البحث في الموقع
المحتوى عن 'منظر طبيعي'.
-
سنتعلم في هذا الدرس تصميم منظر طبيعي خلّاب لمنطقة ساحليّة باستخدام برنامجي فوتوشوب و إليستريتور. النتيجة النهائية هذه الصورة توضح كيف ستظهر النتيجة النهائية وبإمكانكم الحصول على الصورة الكبيرة بالدقة الكاملة في نهاية الدرس. خطوات الدرس الخطوة 1 إنّ الخطوة الأولى هي فتح برنامج إليستريتور واختيار حجم المستند. لستُ مضطرًّا لتوخي الدقة في هذا المستند لأنه فقط لأغراض تعليمية وليس للطباعة أو لتصميم موقع إنترنت وبالتالي لستُ مضطرًّا للتقيّد بأبعاد محددة. ومع ذلك قررت أن اختار حجم وثيقة إنترنت بقياس 2000x600px وذلك للحصول على النسبة الصحيحة بين الأبعاد. أنت تملك كامل الحريّة في اختيار ما يحلو لك ولكن تأكّد فقط من اختيار الأبعاد التي تسمح بظهور المناظر الطبيعية بشكل واضح وجميل. الخطوة 2 وكما هو الحال في جميع عمليات التجهيز لأي عمل سنبدأ بالتخطيط له عبر رسم مسودّة أو رسم تخطيطي للمشهد الذي نرغب بالحصول عليه. أرغب في الحفاظ على المخطط الأوّلي بسيطًا ولهذا السبب اخترت القيام برسم المسودّة والرسم التخطيطي عبر إليستريتور مباشرةً. إنها تبدو كإطار من الخطوط والأسلاك غير الدقيقة ولكننا سنستخدمها لإنشاء الأشكال الأساسية للرسم النهائي. سأقوم في البداية برسم منطقة الشاطئ الصغيرة. الخطوة 3 حدّد جميع مسارات إطارات الخطوط التي تم إنشاؤها في الخطوة السابقة وألصقها في طبقة جديدة. وبما أن هذه المسارات ما تزال مُحدّدة قم بتخفيف مستوى الشفافية ثم أقفل الطبقة. استخدم أداة القلم Pen Tool على الطبقة الرئيسية لرسم الأشكال الأساسية الثلاثة التي ستكون أدلّةً لباقي المراحل. في هذه المرحلة الألوان غير هامة ولكنني لوّنتها بألوان مختلفة فقط لتمييز الأشكال عن بعضها. بإمكانك استخدام أداة المستطيل Rectangle Tool لرسم خلفية السماء وأعطها ذات الدقة والأبعاد للوح الرسم المُستخدم. ستلاحظ أنه نظرًا للطبيعة التجريدية للأدلّة التي اعتمدت عليها فقد غيّرت بعض الحواف لتتوافق بشكل أفضل مع احتياجاتي. الخطوة 4 استخدم أداة الدائرة Ellipse Tool لرسم شمس دائرية جميلة. يمكنك المبالغة بحجم الشمس لتتمكن من تطبيق تدرج لوني مُستخدمًا اللون في مركز الدائرة. أضِف نقطة إضافية للتدرج اللوني، أنا استخدمت الموقع 60% ولوّنتها باللون . أضِف نقطة أخيرة للتدرج اللوني لهذه الدائرة واجعل مستوى Opacity عند الصفر. أخيرًا ضع مزلاج موقع التدرج بين النقطتين الأخيرتين بالقرب من اللون الأوسط. أنا استخدمت الموقع بقيمة 25%. الخطوة 5 حدّد الخلفية ذات الشكل المستطيل والمُستخدمة كسماء وطبّق عليها تدرجًا لونيًّا مستخدمًا اللون للمركز واللون للطرف الخارجي. استخدم أداة التدرج اللوني Gradient Tool لتشويه التدرج الدائري حسب الحاجة لتقليد الصورة في الأعلى. إنّ التأثير الذي نسعى لأجله هو تدرج رقيق من الظلال الزرقاء الفاتحة إلى الداكنة عبر السماء في ارتباطٍ مع موقع الشمس الفعلي. الخطوة 6 لننتقل إلى الكتل الأرضيّة. طبّق تدرجًّا لونيًّا خطّيًّا عموديًّا على الكتلة الأولى واستخدم هذه الألوان من الأعلى إلى