تسمح عناصر واجهات المستخدمين لمديري متاجر الماجنتو2 بإضافة المحتويات الثابتة والديناميكية إلى صفحات أنظمة إدارة المحتوى لتوفر عديد الوظائف. كما تعتبر مكوناتٍ يمكن إعادة استخدامها ويمكن إضافتها إلى كل كتل نظام إدارة المحتوى للماجنتو 2.
وبالتالي فإن هذه العناصر تُمَكِن المطورين ومسؤولي المخازن من إضافة واجهات تفاعلية وميزات خاصة في الواجهة الامامية للموقع دون الحاجة إلى معارف معمقة عن البرمجة، فكل ما يحتاجونه هو كيفية إنشاء عناصر واجهات المستخدمين على الماجنتو. من خلال هذا المقال سنسلط الضوء على كيفية إنشاء عناصر واجهات المستخدمين وخاصة المخصصة منها.
عناصر واجهات المستخدمين للماجنتو 2
الماجنتو 2 هو أحدث إصدارات الماجنتو، وهو أحد أكثر منصات التجارة الإلكترونية رواجًا اليوم. تلعب عناصر واجهات المستخدمين دورًا هامًا و محوريًا في ماجنتو 2، خاصةً من وجهة نظرٍ تقنية. فهي بالإضافة على تقديم وظائف خاصة بالمستخدمين فهي تساعد إداري المواقع أيضًا على إضافة المحتويات الثابتة والديناميكية إلى صفحات أنظمة إدارة المحتوى.
من وجهة نظر تقنية، فعناصر واجهات المستخدمين لماجنتو2 هي بالأساس امتداد للماجنتو مصممةٌ مع مجموعةٍ من خيارات الإعدادات المتقدمة. نظرًا لمرونتها و سهولة التحكم بها تُستعمل هذه الواجهات لإضافة وتوفير المعلومات والمحتوى التسويقي عبر لوحة تحكم الماجنتو. كما يمكن استدعاؤها من أي مكان على الموقع. كما تسمح لمسؤولي المتاجر والمبرمجين .بإضافة واجهاتٍ تفاعلية وميزاتٍ متقدمة في الواجهة الأمامية للمتاجر، دون الحاجة إلى معرفة قواعد البرمجة.
أنواع عناصر واجهات المستخدمين للماجنتو 2
يقدم ماجنتو2 مجموعات قياسية مختلفة من عناصر واجهات المستخدمين يمكن تصنيفها كما يلي
1-عرض المنتجات التي سبق زيارتها:
تقدِم منصة التجارة الالكترونية ماجنتو خاصية عرض المنتجات التي سبق وأن تم زيارتها من قبل المستخدمين، كما تُستخدم هذه الواجهة لمقارنة المنتجات في الشريط الجانبي لصفحة الكتالوج أيضًا. يمكن إظهار هذه الواجهة في الموقع حسب موضوع الموقع ومن النقاط الايجابية لهذه الخاصية هي إمكانية تعديل عدد المنتجات التي يتم عرضها بداخلها.
2-عرض الطلبات والمرجعات
لتقديم تجربة تسوقٍ مريحة يتوجب تقديم واجهة للمستخدمين تمكنهم من الوصول مباشرة إلى قائمة الطلبات وقائمة المرجعات، فإذا أراد المستخدم مراجعة قائمة طلباته فهناك سيجد غايته عبر الإطلاع على التفاصيل الضرورية مثل مُعَرَف الطلب، تاريخ الفاتورة والبريد الإلكتروني وما إلى ذلك.
3-فهرس المنتجات
يعتبر واحدًا من عناصر واجهات المستخدمين المستعمل بكثرة. فالجميع على دراية بما يسمى قائمة “المنتج المميز”(feature product) على مواقع التجارة الالكترونية، فكل المواقع تضع قائمة المنتجات المميزة بصفحتها الرئيسية بغرض الترويج للمنتجات. أين يتم عرض منتج معين مع تفاصيل موجزة تخصه مثل السعر وميزاته مع بعض الخيارات، مثل خيار الإضافة إلى السلة، الإضافة إلى قائمة الأماني والإضافة إلى قائمة المقارنة.
