البحث في الموقع
المحتوى عن 'form'.
-
يمكن للغة جافاسكربت JavaScript إرسال طلبات شبكة إلى الخادم وتحميل معلومات جديدة عندما يتطلب الأمر ذلك، إذ يمكننا على سبيل المثال استخدام طلبات الشبكة في الحالات التالية: إرسال طلب. بتحميل معلومات مستخدم. الحصول على آخر التحديثات من الخادم. ويجري كل ذلك دون إعادة تحميل الصفحة. تنضوي طلبات الشبكة التي تنفذها لغة JavaScript تحت المظلة AJAX، وهي اختصار للعبارة Asynchronous JavaScript And XML، ورغم ذلك لا نحتاج إلى استخدام XML، فقد وضعت العبارة السابقة منذ فترة طويلة لذلك وجدت هذه الكلمة ضمنها، وقد تكون سمعت بهذه العبارة الآن أيضًا. هنالك طرق عديدة لإرسال طلبات عبر الشبكة والحصول على معلومات من الخادم، وسنبدأ بالطريقة الأحدث ()fetch، علمًا أنه لا تدعم المتصفحات القديمة هذه الدالة (ويمكن الاستعاضة عنها بشيفرة بديلة)، لكنها مدعومة جيدًا في المتصفحات الحديثة، وإليك صيغتها: let promise = fetch(url, [options]) حيث: url: عنوان المورد الذي ستصل إليه الدالة. options: المعاملات الاختيارية من توابع وترويسات وغيرها. تتحول الدالة إلى طلب GET بسيط لتنزيل محتوى العنوان url إن لم تكن هناك معاملات اختيارية options، ويبدأ المتصفح الطلب مباشرةً ويعيد وعدًا promise ستستخدمه الشيفرة التي تستدعي الطلب للحصول على النتيجة، وتكون الاستجابة عادةً عمليةً بمرحلتين: الأولى: يُحلَّل الوعد الذي تعيده fetch عبر كائن من الصنف Respo-nse حالما يستجيب الخادم بالترويسات المناسبة، ويمكن التحقق من نجاح الطلب أو عدم نجاحه، والتحقق أيضًا من الترويسات، لكن لن يصل جسم الطلب في هذه المرحلة، ويُرفَض الوعد إن لم تكن fetch قادرةً على إنجاز طلب HTTP لمشاكل في الشبكة مثلًا، أو لعدم وجود موقع على العنوان المُعطى، ولن تسبب حالات HTTP غير العادية مثل 404 أو 500 أخطاءً. يمكن معرفة حالة طلب من خصائص الاستجابة: status: رمز الحالة status code لطلب HTTP مثل الرمز 200. ok: قيمة منطقية "true" عندما يكون رمز الحالة بين 200 و299. إليك المثال التالي: let response = await fetch(url); if (response.ok) { // إن كان رمز الحالة بين 200-299 // الحصول على جسم الطلب let json = await response.json(); } else { alert("HTTP-Error: " + response.status); } الثانية: استخدام استدعاء إضافي للحصول على جسم الطلب، ويؤمن الكائن Response عدة توابع مبنية على الوعد للوصول إلى جسم الطلب وبتنسيقات مختلفة: ()response.text: لقراءة الاستجابة وإعادة نص. ()response.json: يفسِّر النص وفق تنسيق JSON. ()response.formData: يعيد الاستجابة على شكل كائن FormData سنشرحه في الفقرة التالية. ()response.blob: يعيد الاستجابة على شكل كائن البيانات الثنائية Blob. ()response.arrayBuffer: يعيد الاستجابة على شكل كائن ArrayBuffer وهو تمثيل منخفض المستوى للبيانات الثنائية. الكائن response.body وهو كائن من الصنف ReadableStream يسمح بقراءة جسم الطلب كتلةً كتلةً، وسنعرض مثالًا عن ذلك لاحقًا. لنحاول على سبيل المثال الحصول على كائن JSON من آخر نسخة معتمدة لموقع الدورة التعليمية هذه على GitHub: let url = 'https://api.github.com/repos/javascript-tutorial/en.javascript.info/commits'; let response = await fetch(url); let commits = await response.json(); // Json قراءة الاستجابة على شكل شيفرة alert(commits[0].author.login); See the Pen JS-P3-Fetch-ex02 by Hsoub (@Hsoub) on CodePen. كما يمكن فعل ذلك من خلال الوعود الصرفة دون استخدام await: fetch('https://api.github.com/repos/javascript-tutorial/en.javascript.info/commits') .then(response => response.json()) .then(commits => alert(commits[0].author.login)); See the Pen JS-P3-Fetch-ex03 by Hsoub (@Hsoub) on CodePen. استخدم ()await response.text للحصول على نص الطلب بدلًا من ()json.: let response = await fetch('https://api.github.com/repos/javascript-tutorial/en.javascript.info/commits'); let text = await response.text(); // قراءة جسم الاستجابة على شكل نص alert(text.slice(0, 80) + '...'); See the Pen JS-P3-Fetch-ex04 by Hsoub (@Hsoub) on CodePen. لنستعرض مثالًا عن قراءة بيانات بالصيغة الثنائية، ونحضر صورةً ما ونظهرها: let response = await fetch('https://javascript.info/article/fetch/logo-fetch.svg'); let blob = await response.blob(); // Blob تنزيل على شكل // <img> إنشاء عنصر let img = document.createElement('img'); img.style = 'position:fixed;top:10px;left:10px;width:100px'; document.body.append(img); // إظهاره img.src = URL.createObjectURL(blob); setTimeout(() => { // إخفاءه بعد ثلاث ثوان img.remove(); URL.revokeObjectURL(img.src); }, 3000); See the Pen JS-P3-Fetch-ex05 by Hsoub (@Hsoub) on CodePen. let text = await response.text(); // انتهاء معالجة جسم الطلب let parsed = await response.json(); // سيخفق، فقد جرت المعالجة وانتهت ترويسات الاستجابة يمكن الحصول على ترويسات الاستجابة على شكل كائن ترويسات شبيه بالترابط Map من خلال الأمر response.headers، ولا يُعَد الكائن ترابطًا تمامًا، لكنه يمتلك توابع مماثلةً للحصول على ترويسات من خلال اسمها أو بالمرور عليها: let response = await fetch('https://api.github.com/repos/javascript-tutorial/en.javascript.info/commits'); // الحصول على ترويسة واحدة alert(response.headers.get('Content-Type')); // application/json; charset=utf-8 // المرور على الترويسات كلها for (let [key, value] of response.headers) { alert(`${key} = ${value}`); } See the Pen JS-P3-Fetch-ex06 by Hsoub (@Hsoub) on CodePen. ترويسات الطلب يمكن استخدام خيار الترويسات headers لإعداد ترويسة الطلب في الدالة featch، إذ تمتلك كائنًا يضم الترويسات المُرسَلة كالتالي: let response = fetch(protectedUrl, { headers: { Authentication: 'secret' } }); لكن هناك قائمة من ترويسات HTTP المنوعة التي لا يمكن ضبطها: Accept-Charset وAccept-Encoding Access-Control-Request-Headers Access-Control-Request-Method Connection Content-Length Cookie وCookie2 Date DNT Expect Host Keep-Alive Origin Referer TE Trailer Transfer-Encoding Upgrade Via Proxy-* Sec-* تضمن هذه الترويسات ملاءمة طلبات HTTP وأمانها، لذلك يتحكم فيها المتصفح حصرًا. طلبات الكتابة POST لإرسال طلب POST أو طلب من أي نوع لا بدّ من استخدام خيارات fetch: method: نوع طلب HTTP مثل HTTP-POST. body: ويمثل جسم الطلب وقد يكون: نصًا: بتنسيق JSON مثلًا. كائن FormData لإرسال بيانات على شكل form/multipart. كائن Blob أو BufferSourceلإرسال بيانات ثنائية. URLSearchParams لإرسال البيانات بتشفير x-www-form-urlencoded، وهو نادر الاستخدام. يُستخدم تنسيق JSON غالبًا، حيث تُرسل الشيفرة التالية الكائن user وفق تنسيق JSON مثلًا: let user = { name: 'John', surname: 'Smith' }; let response = await fetch('https://javascript.info/article/fetch/post/user', { method: 'POST', headers: { 'Content-Type': 'application/json;charset=utf-8' }, body: JSON.stringify(user) }); let result = await response.json(); alert(result.message); لاحظ ضبط الترويسة Content-Type افتراضيًا على القيمتين text/plain;charset=UTF-8 إذا كان جسم الطلب على شكل نص، لكن طالما أننا سنرسل البيانات بصيغة JSON، فسنستخدم الخيار headers لإرسال الترويسة application/json بدلًا عن text/plain كونها تمثل المحتوى الصحيح للبيانات. إرسال صورة يمكن إرسال بيانات ثنائية عبر الدالة fetch باستخدام الكائنات Blob أو BufferSource، سنجد في المثال التالي معرّف لوحة رسم <canvas> التي يمكننا الرسم ضمنها بتحريك الفأرة، ومن ثم إرسال الصورة الناتجة إلى الخادم عند النقر على الزر "submit": <body style="margin:0"> <canvas id="canvasElem" width="100" height="80" style="border:1px solid"></canvas> <input type="button" value="Submit" onclick="submit()"> <script> canvasElem.onmousemove = function(e) { let ctx = canvasElem.getContext('2d'); ctx.lineTo(e.clientX, e.clientY); ctx.stroke(); }; async function submit() { let blob = await new Promise(resolve => canvasElem.toBlob(resolve, 'image/png')); let response = await fetch('/article/fetch/post/image', { method: 'POST', body: blob }); // يستجيب الخادم بتأكيد وصول البيانات وبحجم الصورة let result = await response.json(); alert(result.message); } </script> </body> ستظهر النتيجة كالتالي: See the Pen JS-P3-Fetch-ex07 by Hsoub (@Hsoub) on CodePen. لاحظ أننا لم نضبط هنا قيمة الترويسة Content-Type يدويًا، لأنّ الكائن Blob له نوع مضمَّن (هو image/png في حالتنا، كما ولّده التابع toBlob)، وسيمثّل هذا النوع قيمة الترويسة Content-Type في كائنات Blob. يمكن كتابة الدالة ()submit دون استخدام الصيغة async/await كالتالي: function submit() { canvasElem.toBlob(function(blob) { fetch('https://javascript.info/article/fetch/post/image', { method: 'POST', body: blob }) .then(response => response.json()) .then(result => alert(JSON.stringify(result, null, 2))) }, 'image/png'); } استخدام الكائن FormData لإرسال النماذج يمكننا الاستفادة من الكائن FormData لإرسال نماذج HTML مع ملفات أو بدونها، بالإضافة إلى حقول إضافية. وكما قد تخمِّن؛ يمثل هذا الكائن بيانات نماذج HTML، وإليك صيغة الدالة البانية له: let formData = new FormData([form]); سيتحكم الكائن FormData تلقائيًا بحقول العنصر form إذا استُخدم في مستند HTML، وما يميز الكائن FormData هو أنّ توابع إرسال الطلبات واستقبالها عبر الشبكة مثل Fetch ستقبله مثل جسم للطلب، إذ يُشفَّر ويُرسَل بترويسة قيمتها Content-Type: multipart/form-data، وتبدو العملية بالنسبة إلى الخادم مثل إرسال عادي لنموذج. إرسال نموذج بسيط لنرسل أولًا نموذجًا بسيطًا، وسيظهر في مثالنا هذا في نموذج من سطر واحد: <form id="formElem"> <input type="text" name="name" value="John"> <input type="text" name="surname" value="Smith"> <input type="submit"> </form> <script> formElem.onsubmit = async (e) => { e.preventDefault(); let response = await fetch('https://javascript.info/article/formdata/post/user', { method: 'POST', body: new FormData(formElem) }); let result = await response.json(); alert(result.message); }; </script> وستكون النتيجة كالتالي: See the Pen JS-P3-FormData-ex01 by Hsoub (@Hsoub) on CodePen. لا توجد شيفرة خاصة بالخادم في هذا المثال، لأنها خارج نطاق هذه الدورة التعليمية، حيث سيقبل الخادم الطلب HTTP-POST ويستجيب بالرسالة "User saved" أي "خُزّن المستخدم". توابع الكائن نستخدم عددًا من التوابع لتعديل الحقول في الكائن FormData: (formData.append(name, value: يُضيف حقلًا بالاسم name قيمته هي value. (formData.append(name, blob, fileName: يضيف حقلًا كما لو أنه العنصر <"input type="file>، حيث يحدد الوسيط الثالث للتابع fileName اسم الملف -وليس اسم الحقل- كما لو أنه اسم لملف في منظومة ملفات الجهاز. (formData.delete(name: يزيل حقلًا محددًا بالاسم name. (formData.get(name: يعطي قيمة الحقل المحدد بالاسمname. (formData.has(name: إذا وجد حقل بالاسم name فسيعيد القيمة true وإلا false. يمكن أن يحوي النموذج العديد من الحقول التي لها نفس الاسم، لذلك سينتج عن الاستدعاءات المختلفة لضم append الحقول حقولًا لها نفس الاسم. وسنجد التابع set الذي له صيغة append نفسها، لكنه يزيل جميع الحقول التي لها اسم محدد name، ثم يضيف الحقل الجديد، وبالتالي سنضمن وجود حقل وحيد بالاسم name، تشبه باقي التفاصيل التابع append. (formData.set(name, value (formData.set(name, blob, fileName. يمكن أيضًا إجراء تعداد على عناصر الكائن FormData باستخدام الحلقة for..of: let formData = new FormData(); formData.append('key1', 'value1'); formData.append('key2', 'value2'); // قائمة من الأزواج مفتاح/قيمة for(let [name, value] of formData) { alert(`${name} = ${value}`); // key1 = value1, then key2 = value2 } See the Pen JS-P3-FormData-ex02 by Hsoub (@Hsoub) on CodePen. إرسال نموذج مع ملف يُرسَل النموذج دائمًا بحيث تكون ترويسة المحتوى مثل التالي Content-Type: multipart/form-data، وتسمح هذه الطريقة في الترميز بإرسال الملفات، أي ستُرسَل الملفات التي يحددها العنصر <"input type="file> أيضًا بشكل مشابه للإرسال الاعتيادي للنماذج، إليك مثالًا عن ذلك: <form id="formElem"> <input type="text" name="firstName" value="John"> Picture: <input type="file" name="picture" accept="image/*"> <input type="submit"> </form> <script> formElem.onsubmit = async (e) => { e.preventDefault(); let response = await fetch('https://javascript.info/article/formdata/post/user-avatar', { method: 'POST', body: new FormData(formElem) }); let result = await response.json(); alert(result.message); }; </script> ستظهر النتيجة كالتالي: See the Pen JS-P3-FormData-ex03 by Hsoub (@Hsoub) on CodePen. إرسال ملف يحتوي على كائن بيانات ثنائية يمكن أن نرسل بيانات ثنائيةً مولّدةً تلقائيًا، مثل الصور على شكل كائن بيانات Blob، وبالتالي يمكن تمريره مباشرةً مثل المعامل body للدالة Fetch كما رأينا في الفقرة السابقة، ومن الأنسب عمليًا إرسال صورة لتكون جزءًا من نموذج له حقول وبيانات وصفية Metadata وليس بشكل منفصل، إذ يُلائم الخوادم عادةً استقبال نماذج مشفرة مكونة من أجزاء متعددة أكثر من بيانات ثنائية خام. يُرسل المثال التالي صورةً مرسومةً ضمن العنصر <canvas>، بالإضافة إلى بعض الحقول على شكل نموذج باستخدام الكائن FormData: <body style="margin:0"> <canvas id="canvasElem" width="100" height="80" style="border:1px solid"></canvas> <input type="button" value="Submit" onclick="submit()"> <script> canvasElem.onmousemove = function(e) { let ctx = canvasElem.getContext('2d'); ctx.lineTo(e.clientX, e.clientY); ctx.stroke(); }; async function submit() { let imageBlob = await new Promise(resolve => canvasElem.toBlob(resolve, 'image/png')); let formData = new FormData(); formData.append("firstName", "John"); formData.append("image", imageBlob, "image.png"); let response = await fetch('https://javascript.info/article/formdata/post/image-form', { method: 'POST', body: formData }); let result = await response.json(); alert(result.message); } </script> </body> وتظهر النتيجة كالتالي: See the Pen JS-P3-FormData-ex04 by Hsoub (@Hsoub) on CodePen. لاحظ كيف يُضاف الكائن Blob الذي يمثل الصورة: formData.append("image", imageBlob, "image.png"); وهذا الأسلوب مشابه لاستخدام العنصر ضمن نموذج، حيث يرسل الزائر الملف الذي يحمل الاسم "image.png" (الوسيط الثالث) والذي يحمل البيانات التي يحددها imageBlob (الوسيط الثاني) انطلاقًا من منظومة الملفات، ويقرأ الخادم بيانات النموذج وكذلك الملف كما لو أنها عملية إرسال نموذج اعتيادية. خلاصة يتكون طلب إحضار بيانات تقليدي من استدعاءين باستخدام الصيغة await: let response = await fetch(url, options); // يُنفَّذ مع ترويسة الاستجابة headers let result = await response.json(); // JSON قراءة جسم الطلب بتنسيق أو دون الصيغة await: fetch(url, options) .then(response => response.json()) .then(result => /* process result */) وتتمثل خصائص الاستجابة في الآتي: response.status: رمز حالة HTTP للاستجابة. response.ok: يأخذ القيمة "true" إذا كانت قيمة رمز الحالة بين 200-299. response.headers: تعيد كائنًا شبيهًا بالترابط Map يضم ترويسات HTTP. توابع الحصول على جسم الاستجابة: ()response.text: لقراءة الاستجابة وإعادة نص. ()response.json: يفسر النص وفق تنسيق JSON. ()response.formData: يعيد الاستجابة على شكل كائن FormData. ()response.blob: تعيد الاستجابة على شكل كائن بيانات ثنائية Blob. ()response.arrayBuffer: يعيد الاستجابة على شكل كائن ArrayBuffer وهو تمثيل منخفض المستوى للبيانات الثنائية. خيارات Fetch التي تعرفنا عليها حتى الآن: method: نوع طلب HTTP. headers: كائن يضم ترويسات الطلب، ويجب الانتباه إلى الترويسات التي يُمنع استخدامها. body: البيانات التي ستُرسل (جسم الطلب) على شكل string أو FormData أو BufferSource أو Blob أو UrlSearchParams. وسنتعرف على خيارات أخرى في الفصل التالي. تُستخدم الكائنات FormData للتحكم بنماذج وإرسالها باستخدام fetch أو أي دوال لإرسال الطلبات عبر الشبكة، ويمكن إنشاؤها بالأمر (new FormData(form انطلاقًا من نموذج HTML موجود، أو إنشاؤها دون نموذج ثم نضيف إليه الحقول باستخدام التوابع: (formData.append(name, value (formData.append(name, blob, fileName (formData.set(name, value (formData.set(name, blob, fileName لاحظ هاتين الميزتين: يزيل التابع set الحقول التي لها نفس الاسم، بينما لا يفعل ذلك التابع append، وهذا هو الاختلاف الوحيد بينهما. لا بدّ من استخدام صيغة تضم ثلاثة وسطاء لإرسال الملف، آخرها اسم الملف والذي يؤخذ عادةً من منظومة ملفات المستخدم من خلال العنصر <"input type="file>. من التوابع الأخرى: (formData.delete(name (formData.get(name (formData.has(name تمارين إحضار بيانات مستخدمين من GitHub أنشئ دالةً غير متزامنة "async" باسم (getUsers(names للحصول على مصفوفة من سجلات الدخول Logins على GitHub، وتحضر المستخدمين أيضًا، ثم تعيد مصفوفةً بأسماء المستخدمين على GitHub. سيكون العنوان الذي يحوي معلومات مستخدم معين له اسم مستخدم محدد USERNAME هو: api.github.com/users/USERNAME. ستجد مثالًا تجريبيًا وضعناه في نمط الحماية sandbox يوضح ذلك. تفاصيل مهمة: ينبغي أن يكون هناك طلب إحضار واحد لكل مستخدم. لا ينبغي أن ينتظر أي طلب انتهاء طلب آخر، لكي تصل البيانات بالسرعة الممكنة. في حال إخفاق أي طلب، أو عدم وجود مستخدم بالاسم المُعطى، فينبغي أن تعيد الدالة القيمة "null" في المصفوفة الناتجة. افتح التمرين في بيئة تجريبية الحل إليك حل التمرين: نفِّذ التعليمة التالية لإحضار مستخدم: fetch('https://api.github.com/users/USERNAME') استدع التابع ()json. لقراءة الكائن JS، إن كان رمز الحالة المرافق لاستجابة الخادم هو 200. في الحالة التي تخفق فيها تعليمة الإحضار fetch أو لم يكن رمز الحالة 200، أعد القيمة null في المصفوفة الناتجة. إليك الشيفرة: async function getUsers(names) { let jobs = []; for(let name of names) { let job = fetch(`https://api.github.com/users/${name}`).then( successResponse => { if (successResponse.status != 200) { return null; } else { return successResponse.json(); } }, failResponse => { return null; } ); jobs.push(job); } let results = await Promise.all(jobs); return results; } ملاحظة: يرتبط استدعاء التابع then. بمباشرة بالدالة fetch، وبالتالي لا تنتظر عمليات إحضار أخرى لتنتهي عندما تصلك الاستجابة على أحدها بل إبدأ بقراءة الاستجابة مستخدمًا ()json.. إن استخدمت الشيفرة التالية : await Promise.all(names.map(name => fetch(...))) ثم استدعيت ()json. لقراءة النتائج، فقد يكون عليك الانتظار لتنتهي جميع عمليات الإحضار. ستضمن قراءة نتيجة كل عملية إحضار بمفردها إن استخدمت مباشرة ()json. مع fetch. فما عرضناه كان مثالًا عن فائدة واجهة الوعود البرمجية منخفضة المستوى low-level Promise API حتى لو استخدمنا async/await. إليك الحل في بيئة تجريبية مع الاختبارات ترجمة -وبتصرف- للفصلين popups and window methods و FormData من سلسلة The Modern JavaScript Tutorial
-
لن يطول الأمر قبل أن تحتاج إلى وسيلة لجمع المعلومات من مستخدميك، ولهذا سنبدأ حديثنا اليوم بالنّماذج (Forms). فهرس سلسلة مدخل إلى تجربة المستخدم: مدخل إلى تجربة المستخدم User Experience فهم ودراسة المستخدمين في مجال تجربة المستخدم دراسة الشريحة المستهدفة في مجال تجربة المستخدم كيفية التصميم للأجهزة المختلفة هندسة المعلومات في تجربة المستخدم تعرف على أنماط التصميم في مجال تجربة المستخدم أشياء لا يمكن اعتبارها رسوما تخطيطية (Wireframes) في مجال تجربة المستخدم تعرف على الرسوم التخطيطية (Wireframes) في مجال تجربة المستخدم مفهوم الثقل المرئي (Visual Weight) والألوان في مجال تجربة المستخدم التكرار ومخالفة الأنماط في مجال تجربة المستخدم المحاذاة والقرب في مجال تجربة المستخدم تعرف على أساليب مسح الواجهة والتراتب المرئي في مجال تجربة المستخدم أساليب الإطلاع في مجال تجربة المستخدم: التصفح، البحث والاكتشاف تصميم هيكل صفحة الويب والعناصر الأساسية في مجال تجربة المستخدم الأزرار، النماذج والدعوات إلى الإجراء في مجال تجربة المستخدم (هذا الدرس) استخدام علم النفس في مجال تجربة المستخدم لتكييف المستخدم وإقناعه كيف تغير الخبرة من تجربة المستخدم؟ تصميم تجربة المستخدم من خلال بيانات وإحصائيات المستخدمين تعرف على أنواع المخططات الإحصائية في مجال تجربة المستخدم اختبارات أ/ب (A/B Test) في مجال تجربة المستخدم النماذج سيتطلّب تصميم النّماذج وقتًا طويلًا، معظمه في الاهتمام بقابليّة استخدامها، فعادةً ما تسبّب النّماذج حيرة المُستخدم أو أنّه يُخطئ في استخدامها أو لا يستخدمها نهائيًّا، ومع ذلك تبقى النّماذج من أكثر أجزاء الموقع قيمة. إن لم تكن النّماذج أكثر أجزاء موقعك قيمة، فلم تستخدمها؟ هل نسيت أنّها تسبّب حيرة المُستخدم أو خطأه أو أنّه لا يستخدمها؟ صفحة واحدة طويلة أم عدة صفحات قصيرة؟ من أكثر الأسئلة الّتي يُكرّرها المُصمّمون والمُسوّقون: ما الحدّ الّذي تُعتبر بعده النّماذج طويلة جدًّا؟ كقاعدة عامّة حاول جعل النّماذج أقصر ما يمكن، ولكن لا تتردّد في تقسيمها إلى صفحات إن كان ذلك منطقيًّا، أو إن احتجت إلى حفظ المعلومات في خطوات، إن كنت تتوقّع أن يغادر المُستخدم الموقع أثناء ملء النّموذج. الأهمّ من ذلك أن يبدو الحقل بسيطًا، اجعل الأسئلة المرتبطة متقاربة، استبعد الأسئلة الّتي لا تحتاجها حقًّا، واستخدم بالضّبط عدد الصّفحات الذي تحتاجه (لا أكثر ولا أقل). أنواع الحقول غرض النّموذج هو الحصول على المعلومات من المستخدم، وهناك عدّة طرق لجمع هذه المعلومات، فاستخدم نوع الحقل الّذي يُعطيك أكثر المعلومات فائدة، سواء كان ذلك حقلًا نصيًّا عاديًّا أم علامة مُنزلقة (slider). لنقل أنّك تريد للمستخدم اختيار أنواعه المُفضّلة من الماعز (!)، يصلح هنا استخدام مربّعات الاختيار الواحد (Radio Buttons) أو المُتعدّد (Check Boxes)، فإذا كنت تريد إجابة أكثر اكتمالًا، فاختر الثّانية، وإلّا فاختر الأولى لأنها تُعطي نتيجة أكثر انتقائيّة. مسميات الحقول وتعليمات استخدام النموذج سنبدأ الحديث عن وظيفة المُسمّيات (labels)، فوظيفتها هي شرح ما يجب فعله في كلّ حقل في النّموذج، وعليك أن تجعلها قصيرة وواضحة وسهلة القراءة، وقريبة من الحقل المعنيّ، وهذا كفيل بحلّ 99% من مشاكل الحقول. قد تحتاج أحيانًا إلى إضافة تعليمات عن السؤال إن كان مُعقّدًا أو غير تقليديّ، أضف هنا شرحًا قصيرًا قرب الحقل إن كان بضع كلمات فقط، أو أضفه إلى جانب النّموذج بدلًا من كونه داخله إن كان أطول من ذلك، لكي لا يقطع سير عمليّة ملء الحقل على المُستخدمين الّذين يعرفون ما وظيفة الحقل. أنصحك بقراءة الكتاب Web Form Design لمؤلّفه Luke Wroblewski. التعامل مع أخطاء المستخدم ومنعها كثيرًا ما يُخطئ المُستخدمون في ملء النّماذج، ووظيفتنا منع ذلك ما أمكن، والتّعامل مع ما لا يمكن منعه بمرونة. يمكن منع الخطأ بجعل الحقول "ذكيّة"، فلو كان الحقل مُخصّصًا لرقم الهاتف، فاجعله ذكيًا بحيث يتعامل مع تنسيق رقم الهاتف في البلد المعنيّ (هذا يتطلّب تعاون المُطوّرين). يمكن أيضًا تفادي الأخطاء بإضافة بعض الأمثلة على تنسيق المعلومات المطلوب ضمن الحقل نفسه أو ضمن التّعليمات المُرافقة. عندما ينسى المُستخدم ملء حقل ما أو يخطئ، ينبغي عليك تنبيهه، وذلك بعرض علامة X مثلًا بجواره إن كان خاطئًا أو علامة "صح" إن كان صحيحًا، وهذا ما يُسمّى التّعامل مع الأخطاء في موضعها (inline error handling). تُستخدم هذه التقنيّة أيضًا في حقول كلمات المرور لبيان مدى قوّتها أثناء إدخالها. لا تستخدم هذه التّقنيّة إن لم يكن بإمكانك التّحقق من صحة البيانات، كما في حقل الاسم الكامل. عندما ينقر المُستخدم "التّالي" أو "تمّ"، تحقّق من كامل النّموذج بحثًا عن الأسئلة الّتي نسيها أو أخطأ فيها، اعرض المُشكلة بوضوح شديد وبيّن له سببها. نصيحة: تأكّد من أنّ بإمكان المُستخدم رؤية الخطأ من أسفل النّموذج، فلو كان عليه أن يُمرّر لأعلى ليُلاحظ الخطأ، فلن يفعل! السرعة مقابل الأخطاء هذه النّقطة متقدّمة بعض الشيء، لكنّها مفيدة للغاية. إذا كنت تطرح أسئلة تقليديّة على المُستخدم مثل اسمه وعنوان بريده الإلكترونيّ، فاجعل مُسمّيات الحقول في أعلى ويمين الحقل، فهذا يُسرّع إدخال المعلومات، لأنّه يُبقي كلّ شيء على محور التّفاعل. أمّا إن كانت الأسئلة مُعقّدة أو غير شائعة، فاجعل المُسمّيات على يمين كل حقل في الصّف ذاته، فهذا يجعل المُستخدم يتمهّل قليلًا في إدخال البيانات، ويخفّض احتمال الخطأ. اجعل زرّ "تمّ" على يسار (على يمين، إذا كان النموذج بالعربية) محور التّفاعل . إن كان الحقل يؤدّي إلى حذف شيء ما أو فقد بيانات قد تكون مهمّة، فاجعله على يمينه (أو على يساره، إن كان النّموذج بالعربية)، بحيث يتوقّف النّاس بحثًا عنه بدل نقره بطريقة لا شعورّية. الدعوات إلى الإجراء والتعليمات والمسميات هناك 4 مواضع يمكن أن يتدخّل فيها مُصمّم تجربة المُستخدم ليُبدي رأيه في الجمل المُستخدمة للتّواصل مع المُستخدمين، وأمّا في ما سوى ذلك، فمن الأفضل أن يُترك هذا الشأن لكتُّاب المُحتوى: الدّعوات إلى الإجراء (calls to action) التعليمات (instructions) المُسمّيات (labels) الشّروح الطّويلة الّتي تهدف لإقناع المُستخدم سنشرح في هذا الدّرس النّقاط الثلاث الأولى، أمّا الأخيرة فستكون في درس منفصل. الدعوات إلى الإجراء (Calls-to-Action) ويُقصد بها العناوين والنّصوص الّتي تكون بجانب الأزرار، وتدعو المُستخدم لفعل شيء ما، مثل "نزّل التّطبيق الآن!" أو "احصل على المميّزات المدفوعة مجّانًا!" أو ما شابهها، وقد يُفاجئك مدى التغيير الّذي تُحدثه العبارات المُتقنة الأسلوب في حالات كهذه. المُعادلة العامّة لعبارة ترويج جيّدة: فعل + فائدة + أجل/مكان قريب الفعل: ما تريد من المُستخدم فعله. الفائدة: ما سيحصل عليه المُستخدم (إن لم يفي الفعل بالمعنى) الأجل/المكان القريب: مدى زمنيّ مثل "الآن" أو مكان مثل "هنا"، الكلمة "مجانًا" قد تُعطي إحساسًا بالعجلة إن كان ذلك يُناسبك. التعليمات (Instructions) إن لم يكن واضحًا تمامًا ما يجب على المُستخدم فعله (وحتى وإن كان واضحًا) فقد ترغب بمساعدته، تحدّثنا في فقرات سابقة عن النّماذج وكيفيّة كتابة التّعليمات، فهي أكثر العناصر احتياجًا لها. يجب أن تكون التّعليمات قصيرة ومباشرة وحرفيّة، لا داعي لاستخدام مُصطلحات جزلة، أو كلمات تقنيّة، لا داعي للتّذاكي أو الاستهزاء أو المُزاح. أخبر المستخدم ما عليه فعله بالضّبط بأبسط الكلمات والعبارات، حدّثه وكأنّه طفل ذكيّ، أو كأنّه حديث عهد باللّغة، لا أقصد أن تكون العبارة غبيّة، بل واضحة. مثال عن جملة سيئة: "حلّق بفأرتك فوق الزّر الأصفر فور انتهائك من العمل!" مثال عن جملة سيّئة أيضًا: "كل المُدخلات في هذه المنطقة هي بيانات مطلوبة ويجب أن تُرسل بنجاح لبدء عمليّة إنشاء الحساب." مثال عن جملة غبيّة: "عليك أن تفخر بنفسك! فأنت بارعٌ في ملء النّماذج! حالما تنتهي من ملء هذه النّماذج، فعليك المتابعة إلى الزّر الأصفر أدناه ونقره، كدت تصل أيّها البطل!" مثال عن جملة جيّدة: "أجب على كلّ الأسئلة ثمّ انقر على الزّر الأصفر المُسمّى تمّ في نهاية هذه الصّفحة". المسميات (Labels) قد يكون مُغريًا جدًّا جعل المُسمّيات مُميّزة أو ذكيّة، لكن عليك أن تقاوم هذا الإغراء دومًا. استخدم الشّكل الأكثر شيوعًا وبساطة وسهولة من المُسمّى، لو كان المُسمّى يؤدّي إلى أكثر من نوع من الإجابات، فهو غير واضح. مثال عن مُسمّى سيّئ: "حيث يهفو القلب..." مثال عن مُسمّى أقل سوءًا: "مكان معيشتك" مثال عن مُسمّى أفضل: "العنوان" مثال عن المُسمّى الأفضل: "عنوان المنزل" تنطبق هذه القواعد على الأزرار أيضًا، وهو شيء يتجاهله كثيرٌ من المُصمّمين. إن تجاهلت العناوين والتّعليمات، هل يمكنك فهم وظيفة الأزرار؟ إن لم يكن الحال كذلك، فعليك تحسين المُسمّيات. أمثلة عن مُسمّيات سيّئة للأزرار: "نعم" و"موافق" أمثلة عن مُسمّيات جيّدة للأزرار: "حذف الحساب" و"حفظ التّغييرات" قد يبدو الحديث سهلًا، لكنّ الحياة العملية ستضعك في موقف ستضطّر فيه أن تقول لا للزّبون أو زملاء العمل عندما يطلبون جعل العبارات "أكثر روعة"! أثبت حجّتك باختبارات أ/ب إن اضطرت، ولكن لا تتراجع عن رأيك، فأحيانًا ما يحتاجه المستخدم هو عبارات بسيطة وواضحة، وليست "رائعة ومميّزة". الأزرار الرئيسية والثانوية كقاعدة عامّة ستحتاج نوعين من الأزرار فقط، لأنّ معظم الأفعال تقع في فئتين: أفعال رئيسيّة تخدم هدفك المطلوب أفعال ثانويّة لا تخدم الهدف الأزرار الرئيسية بعض الأفعال المُتاحة للمُستخدم تكون "مُنتجَة"، كالتّسجيل في الموقع أو الشّراء أو إرسال محتوى أو حفظه أو مُشاركته... فهي تُنتج أشياء لم تُوجد من قبل، وهذه نُسمّيها الأفعال الرئيسيّة (primary actions)، وهي ما نريد للمُستخدم فعله أكثر ما يمكن. يجب أن تكون الأزرار الّتي تؤدّي إلى أفعال رئيسيّة ظاهرة بوضوح، ويمكن تحقيق ذلك بتطبيق مبادئ التّصميم المرئيّ الّتي تعلّمناها في الدّروس السّابقة. تنسيق الأزرار الرئيسيّة: تباين عالٍ بالنّسبة للخلفيّة (لون أو درجة لونيّة مختلفة جدًّا) موضع الأزرار الرئيسيّة في الواجهة: على محور التّفاعل أو قربه بحيث يلاحظها المُستخدم تلقائيًّا. الأزرار الثانوية بعض الأفعال المُتاحة للمُستخدم تكون غير مُنتجة، كالإلغاء أو التخطّي، أو تفريغ النّموذج أو رفض عرضٍ ما وهكذا... فهي توقف أو تمنع إنشاء أشياء جديدة، وهذه نُسمّيها الأفعال الثّانوية، والّتي لا نريد للمستخدم أن يؤدّيها ولكنّنا نوفّرها من باب قابليّة الاستخدام. يجب أن تكون الأزرار الّتي تؤدّي إلى أفعال ثانوية أقل ظهورًا، لمنع النّقر عليها لا شعوريًّا. تنسيق الأزرار الثّانوية: تباين مُنخفض بالنّسبة للخلفيّة (لون أو درجة لونيّة متشابهة) موضع الأزرار الثّانويّة في الواجهة: بعيدة عن محور التفاعل بحيث لا يلاحظها المُستخدم إلّا إن كان يبحث عنها. استثناء: أهمية الفعل قد تكون بعض الأفعال الثّانويّة مهمّة، كحذف الحساب، وهذه يجب أن تكون ذات تنسيق رئيسيّ ولكن في موضع ثانويّ في الواجهة، وذلك لأنّنا نريد للمُستخدم أن يجدها ولكن نريد أيضًا أن يفكّر في نتائجها قبل تنفيذها. من المفيد أيضًا إعطاء هذه الأزرار لونًا يُشير إلى أهمّيتها (أحمر أو برتقاليّ أو أصفر...). الأزرار الخاصة قد يكون لديك نوع مُعيّن من الأزرار فريدٌ ضمن سائر تطبيقك أو موقعك، ويتطلّب انتباها خاصًّا، صمّم هذا الزّر بشكل خاصّ بحيث يبرز في الواجهة (الخروج عن النّمط)، مثلًا: زرّ "الإضافة إلى سلّة المشتريات" في Amazon، أو زرّ "Pin it" في Pinterest أو زرّ الإعجاب في فيسبوك. سنبدأ في الدّرس القادم الحديث عن الجوانب النّفسيّة لتجربة المُستخدم. ترجمة بتصرّف للدّروس Forms و Calls-to-Action, Instructions & Labels وPrimary & Secondary Buttons من سلسلة Daily UX Crash Course لصاحبها Joel Marsh. اقرأ أيضًا النسخة العربية الكاملة من كتاب مدخل إلى تجربة المستخدم (User Experience - UX) 1.0.0 كيف تصمّم دعوة إلى إجراء CTA لتحويل زبائن متجرك الإلكتروني كيف تصبح مرشحا مميزا لوظيفة تجربة المستخدم تلك -الجزء الأول- تجربتنا في إنشاء أداة تسجل تفاعلات المستخدم أفضل أطر تصميم المواد لتصميم تطبيقات الويب الحديثة الخاصة بواجهات المستخدم وتجربة المستخدم
-
- user experience
- تجربة المستخدم
- (و 9 أكثر)
-
يوفر Laravel 5 ميزة جديدة تسمى استعلامات الاستمارة Form Requests تساعد في معالجة بيانات الاستمارة والتحقق من صحتها. ستتعلم في هذا الدرس كيفية إنشاء استمارة اتصال في Laravel 5 باستخدام الميزة المذكورة وإمكانيات Laravel في إرسال البريد الإلكتروني. سنعرض طوال الدرس لميزات وحيل تقنية تتعلق بالتطوير على Laravel. تتكون استمارة الاتصال من ثلاثة حقول هي اسم المستخدم، وعنوان بريده الإلكتروني والرسالة التي يود إرسالها. ملحوظة: يفترض الدرس أن Laravel مثبت وجاهز للعمل. نبدأ بإنشاء مشروع Laravel جديد (أسميته academy) ثم الدخول إلى المجلد: laravel new academy cd academyيمكننا إنشاء متحكِّم Controller خاص بمعالجة استمارة الاتصال وعرضها إلا أننا سندمج هذه الوظيفة - للتسهيل - في المتحكِّم الذي يتولى الأمور الإدارية المتعلقة بالتطبيق. سننشئ لهذا الغرض متحكما باسم AboutController ونستخدم إجراءيْ create وstore لعرض استمارة الاتصال والتعامل معها (يقدم create الاستمارة عبر GET فيما يقدمها store عبر POST). سيستخدم AboutController إجراءات create ،index وstore فقط فسنكتفي بإنشاء متحكِّم بسيط عن طريق أمر artisan make:controller على النحو التالي: $ php artisan make:controller --plain AboutController Controller created successfullyنضيف كُنْيتيْن Aliases ضمن ملف app/Http/routes.php لتمكين الوصول إلى الاستمارة عبر المسار contact/: Route::get('contact', ['as' => 'contact', 'uses' => 'AboutController@create']); Route::post('contact', ['as' => 'contact_store', 'uses' => 'AboutController@store']);ينشئ أمر artisan make:controller السابق متحكما خاويا، نتيجة استخدام خيار plain-- مع artisan. أي أنه يتوجب علينا إضافة دالتَيْ create وstore في متحكم AboutController. عدل على المتحكِّم ليبدو على النحو التالي: <?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\Http\Requests; use App\Http\Controllers\Controller; class AboutController extends Controller { public function create() { return view('about.contact'); } public function store() { } } ملحوظة: يوجد المتحكم ضمن المسار app/Http/Controllers الموجود ضمن مجلد المشروع. كل المسارات المذكورة في الدرس تُنسَب إلى مجلد المشروع. ضبطنا إجراء create ليقدم عرضا View باسم contact.blade.php يوجد ضمن المسار resources/views/about. العرض contact.blade.php غير موجود لحد الساعة. فلننشئه. إنشاء استمارة الاتصاليوفر Laravel ميزات عدة لتصْيِير Rendering استمارات HTML. سنستخدم نظام Blade للقَوْلَبة Templating، المضمن في Laravel، لإنشاء الاستمارة. أنشئ مجلدا باسم about في المسار resources/views/ ثم أنشئ داخله ملفا باسم contact.blade.php. وألصق المحتوى التالي: <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> {!! Html::style('css/form.css') !!