البحث في الموقع
المحتوى عن 'معرض'.
-
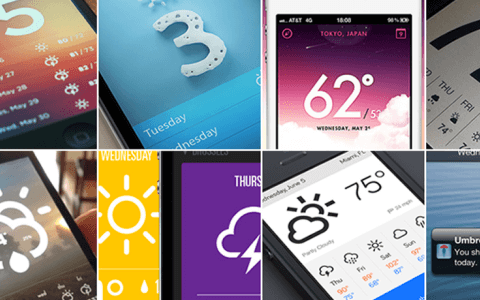
واحدة فقط من تطبيقات الطّقس هذه تسعى لحلّ المشكلة الحقيقيّة: أمورٌ متباينة تقع وسط مجتمع التصميم. لدينا من جهةٍ كتاباتٌ بديعة من أمثال راين سينقر وجولي شو، تدفع بحرفتنا قُدُمًا. ولدينا من الجهة المقابلة عدد متزايد ممّن يضعون أعمالهم ويتناقشونها على Dribbble، ما مُجمل حصيلته الدفع بحرفتنا إلى الوراء. ليس هذا المقال عن Dribbble نفسه، ولكن عمّا يُجلّه مجتمع Dribbble. سأستعمل في ما يأتي مصطلح "تصميم المنتجات" Product Design، ولكنّ ذلك يشمل أيضا تصميم تجربة المستخدم UX وتصميم التفاعل Interaction Design. ”يبدو مذهلًا!“ هي ما يكافئ به مجتمع Dribbble العملَ السّطحيّ خلال مراجعتي ﻷعمال تصميم العديد من المُتقدّمين إلى وظائف التّصميم العام الماضي، لدى فيس بوك والآن في إنتركوم، لاحظت نمطًا مثيرا للقلق. يقوم كثيرٌ من المصمّمين بالتّصميم فقط لينالوا إعجاب نُظرائهم بدل أن يعالجوا مشاكل عمليّة حقيقيّة. طويلا ما كان يمثّل هذا الأمر مشكلة في مجال الإعلان الإبداعيّ (حيث كثيرا ما يميل العمل الإبداعيّ إلى نيل الجوائز أكثر من تحقيق اﻷهداف التّجارية اﻷساسيّة للعملاء) وهو الآن يبرز أكثر فأكثر في مجال تصميم المنتجات. الكثير من أعمال تصميم المنتجات التي رأيت مؤخرا كانت سطحيّة، ومنجزة بعين صوب Dribbble. أشياءٌ تبدو رائعة ولكن لا تعمل بشكل جيّد. تنفيذٌ متقن لبكسلات التّصميم المسطّح، ولكن عملٌ لا يستهدف أغراضا تجارية حقيقية، لا يحلّ مشاكل يواجهها النّاس يوميًّا، ولا يأخذ بعين الاعتبار نظاما تجاريّا بشكل كليّ. Dribbble نفسه يساهم في صياغة الحوار إلى حدٍّ ما، بكونه الواسطة التي تتشكّل من خلالها تلك الرسائل، وبإبرازه للواحات الألوان وغيرها من التفاصيل السّطحية الشائعة في مجال تصميم واجهة المستخدم. النّاس يلاحظون ويقلّدون. الأغلبية السّاحقة من أعمال تصميم المنتجات في Dribbble تبدو متطابقة. سواءً كان برنامجا اجتماعيا، برنامج محاسبة، موقعًا للتسويق، أو تطبيق طقس، يتمّ اعتماد نفس الأساليب. أغلق عينيك قليلا ثمّ حاول أن تحدد الفرق بين هذه التّطبيقات: أهمّ أعمال تصميم المنتجات هي عادةً أشدُّها قبحا في المقابل، أفضل طالبي الوظائف الذين رأيتهم قاموا بإرسال منهجيّة تفكيرهم. رسومات و مخططات بيانية، إيجابيات وسلبيات، مشاكل حقيقية، مساومات وحلول. نماذج مبدئية Prototypes تبين كيفية التفاعل والحركة. أشياء تنتقل، تتغير، وتتحرك. أشياء تستعمل بيانات حقيقية. أسوء المتقدمين أرسلوا ملفات PNG مسطحة. ملفات PDF مليئة بالإطارات الشبكية Wireframes. لا فيها تعبير عن السياق ولا عن المشكل الذي يُقصد حلّه. قد تبدو ملفات PNG المتقنة تلك رائعة على Dribbble، لكنها ستفقد من قيمتها إذا اتُّخذت كأداة تصميم أساسيّة في بيئة صنع منتجات حقيقية. لهذا السبب يُعدّ قيام بعض المُصمّمين بإعادة تصميم أعمال شركات أخرى ونشرها مضيعة وقت (كأن يقترح مُصمم ما إعادة تصميم لموقع أو لشعار)، كما هو الحال في اقتراحات إعادة تصميم