واحدة فقط من تطبيقات الطّقس هذه تسعى لحلّ المشكلة الحقيقيّة:
أمورٌ متباينة تقع وسط مجتمع التصميم. لدينا من جهةٍ كتاباتٌ بديعة من أمثال راين سينقر وجولي شو، تدفع بحرفتنا قُدُمًا. ولدينا من الجهة المقابلة عدد متزايد ممّن يضعون أعمالهم ويتناقشونها على Dribbble، ما مُجمل حصيلته الدفع بحرفتنا إلى الوراء. ليس هذا المقال عن Dribbble نفسه، ولكن عمّا يُجلّه مجتمع Dribbble. سأستعمل في ما يأتي مصطلح "تصميم المنتجات" Product Design، ولكنّ ذلك يشمل أيضا تصميم تجربة المستخدم UX وتصميم التفاعل Interaction Design.
”يبدو مذهلًا!“ هي ما يكافئ به مجتمع Dribbble العملَ السّطحيّ
خلال مراجعتي ﻷعمال تصميم العديد من المُتقدّمين إلى وظائف التّصميم العام الماضي، لدى فيس بوك والآن في إنتركوم، لاحظت نمطًا مثيرا للقلق. يقوم كثيرٌ من المصمّمين بالتّصميم فقط لينالوا إعجاب نُظرائهم بدل أن يعالجوا مشاكل عمليّة حقيقيّة. طويلا ما كان يمثّل هذا الأمر مشكلة في مجال الإعلان الإبداعيّ (حيث كثيرا ما يميل العمل الإبداعيّ إلى نيل الجوائز أكثر من تحقيق اﻷهداف التّجارية اﻷساسيّة للعملاء) وهو الآن يبرز أكثر فأكثر في مجال تصميم المنتجات.
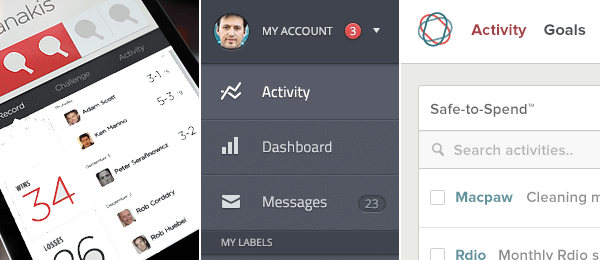
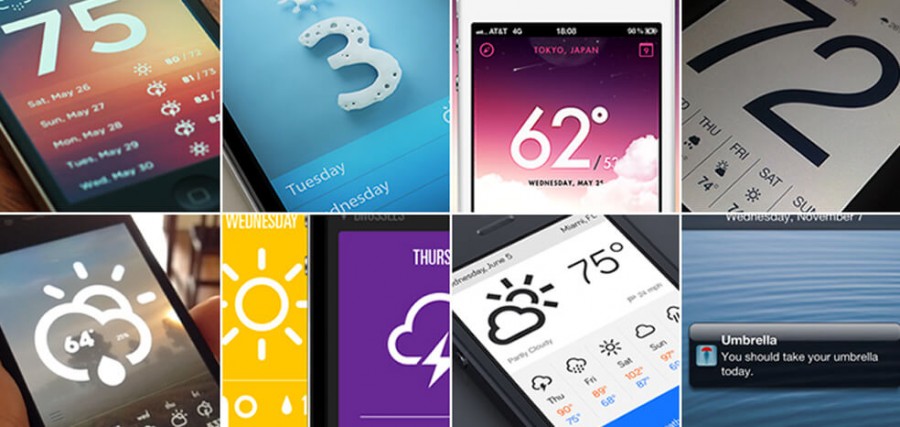
الكثير من أعمال تصميم المنتجات التي رأيت مؤخرا كانت سطحيّة، ومنجزة بعين صوب Dribbble. أشياءٌ تبدو رائعة ولكن لا تعمل بشكل جيّد. تنفيذٌ متقن لبكسلات التّصميم المسطّح، ولكن عملٌ لا يستهدف أغراضا تجارية حقيقية، لا يحلّ مشاكل يواجهها النّاس يوميًّا، ولا يأخذ بعين الاعتبار نظاما تجاريّا بشكل كليّ. Dribbble نفسه يساهم في صياغة الحوار إلى حدٍّ ما، بكونه الواسطة التي تتشكّل من خلالها تلك الرسائل، وبإبرازه للواحات الألوان وغيرها من التفاصيل السّطحية الشائعة في مجال تصميم واجهة المستخدم. النّاس يلاحظون ويقلّدون. الأغلبية السّاحقة من أعمال تصميم المنتجات في Dribbble تبدو متطابقة. سواءً كان برنامجا اجتماعيا، برنامج محاسبة، موقعًا للتسويق، أو تطبيق طقس، يتمّ اعتماد نفس الأساليب. أغلق عينيك قليلا ثمّ حاول أن تحدد الفرق بين هذه التّطبيقات:

أهمّ أعمال تصميم المنتجات هي عادةً أشدُّها قبحا
في المقابل، أفضل طالبي الوظائف الذين رأيتهم قاموا بإرسال منهجيّة تفكيرهم. رسومات و مخططات بيانية، إيجابيات وسلبيات، مشاكل حقيقية، مساومات وحلول. نماذج مبدئية Prototypes تبين كيفية التفاعل والحركة. أشياء تنتقل، تتغير، وتتحرك. أشياء تستعمل بيانات حقيقية.
أسوء المتقدمين أرسلوا ملفات PNG مسطحة. ملفات PDF مليئة بالإطارات الشبكية Wireframes. لا فيها تعبير عن السياق ولا عن المشكل الذي يُقصد حلّه. قد تبدو ملفات PNG المتقنة تلك رائعة على Dribbble، لكنها ستفقد من قيمتها إذا اتُّخذت كأداة تصميم أساسيّة في بيئة صنع منتجات حقيقية.
لهذا السبب يُعدّ قيام بعض المُصمّمين بإعادة تصميم أعمال شركات أخرى ونشرها مضيعة وقت (كأن يقترح مُصمم ما إعادة تصميم لموقع أو لشعار)، كما هو الحال في اقتراحات إعادة تصميم شعار ياهوو، نظام iOS، إعادة تصميم واجهة فيس بوك، أو تويتر أو حتّى إعادة تصميم شعار الخطوط الجوية الأمريكية، وغيرها الكثير. لا يدرك الناس السّياق ولا منهجيّة اتخاذ القرارات في تلك المشاريع، ليسوا على علم بالمتطلبات و القيود، ولا بسياسة الشركة.
باعتبار أنّ تصميم المنتجات يرمي إلى حلّ مشاكل لمُستخدمين في إطار قيود تجارة معينة، فالأمر ببساطة أنّ الكثير ممّن يطلقون على أنفسهم مصمّمي منتجات/واجهة المستخدم هم في الحقيقة يمارسون الفنّ الرقمي Digital Art. هم فنانون ينجزون أشياء جميلة المظهر، ما يعدّ بالتأكيد مهارة مهمّة، لكنهم ليسوا يمارسون تصميم المنتجات.
تصميم المنتجات يُعنى بمهمّة، برؤية، و بهندسة
بدءا من التصور العامّ ونزولا إلى تفاصيل مستوى البكسلات، يجب على المصمّمين أن يضعوا نصب أعينهم مهمّة شركتهم، رؤيتها، وهندسة منتجها. يجب أن يمرّ كل شيء يقومون به من خلال هذا الطّريق.
ينشأ التصميم من أعلى الشّركة ابتداءً بمهمّتها، ومن ثَمّ برؤيتها. من الصّعب جدّا إنجاز تصميم جيّد في غياب مهمّة ورؤية واضحتين. لا تستهن أبدًا بأهميّة هذا اﻷمر. إذا كانت شركتك تفتقر إلى مهمّة واضحة، فيجدر بك المبادرة إلى خلق واحدة. بعد المهمّة و الرؤية تأتي هندسة المنتج. ليست الهندسة التقنيّة، وإنّما باﻷحرى أجزاء المنتج وعلاقة بعضها ببعض. هي النظام في حدّ ذاته. في صباح أوّل يوم عملٍ لي في فيس بوك، قام كريس كوكس (نائب رئيس المنتجات) بإلقاء كلمة تقديميّة رائعة (بإمكانكم مشاهدة بعض منها هنا). بحضور مُوظّفين من أقسام متنوّعة في الشّركة، وبينما كان بإمكانه الحديث عن الكثير من الأمور، أخذ يركّز على شرح هندسة المنتج، وعلاقته بمهمّة الشّركة.
