفحة في المحرر، وإذا سبق لك استخدام محرر ووردبريس WordPress الكلاسيكي أو أحد برامج معالجة الكلمات العادية مثل ميكروسوفت وورد، فلن تشعر بأي غُربة وكأنك معتاد على هذا المحرر فعليًا، لذا يمكنك استخدام التنسيق وتعيين العناوين وإدراج الصور والروابط للصفحات الأخرى وتضمين مقاطع الفيديو والمزيد. احفظ وعاين الصفحة الجزء السفلي، ثم اعرضها في متجرك عن طريق تبديل وضع الزر Displayed إلى Yes. عندما تنشر المتجر على الإنترنت، قد ترغب أيضًا تعيين الفهرسة بواسطة محركات البحث Indexation by search engines إلى Yes. وبطبيعة الحال، إذا كانت لديك أسباب منطقية، فيمكنك إبقاء الصفحة خارج فهرس البحث.
يجب عليك الآن حفظ أي تغييرات أجريتها حتى يمكن مشاهدتها في الواجهة الأمامية. وبنفس الطريقة يتم إنشاء الصفحات الجديدة.
إعدادات التصميم الأخرى
ماذا يقدم قسم التصميم Design section أيضًا؟ دعنا نتناولها بسرعة:
- سمة البريد الإلكتروني Email Theme: ترسل منصة بريستاشوب PrestaShop رسائل بريد إلكتروني إلى العملاء بانتظام (مثل إرسال بريد لتأكيد طلبهم). هنا، يمكن التحكم في تصميم الرسائل المرسلة وأي أمور أخرى.
- إعدادات الصورة Image Settings: في هذا القسم، يمكن تحديد الأحجام التي تنشئها منصة بريستاشوب PrestaShop للصور التي تحمّلها إلى متجرك.
- مُكون الارتباط Link Widget: من هنا يتم كتابة المحتوى لوحدة قائمة الروابط.
ترجمة -وبتصرّف- للمقال PrestaShop Tutorial for Beginners (Step-by-Step) لصاحبه Nick Schäferhoff.





















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.