الأسفل: ضع الألوان كما هي في الصورة في الأعلى مع ترك هامش في الأسفل لوضع الماء لاحقًا. الخطوة 7 يجب أن ننتبه لتطبيق تدرج لوني خطّي مائل بزاوية 45 درجة للكتلة الأرضيّة الثانية. استخدم اللون للأعلى واللون للأسفل. وَسِّع التدرج اللوني لنحصل على نتيجة جميلة وناعمة من التناسق مع مصدر ضوء الشمس. الخطوة 8 من أجل حافة الجرف الصخري سنستخدم أداة القلم Pen Tool لرسم بعض المسارات المتداخلة مباشرة مع الشكل الأساسي المرسوم. أنا استخدمت اللون الوردي لهذه المسارات لأنها واضحة ولكن اللون لا يهمنا بأي طريقة فنحن سنستخدمها كفواصل للشكل الأساسي لدينا. بعد الانتهاء من رسم المسارات قم بتحديدها جميعًا مع شكل الجرف الكلي ثم استخدم الأمر Divide من لوحة Pathfinder لتقسيمه إلى أجزاء وهو ما يهمنا فعلًا. الخطوة 9 الآن حصلنا على قطع منفردة وسنقوم باستبدال ألوانها جميعًا. أعطِ كل شكلٍ من هذه الأشكال الفردية لونًا بنيًّا داكنًا، على سبيل المثال وأمّا الأشكال الزوجيّة فامنحها تدرجًا لونيًّا خطيًّا مستخدمًا اللون للأعلى واللون للأسفل. الخطوة 10 كيف سيكون المنظر الساحلي جميلًا بدون البحر؟ تمثيل بسيط هو ما أنوي القيام به. لنقم بالأمر باستخدام أداة القلم Pen Tool لرسم شكل شبيه بالصورة في الأعلى. امنح الشكل المرسوم تدرجًا لونيًا خطيًّا عموديًّا باستخدام بعض التنوع في الألوان بين الأزرق الفاتح والداكن. ثم امنحه حدودًا بيضاء بحجم 0.5pt. الخطوة 11 ستستغرق هذه الخطوة بعض الوقت ولكنني لن أخوض في التفاصيل الدقيقة لكل شكل من هذه الأشكال. من الكافي القول بإعادة بناء شكل الماء بالكامل، فكل ما عليك القيام به هو تغيير شكل الماء الأول الذي رسمناه للتو باستخدام تدرجات لونية مختلفة وحدود مختلفة أيضًا. غيّر حجم كل نسخة وقم بإعادة ترتيبها بشكل صحيح، الأصغر في المقدمة وهكذا ... تقنية بسيطة للغاية ولكنها تستغرق وقتًا طويلًا للحصول على التأثير المطلوب. الخطوة 12 بعد الانتهاء من الحصول على ما كنت تصممه في الخطوة السابقة قم بتحديد جميع الأشكال المرسومة واجمعها في مجموعة واحدة عبر الاختصار Ctrl+G من لوحة المفاتيح. الخطوة 13 حسنًا لقد أبحرنا الآن وسنحتاج للاهتمام بالتفاصيل الدقيقة في هذا الرسم، وأولها المنارة في أعلى الجرف الصخري. في الصورة في الأعلى منحتك فكرةً توضيحيةً حول خطوات رسم شكل المنارة. لا شيء تقني في هذه الخطوة، كل ما قمت به هو استخدام القليل من التناظر المرتبط بأدوات Pathfinder لتوحيد الأشكال المطلوبة مع انعكاساتها. ولكن تأكّد من عدم توحيد جميع الأشكال النهائية وذلك لأننا سنستخدم خصائص الأجزاء الفردية للمنارة لتلوينها بشكل إفرادي. الخطوة 14 وكما في الخطوة السابقة سأعطيك رؤية عامة للخطوات المُتّبعة لعملية التلوين والقيام باللمسات الأخيرة. معظم الخطوات واضحة من خلال الصورة ولا حاجة لشرحها أو وصفها بشكل دقيق. في البداية هذه لائحة بالألوان المُستخدمة في التدرجات اللونية ابتداءً من قاعدة المنارة إلى الأعلى (استخدم المنارة الأولى في الصورة كمرجع): في وسط ألوان التدرج و للطرفين. في وسط ألوان التدرج و للطرفين. في