4-فهرس روابط المنتجات
إن الغرض الرئيسي من فهرس الروابط هو السماح للمشرفين بإدارة روابط المنتجات، وروابط المنتجات ذات صلة، ومجموعات المنتوجات. عند الانتقال إلى صفحة فهرس الروابط، تظهر مختلف فئات الفهارس مصحوبة بنبذة تعريفية لكل واحدة منها. وهناك نجد روابط المنتجات مع روابط فرعية مختلفة، مثل فهرس روابط تعيين المنتج، فهرس روابط سمات المنتج، فهرس روابط المنتج، وأنواع روابط فهارس المنتجات و غيرها.
5-فهرس روابط الفئات
بمواقع التجارة الإلكترونية خاصة تلك القائمة على المنتجات، يوجد بها فهارس لروابط الفئات.
6-واجهات المستخدمين المخصصة
من الممكن الجمع بين واجهات المستخدمين و الصفحات المخصصة لعرض جزء من الفهارس أو أي معلومات مفيدة للزبائن.
تمكننا هذه الميزات من تحسين تجربة المستخدم وإضافة ميزاتٍ عديدةٍ إلى الموقع. تعتبر واجهات المستخدمين عناصر مهمة في مواقع التجارة الإلكترونية. فهي تسمح بإنشاء المحتوى والتحكم فيه بسهولة، كما يمكن استخدامها لتنفيذ عدة أشياء مثل:
- إضافة كتل ديناميكية/إعلامية بالأشرطة الجانبية
- إضافة الشعارات في صفحات أنظمة إدارة المحتوى
- إضافة قوائم مخصصة
- إضافة واجهات تفاعلية للمستخدم
واجهات المستخدمين للماجنتو 2
تحتاج مواقع وصفحات الإنترنت إلى عديد الوظائف والميزات لتشتغل بسلاسة ولتشرك المزيد من الزوار. فإعطاء تجربة جذابةٍ و فريدةٍ للمستخدم أمر لا بد منه في ميدان التجارة الإلكترونية. وهنا يأتي دور واجهات المستخدمين للماجنتو 2.
واجهات المستخدمين هي عبارة عن مجموعات صغيرة من التعليمات البرمجية التي يمكن إضافتها إلى المتجر. من عرض للروابط البسيطة إلى الرموز الديناميكية. باستطاعة واجهات المستخدمين عرض جميع أنواع البيانات لمساعدة الزوار وتحسين تجربتهم. واجهات المستخدمين القابلة لإعادة الاستعمال تُمَكِن من تعزيز مشاركة الزبائن بتكلفة منخفضة، لكن في بعض الأحيان واجهات المستخدمين الجاهزة لا تلبي احتياجات المبرمجين، هنا يقدم الماجنتو2 وظيفة تخصيص واجهات المستخدمين ليَسمَح بإنجاز قوالب الواجهات المخصصة . تُوَفِر الواجهة المخصصة أداةً أفضل لتحرير وإضافة محتوى عالي الجودة داخل كتل و صفحات أنظمة إدارة المحتوى.