شعار ياهوو، نظام iOS، إعادة تصميم واجهة فيس بوك، أو تويتر أو حتّى إعادة تصميم شعار الخطوط الجوية الأمريكية، وغيرها الكثير. لا يدرك الناس السّياق ولا منهجيّة اتخاذ القرارات في تلك المشاريع، ليسوا على علم بالمتطلبات و القيود، ولا بسياسة الشركة. باعتبار أنّ تصميم المنتجات يرمي إلى حلّ مشاكل لمُستخدمين في إطار قيود تجارة معينة، فالأمر ببساطة أنّ الكثير ممّن يطلقون على أنفسهم مصمّمي منتجات/واجهة المستخدم هم في الحقيقة يمارسون الفنّ الرقمي Digital Art. هم فنانون ينجزون أشياء جميلة المظهر، ما يعدّ بالتأكيد مهارة مهمّة، لكنهم ليسوا يمارسون تصميم المنتجات. تصميم المنتجات يُعنى بمهمّة، برؤية، و بهندسة بدءا من التصور العامّ ونزولا إلى تفاصيل مستوى البكسلات، يجب على المصمّمين أن يضعوا نصب أعينهم مهمّة شركتهم، رؤيتها، وهندسة منتجها. يجب أن يمرّ كل شيء يقومون به من خلال هذا الطّريق. ينشأ التصميم من أعلى الشّركة ابتداءً بمهمّتها، ومن ثَمّ برؤيتها. من الصّعب جدّا إنجاز تصميم جيّد في غياب مهمّة ورؤية واضحتين. لا تستهن أبدًا بأهميّة هذا اﻷمر. إذا كانت شركتك تفتقر إلى مهمّة واضحة، فيجدر بك المبادرة إلى خلق واحدة. بعد المهمّة و الرؤية تأتي هندسة المنتج. ليست الهندسة التقنيّة، وإنّما باﻷحرى أجزاء المنتج وعلاقة بعضها ببعض. هي النظام في حدّ ذاته. في صباح أوّل يوم عملٍ لي في فيس بوك، قام كريس كوكس (نائب رئيس المنتجات) بإلقاء كلمة تقديميّة رائعة (بإمكانكم مشاهدة بعض منها هنا). بحضور مُوظّفين من أقسام متنوّعة في الشّركة، وبينما كان بإمكانه الحديث عن الكثير من الأمور، أخذ يركّز على شرح هندسة المنتج، وعلاقته بمهمّة الشّركة. بالنّسبة لفيس بوك، تلك الهندسة هي عبارة عن مجلّد ضخم يضمّ مجموعة من اﻷشخاص، وأصدقائهم، واهتماماتهم؛ يضمّ أيضا مجموعة من الشّركات، ابتداءً من كبرى الشّركات ونزولا إلى المتاجر المحليّة الصّغيرة. وفوق ذلك المجلّد خارطة تظهر العلاقة بين تلك اﻷشياء كلّها. إنّه وصف واضح وضوح الشّمس لهندسة المنتج، ومرتبط مباشرة بمهمّة الشّركة. حسب تجربتي، من الصّعب جدّا القيام بتصميم جيّد في ظلّ غياب هندسة منتج واضحة المعالم. في العديد من الأحيان، وتماما كما هو الحال مع المهمّة، يجدر بالمصمّم أن يساعد على تحديد هذه الهندسة و تطويرها. عندما كنت أصف فيس بوك للشّركاء الخارجيّين، كثيرا ما أرسم على السّبورة مخططات بيانية كهذا: ليست هندسة المنتج هي هندسة معلومات. ليست مجموعة صفحات مرتبطة ببعضها البعض، أو شيئا يظهر النوافذ الفرعية ويشرح ما تفعله اﻷزرار. سيلبّي النموذج المبدئي هذا الغرض بشكل أفضل. هندسة المنتج مستوى أعمق من هذا. إنّها البنية. إنّها اللّبنات. هي تظهر اﻷشياء في النّظام والعلاقة فيما بينها. في انتركوم نتصوّر التصميم وفق هندسة منتجنا: لا أذكر أنّه سبق لي رؤية هندسة منتج على Dribbble. لا زال من النّادر أن ترى مصمّما يتحدث عن كيفيّة ارتباط عمله بمهمّة ما، عن كيفيّة سيره وفق رؤية ما، أو عن موقعه من هندسة منتج ما. يجب أن تكون هذه هي القاعدة وليس الاستثناء. بمجرّد أنّ تكون لديك مهمّة واضحة، ورؤية، وهندسة منتج، بإمكانك أن تبدأ التّفكير في باقي التّفاصيل. في اﻷهداف التي لدى النّاس، فيما يسعدهم، يلبّي احتياجاتهم، ويساهم في نجاحهم. كذلك في الوظيفة التي يؤديها منتجك لهم، أين يعمل بشكل جيد، وأين لا يعمل. الرسومات والخربشات القبيحة والمبعثرة التي تصوّر هذه اﻷشياء هي أهمّ بكثير من ملفّات PNG و PDF التي ينتهي بها المطاف في Dribbble. بالنّسبة لي، ملفّات فوتوشوب و PNG هي الجانب اﻷقلّ أهميّة في العمليّة كلّها من البداية و إلى غاية تقديم منتج جاهز. ما يهمّ أكثر هو حينما تُناقش الإيجابيّات والسّلبيات، حينما تُربط اﻷفكار برؤية الشّركة، أو تُطوّر اﻷشياء بناء على هندسة المنتج. كلّ تلك المخطّطات على السّبورة، كلّ تلك الرّسومات اليدويّة وحلول المشاكل على ظهر المنديل، هي ما يجدر بالمصمّمين أن ينشروه على Dribbble. أروني ذلك. بل إنّ وصفا مكتوبا لما يُقصد بناؤه هو أهمّ بكثير من ملفّات الـ PNG أو PDF. فكّر في أربع طبقات للتّصميم التّصميم عمليّة متعدّدة الطّبقات. من خلال خبرتي، يوجد ترتيب مثاليّ للانتقال بين تلك الطّبقات. أبسطها هو أن تنظر إليها كأربعة طبقات: أرى المصمّم تلو المصمّم يركّزون على الطّبقة الرّابعة دون أن يولوا اهتماما بالطّبقات الأخرى. يعملون من اﻷسفل إلى اﻷعلى، بدل العكس. تُعدّ الشبكة، و نوع الخطّ، و اﻷسلوب الجماليّ أمورا غير مهمّة إذا أُهملت الطّبقات اﻷخرى. يدّعي كثيرٌ من المصمّمين أنّهم يقومون بجميع الطبقات لكّنهم لا يثبتون ذلك تطبيقا، ذلك ﻷنّ رسم صور جميلة والانغماس وسط البكسلات هو أكثر متعة من التّعامل مع قرارات تجاريّة معقّدة وأشخاص بآراء مختلفة. لا بأس في أن تبقى في الطّبقة الرّابعة، لكنّ هذا يعدّ فنًّا لا تصميما. أنت بهذا فنّان ولست مصمّما. سيزداد تصميم اﻷنظمة أهميّة مع وصول الويب إلى المزيد من اﻷشياء سيكون لاختراع الويب أكبر تأثير على المجتمع منذ الثورة الصّناعية. يبلغ الويب كلّ شيء. إنّه في منازلنا، في أماكن عملناـ، عند أسرّتنا حال نومنا، و في جيوبنا أينما ذهبنا. الويب معنا في جميع اﻷوقات. هو ينتقل إلى سيّاراتنا، إلى ملابسنا، إلى اﻷشياء التي نملك، وإلى متابعة صحّتنا. بحلول عام 2020، وإن لم يكن قبله، ستكون جميع الشّركات مبنيّة على الويب. كما قال شارل إيمس مرّة،" في النهاية، كل الأشياء ستتصل ببعضها". تصميم صفحات ويب ساكنة ومرتبطة بعضها ببعض هي مهنة في طريقها إلى الموت. الصّعود الباهر للتكنولوجيات الهواتف والأجهزة المُتحرّكة، واجهات برمجة التطبيقاتAPI ، حزمات تطوير البرمجيّات SDK ، والشّراكات المفتوحة بين مختلف المنصّات والمنتجات يرسم صورة واضحة لمستقبل سنقوم فيه جميعنا بتصميم أنظمةٍ متكاملة. ملفاتُ PDF المليئة بالإطارات الشّبكية هي تسليماتdeliverable في طريقها للاضمحلال، فوتوشوب هو أداة تصميم منتجات في طريق الاضمحلال أيضا. المصمّمون الذين يدفعون حقّا بحرفتنا إلى اﻷمام ينتقلون بين الرّسومات، والسبّورات، وأدوات تصنيع النّماذج اﻷوليّة (Quartz Composer، After Effects، Keynote ، CSS/HTML). هذه إحدى الأسباب للاعتقاد بأنّه يجب على المصمّمين أن يبرمجوا. سواءً وافقت على هذا أم لم توافق، يجب على المصمّمين حتما تحديد المشكلة وحلّها ليس عن طريق البكسلات، ولكن بوصف ما يحصل بين أجزاء النّظام، ثمّ الشّروع في البرمجة وبناء نماذج أوّليّة، ليكون بعدها التّعديل الدّقيق كلّما أظهرت البيانات أمورا لم تكن في الحسبان. يعطي العمل على التّفاعل مع بيانات حقيقيّة تصوّرا أفضل لما عليه اﻷمور. تصميمنا يدور حول الوظائف في انتركوم، نتّبع إطار عمل كلاي كريستنسن للوظائف لتصميم المنتجات. نعمل على حصر كل مشكلة تصميم في وظيفة، مركّزين في ذلك على الحدث المسببّ، على الدافع والغاية، والنتيجة المرجوّة: عندما _______ ، أودّ أن _______ ، حتّى أتسطيع أن _______ . على سبيل المثال: عندما يسجّل مستخدم جديد، أودّ أن أُنبَّه بذلك، حتّى أستطيع أن أبدء معه محادثة. هذا يعطينا وضوحا، ويمكنّنا من ربط هذه الوظيفة بالمهمّة وإعطائها أولويّةً بشكل مناسب. هذا يضمن لنا كذلك التّفكير باستمرار في طبقات التصميم اﻷربع، ويتيح لنا رؤية أجزاء النّظام المتعلّقة بهذه الوظيفة والعلاقات والتفاعلات اللّازمة لتسهيلها. يمكنّنا هذا من التّصميم من اﻷعلى إلى اﻷسفل، مرورا بالنتيجة، فالنظام، فالتفاعلات، قبل الوصول إلى التصميم المرئيّ. بالإضافة إلى استعمال الوظائف، نحن نعمل أيضا على بناء مكتبة أنماط تعكس الطّبيعة المتعلّقة بالنّظام في أعمال تصميمنا. سنقوم بالتّصميم أكثر فأكثر باستخدام شيفرات من المكتبة بدل الاعتماد على الفوتوشوب. ليست هذه الطّريقة مثاليّة، لكنّنا نعمل على تحسينها باستمرار. ترجمة -وبتصرّف- للمقال The Dribbblisation of Design لصاحبه: Paul Adams. tuto-gratuit-photoshop-les-dents-de-la-mer.zip
-
عند قيامك بتطبيق خصائص CSS المتعددة بشكل مرتب، سينتج لديك أشكال ومناظر ساحرة، خصوصًا إذا كان مضافًا إليها بعض من الحِيَل CSS3 Tricks. دعنا نلق نظرة على معرض الصور الفورية (Polaroid) بتنسيق CSS خالص. (Polaroid تعني الصور التي تستطيع التقاطها واستخراجها على هيئة بطاقة مباشرة من الكاميرات الفورية). سنستخدم في هذا الدرس عدة خصائص من CSS3، للأسف، فإن بعض التأثيرات لن تظهر على متصفح الإنترنت إكسبلورر، بينما ستظهر كاملة على المتصفحات الأخرى مثل FireFox وSafari. سنقوم باستخدام أساسيات CSS لتنسيق الصور، ومن ثم إدراج بعض التأثيرات الإضافية مثل الظل والاستدارة، وبعدها نستخدم خاصية z-index لإرسال العناصر إلى الأمام لتبدو ظاهرة للمستخدمين. تحضير الصور لنبدأ العمل بتحديد مسارات الصور التي ترغب في وضعها، قمنا في درسنا هذا بجلب عدد من الصور الجميلة من موقع Flickr: Iguassu Falls 006 by claudio Sweet Home Under White Clouds by galego Sunset over the highway by claudio Skies and fields from Argentina’s pampa 7 by claudio Sunrise by claudio Södermanland Lake by claudio بنية الصفحة ننتقل إلى الخطوة التالية، نشرع في إعداد بُنية الصفحة بوضع Container وسط الصفحة (Container هو العنصر