وسط ألوان التدرج و للطرفين. لون جامد لتحديد مصدر الضوء. بالنسبة للشكلين الكبيرين في الأعلى استخدم ذات القيم في البند الثالث في هذه القائمة. بالنسبة للخطوط الحمراء التي ستُستَخدم لاحقًا، استخدم في وسط ألوان التدرج و للطرفين. التفاصيل الدقيقة تشمل الشرائط، النوافذ البيضوية، الباب وتأثير الإضاءة النهائي. بالنسبة للشرائط لا شيء معقّد، فقط استخدم ذات التقنية المستخدمة في الخطوتين 8 و 9 في هذا الدرس. النافذتين البيضويتين هما طبعًا شكلين بيضويين ببساطة. استخدم تدرجًا دائريًّا من الأبيض إلى الرمادي الفاتح لتطبيقه على كل من النافذتين. يمكن تصميم الباب باستخدام أداة القلم Pen Tool ويتضمن ثلاثة أشكال، شكل المستطيل مع لون تعبئة للباب، والشكل التابع للباب مع لون تعبئة أبيض للأطراف الجانبية، والشكل الذي يبدو كقبعة مع لون تعبئة للشكل الخارجي. وبالنسبة لتأثير الإضاءة على المنارة فعليك بتعديل الألوان على الشرائط الحمراء إلى تدرج لوني داكن أكثر على الأطراف. وأخيرًا أضف بعض الخطوط السوداء الرفيعة إلى مصدر الضوء الرئيسي لرسم حدود الزجاج وهذا كل شيء يتعلق برسم المنارة. الخطوة 15 بعد أن انتهيت من رسم منارة أنيقة صغيرة اجمع Group كل أشكال المنارة وأدخلها في لوح الرسم الرئيسي. ارسم شكلًا بيضويًّا لطيفًا صغيرًا باستخدام أداة Ellipse Tool ولوّنه باللون الأسود ثم خفف الشفافية إلى 5%. ضعه أسفل المنارة وشوّهه باستخدام الصندوق المحيط بالشكل حتى تعطي الانطباع بأنه ظلٌ خفيفٌ للمنارة مع توجيهه بحسب مصدر الضوء الأساسي لدينا. والآن استخدم أداة القلم Pen Tool لرسم طريقٍ صغيرٍ مع لون تعبئة . الخطوة 16 لقد حققنا تقدّمًا جيدًا حتى هذه اللحظة. وكل ما تبقى علينا عمله باستخدام برنامج إليستريتور هو رسم الغيوم والأشجار. لنبدأ برسم الغيوم عبر أداة Ellipse Tool ارسم دائرة مثالية عبر الضغط على مفتاح Shift أثناء رسم الدائرة. لوّن هذه الدائرة باللون الأبيض وأعطِها حدودًا 2pt بلون . استخدم الأداة اللولبية Spiral Tool لرسم لولب صغير لطيف وامنحه ذات قيم حدود الشكل السابق. الخطوة 17 حدّد شكل الدائرة ثم انسخ Ctrl+C وألصق في المقدمة Ctrl+F وبذلك نضاعفها. أزِل حدود هذه النسخة ثم لوّنها باللون . حرّك النسخة قليلًا للأسفل واليسار ثم أرسلها خلف الشكل الأصلي بالترتيب عبر الضغط بالزر الأيمن عليه واختيار القائمة: Arrange> Bring to Back الخطوة 18 ألصق نسخة جديدة عن كامل العنصر الذي أنشأناه للتو. صغّر حجمه وضعه في الجهة العلوية اليمنى من العنصر الأساسي. الخطوة 19 أنشئ نسخة جديدة عن العنصر الذي صممناه في الخطوة السابقة ثم زِد حجمها قليلًا ثم ادفعها للأسفل ولليسار. حدّد الشكلين الملوّنين بالأبيض ثم وحّدهما باستخدام أدوات Pathfinder. كرّر العملية مع الأشكال الملونة بالأزرق وبذلك ستحصل على سحابة هندسية منتفخة لطيفة. الخطوة 20 تعلمون كيف ستسير الأمور الآن وكيف ستكون أكثر مرحًا؟ صمّم بعض الأنواع المختلفة من السحب باستخدام الخطوات السابقة ثم أدمجها في لوح الرسم الرئيسي. الخطوة 21 الخطوة الأخيرة في برنامج إليستريتور هي رسم الشجرة. استخدم أداة القلم Pen Tool وابدأ برسم الشكلين الأساسيين الواضحين في الصورة. لوّن الشكل العلوي بتدرج لوني أفقي من اللون لليسار إلى اللون لليمين. أمًا من أجل الجذع فاستخدم تدرجًا لونيًّا دائريًّا مستخدمًا اللون للمركز واللون للأطراف. حرّك مركز التدرج الدائري إلى أعلى ويسار الجذع كما في الصورة. الخطوة 22 دعونا نمنح الأشجار المزيد من العمق عبر رسم شكل متداخل ومنحه تدرجًا لونيًّا أفقيًّا باستخدام اللون لليسار واللون للجهة اليمنى. الخطوة 23 أخيرًا أضف ظلًا للشجرة بنفس الطريقة المتبعة لرسم ظل المنارة ولكن باستخدام مستوى شفافية أعلى قليلًا. ثم ضعه تحت الشجرة. الخطوة 24 والآن لنضف بعض المتعة إلى التصميم عبر نسخ شكل الشجرة الأساسي وتعديله قليلًا في كل نسخة نصنعها ثم نضعها على شكل اليابسة الخلفي وكذلك نضع بعض الأشجار خلف شكل اليابسة نفسه لإضافة المزيد من المصداقية إلى طبيعة رسم الأرضية. الخطوة 25 إنه وقت الانتقال إلى فوتوشوب. نحن لن نقوم باستيراد التصميم بالكامل من إليستريتور لأننا سنقوم بتطبيق خامات مختلفة على كل جزء من التصميم. أنشئ ملفًا جديدًا في فوتوشوب ثم استورد شكل خلفية السماء كعنصر ذكي smart object وضعه في وسط حقل العمل. استخدم ذات الأبعاد المستخدمة في ملف إليستريتور لأن ذلك سيجعل عملية الاستيراد واللصق أفضل بكثير. إذا لم تكن تعلم بأمر موقع Lost & Taken فعليك أن تفعل الآن، استخدم هذه الخامة وضعها في طبقة جديدة في ملف فوتوشوب. اربط الخامة مع طبقة السماء عبر الضغط على ALT والنقر على الخط الفاصل بين الطبقتين. والآن غيّر خصائص المزج لهذه الخامة إلى Color Burn. لن يكون هناك أي حاجة لتعديل الخامة ولكن يمكنك تحريكها قليلًا للحصول على المزيد من التفاصيل. الخطوة 26 قم باستيراد العنصر التالي. اذهب إلى إليستريتور وحدّد العناصر التي تُشكّل الساحل والعناصر القائمة عليه ثم ضعها في فوتوشوب كما في الصورة في الأعلى. أحضر هذه الخامة من موقع Lost & Taken. ثم كرّر ذات العملية المُتّبعة في الخطوة السابقة. الخطوة 27 استورد الشمس الآن وضعها في طبقة جديدة بين عنصري الساحل والسماء. لا حاجة لأي خامات من أجل الشمس بل يجب أن تبقى نظيفة من أي ضجيج أو خامات لتضخيم تأثير الإضاءة. الخطوة 28 استورد جميع عناصر الماء وكرّر ذات التقنية المستخدمة في الخطوات السابقة بتطبيق هذه الخامة: الخطوة 29 كرّر ذات العملية لجميع عناصر الغيوم مستخدمًا ذات الخامة المستخدمة للماء ولكن هذه المرّة استخدم خصائص مزج Darken. الخطوة 30 الخطوة الأخيرة هي تضخيم تأثير سطوع السماء. للقيام بذلك حدّد عنصر السماء الذكي في لوحة الطبقات ثم اذهب إلى القائمة: Filter > Distort > Lens Correction في النافذة الجديدة التي ستُفتح أدخل -25 كقيمة vignette وحافظ على باقي القيم بدون تعديل. هذا هو الشكل النهائي الذي حصلنا عليه. ويمكنكم الحصول على ملف الدرس بصيغة EPS عبر العودة إلى مصدر هذا الدرس وتحميله من هناك. ترجمة -وبتصرّف- للمقال: How to Design a Picturesque Coastal Landscape in Illustrator and Photoshop لصاحبه: Loic Ginet.
