أنشأنا في الدرس السابق موقع الويب الأوّل لنا، سنتعلّم الآن كيف سننشر موقع الويب هذا بشكل فعليّ على الانترنت.
ملاحظة: لن يكون هناك الكثير من الزوار لموقعك في البداية، مالم تعط الناس عنوان الموقع على الانترنت.
الاستضافة
لكي يستطيع الجميع الوصول إلى موقعنا على الانترنت، نحتاج إلى مُخدّم Server يُخزّن موقعنا عليه، بالإضافة إلى عنوان URL يُشير إلى الموقع.
هناك عدد هائل من الشركات التي يمكن أن تقدّم لك خدمة تأجير مساحة على المُخدّم لهذا الغرض. تُسمّى هذه الخدمة عادةً باستضافة ويب Webhosting.
نستعرض بعض الاستضافات المجّانية المُتاحة. أنصح أن تبدأ بخدمة BitBalloon إذا كانت هذه هي التجربة الأولى لك.
1- الاستضافة على BitBallon
خدمة BitBallon بسيطة ورائعة وأنصح بها. إليك الخطوات اللازمة للتسجيل:
1. اشترك ضمن موقع BitBalloon. وذلك بالنقر على زر التسجيل Sign Up ثم اختر Sign in Using Persona. بعد ذلك أدخل بريدك الإلكتروني وكلمة المرور.
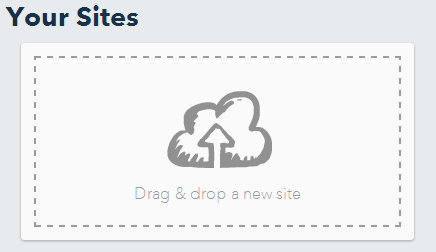
2. عندما تسجّل الدخول، يمكنك ببساطة سحب كامل مجلّد موقع الويب (المجلّد Portfolio) إلى المكان المخصّص في صفحة الخدمة.
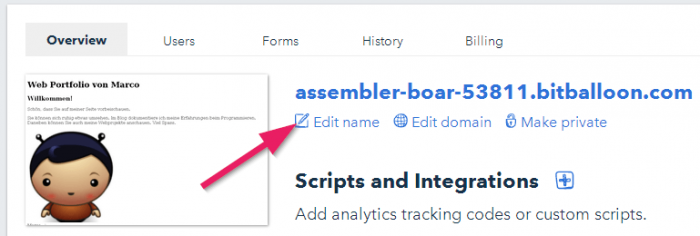
3. ربما تستغرب هذه البساطة، ولكن بمجرّد تحميل الموقع سيُولّد عنوان URL يُشير إلى موقعك الذي حمّلته قبل قليل. انقر هذا العنوان واختبر ظهور الموقع بشكل صحيح.
4. لتبسيط عنوان URL المولّد بشكل آلي، يمكننا النقر على Edit name وإدخال اسم مناسب.
5. من أجل التحديثات التي من الممكن أن تجريها على الموقع، اسحب مجلّد الموقع من جديد إلى الصندوق المسمّى Drag & Drop to Update your Site.
2- الاستضافة على Google Drive
يمكن استخدام خدمة Google Drive كخدمة استضافة. الأمر السلبي الوحيد هنا، هو أنّك ستحصل على عنوان URL طويل جدًّا. لنجري الخطوات التالية للاستضافة:
- حمّل مجلّد الموقع إلى Google Drive.
- حدّد المجلّد المُحمّل ثم اختر مشاركة Share. انقر فوق خيارات متقدّمة Advanced وغيّر مستوى الوصول إلى Public on the web أي متاح للعموم على الانترنت.
- افتح المجلّد في Google Drive وتأكّد من أنّ جميع ملفّات الموقع قد حمّلت (index.html والصور …الخ).
-
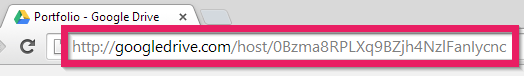
انسخ الرموز التي تأتي بعد الكلمة ( /folders#) ضمن شريط العنوان للمتصفّح. ستكون هذه الرموز هي المُعرّف الخاص بالمجلّد المُحمّل.
-
أدخل في شريط العنوان للمتصفّح العنوان التالي http://googledrive.com/host متبوعًا بالرموز التي نسختها من الخطوة السابقة.
يمكن الآن لأي شخص لديه هذا العنوان الوصول إلى موقعنا.
3- الاستضافة على Dropbox
يمكن استخدام Dropbox كخدمة استضافة. ولكي نتمكّن من ذلك نحتاج إلى خدمة إضافية لتوجيه الطلبات إلى الموقع المُستضاف. توجد خدمتان يمكن استخدامهما وهما Pancake و DropPages.
4- الاستضافة على GitHub
إذا كان لديك بعض الخبرة البرمجية فعندها يُعتبر GitHub طريقةً رائعة لاستضافة مواقع الويب. تُعتبر GitHub منصّة لتسهيل التشاركية بين المبرمجين، كما تُتيح هذه المنصة استضافة مجّانيّة لصفحات الويب وذلك على صفحات GitHub. تؤمّن صفحات GitHub المزيد من الخيارات (فمثلاً تستطيع استخدام النطاق domain الخاص بك)، لكنها تتطلّب بعض المهارات في التعامل مع نظام التحكم بالإصدارات البرمجية Git.
تصغير عناوين URL
يمكن أن يكون عنوان موقعك طويلًا جدًّا وذلك بحسب الاستضافة التي اخترتها. توجد بعض الخدمات البسيطة لتصغير عنوان URL الخاص بموقعك. لتصغير العناوين فائدة كبيرة، حيث يمكن إدخالها يدويًا بسهولة ضمن متصفح الويب في هاتفك الذكي مثلًا، كما توجد بعض الخدمات التي تزوّدك بكود QR للوصول السريع من هاتفك الذكي إلى الموقع مباشرة باستخدام كاميرا الهاتف فحسب. إليك قائمة من بعض خدمات تصغير العناوين:
النطاق الخاص بنا
ربما يأتي يوم نرغب فيه بأن نحصل على اسم نطاق خاص بنا مثل http://www.my-super-website.com. يمكنك في بعض الحالات تسجيل اسم نطاق ضمن مزوّد خدمة الاستضافة نفسه (كما هو الحال مع خدمة الاستضافة BitBallon). أو يمكنك الوصول إلى عدد كبير جدًّا من خدمات تسجيل النطاقات الخاصة، تقدّم بعضها عروضًا مختلفةً عن بعضها الآخر، يمكنك البحث في Google لتصل إلى عدد كبير منها.
سنُضفي على الموقع في الدرس الثالث بعض تأثيرات التنسيق المختلفة عن طريق CSS.
ترجمة -وبتصرف- للمقال HTML & CSS Tutorial - Part 2: Publishing Your Website لصاحبه Marco Jakob.





















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.