الذي سيكون داخله باقي عناصر المشروع، تمامًا مثل الأب). قم بإدراج مجموعة الصور في قائمة عناصر ul، وأرفق بكل صورة محور عنصر لإنشاء رابط لها. لا تنس أن تقوم بإضافة وصف مناسب لكل صورة: <div id="container"> <ul class="gallery"> <li> <a href="http://www.flickr.com/photos/claudio_ar/2214532638/" class="pic-1"><img src="images/1.jpg" alt="Photograph of a waterfall" /></a> </li> <li> <a href="http://www.flickr.com/photos/galego/3131005845/" class="pic-2"><img src="images/2.jpg" alt="Photograph of clouds and sunlight" /></a> </li> <li> <a href="http://www.flickr.com/photos/claudio_ar/1810490865/" class="pic-3"><img src="images/3.jpg" alt="Photograph of a lake scene at dusk" /></a> </li> <li> <a href="http://www.flickr.com/photos/claudio_ar/2811295698/" class="pic-4"><img src="images/4.jpg" alt="Photograph of a tree and green grass" /></a> </li> <li> <a href="http://www.flickr.com/photos/claudio_ar/2811295698/" class ="pic-5"><img src="images/5.jpg" alt="Photograph of a beach sunset" /></a> </li> <li> <a href="http://www.flickr.com/photos/claudio_ar/2601700491/" class="pic-6"><img src="images/6.jpg" alt="Photograph of a flower and lake" /></a> </li> </ul> </div> الآن نقوم بتنسيق الصفحة، أضف خلفية الصفحة wood texture مكررة لتضفي جمالا على الصفحة: body { background: #959796 url(images/wood-repeat.jpg); } #container { width: 600px; margin: 40px auto; } تنسيقات معرض الصور بدأنا العمل الآن فعليًا على تنسيقات معرض الصور بالـCSS. بداية، سَنُزيل النقاط الافتراضية لعناصر القائمة. ولتطبيق ذلك قم باستخدام list-style: none: ul.gallery li a { float: left; padding: 10px 10px 25px 10px; background: #eee; border: 1px solid #fff; list-style: none } طبق تأثيرات Polaroid للصور بإضافة بعض التنسيقات إلى المحاور. أولاً قم بتطبيق خاصية الـfloat بالقيمة left لإلصاقهم جنبًا إلى جنب، ثم أضف مقاسات الـpadding المذكورة أدناه. غَيّر لون الخلفية إلى الرمادي الفاتح حتى تضفي اللون التقليدي لشكل الـPolaroid. بعد ذلك أضف تأثيرات الظل للحدود. لإضفاء الواقعيّة الجمالية على التصميم، استخدم خاصية box-shadow في الـCSS3 لتطبيق تأثيرات الظل الجميلة على الصور. يلزمنا إضافة خاصية position: relative لضمان ترتيب العناصر ملتصقة: ul.gallery li a { float: left; padding: 10px 10px 25px 10px; background: #eee; border: 1px solid #fff; -moz-box-shadow: 0px 2px 15px #333; position: relative; } الآن نحتاج إلى تطبيق تنسيق مفرد لكل صورة على حدة، فلنعد إلى الوراء قليلا ونعطي اسم class محدد لكل محور عنصر بمفرده. مثال: <li> <a href="http://www.flickr.com/photos/claudio_ar/2214532638/" class="pic-1"><img src="images/1.jpg" alt="Photograph of a waterfall" /></a> </li> يمكننا الآن إضافة