قبل التطرق إلى برمجة واجهات المستخدمين المخصصة، فنلق نظرة أولًا عن واجهات المستخدمين القياسية على الماجنتو2:
إضافة قائمة منتجات جديدة إلى الصفحة الرئيسية عبر واجهات المستخدمين
تسمح هذه الواجهة بإضافة منتجاتٍ جديدةٍ عبر كل صفحات الموقع. لإضافة قائمة المنتجات إلى الماجنتو في الصفحة الرئيسية نحتاج إلى اتباع الخطوات التالية:
تسجيل الدخول إلى صفحة إدارة ماجينتو 2 --> في خانة المحتوى --> واجهات المستخدمين (Content > Widget)
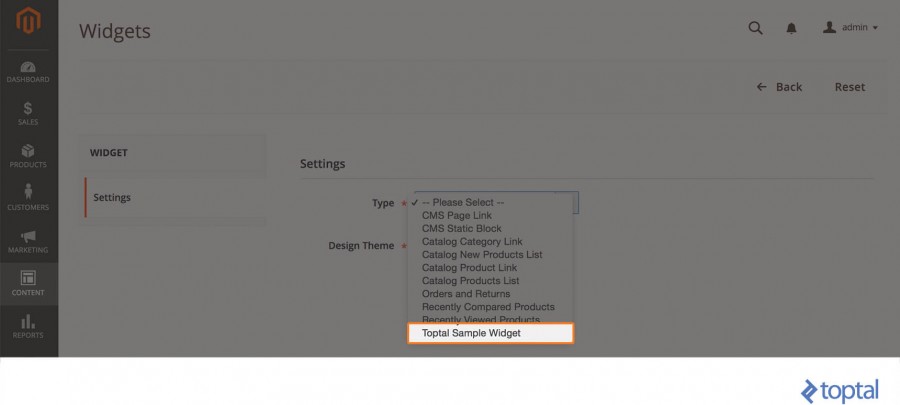
بالنقر على زر إضافة الواجهة، يقوم الماجنتو بتوجيه المستخدم إلى قائمة الإعدادات لتحديد الخيارات، نوع المظاهر ونوع التصميم.
في الصورة القادمة نلحظ إمكانية اختيار فهرس قائمة منتجات جديدة
يمكن اختيار شكل تصميم من عدة أشكال للتصاميم الموجودة و في هذا المثال اخترنا شكل لوما.
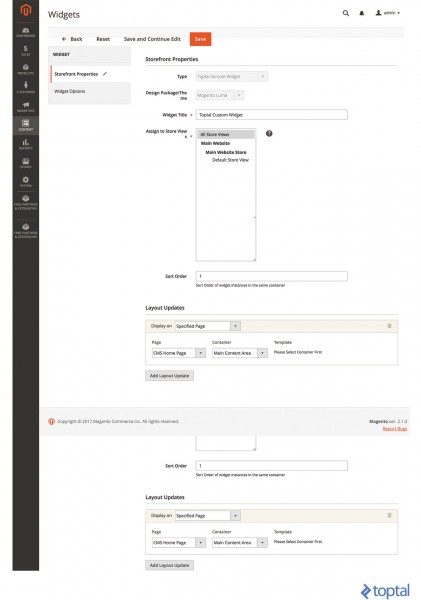
بعد تحديد الخيارين السابقين، يتوجب اختيار خصائص واجهة الموقع مثل عنوان واجهة المستخدمين وتعيين نوعية العرض في المتجر
بعد ذلك نصل إلى أهم قسم وهو قسم تحديثات التنسيق (Layout Updates section) أين يتم تحديد مكان ظهور الواجهة على الموقع (الصفحة الرئيسية، صفحة البيانات، صفحة الدفع) ومكان ظهور الواجهة على الصفحات أسفل رأس الصفحة، أعلى تذييل الصفحة، أو تذييل الصفحة.
يوفر قسم “تحديثات التنسيق” الخيارات التالية:
-مكان العرض: على صفحة محددة أو جميع الصفحات.
-الصفحة: الصفحة الرئيسية لنظام إدارة المحتوى.
