البحث في الموقع
المحتوى عن 'اهتراء'.
-
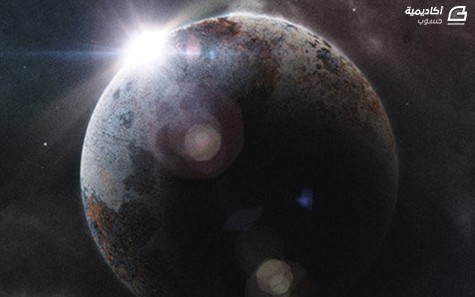
شاهدت مؤخرًا مجموعة من أفلام الكائنات الفضائية وتعجبت من الفن المتبع في تصميم أغلفة الأفلام، ما ألهمني لكتابة هذا الدرس. صُممت أغلفة هذه الأفلام عن الفضاء في المستقبل ممزوجة بخامة حبحبة ثقيلة من تقنيات طباعة قديمة لم تعد مستخدمة اليوم ما أنشأ ذلك الأسلوب القديم لأفلام المستقبل الرائعة. اتبع الخطوات في درس فوتوشوب هذا لنصمّم ملصقًا عن الفضاء مع تأثيرات الإضاءة الشديدة وخامات القِدَم والاهتراء. إنّ تصميم ملصق الفضاء هذا سيكون عبر إنشاء ميزات مشهد الخيال العلمي الرائعة مع كوكب LV-426 والقمر التابع له مع عنوان واضح. سنستخدم مصادر مختلفة لإنشاء الكوكب فضلًا عن مجموعة من السديم الناعم ثم سنمنح الملصق تأثير القِدَم والاهتراء مع بعض خامات الحبحبة الثقيلة والألوان الخفيفة. افتح برنامج فوتوشوب وأنشئ ملفًا جديدًا بحجم الملصق الذي ترغب به. حمّل صورة خامة ورقة قديمة من الإنترنت واستخدمها كخلفيّة. طبّق التأثير Desaturate عليها وخفّف المستويات levels حتى تصبح بالكاد ظاهرة. هذه الورقة لا تُوفّر خامة الحبحبة المطلوبة لإظهار تأثير القِدم ولكن تأثير الإضاءة الذي سنُضيفه لاحقًا سيعمل على هذا النوع من الخلفيات وليس على الخلفية السوداء النقيّة. استخدم خامة الصدأ أو خامة الخرسانة لتمثيل معالم اليابسة على الكوكب. استخدم أداة التحديد الدائري Elliptical Marquee tool لقص الخامة في دائرة. اذهب إلى القائمة: Filter > Distort > Spherize وغيّر قيمة amount لنحو 50% لتحويل الدائرة المسطحة إلى عنصر ثلاثي أبعاد. ألصق الكوكب في البنية الأساسية واضبط المستويات levels لزيادة التباين ثم طبّق فلتر Sharpen مرتين لإبراز التفاصيل. افتح نافذة أنماط الطبقة وأضِف التوهّج الداخلي Inner Glow على الكوكب مستخدمًا اللون الأبيض في الإعدادات وأسلوب المزج Overlay والحجم لنحو 100px. هذا ما يمنح الكوكب توهّج الغلاف الجوي. أضِف توهّجًا خارجيًّا Outer Glow على الطبقة مستخدمًا الرمادي المائل للأزرق وأسلوب المزج Color Dodge وبحجم 40px للحصول على حدود خارجية قاسية للكوكب. اضغط مفتاح CMD أو Ctrl مع النقر على مُصغّر الطبقات في لوحة الطبقات لتحديد الدائرة ثم لوّن هذه الدائرة بالأسود في طبقة جديدة. حرّك الدائرة السوداء قُطريًّا لتغطية جزء من الكوكب. اذهب إلى القائمة: Filter > Blur > Gaussian Blur وأضِف قيمة كبيرة لإنشاء تأثير ظل حقيقي. ابحث في مخازن الصور على الإنترنت عن صورة غيوم رقيقة. طبّق تأثير Desaturate عليها ثم اضبط المستويات Levels لإنشاء خلفية السماء السوداء. ألصق