} <title>Academy Contact</title> </head> <body> <div id="page-wrap"> <h1>Academy contact</h1> <ul> @foreach($errors->all() as $error) <li>{{ $error }}</li> @endforeach </ul> <div id="contact-area"> {!! Form::open(array('route' => 'contact_store', 'class' => 'form')) !!} {!! Form::label('Your Name') !!} {!! Form::text('name', null, array('required', 'placeholder'=>'Your name')) !!} {!! Form::label('Your E-mail Address') !!} {!! Form::text('email', null,array('required', 'placeholder'=>'Your e-mail address')) !!} {!! Form::label('Message') !!} {!! Form::textarea('message', null, array('required', 'id'=>'Message', 'cols'=>'20', 'rows'=>'20','placeholder'=>'Your message')) !!} {!! Form::submit('Contact Us!', array('class'=>'submit-button')) !!} {!! Form::close() !!} </div> </div> </body> </html>سنعود لشرح هذه الشفرة بعد قليل. 1- تفعيل مكون HTMLفي الاستمارة أعلاه استخدمنا مُنشِئ الاستمارات Form builder الموجود في مكون HTML؛ هذا المكون غير مفعل افتراضيا في Laravel 5. لتفعيله نفذ الخطوات التالية. عدل على ملف composer.json الموجود في مجلد المشروع وأضف التعليمة التالية ضمن خانة require: "illuminate/html": "~5.0"تصبح خانة require على الهيئة التالية بعد إضافة السطر (انتبه للفاصلة , في نهاية السطر الذي يسبق التعليمة التي أضفناها): "type": "project", "require": { "php": ">=5.5.9", "laravel/framework": "5.1.*", "illuminate/html": "~5.0" },حدث اعتماديات Dependencies المشروع عبر الأمر: composer update بعد انتهاء التحديث عدل على ملف config/app.php وأضف السطر التالي ضمن مصفوفة Providers (انتبه للفواصل): 'Illuminate\Html\HtmlServiceProvider',في نفس الملف أضف السطرين التاليين لمصفوفة Aliases: 'Form' => 'Illuminate\Html\FormFacade', 'Html' => 'Illuminate\Html\HtmlFacade',2- شرح آلية تصيير الاستمارةنعود لشرح طريقة إنشاء الاستمارة الموجودة عبر نظام Blade. نبدأ بأول تعليمة: {!! Html::style('css/form.css') !!}نطلب من نظام القوالب تحميل ملف CSS لاستخدامه في الصفحة. سيحمَّل ملف CSS في المكان الذي استُدعِيت فيه دالة style التابعة لصنف Html الذي عرَّفناه في الخطوة السابقة ضمن مصفوفة Aliases، هو وصنف Form. انتبه لكتابة اسم الصنف بنفس طريقة تعريفه في المصفوفة (Html وليس HTML). ملف form.css يوجد ضمن مجلد فرعي (باسم css) من مجلد Public. توضع الملفات المتاحة للعموم (مثل CSS وJavaScript) داخل هذا المجلد. ننتقل للتعليمتين: {!! Form::open(array('route' => 'contact_store', 'class' => 'form')) !!} ... {!! Form::close() !!}تعمل الدالتان Form::open وForm::close() معا من أجل إنشاء وسوم Tags فتح وإغلاق الاستمارة على التوالي. تستقبل دالة Form::open مصفوفة تمثل معطيات إعداد مختلفة؛ مثل كنية route(الوِجهة) التي تشير إلى دالة store ضمن المتحكم AboutController، وclass التي تشير إلى صنف CSS المستخدَم لتنسيق الاستمارة. يُستخدَم إجراء POST افتراضيا إلا أنه يمكن إبداله بGET عبر تمريره في المعطى method على النحو التالي 'method' => 'post'. تضيف دالة Form::open حقلا مخفِيّا عبارة عن رمز _token للحماية من هجمات تزوير الطلب عبر الموقع Cross-site request forgery, CSRF. ثم يأتي الدور على التعليمات التالية: <ul> @foreach($errors->all() as $error) <li>{{ $error }}</li> @endforeach </ul>تستخدم هذه التعليمات لإظهار رسائل تحقق إذا كانت مُدخَلات المستخدم غير مناسبة لطبيعة الحقول (سنعود لها لاحقا، لا تنسها). تظهر في ما بعد مجموعة من الدوال من أجل إنشاء حقول الاستمارة: Form::label لإنشاء لصائق Labels الحقول، Form::text لإنشاء حقول نصية، Form::textarea لإنشاء حقول نصية متعددة الأسطر، وForm::submit لإنشاء زر الإرسال. لاحظ أن دالتيْ Form::text وForm::text تحويان معطى باسم خاصية name الخاصة بالحقل (email، name وmessage على التوالي). أضفنا أيضا لكل حقل تشكيلة من الخيارات مثل أسماء أصناف التنسيقات وخصائص HTML. يمكنك بعد حفظ الملف تنفيذ الأمر التالي (من مجلد المشروع) لتشغيل تشغيل خادوم الويب المضمن في Laravel وتجربة النتيجة: php artisan serveأدخل العنوان http://localhost:8000/contact في المتصفح لعرض صفحة الاستمارة. ننتقل الآن، بعد إنشاء الاستمارة، لإعداد آلية التعامل مع محتوى الاستمارة وتمكين إرسال المقترحات عبرها. إنشاء استعلام استمارة الاتصاليضيف الإصدار الخامس من Laravel ميزة جديدة تعرف باستعلامات الاستمارة Form Requests؛ تهدف إلى وضع التصريح Authorization والتحقق من البيانات المرسَلة خارج المتحكِّمات وتغليفها ضمن صنف منفصل. نستخدم artisan لإنشاء استعلام Form request على النحو التالي: $ php artisan make:request ContactFormRequestينشئ الأمر ملفا باسم ContactFormRequest.php مساره app/Http/Requests/ContactFormRequest.php. يبدو هيكل الصنف، بعد حذف التعليقات، كما يلي: <?php namespace App\Http\Requests; use App\Http\Requests\Request; class ContactFormRequest extends Request { public function authorize() { return false; } public function rules() { return [ // ]; } }تحدد دالة authorize ما إذا كان يُسمح للمستخدم الحالي بالتفاعل مع الاستمارة. نريد أن يكون أي مستخدم قادرا على التفاعل مع الاستمارة، لذا نعدل الدالة لتكون القيمة المُرجَعة true بدلا من false. public function authorize() { return true; }تعرِّف دالة rules قواعد التحقق المرتبطة بحقول الاستمارة. الحقول الثلاثة، email، name وmessage جميعها مطلوبة (required)؛ كما أن حقل البريد الإلكتروني يجب أن يحوي عنوانا بريديا صالحا. نعدل دالة rules لإدراج هذه القواعد. public function rules() { return [ 'name' => 'required', 'email' => 'required|email', 'message' => 'required', ]; }توجد مدقِّقات Validators أخرى غير required وemail في Laravel للاستخدام عند الحاجة. لاحظ استخدام أكثر من مدقق في نفس الحقل مع الفصل بينها ب| مثل ما فعلنا مع حقل البريد الإلكتروني. احفظ ملف ContactFormRequest.php ثم افتح المتحكِّم AboutController (الموجود في المسار app/Http/Controllers/AboutController.php) وعدل دالة store لتصبح على النحو التالي: … use App\Http\Requests\ContactFormRequest; class AboutController extends Controller { public function store(ContactFormRequest $request) { return \Redirect::route('contact') ->with('message', 'Thanks for contacting us!'); } }لا تنس إضافة ;use App\Http\Requests\ContactFormRequest إلى المتحكم ليمكنه استخدام قواعد المصادقة المعرَّفة في الصنف ContactFormRequest.php الذي سيتولى التحقق من موافقة مُدخَلات المستخدم للقواعد الموضوعة ويظهر رسالة خطأ في حال أخلَّ المستخدم بإحداها. على سبيل المثال، إذا أدخل المستخدم عنوانا بريديا غير صالح فستظهر رسالة الخطأ التالية. طبعا لن تظهر رسائل الخطأ من العدم. تتولى مصفوفة errors$ المستخدمة في ملف contact.blade.php إظهار هذه الرسائل. هل تذكر هذه الشفرة؟ <ul> @foreach($errors->all() as $error) <li>{{ $error }}</li> @endforeach </ul> نعود إلى ContactFormRequest.php. قد ترغب في إظهار رسالة (شكر مثلا) للمستخدم عند نجاح إرسال الاستمارة. تمكن إضافة رسالة سريعة ضمن دالة store. يضاف المتغير المُمرَّر للدالة تلقائيا إلى متغيرات الجلسة Session في Laravel مما يمكّن من استخدامها عبر الدالة Session::get. يمكِن على سبيل المثال استخدام الشفرة التالية لإظهار محتوى المتغير message في أي عرض (View) أثناء الجلسة: @if(Session::has('message')) <div class="alert alert-info"> {{Session::get('message')}} </div> @endifبقيت خطوة واحدة لتكون الاستمارة جاهزة لإرسال بريد إلكتروني. نحتاج لإعداد مكوِّن البريد في Laravel وإدماج وظيفة تسليم البريد إلى دالة store. إعداد مكوِّن البريد في Laravelيستخدم Laravel حزمة SwiftMailer لتوفير إمكانية إرسال بريد إلكتروني بيسر. كل ما عليك فعله هو ضبط الإعدادات الموجودة في ملف config/mail.php. نذكر في ما يلي بعض الإعدادات الموجودة في الملف. driver: يدعم Laravel عدة تعريفات بريد مثل SMTP، دالة بريد PHP (mail)، خادوم بريد Sendmail وخدمتَيْ Mailgun وMandrill لتسليم البريد. يجب أن تضبط الإعدادات على التعريف المرغوب بالاختيار بين mailgun، sendmail، mail،smtp و mandrill. host: تعيين اسم المستضيف لخادوم البريد الإلكتروني (عند استخدام التعريف smtp).port: تعيين اسم منفَذ خادوم البريد الإلكتروني (عند استخدام التعريف smtp).from: إذا رغبت في أن تستخدم كل الرسائل المرسَلة نفس العنوان البريدي والاسم للمرسِل فبإمكانك ضبط إعدادات from وaddress المعرَّفة في هذه المصفوفة.encryption: يحدد بروتوكول التعميّة Encryption المستخدَم لإرسال البريد الإلكتروني.username: يعين اسم المستخدم في حال كان التعريف smtp.password: كلمة سر المستخدم في حال كان التعريف smtp.sendmail: مسار خادوم Sendmail إذا كانت قيمة driver هي sendmail.pretend: يطلب هذا الإعداد من Laravl تجاهل التعريف المضبوط وإرسال البريد إلى سجل التطبيق بدلا منه. يناسب التطبيقات التي مازالت قيد التطوير والتجربة.نأخذ مثالا لإعداد إرسال البريد في Laravel لاستخدام حساب بريد Google. غير الإعدادات التالية مثل ماهو مبيَّن. أعط القيمة smtp للتعريف driver. هذه هي القيمة الافتراضية.أبدل قيمة host إلى smtp.google.comاستخدم المنفذ port رقم 465.أبدل التعميّة encryption إلى ssl.استخدم حساب البريد الإلكتروني ضمن إعداد username.اكتب كلمة سر حساب البريد الإلكتروني في إعداد password. تذكر أنه يجب، ضمن بيئة عمل فعلية، حفظ هذه المعلومات ومعلومات أخرى حساسة ضمن ملف env. في مشروعك أو في متغير البيئة في الخادوم.احفظ التعديلات على ملف config/mail.php ثم عدل المتحكم AboutController ليبدو على النحو التالي: public function store(ContactFormRequest $request) { \Mail::send('emails.contact', array( 'name' => $request->get('name'), 'email' => $request->get('email'), 'user_message' => $request->get('message') ), function($message) { $message->from('wj@wjgilmore.com'); $message->to('wj@wjgilmore.com', 'Admin')->subject('Academy Feedback'); }); return \Redirect::route('contact')->with('message', 'Thanks for contacting us!'); }الدالة Mail::send هي المسؤولة عن ابتداء عملية تسليم البريد، وتستقبل ثلاثة معطيات. يحدد المعطى الأول اسم العرض (View) المستخدم لقالب جسم (محتوى) البريد الإلكتروني. المعطى الثاني هو مصفوفة بالبيانات المتاحة للاستخدام في جسم البريد الإلكتروني. البيانات المتاحة في حالتنا هي تلك القادمة من استمارة الاتصال عبر الكائن request$. يمنح المعطى الثالث إمكانية تحديد خيارات إضافية للبريد الإلكتروني مثل المرسِل، المستقبِل والموضوع. سنحتاج لإنشاء العرض الذي توجد به محتويات البريد. لذا سننشئ ملفا باسم contact.blade.php في المسار resources/views/emails. طبعا يمكنك تغيير اسم ومجلد العرض؛ إن فعلت فلا تنس التعديل على المتحكم AboutController بما يوافقك تغييراتك. You received a message from academy.hsoub.com: <p> Name: {{ $name }} </p> <p> {{ $email }} </p> <p> {{ $user_message }} </p>ملحوظة: يوجد سجل التطبيق في المسار storage/logs/laravel.log. عند إعطاء القيمة true لpretend ستحاكي إرسال بريد دون أن ترسله فعليا وسيظهر سطر يشبه التالي في السجل: [2015-07-12 11:34:51] local.INFO: Pretending to mail message to: wj@wjgilmore.comعُد، بعد حفظ التعديلات، إلى استمارة الاتصال؛ اكتب بيانات صحيحة ضمن حقول الاستمارة وأرسلها. يجب أن تصل الرسالة إلى البريد الموجود في دالة to (أي wj@wjgilmore.com في المثال). قد تواجه مشاكل مع إعدادات Gmail بسبب التقييدات على تطبيقات الطرف الثالث في Gmail. راجع إعدادات حساب Google في هذه الحالة. خاتمةاخترنا عرض جميع المخرجات المذكورة في هذا الدرس باللغة الإنجليزية للتركيز على الخاصية المشروحة. إن أردت توطين Localization المثال واستخدام اللغة العربية فيمكنك كتابة العبارات العربية مباشرة في ملفات القوالب لكن ستبقى رسائل الخطأ باللغة الإنجليزية ويجب عليك إدراج رسائل خطأ خاصة بالعربية. على العموم يُنصَح، لمن أراد توفير قابلية التوطين بسهولة، بعدم كتابة المُخرجات مباشرة في الشفرة Hard code بل إنشاء ملف بسلاسل المحارف Strings المستخدمة واستدعاء ملف اللغة المناسبة عن طريق دالة الترجمة trans. يُنشَأ مجلد لكل لغة مدعومة ضمن المسار resources/lang الذي يوجد فيه افتراضيا مجلد للغة الإنجليزية en به ملفات بالعبارات المستخدمة افتراضيا. ترجمة بتصرف لمقال Creating a Contact Form in Laravel 5 Using the Form Request Feature لصاحبه Jason Gilmore
- 1 تعليق
-
- 3
-

-
- form request
- نموذج بيانات
-
(و 2 أكثر)
موسوم في:
-
كلنا نعرف نماذج الويب، أليس كذلك؟ أنشِئ <form>، وبعض عناصر <input type="text">، وربما عنصر <input type="password"> وإنهِ النموذج بزر <input type="submit">. معلوماتك السابقة منقوصة، إذ تُعرِّف HTML5 ثلاثة عشر نوع إدخالٍ جديدٍ التي تستطيع استعمالها في نماذجك. لاحظ أنني ذكرتُ كلمة "تستطيع" بصيغة المضارع، أي أنَّك تستطيع استخدامها الآن دون أيّة أمور التفافية أو إضافات مُخصَّصة. لكن لا تتحمس كثيرًا؛ فلم أكن أقصد أنَّ جميع تلك الميزات الرائعة مدعومة في كل متصفح؛ ما أقصده هو أنَّ تلك النماذج ستعمل بشكلٍ رائع في المتصفحات الحديثة، لكنها ستبقى تعمل في المتصفحات القديمة (بما في ذلك IE6) وإن لم يكن سلوكها مماثلًا لسلوكها في المتصفحات الحديثة. النص البديل placeholder IE Fiefox Safari Chrome Opera iPhone Android 10+ 3.7+ 4.0+ 4.0+ 11.0+ 4.0+ 2.3+ أول تحسين لنماذج الويب أتت به HTML5 هو القدرة على ضبط نص بديل (placeholder text) في حقل الإدخال. "النص البديل" هو النص الذي سيُعرَض داخل حقل الإدخال لطالما كان حقل الإدخال فارغًا، وسيختفي النص البديل بعد بدء الكتابة في الحقل. من المرجَّح أنَّك شاهدت نصًا بديلًا من قبل، فمتصفح Firefox فيه نصٌ بديلٌ في شريط العنوان مكتوبٌ فيه "Search Bookmarks and History" (النص البديل في الإصدارات الحديثة هو "Search" فقط): وعندما تهمُّ بكتابة أيّ شيءٍ فيه، فسيختفي النص البديل: هذه آلية تضمين النص البديل في نماذج الويب الخاصة بك: <form> <input name="q" placeholder="Search Bookmarks and History"> <input type="submit" value="Search"> </form> ستتجاهل المتصفحاتُ التي لا تدعم النص البديل الخاصيةَ placeholder ببساطة. انظر إلى الجدول أعلاه لمعرفة ما هي المتصفحات التي تدعم النص البديل. س: هل يمكنني وضع وسوم HTML في خاصية placeholder؟ أريد أن أضيف صورةً أو أن أغيِّرَ الألوان. ج: لا يمكن أن تحتوي خاصية placeholder إلا على نصٍ بسيط، ولا يُسمَح بوضع وسوم HTML فيها. لكن هنالك إضافات CSS تسمح لك بتنسيق النص البديل في بعض المتصفحات. دورة تطوير واجهات المستخدم ابدأ عملك الحر بتطوير واجهات المواقع والمتاجر الإلكترونية فور انتهائك من الدورة اشترك الآن التركيز التلقائي على الحقول autofocus IE Fiefox Safari Chrome Opera iPhone Android 10+ 4.0+ 5.0+ 5.0+ 10.1+ . 3.0+ يمكن لمواقع الويب استخدام JavaScript للتركيز على حقلٍ للإدخال في نموذج الويب تلقائيًا. على سبيل المثال، الصفحة الرئيسية لمحرك البحث Google ستُركِّز تلقائيًا (auto-focus) على حقل البحث لكي تستطيع البدء في كتابة عبارة البحث مباشرةً؛ وعلى الرغم من أنَّ هذا الأمر ملائمٌ للكثيرين، لكنه قد يُزعِج المستخدمين المتقدمين أو أولي الاحتياجات الخاصة؛ فلو ضغطتَ على زر المسافة (space) متوقعًا أن تُمرَّر الصفحة إلى الأسفل، فستفاجأ بعدم التمرير، لأنَّ مؤشر الكتابة موجودٌ في حقلٍ من حقول النموذج (سيُكتَب فراغ في ذاك الحقل بدلًا من التمرير). وإن ضغطت على حقل إدخالٍ مختلف أثناء تحميل الصفحة وبدأت الكتابة فيه، فسيأتي سكربت التركيز التلقائي (بعد اكتمال تحميل الصفحة) و"يُساعِدُك" وينقل التركيز إلى حقل الإدخال الأصلي، مما يجعلك تكتب في حقلٍ مختلف، ويقطع عليك «سلسلة أفكارك». ولمّا كان التركيز التلقائي يُنفَّذ عبر JavaScript، فمن الصعب التعامل مع كل الحالات الغريبة؛ وليس هنالك منقذٌ لِمَن يريدون تعطيل ميزة التركيز التلقائي. لحل هذه المشكلة، وفَّرَت HTML5 خاصية autofocus لجميع عناصر التحكم في نماذج الويب. عمل الخاصية autofocus واضحٌ من اسمها: نقل التركيز إلى حقل إدخال مُعيّن في أقرب فرصة ممكنة عند تحميل الصفحة. ولكن لمّا كانت هذه الخاصية موجودة في HTML وليست مُطبَّقة عبر JavaScript، فسيكون سلوكها متماثلًا في جميع مواقع الويب وعلى جميع المتصفحات. وسيتمكن مطورو المتصفحات (أو مطورو الإضافات) من منح المستخدمين إمكانية تعطيل التركيز التلقائي تمامًا. هذا مثالٌ عن كيفية التركيز التلقائي عبر الخاصية autofocus: <form> <input name="q" autofocus> <input type="submit" value="Search"> </form> المتصفحات التي لا تدعم الخاصية autofocus ستتجاهلها تمامًا. انظر إلى الجدول أعلاه لتعرف ما هي المتصفحات التي تدعم خاصية autofocus. هل تريد أن تعمل ميزة التركيز التلقائي في جميع المتصفحات، وليس تلك التي تدعم HTML5 فقط؟ يمكنك الاستمرار في استخدام سكربت التركيز التلقائي، لكن عليك إجراء تعديلين بسيطين: أضف الخاصية autofocus إلى شيفرة HTML اكتشف إذا كان المتصفح يدعم الخاصية autofocus، وشغِّل سكربت التركيز التلقائي إن لم يكن يدعم المتصفح الخاصية autofocus داخليًا. <form name="f"> <input id="q" autofocus> <script> if (!("autofocus" in document.createElement("input"))) { document.getElementById("q").focus(); } </script> <input type="submit" value="Go"> </form> ضبط التركيز التلقائي في أقرب فرصة ممكنة تنتظر العديد من صفحات الويب إلى أن يقع الحدث window.onload لكي تضبط التركيز؛ لكن الحدث window.onload لا يُفعَّل إلا بعد تحميل جميع الصور؛ وإذا حوَت صفحتك على الكثير من الصور، فمن المحتمل أن السكربت الذي ستستخدمه سيؤدي إلى إعادة التركيز على حقل الإدخال المُعيّن بعد أن يبدأ المستخدم تفاعله مع قسمٍ آخر في صفحتك. هذا هو سبب كره المستخدمين المتقدمين لسكربتات التركيز التلقائي. وضعنا سكربت التركيز التلقائي في المثال الموجود في القسم السابق بعد حقل الإدخال مباشرةً؛ وهذا حلٌ مثاليٌ لمشكلتنا، لكن قد ترى أنَّ وضع شيفرة JavaScript في منتصف الصفحة هو أمرٌ سيئ (أو قد لا يسمح لك السند الخلفي [back-end] بذلك)؛ فإن لم تستطع وضع السكربت في منتصف الصفحة، فعليك أن تضبط التركيز أثناء وقوع حدث مخصص مثل $(document).ready() في jQuery بدلًا من window.onload. <head> <script src=jquery.min.js></script> <script> $(document).ready(function() { if (!("autofocus" in document.createElement("input"))) { $("#q").focus(); } }); </script> </head> <body> <form name="f"> <input id="q" autofocus> <input type="submit" value="Go"> </form> تُفعِّل مكتبة jQuery الحدث الخاص ready في أقرب فرصة تتوفر فيها شجرة DOM للصفحة، أي أنها تنتظر إلى أن ينتهي تحميل النص في الصفحة، لكنها لن تنتظر تحميل جميع الصور فيها. لكن هذا ليس حلًا مثاليًا، فإن كانت الصفحة كبيرةً جدًا أو كان الاتصال بطيئًا للغاية، فقد يبدأ المستخدم تفاعله مع الصفحة قبل تنفيذ سكربت التركيز التلقائي؛ إلا أنَّ هذا الحل أفضل بكثير من انتظار وقوع الحدث window.onload. إذا كنت قادرًا على إضافة تعبير JavaScript وحيد في شيفرة صفحتك، فهنالك حلٌ وسطٌ بين الأمرين. يمكنك استخدام الأحداث الخاصة في jQuery لتعريف حدث خاص بك، ولنقل أنَّ اسمه هو autofocus_ready. ثم تستطيع تفعيل هذا الحدث يدويًا بعد أن تُتاح خاصية autofocus مباشرةً. <head> <script src=jquery.min.js></script> <script> $(document).bind('autofocus_ready', function() { if (!("autofocus" in document.createElement("input"))) { $("#q").focus(); } }); </script> </head> <body> <form name="f"> <input id="q" autofocus> <script>$(document).trigger('autofocus_ready');</script> <input type="submit" value="Go"> </form> هذا الحل مثاليٌ مثل الحل الأول، حيث يضبط التركيز إلى الحقل المُحدَّد في أقرب فرصة ممكنة، وذلك أثناء تحميل بقية نص الصفحة. لكنه ينقل تنفيذ التسلسل المنطقي لتطبيقك (التركيز على حقل الإدخال) من جسم الصفحة إلى ترويستها. يعتمد المثال السابق على مكتبة jQuery، لكن مفهوم الأحداث الخاصة ليس مقتصرًا على jQuery فحسب، فلدى مكتبات JavaScript الأخرى مثل YUI و Dojo إمكانياتٌ مشابهة. الخلاصة هي: من المهم ضبط التركيز التلقائي ضبطًا سليمًا. يُفضَّل أن تدع المتصفح يضبط التركيز التلقائي عبر خاصية autofocus في حقل الإدخال الذي تريد التركيز تلقائيًا عليه إذا كان ذلك ممكنًا. إذا كنتَ تريد حلًا للمتصفحات القديمة، فاكتشف أولًا دعم المتصفح للخاصية autofocus لكي تتأكد أنَّ السكربت الذي كتبتَه سيُنفَّذ على المتصفحات القديمة فقط. حاول ضبط التركيز التلقائي في أقرب فرصة ممكنة، حاول مثلًا أن تضع سكربت التركيز في شيفرة HTML بعد حقل الإدخال مباشرةً. فإن لم تستطع، فاستعمل مكتبة JavaScript تدعم الأحداث المُخصَّصة، وفعِّل الحدث المُخصَّص مباشرةً بعد شيفرة النموذج؛ وإن لم يكن ذلك ممكنًا، فاعتمد على حدثٍ مثل الحدث $(document).ready() في مكتبة jQuery. لا تنتظر الحدث window.onload لكي يضبط التركيز تحت أيّ ظرفٍ كان. عناوين البريد الإلكتروني لفترةٍ تجاوزت العقد من الزمن، احتوت نماذج الويب على عدِّد قليلٍ من الحقول، وكان أكثرها شيوعًا: نوع الحقل شيفرة HTML ملاحظات مربع تأشير (checkbox) "input type="checkbox يمكن تفعيله أو تعطيله زر انتقاء (radio button) "input type="radio يمكن تجميعه مع حقول أخرى حقل كلمة مرور input type="password" يُظهِر نقطًا بدلًا من المحارف التي تكتبها قائمة منسدلة <select> </select> - مُنتقي الملفات "input type="file يُظهِر مربع حوار "اختيار ملف" زر الإرسال "input type="submit - نص عادي input type="text" يُمكن حذف الخاصية type تعمل جميع أنواع الحقول السابقة في HTML5، فلو أردت "التحديث إلى HTML5" (ربما بتغيير نوع المستند DOCTYPE)، فلن تحتاج إلى إجراء أيّة تعديلات على نماذج الويب عندك، والفضل بذلك يعود إلى توافقية HTML5 مع الإصدارات التي تسبقها. لكن HTML5 أضافت ثلاثة عشر نوعًا جديدًا من الحقول، ولأسبابٍ ستتضح لك بعد قليل، لا يوجد سببٌ يمنعك من استعمالها الآن. أول أنواع المدخلات الجديدة مخصصٌ لعناوين البريد، ويبدو كما يلي: <form> <input type="email"> <input type="submit" value="Go"> </form> أوشكتُ على كتابة جملةٍ مطلعها: "أما في المتصفحات التي لا تدعم type="email"..." لكنني تداركتُ نفسي وتوقفت. لكن ما السبب؟ لأنني لستُ متأكدًا من ماذا يعني عدم دعم المتصفح للحقل type="email"، حيث «تدعم» جميع المتصفحات type="email"، لكنها قد لا تفعل شيئًا خاصًا لها (سترى بعد قليل بعض الأمثلة عن المعاملة الخاصة لهذا الحقل)؛ لكن المتصفحات التي لا تتعرف على type="email" ستعامله على أنَّه type="text" وسيظهر كحقلٍ نصيٍ عاديٍ. لا تسعني الكلمات للتعبير عن مدى أهمية ما سبق، لأنَّ في الويب ملايين النماذج التي تسألك أن تدخِل عنوان بريدك الإلكتروني، وجميعها تستعمل <input type="text"> وستشاهد مربعًا نصيًا، ثم تُدخِل فيه عنوان بريدك، وانتهى. ثم أتت HTML5 التي أضافت type="email"، فهل سترتبك المتصفحات؟ لا، يُعامِل كل متصفح على وجه هذا الكوكب القِيم غير المعروفة لخاصية type على أنها type="text"، بما في ذلك IE 6. لذلك تستطيع استعمال type="email" حالًا دون القلق حول دعم المتصفحات. لكن ماذا يعني أنَّ المتصفح "يدعم" الحقل type="email"؟ حسنًا، قد يعني هذا عدِّة أشياء. لم تُحدِّد مواصفة HTML5 أيّة توصية حول الواجهة الرسومية التي تظهر للمستخدم لأنواع المدخلات الجديدة. ستعرضه أغلبية متصفحات سطر المكتب مثل Safari و Chrome و Opera و Firefox كحقلٍ نصيّ؛ ولهذا لن يُلاحِظ مستخدمو موقعك الفرق (إلى أن يُحاولوا إرسال النموذج). ثم ها قد أتت الهواتف المحمولة… ليس للهواتف المحمولة لوحة مفاتيح فيزيائية، فكل "الكتابة" تتم بالضغط على لوحة مفاتيح ظاهرة على الشاشة التي تُعرَض عند الحاجة لها (عند التركيز على حقل من حقول أحد النماذج في صفحة الويب على سبيل المثال). تتعرف متصفحات الهواتف المحمولة الذكية على العديد من أنواع المدخلات الجديدة في HTML5، وتُجري تعديلات ديناميكية على لوحة المفاتيح الظاهرة على الشاشة لكي تُلائم نوع المدخلات. مثلًا، عناوين البريد الإلكتروني هي نصوص، صحيح؟ بالطبع، لكنها نوع خاص من النصوص، فمثلًا يحتوي كل عنوان بريد إلكتروني (نظريًا) على رمز @ وعلى نقطة (.) واحدة على الأقل؛ ومن غير المحتمل أن يحتوي على فراغات؛ لذا لو كنتَ تستعمل هاتف iPhone وحاولت الكتابة في عنصر <input type="email">، فستظهر لوحة مفاتيح تحتوي على زر مسافة أصغر من المعتاد، بالإضافة إلى أزرار مخصصة لمحرفَي @ و . . لا توجد سلبيات لتحويل جميع الحقول التي تُمثِّل عناوين البريد الإلكتروني إلى type="email" في الحال. فلن يلاحظ ذلك أحدٌ إلا مستخدمي الهواتف المحمولة، الذين أظن أنَّهم لن ينتبهوا لذلك أيضًا. لكن من سيلاحظ ذلك سيبتسم بصمت ويشكرك في قلبه لأنَّك سهلت عليه الأمر قليلًا. عناوين الويب عناوين مواقع الويب -التي يُسمّيها مهووسو المعايير "URLs"، إلا بعض المتحذلقين الذين يدعونها "URIs"- هي نوعٌ آخرٌ من النص المُخصَص؛ البنية العامة لعناوين الويب مرتبطة بمعايير الإنترنت ذات الصلة. إذا طلب منك أحدهم كتابة عنوان لموقع ويب في نموذج، فسيتوقعون منك كتابة شيءٍ مثل "http://www.google.com/" وليس "125 Farwood Road"؛ ومن الشائع استخدام الخط المائل / في العناوين (الخط المائل مذكورٌ ثلاث مرات في عنوان صفحة Google الرئيسية)؛ وينتشر استخدام النقط . أيضًا، لكن يُمنَع وضع فراغات في العنوان. لدى جميع عناوين الويب لاحقة للنطاق مثل ".com" أو ".org". تعرض أغلبية متصفحات الويب لسطح المكتب الحديثة حقل type="url" كحقلٍ نصيّ عادي، لذلك لن يُلاحظ مستخدمو موقعك ذلك إلى أن يحاولوا أن يُرسِلوا النموذج. ستُعامِل المتصفحات التي لا تدعم HTML5 الحقل type="url" كحقل type="text" تمامًا، فلا بأس من استعمال هذا الحقل في صفحات الويب الحديثة عند الحاجة. ستُعدِّل الهواتف الذكية من طريقة عرض لوحة المفاتيح كما في حقل عنوان البريد الإلكتروني، لكن لوحة المفاتيح في هذه المرة ستُخصَّص لتسهيل إدخال عناوين الويب. ففي هواتف iPhone سيُزال زر المسافة تمامًا وسيُستعاض عنه بنقطة وخط مائل وزر ".com" (يمكنك الضغط مطولًا على زر ".com" للاختيار بين اللاحقات الشهيرة الأخرى مثل ".org" أو ".net")؛ وستُخصِّص هواتف أندرويد لوحة مفاتيحها بشكلٍ مشابه. إدخال الأرقام طلب إدخال الأرقام أصعب من طلب كتابة عنوان بريد إلكتروني أو موقع ويب؛ لأنَّ الأرقام معقدة أكثر مما تظن. اختر رقما ما بسرعة. -1؟ لا، كنت أقصد رقمًا بين 1 و 10. 7½؟ لا، ليس رقمًا كسريًا. π؟ لماذا تختار الأرقام العجيبة؟! الفكرة التي أود إيصالها هي أنَّك لا تسأل عن "رقمٍ ما"، فمن المحتمل أنَّك ستطلب من المستخدم إدخال رقم في مجال معيّن، ولا تريد إلا نوعًا محدَّدًا من الأرقام ضمن ذلك المجال، وقد تريد استبعاد الأعداد الكسرية أو العشرية، أو أن تسمح بإدخال الأرقام التي تقبل القسمة على 10. ستسمح لك HTML5 بكل هذا. <input type="number" min="0" max="10" step="2" value="6"> لنتحدث عن الخاصيات السابقة كلًا على حدة (يمكنك المتابعة مع المثال الحي إن شئت). الخاصية type="number" تعني أنَّ الحقل يقبل الأرقام. الخاصية min="0" تُحدِّد القيمة الدنيا المقبولة لهذا الحقل. الخاصية max="10" تُحدِّد القيمة القصوى المقبولة. الخاصية step="2" مجتمعةً مع قيمة الخاصية min ستُعرِّف ما هي الأرقام المسموحة في المجال: 0 و 2 و 4 وهكذا إلى أن تصل إلى قيمة الخاصية max. الخاصية value="6" تُحدِّد القيمة الافتراضية. يُفترَض أن تكون هذه الخاصية مألوفةً لديك، فهي نفس الخاصية التي تستعملها دومًا لتحديد قيم حقول النموذج (ذكرتُ هذه النقطة هنا لكي أخبرك أنَّك لست بحاجة إلى تعلم HTML مرة أخرى، فإصدار HTML5 مبني على إصدارات HTML السابقة). هذه هي الشيفرة الخاصة بحقل الأرقام. ابقِ في ذهنك أنَّ جميع الخاصيات السابقة اختيارية. فإذا كانت لديك قيمة دنيا للمجال المقبول لكن دون وجود حد أقصى للأرقام، فيمكنك ضبط خاصية min وعدم ضبط الخاصية max. الخطوة الافتراضية هي 1، ويمكنك عدم ذكر الخاصية step إلا إذا كانت قيمة الخطوة عندك مختلفةً عن 1. تستطيع إسناد سلسلة نصية فارغة إلى الخاصية value إن لم تكن هنالك قيمةٌ افتراضيةٌ، أو بإمكانك حذف الخاصية تمامًا. لكن HTML5 لا تقف عند هذا الحد، حيث توفِّر لك دوال JavaScript للتحكم بهذا الحقل: الدالة (input.stepUp(n تزيد قيمة الحقل بمقدار n. الدالة (input.stepDown(n تنقص من قيمة الحقل مقدار n. الخاصية input.valueAsNumber تُعيد القيمة الحالية للحقل كعدد ذي فاصلةٍ عشرية (تذكَّر أنَّ الخاصية input.value تُعيد سلسلةً نصيةً دومًا). هل صَعُبَ عليك تخيل شكل هذا الحقل؟ حسنًا، طريقة عرض هذا الحقل عائدة تمامًا لمتصفحك، ويدعم مختلف مُصنِّعي المتصفحات هذا الحقل بطرائق مختلفة. فعلى هواتف iPhone -التي يصعب فيها كتابة المدخلات عمومًا- سيُحسِّن المتصفح من لوحة المفاتيح مرةً أخرى لكتابة الأرقام. أما في نسخة سطح المكتب من متصفح Opera، سيظهر نفس الحقل type="number" كعنصر "spinbox" الذي يملك أسهمًا صغيرةً للأعلى والأسفل تستطيع الضغط عليها لتغيير القيمة. تحترم المتصفحات قيم الخاصيات min و max و step، لذلك ستكون قيمة ذاك الحقل مقبولة دومًا، فلو وصلت إلى القيمة القصوى، فسيُعطَّل زر السهم العلوي ولن تستطيع زيادة الرقم الموجود. وكما في بقية حقول الإدخال التي شرحناها سابقًا في هذا الدرس، المتصفحات التي لا تدعم type="number" ستُعامِل الحقل وكأنَّه type="text"، وستظهر القيمة الافتراضية في الحقل النصي (لأنها مُخزَّنة في الخاصية value)، لكن سيتجاهل المتصفح الخاصيات الأخرى مثل min و max؛ لكنك تستطيع إنشاء spinbox بنفسك، أو قد تستعمل مكتبة JavaScript تحتوي على هذا العنصر؛ لكن تذكَّر أن تتحقق من دعم المتصفح لهذا الحقل أولًا، على سبيل المثال: if (!Modernizr.inputtypes.number) { //لا يوجد دعم لحقول type=number //ربما تجرِّب Dojo أو مكتبة JavaScript أخرى } تحديد الأرقام عبر المزلاج هنالك آليةٌ أخرى لتمثيل المدخلات الرقمية، فمن المحتمل أنَّك رأيك "مزلاجًا" (slider) من قبل يُشبِه: يمكنك وضع المزلاج في نماذج HTML5 أيضًا، والشيفرة الخاصة به شبيهة جدًا بحقل spinbox: <input type="range" min="0" max="10" step="2" value="6"> جميع الخاصيات المتوفرة مماثلة لحقل type="number" (أي min و max و step و value)، ولها نفس المعنى. الفرق الوحيد هو في واجهة الاستخدام؛ فبدلًا من وجود حقل لكتابة الرقم، ستعرض المتصفحات الحديثة الحقل type="range" كمزلاج، بينما ستعرضه المتصفحات القديمة التي لا تدعم HTML5 كحقل type="text"، لذا لا يوجد سبب يمنعك من البدء باستخدامه مباشرةً. منتقي التاريخ Date picker لم تتضمن HTML 4 حقلًا لاختيار التاريخ، لكن مكتبات JavaScript تداركت الأمر (Dojo و jQuery UI و YUI و Closure Library) لكن هذه الحلول كانت تتطلب الخوض في مكتبة JavaScript التي تدعم حقل مُنتقي التاريخ (date picker). أضافت HTML5 أخيرًا حقلًا لانتقاء التاريخ دون الحاجة إلى كتابته يدويًا عبر JavaScript؛ وفي الواقع، أضفات ستة حقول: واحد للتاريخ (date) وآخر للشهر (month) وآخر للأسبوع (week) وآخر للوقت (time) وآخر للتاريخ والوقت (date + time) وآخر للتاريخ والوقت لكن دون ذكر المنطقة الزمنية (date + time – timezone). لكن للأسف، هذا الحقل غير مدعوم من أغلبية المتصفحات. إذ يدعمه متصفح Opera منذ الإصدار التاسع و Chrome من الإصدار 20. هذه هي طريقة عرض متصفح Opera لحقل <input type="date">: وإذا أردت من المستخدم انتقاء الوقت والتاريخ، فهنالك حقل <input type="datetime">: أما لو كنت تحتاج إلى الشهر والسنة فقط (ربما تريد إدخال تاريخ انتهاء البطاقة الائتمانية)، فهنالك حقل <input type="month">: ويتوفر أيضًا حقلٌ لانتقاء أسبوع معيّن في السنة –وإن لم يكن ذلك شائعًا– عبر الحقل <input type="week">: أخيرًا وليس آخرًا، يمكنك اختيار الوقت عبر الحقل <input type="time">: من المحتمل أن تدعم المتصفحات حقول الإدخال السابقة تباعًا، لكن كما في حقل type="email" وغيره، ستُعرَض هذه الحقول كحقولٍ نصيةٍ بسيطةٍ في المتصفحات التي لا تدعم الحقل type="date" وأخوته. يمكنك ببساطة أن تستعمل الحقل <input type="date"> وأخوته لتوفِّر مُنتقي التاريخ لمستخدمي متصفحَي Opera و Chrome وتنتظر دعم بقية المتصفحات. أو أن تعتمد حلًا عمليًا هو استعمال <input type="date"> ثم تكتشف إن كان المتصفح يدعم مُنتقي التاريخ، ثم تستعمل حلًا برمجيًا إن لم يكن يدعمه (مثل Dojo و jQuery UI و YUI و Closure Library أو حلًا آخر). <form> <input type="date"> </form> ... <script> var i = document.createElement("input"); i.setAttribute("type", "date"); if (i.type == "text") { //لا يوجد دعم لمنتقي التاريخ :-( //استخدام مكتبة Dojo/jQueryUI/YUI/Closure لإنشاء واحد //ثم استبدل حقل <input> ديناميكيًا } </script> حقول البحث حسنًا، وظيفة هذا الحقل واضحة من اسمه، لكن قد نحتاج إلى شرح آلية تطبيقه في المتصفحات. البحث لا يكون فقط في محركات البحث مثل Google أو Yahoo!، فمن الممكن أن يكون حقل البحث في أيّ صفحة وفي أيّ موقع؛ فهنالك واحدٌ في موقع أمازون، وآخر في موقع CNN، ويتواجد أيضًا في أغلبية المدونات. لكن ما هو الوسم المستخدم لتلك الحقول؟ <input type="text">، مثل بقية حقول النص الموجودة في الويب. لنحاول تصحيح الأمر… <form> <input name="q" type="search"> <input type="submit" value="Find"> </form> ما رأيك بتجربة حقل <input type="search"> في متصفحك. قد لا تلاحظ أيّة اختلافات بينه وبين الحقل النصي العادي؛ لكن إن كنتَ تستعمل Safari على نظام Mac OS X، فسيبدو الحقل كما يلي: هل لاحظت الفرق؟ لدى حقل البحث زوايا مدورة! أعلم أنَّك لا تستطيع احتواء نفسك من الفرح، لكن انتظر، فهنالك المزيد! عندما تبدأ الكتابة في حقل type="search"، فسيضع المتصفح زر "x" صغير في الجانب الأيمن من الحقل؛ ويؤدي الضغط عليه إلى حذف محتويات الحقل (متصفح Chrome، الذي يتشارك مع Safari في البنية الداخلية، له نفس السلوك السابق). الغرض من التعديلات البسيطة السابقة هي إعطاء حقول البحث شكلًا وسلوكًا شبيهًا بحقول البحث في تطبيقات Mac OS X المكتبية مثل iTunes. يستعمل موقع Apple.com الحقل <input type="search"> لحقل البحث في الموقع لإعطائه شكلًا مألوفًا لمستخدمي Mac، لكن ذلك ليس خاصًا بنظام Mac فقط؛ إذ أنَّه شيفرة HTML فحسب، وبهذا يستطيع كل متصفح على كل منصة (أو نظام تشغيل) أن يعرض الحقل بشكلٍ مشابه لعناصر الواجهة الرسومية الخاصة بالمنصة. وكما هو الحال في بقية أنواع الحقول، المتصفحات التي لا تتعرف على حقل type="search" ستعامِله كأنَّه type="text"؛ فلا يوجد سببٌ يمنعك من استخدام type="search" في حقول البحث حالًا. منتقي الألوان تُعرِّف HTML5 حقل <input type="color"> الذي يسمح لك باختيار لونٍ ما ويُعيد التمثيل الست عشري للون المُختار؛ تأخرت المتصفحات في دعم هذا الحقل، حيث يدعمه Opera منذ الإصدار 17، و Firefox منذ الإصدار 29، و Chrome منذ الإصدار 20، وما زلنا في انتظار دعم بقية المتصفحات له. يندمج هذا الحقل جيدًا مع منتقي الألوان الموجود في نظامَيّ ويندوز و Mac، أما في لينُكس فهو يعرض مُنتقي ألوان أساسي. وهو يُعيد قيمة ست عشرية للون RGB الذي يمكن استخدامه في أي مكان يقبل ألوان CSS (جرِّب مُنتقي الألوان في متصفحك). التحقق من صحة مدخلات المستخدم IE Fiefox Safari Chrome Opera iPhone Android 10+ 4.0+ 5.0+ 10.0+ 9.0+ 4.1+ 4.0+ تحدثت في هذا الفصل عن عددٍ من حقول الإدخال الجديدة وبعض الميزات المحدثة مثل التركيز التلقائي لحقلٍ من حقول النموذج، لكنني لم أذكر ما أعتبره أهم جزء من النماذج الحديثة في HTML5: التحقق التلقائي من صحة مدخلات المستخدم. خذ على سبيل المثال مشكلةً شائعةً هي إدخال عنوان بريد إلكتروني في نموذج ويب؛ ربما ستجري تحققًا من مدخلات المستخدم من طرف العميل عبر JavaScript، متبوعًا بتحققٍ من جهة الخادوم عبر PHP أو Python أو أيًّا كانت لغة البرمجة التي تستعملها. لن يُشكِّل التحقق من مدخلات المستخدم عبر HTML5 بديلًا عن التحقق من جهة الخادوم، لكن من المحتمل أن تشكِّل بديلًا عن سكربتات JavaScript التي تستعملها. هنالك مشكلتين كبيرتين في التحقق من البريد الإلكتروني عبر JavaScript: عددٌ كبيرٌ جدًا من زوار موقعك (حوالي 10% تقريبًا) يُعطِّلون JavaScript في متصفحهم ستفشل في التحقق من صحة البريد الإلكتروني أنا آسف لقول هذا، لكنك ستفشل في ذلك. فعملية تحديد فيما إذا كانت سلسلة نصية ما هي عنوان بريد إلكتروني معقدةٌ بشكلٍ لا يُصدَّق. فكلما أمعنت النظر في الأمر، لوجدت مدى تعقيده. هل ذكرتُ لتوي أنَّ الأمر معقدٌ جدًا جدًا؟ أليس من الأسهل إلقاء ذاك الحِمل والصداع الناتج عنه على عاتق المتصفح؟ لقطة الشاشة السابقة مأخوذة من متصفح Opera 10، إلا أنَّ إمكانية التحقق من حقول النماذج متوفرة منذ الإصدار 9. ولدى Firefox 4 و Chrome 10 آليةٌ مشابهة. كل ما عليك فعله هو ضبط الخاصية type إلى "email". وعندما يحاول المستخدم إرسال (submit) نموذج فيه حقل <input type="email">، فسيتحقق المتصفح تلقائيًا من عنوان البريد الإلكتروني حتى لو كانت JavaScript معطَّلةً في المتصفح. توفِّر HTML5 أيضًا تحققًا من عناوين الويب المُدخَلة في حقول <input type="url">، والأرقام المدخلة في حقول <input type="number">؛ ستؤخذ قيم الخاصية min و max بعين الاعتبار عند التحقق من الأرقام، فلن تسمح لك المتصفحات بإرسال النموذج إذا أدخلتَ رقمًا كبيرًا أكبر من الحد الأقصى. لا حاجة إلى وضع شيفرات لتفعيل التحقق من المدخلات في HTML5؛ حيث تكون مفعَّلة افتراضيًا، إلا أنَّك تستطيع تعطيلها عبر وضع الخاصية novalidate. <form novalidate> <input type="email" id="addr"> <input type="submit" value="Subscribe"> </form> الحقول المطلوبة required IE Fiefox Safari Chrome Opera iPhone Android 10+ 4.0+ 5.0+ 10.0+ 9.0+ 4.1+ 4.0+ التحقق من مدخلات المستخدم في HTML5 ليس محدودًا بنوع الحقل، إذ تستطيع أيضًا أن تُشير إلى أنَّ بعض الحقول "مطلوبةٌ"؛ يجب تحديد قيم للحقول المطلوبة قبل أن ترسِل النموذج. شيفرة الحقول المطلوبة بسيطةٌ جدًا: <form> <input id="q" required> <input type="submit" value="Search"> </form> يمكنك تجربة حقل <input required> في متصفحك. قد تُغيّر بعض المتصفحات الشكل الافتراضي للحقول المطلوبة. وإذا حاول المستخدم إرسال النموذج دون تعبئة الحقل المطلوب، فسيظهر إشعار يخبر المستخدم أنَّ من الضروري إدخال قيمة في الحقل وعدم تركه فارغًا (الصورة الآتية من متصفح Chrome): ترجمة -وبتصرّف- للفصل "HTML5 Forms" من كتاب Dive Into HTML5 لمؤلفه Mark Pilgrim. اقرأ أيضًا المقال التالي: مدخل إلى البيانات الوصفية (microdata) في HTML5 المقال السابق: تطبيقات الويب التي تعمل دون اتصال – الجزء الثاني النسخة العربية الكاملة من كتاب نحو فهم أعمق لتقنيات HTML5
-
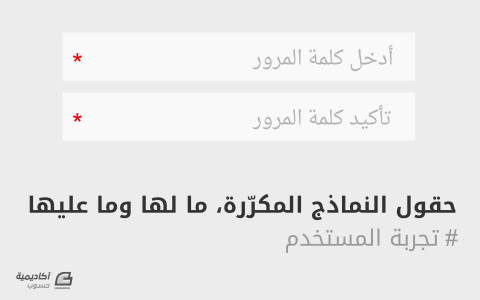
ربما تفرح إذا رأيت إحصاءات الزيارات لموقعك الذي تعبت في تصميمه ليحوّل الزوار إلى عملاء، لكنّك تلاحظ أنّ أولئك الزوار لا يتحولون إلى عملاء لسبب ما. اكتشف الأسباب الكامنة وراء ذلك عبر هذا الدليل. تعدّ استمارة التواصل جزءًا مهمًا من رحلة الزوار داخل موقعك. حتى لو أقنعت الزوار بشراء المنتج الذي تبيعه فقد تأتي الاستمارة لتدمّر تجربتهم في الموقع إن كانت تحتوي على خطوات كثيرة ومحيّرة أو أزرار لا تعمل، أو إنْ كانت غير منظّمة، بل إن مكان تلك الاستمارة في الموقع قد يدمّر تجربة الاستخدام. سأشرح لك في هذا المقال ست قواعد لتصميم استمارة تواصل تشجع زوارك على التحوّل إلى عملاء، إذ توجد قواعد تكاد تكون ثابتة لضمان عمل الاستمارة على نحو سليم؛ فقد أظهرت دراسة لتتبع عين المستخدم من جوجل في 2014 أن اتّباع خطوط التصميم الأساسية يحسّن كثيرًا من تجربة الاستخدام، وللحديث بدقة أكبر، فإن 78% من المستخدمين أكملوا الاستمارة وأرسلوها من أول محاولة حين تلتزم تلك الاستمارة بالقواعد أدناه، بينما أكمل 42% منهم فقط الاستمارة لمّا لم تطبق بعضٌ من تلك القواعد. 1. المحاذاة يهتم الناس بطول الاستمارة التي يملؤونها، وبسبب هذا يلجأ المصممون إلى خيارات سيئة. مثلًا، قد ترى أن استمارة كالتي بالأسفل من موقع BrainTraffic طويلة نوعًا ما، وتحاول إصلاح مشكلة الطول هذه بجعل حقول الإجابة بجانب الأسئلة وليس أسفلها. إلّا أنّ خبراء تجربة المستخدم سيعترضون على هذا الحلّ، إذْ أنه يعرقل قراءة الاستمارة بسلاسة، وكذلك الأمر إنْ أردت أن تجعل الحقول بجانب بعضها أفقيا. عمومًا، ستحدث مشاكل في تجربة الاستخدام إن خالفت المنهج الرأسي في ترتيب حقول الاستمارة، فقد نُشرت سلسلة من القواعد العامة بشأن تصميم استمارات الويب سُمِّيَت "واجهات مستخدم بسيطة لكن مهمة في الويب: 20 قاعدة لتصميم استمارات ويب يمكن استخدامها"، وقد اعتمدت جوجل تلك القواعد في 2014 واختبرتها مع دراسة تتبع العين التي ذكرناها. وقد استنتجوا أن الاستمارات التي تمت محاذاتها إلى اليسار - في اللغة الإنجليزية - ووضعت حقولها فوق بعض بشكل رأسي كانت نتائجها أفضل من حيث تجربة الاستخدام. إليك الآن ما يجب أن تفعله كي تطبق قاعدة المحاذاة على استماراتك: اجعل كل الحقول وكذلك أزرار الإجراءات محاذية لليسار في حالة اللغة الإنجليزية، ولليمين في حالة العربية. لا تجعل الحقول التي تتعلق بجزء معين بجانب بعضها أفقيًا، يمكنك أن ترتّب الاستمارة على نحو منطقي من حيث ترتيب الموضوعات والأجزاء التي فيها، لكن كل سؤال أو حقل يجب أن يكون رأسيا. يجب أن تُعرَض الأسئلة متعدّدة الاختيارات (أقل من 6 خيارات) في قائمة رأسية من النقاط، وليس في قائمة منسدلة. وهو ما يحسّن تجربة الاستخدام، ويساعدك على ملء الهوة بين تجربة الاستخدام في الأجهزة المكتبية والأجهزة المحمولة، خاصة إن كنت تنوي تحديث مواقعك لتوافق دليل جوجل للتصميم من أجل الأجهزة المحمولة أولا. 2. أدرج كل الحقول التي لها علاقة قد تظن أن الاستمارة كلما كانت أقصر كانت أفضل، أليس كذلك؟ في الواقع ليس دائمًا، فالمهم أن تقدم للمستخدمين كل الحقول المطلوبة. قال مايكل أجارد، المسؤول عن تحسين معدلات التحويل في Unbounce، في كلمة له في 2015 أنه وفريقه أرادوا أن يعرفوا ما الذي سيحدث لو قصّروا استمارة التواصل التالية: فكما ترى، أزالوا ما اعتقدوا أنها حقول غير ضرورية من أجل تسريع عملية ملء الاستمارة، لكن بنهاية الاختبار اكتشفوا هبوطًا مقداره 14% في معدلات التحويل حين استخدموا القائمة القصيرة. ثم إنهم درسوا أي الحقول تفاعل معها المستخدمون في الاستمارة، عبر ترتيب الحقول في الاستمارة وإعادة صياغة النصوص الإرشادية والأسئلة في هذه الحقول لتكون أوضح، ثم أعادوا الاختبار ليجدوا 19% زيادة في التحويل. لكن هذه الطريقة قد لا تنجح دائمًا، فقد وجدت Expedia مثلًا أن حقلًا في استمارة التواصل بعنوان "الشركة" كان يحيّر المستخدمين رغم أنه لم يكن إجباريًا، إذ لم يفهم المستخدمون المراد منه ومن ثمّ كتبوا فيه معلومات خاطئة أدت إلى رفض عمليات الشراء التي قاموا بها، وقد أزالت Expedia هذا الحقل فزادت أرباحها 12 مليون دولار في العام التالي. أقترح عليك أن تبدأ بالحقول الأساسية أثناء تصميم استمارة التواصل، كما فعلت QuickBooks في الصورة التالية: وإن وجدت أن معدلات التحويل لا تتماشى مع التوقعات فارجع إلى الإحصاءات وانظر إن كانت تستطيع تحديد أي الحقول تمنع المستخدمين من إكمال الاستمارة. 3. تبسيط المُدخَلات يجب أن تكون الاستمارة جاهزة لتيسير إدخال البيانات بغض النظر إن كان مستخدموك يتفاعلون مع استمارتك باستخدام حاسوب مكتبي أو جهاز محمول، أو ما إن كانوا يحتاجون إلى تقنيات مساعِدة لملء هذه الاستمارة أم لا. إليك أمور يجب أن تعيها. الترتيب الآلي لمستخدمي الأجهزة المكتبية ومن يحتاجون أدوات مساعدة (قابلية الوصول)، تأكد من تفعيل الترتيب المنطقي للحقول، بحيث تنقل الاستمارة التركيز آليًا إلى الخطوة التالية. أقنعة الإدخال بدلًا من إجبار المستخدمين على تخمين الصيغة المناسبة لبعض الحقول، يمكنك أن تهيئها بنفسك لتحتوى على أقنعة إدخال (Input masks) تضع البيانات في صيغ جاهزة آليًا أثناء إدخال المستخدم للبيانات. وهذا النمط من التهيئة الآلية سيقود إلى نقرات أقل ومعدل إكمال أسرع للاستمارات، خاصة إن كان حقلًا مثل رقم الهاتف أو رقم بطاقة الائتمان مقسّمًا إلى حقول متعددة. أنواع الإدخال ستساعد أنواع الإدخال في html المستخدمين على أن يروا الخيارات المناسبة في لوحة المفاتيح أثناء كتابتهم على الهواتف، مما يوفر عليهم عناء كتابة كل شيء من الصفر (مثل com. للبريد). لاحظ كيف تتغير لوحة المفاتيح من استمارة التواصل في Elluminati بناءً على كل حقل. الإكمال الآلي لجوجل فعّل الإكمال الآلي من ملحق Address Autocomplete من جوجل بدلًا من كتابة شفرة مخصصة لكل حقل كي تهيئها وفق المعيار الذي تحتاجه، فهذا سيوفر عليك عناء التعامل مع الأخطاء النحوية والإملائية إضافة إلى العناوين التي لم تكتب بصورة صحيحة، كما ستريح زوارك من كتابة أغلب هذه المعلومات بأنفسهم. المنطق الظرفي (Conditional Logic) إن كنت قلقًا من طول استمارتك، خاصة إن كنت تستهدف عدة شرائح من المستخدمين، فيمكنك استخدام المنطق الظرفي لتقصيرها، فلن يظهر للمستخدم الجزء التالي في الاستمارة إلا إذا نقر على الخيار الخاص بحالته هو أو احتياجه، فتظهر له حينها الحقول المرتبطة بهذا الخيار، انظر الصورة التالية للتوضيح. توفّر أغلب ملحقات إنشاء الاستمارات، مثل Forminator، امتدادات لهذا الغرض. شريط التقدّم Progress Bar يشجّع هذا الشريط المستخدم على إتمام عملية التسجيل إذ يريه مكانه من نهاية الاستمارة بالتحديد. 4. أرشد المستخدم إلى تصحيح الخطأ بوضوح أدرك أني أبدو وكأني أجرك إلى تبني البساطة في استمارتك منذ أول المقال، وأن القاعدة التي نحن بصددها تخالف هذا الاتجاه، لكني أريدك أن تعطيها سمعك وعقلك لأهميتها الشديدة، وسأشرح لك الآن ما أقصد. لنقل إن لديك استمارة تواصل سهلة وبسيطة، وملأها المستخدم بناء على ما تقترحه عناوين الحقول ثم ضغط على زر الإرسال فخرجت له تلك الرسالة الحمراء المزعجة التي تقول له لقد أخطأت!عد مرة أخرى وأصلح المدخلات الخاطئة ثم أعد الإرسال. ولعلك قابلت مثل تلك الحالة بنفسك وتعرف كمّ الضيق الذي يصيبك حينها، خاصة حين تمحو بعض البيانات بعد رسالة الخطأ رغم أنك أدخلتها بالفعل. وهكذا، بدلًا من ترك المستخدم يخمّن ما الذي يجب إصلاحه وكيف، تقدّم أنت خطوة وفصّل كل شيء بوضوح أثناء إدخال المستخدم للبيانات كما يلي: زوّد استمارتك بخاصية التركيز الآلي للحقول (Field Focus)، خاصة على الهواتف، كي يعرف المستخدم مكانه بالتحديد أثناء ملء الاستمارة. اكتب أي شروط لصياغة النصوص داخل كل حقل إن لم تستخدم أقنعة الإدخال. بيّن بوضوح أي حقل يمكن تجاوزه (غير إلزامي)، واستخدم الكلمة في ذلك بوضوح عوضًا عن الاكتفاء بالنجمة الصغيرة. امنح المستخدم القدرة على إظهار أو إخفاء حقل كلمة السر أثناء إدخاله. أظهر رسالة خطأ بمجرد حدوثه، ولا تنتظر حتى نهاية إدخال المستخدم للبيانات وانتقاله إلى ما بعده كي تظهرها له. توضح هذه الاستمارة من Hubspot الطريقة الصحيحة لمعالجة أخطاء المستخدم في استمارة التسجيل. تابَعتْ جوجل في دراستها عن تتبع عين المستخدم مع نفس المستخدمين الذين أجروا الاختبار، ووجدوا أنهم اشتكوا من غياب الصياغة المناسبة في الحقول، فتقترح جوجل الآن أن تضع إرشادات واضحة في الاستمارة، ورسائل خطأ واضحة، ويجب أن تحدد الحقول التي بها أخطاء، وتلوّن نص الرسالة وتبرزه ولا تكتفي برسالة بخط أحمر فقط. 5. تجنب النصوص الإرشادية داخل الحقول تبدو النصوص الإرشادية التي تستخدم داخل الحقول كالتالي: لا تزال هذه الاستمارة من شركة Target تحتوي مشاكل بالنسبة لمن يحتاجون لأدوات مساعدة في القراءة (قابلية الوصول)، رغم إصلاح مشاكل متعلّقة بالنصوص الإرشادية. أرأيت كيف وضعَت شركة Target النصوص الإرشادية داخل الحقول في الصورة السابقة؟ تختفي هذه النصوص حين ينقر المستخدم داخل الحقل، وتعالج Target هذه المشكلة بأنْ تنقل النص الإرشادي إلى أعلى إطار الحقل (انظر مثلًا email address في الصورة). وبرغم هذا فإن خبراء تجربة الاستخدام، مثل مجموعة Norman، يقولون إن هذا الأسلوب سيء في تصميم تجربة استخدام للاستمارات، وإليك أسبابًا تبيّن المشاكل التي قد تطرأ من اتّباع ذلك الأسلوب: بالنسبة للمستخدمين الذين يعملون على مهام أخرى أثناء إدخال البيانات أو يفقدون تركيزهم بسهولة أو ينتقلون بسرعة إلى الحقول التالية، فإن هذا الأسلوب يمثل مشكلة لهم، إذ يضطرون إلى العودة للخطوة السابقة في كل مرة من أجل رؤية ما كان مكتوبًا في الحقل قبل أن ينتقلوا إليه. النصوص الإرشادية التي تختفي تمنع المستخدم من العودة للتأكد إن كان قد أدخل بيانات صحيحة أم لا، لأنه لن يرى ما كان مكتوبًا للإيضاح إذ اختفى بعد إدخال البيانات. النص المكتوب بلون رمادي خفيف لا يُقرأ بسهولة. قد يخطئ المستخدم ويترك الحقول التي بها نصوص إرشادية فارغة ظنًا منه أنه أدخل البيانات فيها بالفعل، فيتركها ويرسل الاستمارة فتظهر له رسائل خطأ. بعض برامج قراءة الشاشة لا تستطيع قراءة النص الإرشادي المكتوب داخل حقول الاستمارة. ينجذب المستخدم - وفقًا لمجموعة نورمان التي ذكرتها قبل قليل - إلى الحقول الفارغة أكثر من تلك التي تحتوي نصوصًا إرشادية، وقد تخشى أن تطول استمارتك بسبب وضع اللصائق والإرشادات، لكن اعلم أن تجربة الاستخدام ستتحسن كثيرا. 6. انتبه إلى تصميم الأزرار احرص دائمًا على محاذاة زر الإجراء الرئيسي مع باقي حقول الاستمارة حتى لو لم يبدُ ذلك منطقيًا، فإن كان لديك مثلًا زر "التالي" و"رجوع" فيجب أن يكون زر التالي محاذيًا لبداية حقول الاستمارة (أقصى اليمين في حالة اللغة العربية، والعكس في حالة اللغة الإنجليزية)، إذ أنه المكان الذي سينظر فيه المستخدم افتراضيًا حين يصل إلى تلك الخطوة. تجنب أيضًا استخدام أزرار مثل "إعادة تعيين – مسح – إلغاء"، ذلك أن المستخدم ينقر على أول زر يراه دون تفكير ظنًا منه أنه زر الإرسال، ولو حدث ذلك ومُحيَت جميع البيانات التي أدخلها من قبل فقد يترك موقعك كلية دون أن يسجل فيه أو يشترك. وقد وُجد في اختبار أ/ب أسفله من Unbounce، أن النسخة التي بها نص يعرض القيمة التي سيحصل عليها المستخدم من تسجيله كانت أكثر نجاحًا أكثر في معدلات التحويل من النسخة الأولى بنسبة 31%. أخيرًا، استخدم علامات التوثيق متى كان ذلك مناسبًا، ولديك مثال على ذلك في الرسالة التي تقول إنك لا تحتاج إلى التسجيل ببطاقة ائتمان في الاستمارة أدناه من CoSchdual، إذ أنها تشجع المستخدم على التسجيل. لكن احذر أن تستخدم علامات التوثيق في غير محلها حتى لا يظن المستخدم أن عليه تقديم بيانات حساسة في حين أنك قد لا تطلب ذلك منه، كما هو موضح في الاختبار التالي: بينما تظن أن شعار TRUSTe قد يزيد من معدل التسجيل والتحويل، إلا أن النسخة على اليمين حصلت على معدل يزيد ب 13% في معدل إكمال الاستمارة، إذ اعتقد المستخدمون في النسخة اليسرى أنهم قد يضطروا إلى إدخال بيانات خاصة أو دفع أموال عبر ذلك الموقع. خاتمة لا أقول في هذا المقال أن استمارات التواصل على قالب واحد يمكن استخدامه لكل الحالات في السوق، فكل موقع، وكذلك الشركة التي يتبع لها الموقع، لديه أهداف مختلفة، ومن ثم فإن استمارات التواصل فيه يجب أن تخدم تلك الأهداف خاصة. لتنفيذ الخطوات التي ذكرناها في هذا المقال تحتاج إلى أحد أمرين، إما أن تستخدم ملحقًا جاهزًا يعينك على إنشاء استمارة مخصصة، أو أن تصمم استماراتك الخاصة، و تذكّر، أياً كان ما تختاره، أنّ المستخدم لا يخشى -ضرورة - الاستمارة الطويلة، وأن الأمر يتعلق بتجربته مع الاستمارة أكثر من طولها. ترجمة - وبتصرف - للمقال 6 Unbreakable Rules for Building the Perfect Contact Form لصاحبته Suzanne Scacca.
-
هل سبق وأن تعرَّفت على تطبيق نماذج جوجل أو سمعت به أو ملأت استمارة إلكترونيَّة ولاحظت أنَّها أُنشئت باستعمال نماذج جوجل؟ سيأخذك هذا الدليل في جولة للتعرُّف على تطبيق نماذج جوجل وكيفيَّة استعماله وإنشاء الاستبيانات وتحليل البيانات والتوصل إلى النتائج فهل أنت جاهزٌ لبدء الرحلة؟ إذًا لننطلق. ما هو تطبيق نماذج جوجل؟ إنَّ تطبيق نماذج جوجل هو تطبيق ويب وأحد أفراد عائلة تطبيقات Drive التي تحوي تطبيق المستندات وجداول البيانات والعروض التقديميَّة وغيرها من التطبيقات. يوفِّر هذا التطبيق طريقة سريعة لإجراء دراسة استقصائيَّة (Survey) أو استبيان ونشره على الويب ثمَّ الحصول على الردود وحفظها في تطبيق جداول بيانات جوجل وإنشاء ملخَّص لها وتحليلها. يمكنك دعوة الأشخاص للإجابة بطرائق عدَّة منها دعوتهم عبر البريد الإلكتروني أو نشر الاستبيان على موقعك أو أحد مواقع التواصل الاجتماعي، ويمكن لأولئك الأشخاص الإجابة على أسئلتك من أي متصفح ويب وفي أي وقت ومن أي مكان. متى يُستخدم التطبيق؟ يعتبر نماذج جوجل وسيلة فعَّالة ومجانيَّة للحصول على معلومات حول اجتماع أو مؤتمر، إذ يمكن باستعماله الحصول على بيانات المشاركين (معلوماتهم الشخصيَّة وطرائق التواصل معهم والوقت المناسب للاجتماع …إلخ.) وذلك قبل بدء الاجتماع مثلًا، ويمكن استعماله أيضًا بعد الانتهاء من الاجتماع للحصول على تغذية راجعة (feedback) من الحاضرين والتأكُّد من الوصول إلى النتائج المرجوَّة لتطوير آلية العمل. يمكن أن تستعمله الشركات مع زبائنهم للتأكُّد من جودة منتجهم والسعي إلى الحصول على رضى الزبون وأخذ رأيه حول المنتج سعيًا لتطويره وتحسينه خصوصًا أن ذلك لن يكلفهم أي مصروف زائد. يُستخدم أيضًا في إجراء اختبار بسيط مع إمكانيَّة تعيين عدد من النقاط لكل سؤال من الأسئلة …إلخ. لذا إنَّ مجال استخدامه واسع النطاق. إنشاء نموذج جديد يجب أن تمتلك حسابًا على Google لاستعمال التطبيق؛ إن لم يكن لديك حسابًا فأنشئ واحدًا بالانتقال إلى هذا الرابط. افتح تطبيق نماذج جوجل من أي متصفح ويب، ويفضل استعمال متصفحChrome، فتنتقل إلى صفحته الرئيسيَّة. سنشرح التطبيق بالواجهة العربيَّة؛ إن ظهر التطبيق بالواجهة الإنجليزية فغير إعدادات اللغة في حسابك إلى العربيَّة. يمكنك فتح التطبيق من حسابك في Drive بالضغط على جديد ← المزيد ← نماذج جوجل فتنتقل إلى الصفحة الرئيسيَّة للتطبيق. اضغط على الدائرة الحمراء في الأسفل لإنشاء نموذج جديد فتظهر نافذة تشبه الصورة التالية. لاحظ مدى بساطة واجهة المستخدم؛ سنشرح عناصر تلك الواجهة وهي: إغلاق النموذج والعودة إلى الصفحة الرئيسيَّة. اسم النموذج؛ يمكن تغييره بالضغط عليه وكتابة اسم جديد. مكان حفظ النموذج؛ يمكن نقل النموذج إلى مجلد آخر من هذا الخيار، إذ تُحفظ جميع النماذج في حسابك في Drive. نجمة لتمييز هذا النموذج عن غيره من النماذج. حالة حفظ التعديلات، وتنبيهك في حال فقدان الاتصال. الإعدادات المتعلِّقة بالنموذج مثل المظهر والمعاينة والنشر والمشاركة …إلخ. شريط إضافة العناصر المختلفة للنموذج مثل الأسئلة والصور والأقسام. عنوان النموذج، إذ يُدرج ضمن هذا القسم عنوان النموذج ووصفه وسائر المعلومات المتعلِّقة به. قسم الأسئلة وكل ما يتعلق بها؛ يُدرج في هذا القسم جميع الأسئلة التي نريد من الآخرين الإجابة عليها. إضافة سؤال يتواجد غالبًا عند إنشاء نموذج جديد سؤال واحد من نوع خيارات متعدِّدة. يمكنك التعديل عليه بإعادة اختيار نوعه أولًا ثمَّ بوضع عنوان له وتسمية الخيارات؛ يُضاف خيار جديد بالضغط على “إضافة خيار” وإن كان هنالك احتمال لوجود خيارات أخرى غير تلك الموجودة فيمكن إضافة خيار “غير ذلك” في نهاية السؤال. تفعيل خيار “مطلوب” أسفل السؤال يعني أنَّه لا يستطيع الشخص ترك هذا السؤال فارغًا وتخطيه إلى السؤال التالي. يمكن إضافة صورة أو أيقونة مثلًا لعنوان السؤال وخياراته؛ يمكن أيضًا إضافة وصف للسؤال، أو ترتيب الخيارات عشوائيًّا في كل مرة يُفتح فيه النموذج وذلك من خلال تفعيل هذه الخيارات من قائمة الخيارات الإضافيَّة (النقط الثلاث) أسفل السؤال. نضيف سؤالًا جديدًا بالضغط على “إضافة سؤال” من قائمة إضافة العناصر؛ يُضاف سؤال جديد بعد السؤال السابق ثمَّ نكرر الخطوات التي ذكرناها لضبطه والتعديل عليه. هنالك أنواع أخرى للأسئلة منها مربعات اختيار وقائمة منسدلة المشابهة للنوع السابق، إذ إن الفرق بين هذين النوعين والنوع السابق هو إمكانيَّة تحديد أكثر من خيار في النوع الأول بينما لا يمكن سوى تحديد خيار واحد في النوع الثاني ونوع خيارات متعدِّدة. يُستعمل سؤال “إجابة قصيرة” أو “فقرة” للحصول على بيانات غير معروفة عن الشخص الذي يملأ النموذج مثل اسم أو عنوان أو رقم تواصل أو رأيه بأمر معيَّن …إلخ. استكشف بمفردك ما تبقى من أنواع للأسئلة، وفي كل مرة تضيف سؤالًا جرِّب الضغط على “معاينة” الموجود في الإعدادات لرؤية السؤال كما سيراه الآخرون. توضح الصورة مثالًا عن نوع سؤال “شبكة متعدِّدة الاختيارات“. إضافة عناصر أخرى يمكن إضافة عناصر أخرى للنموذج مثل إضافة عنوان أو قسم جديد أو صورة. إضافة عنوان جديد يمكن إضافة عنوان جديد بالضغط على “إضافة عنوان ووصف” من قائمة العناصر؛ يفيد هذا العنوان بإضافة بعض المعلومات والتعليمات حول الجزء التالي من الأسئلة. إضافة صورة وفيديو يوفر التطبيق إمكانيَّة إضافة صورة أو مقطع فيديو للنموذج وذلك من قائمة العناصر. توجد خيارات متعدِّدة لإدراج الصورة والفيديو مثل البحث عن الصورة أو الفيديو في الويب مباشرةً وإدراجها إلى النموذج دون الخروج من التطبيق. إضافة قسم يمكن إضافة أقسام عدَّة إلى النموذج بالضغط على “إضافة قسم” من شريط العناصر. نحدِّد بعد إضافة قسم جديد كيفيَّة التنقل بين الأقسام مثل الانتقال إلى القسم الثاني بعد الانتهاء من الأول أو إرسال النموذج. الفائدة الأكبر من الأقسام هو التنقل الشرطي بينها بحسب الإجابة على سؤال محدَّد؛ اضغط على النقط الثلاث الموجودة أسفل السؤال وحدِّد “الانتقال إلى قسم استنادًا إلى إجابة” فتظهر خيارات جديدة بجانب كل جواب لتعيين القسم الذي سيُنقل إليه إن حُدِّد هذا الجواب. تغيير المظهر يمكن تغيير مظهر النموذج من “لوحة الألوان” (Themes) في الإعدادات العامة للنموذج. تظهر قائمة بعدَّة ألوان عند الضغط عليها نختار منها اللون المناسب للنموذج، ويوجد ضمن القائمة خيار إدراج صورة أعلى النموذج بدلًا من استعمال الألوان إذ يوفر التطبيق مجموعة رائعة من الصور الجاهزة لإضافة واحدة منها كما يمكن إضافة صورة من حاسوبك تحمل شعار شركتك مثلًا. ضبط الإعدادات المخصَّصة يجب قبل نشر النموذج ضبط بعض الإعدادات التي تتحكم بعدَّة أمور مثل قبول رد واحد أو أكثر للشخص نفسه وإظهار رسالة شكر بعد ملء النموذج وإرسال الإجابات. افتح الإعدادات بالضغط على خيار “إعدادات” الموجود بجانب زر الإرسال؛ توجد ثلاثة مجموعات من الإعدادات وهي عام وعرض تقديمي واختبارات. تستطيع التحكم من الإعدادات العامَّة: بطلب الحصول على عنوان البريد الإلكتروني من مُدخل البيانات لإرسال نسخة من الإجابات إليه أو لإرسال النتيجة له إن كان النموذج اختبارًا، وبتقييد عدد مرات ملء النموذج من قبل الشخص نفسه وانتبه إلى أنه يُطلب حينئذٍ من كل شخص امتلاك حساب Google لإرسال ردِّه، وبالسماح بإجراء تعديل على الإجابات بعد الإرسال أو بمشاهدة ردود الآخرين. تتحكم من إعدادات العرض التقديمي بمحتوى رسالة تأكيد استلام الرد، وعرض رابط النموذج لإرسال رد آخر، وإظهار شريط التقدم، والترتيب العشوائي للأسئلة. أمَّا إعدادات الاختبارات فلا تُستخدم إلا أذا أردت جعل النموذج اختبارًا أو أردت وضع علامة لكل سؤال. إذا فعَّلت وضع الاختبار، يظهر أسفل كل سؤال خيار “مفتاح الإجابة” لتحديد الجواب الصحيح وعدد النقاط لذلك السؤال ويمكن أيضًا إضافة تعليقات تظهر عند اختيار الإجابة الصحيحة أو الخاطئة. نعود إلى خيارات الاختبارات؛ يوفر التطبيق إمكانيَّة إظهار النتيجة بعد الإرسال مباشرةً أو إرسالها في وقت لاحق بعد قراءة الإجابات ومراجعتها؛ يمكن أيضًا السماح للشخص المجيب بمعرفة الإجابة الصحيحة والخاطئة بعد الإجابة على السؤال ومشاهدة نتيجته الكليَّة آنيًّا. مشاركة النموذج يوفر التطبيق خيارات مشاركة رائعة تساعدنا على التعاون مع عدَّة أشخاص لإنشاء نموذج أو تعديله أو مراجعة الردود وتحليل البيانات المستلمة في آن واحد. اضغط على المزيد من الخيارات (النقط الثلاث) الموجودة في الأعلى واختر “إضافة متعاونين” فتظهر نافذة إعدادات المشاركة. أدخل عنوان البريد الإلكتروني لمن تريد مشاركته النموذج وحدِّد صلاحياته وأكتب له رسالة دعوة، إن أردت ذلك، ثمَّ اضغط على “إرسال” لإرسال الدعوة وإضافة ذلك الشخص. معاينة النموذج ونشره نعاين النموذج بعد الانتهاء من إضافة الأسئلة وتهيئته وضبط إعداداته وذلك لرؤية المستند كما يراه الآخرون وتدقيقه. ننشر المستند بعد ذلك بالضغط على “إرسال” من أعلى النموذج. إن كان عدد الأشخاص المطلوب منهم ملء النموذج قليل فيمكن إرسال النموذج لهم عبر البريد الإلكتروني، وإن كانوا غير معروفين فيمكن نشر النموذج على موقعك أو في أحد مواقع التواصل الاجتماعي ودعوة الآخرين لملئه. قبول الردود حان وقت أخذ قسط من الراحة والجلوس خلف شاشة الحاسوب بانتظار وصول الردود. تصل الردود إلى النموذج بعد نشره آنيًا وتُحفظ في النموذج في قسم الردود أو في جدول بشكل منفصل في تطبيق جداول بيانات جوجل. انتقل إلى قسم الردود في التطبيق لرؤية الردود المستلمة إمَّا بشكل ملخَّص باستعمال المخططات أو رؤية كل رد على حدة. يمكن مشاهدة الردود في جدول بيانات منفصل وذلك بفتح الخيارات (النقط الثلاث) وتحديد خيار “تحديد وجهة الرد“. يمكن إنشاء جدول جديد يحوي البيانات أو تحديد جدول موجود مسبقًا لإضافة البيانات إليه. تنتقل بالضغط على “إنشاء” أو “تحديد” إلى جدول يحوي الردود، إذ يفيد الجدول بمشاهدة جميع البيانات وتحليلها والتوصل إلى النتائج. يوجد في تطبيق جداول البيانات قائمة “نموذج” التي تحوي عدَّة خيارات تتعلق بفتح النموذج والتعديل عليه وإظهار ملخص الردود وإلغاء الارتباط. يمكنك الحصول على إشعار بالبريد الإلكتروني كلَّما أُضيفت ردود جديدة بتفعيل خيار “الحصول على إشعارات بالبريد الإلكتروني” وذلك من خيارات الردود، ويمكن أيضًا تنزيل الردود إلى حاسوبك أو طباعتها أو حذفها. يمكن في أي وقت إيقاف استقبال الردود لأي نموذج بالضغط على “قبول الردود” وبذلك لن يتمكن أحد من فتح النموذج مجدَّدًا. خاتمة لم يعد للاستبيانات أو النماذج الورقيَّة أي وجود في عصر الإنترنت والسرعة، إذ حلَّت مكانها النماذج الإلكترونيَّة لتختصر كمًّا هائلًا من الوقت والجهد المبذول مع النماذج الورقية خصوصًا عند إعادة إدخال بيانات النماذج الورقيَّة ذات الكم الكبير إلى الحاسوب. لن تحتاج بعد تعرُّفك بالتفصيل على تطبيق نماذج جوجل إلى النماذج الورقيَّة مطلقًا؛ وإن سبق لك استعمال التطبيق فشاركنا تجربتك في التعليقات.
-
تُستخدم النماذج لعمل الاستطلاعات، الإحصائيات، تجميع البيانات أو غيرها من الأغراض. ومن السهل إنشاء النماذج القابلة للتعبئة باستخدام الأدوات التي يوفّرها ميكروسوفت وورد، سواء كنت تريد توزيع نسخ إلكترونية منها أو طباعتها. سنستعرض في هذا الدرس كيفية إنشاء النماذج من مستند فارغ وتخصيصها، بالإضافة إلى كيفية استخدام القوالب الجاهزة. إنشاء نموذج جديد من مستند فارغ يتكون النموذج من مجموعة عناصر نائبة (أو ماسكات مكان Placeholders) لأنّواع مختلفة من المعلومات، وتسمّى في ميكروسوفت وورد "حقول التحكّم بالمحتوى" Content Control Fields والتي تتضّمن مربعات النصوص text box، مربعات الخيار checkbox، القوائم المنسدلة drop-down list، وغيرها. يمكن الوصول إلى أدوات إنشاء النموذج من تبويب المطور Developer. وبما أنّ هذا التبويب غير مفعّل بشكل افتراضي، يجب اولًا أن نقوم بتفعيله بالذهاب إلى ملف File> خيارات Options: من قسم Customize Ribbon، بالتحديد من مجموعة Customize the Ribbon، نؤشر الخيار Developer ثم ننقر على OK: ستتم إضافته مع مجموعة التبويبات القياسية، ويمكننا أن نبدأ الآن بتصميم النموذج. كمثال بسيط، سنقوم بإنشاء نموذج استطلاع لآراء العملاء حول منتج ما، والعناصر التي سيحتويها موضّحة في الصورة أدناه: سنقوم أولًا بإنشاء جدول لاحتواء عناصر النموذج بشكل منظم، ثم ندخل عناوين حقول التحكّم بالمحتوى التي نريد إضافتها (الاسم، اللقب، العمر...): لإدراج أي عنصر تحكّم بالمحتوى، نضع مؤشر الكتابة في المكان المرغوب، ثم نختار العنصر المناسب من مجموعة Controls في تبويب Developer: في هذا المثال سنقوم بإدراج مربّع نص أمام حقل الاسم، لذا سنضع المؤشر في الحقل الفارغ أمامه ثم نختار أحد خياري مربعات النصوص: Rich Text: نص قابل للتنسيق. Plain Text: نص اعتيادي غير قابل للتنسيق. سنختار Plain Text لأنّنا لا نريد من المستخدمين الذين سيملؤون النموذج بتنسيق النص. بشكل افتراضي، سيحتوي مربّع النص على نص إرشادي لكي يعرف المستخدم ما الذي يجب إدخاله في الحقل: لتحرير النص الإرشادي وتخصيصه، ننقر على زر وضع التصميم Design Mode من مجموعة Controls: بعد ذلك نحذف النص الافتراضي وندخل النص المرغوب وننسّقه من أدوات التنسيق في تبويب الصفحة الرئيسية Home: يمكننا أيضًا أن نتحكّم بخصائص مربّع النص، أو أي حقل آخر للتحكّم بالمحتوى، عن طريق مربّع الحوار Content Control Properties. للقيام بذلك، نحدد مربّع النص ثم ننقر على زر Properties من مجموعة Controls: تختلف الخصائص باختلاف الحقل الذي قمنا بتحديده، فلمربع النص مثلا، يمكننا إضافة عنوان Title يظهر عند النقر على المربع عليه من قبل المستخدم، اختيار مظهر المربع من قائمة Show As، تغيير لون حدود المربع من قائمة Color، أو تقييد تحرير/حذف مربع النص من قسم Locking. سنقوم بتغيير لون إطار المربع إلى الأزرق ونؤشر الخيار Content control cannot be deleted لمنع المستخدمين من حذف هذا الحقل: وللمحافظة على الاتساق في التنسيق والخصائص، سنقوم بنسخ مربع النص ولصقه أمام عناصر النموذج المتبقية التي تحتاج إلى مربع نص ("اللقب"، "المدينة"، "الدولة"، و"اذكر السبب")، مع مراعاة تخصيص النص الإرشادي لكل عنصر: الخطوة التالية هي إنشاء مربعات الخيار لعنصر "الجنس". نضع مؤشر الكتابة أمام حقل "الجنس" ثم ننقر على زر مربع الخيار Check Box من مجموعة Controls: بعد ذلك نكتب نص مربّع الخيار، وهنا يجب ملاحظة أنّه لا يمكن كتابة النص داخل حدود حقل التحكم بالمحتوى، بل يجب أن نضع مؤشر الكتابة خارجًا ثم ندخل النص: نحدّد مربع الخيار ثم ننقر على Properties لتعديل خصائصه. تتوفر لمربعات الخيار نفس خصائص مربعات النص آنفة الذكر، بالإضافة إلى خصائص أخرى مثل رمز المربع المؤشر Checked Symbol ورمز المربع غير المؤشر Unchecked Symbol. سننقر على زر Change لتغيير رمز المربع المؤشر إلى علامة صح بدلا من الرمز الافتراضي علامة ×، ونغيّر لون حدود مربع الخيار ثم ننقر على OK: ننسخ مربع الخيار الذي قمنا بإنشائه ونلصقه أمام حقل "هل توصي الآخرين بشرائه؟" مع مراعات تخصيص نص المربع: الخطوة التالية هي إنشاء القوائم المنسدلة لحقلي "العمر" و"تقييم المنتج". نضع مؤشر الكتابة أمام حقل "العمر" ثم ننقر على زر Drop-Down List من مجموعة Controls: بعد ذلك نحدد حقل التحكم بالمحتوى للقائمة المنسدلة وننقر على Properties لتعديل خصائصه وإضافة عناصر القائمة: سنقوم أولا بتعديل العنصر الأول الافتراضي بتحديده والنقر على زر Modify: بعد ذلك ندخل النص المرغوب في حقل Display name: ثم ننقر على زر Add لإضافة عنصر جديد للقائمة: وندخل اسم العنصر في Display name: نكرر الخطوتين السابقتين حتى ننتهي من إضافة جميع عناصر القائمة المنسدلة، ثم ننقر على OK لإنشاء القائمة المنسدلة: نكرر نفس خطوات إنشاء القائمة المنسدلة لحقل "تقييم المنتج" مع إضافة العناصر المناسبة إلى القائمة. بقي لنا حقل "تاريخ المنتج"، والخيار المناسب له هو إضافة تقويم لمساعدة مستخدم النموذج على اختيار التاريخ. نضع مؤشر الكتابة أمام حقل "تاريخ المنتج" ثم ننقر على زر Date Picker من مجموعة Controls: نفعّل وضع التصميم Design Mode لتغيير النص الإرشادي، ثم ننقر على زر Properties لتعديل خصائص التقويم: يتوفر لحقل التاريخ نفس خصائص الحقول التي ذكرناها سابقًا (العنوان، اللون، المظهر...)، بالإضافة إلى خصائص أخرى كتنسيق التاريخ، نوع التقويم، أو غيرها. نجري التعديلات المرغوبة ثم ننقر على OK لتطبيقها: أصبح نموذجنا الآن جاهزًا للحفظ والإرسال: حماية النموذج يعمل أمر الحماية على منع المستخدمين من إجراء أي تعديل على المستند الذي يحتوي النموذج، ويسمح لهم فقط بإدخال المحتويات في حقول النموذج. لحماية النموذج، ننقر على زر Restrict Editing من تبويب Developer: سيُفتح جزء Restrict Editing، ومنه نؤشر الخيارAllow only this type of editing in the document ، نختار Filling in Forms من القائمة المنسدلة، ثم ننقر على Yes, Start Enforcing Protection: وأخيرًا نقو بإدخال كلمة المرور للحماية مرتين، ثم ننقر على OK. بتطبيق هذه الخطوة ستصبح كل محتويات المستند محمية وغير قابلة للتعديل ما عدا حقول التحكم بالمحتوى للنموذج: لمعرفة المزيد حول حماية المستندات راجع هذا الدرس. استخدام قوالب النماذج الجاهزة إذا لم تكن ترغب في إنشاء النموذج من مستند فارغ، يمكنك استخدام أحد القوالب الجاهزة والتعديل عليها. لاستعراض قوالب النماذج المتوفرة، نذهب إلى File> New، ثم ندخل الكلمة المفتاحية "form" في حقل البحث ونضغط Enter: نتصفح نتائج البحث وننقر على القوالب لمعاينتها، وعند العثور على القالب المناسب ننقر على زر Create: سيتم إنشاء القالب في مستند جديد، ومنه يمكننا أن نبدأ بتعديل حقول التحكّم بالمحتوى الموجودة، أو إضافة حقول جديدة: خاتمة يوفّر وورد خيارات متنوّعة لإنشاء النماذج الإلكترونية القابلة للتعبئة، فبالإضافة إلى حقول التحكم بالمحتوى التي استخدمناها لإنشاء النموذج في المثال المذكور، تتوفر خيارات أخرى كأشرطة التمرير Scroll Bar، أزرار الخيار Option Button، عناصر نائبة للصور، وغيرها. ويمكنك أن تستكشف هذه الخيارات وخصائصها من مجموعة Controls في تبويب Developer.
-
كان من الشائع في بدايات التطوير للوب كتابةُ الاستمارات بوسوم HTML ثم إضافة شفرة مخصَّصة للتأكد من مُدخَلات الزائر. وفّرت لغة البرمجة PHP بعد ذلك دوالَّ معيارية للتحقّق من المُدخلات؛ خفّفت هذه الدوّال قليلا من العبء على المطوِّر إلا أنها تركت له مهمّة تعريف طريقة للتحقّق من المُدخلات ومن ثمّ معالجتها أو إشعار الزائر بالبيانات غير الصالحة وعرض الاستمارة من جديد. يزيح Laravel هذه المتاعب بتوفير شيفرة للتحقّق وطريقة للتعامل مع المُدخلات. يقدّم هذا المقال دليلا لكيفيّة إنشاء استمارات والتحقّق من مدخلات الزائر في Laravel. سنأخذ مثالا لإضافة تصنيف Category ضمن جدول تصنيفات Categories في تطبيق؛ يمكن أن يتعلّق الأمر بتصنيف منشورات مدوّنة، منتجات متجر أو أي شيء مماثل. تهيئة تطبيق Laravel نفترض أن Laravel مثبَّت وجاهز للعمل مع قاعدة البيانات. نهيّئ التطبيق قبل أن نشرع في إنشاء الاستمارة وأدوات التحقّق المصاحبة لها. إنشاء نموذج التصنيف والتهجير الموافق له سيتكون نموذج التصنيف من حقل للاسم إضافة إلى حقل المعرّف id والأختام الزمنية Timestamps. نستخدم artisan لتوليد النموذج والتهجير: $ php artisan make:model Category -m Model created successfully. Created Migration: 2016_06_13_010501_create_categories_table ثم نفتح ملفّ التهجير (داخل المجلّد database/migrations) ونحدّث الدالة up على النحو التالي: public function up() { Schema::create('categories', function (Blueprint $table) { $table->increments('id'); $table->string('name'); $table->timestamps(); }); } ثم ننفّذ التهجير: $ php artisan migrate Migration table created successfully. Migrated: 2014_10_12_000000_create_users_table Migrated: 2014_10_12_100000_create_password_resets_table Migrated: 2016_06_13_010501_create_categories_table ننتقل الآن للعمل على المتحكّم Controller الذي سيكون المسؤول عن معالجة محتوى الاستمارة. إنشاء المتحكم وتعريف المسارات نستخدم أداة artisan لإنشاء المتحكّم الذي سنستخدمه - من بين أمور أخرى - لعرض النموذج ومعالجة بياناته: $ php artisan make:controller CategoriesController.php --resource Controller created successfully. ينشئ أمر make:controller عند استخدام المعطى resource--متحكّما بدوال update، edit، store، create، show``index وdestroy. راجع درس أساسيات بناء التطبيقات في إطار العمل Laravel 5 للمزيد عن هذه الدوال. بقي لنا تعريف المسارات في الملفّ app/Http/routes.php؛ نستخدم Route::resource لهذا الغرض: Route::resource('categories', 'CategoriesController'); إنشاء العروض Views نركّز لأغراض هذا الدّرس على الدالتيْن create وstore المسؤولتيْن على التوالي عن عرض الاستمارة وتخزين بياناتها (في حال تجاوز اختبار التحقّق؛ كما سنرى). تبدو الدالتان لحدّ الساعة فارغتيْن: public function create() { // } public function store(Request $request) { // } ... نحدّث الدالة create كالتالي: public function create() { return view('categories.create'); } أي أننا نطلُب تقديم العرض create.blade.php الموجود في المجلّد resources/views/categories. ننشئ المجلّد categories وننشئ بداخله الملفّ create.blade.php. سنكتفي الآن بإضافة الوسوم التالية إلى ملفّ العرض: <h1>Create a Category</h1> يمكنك بعد حفظ الملفّ زيارة الرابط categories/create/ وسيظهر العنوان أعلاه. إنشاء استمارة في Laravel نريد أن نعرض للزائر استمارة لملئها؛ يمكن أن ننشئ هذه الاستمارة بكتابة وسوم HTML المطلوبة في ملفّ العرض create؛ إلا أنه يمكننا الاستفادة من حزمة laravelcollective/html لتولّي هذه المهمّة. نضيف الحزمة إلى مشروع Laravel بتنفيذ الأمر التالي داخل مجلّد المشروع: $ composer require laravelcollective/html ثم نفتح ملفّ الإعداد config/app ونضيف السطر التالي إلى مصفوفة providers: Collective\Html\HtmlServiceProvider::class, لتبدو المصفوفة كالتالي (نزعنا بعض محتويات المصفوفة للاختصار): 'providers' => [ ... App\Providers\AuthServiceProvider::class, App\Providers\EventServiceProvider::class, App\Providers\RouteServiceProvider::class, Collective\Html\HtmlServiceProvider::class, ] نكمل مع نفس الملفّ بالانتقال إلى المصفوفة aliases التي نضيف إليها السّطر التالي: 'Form' => Collective\Html\FormFacade::class لتصبح كما يلي: 'aliases' => [ ... 'URL' => Illuminate\Support\Facades\URL::class, 'Validator' => Illuminate\Support\Facades\Validator::class, 'View' => Illuminate\Support\Facades\View::class, 'Form' => Collective\Html\FormFacade::class ] احفظ الملفّ. أكملنا تثبيت الحزمة وإعدادها. نعيد فتح ملفّ العرض create ونعدّل محتواه ليصبح على النحو التالي: <h1>Create a Category</h1> {!! Form::open( array( 'route' => 'categories.store', 'class' => 'form') ) !!} @if (count($errors) > 0) <div class="alert alert-danger"> There were some problems adding the category.<br /> <ul> @foreach ($errors->all() as $error) <li></li> @endforeach </ul> </div> @endif <div class="form-group"> {!! Form::label('Category') !!} {!! Form::text('name', null, array( 'class'=>'form-control', 'placeholder'=>'List Name' )) !!} </div> <div class="form-group"> {!! Form::submit('Create Category!', array('class'=>'btn btn-primary' )) !!} </div> {!! Form::close() !!} </div> تضيف حزمة laravelcollective/html تعليمات خاصّة بإنشاء الاستمارات إلى نظام Blade للقوالب. يشير مسار الاستمارة إلى categories/store لأن دالّة store في المتحكّم CategoriesController هي التي ستتولّى معالجة بيانات الاستمارة. تستخدم التعليمة Form::open مبدئيا إجراء POST؛ لذا لا حاجة لتعيينه. يُستخدَم المقطع if..@endif@ لتقديم معلومات إلى المستخدم عن أخطاء التحقق. سنفصّل هذا الأمر بعد قليل. مرّرنا لأغراض جمالية أصنافا وخاصيّات من Bootstrap إلى الاستمارة ؛ هذا ليس ضروريا وستعمل الاستمارة بدونه. تظهر الآن الاستمارة بالذهاب إلى categories/create/. يمكنك إدخال اسم تصنيف وإرسال الاستمارة وستُوجَّه إلى categories/store/ لكنّ شيئا لن يحدُث لأننا لم نكتب حتى الآن شيئا في الدالة store من المتحكّم CategoriesController. معالجة الاستمارة نعود للدالة store في المتحكم CategoriesController. هذه هي الدالة التي تُرسَل إليها بيانات الاستمارة بعد النقر على زرّ الإرسال. نحدّث المتحكّم كالتالي: use App\Category; ... public function store(Request $request) { $category = new Category; $category->name = $request->get('name'); $category->save(); return \Redirect::route('categories.show', array($category->id)); } بدأنا أولا باستيراد النموذج Category في المتحكّم ثم استخدمناه في الدالة store لتخزين تسجيلة Record جديدة في جدول قاعدة البيانات اعتمادا على محتويات الاستمارة؛ ثم بعد التخزين نعيد توجيه المستخدم إلى الدالة show ضمن المتحكّم CategoriesController مع معرّف التصنيف الذي أضفناه للتو. يمكننا تعديل الدالة show كالتالي لعرض رسالة تفيد بنجاح إضافة التصنيف: public function show($id) { // $category = Category::find($id); $message = "$category->name has been added succefully"; return $message; } من الملاحظ أننا لم نتحقّق في العمليّة السابقة من مُدخلات المستخدم. يعني هذا أنه يمكن - مثلا - ترك الحقل الخاصّ باسم التصنيف فارغا وسيُحفظ تصنيف بدون اسم في قاعدة البيانات؛ طبعا هذا غير مقبول. التحقق من الاستمارة قبل الإرسال يوفّر Laravel 5 ميزة تُسمى طلب الاستمارة Form request تسمح بالتحقق من حقول الاستمارة دون تلويث المتحكّم. يدير ملفّ منفصل قواعد التحقّق من الاستمارة؛ نستخدم أمر artisan التالي لإنشاء هذا الملفّ: $ php artisan make:request CreateCategoryFormRequest Request created successfully. ينشئ الأمر ملفا باسم CreateCategoryFormRequest.php في المجلد app/Http/Requests. يبدو الملفّ كالتالي: <?php namespace App\Http\Requests; use App\Http\Requests\Request; class CreateCategoryFormRequest extends Request { public function authorize() { return false; } public function rules() { return [ // ]; } } عدّل الدالة authorize كالتالي: public function authorize() { return true; } نحتاج لتحديد القيمة true بالنسبة للدالة authorize لأنه في حال كانت القيمة false فلن تُعالج بيانات الاستمارة. ثم نعدّل الدالة rules: public function rules() { return [ 'name' => 'required' ]; } تعرّف الدالة قواعد التحقّق؛ عرّفنا أعلاه الحقل name ضمن الاستمارة بأنه مطلوب required؛ أي أن الاستمارة لن تُرسَل إلا إذا كانت توجد قيمة لهذا الحقل. تمكن إضافة أكثر من شرط على الحقل كالتالي: 'name' => 'required|alpha' نحتاج الآن لدمج طلب الاستمارة في الدالة store ضمن المتحكّم CategoriesController. نبدأ باستيراد الصنف في المتحكّم كالتالي: use App\Http\Requests\CreateCategoryFormRequest; ثم نحدّث الدالة store ليكون الكائن الممرَّر إليها من الصّنف CreateCategoryFormRequest: public function store(CreateCategoryFormRequest $request) { ... } ابتداءً من الآن سيتحقّق Laravel من بيانات الحقل قبل إرسالها؛ وفي حال الإخفاق في التحقق من الشرط سيعيد الزائر إلى صفحة الاستمارة مع عرض رسالة بوجود خطأ. ترجمة -وبتصرّف- للمقال Creating and Validating a Laravel 5 Form: The Definitive Guide. حقوق المقال محفوظة لصاحبه W. Jason Gilmore.
-
هنالك عدّة طرق لجمع عناوين البريد الإلكتروني على موقع ما، لكن ما هو أكثر الخيارات فعاليّة من بين السّلايدر Sliders، النّوافذ المنبثقة Lightboxes والتبويبات Tabs، ونماذج الاشتراك العاديّة؟ ولماذا؟ سنتعرّف على تقنيات بناء القوائم الخاصة بثلاث خدمات معروفة. رغم كلّ هذه الخيارات، هنالك خيار واحد فقط يمكن لمصمّمي المواقع ومدراء المواقع اختياره. لذا، ومن أجل فهم أفضل لكلّ نوع من النماذج، جمعنا 3 أشخاص يعملون ضمن أشهر نماذج التسجيل المُدمجة بالنسبة لنا وهم: Claudiu Murariu من خدمة PadiAct، Noah Kagan من خدمة AppSumo وMatt Farmer من خدمة Anchor Tab، لنطلب منهم شرح الخدمات الأفضل والسّبب الذي يجعلها كذلك. 3 أنواع من النماذج والهدف واحدعند تقرير نوع النموذج التي يجدر بك استخدامه على موقعك، سيوافق معظم النّاس غالبًا على أنّ الهدف واحد، وهو جمع أكبر عدد ممكن من التّسجيلات الجديدة في قوائم اشتراكك، لكن هنالك أشياء يجب أخذها بعين الاعتبار خلال هذه العملية، منها: ألّا تزعج هذه العمليّة أو تقاطع زوّار الموقع، خصوصًا الذين يزورون الموقع عبر جهاز محمول أو الذين سجّلوا بالفعل.ألّا يتمّ إرغام النّاس على التّسجيل من أجل الحصول على ما يريدونه.ألّا تؤثّر هذه العمليّة على سرعة الموقع بشكل مفرط.دعونا نستعرض كيفيّة عمل كل نموذج مع أخذ هذه المتطلّبات بعين الاعتبار. السلايدرز: Claudiu Murariu من PadiAct مبدأ العمل: كلّما ذهبت إلى متجر بيع الملابس المفضّل لديك وبدأت بالبحث عن شيء لشرائه ولا تجد ما يناسب مقاساتك بشكل مثالي، تصبح المساعدة التي سيقدّمها لك موظّف المتجر الودود –الحاضر دائمًا- محلّ ترحيب، وهو نفس الشّيء الذي تفعله السّلايدرز، فمثل موظف المتجر، إذا ظهرت نموذج في نفس الوقت الذي يدخل فيه زائر إلى موقعك، ستجد غالبًا أنك تفقد الزّوار قبل تصفّحهم لموقعك حتّى، لكن في حال ظهور السلايدر في الوقت المناسب وبالمحتوى المناسب، فلن يرى معظم الزوار السلايدر وإنما الرسالة التي يحملها لهم، في هذه الحالة، يكون تقديم عنوان البريد الإلكتروني إجراءً شكليًّا حيث يودّون البقاء على اتصال بك. ما مدى جودتها: يمكن للسّلايدرز زيادة معدل الاشتراكات بنسبة 15% فما فوق، حيث جمعنا 3.5 مليون بريد إلكتروني من خلالها بفضل ظهورها في الوقت المناسب مع رسالة مخصّصة حسب سلوك الزّوار، دون أي تأثير على أداء مقاييس مثل معدّلات التّحويل، نسبة الخروج من الموقع، الوقت الذي تمّ قضاؤه على الموقع وعدد الصّفحات التي تمّ زيارتها. تكون السّلايدرز فعّالة للغاية عندما تكون مستهدفة، لأنّها لا تضع جميع المستخدمين في نفس الكفّة، بل تتيح للمستخدمين تكوين فكرة عن الموقع قبل أن يقرروا الاشتراك، كما تقدّم السّلايدرز سهولة كبيرة للمستخدمين كونهم لا يحتاجون للبحث عن نموذج الاشتراك بأنفسهم. النوافذ المنبثقة: Noah Kagan من SumoMe مبدأ العمل:أعتقد أنّ نوافذ البريد الإلكتروني المنبثقة التي تظهر على المواقع مزعجة للغاية، لكنّها تعتبر كذلك أنجع طريقة للحصول على اشتراكات بريد إلكتروني جديدة. دعونا نسقط هذه النوافذ المنبثقة على أرض الواقع. لنقل أنّك ذهبت إلى مطعم ولم يعجبك الطعام المقدم هناك، ثم طُلب منك إدخال بريدك الإلكتروني من أجل نشرة المطعم البريدية، فأدخلت بريدك الإلكتروني وبدؤوا بمراسلتك يوميًّا لأسابيع، هل سيكون لبريدهم الإلكتروني تأثير عليك باستثناء زيادة كرهك تجاههم؟ طبعًا لا، فأنت لن تعود أبدًا إلى ذلك المكان ولن توصي غالبًا أشخاصًا آخرين بالذّهاب إليه. لنقل الآن أنّ هنالك مطعمًا يعجبك، وستعود له غالبًا، لكنك تنسى أحيانًا الذّهاب إليه، هنا سيكون تذكير ودّي بالذّهاب إلى المطعم مفيدًا لك. هذه هي فكرتي حول نوافذ البريد الإلكترونيّ المنبثقة، يكون تذكّر موقعك من طرف الزّوار أو العملاء صعبًا أحيانًا وسط كلّ الخيارات الأخرى المتوفّرة، وقد لا يرون طريقة أخرى لإعطائك عناوين بريدهم الإلكتروني، عندها تكون النّوافذ المنبثقة أكثر الطّرق فعاليّة حسب ما وجدت. أشجّع النّاس على تجربة هذا الخيار مادامت منتجاتهم رائعة ومحتوى مدوناتهم ممتاز. ما مدى جودتها: هذا هو عدد الاشتراكات التي حصل عليها موقع Okdork باستخدام النّوافذ المنبثقة لخدمة بناء القائمة على موقع SumoMe.com (موضحة في الجدول أدناه). لا أحاول تحسين الخدمة للحصول على أكبر قدر ممكن من الاشتراكات البريديّة لكنني أقترحها بودّ على الزّوار للاشتراك في نشرتي البريديّة. التاريخ المشتركون النّوافذ التي ظهرت معدّل التّحويل 04/10 26 754 3.45% 04/11 31 950 3.26% 04/12 14 568 4.46% 04/13 19 578 3.29% 04/14 24 1,005 2.39% التبويبات: Matt Farmer من AnchoTabمبدأ العمل:عندما يأتي زائر إلى موقعك، يكون هدفه غالبًا محدّدًا بالفعل، حيث يكون هدف معظم الزّوار الحصول على معلومة ما حول منتجك أو قراءة محتوى مدونتك، من جهة أخرى، فأنت كذلك كمدير موقع لديك هدف معيّن؛ تحويل الزّائر إلى قارئ منتظم أو عميل تستفيد منه مادّيًّا، وهكذا تكون في مواجهة معضلة لطالما عانى منها الباعة لعقود من الزمن، لنأخذ مثال بائع السيّارات، تجد البائع الانتهازيّ الذي يكون دائمًا على استعداد لفعل أي شيء باستطاعته من أجل تحقيق هدفه ببيع سيارة، إذ أنّه لا يأبه إن كان أسلوبه مريحًا أو غير مريح لك، وسيستمرّ باللّحاق بك والحديث وفعل أي شيء لجعلك تشتري. ويعدّ هذا شبه مثاليّ لاستراتيجيّة جلب عناوين البريد الإلكترونيّ التي تشتمل على إظهار نافذة منبثقة شكليّة تتمركز فوق محتواك وتجبر الزّائر على أن يقرّر ما إذا كان يودّ الاشتراك أم لا، لكنّ التّبويبات تحقّق توازنًا نسمّيه بالبائِع المُفيد، حيث لا تظهر التّبويبات أمامك مباشرة، أو تتحدّث إليك طوال الوقت الذي تكون فيه منكبًّا في محاولة تحقيق هدفك، لكنّها تكون متواجدة هنالك دائمًا. ما مدى جودتها: تمّ تحسين التّبويبات بشكل خاص للمدوّنات التي تحتوي على الكثير من المحتوى النّصي، فعند الصعود لأعلى الصّفحة من الأسفل، سيلاحظ القرّاء ظهور التّبويبة لكنّهم غير ملزمين بالتّوقف عن القراءة من أجل التّفاعل معها، كما أن عينهم تتحرّك طبيعيًّا نحو التبويبة التّالية عند انتهائهم من قراءة المقال. هذه الاستراتيجية تتيح لك الموازنة بين الرّغبة في ظهور النموذج بشكل بارز وإخفائها ضمنيًّا بحيث يكاد القرّاء لا يشعرون بها، وبالتّالي تكون قادرًا على تحقيق هدفك بالحصول على اشتراكات لبريدك الإلكتروني دون الاستعانة بتقنيّات تعرقل وصولك إلى هدفك. لاحظنا باستخدام هذه الطّريقة الأقلّ تطفّليّة معدّلات تحويل متواصلة بنسبة 1.25%، ما يجعلنا قريبين من الحلول الأخرى المنافِسة. مع التّحديث الكبير المنتظر لخدمة Anchor Tab، سيحصل "مساعِدنا المفيد" على أدوات أكثر لمساعدة عملائنا على رفع ذلك الرقم أكثر. أيها تستخدم؟بعد اطّلاعنا على الخيارات الأخرى المتاحة غير الخيارات المعهودة، حان وقت اختيارك للخدمة التي تناسبك، فأيّ نوع من نماذج الاشتراك ستختار أو أيّ نوع استخدمته وحقّق لك نجاحًا على موقعك؟ ترجمة -وبتصرّف- للمقال Subscribe form showdown: Do sliders, lightboxes or tabs work best? لصاحبته ROS HODGEKISS. حقوق الصورة البارزة: Designed by Freepik.
-
هل قمت مسبقًا بتعبئة نموذج ما على الويب وطُلب منك إدخال نفس البيانات مرّتين؟ هذا ما يسمى بالإدخال المزدوج (double entry) يدعى أيضًا "إعادة الإدخال" (re-entry) أو "التأكيد" (confirm) ، ومن المؤكَّد أنّك قد صادفت هذا الشيء في العديد من المواقع المشهورة مثل Google (يتم طلب إدخال كلمة المرور مرّتين) و Facebook (يتطلب إدخال البريد الإلكتروني مرّتين. أُنظر الشكل 1). الشّكل 1: نموذج التسجيل لموقع Facebook يتطلب إدخال البريد الإلكتروني مرَّتين. لماذا يطلب منك إدخال نفس المعلومات مرتينكل حقل إضافي في النّموذج يعني عملًا وجهدًا إضافيًا على من سيقوم بتعبئة هذا النّموذج، وهذا يعني زيادة محتملة في الأخطاء ونقصًا في معدَّل إكمال النماذج. إذاً لماذا يتم إضافة حقل إضافي يحتوي على معلومات تمت تعبئتها مسبقًا في حقل آخر؟ يهدف الإدخال المزدوج إلى منع الأخطاءالهدف الرئيسي من الإدخال المزدوج (double entry) هو منع الأخطاء. فعندما يُطلَب من المستخدم إعادة كتابة بريده الإلكتروني أو كلمة المرور فإنّ ذلك يعطينا القُدرة للتّأكد بأنّ معلومات الحقلين متطابقة. أمّا إذا لم تتطابق الحقول، فهذا يعني احتمالية وجود خطإ مطبعي/إملائي (بسبب الإستعجال في الكتابة مثلًا أو عدم الإنتباه). الشّكل 2 يحتوي على لقطة من نموذج التسجيل الخاص بشركة Google وكيف يظهر الخطأ بسبب عدم تطابق الحقلين. الشّكل 2: نموذج تسجيل Google وكيف يظهر الخطأ في حالة عدم تطابق الحقلين. (كلمة احتمالية مهمة هنا لأن الخطأ قد يكون في حقل إعادة الإدخال وليس في الحقل الأصلي. وفي هذه الحالة، سيُطلب من المستخدم إعادة إدخال الحقلين معًا). الإدخال المزدوج يمنع الأخطاء ولكنه يسبب المشاكل أيضاعند استخدام الإدخال المزدوج في أحد النماذج، فإنّنا نطلب من جميع المستخدمين القيام بجهدٍ إضافي مقابل منع ما قد يكون عددًا صغيرًا من الأخطاء. قبل الشُّروع في بناء نماذج الإدخال المزدوج، يجب عليك أن تحدّد حجم المشكلة الّتي تحاول منعها وأن تُقرِّر فيما إذا كانت تستحق التضحية المحتملة بعدد النماذج التي سيتم إكمالها. حتى وإن قمت باستخدام الإدخال المزدوج، فالبشر أذكياء وسيقومون بالبحث عن أفضل الوسائل لتقليل العمل المطلوب منهم. ومن أحد السلوكيات الشائعة نسخ البريد الإلكتروني وكلمة المرور من الحقل الرئيسي وإلصاقه في الحقل الآخر، وهذا التصرف بكل تأكيد ينافي الفائدة المرجوَّة من الإدخال المزدوج. يمكنك أن تبرمج النموذج بحيث يتم منع النسخ واللصق داخل تلك الحقول. ولكن قد يسبب هذا التصرف الإرباك والحيرة لبعض الأشخاص، فقد لا يستطيعون إدارك السبب الكامن وراء توقف اللصق عن العمل. وقد لا يمنع ذلك المستخدمين من نسخ ولصق المعلومات من مصادر أخرى (أحد برامج إدارة كلمة المرور على سبيل المثال). قد يَستخدم بعض الأشخاص أدوات مبرمجة تقوم بتعبئة النماذج بشكل آلي. وقد تكون هذه الأدوات مبنية في المتصفّح أو على شكل إضافة يتم تحميلها وإضافتها للمتصفّح. لهؤلاء المستخدمين، ستكون النماذج المزدوجة معدومة الفائدة (بالنّسبة لحقل البريد الإلكتروني على الأقل). قد يجد بعض المستخدمين في الإدخال المزدوج نوعًا من التعالي عليهم أو الإستهانة بهم. فقد يُفهَمُ من وجود الإدخال المزدوج بأنَّ صاحب النّموذج لا يثق بقدرات المستخدم على إكمال النموذج بشكل صحيح. وبالتالي، فقد يُهَدِّدُ الإدخال المزدوج الثقة المبنية بين المستخدم وصاحب النّموذج والتي تعتبر مُهِمَّة في زيادة نسبة التّحويل (conversion) ومعدلات إكمال النّماذج. لماذا يستخدم الإدخال المزدوج في أغلب الأحيان لعناوين البريد الإلكتروني وكلمات المرور فقط؟مع وجود كل هذه العيوب، فقد يتساؤل أحدكم عن سبب استخدام الإدخال المزدوج. بكل تأكيد، تعتبر هذه العيوب السبب الرئيسي في نُدرة استخدام الإدخال المزدوج وسببًا لتواجدها في حقول البريد الإلكتروني وكلمة المرور فقط. لمَ هذه الحقول فقط؟ لأنه بالنّسبة للعديد من الأنظمة والخدمات، يُعتبر البريد الإلكتروني وكلمة المرور المفاتيح الرّئيسية التي تمنح المستخدم حق الوصول واستخدام العديد من الخدمات. لذلك، فإن الأثر المترتب على وجود خطأ ما في أحد هذه الحقول سيكون أكبر من الأثر المترتب على اختيار خاطئ لعنوان (title) أو كتابة اسمك بشكل خاطئ. قد يجادل بعض الأشخاص بأنّ هناك حقولًا لا تقل أهمية عن البريد الإلكتروني وكلمة المرور كرقم البطاقة الإئتمانية مثلًا. مع ذلك، فإن عمليّة التّحقق من صحة رقم بطاقة الإئتمان تتم في أغلب الأحيان عند نقطة الإدخال. علاوة على ذلك، فإن رقم بطاقة الإئتمان لا تعدّ من معلومات الإتّصال، فإذا تمَّ إدخال الرّقم بطريقة خاطئة فيمكننا التواصل مع المستخدم وإعلامه بذلك، أمّا إذا كانت معلومات الإتصال غير صحيحة فسيكون من الصعب تدارك الموقف. سيقول أولئك الذين يفكرون بطريقة منطقية بأنَّ الإدخال المزدوج سيكون مناسبًا لأرقام الهواتف. وممّا لا شكَّ، أنّه إذا كان رقم الهاتف هو الوسيلة الوحيدة (أو الأساسية) للتواصل مع المستخدم، فسيكون استخدام الإدخال المزدوج أمرًا مناسبًا. وإن كان رقم التّواصل عبارة عن رقم هاتف محمول فيمكننا التّحقق من هويّة المستخدم عن طريق إرسال رسالة نصّيَّة قصيرة تطلب منه القيام بأمرٍ ما لإتمام العملية. طرق أخرى للتأكد بأن البريد الإلكتروني صحيحإن الطريقة المذكورة بالأعلى للتحقق من أرقام الهواتف يمكن أن تُستخدم أيضاً للتأكد من البريد الإلكتروني. فبالإضافة إلى التّحقق من صحَّة البريد الإلكتروني، فإنَّه يجب التحقق أيضاً بأنّ المستخدم يمكنه الدخول إلى ذلك البريد واستعماله. ويتم ذلك بإرسال "رابط تفعيل" إلى ذلك البريد، فإذا تم زيارة وفتح الرابط المُرسل (يكون هذا الرابط فريدًا ومتغيرًا لكل مستخدم) فسوف تتم العمليَّة بشكل جيد، وإذا لم يتمَّ زيارة الرابط فإن عملية التسجيل، البيع أو الخدمة لن تتم. إذا كان عنوان البريد هو اسم المستخدم، فإنَّ طريقة التحقق هذه تعتبر-نوعًا ما- أفضل من الإدخال المزدوج. فبينما يضمن الإدخال المزدوج تطابق البريدين المدخلين في كلا الحقلين، فإنّ عملية المصادقة تضمن بأنّ يكون البريد الإلكتروني صحيحًا ومستعمَلًا. ومما لا شك فيه، فإن طريقة المصادقة هذه تُبعِد المستخدم عن النموذج وتعتمد بشكلٍ رئيسي على وصول رسالة البريد إلى بريد المستخدم وتفاعله معها. كل هذه الأمور قد تدفع المستخدم إلى ترك الموقع أو الخدمة وبالتالي الفشل. لتقليل الأثر السَّلبي المترتب على عملية المصادقة فإنها يجب أن تكون مصمّمة ومبنيّة بعناية وحذر (يمكنك على سبيل المثال أن تُبلغ المستخدم بما يجب عليه فعله وأن تعطيه الوقت الكافي ليقوم بتفعيل الرَّابط). وإذا كان من اللازم أن يكون البريد الإلكتروني صحيحًا، فإن مزايا عملية المصادقة هذه ستتغلب على عيوبها. لقد وُجِدَ في دراسة أجراها موقع Smashing Magazine في عام 2008 على أفضل 100 موقع إلكتروني بأن 18% فقط من تلك المواقع تتطلب من المستخدمين الإدخال المزدوج لعناوين بريدهم الإلكتروني مقارنة مع 72% من المواقع تتطلب الإدخال المزدوج لكلمات المرور. لم يعتبر الإدخال المزدوج لكلمات المرور شائعا أكثر من البريد الإلكتروني؟هناك العديد من الأسباب التي تكمن وراء وجود عدد أكبر من المواقع التي تتطلب الإدخال المزدوج لكلمة المرور أكثر من المواقع التي تتطلب الإدخال المزدوج للبريد الإلكتروني. أحد أهمِّ الأسباب -وعلى عكس البريد الإلكتروني- فإنّه عند إدخال كلمات المرور في الحقول المخصَّصة لها (وعلى افتراض أنّه تمَّ تكويد هذه الحقول بشكلٍ صحيح) ، فإنّها تكون مخفيَّة أو "محجوبة" بشكلٍ افتراضي (على شكل نقاط سوداء دائريّة، كما في الشَّكل 3). وتهدف عمليَّة الحجب هذه إلى منع الأشخاص من استراق النظر ورؤية كلمة المرور التي يدخلها المستخدم. الشكل 3: حجب كلمة المرور. تمَّ كتابة كلمة "testing" في الحقل ولكنها ظهرت على شكل نقاط سوداء. ولأنّ المستخدم لن يتمكنّ من رؤية الرّموز التي يدخلها، فستكون نسبة حدوث الأخطاء أكبر، وبالتالي وجود حاجة أكبر إلى الإدخال المزدوج. علاوة على ذلك، فإنّ كلمات المرور في أغلب الأحيان تكون "عشوائية" أكثر من عناوين البريد الإلكتروني. فعناوين البريد تحتوي في الغالب على اسم الشَّخص، اسم الشَّركة، مزود خدمة البريد أو مزود خدمة الانترنت، وكلُّ هذه الأشياء يُمكن تذكُّرها بسهولة. في المقابل، قد تكون كلمات المرور مزيجًا من رموزٍ وأرقام عشوائية (ليس بالضرورة أن يكون هذا أفضل خيار من ناحية أمنيّة، ولكن بشكلٍ عام، فإن كلمات المرور الطويلة والغامضة تكون آمنة أكثر). بدائل الإدخال المزدوج لكلمات المروريُعتبر الإدخال الوحيد/الفرديّ أحد بدائل الإدخال المزدوج. وقد تعمل هذه الطريقة بشكل مناسب إذا ما افترضنا أنّه تم تزويد المستخدم بطريقة سهلة لِتَذكُّر كلمة المرور أو إعادة ضبطها إذا ما نسيها (يُفضَّل إضافة هذه الخاصيّة في جميع الأحوال، فقد ينسى أيّ شخصٍ كلمة المرور خاصته). ومن المثير للإهتمام بأنّ نماذج التسجيل الموجودة في Facebook ،LinkedIn وTwitter تتطلب إدخال كلمة المرور مرّة واحدة فقط. الشكل 4: لا يوجد إدخال مزدوج في نماذج التسجيل الخاصّة بشركة LinkedIn. و بديل آخر للإدخال المزدوج هو إعطاء المستخدم القدرة على تعطيل خاصيّة الحجب في حقل كلمة المرور. يُعطي هذا للمستخدم الحريّة الكافية لإظهار كلمة المرور إن كان يشعره ذلك بالرّاحة. هناك العديد من الطّرق لفعل هذا ولكنّ الطّريقة التي يوصى بها موضّحة بالشّكل 5. حيث يفضّل إضافة زر "Show password" على إضافة مربّع اختيار (checkbox) أو زوج من أزرار الرّاديو (radio buttons) لأنّه يُسهّل عمليَّة إظهار أو حجب كلمة المرور. الشكل 5: إظهار أو حجب كلمة المرور عند النَّقر على "Show password" قد يواجه المستخدم صعوبة في تفسير مربّع الاختيار، وقد يكون من الصَّعب مَوضَعَة أزرار الرّاديو وترتيبها بشكلٍ فعّال. فقد تأخذ أزرار الرّاديو حَيِّزًا أكبر من السؤال ذاته إذا ما وضعت فوق بعضها البعض، وإذا وُضعت بجانب بعضها قد تسبب لك المشاكل في استعمال ما يسمى بالمجاورة (proximity) لتوضيح أيّ إجابة ترتبط بأيّ زرّ. إنّه لمن الصّعب أيضًا أن تربط حقل كلمة المرور بمربّع اختيار أو زوجٍ من أزرار الرّاديو مقارنة مع ربطه برزٍّ واحد. فكر مليا قبل استخدام الإدخال المزدوجيُعتبر منع الأخطاء في أيّ نموذج من الأمور المحبَّبة، ولكن من المهمّ جدًا أن توجد حاجة ملحّة لاستخدام الإدخال المزدوج وذلك يعود إلى النقاط التالية: أنّها تزيد العبء والجهد على كل المستخدمين.يمكن تجاوزها عن طريق النّسخ واللصق أو باستخدام أدوات تعبئة النماذج بشكل آلي.تضمن فقط أنّ الحقلين متطابقين ولا تضمن احتواء هذه الحقول على معلومات صحيحة.يمكن أن تُرى كنوعٍ من الاستخفاف والإستهانة بالآخرين.إذا كان البريد الإلكتروني أو اسم المستخدم هما الطّريقة الوحيدة للتّواصل مع المستخدم، فيمكنك حينئذ استخدام الإدخال المزدوج. وبطريقة مشابهة، إذا لم تكن ترغب في تمكين المستخدم من إظهار كلمة المرور، فقد يكون الإدخال المزدوج ملائمًا في هذه الحالة. حتّى في الحالات المذكورة في الأعلى، فإنّ البحث عن بدائل للإدخال المزدوج (مثل المصادقة أو بعض الطرق البسيطة لإعادة الضبط والاسترداد) يستحقُّ النَّظر فيه بِجدِّيَّة. ترجمة -وبتصرّف- للمقال Double entry of form fields.