تنسيقات محددة لكل صورة بمفردها، عن طريق اسم class الخاص بكل منها. سنقوم الآن بكتابة تنسيقات الـCSS مع تغيير خاصية z-index وrotation لكل صورة على حدة: ul.gallery li a.pic-1 { z-index: 1; -webkit-transform: rotate(-10deg); -moz-transform: rotate(-10deg); } ul.gallery li a.pic-2 { z-index: 5; -webkit-transform: rotate(-3deg); -moz-transform: rotate(-3deg); } ul.gallery li a.pic-3 { z-index: 3; -webkit-transform: rotate(4deg); -moz-transform: rotate(4deg); } نرى الآن تداخل الصور فيما بينها بعض الشيء وتموضعها بشكل عشوائي على السطح الخشبي. قم بإضافة حدث التنسيق :hover لكل المحاور مرة واحدة، وأدرج فيه خاصية z-index لأعلى قيمة موجودة لديك، وبذلك فإن الصورة التي يمر عليها الماوس تصبح بارزةً أمام باقي الصور الأخرى. اضبط خاصية box-shadow لتعطي انطباعًا أن تلك الصورة برزت أمام أخواتها: ul.gallery li a:hover { z-index: 10; - moz-box-shadow: 3px 5px 15px #333; } مثال حي: يمكن معاينة المثال من هنا وصلنا إلى نهاية هذا الدرس، تصفح ملفات المشروع. تستطيع تطويره وربط الصور بتأثيرات أخرى رائعة مثل javascript lightbox وعرضها في موقعك الخاص بك. ترجمة وبتصرف للمقال: How To Create a Pure CSS Polaroid Photo Gallery. shapes.zip
-
لم تعد الوظائف كالسّابق حيث كان عليك الجلوس في مكان محدّد لوقت محدّد يملؤه الملل، فلقد تحولّ العالم كلّه إلى الرّقميّات وأصبح كلّ شيءٍ رقميًّا، وصار بإمكان النّاس العمل في أيّ مكان يريدونه، والفضل يعود للإنترنت. لم يعد هناك ما يُسمّى بالبحث عن وظيفة، فالفرص على الإنترنت أصبحت أكثر من أن تُعدّ، وقلّما تجد من يقرأ جرائد إعلانات التّوظيف لأنّ العمل الحرّ أصبح خيارًا متاحًا، ولكنّ عليك تذكّر بعض الأمور قبل أن تقرّر بدء العمل الحرّ، وأحد هذه الأمور هو البدء في تجهيز قائمة أعمالك. يمكنك أن تضع نسخًا من أعمالك السّابقة في قائمة وتسمّيها قائمة أعمال، ولكنّ ذلك لن يكون الخيار الأفضل على الأرجح، فأنت في عصر المعلومات، وعمل موقع ويب كمعرضٍ لأعمالك خيارٌ أفضل بكثير. قد تتساءل "لم عليّ إنشاء قائمةٍ بأعمالي؟ فعملي يسير على ما يُرام، لم عليّ بذل جهدي في أمر مزعجٍ كهذا سيستهلك وقتًا في تصنيف وتجميع أعمالي السّابقة؟" ستجد في هذا المقال بعض الأسباب الّتي ستقنعك بإنشاء موقع معرض أعمالك الآن: ستساعدك على التميز عن الباقينستواجهك منافسةٌ كبيرةٌ عند تقديم عرضك على عملٍ ما، ولتحسين فرصك أمام الزّبون يجب عليك إنشاء معرض أعمالٍ جميلٍ ومتميّز. إليك بعض النّصائح لجعل معرض أعمالك متميّزًا: أنشء موقعًا لمعرض أعمالك ذا تصميمٍ فنّيّ وجذّابضع أفضل أعمالك على الواجهةلا تضع أعمالك متوسّطة الجودةكن صادقًا ونزيهًااكتب عناوين جذّابة لأعمالكليرى زبائنك أعمالك في أي وقت وأي مكان صار لدى جميع النّاس هواتف ذكيّة، ولذلك عليك تهيئة معرض أعمالك ليراه زبائنك (عملاؤك المستقبليّون) في أيّ وقت يرغبون فيه بذلك، لذا اجعل معرض أعمالك جميلًا عن طريق: التّأكّد من أنّ الموقع يعمل بشكل جيّدتحسين نتائج الموقع في محركات البحثالتّأكّد من أنّك تستخدم رسومًا واضحةً وبسيطة لكنّها رائعةلحفظ الكثير من وقتك الوقت هو الحياة، وهو أهمّ شيء لصاحب العمل وللمستقلّ، ولذلك سيرغب أصحاب الأعمال في رؤية نماذج لعملك على الفور، وعندما يكون معرض أعمالك جاهزًا سيوفّر عليك النّقاشات والمقابلات الّتي تهدف للتّأكّد من مواهبك، وسيقودهم معرض أعمالك إلى الإجابة فورًا. لأنها تبين شخصيتك ستسمح لك بمشاركة أسلوب حياتك وشخصيّتك في أعمالك، فعليًّا أنت تشارك جزءًا من ذاتك مع النّاس عندما تنشر نماذج أعمالك، وسيتبيّن لصاحب العمل بسهولةٍ طبيعة الشّخص الّذي سيتعامل معه، كما يمكنك إدراج بعض شهاداتك ممّا سيجعلك أكثر وثوقيّة، كما أنّ توضيح لمساتك الشّخصيّة في أعمالك سيؤكّد ملكيّتك لها وأنّها ليست أول عشر نتائج وجدّتها عندما قمت بالبحث على Google. يمكنك الاستعانة بالنّصائح التّالية لجعل معرض أعمالك أكثر تعلّقًا بشخصيّتك: أضف شهاداتكاكتب بطريقة وصفيّة وبيّن ذاتك في ما تكتببيّن الصّعوبات الّتي واجهتك في أعمالك ومشاعرك أثناء القيام بهاأضف صورًا أثناء العمل إن كان ذلك ممكنًاتبين احترافيتك في عملك سيبيّن معرض أعمالك خبرتك الحقيقيّة، والموقع الّذي ستنشئه سيبيّن مهارتك وإبداعك وتنظيمك، وهذا يختلف كثيرًا عن كتابة قائمةٍ بإنجازاتك على ورقة. كلّما كان توثيق أعمالك وشهاداتك أكثر وضوحًا وتفصيلًا تبيّن لأصحاب الأعمال قدرتك على التّنظيم والإبداع، لذلك عليك الاهتمام بالعبارات وتصميم الصّفحة بأكبر قدرٍ ممكن. تجذب النظر دون بذل جهد لفت الانتباه وجذب الأنظار أمور أساسيّة لا يمكنك العيش بدونها في مجال تصميم صفحات الويب فالمنافسة شديدة، وعليك جذب النّظر إليك لأنّ هذه هي الطريقة الوحيدة لتجني المال، وعليك أن تجعل صاحب العمل ينظر إليك أكثر من أيّ شخصٍ آخر، وليس هناك أفضل من معرضِ أعمال مرتّب وجميلٍ للقيام بذلك، ستأتي إليك الوظيفة دون أن تطلبها حتّى. دع إنجازاتك تتكلّم عنك، ستوفّر الكثير من النّقاش مع الزّبائن لأنّك تريهم نماذج للنّتائج الّتي سيحصلون عليها بدلًا من الكلام الفارغ. سيجدك زبائنك المحتملون بسهولة سيكون هذا أفضل ما يقدّمه لك معرض أعمالك على الإطلاق، فهو على الإنترنت، وقد يعثر عليه أيّ زبون في أيّ وقت، فمعرض أعمالك يشبه إعلانًا كبيرًا تضعه في أحد الشّوارع، وستسوّق نفسك دون بذل أيّ جهد. ستعزز فرصتك للحصول على وظيفة سيسهّل معرض أعمالك على رجال الأعمال اتّخاذ قرارهم بتوظيفك، فهم يحبّون النّتائج السّريعة، وعندما يرون إنجازاتك وقدراتك وكم تجني من المال، فستحصل على أفضليّة في التّوظيف على الآخرين. خلاصة يتزايد انتشار مواقع الويب لعرض الأعمال، ولذلك عليك مواكبة ذلك كمستقلّ لعرض إنجازاتك لأنّ هذه هي الطّريقة الوحيدة لتحصل على الزّبائن وتحصل على وظيفة، أتمنّى لو تقوم الآن بإنشاء معرض أعمالك وتشاركه في التّعليقات كي نراه، بالتّوفيق. ترجمة -وبتصرّف- للمقال: 10Reasons Why You NEED to Launch Your Online Portfolio NOW لصاحبه: Rudolph Musngi. الصورة البارزة.