-الحاويات: منطقة المحتوى الرئيسية
-القالب: لاختيار نمط عرض المنتجات (النمط الشبكي أو نمط القائمة)
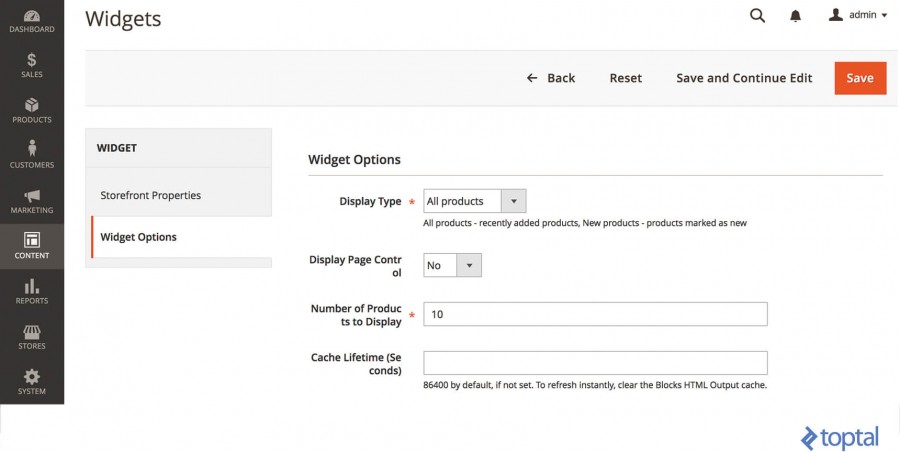
بعد تحديد خيارات التنسيق، ننتقل إلى علامة التبويب الأخيرة، والتي تتضمن خيارات الواجهة. حيث يتم اختيار نوع المنتجات التي سيتم عرضها، العدد الأقصى للمنتجات المعروضة.
إذا تم اختيار عرض جميع المنتجات في قسم نوع العرض فسيتم عرض كل المنتجات بداية من المنتجات التي أضيفت مؤخرًا. أما إذا تم اختيار عرض المنتجات الجديدة فلن يتم عرض سوى المنتجات التي تحمل وَسم “جديد”
يمكن السماح للزبائن بالتحكم في التنقل لقوائم متعددة بضبط عنصر التحكم في الصفحة على “نعم” و هنا يَتَوَجب إدخال عدد المنتجات في القائمة. كما يمكن تغيير إعدادات عمر التخزين المؤقت
يتوجب حِفظ الإعدادات بعد الانتهاء من ضبطها و مسح ذاكرة التخزين المؤقت للماجنتو 2. يمكن القيام بذلك عبر المشرف أو باستعمال سطر الأوامر. السطر التالي يمسح ذاكرة التخزين المؤقت:" php bin/magento cache:clean and php bin/magento cache:flush"
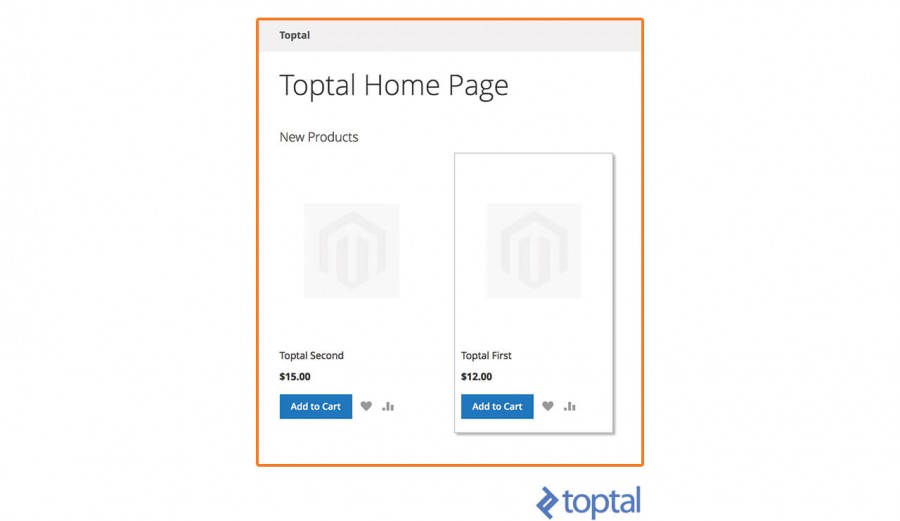
بعد ضبط الإعدادات تظهر قائمة المنتجات الجديدة على الصفحة الرئيسية بالشكل التالي
إنشاء واجهة المستخدمين المخصصة في الماجنتو 2
تُقدم الواجهات المخصصة أفضل وسيلة لإضافة وتحرير المحتوى داخل صفحات الموقع وكتل أنظمة إدارة المحتوى، بكونها مصممة خصيصًا لتتناسب مع احتياجات المستخدمين.
لإنشاء واجهة مستخدم مخصصة يجب إنشاء وحدة نمطية جديدة (module) و التي تتطلب اسما مُعَرفًا ومُجلدًا في هذا المثال سنستخدم Toptal كإسم معرف وCustomWidget كإسم للوحدة النمطية. سنبدأ مع composer.json، registration.php، و module.xml.
app/code/Toptal/CustomWidget/composer.json
يقوم Composer بتحميل هذا الملف كل مرة يتم تشغيله فيها، على الرغم من عدم استخدامنا له في هذه الوحدة النمطية.
يتوجب التسجيل على الماجنتو، لذلك يجب إنشاء register.php في الموقع التالي:
app/code/Toptal/CustomWidget/registration.php
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, 'Toptal_CustomWidget', __DIR__ );
ثم يجب إنشاء الملف module.xml في الموقع التالي:
app/code/Toptal/CustomWidget/etc/module.xml
<?xml version="1.0" ?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="Toptal_CustomWidget" setup_version="1.0.0"/> </config>
بعد ذلك ننتقل إلى إنشاء ملف الإعدادات الخاص بواجهة المستخدمين
app/code/Toptal/CustomWidget/etc/widget.xml
<?xml version="1.0" ?> <widgets xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Widget:etc/widget.xsd"> <widget class="Toptal\CustomWidget\Block\Widget\Samplewidget" id="toptal_customwidget_samplewidget"> <label>Toptal Sample Widget</label> <description></description> <parameters> <parameter name="widgettitle" sort_order="10" visible="true" xsi:type="text"> <label>Title</label> </parameter> <parameter name="widgetcontent" sort_order="20" visible="true" xsi:type="textarea"> <label>Content</label> </parameter> </parameters> </widget> </widgets>
في الكود البرمجي السابق نتحصل على عنوان وواجهة المحتوى كمُعلمات (parameters) يتم عرضها أينما يتم استدعاء الواجهة
تحتوي علامة <widget> على كتلة الكلاس توبتال Toptal\CustomWidget\Block\Widget\Samplewidget. يتم تباطؤ هذه الكلاس ضمنBlock/Widget/Samplewidget.php. . وتُوَجِه هذه الكلاس واجهات المستخدم لتعريف أي قالب سيستخدمها.
يُظهِر المقطع البرمجي التالي كيفية تعريف كتلة واجهة المستخدم
app/code/Toptal/CustomWidget/Block/Widget/Samplewidget.php
<?php namespace Toptal\CustomWidget\Block\Widget; use Magento\Framework\View\Element\Template; use Magento\Widget\Block\BlockInterface; class Samplewidget extends Template implements BlockInterface { protected $_template = "widget/samplewidget.phtml"; }
في هذا الملف، نقوم بتعيين ملف قالب مخصص داخل المتغير $ _template.