-
- 1
-

-
- نموذج
- إدخال مزدوج
-
(و 4 أكثر)
موسوم في:
-
يبدو أن الأسئلة المتعلقة بالمحاذاة تظهر بانتظام. ولكن لسوء الحظ، فحتى مع وجود أبحاث معتبرة تقدم رؤية واضحة فيما يتعلق بالمشكلة، فإن معظم نتائج النقاشات التي تدور حولها تكون مبنية على تفضيلات وتكهنات شخصية. في هذا المقال، سنقدم لكم ملخص الأبحاث لإعطائكم توصيات محددة وسهلة الاستعمال لهذا الجانب المهم من تصميم النماذج. مختلف أنواع المحاذاة (alignment)بالنسبة للمحاذاة، هناك العديد من الأبعاد المختلفة التي تؤخذ بعين الإعتبار، منها: كيفية محاذاة الأسئلة بالنسبة لبعضها البعض.كيفية محاذاة نص السؤال (أعلى أم يسار حقل الإجابة؟).في الأسئلة المغلقة مع فئات استجابة متعددة، كيف يتم محاذاة هذه الفئات.كم عدد الحواف (edges) الموجودة في النموذج لمختلف أنواع المحاذاة.قبل أن نتكلم عن هذه الأبعاد كل على حدة (مع استخدام بعض الرسومات لجعل الصورة أوضح)، ضع في الحسبان أن التوصيات المقدمة في هذا المقال: ستكون خاصة بالنماذج التي لها سياق اللغة الإنجليزية أو ما يشابهها من ناحية نمط القراءة (أي اللغات التي تقرأ من اليسار إلى اليمين). وبالتالي، فإنك قد تحتاج إلى تعديل هذه التوصيات لتتناسب مع الثقافات التي تقرأ من اليمين إلى اليسار (كاللغة العربية). تقدم نهجا افتراضيا لتصميم النماذج. وبما أنه يوجد دائما بعض الاستثناءات لأي قاعدة، فإنه من المهم جدا أن تضبط الأمور لتتناسب مع السياق الخاص بك.1. كيف تقوم بمحاذاة الأسئلة بالنسبة لبعضها البعضعلى افتراض أن البشر يقرؤون من الأعلى إلى الأسفل، فإنه يفضل وضع الأسئلة فوق بعضها (بشكل عمودي) بدلا من وضعها بجانب بعضها البعض (بشكل أفقي). يخلق هذا إيقاعا عموديا متناسقا ويساهم في إيجاد "مسار واضح للإستكمال" كما أسماه Luke Wroblewski. الشكل 1: محاذاة الأسئلة عموديا كما يوضحه السهم الأزرق. قد يكون من المغري رص سؤالين إلى بعضهما لتقليل المساحة العمودية اللازمة. قد يؤدي ذلك إلى حصول بعض الأجزاء في النموذج على سطر كامل لسؤال واحد فقط وترك بقية الأجزاء تحتوي على عدة أسئلة في سطر واحد. وقد يؤدي عدم التناسق هذا إلى: إعاقة من يريد تعبئة النموذج عن معرفة الطريقة التي سيتحرك بها خلال عملية التعبئة، وبالتالي إبطاء عمله.زيادة احتمالية عدم قدرة الشخص على رؤية وإجابة واحد أو أكثر من الأسئلة (وهو ما لا نريده بكل تأكيد).يبين الشكل 2 نموذجا يحتوي على أسئلة مرتبة/متراصة بشكل أفقي حيثما كان ذلك ممكنا. من المحتمل في مثل هذه الحالة أن يتم إهمال الحقول الموجودة في الجزء الأيمن من الصفحة خصوصا إذا لم يقم المستخدم بملئ الحقل السابق إلى نهايته (لأقصى يمين الحقل). الشكل 2: محاذاة الأسئلة أفقيا. يمكن استغلال المساحة في النموذج بشكل أفضل وذلك بفصله إلى عمودين (كما في الشكل 3). فإذا ما فصلت الصفحة إلى عمودين، فسوف تتم محاذاة الأسئلة في كلا العمودين، وهذا يعني أن الأسئلة ستبدأ من الأعلى إلى الأسفل للعمود الأول، ومن الأعلى إلى الأسفل للعمود الثاني وبعدها إلى الصفحة التالية. ولعدد من الأسباب سنذكرها في مقال آخر، فإنه من غير المحبذ استخدام أعمدة متعددة في نموذج إلكتروني (electronic form) خصوصا في النماذج الموجودة على شبكة الإنترنت. الشكل 3: صفحة تحتوي على نموذج مزدوج الأعمدة. 2. كيفية محاذاة نص السؤالافتراضيا، إن أفضل موقع لنص السؤال يكون في أعلى حقل السؤال، كما هو موضح في الشكل 4. الشكل 4: نص السؤال يظهر أعلى حقل السؤال. يوصي مصمم النماذج الاسترالي الشهير Robert Barnett بهذه الطريقة، وقد أثبتت فعالتيها -من حيث عدد مرات إنهاء النموذج- مقارنة بوضع النص إلى يسار حقل الإجابة (أنظر "موضعة التسمية (label) في النماذج" لكاتبه Matteo Penzo). هناك فائدتان أخريان من وضع نص السؤال فوق الحقل: الفائدة الأولى، هي أنها تسهل عملية ترجمة نص السؤال إلى لغات أخرى، لأنه بهذه الحالة لن يهمنا طول أو قصر النص المترجم.الفائدة الثانية، أنها تمكن من يعانون عسر القراءة أو ممن لديهم إعاقة إدراكية أو حتى مستخدمي قارئات الشاشة (screen readers) من تفادي المشاكل التي قد يواجهونها مع النص الموضوع إلى يسار الحقل (سوف نتكلم عن هذا بعد قليل).إن من أحد المساوئ الرئيسية لوضع نص السؤال أعلى حقل الإجابة هو الزيادة الملحوظة في حجم المساحة العمودية التي يحتاجها النموذج. هذا يعني زيادة عدد الصحفات في النماذج الورقية وتمرير(scrolling) أكثر في النماذج الإلكترونية. لذلك، وعلى فرض أنه تم استخدام المحاذاة المناسبة، فقد يكون من الأفضل في بعض الحالات وضع نص السؤال إلى يسار الحقل. محاذاة النصهناك أربع خيارات لمحاذاة النص وهي دفع لليسار (flush left)، دفع لليمين (flush right)، ضبط من الطرفين (justify) وتوسيط (أنظر الشكل 5). قد تجد أيضا من يستخدم كلمتي "ranged" و "ragged" بدلا من كلمة "flush". الشكل 5: أربع طرق رئيسية لمحاذاة النص. إذا وضع نص السؤال فوق حقل الإجابة، فإنه يجب دفعه إلى اليسار للأسباب التالية: تعتبر المحاذاة لليسار من أفضل الممارسات (best practice) ومناسبة لأغلب المواد المقروءة.تعتبر-بشكل عام- أسهل للقراءة مقارنة بالنصوص المدفوعة لليمين (flush right) أو المتوسطة.قابل للقراءة كالنص المضبوط من الطرفين (justified text) ولكنه وعلى عكس النص المضبوط من الطرفين (justified text) فإنه لا يتطلب تدخلا يدويا لإصلاح مشاكل تباعد الكلمات.يعزز المسار العمودي للإنهاء.عند وضع نص السؤال إلى يسار حقل الإجابة، يفضل -على عكس ما قد يتوقعه البعض- أن يكون ذلك النص مدفوعا لليمين. وقد أشار Matteo Penzo في البحث الذي ذكرناه مسبقا بأن الدفع لليمين يعمل بشكل أفضل من الدفع لليسار. (لسوء الحظ، قد لا يكون هذا صحيحا بالنسبة لمن يعانون عسر القراءة. ولهذا السبب فإن الطريقة الأفضل والتي ينصح بها هي وضع التسمية (label) فوق الحقل). الشكل 6: محاذاة نص السؤال إلى يسار حقل الإجابة ودفعه لليمين. يقول البعض بأنه يجب دفع النص إلى اليسار بدلا من اليمين لأن ذلك يسهل عملية تصفح النموذج للأسفل. قد يكون هذا صحيحا، ولكن ما نريده حقا من التصميم هو تعبئة النموذج وليس قراءة الأسئلة بشكل سريع بحثا عن كلمة أو عبارة معينة. كما أن ما نريده هو اختيار أسلوب التصميم الذي يدعم الهدف الرئيسي (أي تعبئة النموذج)، وهو ما يوفره الدفع لليمين. شيء مهم أيضا، وهو أن جعل النص مدفوعا لليسار، يجعل عملية ربطه مع حقل الإجابة الخاص به أمرا صعبا خصوصا لمن يستخدم مكبرات الشاشة (screen magnifiers) أو لمن يعاني من صعوبات في الإدراك. يعود ذلك إلى أن اختلاف أطوال نص السؤال قد يعني في بعض الحالات وجود فجوة/مساحة كبيرة بين نهاية نص السؤال وبداية حقل الإجابة. قد يكون ذلك أحد الأسباب التي دفعت المنظمة العالمية للمعايير (ISO) والمعايير الوطنيّة الأمريكية HFES200 (هندسة العومل البشريّة لواجهات استخدام البرامج) أن توصي بأن يكون نص السؤال مدفوعا لليمين إلا إذا تساوت أطوال جميع الأسطر. 3. كيفية محاذاة فئات الإستجابةإذا كان مصطلح فئات الإستجابة غير مألوف بالنسبة لك، فقد ترغب في الإطلاع على هذا المقال. لنفس الأسباب التي ذكرناها بالنسبة للأسئلة، فإنه يجب محاذاة فئات الإستجابة عموديا (أي وضع الفئة "ب" أسفل الفئة "أ"). الشكل 7: محاذاة فئات الإستجابة عموديا. كما ذكرنا سابقا، فإنه من المغري وضع الأسئلة بجانب بعضها (بشكل أفقي). ينطبق نفس الأمر على فئات الإستجابة، خصوصا إذا كانت التسميات (labels) قصيرة. غالبا ما تكون الأسئلة المتعلقة بالمسميات title (مثل "Mr" أو "Mrs") أحد العناصر الرئيسية للجوء البعض إلى استخدام المحاذاة الأفقية، لأن ذلك قد يؤدي إلى حفظ الكثير من المساحة العمودية. عندما تحدثنا عن الأسئلة، رأينا بأن وضع العناصر إلى جانب بعضها قد يؤدي إلى إبطاء من سيقوم بتعبئة النموذج وإلى ارتفاع معدل الأخطاء. وعند استخدام هذه الطريقة في فئات الإستجابة فإن مشكلة إضافية ستظهر وهي ضعف الرابطة بين مسمى فئة الإستجابة والحقل الخاص به. وكما هو موضح في الشكل 8، فإن المسافة بين المسمى والحقل هي نفسها في كلتا الحالتين. مع ذلك، ففي حالة محاذاة الفئات عموديا يكون من الواضح جدا معرفة أي مسمى يرتبط بأي حقل، على عكس المحاذاة بشكل أفقي. الشكل 8: إذا استخدمنا المحاذاة العمودية (يمين الصورة) بدلا من المحاذاة الأفقية (يسار الصورة)، فسيكون من السهل على من سيقوم بتعبئة النموذج أن يربط مسميات فئات الإستخدام بما يقابلها من حقول. في بعض الحالات، يمكن تعديل المسافة الأفقية للتخفيف من هذه المشكلة. كما يمكن أيضا تلافي هذه المشكلة نهائيا وبأقل جهد، وذلك بمحاذاة فئات الإستجابة عموديا بدل محاذاتها أفقيا. محاذاة النّص لفئات الإستجابةكما هو الحال بالنسبة لنص السؤال، يجب علينا أن نقرر فيما إذا كانت المسميات الخاصة بفئات الإستجابة المختلفة (يطلق عليها أيضا اسم "عناوين فرعية" أو "تعقيبات") مدفوعة لليمين، مدفوعة لليسار، مضبوطة من الطرفين (justified) أو متوسطة. يعتبر هذا أحد أكثر الجوانب جدالا في تصميم النماذج، ويرجع ذلك بشكل جزئي إلى اختلاف الممارسات الشائعة في نماذج شبكة الإنترنت عنها في تلك الموجودة في مجال الطباعة. عندما يتعلق الأمر بالنماذج الورقية (بما في ذلك النماذج الإلكترونية التي يمكن طباعتها وتعبئتها وملفات الـ pdf لأحد النماذج الورقية) فإنه من الواضح بأن أفضل طريقة هي وضع مسميات الفئات إلى يسار الحقول الخاصة بها ودفعها إلى اليمين. الشكل 9: وجود مسميات فئات الإستجابة إلى يسار الحقول ومدفوعة لليمين. قبل 25 سنة، أثبتت Patricia Wright بأن هذه الطريقة هي الأفضل، وقد كانت الأبحاث التي قام بها Robert Barnett على مدى عقود مضت متوافقة مع ما جاءت به Patricia Wright. عندما يتعلق الأمر بالتصميم في العالم الواقعي، فلن يكون الجواب بتلك البساطة. فبالنسبة لمسألة المحاذاة لمسميات وحقول فئات الإستجابة، فسيظهر بعض التعقيد بسبب وجود الإنترنت (the web). تاريخيا، كانت النماذج على شبكة الإنترنت تضع المسميات على يمين الحقل (كما هو الحال في الشكل 7 الموجود في الأعلى)، ويعود ذلك إلى بعض الأسباب البرمجية. على شبكة الإنترنت، يكون من الصعب محاذاة حقول الإستجابة عبر اسئلة متعددة بشكل عمودي. وعلى الرغم من صعوبة تحديد هذه الأمور، فإنه من المعقول قول بأن هذه الطريقة في وضع المسميات أصبح متعارفا عليها بشكل افتراضي (تحديدا كما أصبح نهج شركة مايكروسوفت (Microsoft) في تصميم برامج سطح المكتب أمرا متعارفا عليه افتراضيا). لهذه الأسباب، سوف تستمر مسميات فئات الإستجابة في نماذج الويب بالظهور إلى اليمين من الحقول الخاصة بها. توقع أيضا بعض الأوقات عندما تتصادم الهيمنة التاريخية للنماذج الورقية مع الشعبية المتزايدة النماذج الإلكترونية. 4. عدد الحواف (edges) في النموذجمن آخر جوانب المحاذاة التي سنتحدث عنها في هذا المقال هو عدد الحواف لمختلف طرق المحاذاة الموجودة في النموذج. إن بداية أو نهاية أي كتلة نصية (block of text) أو مساحة بيضاء/فارغة (white space) يخلق ما يسمى "الحافة". قد تكون هذه الحافة هي نهاية حقل الإجابة أو حدود أحد الأعمدة أو المسافات البادئة (indentations) لجميع نصوص الأسئلة. بمقارنة الشكلين 10 و11 في الأسفل، يظهر الشكل 10 نموذجا يحتوي على الكثير من الحواف، أما الشكل11 فيظهر نموذجا بعدد قليل من الحواف، فأيهما تفضل؟ الشكل 10: نموذج بعدد كبير من الحواف. الشكل11: نموذج بعدد قليل من الحواف. عند مقارنة التصاميم ذات الحواف الكثيرة مع التصاميم ذات الحواف القليلة، سنلاحظ بأن الأخيرة تعتبر أكثر جمالا وأسهل في الإستعمال. كما ينصح بأن يتم محاذاة العناصر المتوافقة بشكل عمودي ومتناسق. بعبارة أخرى، يجب على نص مربعات الأسئلة ذات الأطوال المتشابهة أن تبدأ وتنتهي بنفس النقطة العمودية، ويجب أيضا أن تبدأ جميع الأسئلة من نفس النقطة العمودية وهكذا دواليك. ملخص التوصياتكخلاصة لكل ما ذكرناه في هذا المقال، فإن الطرق الواجب اتباعها والتي ننصح بها هي: محاذاة الأسئلة عموديا.وضع نص السؤال فوق حقل الإجابة ودفعه لليسار.محاذاة فئات الإستجابة عموديا.للنماذج الورقية: وضع مسميات فئات الإستجابة إلى يسار الحقول الخاصة بها ودفعها لليمين.لنماذج الإنترنت: وضع مسميات فئات الإستجابة إلى يمين الحقول الخاصة بها ودفعها لليسار.تقليل عدد الحواف العمودية في النموذج على قدر المستطاع.ترجمة -وبتصرّف- للمقال Alignment.