-
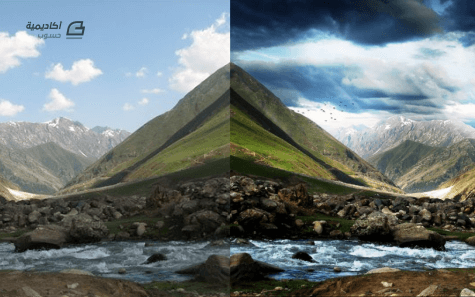
إن مرحلة معالجة الصور بعد التصوير الفوتوغرافي هي بالتأكيد الأكثر متعة وإبداعًا. حيث يمكنك تحويل صورك المملة والجامدة إلى صور حيوية وكثيفة. في هذا الدرس سنقوم بعملية تحرير صورة منظر طبيعي عادي لنجعلها صورة لملحمة من الخيال، سنجعلها بألوان زاهية وبتباين مرتفع وبتفاصيل دقيقة. سيكون موضوع هذا الدرس هو تحويل هذه الصورة لهذا المنظر الطبيعي الهادئ الجميل إلى مشهد ملحمي من الأحلام. بمجرد النظر إلى الصورتين يمكنك أن ترى الفارق الكبير بعد التعديل والعمل على الصورة الأساسية. أنا لست مصورًا فوتوغرافيًّا ولست رحالة أو مستكشف لذلك لا أملك الكثير من الصور ولكن هناك العديد من المصورين المغامرين اللذين يشاركون صورهم ويسمحون للآخرين بتحميلها واستخدامها. هذه الصورة بالتحديد اسمها الهدوء والطمأنينة من موقع FreeImages. السماء والغيوم في الصورة الأصلية تبدو جميلة وهادئة بما يتلاءم مع اسم الصورة ولكننا سنُدخِل كثافة فائقة عليها. استخدم أداة القلم Pen tool لرسم مسار دقيق على حواف الجبال في الصورة. انسخ الجبال إلى طبقة جديدة واملأ الخلفية باللون الأسود. ابحث في مخزن صور عن صورة لغيوم عاصفة وألصقها في المستند. ضع صورة السماء الجديدة في طبقة تحت طبقة الجبال وقم بإخفاء حقل الأعشاب من المشهد. ارسم تدرج لوني من الأسود للشفافية انطلاقًا من الحافة العلوية للطبقة الجديدة فوق الغيوم. غيّر خصائص المزج لهذه الطبقة إلى Soft Light لتجعل الغيوم داكنة أكثر وذلك لزيادة كثافة الجو. ارسم بقعًا بسيطة بيضاء بالفرشاة الناعمة على السماء لتغطي الفجوات بين الغيوم. غيّر الطبقة إلى Overlay لمنحها انطباعًا عن أشعة الشمس البراقة خلف الغيوم. خفف قيمة Opacity إلى 70% لتخفيف التأثير. اضبط الإعدادات للفرشاة الدائرية القاسية لتفعيل الحجم المتذبذب ثم أضف بقعًا مختلفة القياسات في السماء. اذهب إلى القائمة: Filter > Blur > Motion Blur اضبط الزاوية إلى 60 درجة. خفف المسافة distance لتحول البقع الأساسية إلى أشعة ضوء ثقيلة. غيّر خصائص المزج لطبقة أشعة الضوء إلى Soft Light لتتفاعل الألوان مع ألوان السماء وخفف Opacity لزيادة حدة الأشعة. مقدمة الصورة داكنة على عكس الخلفية ولكننا سنبدل ذلك بالرسم بكثافة بفرشاة ناعمة بيضاء فوق منطقة المقدمة. غيّر خصائص المزج لهذه الطبقة إلى Overlay لزيادة سطوع منطقة المقدمة مع الألوان المكثفة. خفف من Opacity لتخفف من التأثير ليصبح رائعًا. افتح صورة سرب الطيور واضغط CMD+Shift+U لتَشبُّع الألوان. افتح نافذة المستويات Levels واستخدم أداة ماصة الألوان eyedropper لتعيين النقطة البيضاء لعزل الطيور. ألصق صورة الطيور في المستند وغيّر خصائص المزج إلى Multiply لجعل المناطق البيضاء شفافة. غيّر حجم وموضع صورة الطيور في المشهد لتضيف لمسة إضافية من التفاصيل. حدد الكل CMD+A ثم استخدم الاختصار CMD+Shift+C لتنسخ جميع العناصر مدمجة. ألصق هذه النسخة في طبقة جديدة ثم أضف تأثير High Pass من القائمة: Filter > Other > High Pass اضبط القيمة على 1.5px حتى تظهر التفاصيل باللون الرمادي في شاشة المعاينة. غيّر خصائص المزج إلى Hard Light عند 50% لزيادة سطوع التفاصيل الدقيقة في الصورة. ألصق نسخة أخرى من الصورة ولكن هذه المرة غيّر خصائص المزج إلى Overlay لإضافة التعديل الأخير للتباين العام والكثافة العامة. خفف من التأثير بضبط Opacity على 30%. قم بإنهاء الصورة بإضافة الحدود المناسبة عبر إضافة حدود بيضاء بقياس 3px لطبقة جديدة ثم ضع خصائص المزج على Overlay. أضف لمسة أخيرة على الصورة عبر نص كعنوان. اختر الخط المناسب وامزج النص مع الخلفية بمزيد من تأثيرات التغطية Overlay. هذه الصورة النهائية هي تحول حقيقي من الصورة الأصلية. ليس فقط تغيير السماء الهادئة إلى مناخ جديد ولكن زيادة التباين والإشباع اللوني كل هذا ساعد على إضافة كثافة إضافية لإنتاج صورة مثالية جميلة. وحتى بدون إضافة المزيد من عناصر الفانتازيا كأشعة الضوء والمناطق الداكنة والساطعة ستساعد على زيادة الديناميكية في الصورة. ترجمة -وبتصرّف- للمقال: How To Intensify Your Landscape Photos in Photoshop لصاحبه Chris Spooner.