صور اليوم في مساحة الفضاء وغيّر خصائص المزج إلى Color Dodge. اضبط opacity لتخفيف ضغط سُحب السديم. ضع صورة الغيوم أسفل جميع الطبقات في لوحة الطبقات للسماح لتوهّج الألوان الخارج للتفاعل مع السديم وإنشاء تأثيرات توهج رائعة. خذ الألوان من الكوكب وضع بُقعًا ضخمة ناعمة حول الخلفية في طبقة جديدة. غيّر خصائص المزج إلى Color لإضافة الحيوية إلى التصميم. حمّل صور نعكاس الإضاءة عبر العدسة Lens Flare وضعها فوق حافة الكوكب. غيّر خصائص مزج طبقة الإضاءة إلى Screen لتحويل اللون الأسود إلى شفاف. قم بمداخلة صورتي إضاءة لتحقيق تأثير إضاءة مكثّف. اصنع كوكبًا آخر مستخدمًا ذات الخطوات السابقة لإنشاء قمر صغير يدور في مدار الكوكب ولكن هذه المرة حدّد طبقة الظلال السوداء واحذفها من الخامة لجعل القمر يمتزج مع سُحب السديم. ضاعف طبقة القمر وغيّر خصائص مزج النسخة الجديدة إلى Color Dodge. أضف فلتر التمويه Gaussian Blur بقيمة 5px لإنشاء إضاءة مميزة عند الحافة العلوية. أعِدَّ فرشاةً صغيرةً بقساوة 50% وبحجم بين 2-5px . ضع نقطًا عشوائيةً في أماكن مختلفة لإنشاء النجوم، استخدم الاختصارات [ و ] لزيادة وتخفيف حجم الفرشاة. سنُنهي التصميم بطباعة تيبوغرافية مستقبلية وعناصر التصميم. أنا استلهمت من فيلم الكائنات الفضائية Alien مع كوكب يدعى LV-426. ألصق جزءًا من الخامة المُستخدمة للكوكب ثم حمّل تحديد عناصر التصميم بالنقر على مُصغّرها مع الضغط على CMD مع مفتاح Shift ثم اعكس التحديد واضغط مفتاح delete لحذف هذا التحديد من الخامة. احذف طبقات النص الأصلي وعناصر التصميم وغيّر خصائص المزج للطبقات الجديدة إلى Soft Light. أضِف طبقةً جديدةً فوق جميع الطبقات ولوّنها بلون رمادي متوسط. اذهب إلى القائمة: Filter > Noise > Add Noise واملأ الطبقة بتأثير الحبحبة. غيّر خصائص مزج هذه الطبقة إلى Soft Light لتحقيق تأثير الطباعة القديمة. اضغط CMD+A لتحديد الكل ثم بالزر الأيمن ثم تحويل التحديد Transform Selection. خفّف 100px من العرض والارتفاع ثم اعكس التحديد ليبقى تحديد للإطار. لوّنه باللون الأبيض وغيّر خصائص المزج إلى Overlay. وبهذا نكون قد انتهينا من تصميم ملصق مشهد فضائي رائع. الخامات أعادت إحياء الكوكب وتأثيرات السديم مذهلة بينما تأثيرات الإضاءة وانعكاساتها جلبت الحياة إلى المشهد مع نمط الخيال العلمي المستقبلي. أضِف تأثيرات حبحبة إضافية واكتم الألوان لتعيد هذا التصميم بضعة عقود للوراء وتُلامِسَ مشاعر من عَاصرَ هذا النوع من الملصقات القديمة. ترجمة -وبتصرّف- للمقال: Create a Retro-Futuristic Space Poster in Photoshop لصاحبه: Chris Spooner.