بالنّسبة لفيس بوك، تلك الهندسة هي عبارة عن مجلّد ضخم يضمّ مجموعة من اﻷشخاص، وأصدقائهم، واهتماماتهم؛ يضمّ أيضا مجموعة من الشّركات، ابتداءً من كبرى الشّركات ونزولا إلى المتاجر المحليّة الصّغيرة. وفوق ذلك المجلّد خارطة تظهر العلاقة بين تلك اﻷشياء كلّها. إنّه وصف واضح وضوح الشّمس لهندسة المنتج، ومرتبط مباشرة بمهمّة الشّركة. حسب تجربتي، من الصّعب جدّا القيام بتصميم جيّد في ظلّ غياب هندسة منتج واضحة المعالم. في العديد من الأحيان، وتماما كما هو الحال مع المهمّة، يجدر بالمصمّم أن يساعد على تحديد هذه الهندسة و تطويرها. عندما كنت أصف فيس بوك للشّركاء الخارجيّين، كثيرا ما أرسم على السّبورة مخططات بيانية كهذا:
ليست هندسة المنتج هي هندسة معلومات. ليست مجموعة صفحات مرتبطة ببعضها البعض، أو شيئا يظهر النوافذ الفرعية ويشرح ما تفعله اﻷزرار. سيلبّي النموذج المبدئي هذا الغرض بشكل أفضل. هندسة المنتج مستوى أعمق من هذا. إنّها البنية. إنّها اللّبنات. هي تظهر اﻷشياء في النّظام والعلاقة فيما بينها. في انتركوم نتصوّر التصميم وفق هندسة منتجنا:
لا أذكر أنّه سبق لي رؤية هندسة منتج على Dribbble. لا زال من النّادر أن ترى مصمّما يتحدث عن كيفيّة ارتباط عمله بمهمّة ما، عن كيفيّة سيره وفق رؤية ما، أو عن موقعه من هندسة منتج ما. يجب أن تكون هذه هي القاعدة وليس الاستثناء.
بمجرّد أنّ تكون لديك مهمّة واضحة، ورؤية، وهندسة منتج، بإمكانك أن تبدأ التّفكير في باقي التّفاصيل. في اﻷهداف التي لدى النّاس، فيما يسعدهم، يلبّي احتياجاتهم، ويساهم في نجاحهم. كذلك في الوظيفة التي يؤديها منتجك لهم، أين يعمل بشكل جيد، وأين لا يعمل.
الرسومات والخربشات القبيحة والمبعثرة التي تصوّر هذه اﻷشياء هي أهمّ بكثير من ملفّات PNG و PDF التي ينتهي بها المطاف في Dribbble. بالنّسبة لي، ملفّات فوتوشوب و PNG هي الجانب اﻷقلّ أهميّة في العمليّة كلّها من البداية و إلى غاية تقديم منتج جاهز. ما يهمّ أكثر هو حينما تُناقش الإيجابيّات والسّلبيات، حينما تُربط اﻷفكار برؤية الشّركة، أو تُطوّر اﻷشياء بناء على هندسة المنتج. كلّ تلك المخطّطات على السّبورة، كلّ تلك الرّسومات اليدويّة وحلول المشاكل على ظهر المنديل، هي ما يجدر بالمصمّمين أن ينشروه على Dribbble. أروني ذلك. بل إنّ وصفا مكتوبا لما يُقصد بناؤه هو أهمّ بكثير من ملفّات الـ PNG أو PDF.
فكّر في أربع طبقات للتّصميم
التّصميم عمليّة متعدّدة الطّبقات. من خلال خبرتي، يوجد ترتيب مثاليّ للانتقال بين تلك الطّبقات. أبسطها هو أن تنظر إليها كأربعة طبقات:
أرى المصمّم تلو المصمّم يركّزون على الطّبقة الرّابعة دون أن يولوا اهتماما بالطّبقات الأخرى. يعملون من اﻷسفل إلى اﻷعلى، بدل العكس. تُعدّ الشبكة، و نوع الخطّ، و اﻷسلوب الجماليّ أمورا غير مهمّة إذا أُهملت الطّبقات اﻷخرى. يدّعي كثيرٌ من المصمّمين أنّهم يقومون بجميع الطبقات لكّنهم لا يثبتون ذلك تطبيقا، ذلك ﻷنّ رسم صور جميلة والانغماس وسط البكسلات هو أكثر متعة من التّعامل مع قرارات تجاريّة معقّدة وأشخاص بآراء مختلفة. لا بأس في أن تبقى في الطّبقة الرّابعة، لكنّ هذا يعدّ فنًّا لا تصميما. أنت بهذا فنّان ولست مصمّما.
سيزداد تصميم اﻷنظمة أهميّة مع وصول الويب إلى المزيد من اﻷشياء
سيكون لاختراع الويب أكبر تأثير على المجتمع منذ الثورة الصّناعية. يبلغ الويب كلّ شيء. إنّه في منازلنا، في أماكن عملناـ، عند أسرّتنا حال نومنا، و في جيوبنا أينما ذهبنا. الويب معنا في جميع اﻷوقات. هو ينتقل إلى سيّاراتنا، إلى ملابسنا، إلى اﻷشياء التي نملك، وإلى متابعة صحّتنا. بحلول عام 2020، وإن لم يكن قبله، ستكون جميع الشّركات مبنيّة على الويب. كما قال شارل إيمس مرّة،" في النهاية، كل الأشياء ستتصل ببعضها".
تصميم صفحات ويب ساكنة ومرتبطة بعضها ببعض هي مهنة في طريقها إلى الموت. الصّعود الباهر للتكنولوجيات الهواتف والأجهزة المُتحرّكة، واجهات برمجة التطبيقاتAPI ، حزمات تطوير البرمجيّات SDK ، والشّراكات المفتوحة بين مختلف المنصّات والمنتجات يرسم صورة واضحة لمستقبل سنقوم فيه جميعنا بتصميم أنظمةٍ متكاملة. ملفاتُ PDF المليئة بالإطارات الشّبكية هي تسليماتdeliverable في طريقها للاضمحلال، فوتوشوب هو أداة تصميم منتجات في طريق الاضمحلال أيضا. المصمّمون الذين يدفعون حقّا بحرفتنا إلى اﻷمام ينتقلون بين الرّسومات، والسبّورات، وأدوات تصنيع النّماذج اﻷوليّة (Quartz Composer، After Effects، Keynote ، CSS/HTML).
هذه إحدى الأسباب للاعتقاد بأنّه يجب على المصمّمين أن يبرمجوا. سواءً وافقت على هذا أم لم توافق، يجب على المصمّمين حتما تحديد المشكلة وحلّها ليس عن طريق البكسلات، ولكن بوصف ما يحصل بين أجزاء النّظام، ثمّ الشّروع في البرمجة وبناء نماذج أوّليّة، ليكون بعدها التّعديل الدّقيق كلّما أظهرت البيانات أمورا لم تكن في الحسبان. يعطي العمل على التّفاعل مع بيانات حقيقيّة تصوّرا أفضل لما عليه اﻷمور.
تصميمنا يدور حول الوظائف
في انتركوم، نتّبع إطار عمل كلاي كريستنسن للوظائف لتصميم المنتجات. نعمل على حصر كل مشكلة تصميم في وظيفة، مركّزين في ذلك على الحدث المسببّ، على الدافع والغاية، والنتيجة المرجوّة:
عندما _______ ، أودّ أن _______ ، حتّى أتسطيع أن _______ .
على سبيل المثال: عندما يسجّل مستخدم جديد، أودّ أن أُنبَّه بذلك، حتّى أستطيع أن أبدء معه محادثة.
هذا يعطينا وضوحا، ويمكنّنا من ربط هذه الوظيفة بالمهمّة وإعطائها أولويّةً بشكل مناسب. هذا يضمن لنا كذلك التّفكير باستمرار في طبقات التصميم اﻷربع، ويتيح لنا رؤية أجزاء النّظام المتعلّقة بهذه الوظيفة والعلاقات والتفاعلات اللّازمة لتسهيلها. يمكنّنا هذا من التّصميم من اﻷعلى إلى اﻷسفل، مرورا بالنتيجة، فالنظام، فالتفاعلات، قبل الوصول إلى التصميم المرئيّ.
بالإضافة إلى استعمال الوظائف، نحن نعمل أيضا على بناء مكتبة أنماط تعكس الطّبيعة المتعلّقة بالنّظام في أعمال تصميمنا. سنقوم بالتّصميم أكثر فأكثر باستخدام شيفرات من المكتبة بدل الاعتماد على الفوتوشوب. ليست هذه الطّريقة مثاليّة، لكنّنا نعمل على تحسينها باستمرار.
ترجمة -وبتصرّف- للمقال The Dribbblisation of Design لصاحبه: Paul Adams.



.thumb.png.5c0ff8ab2699fb007ab80f8f95237a97.png)
.thumb.png.38a0759a7cd21188700c0bec6d28b0c3.png)
.thumb.png.4032fd625138c3b485b43dc6ede18513.png)
.thumb.png.cf6535d2209dc799fc3db8a741c3260d.png)




















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.