-
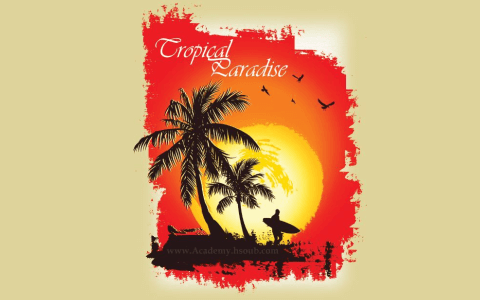
سنتعلم في هذا الدرس كيفية تصميم منظر خلاّب لشاطئ استوائي بخطوات بسيطة وباستعمال برنامج Photoshop، وستكون هذه هي النتيجة النهائية لهذا الدرس: افتح مشروعًا جديدًا على Photoshop بالإعدادات التالية: الأبعاد: 1500x2000pixels.الدّقة: Resolution 720Dpi.نمط الألوان: Color Mode RVB8bit.قبل البدء، ندعوك لتحميل الفرش الذي سنستعمله خلال هذا الدرس. أولا، نضيف طبقة جديدة (Ctrl+Shift+N) ونملأ بأداة الطلاء (G) باللون #fefff3: ثم من القائمة: Menu > Filter > Filter Gallery وفي طبقة جديدة نضيف بأداة الفرشاة في محيط الصورة بعض الظل باللون #ded4ae كما في الصورة التالية: نضيف طبقة أخرى ونملؤها باللون الأسود: نغير في خصائص الدمج Blending Options كالتالي: ثم بأداة الممحاة (E) وبشكل الريشة المبين في الصورة نمحو جنبات الصورة: وفي طبقة جديدة باللون الأسود #262626 نرسم بالفرش المحددة في الصورة أسفل: نضيف بأداة الشكل الدائري (U) باللون الأسود دائرة كبيرة تمثل الشمس: نغير في خصائص الدمج الخاصة بالدائرة: نحدد أداة الممحاة ونضغط الزر (F5) ونختار الشكل: بالإعدادات التالية: ثم في وسط الشمس بالشكل المحدد نضغط في مركز الشمس: بنفس الطريقة لكن هذه المرة في محيط الشمس وبالشكل التالي: نضيف طبقة جديدة ثم نرسم في وسط الشمس بفرشاة دائرية ذات اللون #ffae00: نغير في خصائص الدمج إلى القيمة Screen: بنفس الطريقة نضيف طبقة ونرسم فيها الشكل المناسب باللون #262626 الأشكل في فرش مرفقة مع الحزمة –ضع كل شكل في طبقة خاصة به-: نضيف طبقة جديدة ونضغط على Shift+Ctrl مع تعيين طبقات كل من النخلة والرجل – حامل لوح التزلج على الماء- والجزء الأسود بالأسفل: ثم نملأ الجزء المحدد بأداة الطلاء (G) باللون الأصفر #fffec7: بعد ذلك نأخذ أداة الممحاة ونزيل الجزء السفلي من المنطقة المحددة مسبقا: نزيح الطبقة قليلا نحو اليمين: ثم نغير موقع ترتيب الطبقة الأخيرة خلف أسفل باقي الطبقات لإضافة تأثير الشمس: من القائمة: Menu > Layer > New Layer Adjustment > Gradient Map ثم نغير خصائص الدمج إلى القيمة Color Burn: لنحصل على لوحتنا الجميلة: ترجمة -وبتصرّف-للدّرس: Le Paradis Tropical avec Photoshop.
-
- شاطئ
- منظر طبيعي
-
(و 1 أكثر)
موسوم في: