يعرّف جملة Joomla بأنه نظام إدارة محتوى مفتوح المصدر ومجاني تمامًا وتم نشره وفق شروط سياسة GPL مما يعني يسمح بإمكانية الاستفادة منه واستخدامه وإعادة نشره مجانًا.
بني نظام جملة باستخدام لغة PHP ووفق قواعد البرمجة غرضية التوجه OOP مما يضيف إليه ميزات جديدة أهمها سهولة الاستخدام وقابلية التوسع، بالإضافة إلى أن نظام جملة متعدد اللغات.
حصل نظام جملة على العديد من الجوائز منها أفضل نظام محتوى إدارة محتويات للأعوام الثلاثة السابقة، بالإضافة إلى جائزة أفضل تطبيق مفتوح المصدر من Infoworld Bossie للعام 2012.
نبذة تاريخية
ظهر نظام جملة في شهر آب عام 2005 كنظام فرعي مستقل عن نظام شركة Mambo التي كانت تُسمّى في ذلك الحين شركة ماريو الدولية المحدودة، ولكن لم يكن هناك تمويل لنظام جملة، لذلك قام مطوروا جملة ببناء موقع يدعى OpenSourceMatters.org نشروا فيه معلومات عن البرنامج كما قام مدير المشروع آندرو ايدي بكتابة رسالة ظهرت في منتدى mamaboserver.com العام للإعلان عن النظام ودعوة المهتمين للمشاركة في بنائه، وقد تفاعل الناس مع الإعلان وقاموا بالانضمام إلى OpenSourceMatters.org في وقت قياسي حيث ساهم المشاركون في انطلاق نظام جملة.
بعد هذا التفاعل الكبير من العديد من الناس الموجودين في شركة Mambo والأشخاص الآخرين والذي كان قد لاحظه مدير المشروع، دعى المسجلين في المنتدى لاقتراح اسم للمشروع في شهر آب من العام نفسه بعد أسبوعين من انطلاق الفكرة فقط.
وفي 22 أيلول من العام نفسه أُعلِن عن الاسم الجديد للمشروع “Joomla” وهو اللفظ الانجليزي لكلمة “Jumla” القادمة من اللغة السواحلية التي تنطق بها بلاد افريقية مثل تنزانيا وكينيا وتعني "الجميع معًا" أو "الكلِّية" لذلك سنستخدم كلمة "جملة" باللغة العربية للإشارة إلى هذه النظام حيث أنها تحمل نفس المعنى.
طريقة تثبيت جملة
لتثبيت أي نظام إدارة محتوى على جهازك يجب أن يكون لديك خادوم أولًا، وقد شرحت طريقة تثبيت خادوم WAMP في مقال مقدمة في دروبال.
بعد أن قمت بتركيب الخادوم ابدأ بعملية تثبيت نظام جملة وذلك وفق الخطوات التالية:
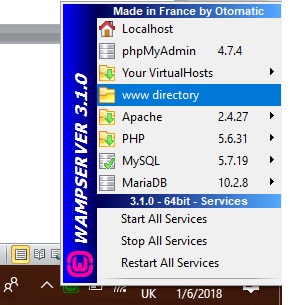
1- يجب أن نتبه إلى أن الخادوم WAMP يعمل، من خلال التأكد من وجود أيقونه الخادوم في شريط المهام باللون الأخضر
2- نفتح المتصفح على الموقع الرسمي لنظام جملة الذي يحتوى على نواة النظام التي سنقوم بتركيبها https://downloads.joomla.org/ حيث نختار النسخة الأخيرة joomal 3.8.3 ونحمّلها
3- ننتقل إلى مجلد www الموجود بالخادوم من خلال النقر على أيقونة WAMP واختيار www directory من القائمة

4- ننشئ مجلد جديد ضمن مجلد www ولنسميه joomla3
5- نقوم بعملية نسخ لملف نظام جملة الذي حمّلناه بصيغة ZIP في الخطوة الثانية إلى مجلد joomla3 الذي أنشأناه في الخطوة السابقة ونفك ضغطه
6- نفتح صفحة الخادوم الرئيسية من خلال الرابط التالي http://localhost/ حيث نستطيع من خلال هذه الصفحة التأكد من وجود مشروعنا الخاص بجملة
7- ننتقل إلى الموقع الذي قمنا ببنائه من خلال الرابط localhost/joomla3 حيث ستظهر لدينا صفحة إعدادات الموقع
8- ندخل في صفحة الإعدادات اسم الموقع JOOMLA3، البريد الإلكتروني، اسم المستخدمadmin ، كلمة المرور وتأكيد كلمة المرور ثم ننقر على زر NEXT
9- ستظهر لدينا الآن لوحة الإعدادات الخاصة بقاعدة البيانات المتعلقة بالموقع
10- لبناء قاعدة بيانات الموقع نقوم بفتح صفحة التحكم الخاصة بالخادوم عبر الرابط http://localhost/phpmyadmin/ وندخل اسم المستخدم root أما كلمة المرور تترك فارغة
Quoteملاحظة: هذه الصفحة تطلب مرة واحدة فقط عند أول دخول لصفحة إعدادات الخادوم خلال الجلسة.
11- بعد الدخول إلى صفحة إعدادات الخادوم ننقر على زر new الموجود في القائمة الجانبية وندخل في المربع create database اسم قاعدة البيانات الخاصة بالموقع مثل joomlaDB ثم ننقر على زر create
12- نعود لصفحة إعدادات جملة التي ظهرت لدينا في الخطوة رقم 9 حيث ندخل مكان username اسم كلمة المستخدم الخاص بقاعدة البيانات root ثم ندخل اسم قاعدة البيانات joomlaDB في خانة Database Name وننقر على زر next
13- ستظهر لدينا أخيرًا صفحة overview ، نلاحظ وجود عدة أقسام في هذه الصفحة حيث نتأكد من اختيار الخيار الأول none في قسم finalization وهو ضروري لأننا سنقوم باستخدام اللغة العربية في موقعنا
كما نلاحظ أن جميع المتطلبات في قسم pre-installation check مُعلّمة بجانبها بكلمة yes وهذا يعني أننا قمنا بالخطوات كاملة بالشكل المطلوب
لذك نكمل وننقر زر install
14- عند تثبيت الموقع ستظهر لدينا صفحة التي تحوي رسالة تفيد بأن الموقع قد تم تثبيته ولكن نلاحظ رسالة التحذير الموجودة في الأسفل باللون الأصفر ولحلّها ننقر على زر Remove Installation folder
15- نلاحظ الآن بعد انتهاء عملية تثبيت جملة وجود زرين الأول site وهو الذي يأخذنا عند النقر عليه إلى النسخة النهائية لموقعنا والتي يشاهدها المستخدم
أما زر administrator فينتقل عند النقر عليه إلى صفحة الدخول للوحة التحكم الخاصة بالموقع
وعند النقر على log in سينتقل المتصفح إلى لوحة التحكم control panel
وبذلك نكون قد انتهينا من إنشاء موقعنا الخاص باستخدام جملة، ويمكننا البدء بعملية النشر على صفحات الويب.
بناء موقع باستخدام جملة
بعد أن قمنا بتثبيت نظام جملة سنبدأ الآن ببناء الموقع خطوة بخطوة.
أولًا: تغيير لغة جملة إلى العربية
للدخول إلى لوحة التحكم control panel الخاصة بموقعنا نستخدم الرابط http://localhost/joomla3/administrator/ وللقيام بتغيير اللغة نتبع الخطوات التالية:
1- ننتقل إلى قسم اللغة من خلال اختيار المسار التالي Extensions -> Languages عندها تظهر لدينا صفحة اللغات حيث ننقر على زر install languages
2- تظهر لدينا قائمة باللغات التي تدعمها جملة، نختار منها اللغة العربية Arabic Unitag وننقر على زر install
وفي حال تم تحميل اللغة بنجاج تظهر لدينا رسالة بذلك ضمن المربع الأخضر
3- نعود الآن إلى صفحة اللغة من خلال المسار Extensions -> Languages نلاحظ أنه في القائمة الجانبية تظهر لدينا ثلاث خيارات ثلاث هي installed، content language و overrides
4- الخيار installed يعني لغة الواجهة النهائية التي تظهر للمستخدم، أي أنه في المواقع التي تستخدم اللغة الانجليزية يكون اتجاه الكتابة من اليسار إلى اليمين بينما في اللغة العربية من اليمين إلى اليسار
نلاحظ ضمن قائمة اللغات العمود language tag وهو يمثل رمز اللغة المعين من قبل ISO والذي يتم من خلاله تعريف اللغة
لجعل اللغة العربية هي لغة الواجهة التي تظهر لزائر الموقع ننقر على زر النجمة المقابل للغة العربية ضمن العمود default تظهر لدينا في الأعلى رسالة باللون الأخضر تفيد بتغير الواجهة إلى اللغة العربية
حيث نجد أن اتجاه الموقع الذي نستطيع الوصول إليه من المسار http://localhost/joomla3/ أصبح من اليمين إلى اليسار كما تم تعريب الواجهة
5- الخيار content language يعني لغة محتوى الموقع حيث نلاحظ وجود إشارة × على الحالة أمام اللغة العربية
لذلك فقط نقوم بتغيير الحالة إلى publish من خلال الضغط على مربع ×
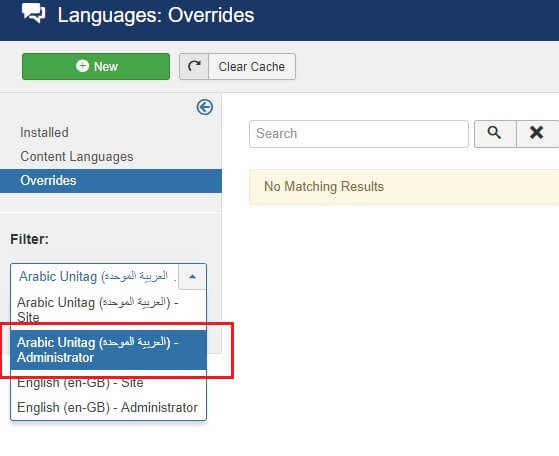
6- الخيار overrides يعني لغة لوحة التحكم ولتغييرها من قائمة Filters نختار خيار اللغة العربية لـ Administrator

ثم نقوم بتسجيل الخروج لذلك فإنه عند تسجيل الخروج من لوحة التحكم control panel ثم محاولة الدخول مرة أخرى من خلال الرابط http://localhost/joomla3/administrator سيظهر لدينا خيارات للغة نختار منها اللغة العربية
وعند دخولنا ستكون لوحة التحكم قد أصبحت باللغة العربية بشكل كامل
ثانيًا: اختيار القوالب
يوجد العديد من القوالب المجانية المناسبة لجملة في الإنترنت حيث يمكنك البحث عن إحداها وتثبيتها على موقعك وجميعها تتم بنفس الخطوات.
ولكن أولًا دعني أعرفك على أحد المواقع التي تقدم لك قوالب مجانية وهو https://www.siteground.com/joomla-templates.htm حيث يحوي هذا الموقع على الكثير من القوالب وبمجرد اختيارك لأحدها يمكنك أن تنقر عليه عندها ستظهر لديك خيارين إما free download أو view demo في حال أردت أن تشاهد القالب بشكل موسع.
هذا الموقع يطلب منك فقط اسمك وبريدك الالكتروني ليرسل إليك خلال ثواني رابط يمكنك من خلاله تحميل القالب.
بعد قيامك بتحميل القالب إلى جهازك على شكل ملف ZIP سنبدأ بالخطوات التالية لتثبيته لديك:
1- نقوم بفك ضغط ملف ZIP والذي يعطينا مجلد باسم القالب
2- ننقل مجلد القالب (الذي قمت بتحميله اسمه sunnyorange) إلى المسار التالي ضمن مشروع joomla3 هو C:\wamp64\www\joomla3\templates مع العلم أن هذه المسار اختياري يمكنك تغييره
3- نفتح لوحة التحكم من http://localhost/joomla3/administrator/ ثم من القائمة الجانبية نختار الإضافات ثم تنصيب الإضافات
4- نختار الخيار "تنصيب من مجلد" ونضع في المربع مسار مجلد القالب الذي قمنا بإنشائه في الخطوة 2 ثم ننقر على التأكيد والتنصيب
حيث تظهر لدينا رسالة في المربع الأخضر بأنه تم تنصيب القالب بنجاح
5- نلاحظ شكل الواجهة النهائية للمستخدم بالشكل التالي
6- من لوحة التحكم الجانبية نختار مدير القوالب في قسم الإعدادات العامة
7- تظهر لدينا أسماء القوالب حيث يكون القالب الافتراضي المُعلّم بالنجمة الصفراء هو القالب المطبق الآن ولتغييره إلى القالب الذي قمنا بتثبيته فقط نضغط على إشارة النجمة
8- عند فتح واجهة الموقع النهائية نلاحظ أنها تغيرت لشكل القالب الذي قمنا بتحميله
ومن الأفضل عند اختيار القالب مراعاة الشكل ليعبر عن هدف الموقع بالإضافة لكونه سهل التعامل والتنقل يجذب الزائر لتكرار تجربة تصفحه.
ثالثًا: إضافة محتوى
لإضافة مقال جديد إلى الموقع نتبع الخطوات التالية:
1- نختار من لوحة التحكم إضافة مقال جديد فيظهر لدينا محرر المقالة الذي يمكن من خلاله كتابة المقالة وتنسيقها بشكل كامل، مع التأكد من وضع عنوان المقال بالأعلى حيث ستظهر هذه المقالات ضمن مدير المقالات بعد حفظها
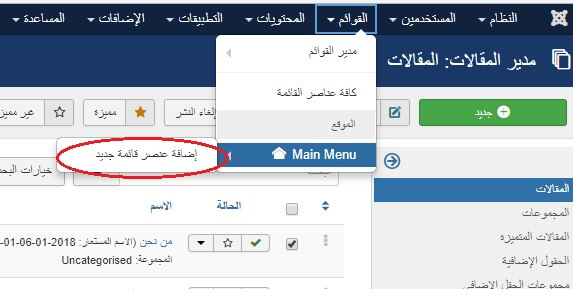
2- لإضافة المقالة إلى قائمة موجودة سابقًا كما في حالتنا Main Menu نختار من القائمة الرئيسية اسم القائمة ثم إضافة عنصر جديد

