في درس سابق تعرفنا على كيفية تطبيق انتقالات Transitions على الشرائح، وهي تأثيرات حركية تُشغّل عند الانتقال من شريحة إلى أخرى. في هذا الدرس سنتعرف على كيفية تطبيق حركات Animations على العناصر داخل الشريحة، كالنصوص، الصور، الأشكال، المخططات، الرسومات، وغيرها.
من السهل جدا تطبيق الحركات في باوربوينت، وهي من الخصائص الرائعة التي تضيف عامل جذب بصري لعروضك التقديمية يزيد من اهتمام المشاهد.
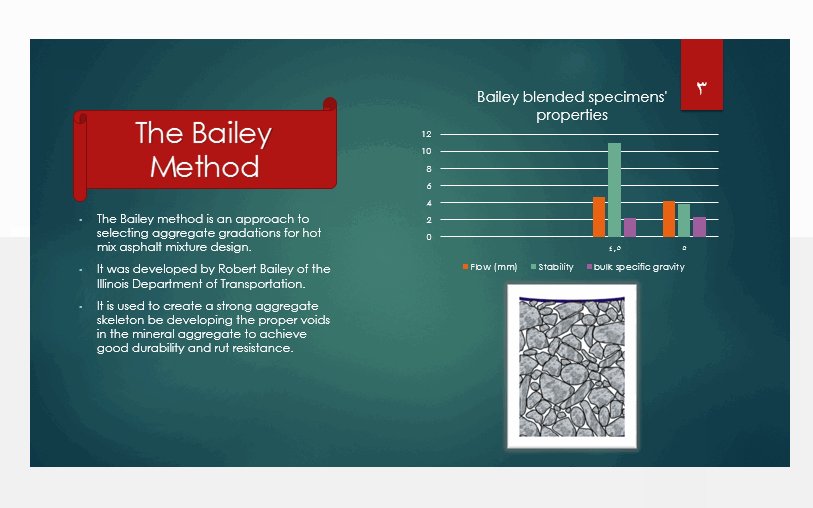
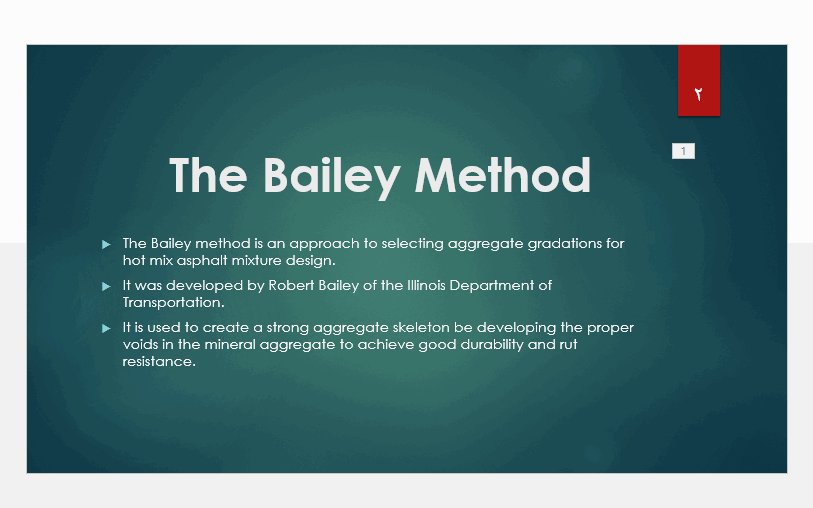
الشريحة أعلاه هي مثال على حركات مختلفة مطبقة على عدد من العناصر. قمنا بتطبيق حركة Bounce على مربع العنوان، حركة Grow & Turn على النصوص، حركة Float In على المخطط، وحركة Wipe على الصورة. وكل حركة من هذه الحركات تمتلك خيارات بديلة للتأثير.
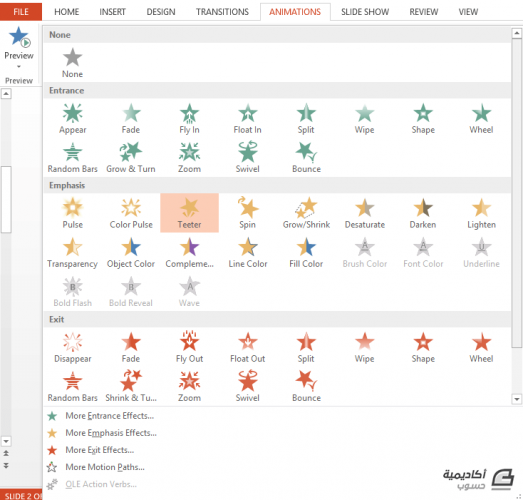
لإضافة حركة لأي عنصر من العناصر قم بتحديده أولا، ثم اذهب إلى تبويب حركات Animations، واختر الحركة المرغوبة من معرض الحركات:
عند النقر على الحركة ستُعرض معاينة لها بشكل تلقائي، يمكنك إيقاف المعاينة التلقائية AutoPreview بإلغاء تأشيرها من زر معاينة Preview، واستخدام هذا الزر لعرض المعاينة يدويا:
عند اختيار الحركة، يمكنك عرض خيارات التأثير لها من زر خيارات التأثير Effect Options. وتختلف هذه التأثيرات للحركة الواحدة باختلاف العنصر. فإذا قمت بتطبيق حركة Fade على النصوص ستختلف خيارات التأثير فيما لو قمت بتطبيقها على مخطط.
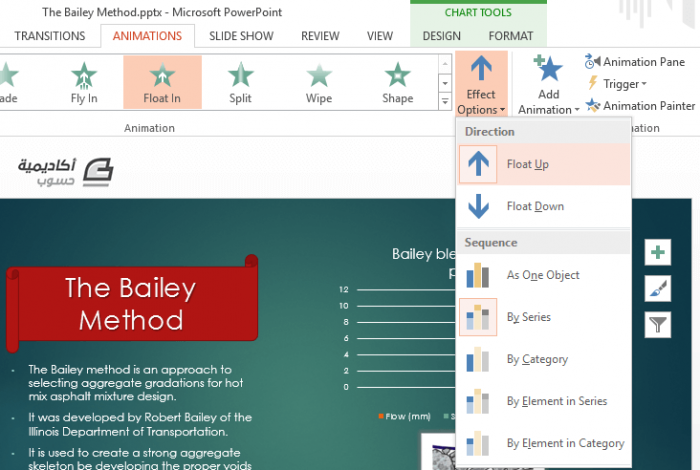
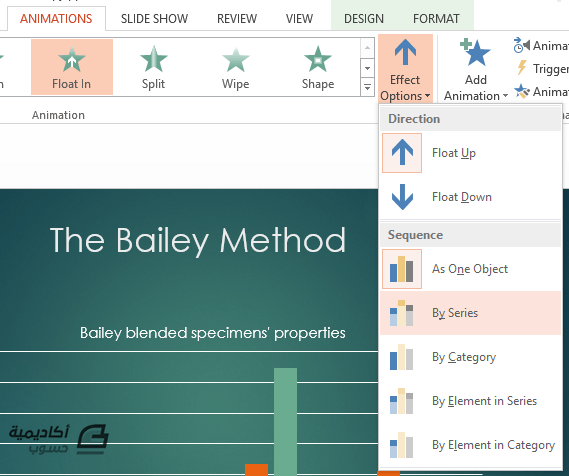
مثلا، من خيارات التأثير لحركة Float In التي قمنا بتطبيقها على المخطط يمكننا تغيير اتجاه Direction حركة سلاسل المخطط لتكون من الأعلى إلى الأسفل، أو تغيير تتابع Sequence ظهور عناصر المخطط حسب الفئة By Category أو حسب العناصر في السلسلة By Elements in Series:
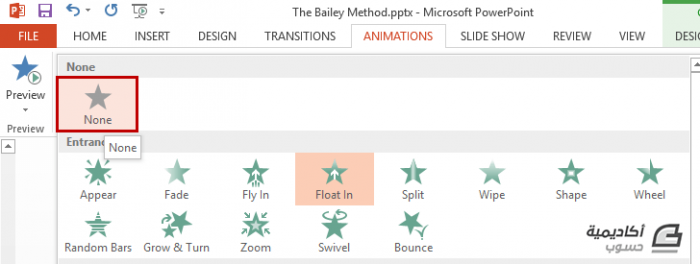
ولإلغاء الحركة من العنصر، قم بتحديده ثم اختر الحركة بلا None من معرض الحركات:
تحريك النصوص
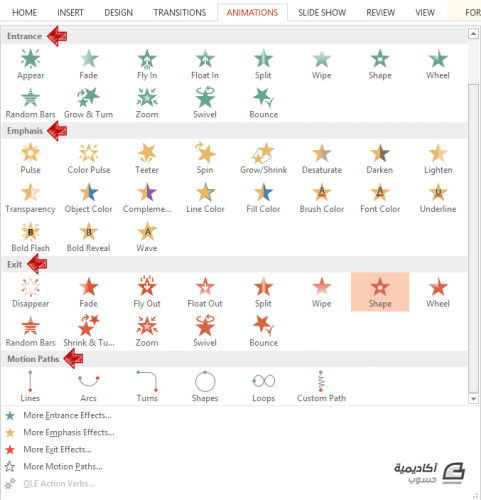
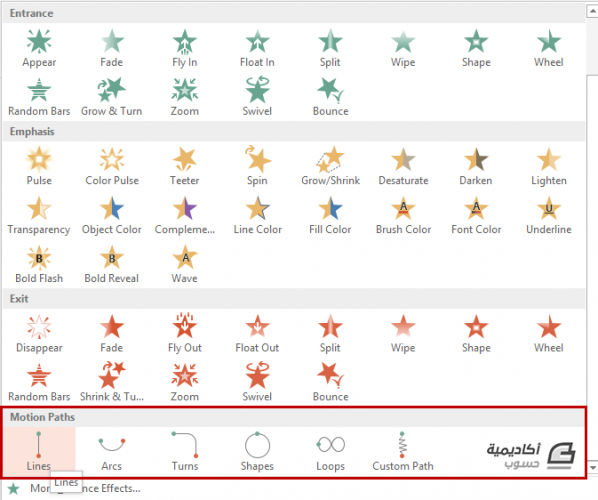
توجد في باوربوينت أربعة مجاميع مختلفة من الحركات:
- حركات الدخول Entrance: تأثيرات جلب العناصر إلى داخل الشريحة أو إظهارها في العرض.
- حركات التوكيد Emphasis: تستخدم لإضافة تأثير حركي على العناصر في الشريحة وليس جلبها إلى داخل الشريحة أو إخراجها.
- حركات الخروج Exit: تأثيرات إخراج العناصر من الشريحة أو جعلها تختفي من العرض.
- مسار الحركة Motion Paths: لتحريك العناصر بمسار معين داخل الشريحة.
يمكنك اختيار أي نوع من هذه المجاميع وتطبيقها على النصوص، لكن من الأفضل ألّا يكون الاختيار عشوائيا. يمكنك مثلا أن تطبق حركات الدخول على العناوين الرئيسية، وحركات التوكيد على بقية النصوص. ليست هناك قواعد لاختيار الحركات، المهم أن تكون النتيجة النهائية لتطبيقها ذات وقع بصري جذاب.
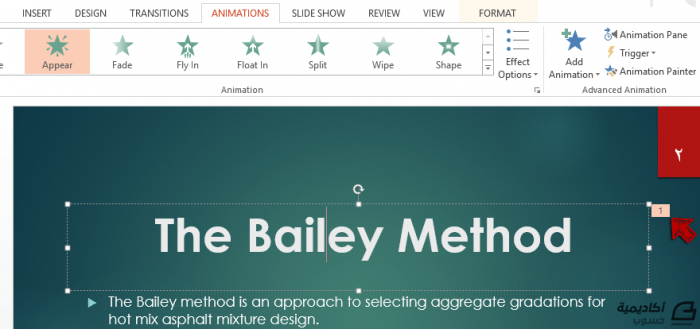
كما ذكرنا أعلاه، لتطبيق حركة على النصوص قم بتحديدها أولا ثم اختر حركة من معرض الحركات. سنقوم مثلا بتطبيق حركة Appear على العنوان في الشريحة التالية:
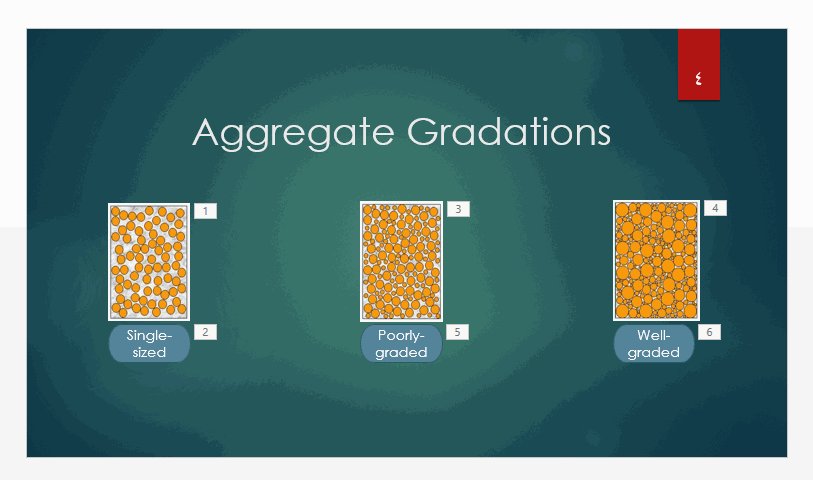
ستلاحظ ظهور أرقام بجانب العناصر عند تطبيق الحركة. هذه الأرقام تشير إلى ترتيب تشغيل الحركات عند عرض الشريحة.
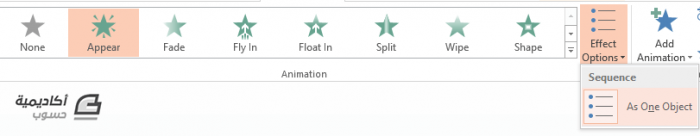
كما ترى فإن الحركة Appear سريعة وتكاد لا تُلاحظ. ولذلك سنقوم بإظهار كلمة بعد أخرى بدلا من إظهار العنوان كاملا. لكن خيارات التأثير لا تحتوي سوى على خيار واحد وهو إظهار النص كعنصر واحد:
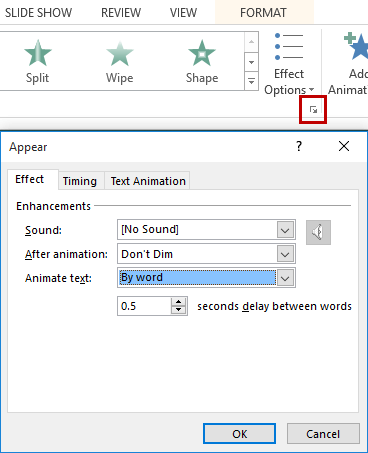
لذلك سنعرض الخيارات الإضافة للتأثير من مشغل الخيارات الإضافية:
في مربع حوار الخيارات الإضافية يمكنك تغيير تسلسل حركة النص كعنصر واحد، حسب الكلمات، أو حسب الحروف من خانة Animate Text. كما يمكنك تحديد الفترة الزمنية بين الحركات من خيار التأخير Delay. سنقوم باختيار حركة ظهور النص حسب الكلمة By word، ونبقي على القيمة الافتراضية للتأخير (0.5 sec)، وستكون النتيجة كالتالي:
إذا كانت حركة ظهور الكلمات سريعة يمكنك زيادة قيمة التأخير.
أما نصوص المحتوى الرئيسي فسنقوم بتطبيق حركة مختلفة عليها، ولتكن إحدى حركات التوكيد؛ حركة Object Color مثلا:
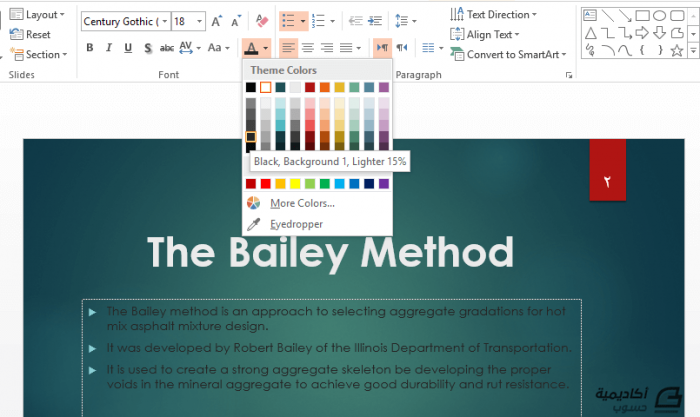
لكن عند تغير لون النص إلى اللون البرتقالي يجعله صعب القراءة، لذلك سأقوم بتغيير لون النص الأصلي من الأبيض إلى الأسود الباهت:
ثم أغير لون الحركة من خيارات التأثير إلى اللون الأزرق الفاتح:
بهذه الطريقة سيتغير اللون أثناء الحركة من اللون الأسود الباهت إلى الأزرق الفاتح، مما يجعله أكثر جذبا للانتباه:
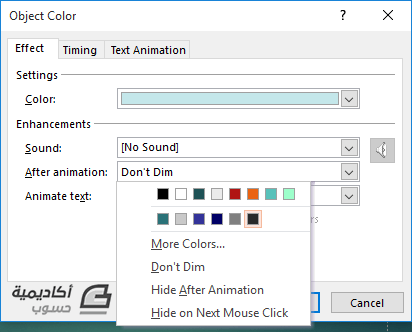
بالإمكان أيضا جعل لون النص باهتا بعد أن تنتهي الحركة في كل فقرة وتقليل السرعة وذلك من خلال الخيارات الإضافية. في تبويب Effect الخاص بالتأثيرات الإضافية قم بتغيير اللون الذي تريد إظهاره بعد انتهاء الحركة في الفقرة من خانة After Animation، سأقوم هنا باختيار نفس اللون الأصلي للنص، أسود باهت:
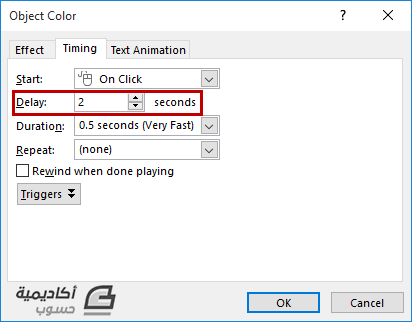
ومن تبويب Timing قم بتحديد السرعة المرغوبة للانتقال من فقرة إلى أخرى من خانة Delay، يناسبني التأخير 2 ثانية لذلك سأقوم بتحديده:
بعد الانتهاء انقر موافق لمعاينة تأثير الحركة وسرعته:
جرب تطبيق العديد من الحركات وتأثيراتها واستخدم أمر معاينة Preview لتشغيل الحركات ومعاينتها إلى أن تحصل على النتيجة المرغوبة.
تحريك الصور
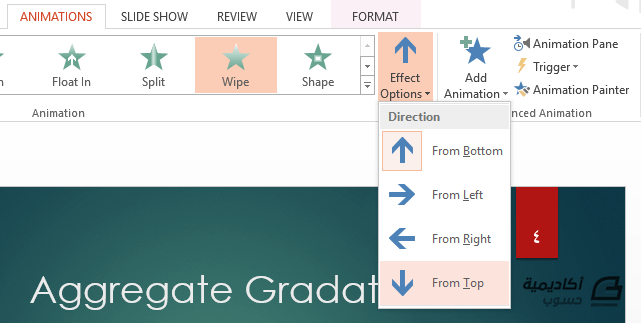
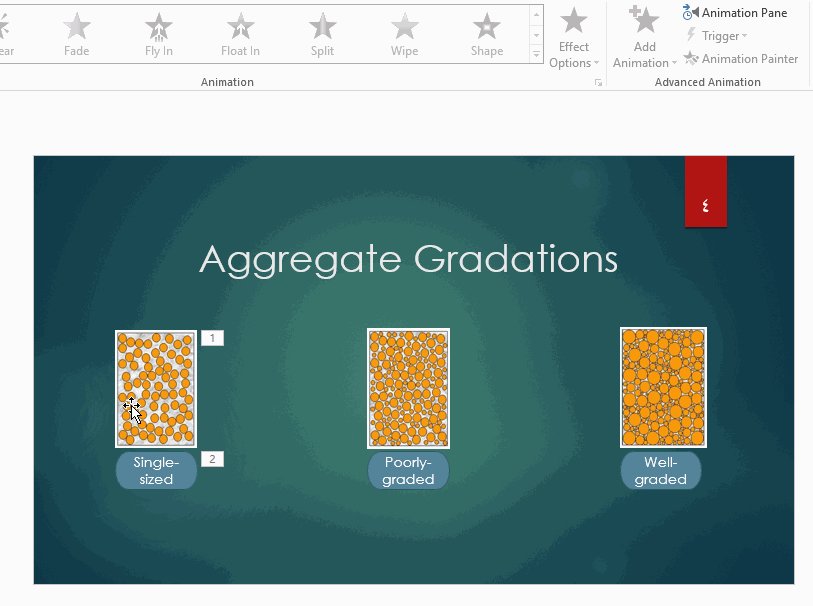
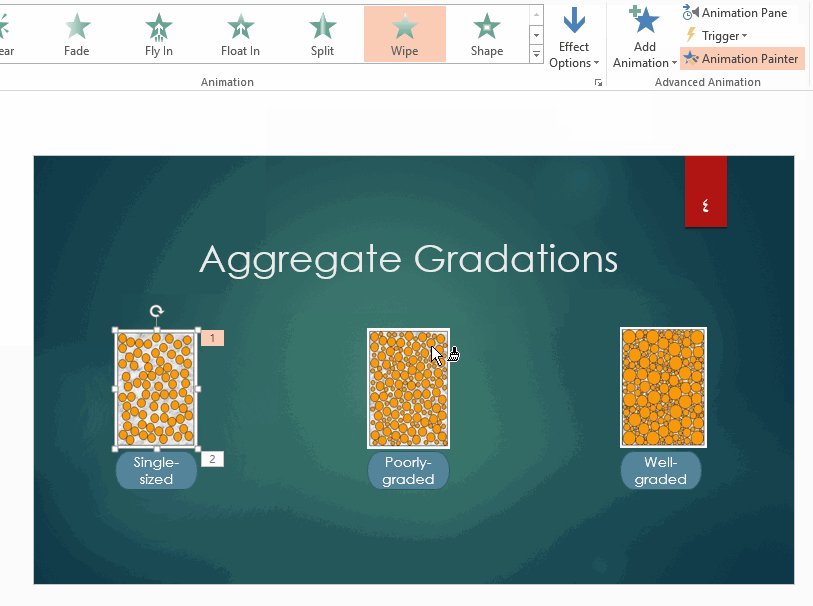
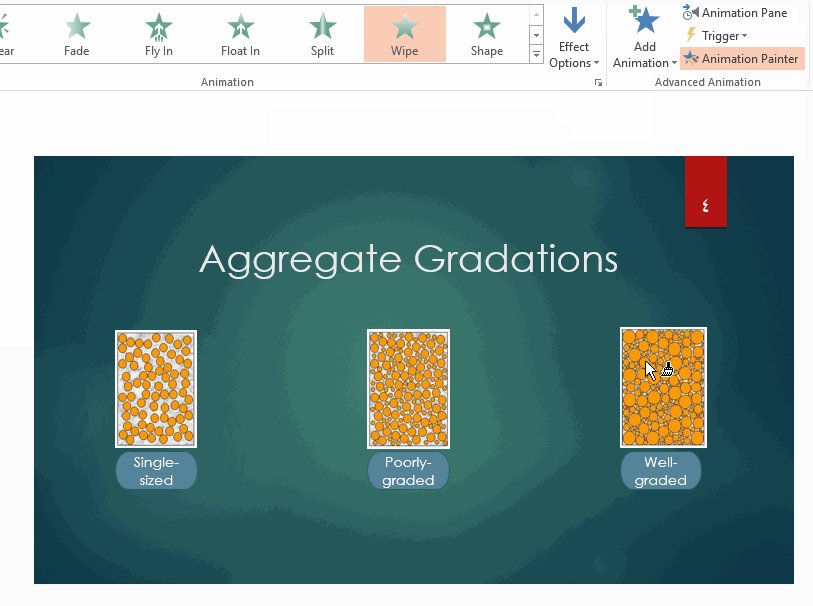
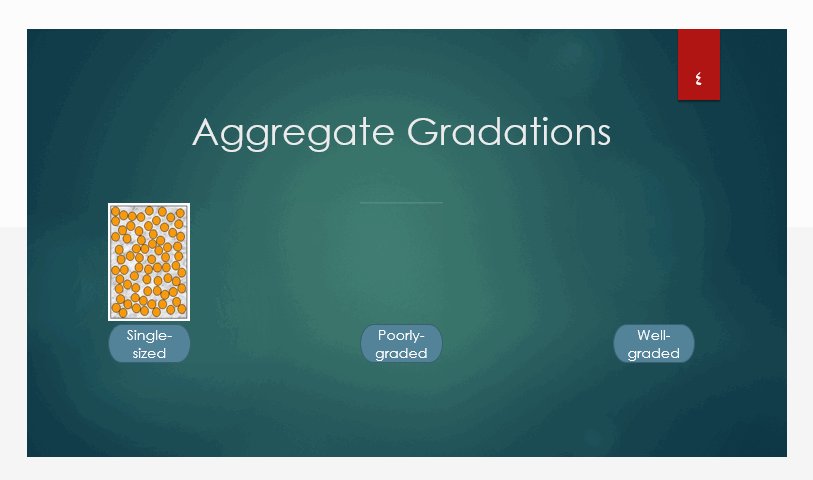
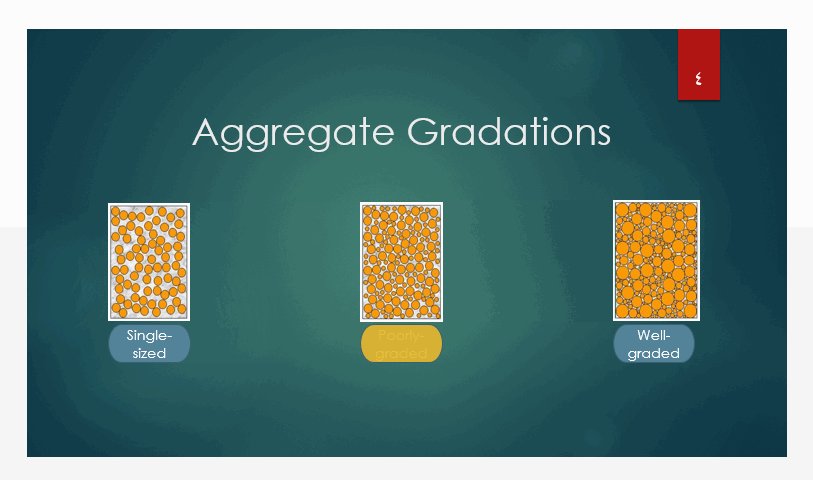
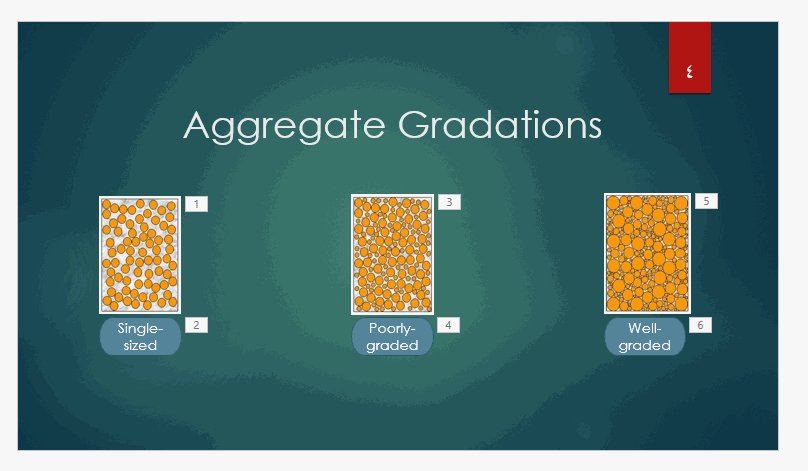
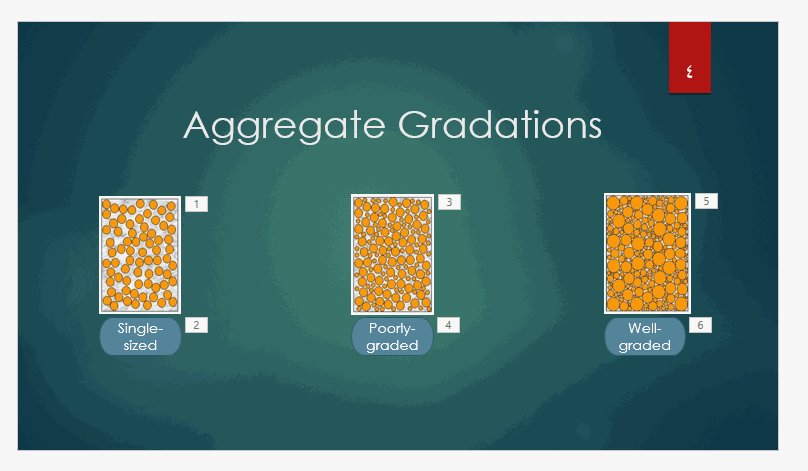
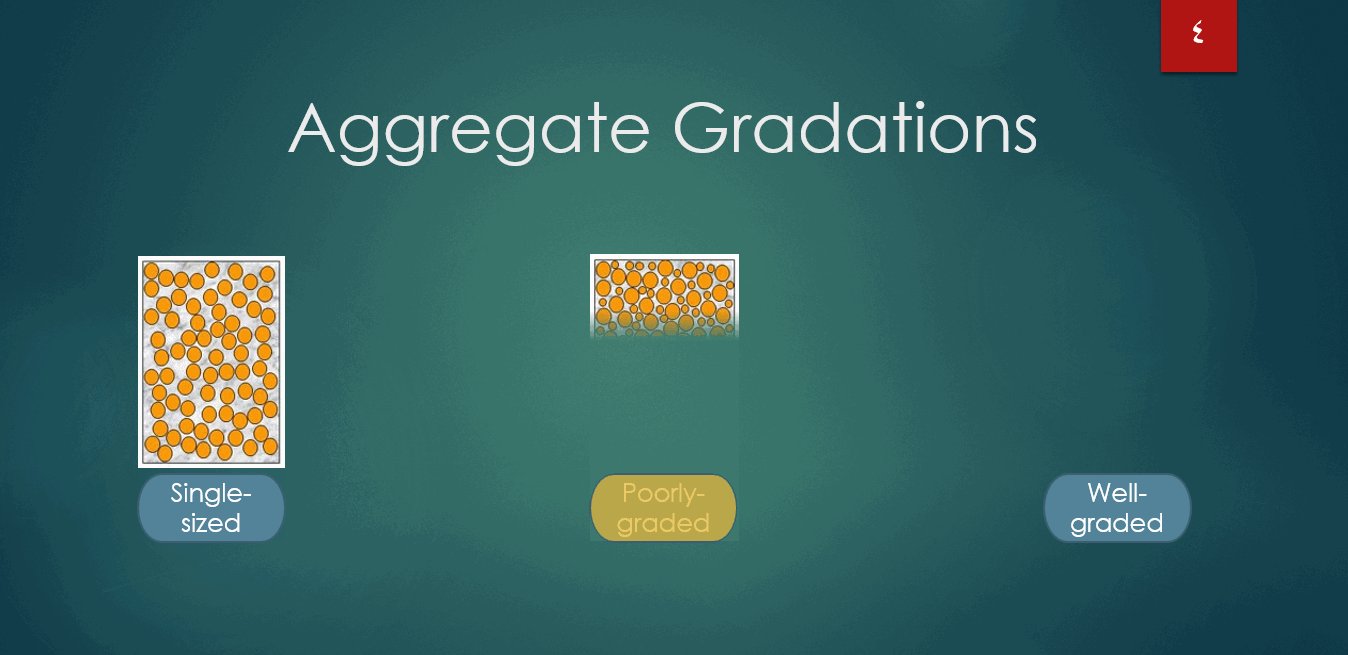
يمكنك تطبيق الحركات على الصور بنفس طريق تطبيقها على النصوص. المثال التالي هو عبارة عن شريحة تحتوي على مجموعة من الصور مع عناوينها داخل أشكال. سأقوم بتحديد الصورة الأولى في اليسار وتطبيق حركة Wipe عليها. من خيارات التأثير سأختار اتجاه الحركة إلى الأسفل:
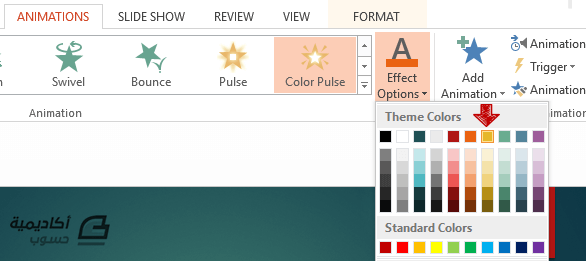
ثم سأقوم بتحديد الشكل الأول على اليسار (عنوان الصورة) وتطبيق حركة Color Pulse عليه. من خيارات التأثير سأختار اللون الأصفر بدلا من البرتقالي:
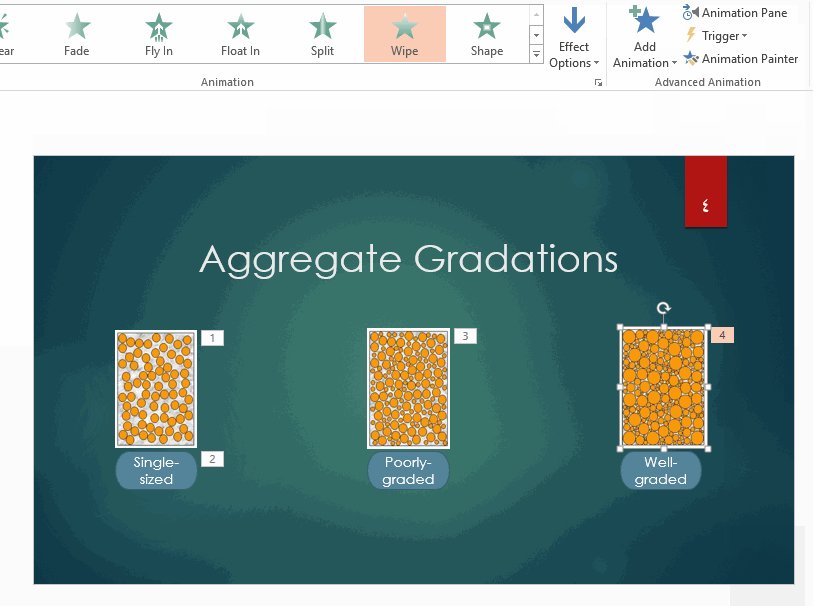
سأستخدم أداة ناسخ الحركة Animation Painter لنسخ حركة الصورة الأولى والشكل الأول وتطبيقها على الصور والأشكال الأخرى. عند استخدام ناسخ الحركة، حدد عنصر مصدر الحركة أولا (الصورة الأولى في هذا المثال)، انقر بشكل مزدوج على ناسخ الحركة، ثم انقر على الصورة الثانية، ثم الصورة الثالثة، وهكذا. بعد الانتهاء من النسخ قم بالنقر فوق ناسخ الحركة مجددا لإلغاء تفعيله:
سأكرر نفس الخطوة على الأشكال لنسخ حركتها:
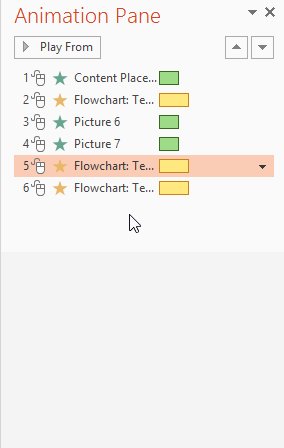
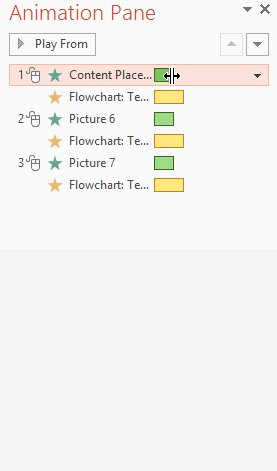
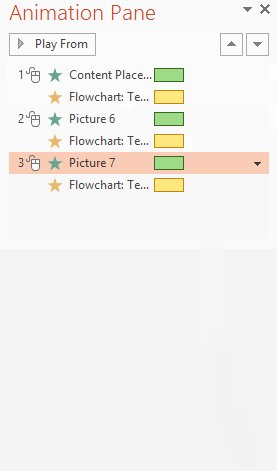
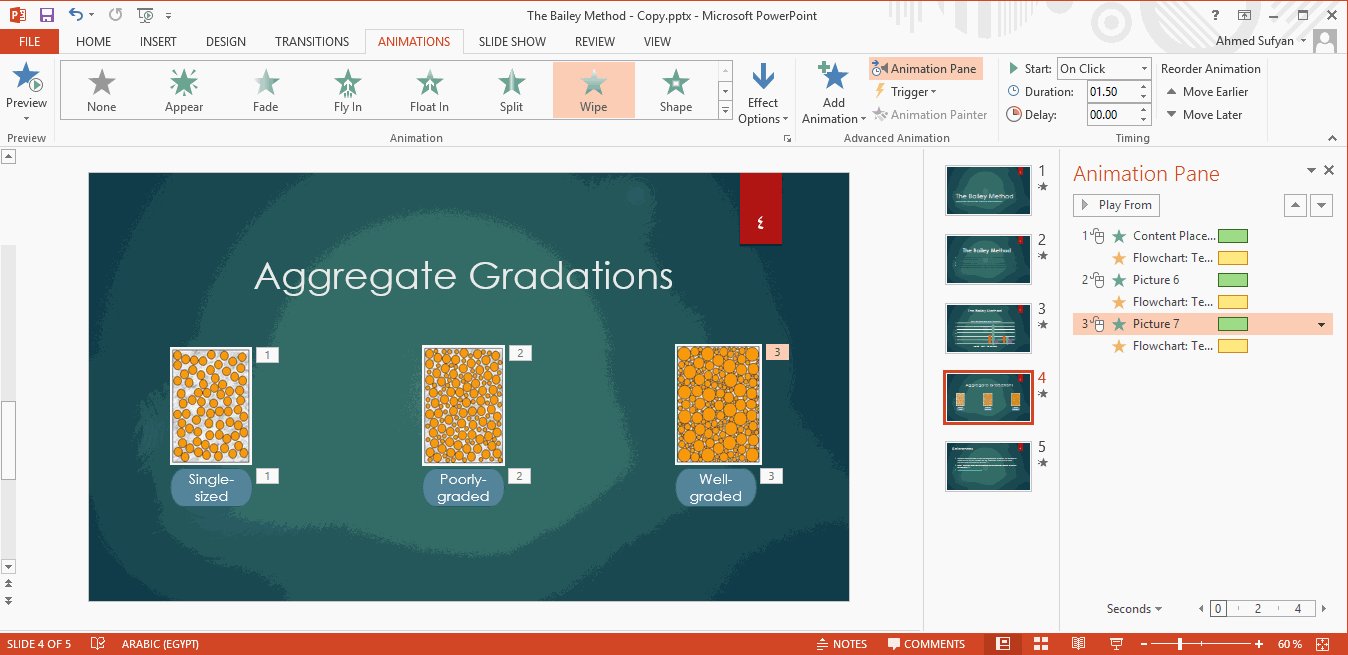
لكن لاحظ أن تسلسل ظهور الحركات غير مرتب. أرغب في جعل الصورة تظهر أولا ثم عنوانها، بعدها الصورة الثانية ثم عنوانها. لتغيير تسلسل الحركات سنقوم بفتح جزء الحركة Animation Pane من تبويب حركات Animations:
يحتوي جزء الحركة على جميع الحركات المطبقة على جميع العناصر، ويمكنك من خلاله التحكم بترتيب تشغيل الحركات ووقت ومدة تشغيلها. عندما تقوم بتحديد العنصر في الشريحة سيتم تحديد الحركة المطبقة عليه في جزء الحركة.
