في الجزء الأول من هذا الدرس، تعرّفنا على مسارات الحركة في PowerPoint وعلى كيفية تطبيقها على العناصر لإنشاء حركات بسيطة ومركّبة. وفي هذا الجزء سنتعلّم طرقًا أخرى لاستخدام مسارات الحركة في تصميم حركات مميزة والحصول على عروض تقديمية مُلفتة لانتباه المشاهد.
إنشاء حركة متتابعة باستخدام المسارات المستقيمة
مسارات الحركة من الأدوات الفعّالة التي تتيح مرونة كبيرة للمستخدم، فباستخدام نوع واحد بسيط من مسارات الحركة يمكننا تصميم العديد من الحركات المبتكرة.
على سبيل المثال، يمكننا استخدام مسار الخط المستقيم (مع حركات أخرى) لتحريك العنصر بشكل متتابع كما في الصورة أدناه:
قد تبدو هذه الحركة معقّدة لوهلة، لكنّها في الحقيقة بسيطة يمكن إنشاؤها باستخدام ثلاث أنواع من الحركات فقط، وبالطريقة التالية:
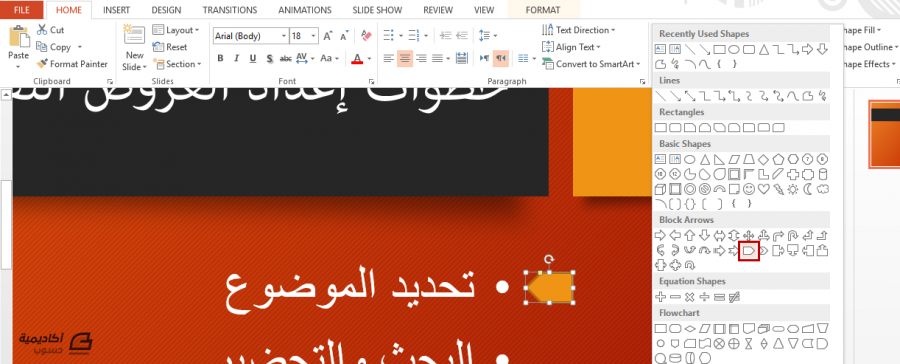
بعد أن ندخل النصوص بشكل تعديد نقطي، نرسم شكل السهم من معرض الأشكال:
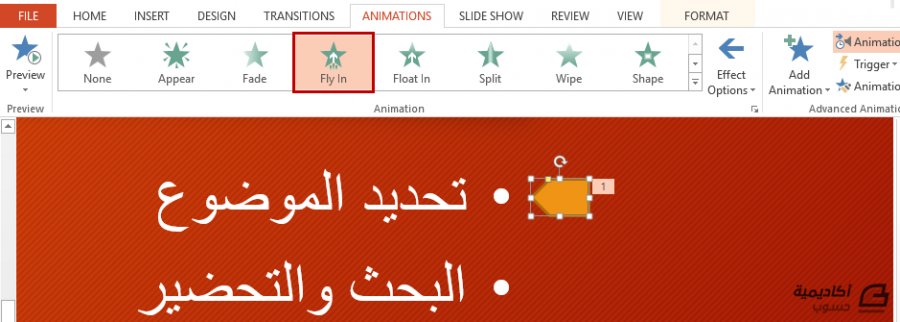
نحدد السهم ونطبّق الحركة الأولى على الشكل، وقد اخترنا حركة الدخول Fly In لهذا الشكل:
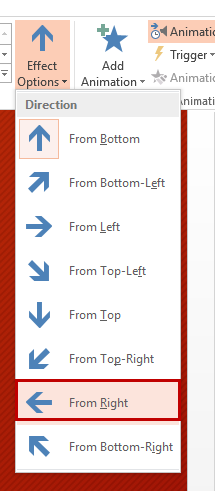
من قائمة خيارات التأثير نختار الاتجاه من اليمين:

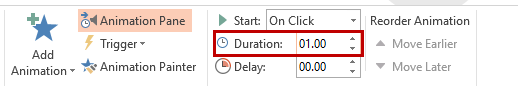
نقلل سرعة حركة الدخول بزيادة المدة من 0.5 إلى 1 ثانية في حقل Duration:

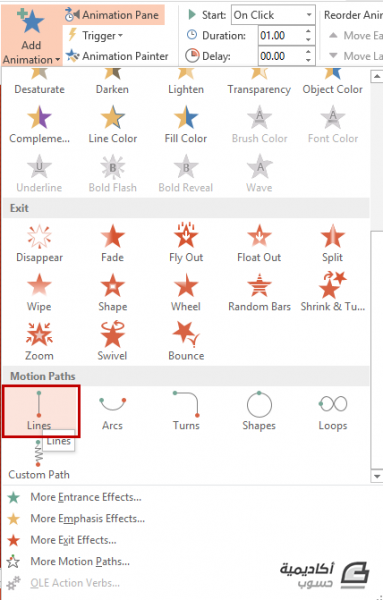
بعد ذلك نضيف حركة لتحريك السهم من النقطة الأولى إلى النقطة الثانية، من قائمة Add Animation نختار مسار الحركة Lines:
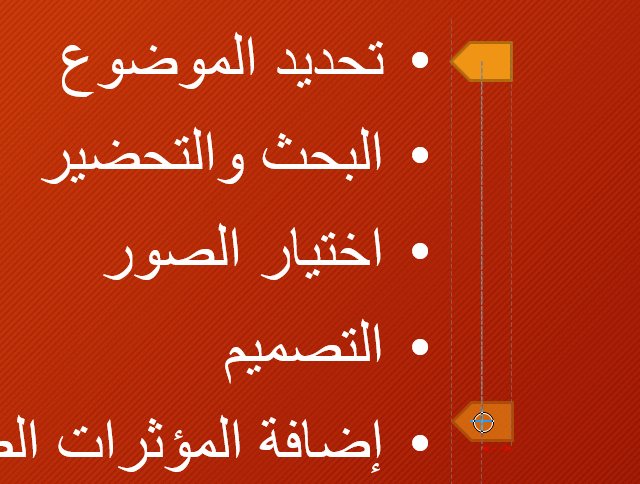
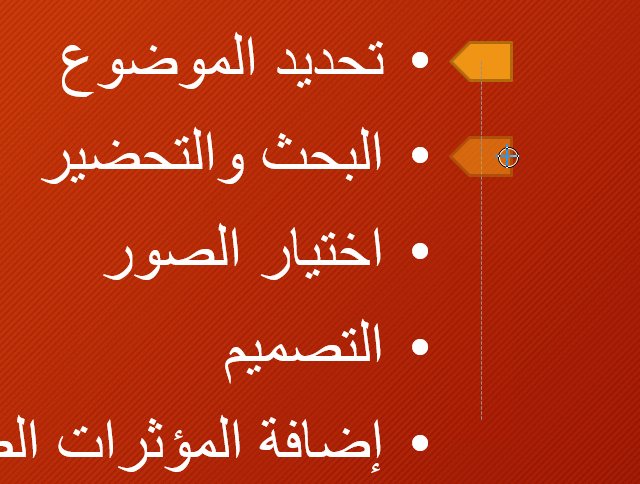
سنلاحظ أنّ طول المسار أكبر من المسافة بين النقطتين، لذا سنقلل الطول بسحب نقطة النهاية الحمراء إلى الأعلى مع الضغط على مفتاح Shift لنحافظ على المسار مستقيمًا:

أصبح السهم يتحرّك بشكل مستقيم من النقطة الأولى إلى النقطة الثانية. ولكي نجعله يتحرّك من النقطة الثانية إلى النقطة الثالثة، نحدد شكل السهم من جديد ثم نطبّق الحركة Lines من قائمة Add Animation.
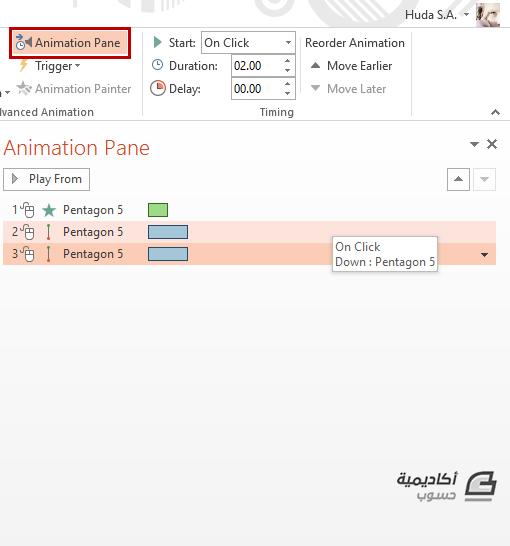
الآن لدينا ثلاثة حركات: الحركة 1 (الدخول)، والحركتين 2+3 (مسار مستقيم). سنفتح جزء الحركات Animation Pane ليسهل علينا تحديد الحركات:

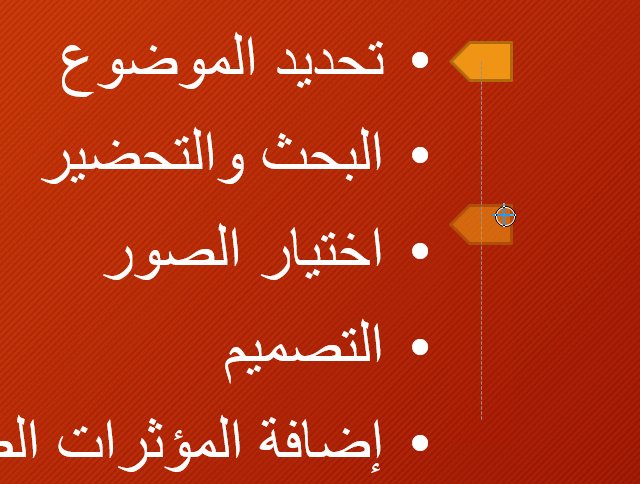
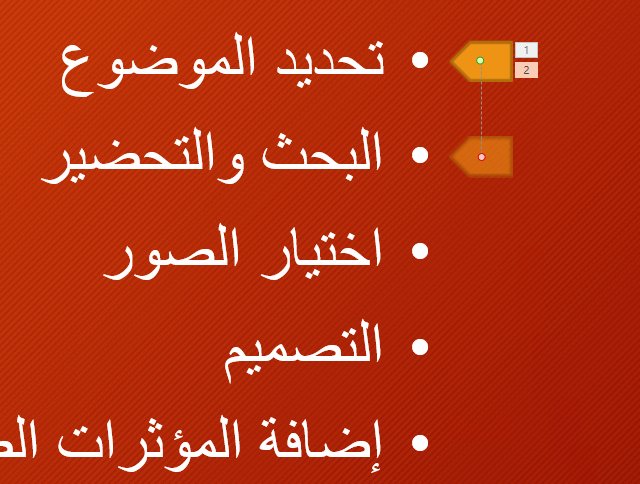
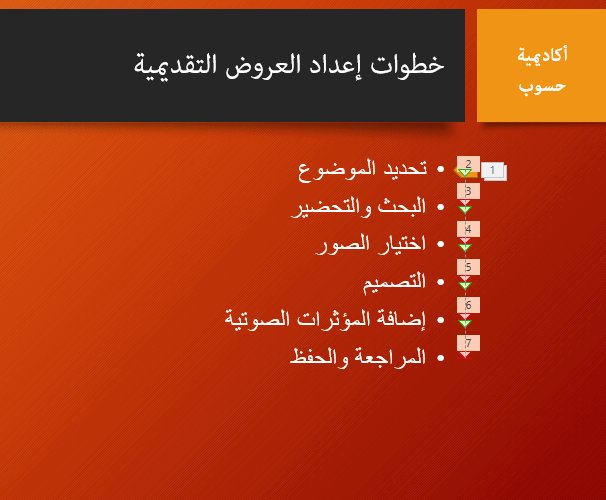
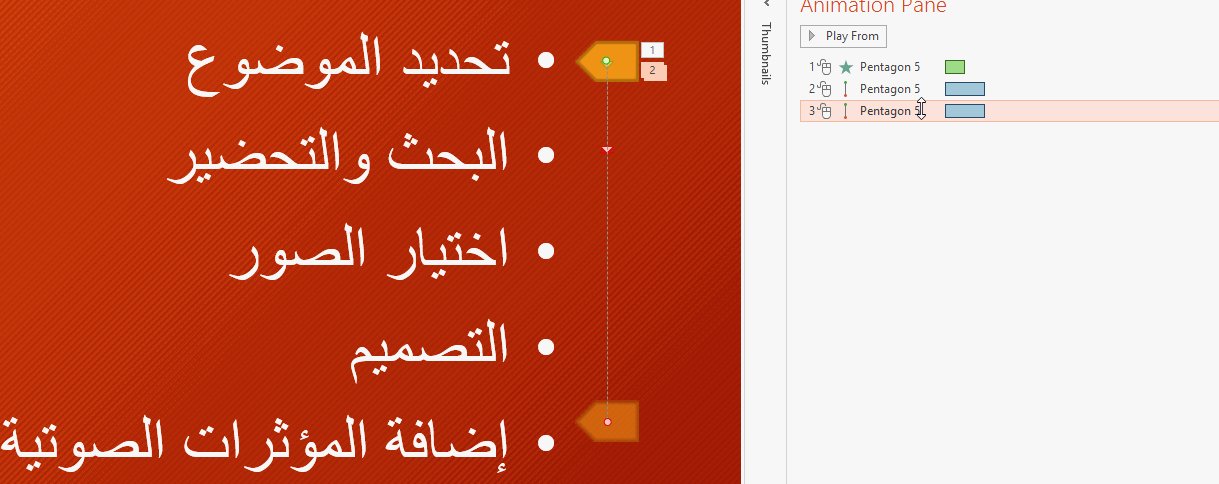
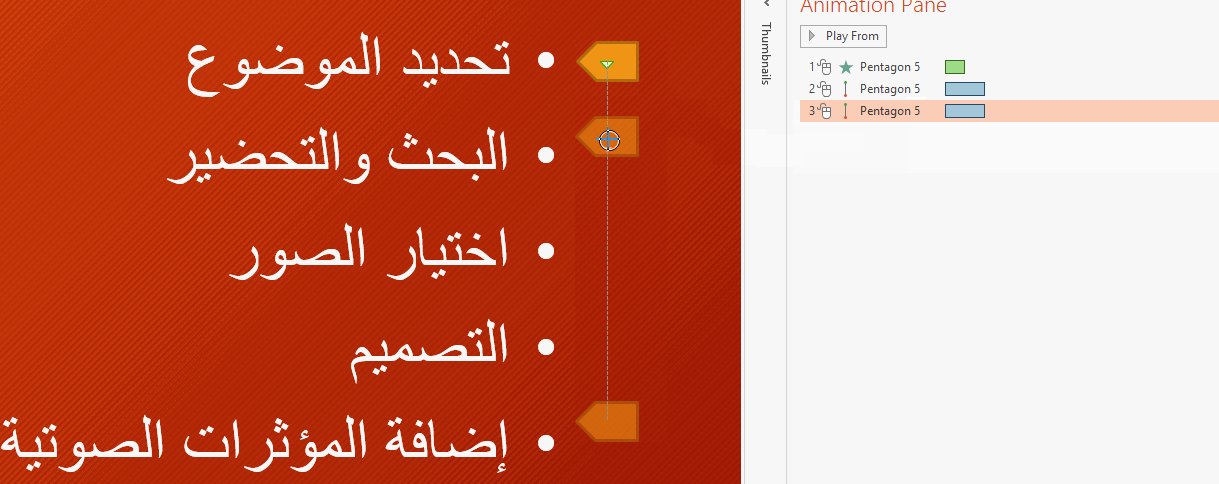
نحدد الحركة 3 من جزء الحركات، ثم نسحب نقطة البداية الخضراء ونضعها أمام نقطة النص الثانية، ونسحب نقطة النهاية الحمراء ونضعها أمام نقطة النص الثالثة (مع الضغط على مفتاح Shift أثناء السحب):
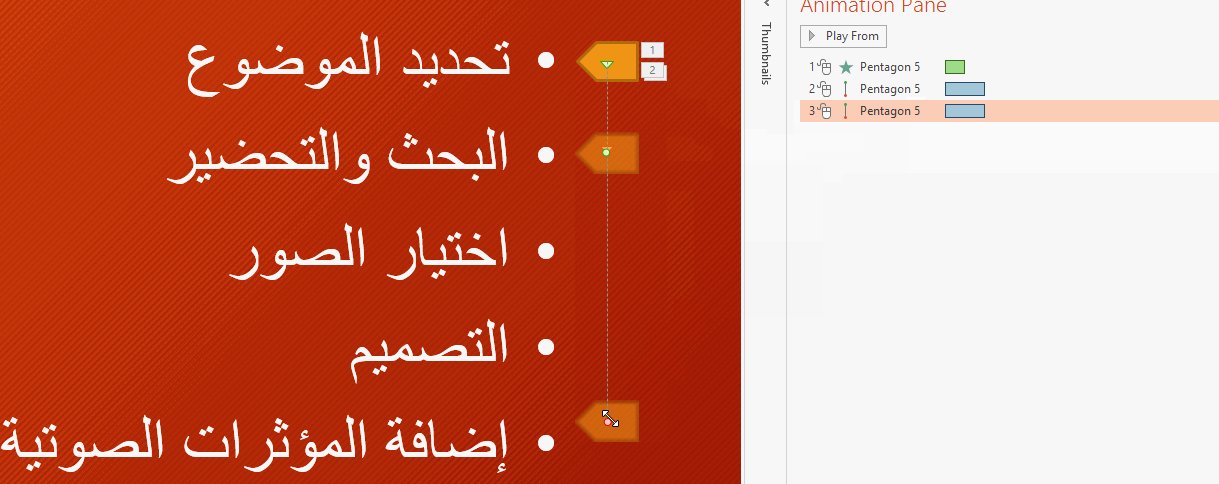
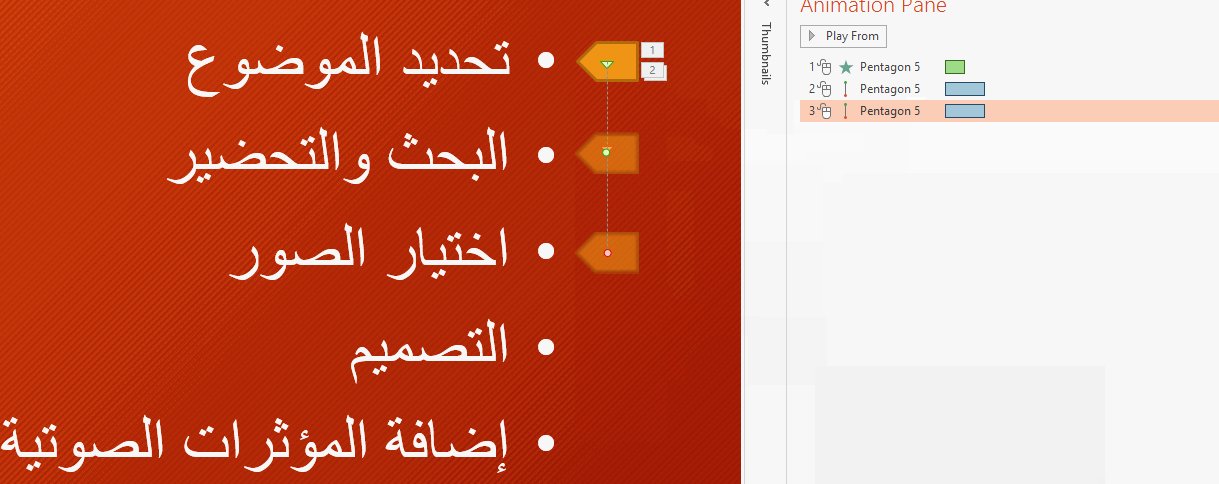
نحدد السهم من جديد ونضيف حركة مسار مستقيم. وبنفس الطريقة أعلاه، نحدد الحركة الرابعة، ونسحب نقطة البداية الخضراء ونضعها أمام نقطة النص الثالثة، ونسحب نقطة النهاية الحمراء ونضعها أمام نقطة النص الرابعة. وهكذا نكرر هذه الخطوة حسب عدد نقاط النص. أصبحت مسارات الحركة لدينا كالتالي:
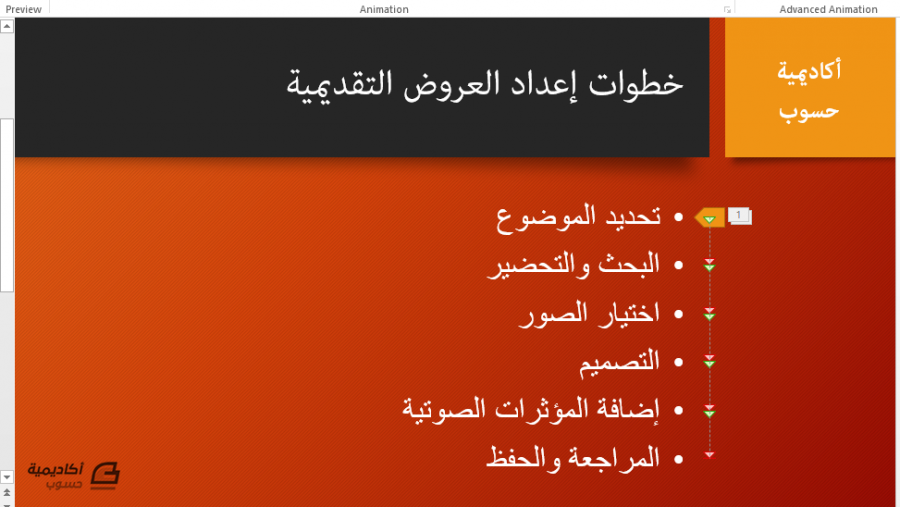
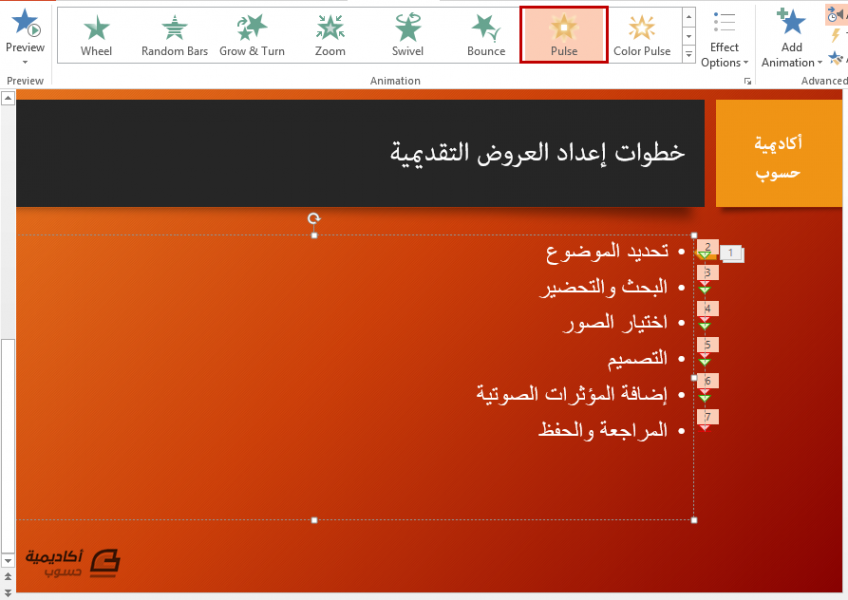
بعد الانتهاء من ترتيب مسارات الحركة المستقيمة، نحدد مربّع النص ثم نطبّق إحدى حركات التأكيد من معرض الحركات. في هذا المثال اخترنا الحركة Pulse:
نقلل سرعة الحركة بزيادة المدّة إلى 1 ثانية من حقل Duration، وستصبح الحركة لدينا كالتالي:

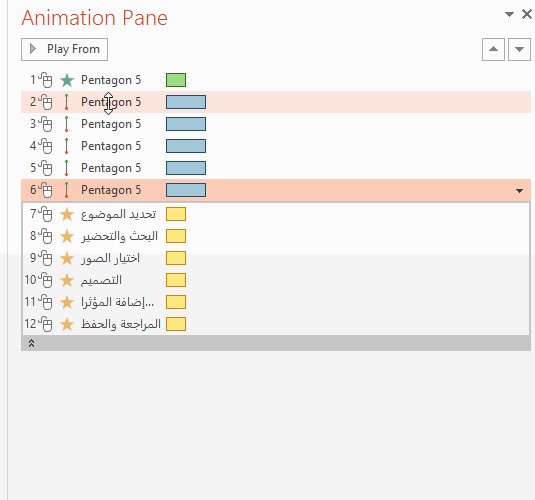
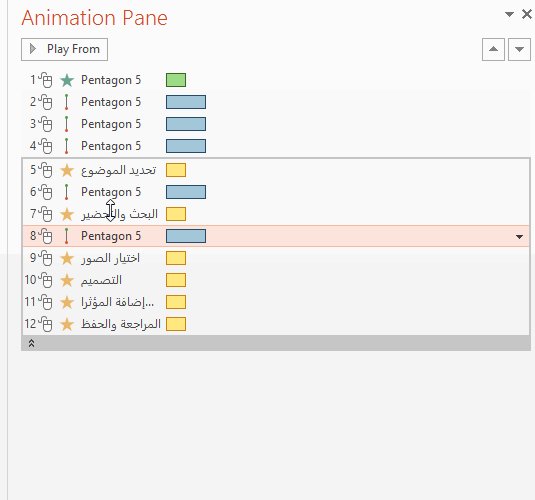
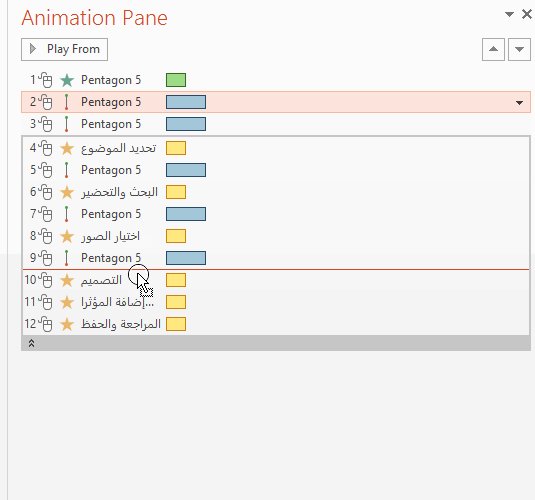
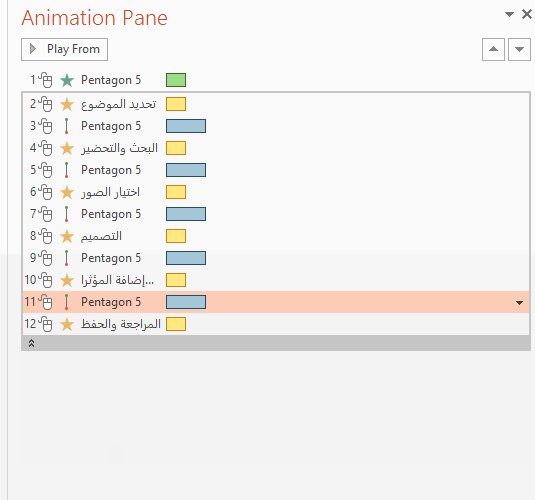
ما سنقوم به الآن هو إعادة ترتيب الحركات في جزء الحركة، لأننا نريد أن تبدأ حركة Pulse للسطر بعد أن يصل السهم إلى ذلك السطر. نسحب حركات المسارات ونضعها بعد حركات التأكيد لكل سطر:

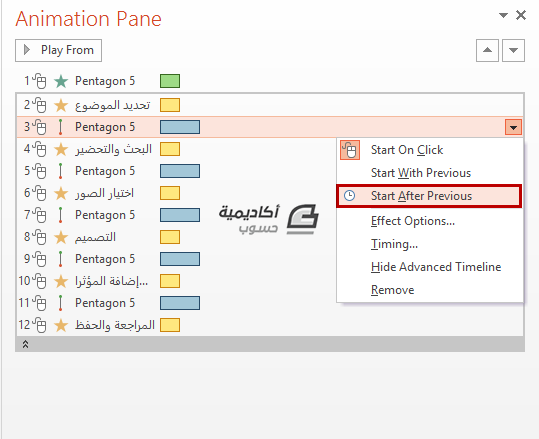
بعد ذلك ننقر على كل حركة مسار (الأشرطة الزرقاء) بزر الفأرة الأيمن ونختار Start After Previous لتبدأ حركة السهم الحالي بعد حركة السطر السابق:

وبهذه الخطوة نكون قد وصلنا إلى النتيجة المطلوبة:
استخدام مسارات الحركة مع العناصر المتراكبة
أحيانًا، أثناء تصميم الشرائح، نحتاج إلى ترتيب بعض العناصر بشكل متراكب وفي نفس الوقت تطبيق الحركات عليها. في هذه الحالة يمكننا استخدام مسارات الحركة لتحريك العنصر الأول وإزاحته إلى موضع آخر في الشريحة، ومن ثم تحريك العنصر الثاني، وهكذا، كما موضّح في المثال أدناه:

يمكنا تحريك العناصر بهذا الشكل بالخطوات التالية:
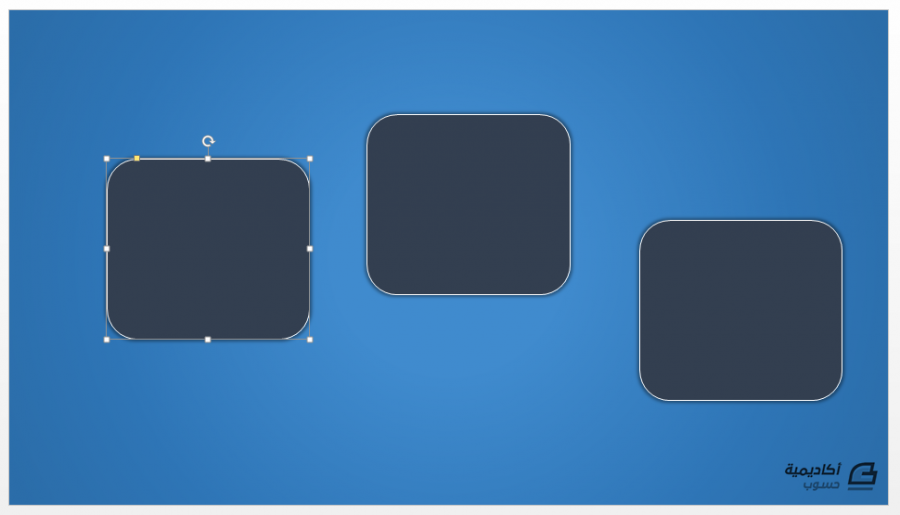
نقوم أولًا بإدراج العناصر التي نريد تحريكها. في هذا المثال نريد تحريك ثلاث صور، لذا سنرسم شكلًا مربعًا مدور الحواف وننسّقه بالشكل المرغوب. بعد ذلك ننسخ الشكل مرّتين (Ctrl+ D) ليصبح لدينا ثلاثة أشكال بنفس الحجم والتنسيق:
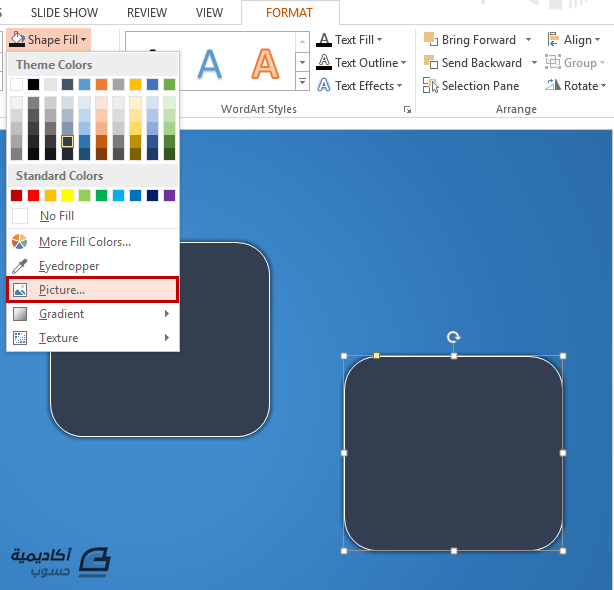
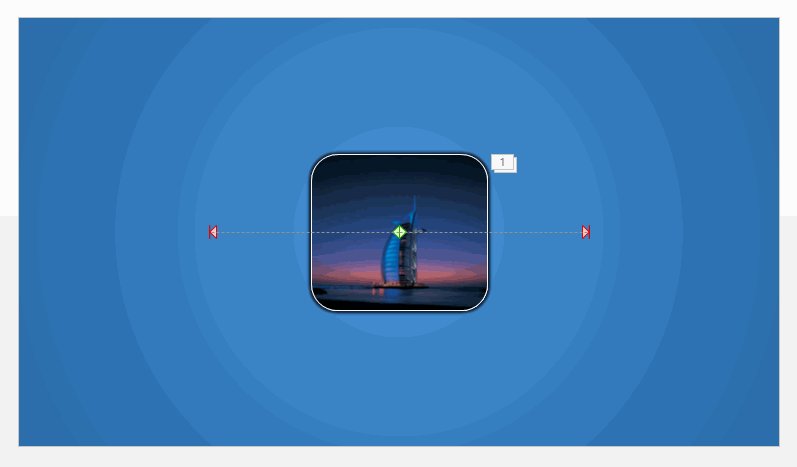
نحدّد كل شكل على حدة ونختار نوع التعبئة Picture من تبويب Format السياقي، ثم نختار الصور التي نريد إدراجها:

لقد قمنا بإدراج الصور بهذه الطريقة وليس بطريقة مباشرة لأننا نريد الحصول على حجم متماثل، فإنشاء الأشكال بنفس الحجم وتعبئتها هو في الحقيقة أسرع وأسهل من إدراج كل صورة على حدة ومن ثم تغيير حجمها.
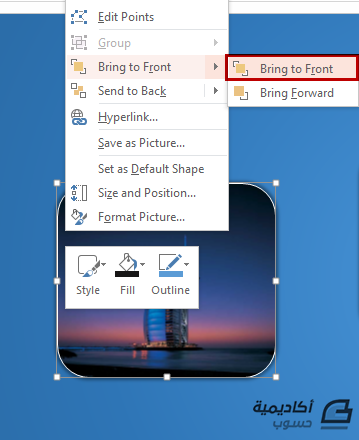
الخطوة التالية هي ترتيب الصور حسب أولوية الظهور. وبما أننا نريد أن تظهر صورة برج العرب في المقدمة، ننقر عليها بزر الفأرة الأيمن ونختار Bring to Front:

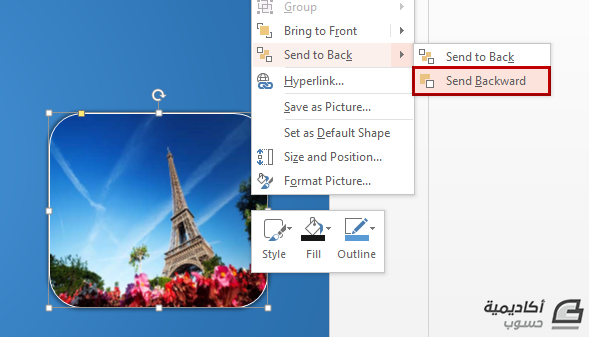
وننقر على صورة برج إيفل بزر الفأرة الأيمن ونختار Send Backward لأننا نريدها أن تكون الصورة الوسطية:

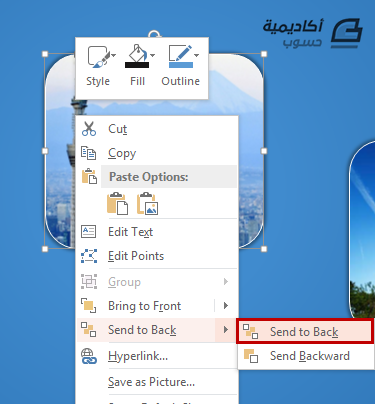
وأخيرًا ننقر على صورة برج شجرة السماء بزر الفأرة الأيمن ونختار Send to Back لإرساله إلى خلف الصورتين السابقتين:

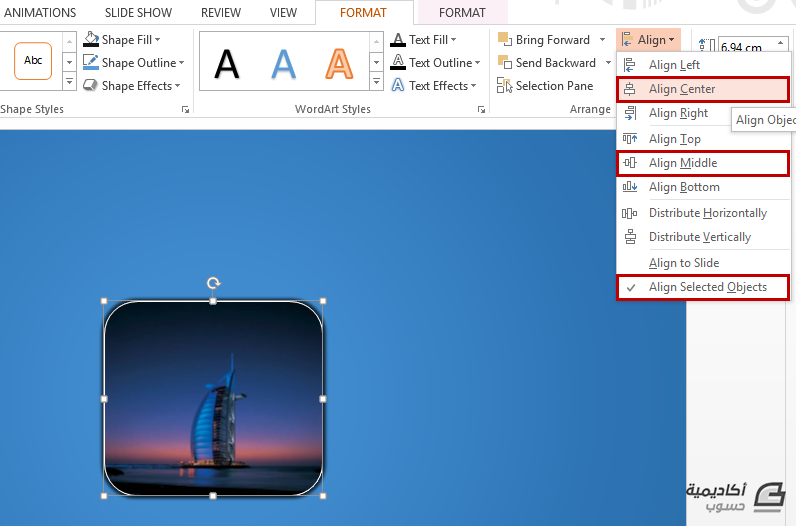
بعد ذلك نحدد الصور الثلاث معًا، ومن قائمة Align في تبويب Format السياقي نختار Align to Center لمحاذاة جميع الصور حول مركز واحد وAlign Middle لمحاذاتها إلى الوسط (نتأكّد من تأشير Align Selected Object لكي تتم المحاذاة نسبة إلى الصور وليس نسبة إلى الشريحة):

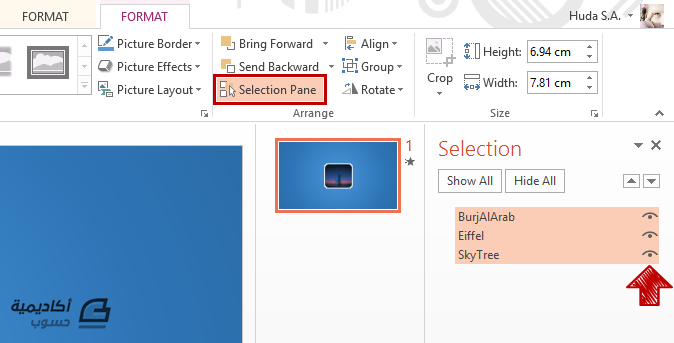
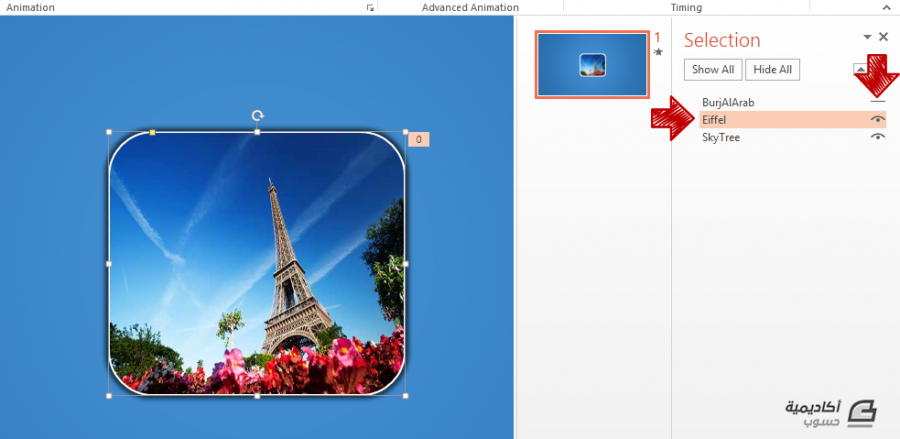
أصبحت جميع الصور الآن متراكبة، وهذا الأمر سيجعل عملية تحديد كل صورة وتطبيق الحركة عليها أمرًا معقّدًا. لذا سننقر على صورة المقدمة ثم نفتح جزء التحديد Selection Pane من تبويب Format السياقي:

سيساعدنا هذا الجزء على تحديد العناصر التي نريدها، وكما نلاحظ توجد أيقونة عين أمام كل عنصر في الشريحة، يمكننا النقر عليها لإخفاء العنصر الأمامي عندما نريد العمل على العنصر الخلفي.
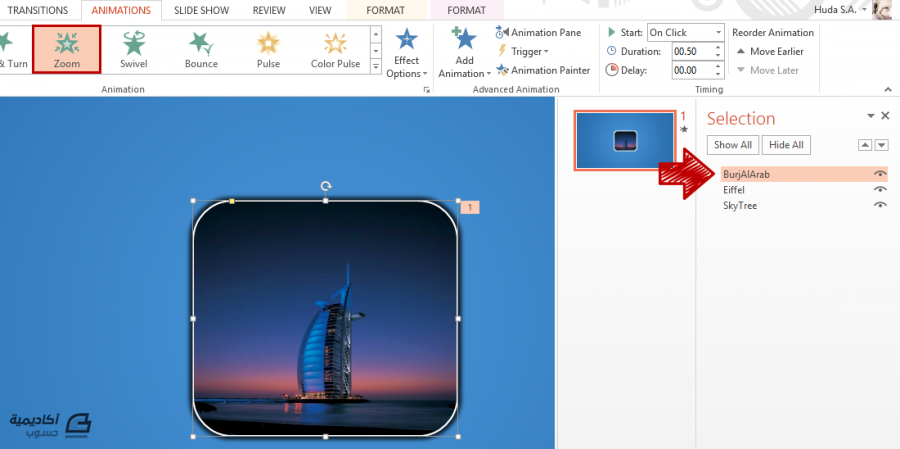
من جزء التحديد ننقر على اسم صورة برج العرب لتحديدها (يمكن تسمية كل عنصر بالنقر عليه مرتين متتاليين وليس بشكل مزدوج ثم إدخال الاسم، وقد قمنا بذلك قبل أن نرتّب الصور)، ثم نذهب إلى تبويب حركات Animation ونطبّق حركة الدخول Zoom:
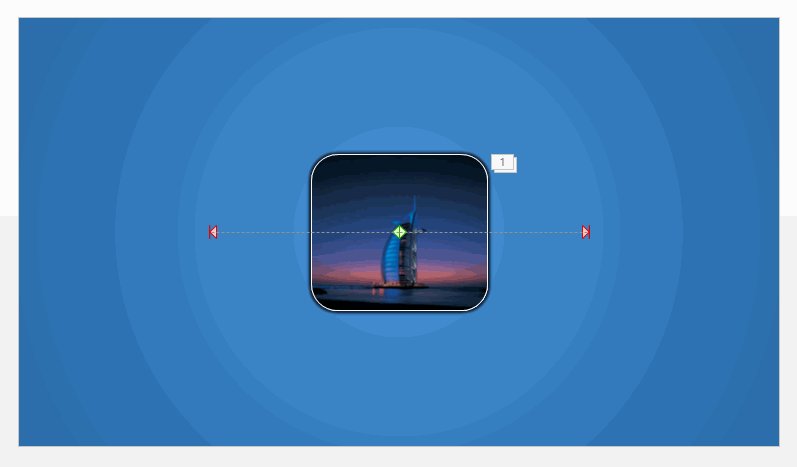
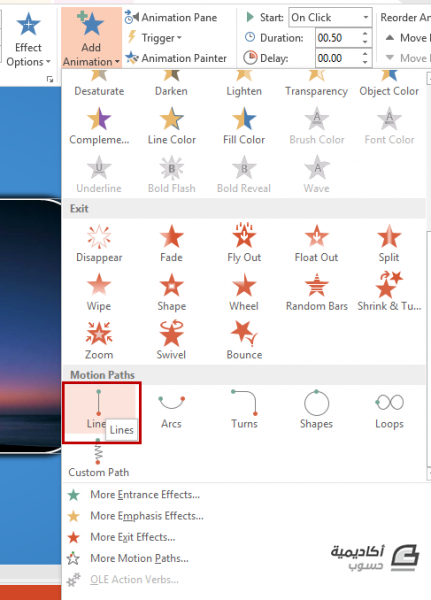
بعد ذلك ننقر على Add Animation ونختار Lines لإضافة حركة المسار المستقيم:
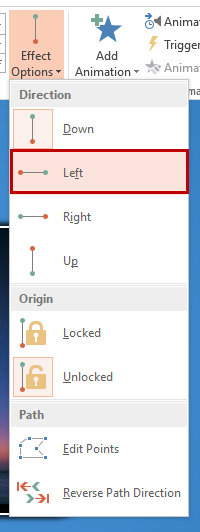
من قائمة Effect Options نختار اتجاه الحركة إلى اليسار:

انتهينا من تطبيق الحركات على الصورة الأولى، لذلك سننقر على أيقونة العين أمامها لإخفائها ثم نحدد صورة إيفل من جزء التحديد:
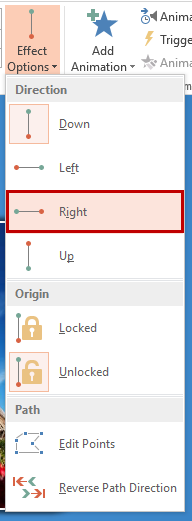
نطبّق نفس الخطوتين السابقتين باختيار حركة Zoom ثم إضافة حركة Lines، لكن هذه المرة نختار الاتجاه إلى اليمين:

نغلق العين أمام صورة إيفل، نحدد الصورة الأخيرة ونطبّق عليها الحركة Zoom فقط لنكون قد انتهينا من إضافة الحركات.
نغلق جزء التحديد، لكن قبل ذلك نتأكّد من إظهار الصور المخفية بالنقر على أيقونة العين المغلقة.
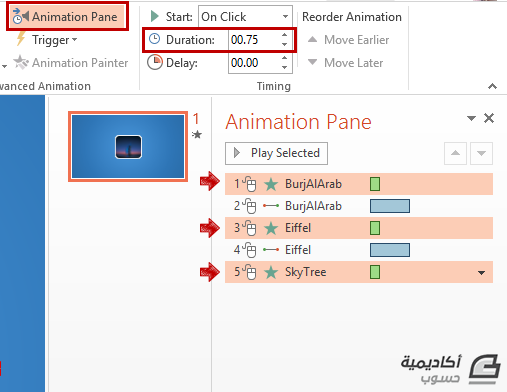
الخطوة الأخيرة هي تعديل تأثيرات الحركة إن كانت هناك حاجة إلى ذلك. في هذا المثال نريد تقليل سرعة الحركة Zoom، لذا سنفتح جزء الحركة ونحدّد هذه الحركة للصور الثلاث بالنقر عليها بزر الفأرة الأيسر+ الضغط على مفتاح Ctrl، ومن مجموعة Timing وبالتحديد في حقل Duration نقوم بزيادة المدة من 0.5 إلى 0.75 ثانية:

بهذه الخطوة نحصل على النتيجة المرغوبة:

خاتمة
لقد تعرّفنا من خلال هذا الدرس على طرق مختلفة لتحريك العناصر باستخدام مسارات الحركة وأنواع الحركات الأخرى. والأمثلة التي ذكرناها هي مجرّد لمحة بسيطة عمّا يمكن القيام به باستخدام مسارات الحركة، فلا حدود للإبداع هنا، ونستطيع تصميم مختلف الحركات سواء كانت بسيطة أو معقّدة وتخصيصها بواسطة خيارات التأثير للحصول على نتائج جذّابة واحترافية.
أسئلتكم وتعليقاتكم مرحّبٌ بها في صندوق التعليقات.
تم التعديل في بواسطة يوغرطة بن علي
























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.