3- سيتظهر لدينا الآن تحرير عنصر قائمة جديد، حيث نلاحظ مكان القائمة في Main Menu
4- نختار ضمن نوع عنصر القائمة مقالات ثم مقال مفرد ليظهر لدينا مربع جديد يمكننا من إضافة المقالات التي أنشأناها سابقًا
ثم ننقر على حفظ وإغلاق
عند فتح موقعنا نلاحظ وجود عنصر جديد في Main Menu بالإضافة إلى المقالة التي قمنا بكتابتها.
يوفّر جملة الكثير من الطرق لإضافة قوائم وعناصر إلى هذه القوائم بالإضافة إلى المقالات والمدونات مع إمكانية تعديلها وتغيير طريقة ترتيبها وكل ذلك من خلال لوحة التحكم، لذلك أنصحك بالاستمتاع ببناء العديد من الأرشيفات والمدونات التجريبية حتى تصل إلى الشكل الأمثل الذي تخطط له.
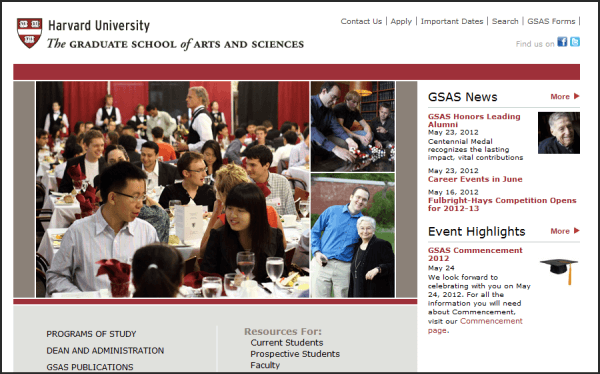
من أهم المواقع التي تم بناؤها باستخدام جملة
كلية الدراسات العليا للفنون الجميلة – جامعة هارفارد

لينوكس

موقع أخبار التقنية العالمي IT Wire

موقع قناة التلفزيون MTV Greece

مركز الأمم المتحدة الإقليمي للإعلام في أوروبا الغربية UNRIC

IKEA
تم التعديل في بواسطة zahershullar








أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.