سنرى ما يحتوي على نموذج واجهة المستخدم:
app/code/Toptal/CustomWidget/Block/view/frontend/templates/widget/samplewidget.phtml
<?php if($block->getData('widgettitle')): ?> <h2 class='toptal-title'><?php echo $block->getData('widgettitle'); ?></h2> <?php endif; ?> <?php if($block->getData('widgetcontent')): ?> <h2 class='toptal-content'><?php echo $block->getData('widgetcontent'); ?></h2> <?php endif; ?>
يمكننا معرفة كيفية التقاط القيمة من مُعلمات الواجهة عبر:
$this->getData(‘widgettitle’); $this->getData(‘widgetcontent’);
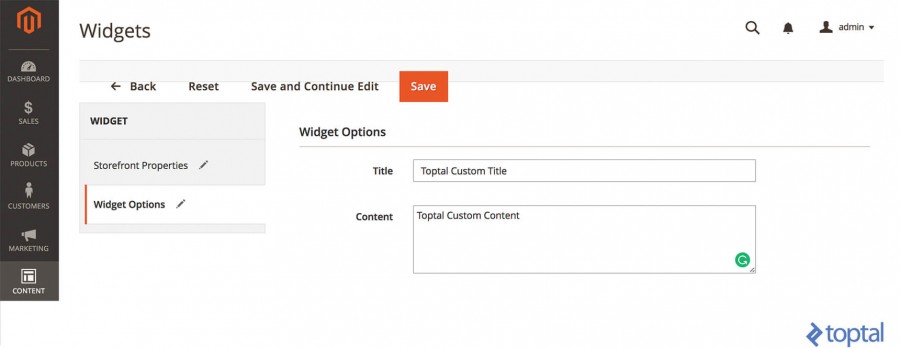
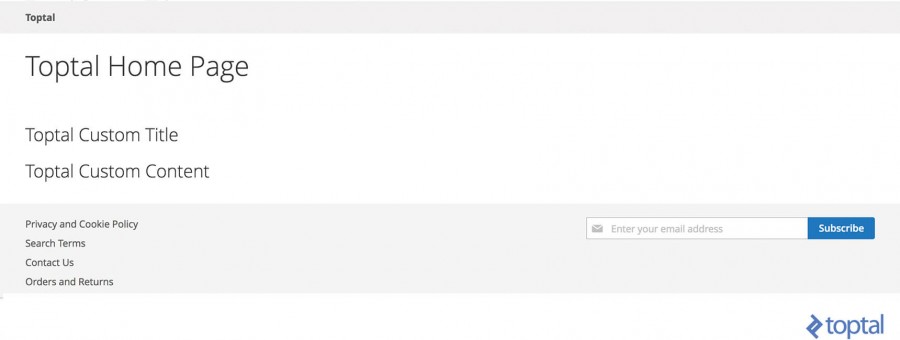
في الصور التالية تظهر النتيجة النهائية في صفحة إدارة الماجنتو:
يتوجب حِفظ الواجهة ومسح ذاكرة التخزين المؤقت كما سبق و أن فعلنا مع واجهة الماجنتو القياسية سابقًا
php bin/magento cache:clean و php bin/magento cache:flush
هذه الوحدات قابلة للتحميل. من الواضح أنه لا يمكن اعتبارها قالبًا كاملًا للماجنتو 2 لكن لا يزال يمكن استعمالها كمثال للتعلم. و لمزيدٍ من الموارد التعليمية يمكن زيارة الموقع الرسمي لوثائق الماجنتو 2.
واجهة المستخدمين جزء هام من منظومة كبيرة
توفر واجهات المستخدمين للماجنتو وظائف حاسمة لمواقع الانترنت، حيث يُمَكِن استعمالها في إعطاء الموقع نُقلةً نوعية و توفر للمطورين حرية لإنتاج محتوى أكثر إبداعًا.
لا تقتصر فائدة واجهات المستخدمين على تحسين تجربة زوار الموقع أو جعل تصميم الموقع أكثر جاذبية فقط بل يتعدى ذلك إلى تسهيل عمل مديري المتاجر و توفير الوقت لهم
ترجمة -وبتصرّف- للمقال How to Create Custom Magento 2 Widgets لصاحبه VIVEK KHATRI
تم التعديل في بواسطة zahershullar


.thumb.jpg.059a2d00005801060b681c8ccd3e705d.jpg)
.thumb.jpg.d72e863661c6224f114ba0e6ed0a3a30.jpg)
.thumb.jpg.45fcc978edead0235cf4fe93bf020067.jpg)
.thumb.jpg.90655e8d96dee4264850924e264f0b2e.jpg)
.thumb.jpg.3d23493b596ef6d1c047f9dca1df1fa3.jpg)
.thumb.jpg.27b8a74fdd597e0c9b5e40e75d728185.jpg)
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.