-
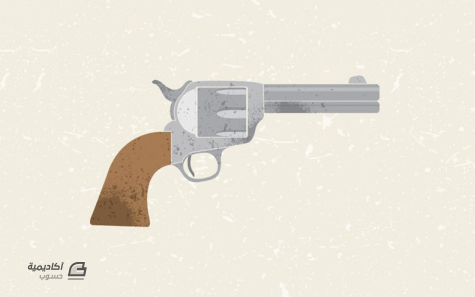
في الماضي كنتُ أحتفظ بأعمال الخامات textures لبرنامج فوتوشوب ولكن مؤخرًا بدأتُ باستخدام خامات الفكتور لإنشاء رسومات مهترئة مباشرة ببرنامج Adobe Illustrator. اتبع الخطوات في هذا الدرس لرسم مسدس فكتور مع الخامات. سنقوم برسم المنحنيات يدويًّا بأداة القلم لإنشاء أعمال خطيّة مميزة وتلوين الأشكال باستخدام أداة LivePaint واستخدام بعض خامات الفكتور لتحقيق المظهر النهائي الرائع. سنصمم مسدس الفكتور هذا بواسطة أشكال فكتور منحنية وألوان جامدة (ليست حيوية) وستساعد خامات الفكتور على إخفاء المظهر الرقمي المسطح للتصميم وإعطائه تأثيرات بنمط معين. سنرسم تصميمنا على صورة مسدس فردي حربي قديم من الغرب القديم. حمّل صورة المسدس من Wikimedia Commons على برنامج الإليستريتور. خفف مستوى الظهور للصورة opacity إلى 50% ثم اضغط CMD+2 للعمل داخل الصورة. استخدم أداة القلم Pen لرسم مسارات حدود إطار المسدس وقبضته مع ترك ماسورة المسدس حاليًا. انقر واسحب كل نقطة ثم انقر على النهاية المفتوحة لتعديل الانحناء قبل المتابعة للنقطة التالية في الرسم. استخدم المستطيل مستدير الزوايا لرسم الماسورة. اضبط نصف قطر الزوايا مع مفاتيح المؤشر قبل ترك زر الفأرة أثناء السحب والإفلات. استخدم أداة التحديد المباشر Direct Selection لتحديد وحذف النقطتين الأخيرتين. انقر واسحب كل نقطة من النقاط الأخيرة لتتداخل مع حدود الجسم الرئيسي للمسدس. ارسم مستطيل مستدير زوايا آخر ولكن هذه المرة احذف الحافة العليا بالإضافة إلى النقطتين الأخيرتين. قم بمحاذاة المستطيلين بدقة إلى حدود الأسطوانة. إن تفعيل الأدلّة الذكية Smart Guides بالضغط على CMD+U ستساعد كثيرًا لوضع الأشياء في الأماكن الصحيحة بدقة. ارسم دائرة تقريبية حول حدود القبة عند مؤخرة المسدس. اقطع المسار عند التقاطع مع مستطيلات الأسطوانة باستخدام أداة المقص Scissors واحذف النصف الأيمن الغير مطلوب في الرسم. ارسم قطع ناقص عند حدود المنطقة المجوفة من الأسطوانة ثم حدد واحذف النقطة اليمنى بواسطة أداة التحديد المباشر Direct Selection. استخدم أداة القلم لتحديد وفتح نهايات المسار ومتابعة رسم الخطوط حتى حافة شكل الأسطوانة. كرر العملية للتجويفين الآخرين وذلك للانتهاء من رسم منطقة الأسطوانة. أضف التفاصيل إلى المناطق الأخرى من الرسم بواسطة أداة القلم مع مراعاة اصطفاف نقاط البداية والنهاية مع حدود المسدس. اضغط CMD+Shift+2 لإلغاء قفل صورة الخلفية. انقر delete لحذف الخلفية من لوح الرسم ولرؤية خطوط الفكتور الأساسية التي قمنا برسمها. قم بتحديد جميع العناصر ثم اختر أداة LivePaint. انقر في أي مكان ضمن التحديد لتفعيل الأداة. اختر الألوان من لوح الألوان ثم انقر