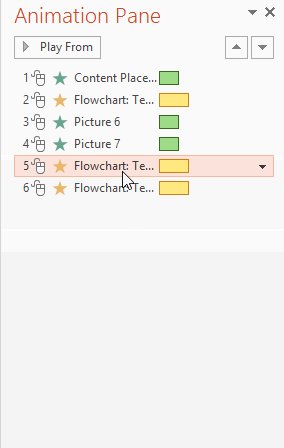
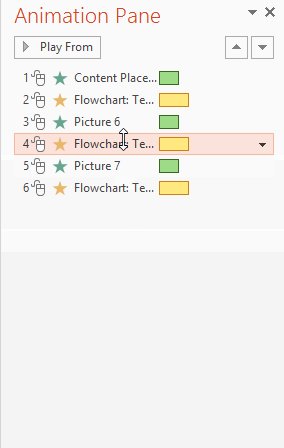
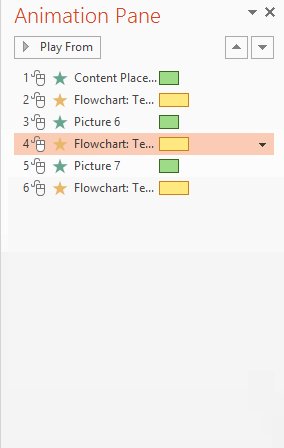
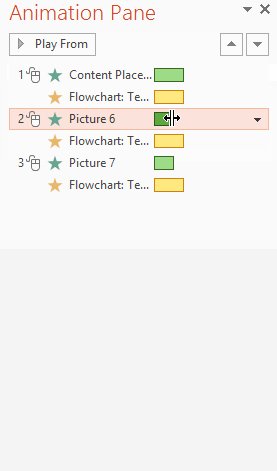
لتغيير ترتيب الحركة لأي عنصر من العناصر قم بتحديده في جزء الحركة واسحبه إلى الموضع الذي تريد تشغيله عنده. سأقوم بتغيير ترتيب الشكل الثاني من 5 إلى 4 ليتم تشغيله بعد الصورة الثانية (واسمها Picture 6) في هذا المثال:
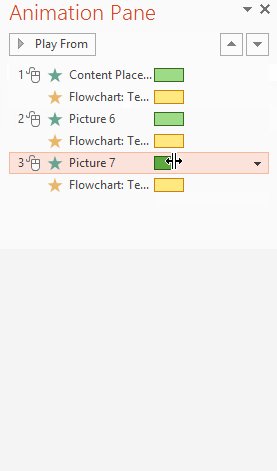
والآن أصبح تشغيل الحركة مرتبا:
لاحظ أن حركة الصورة تشغل أولا ثم حركة الشكل. وهذا يعني أنه عند تشغيل العرض التقديمي يجب أن تنقر بالفأرة لتشغيل حركة الصورة الأولى، ثم تنقر مرة أخرى لتشغيل حركة الشكل الأول، ثم تنقر لتشغيل حركة الصورة الثانية وهكذا.
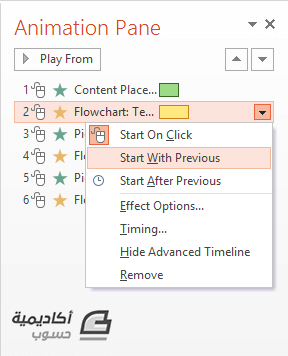
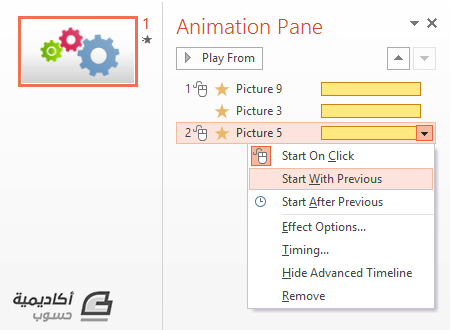
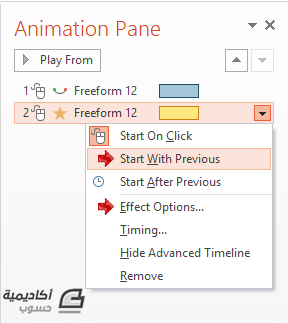
لجعل حركتي الصورة والشكل تُشغلان معا انقر بزر الفأرة الأيمن على حركة الشكل في جزء الحركة واختر Start With Previous لبدء تشغيل حركة الشكل مع حركة الصورة:
تمثل الأشرطة الصفراء والخضراء مدة تشغيل الحركة. قم بتمرير الفأرة فوقها إلى أن يتغير شكل المؤشر إلى متجهين صغيرين. اسحب إلى اليمين لزيادة المدة، أو إلى اليسار لتقليلها. يمكنك الاستفادة من العلامة التي تظهر أثناء السحب لمعرفة المدة. سأقوم مثلا بزيادة مدة حركة الصور إلى 1.5 ثانية:
بعد الانتهاء من جميع الإعدادات قم بمعاينة التغييرات من أمر معاينة Preview، أو اضغط مفتاحي Shif +F5 لتشغيل العرض من الشريحة الحالية:
تحريك المخططات
عندما يتعلق الأمر بتحريك المخططات فإنّ اختيار نوع الحركة المناسبة للمخطط مهم جدا. إذ أن هناك حركات تبدو غير ملائمة عند تطبيقها على نوع معين من المخططات.
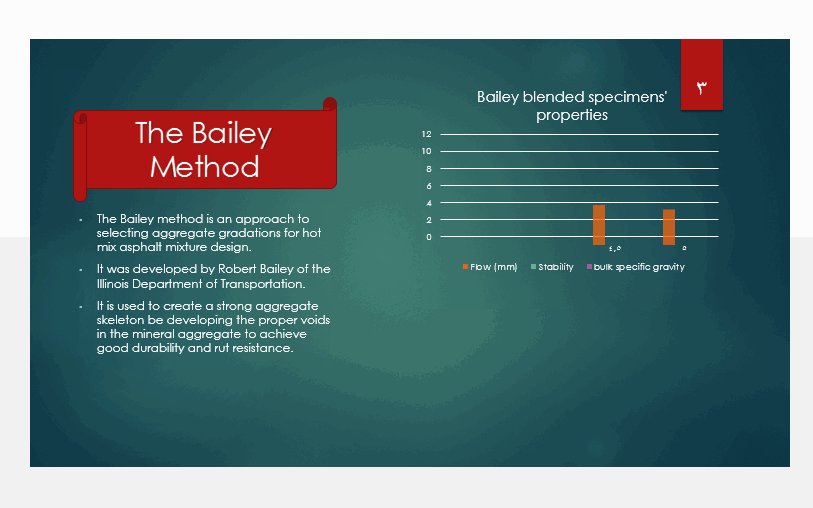
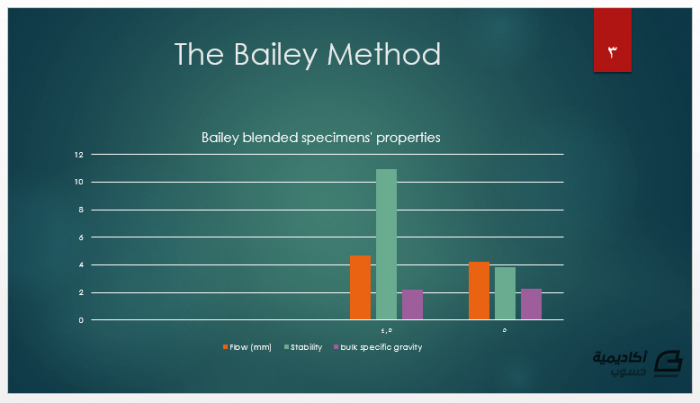
لنأخذ المخطط أدناه كمثال:
فلو اخترت حركة مثل Swivel أو Bounce لمثل هذا النوع من المخططات لن تبدو منطقية. لذلك من الأفضل تجربة أكثر من حركة لاختيار الأنسب من بينها. سأقوم بتطبيق حركة Float In على المخطط. ومن خيارات التأثير سأختار تتابع الحركة Sequence حسب السلسلة By Series (أي تظهر سلسلة Flow أولا، بعدها سلسلة Stability، وأخيرا سلسلة bulk specific gravity):
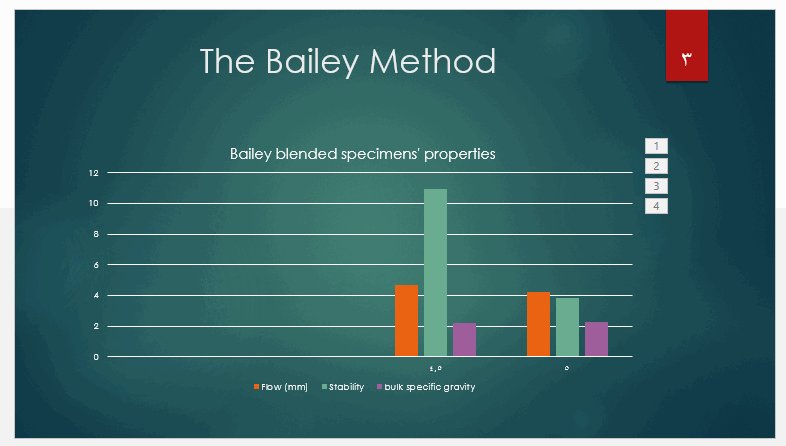
وستكون نتيجة الحركة كالتالي عند تشغيلها:
إذا كنت ترغب في جعل خطوط شبكة المخطط ثابتة وبقية العناصر متحركة تستطيع حذف حركتها. حدد الرقم 1 من حركات المخطط واضغط Delete من لوحة المفاتيح لحذف الحركة الأولى وهي الخاصة بالشبكة.
وإذا كان لديك مخطط دائري (كما في المثال أدناه) يمكنك اختيار حركات مثل Wheel:
(صورة 33)
وبنفس الطريقة يمكنك تطبيق الحركات على رسومات SmartArt. من الحركات المناسبة Fade، Wipe أو Zoom.
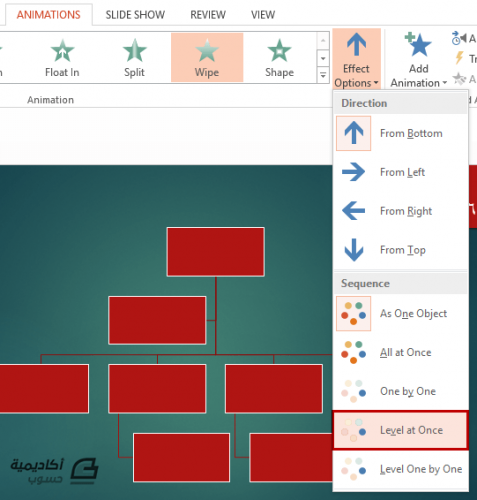
سنقوم بتطبيق حركة Wipe على المخطط التالي، ومن خيارات التأثيرات سنختار اتجاه الحركة من الأعلى From Top ونوع التتابع Level at Once لعرض المستوى الأول ثم الثاني، ثم الثالث، إلخ:
وستكون نتيجة الحركة النهائية كالتالي:
وبالطبع يمكنك تغيير سرعة الحركة من الخيارات الإضافية كما فعلنا في الأمثلة السابقة.
في المثال أدناه لدي ثلاثة تروس أرغب في إضافة حركة دوران إليها:
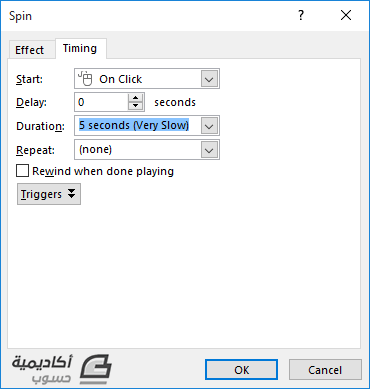
سأقوم أولا بتحديد الترس الأزرق، وأطبق حركة Spin عليه، وهي أكثر حركة مقاربة لدوران التروس. من خيارات التأثير الإضافية سأقوم بزيادة المدة Duration إلى 5 ثانية لجعل حركة الدوران بطيئة:
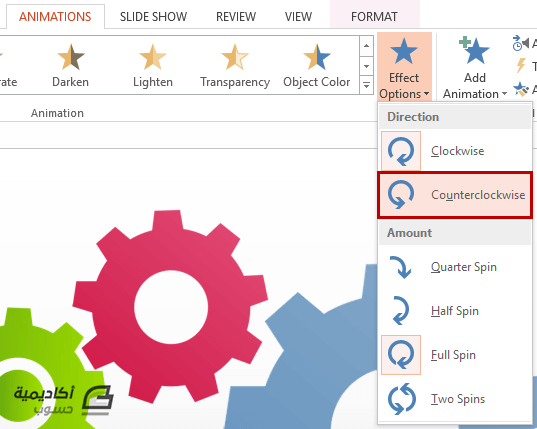
سأستخدم ناسخ الحركة Animation Painter لتطبيق نفس الحركة على الترسين الآخرين. وبما أن حركة التروس المتداخلة تكون واحدة عكس الأخرى، لذلك سأقوم بتحديد الترس الوردي وعكس حركته لتكون عكس حركة الترس الأزرق (أي عكس عقارب الساعة Counterclockwise) من خيارات التأثير:
ومن جزء الحركة Animation Pane سأجعل حركة الترسين الوردي والأخضر تبدأ مع حركة الترس الأزرق Start With Previous:
وأخيرا سأقوم بمعاينة الحركة من أمر معاينة Preview، وستبدو بالشكل التالي:
قد لا تبدو الحركة مثالية (من الناحية الميكانيكية) لكنها تعطيك تصورا عما يمكنك فعله مع خيارات الحركة المتوفرة وإنشاء عروض تقديمية مميزة.
إنشاء حركات مخصصة باستخدام مسارات الحركة
في حركات الدخول، التوكيد، والخروج يمكنك التحكم باتجاه الحركة وتتابعها من خيارات التأثير. لكن لا يمكنك أن تتحكم بموضع بدء الحركة ولا مسارها. للتحكم بمثل هذه الخيارات استخدم مسارات الحركة Motion Paths.
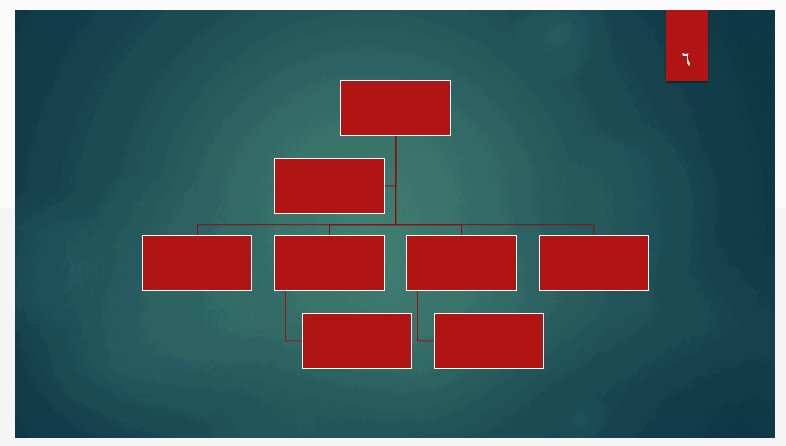
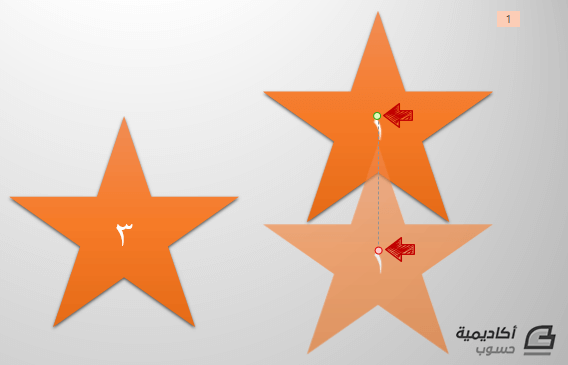
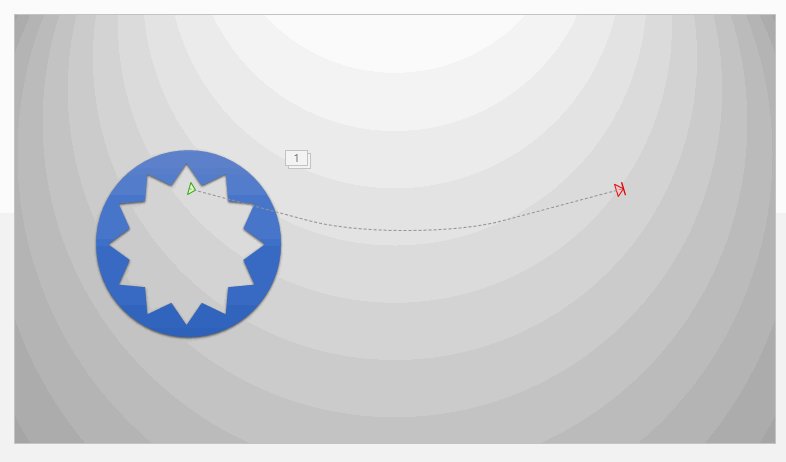
قم بتحديد الشكل الذي تريد تطبيق مسار الحركة عليه واختر أحد المسارات من معرض الحركات:
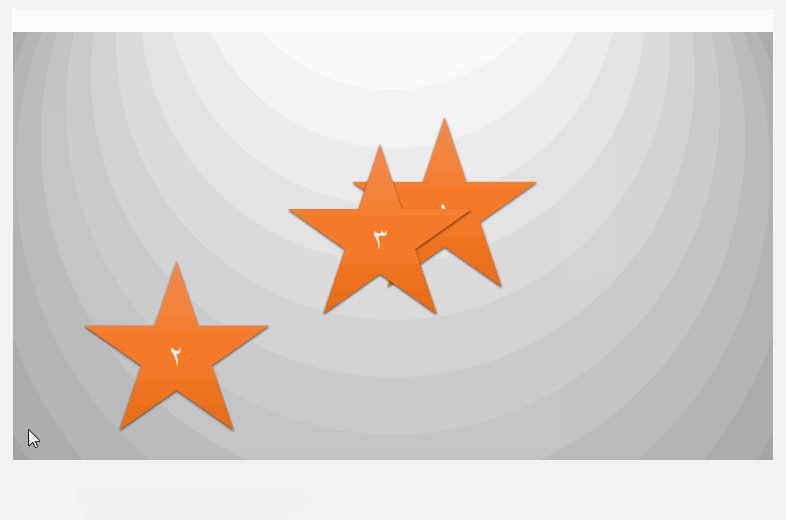
يمثل الخط مسار الحركة، النقطة الخضراء بداية الحركة، والنقطة الحمراء نهاية الحركة. الخطوات التالية هي أمثلة توضيحية عما يمكن تطبيقه باستخدام مسارات الحركة.
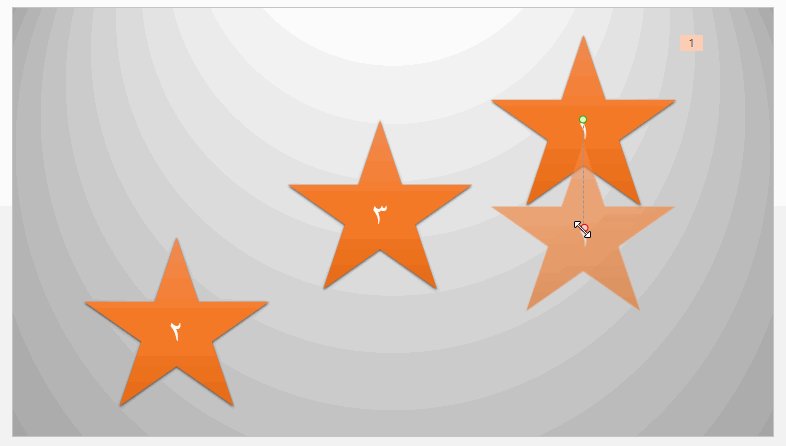
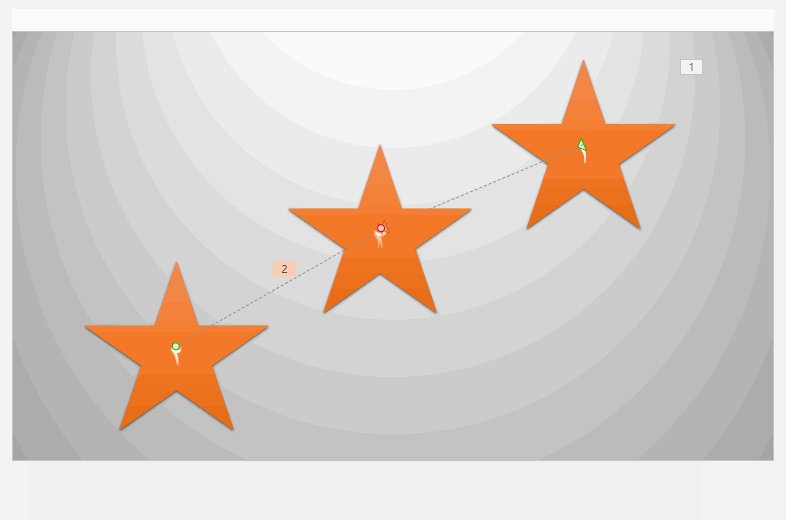
حدد النقطة الحمراء وقم بتحريكها تجاه الشكل 3 إلى أن يتطابق الشكلين معا، ثم انقر معاينة، ستلاحظ أن الشكل 1 قد تحرك خلف الشكل 3:
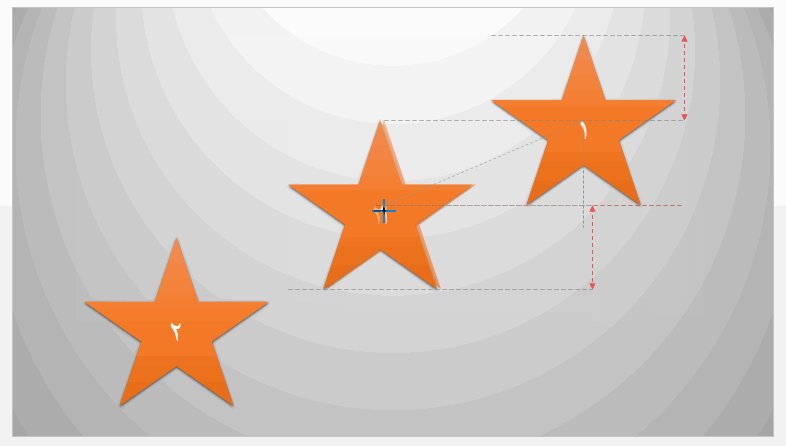
بنفس الطريقة طبق مسار الحركة Lines على الشكل 2، ثم حركه باتجاه الشكل 3 إلى أن يتطابق معه. انقر معاينة لمشاهدة الحركة:
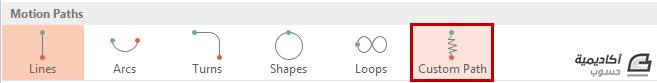
يمكنك اختيار مسارات أخرى، كالأقواس أو المسارات الدائرية. وإذا رغبت برسم مسار مخصص يدويا يمكنك استخدام المسار المخصص Custom Path:
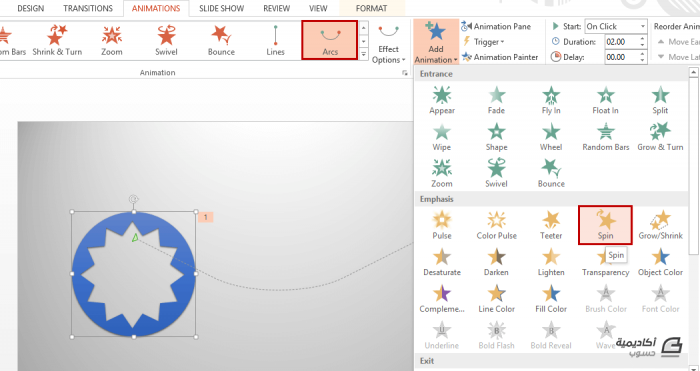
يمكنك أيضا تطبيق أكثر من حركة على نفس العنصر. حدد العنصر الذي ترغب في تحريكه، وطبق إحدى الحركات عليه من معرض الحركات، ولتكن مسار مقوس مثلا. ثم انقر فوق إضافة حركة Add Animation من نفس التبويب واختر الحركة الثانية، سأختار هنا Spin:
من جزء الحركة Animation Pane اجعل الحركة الثانية بعد مع الحركة الأولى:
يمكنك الوصول إلى خيارات التأثير الإضافية Effect Options بالنقر على الحركة بالزر الأيمن في جزء الحركة أيضا. قم بإجراء التغييرات المرغوبة من خيارات التأثير، وحدد Auto-reverse إذا كنت ترغب بعكس الحركة أيضا:
انقر معاينة لمشاهدة النتيجة، أو اضغط مفتاحي Shift+F5 لبدء العرض من الشريحة الحالية:


























































أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.