المخطط الانسيابي هو رسم بياني يوضّح مراحل عملية ما بترتيب تسلسلي. يتم تمثيل مراحل العملية باستخدام أشكال أو رموز ذات دلالات معيّنة، وتُربط هذه الأشكال باستخدام الأسهم التي توضّح اتجاه سير (انسياب) العملية.
سنتعلم في هذا الدرس كيفية رسم المخططات الانسيابية باستخدام الأشكال في PowerPoint بالإضافة إلى طريقة تحريكها لجعل العروض التقديمية أكثر احترافية وأكثر جذبًا لانتباه المشاهدين.

دلالات أشكال/رموز المخطط الانسيابي
يتكون المخطط الانسيابي من عدد من الأشكال، ويحمل كل شكل منها دلالة معينة ينبغي معرفتها لكي يكون بإمكانك رسم مخطط سهل الفهم وذو مغزى.
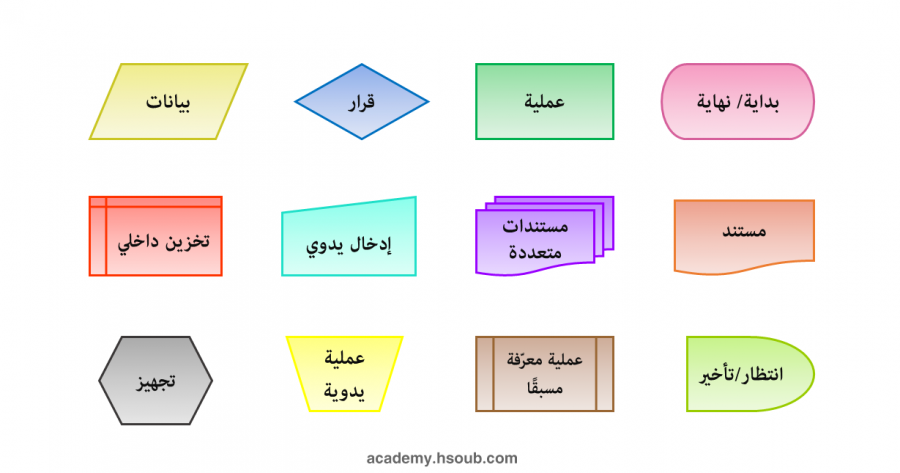
على سبيل المثال، يُستخدم الشكل البيضوي للدلالة على بداية أو نهاية العملية. ويستخدم الشكل المستطيل لتوضيح العمليات في المخطط. أما شكل المعين فيُستخدم لتوضيح مرحلة قرار، شرط، أو سؤال في المخطط، وهكذا فإن لكل شكل في المخطط يكون ذا معنى محدد.
الصورة أدناه توضّح دلالات الأشكال الأكثر استخدامًا:
كيفية رسم المخطط الانسيابي
في البداية، يجب أن يكون لدينا تصوّر واضح حول مراحل العملية التي نريد تمثيلها بشكل مخطط. ومن الأفضل كتابة مراحل العملية على ورقة على جنب لسهولة الرجوع إليها عند إنشاء المخطط.
لنأخذ عملية كتابة مقال كمثال والتي تتكون عمومًا من المراحل التالية:
- اختيار الموضوع
- تحديد الهدف والجمهور المستهدف
- البحث عن أفكار، معلومات، وتفاصيل حول موضوع المقال
- كتابة الفقرات
- إضافة العناصر البصرية
- التدقيق
- التنقيح (عند الحاجة)
- النشر
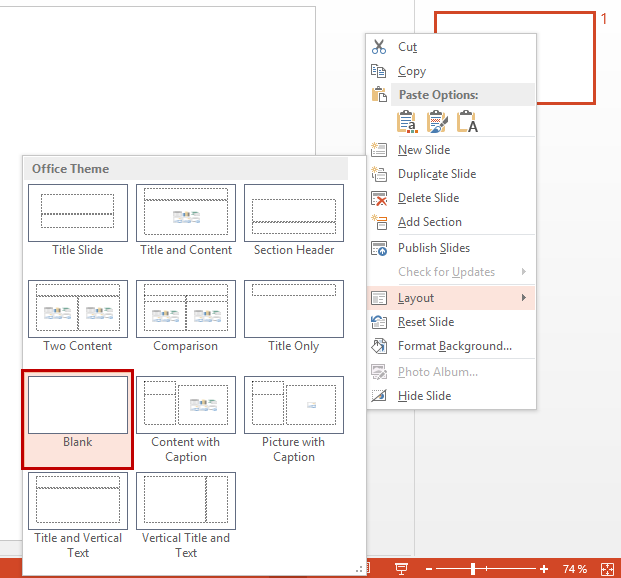
- لنبدأ بفتح عرض تقديمي جديد وبشريحة ذات تخطيط فارغ:

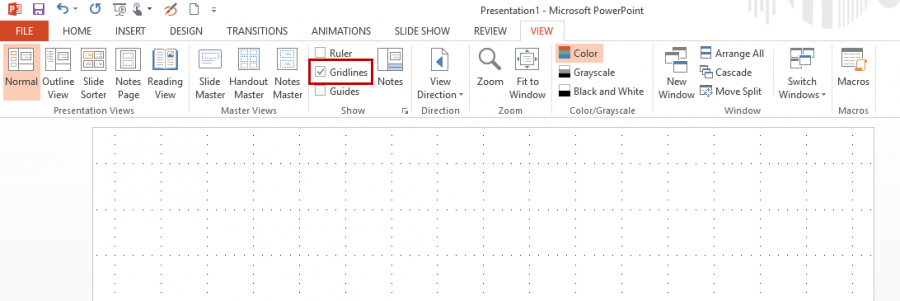
بعد ذلك نقوم بإظهار خطوط الشبكة عن طريق تأشير الخيار Gridlines في تبويب عرض View لتسهيل تحجيم، موضعة، ومحاذاة الأشكال أثناء الرسم:
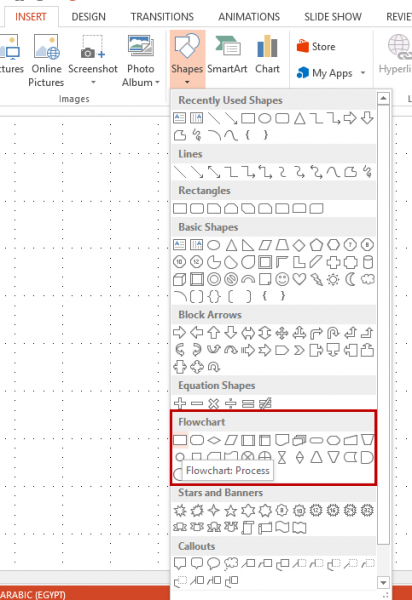
الخطوة التالية هي رسم الأشكال، وسنقوم بذلك في جميع الخطوات عن طريق المسار إدراج Insert> أشكال Shapes> مجموعة Flowchart:
يمكنك استخدام تلميح الشاشة الذي يظهر عند تمرير الفأرة فوق أي شكل من مجموعة Flowchart لمعرفة دلالة ذلك الشكل.