على الأشكال في منطقة الرسم بواسطة أداة LivePaint لتلوين كل منطقة. وبعد الانتهاء من تلوين كل الأقسام اذهب إلى القائمة: Object > Expand حدد الخيَار Object لتحويل العناصر إلى أشكال جامدة مجددًا. اضغط بالزر الأيمن ثم انقر Ungroup عدة مرّات حتى يصبح بالإمكان تحديد كل شكل على حدة. أضف حدودًا بقيمة 2pt إلى الإطار الرئيسي واختر المحاذاة إلى الداخل Align to Inside من لوحة الحدود Stroke. اذهب للقائمة: Object > Expand Appearance لتحويل الحدود إلى عناصر جامدة. بالزر الأيمن انقر Ungroup لتفكيك مجموعة العناصر ومن ثم احذف شكل الحدود. إن إزالة الحدود سيترك فراغًا بين الأشكال المختلفة مما يساعد على تباعد العناصر وتطبيق التأثيرات عليها. انسخ CMD+C وألصق في المقدمة CMD+F نسخة عن أشكال تجاويف الأسطوانة. غيّر اللون إلى الظل الأخف من الرمادي ثم قلّص الشكل لإعطائه تأثير الظلال والإضاءة. أنهِ عملية التلوين بإضافة بعض المستطيلات البسيطة لإضفاء منظر الإضاءة على الماسورة. استخدم الأدلة الذكية Smart Guides ليصبح اصطفاف الحواف سهلًا للغاية. حمّل وافتح مجموعة خامات Vector Bumper Pack وألصق هذه الخامة على لوح الرسم. حدد جميع العناصر ثم اضغط Shift مع النقر على الخامة لإزالتها من التحديد. انسخ وألصق في المقدمة نسخة عن المسدس ثم اختر خيَار الدمج Merge من لوحة Pathfinder لمزج جميع الأشكال المكررة معًا. بالزر الأيمن اختر Ungroup لتفكيك العناصر ثم أنشئ مسارًا مركبًا Compound Path بالضغط على الاختصار CMD+8. حدد المسار المركب للمسدس والخامة الفكتور ثم انقر خيَار Intersect من لوحة Pathfinder لقص الخامة بحسب حجم المسدس. غيّر لون تعبئة الخامة إلى اللون الأسود ثم غيّر خصائص المزج إلى Multiply وعدّل قيمة opacity إلى 30%. كرر العملية للخامة الثانية لإضافة مزيد من تفاصيل علامات الاهتراء إلى الرسم. ألصق عددًا من أشكال رذاذ الطلاء وضعها في أماكن مختلفة حول الرسم وبذلك تكون قطرات الرذاذ الرئيسية مبعثرة على المسدس. حدد العناصر مع إزالة الخامات من التحديد وأنشئ مسارًا مركبًّا آخر (Merge, Ungroup, CMD+8). انسخ المسار المركب وألصقه لنستخدمه مع خامة رذاذ الطلاء التالية ثم استخدم أداة Intersect لقص الخامة حسب حجم المسدس. بدّل ألوان هذه العناصر إلى الأسود وبدّل خصائص المزج إلى Multiply مع وضع قيمة 30% أيضًا لإنهاء رسم المسدس. الأشكال البسيطة تساعد على تصميم رسومات فكتور منمقة رائعة في حين أن تراكب الخامات على التصميم تضيف تأثير الاهتراء والقِدَم وتوفر لمسة من التظليل حيث أن بقع الخامات الداكنة تخفي مظهر الرسم المسطح للتصميم. ترجمة -وبتصرّف- للمقال: How To Create a Textured Vector Revolver Illustration لصاحبه Chris Spooner.