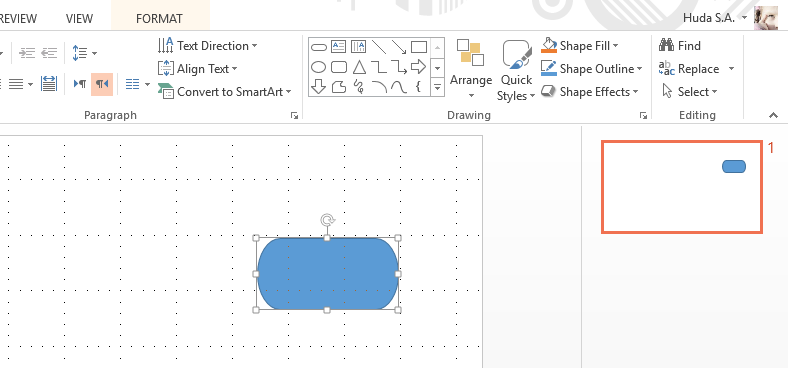
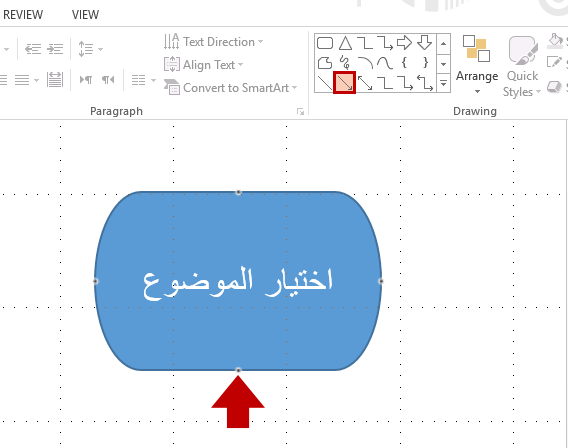
بما أنّ مرحلة "اختيار الموضوع" تمثل مرحلة البداية، سنختار الشكل البيضوي ونرسمه عن طريق النقر ثم السحب، وحسب الحجم المطلوب:

سنلاحظ عند الرسم ظهور تبويب تنسيق Format السياقي، ومنه يمكن التحكم في تنسيق الأشكال ومحاذاتها. لكننا سنؤجل التنسيق إلى حين الانتهاء من رسم جميع أشكال المخطط.
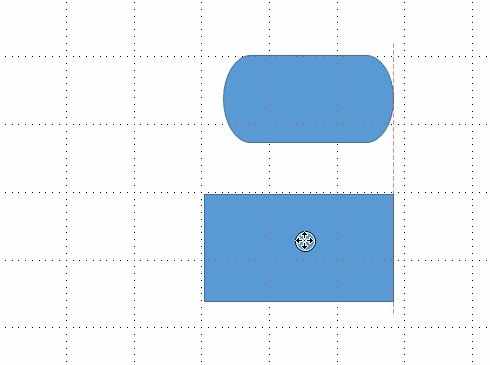
نرسم شكلًا مستطيلًا ليمثل مرحلة "تحديد الهدف والجمهور المستهدف"، ولكي نحافظ على الاتساق في أحجام جميع أشكال المخطط، نقوم بإعادة تحجيم الشكل ليتناسب مع الشكل السابق، مستخدمين الدلائل الذي تظهر أثناء التحجيم:

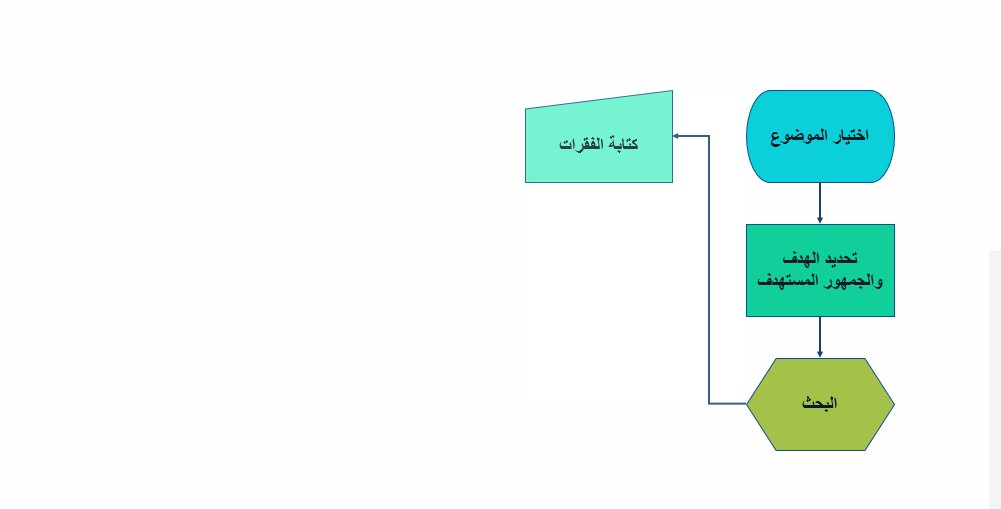
بعد ذلك نرسم شكلًا سداسيًا ليمثل مرحلة "البحث"، لأنه يدل على التجهيز أو التحضير:

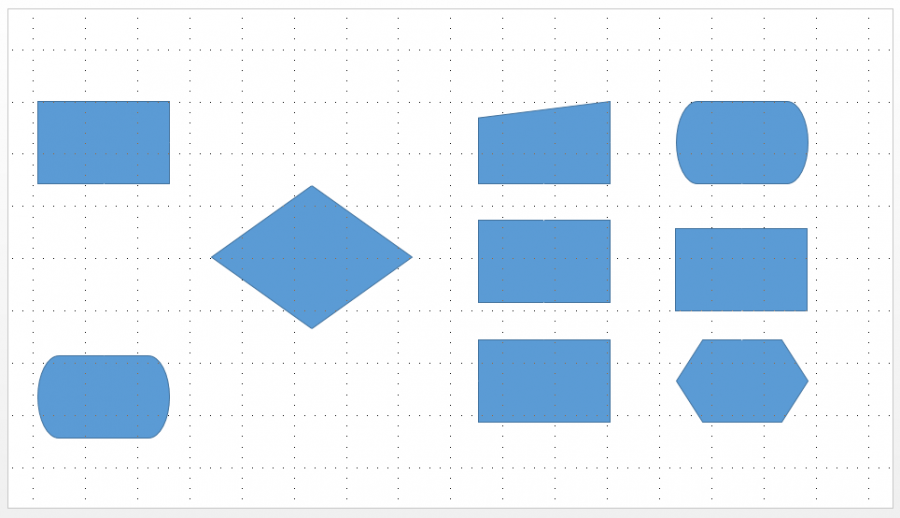
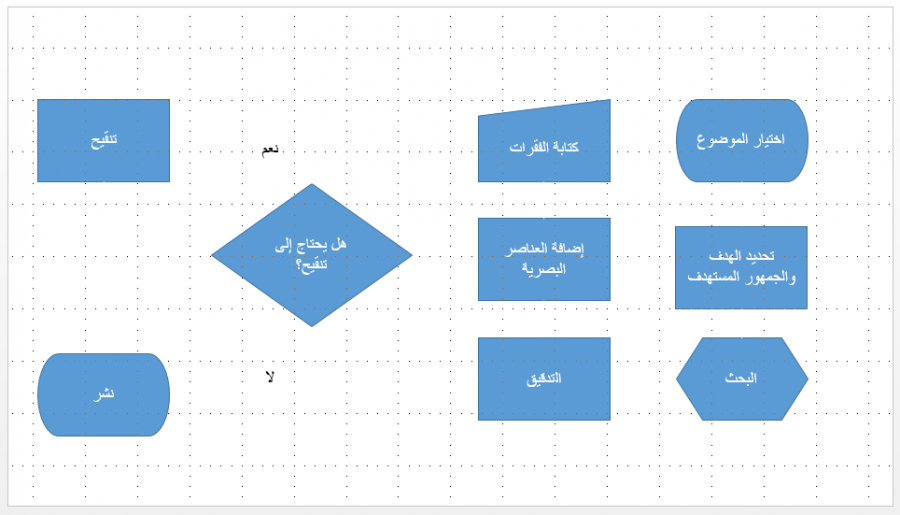
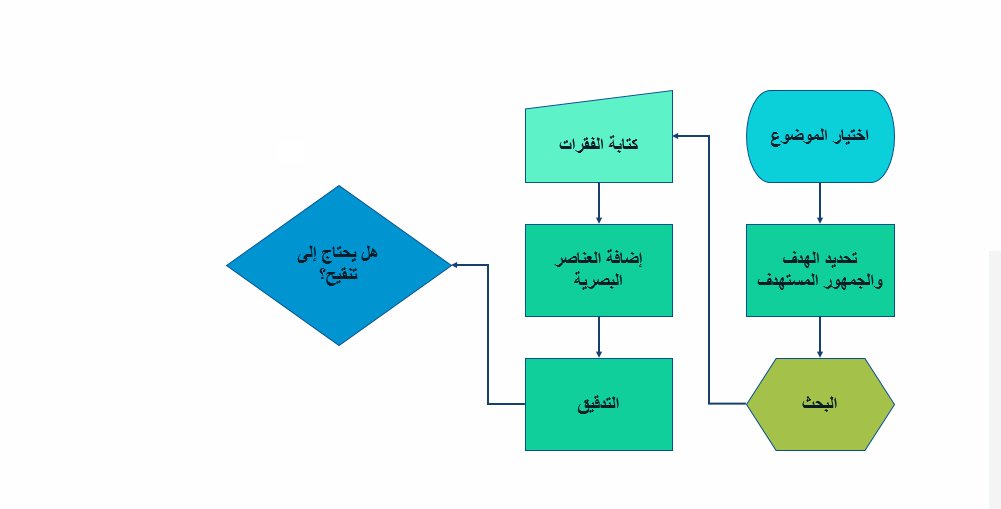
نكمل رسم بقية المراحل، مع الأخذ بنظر الاعتبار اختيار الشكل المناسب لكل مرحلة، وإذا كان هناك شكل يتكرر أكثر من مرة في المخطط، نستخدم مفتاحي الاختصار Ctrl+ D لنسخ الشكل، ومن ثم تحريكه إلى الموضع المرغوب:
بعد ذلك نحدد كل شكل على حدة ونبدأ بإدخال عناوين المراحل عن طريق الكتابة بصورة مباشرة:
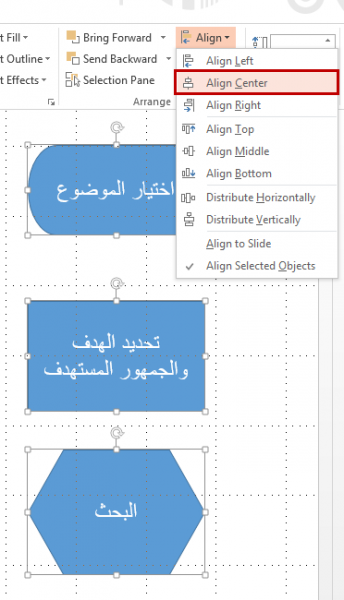
الخطوة التالية هي محاذاة الأشكال التي تقع على مسار واحد (أفقي أو عمودي) حول خط مركزي واحد لكي يكون بإمكاننا رسم كلّ الأسهم الرابطة بشكل مستقيم. نحدد مجموعة الأشكال الأولى ثم نذهب إلى Format> Align> Align Center:
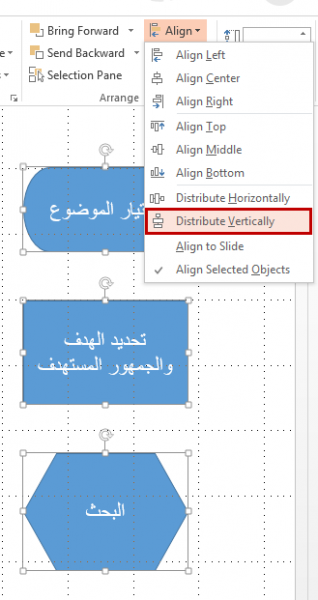
نبقي المجموعة الأولى محددة، ونذهب إلى Format> Align> Distribute Vertically لتوزيع المسافة العمودية بين الأشكال بالتساوي:
نكرر الخطوتين السابقتين على مجموعة الأشكال العمودية الثانية [كتابة الفقرات-إضافة العناصر البصرية-التدقيق]، وخطوة المحاذاة إلى المركز فقط على المجموعة الثالثة [تنقيح-نشر].
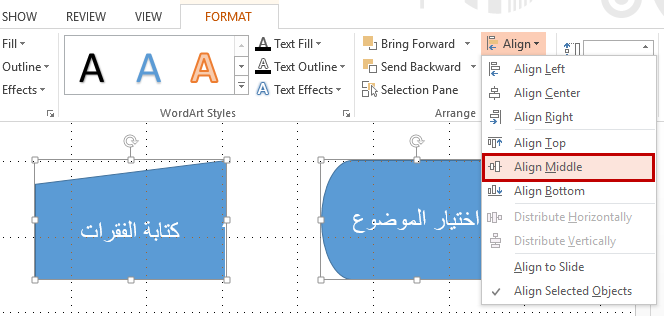
أما مجاميع الأشكال الأفقية [اختيار الموضوع-كتابة الفقرات]، [تحديد الهدف والجمهور المستهدف-إضافة العناصر البصرية]، و[البحث-التدقيق] فنطبق عليها خيار المحاذاة إلى الوسط Align Middle، وكل مجموعة على حدة:

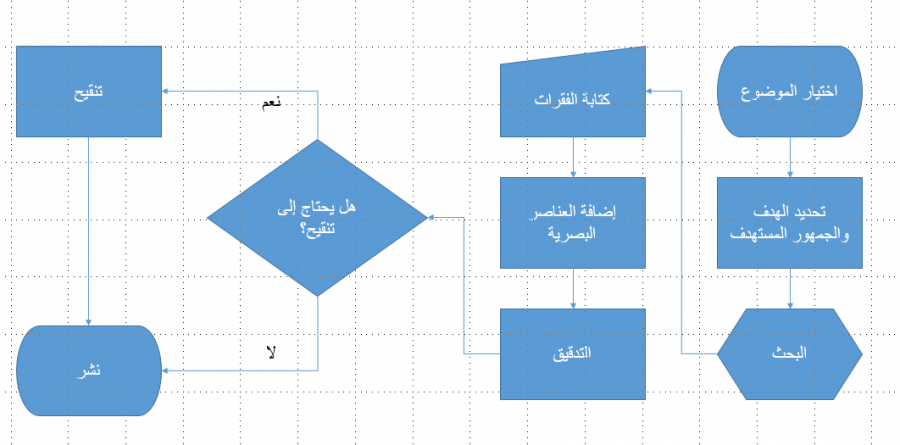
بعد ذلك نبدأ برسم الأسهم الرابطة. نختار السهم المناسب من مجموعة Lines في قائمة الأشكال، وعند تمرير الفأرة فوق أحد الأشكال، سنلاحظ ظهور نقاط سوداء عند رؤوس محاور المركز للشكل، يمكننا الاستفادة منها لرسم الأسهم من نقطة إلى أخرى. وطريقة الرسم هي بالنقر على النقطة الأولى وسحب المؤشر إلى النقطة التالية ثم النقر عليها:

وبذلك نتأكد أنّ جميع الأسهم مستقيمة لأننا قمنا بمحاذاة الأشكال إلى المركز والوسط مسبقًا.
تنسيق المخطط
يعتمد تنسيق المخطط بالكامل على تفضيلك الشخصي؛ سواء كنت تفضل المظهر البسيط أو الجذّاب. وجميع أوامر وأدوات التنسيق التي يمكنك استخدامها لتنسيق الأشكال توجد في تبويب تنسيق Format السياقي.
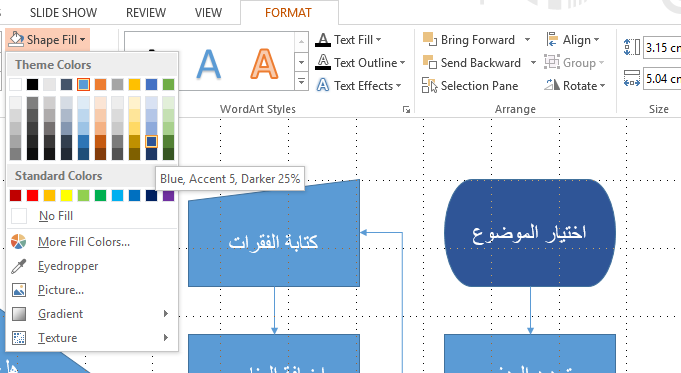
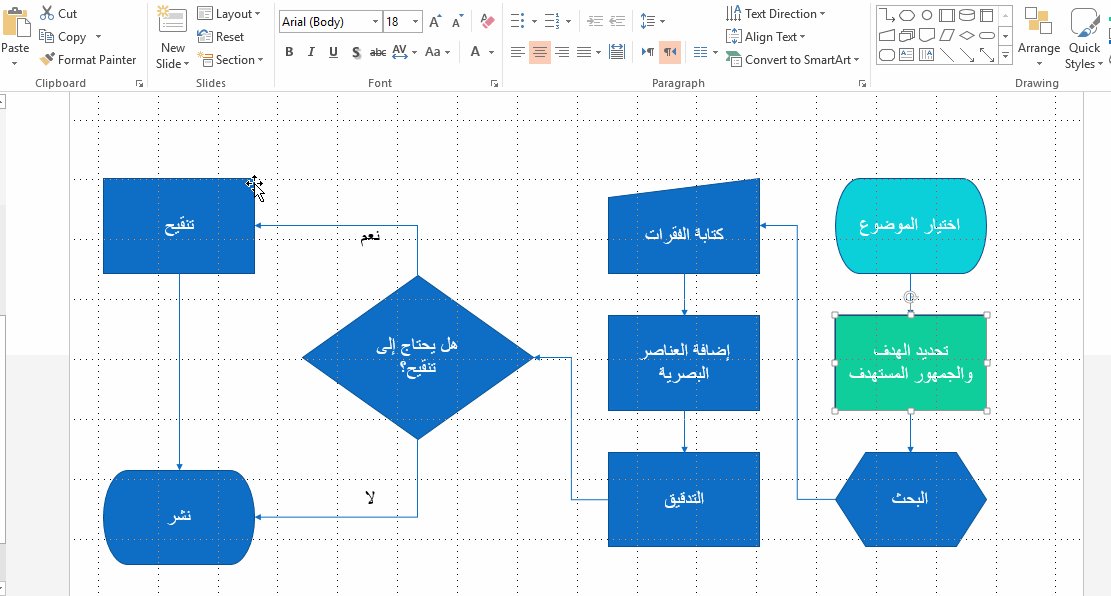
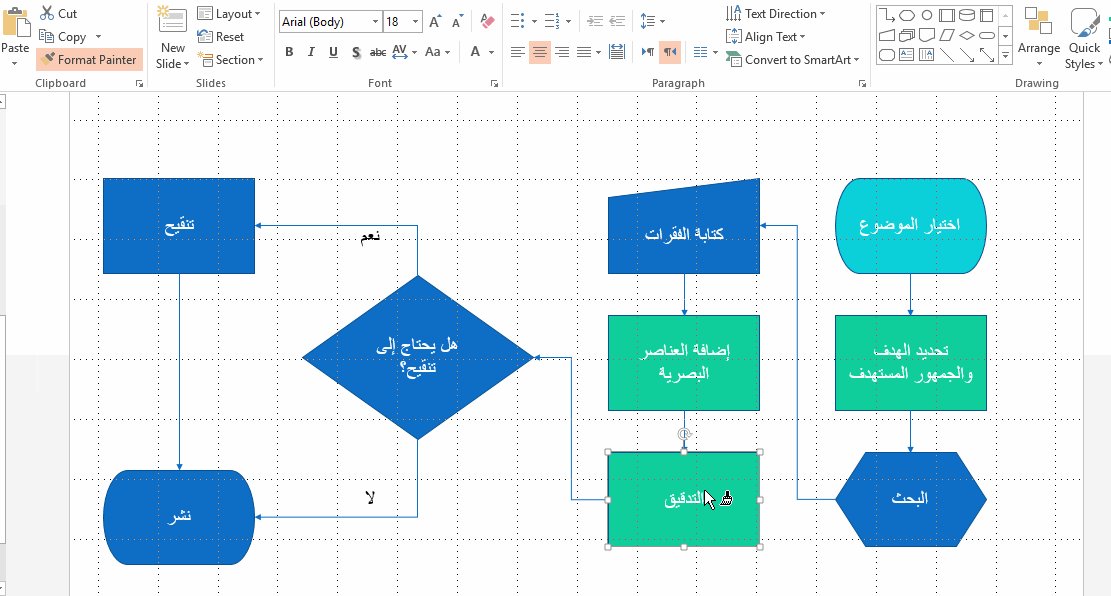
نختار اللون المرغوب لتعبئة الشكل من مجموعة الألوان في قائمة Shape Fill، وبالطبع بعد تحديد ذلك الشكل:

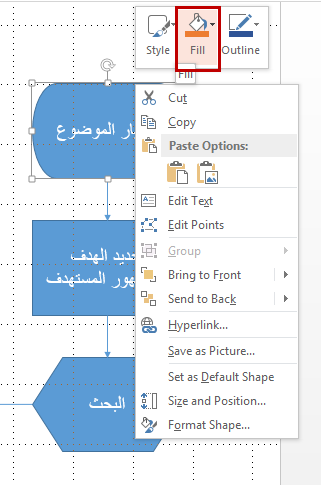
أو بالطريقة المختصرة، ننقر على الشكل بزر الفأرة الأيمن ثم على أمر Fill:

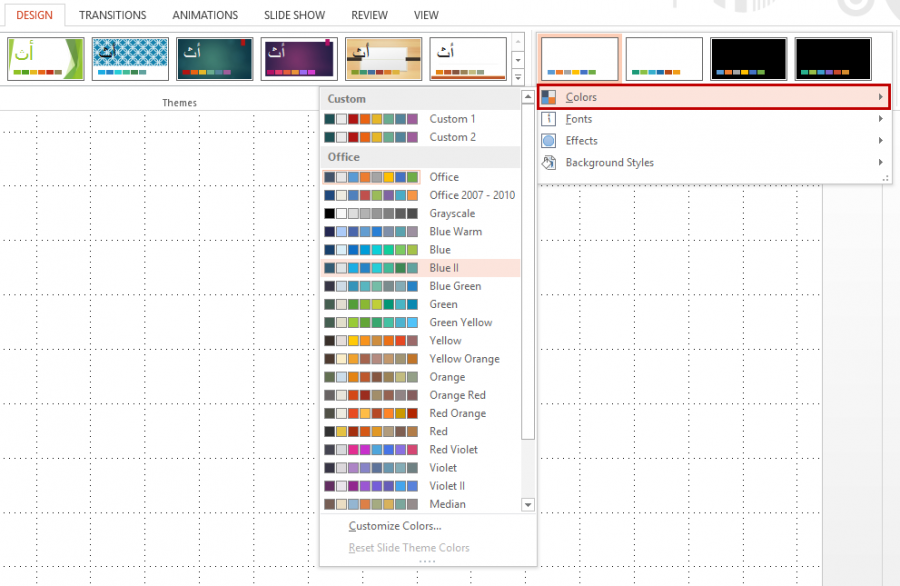
إذا رغبت في تغيير مجموعة ألوان النسق، اذهب إلى تبويب تصميم Design ثم انقر على سهم "المزيد More" في مجموعة Variants واختر مجموعة الألوان المرغوبة من قائمة Colors:
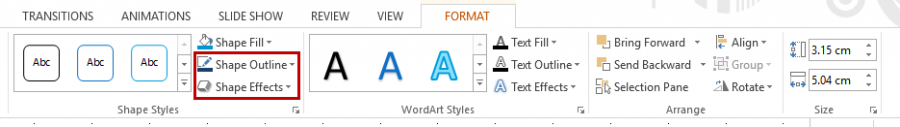
بعد ذلك نختار نمط وسمك حدود الشكل من مجموعة الخيارات في قائمة Shape Outline. كما يمكن إضافة تأثيرات أخرى على الشكل كالظل، الانعكاس وغيرها من قائمة Shape Effects:
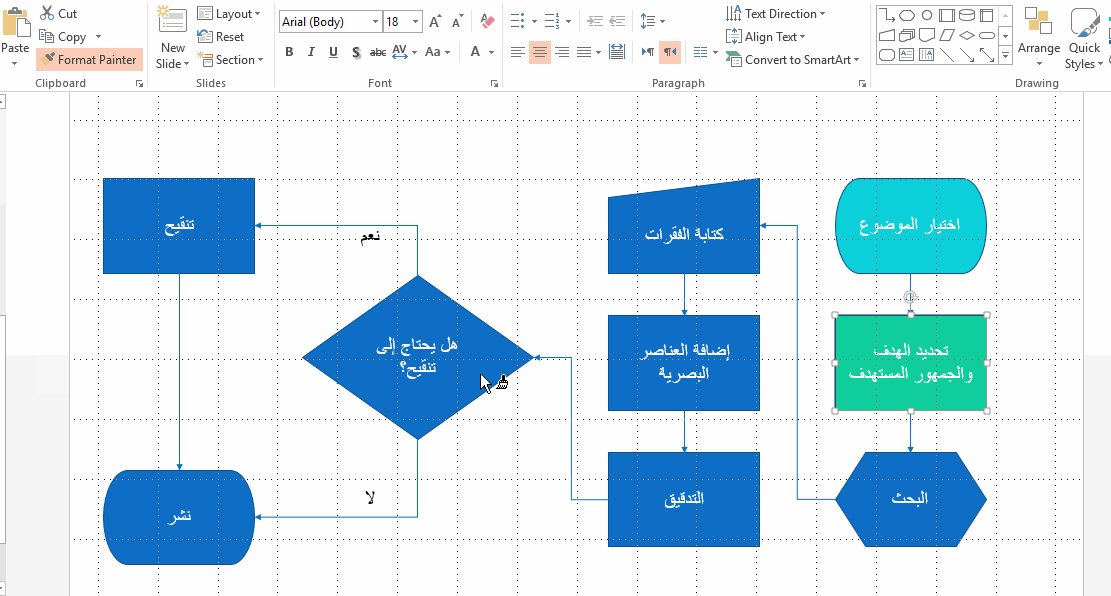
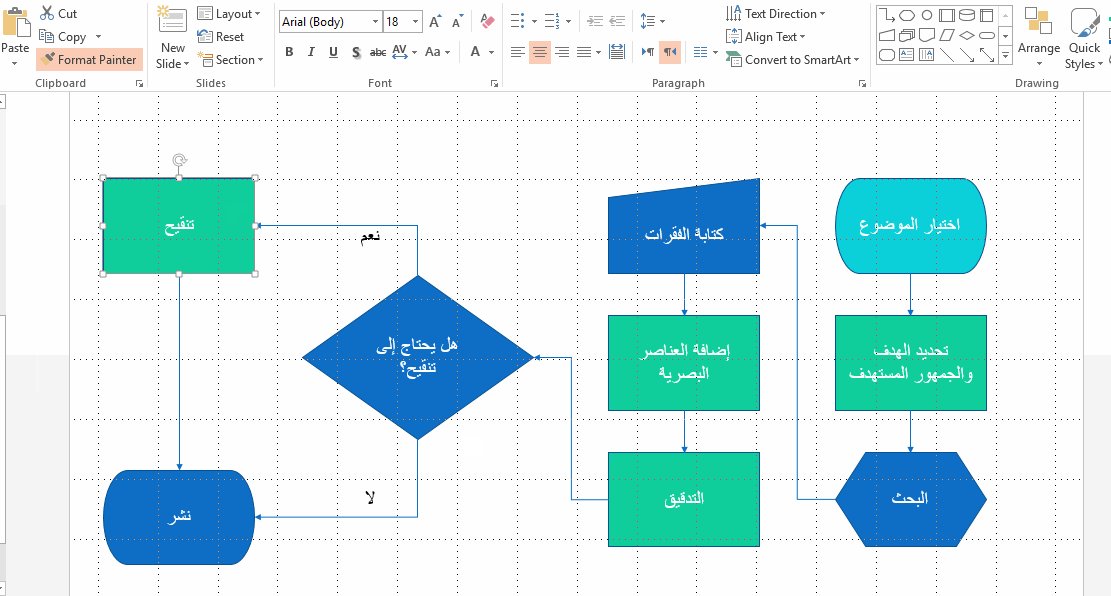
سنقوم بتعبئة كل نوع من الأشكال بلون مخصص، لكننا لن نقوم بهذه الخطوة لكل شكل على حدة، وإنما نختار اللون المرغوب للشكل الأول، ثم نستخدم أداة نسخ التنسيق Format Painter من تبويب الصفحة الرئيسية Home ونلصق التنسيق على الأشكال الأخرى:
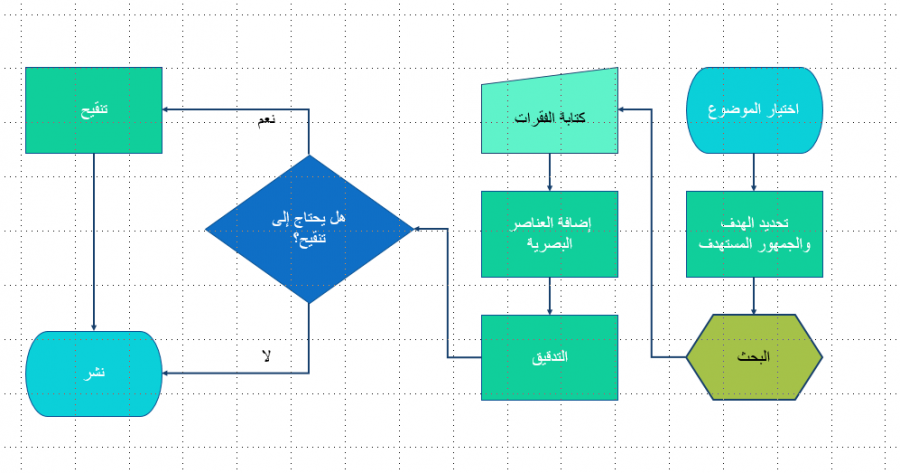
نطبق نفس خطوات التنسيق على أحد الأسهم كتغيير سمك الحد، أو إضافة تأثير، ثم ننسخ التنسيق ونلصقه على بقية الأسهم:
تحريك المخطط
الشيء الرائع في إنشاء المخططات الانسيابية على بوربوينت هو أنّه بإمكاننا تحريك كل شيء بشكل مستقل عن الآخر. كما بإمكاننا إضافة حركة مختلفة لكل شكل، مما يتيح لنا إمكانية إضافة الكثير من اللمسات الإبداعية.
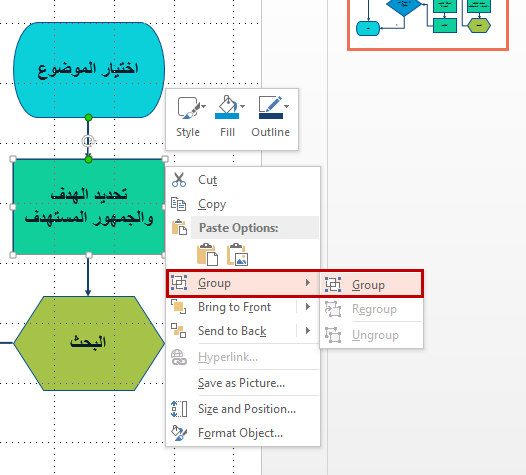
قبل أن نبدأ بتطبيق الحركات، سنقوم بتجميع كل سهم رابط مع الشكل الذي يليه لأننا نريد أن نحركهما معًا في نفس الوقت. نحدد السهم الأول، نضغط على زر Ctrl ثم نحدد الشكل الذي يليه. وأخيرًا ننقر عليها بزر الفأرة الأيمن ونختار Group:

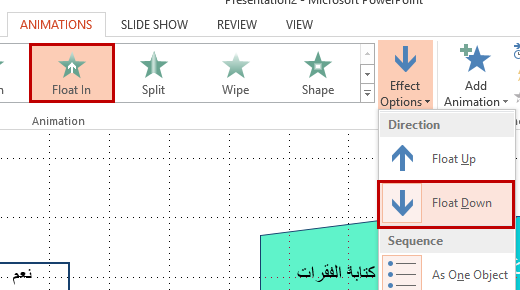
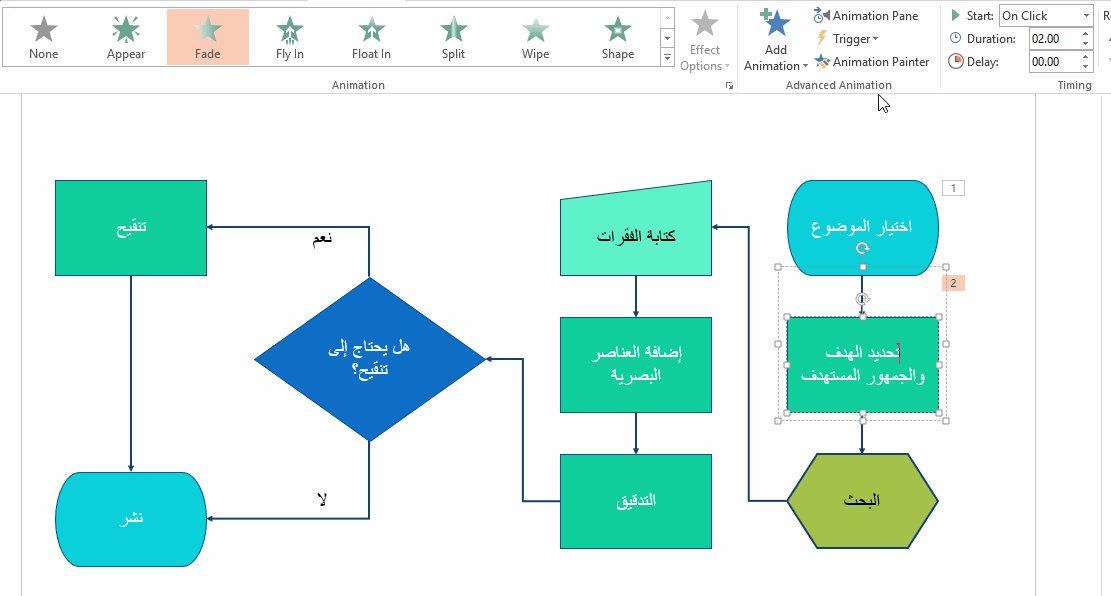
نحدد الشكل الأول ثم نذهب إلى تبويب Animations ونطبّق عليه إحدى حركات الدخول، ولتكن Float In مثلا. ثم نغيّر اتجاه الحركة من الأعلى إلى الأسفل:

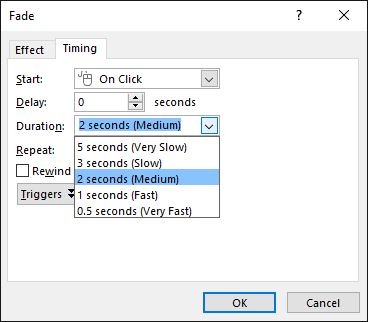
بعد ذلك نحدد العنصر الثاني (السهم+ الشكل الذي يليه) ونطبق عليه حركة Fade. ولتقليل سرعة الحركة نفتح مربع الحوار الخاص بخيارات التأثير، ثم نختار السرعة 2 دقيقة من قائمة Duration في تبويب Timing.
لمعرفة المزيد حول تحريك العناصر في بوربوينت ألق نظرة على الدّرس التّالي: كيفية تحريك العناصر (animation) في Microsoft PowerPoint

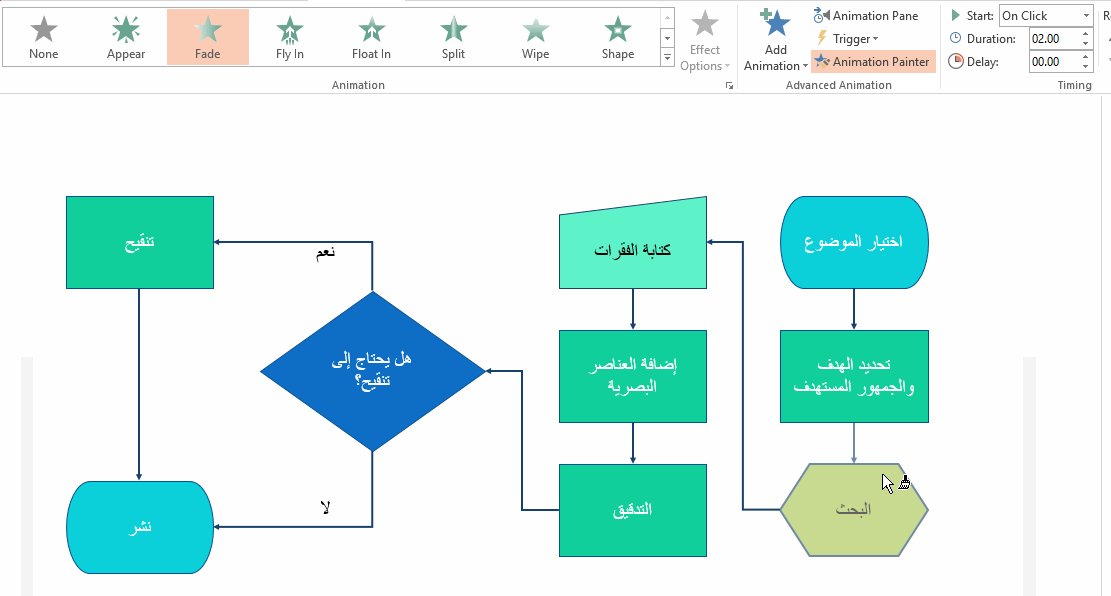
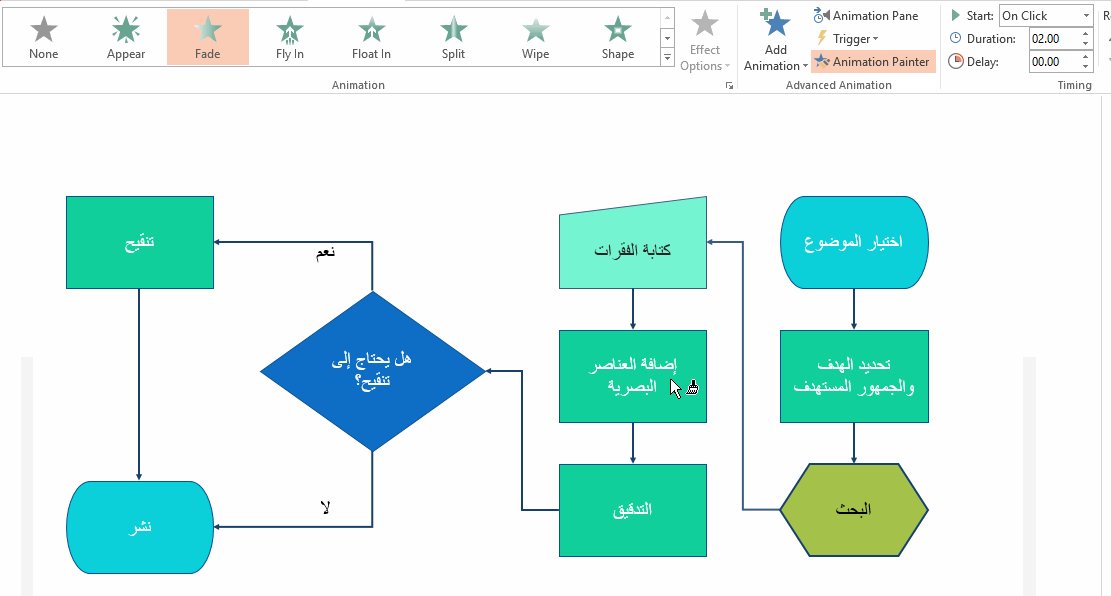
وسنستخدم الأداة Animation Painter لنسخ الحركة وتطبيقها على بقية العناصر، مع مراعاة ترتيب الظهور المرغوب:
بالطبع يمكننا تطبيق حركات مختلفة لكل شكل على حدة، أو لكل نوع من الأشكال، لكننا نفضّل أن تكون الحركة متسقة وغير مبالغ فيها.
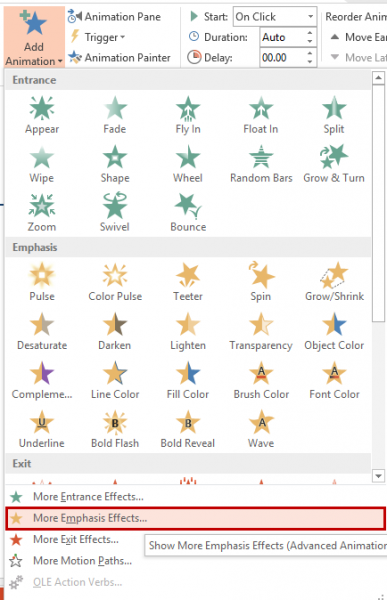
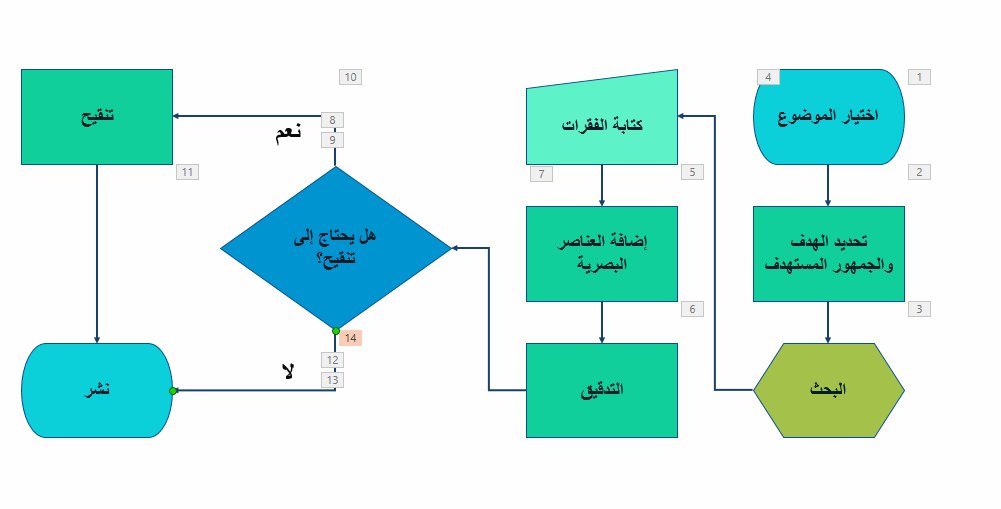
سنطبق حركة مختلفة على الكلمتين "نعم" و"لا". أولا نحدد مربع النص الخاص بالكلمة "نعم" ثم نطبق عليه حركة Appear من حركات الدخول. ثم نضيف حركة ثانية للتأكيد من قائمة Add Animation> More Emphasis Effects:
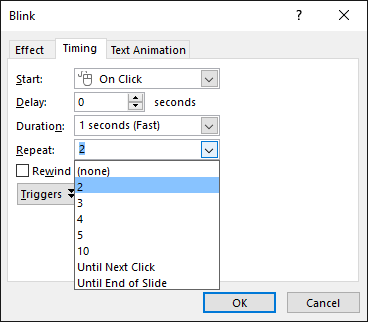
سنختار الحركة Blink وننقر على OK. وأخيرًا سنقوم بزيادة عدد مرات تكرار حركة Blink إلى 2 مربع الحوار الخاص بخيارات التأثير> تبويب Timing> قائمة Repeat:

ننسخ حركة الكلمة "نعم" ونطبقها على الكلمة "لا" باستخدام الأداة Animation Painter.
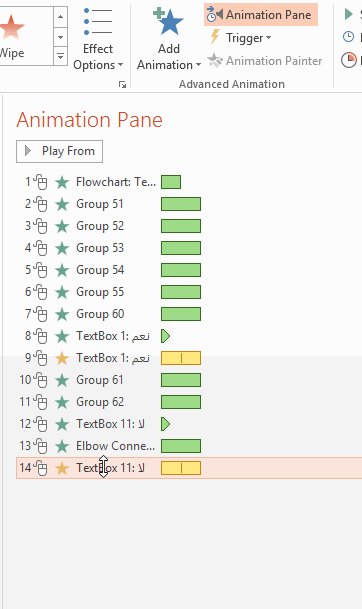
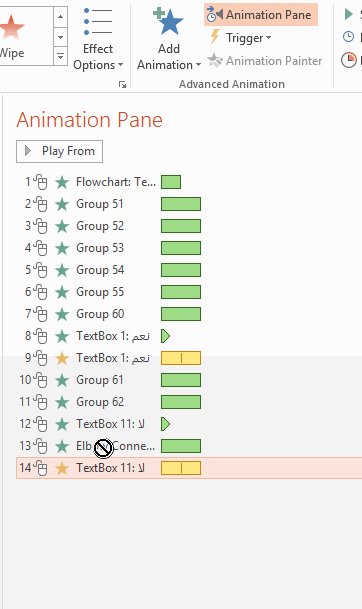
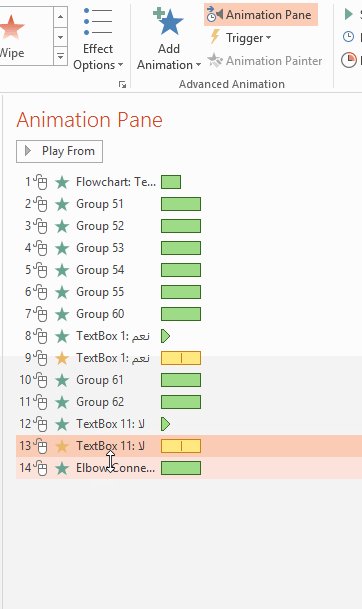
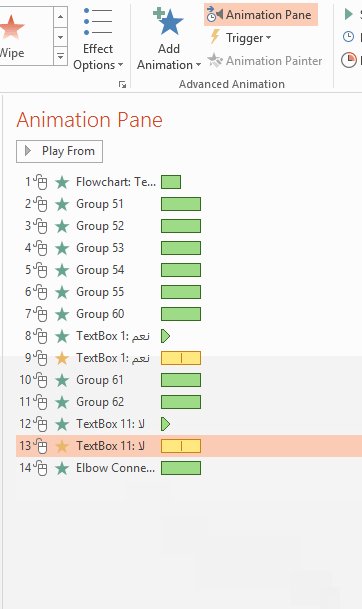
إذا كان هناك خطأ في ترتيب الحركات، بإمكاننا تصحيحه باستخدام Animation Pane عن طريق النقر والسحب إلى الترتيب المرغوب:
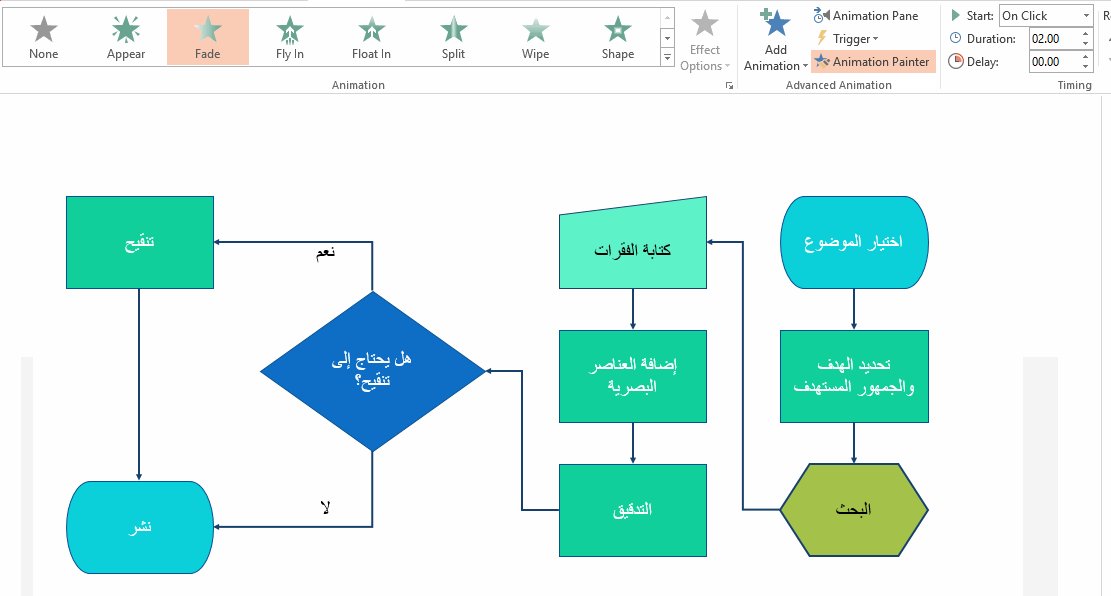
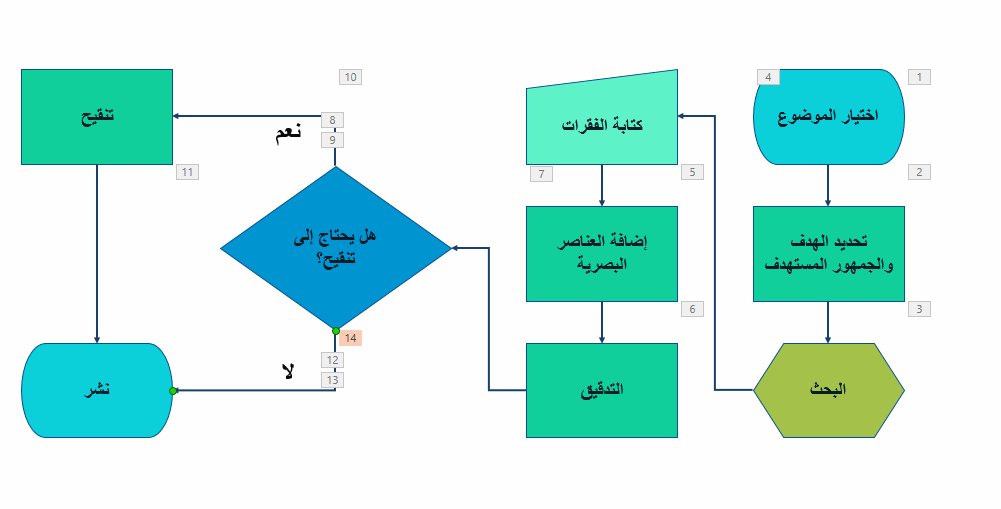
وبذلك نكون قد انتهينا من إنشاء المخطط الانسيابي، تنسيقه، وتحريكه باستخدام بوربوينت:
تم التعديل في بواسطة يوغرطة بن علي




























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.