البحث في الموقع
المحتوى عن 'حلوى'.
-
قمت منذ أسبوعين بتصميم شعار لصاحب متجر حلويات ولكن للأسف الزبون اختار تصميمًا آخر. بكل الأحوال استمتعت جدًّا في تصميم هذا الشعار وقد أحببت النتيجة النهائية ولذلك سأقدم لكم درس بسيطًا وصغيرًا عن عملية تصميم هذا الشعار. هذه هي صورة النتيجة النهائية التي سنصمّمها باستخدام برنامج الإليستريتور لذلك دعونا نبدأ على الفور بفتح برنامج أدوبي إليستريتور. هذا التصميم سيتم عبر ثلاث خطوات رئيسية، مظهر الخلفية الدائرية للشعار، شكل الحلوى المرسومة وأخيرًا اللافتة التي تمر عبر الشعار والذي سنكتب عليه اسم الشركة. الخطوة 1: لنبدأ باستخدام أداة الدائرة Ellipse Tool لرسم دائرة مثالية عبر الضغط على مفتاحي Shift وAlt أثناء سحب الشكل باستخدام الفأرة، هذين المفتاحين يحافظان على الدائرة متناسقة ومركزيّة. تاليًا سنضيف حدودًا بقيمة 8pt بلون #C9C4A8. وبالنسبة للون التعبئة سنستخدم الرمادي الداكن باللون #333. الخطوة 2: والآن سنضاعف عنصر الدائرة عبر الضغط على Ctrl + C و Ctrl + F. هذا الأمر سينسخ الدائرة ويلصقها مباشرة فوق العنصر المحدّد. قم بتصغير حجم هذه الدائرة الجديدة عبر سحب صندوق التحديد المحيط بالعنصر للداخل قليلًا مع المحافظة على الضغط على Shift وAlt. والآن لننتبه للحدود حيث سنقوم بمنحها اللون #E8CBC5 وقيمة سماكة 2pt. افتح نافذة أدوات الحدود Stroke وطبّق ميزة الخط المتقطّع مع شرطات بقيمة 12pt. الخطوة 3: نستطيع أن نبدع في هذا الجزء من التصميم. سنستخدم أداة النجمة Star Tool لرسم عنصر التعزيز الداخلي حيث نستطيع أن نحصل على نتائج مدهشة. بكل الأحوال وللمحافظة على بساطة وجمالية هذا الدرس قررت تبسيط التصميم قدر الإمكان علمًا أنه يمكنك دائمًا تعديل الخطوات بما يناسب ذوقك وإبداعك. استخدم أداة النجمة Star Tool وانقر في أي مكان على لوح الرسم. في صندوق الحوار الخاص بهذه الأداة أدخل القيم التالية: نصف القطر الأول 200px، نصف القطر الثاني 170px، النقاط 20. الآن قم بتوسيط هذه النجمة مع الدوائر المرسومة سابقًا وامنحها حدودًا بقيمة 6pt وذات اللون المستخدم في الخط المنقط #E8CBC5. الخطوة 4: من أجل الظل سنقوم بمضاعفة عنصر النجمة وإرسال النسخة للخلف عبر النقر بالزر الأيمن عليها واختيار القائمة Arrange->Bring to Front. حدّد هذه النسخة مجدّدًا وزِد حجمها قليلًا وامنحها اللون #1A1A1A الذي سيكون عبارة عن رمادي داكن. والآن حرّكه قليلًا للأسفل عبر تحديده والضغط على السهم السفلي من لوحة المفاتيح مرتين. الخطوة 5: والآن سنصمم شكل قالب الحلوى. بداية يأتي شكل الورق الحافظ للقالب. سنبدأ مع مستطيل كقاعدة للورق وسنقوم بتعديله حتى نحصل على النتيجة المطلوبة. اختر أداة المستطيل Rectangle Tool وانقر في أي مكان على لوح الرسم. وفي صندوق الحوار اختر القيم التالية: العرض 290px، الارتفاع 145px، وامنح المستطيل لون تعبئة #84C2CF. الخطوة 6: لتحويل الشكل إلى شبه منحرف باستخدام أداة التحديد المباشر Direct Selection Tool حدّد النقطة السفليّة اليسرى للعنصر وحرّكه لليمن أربع مرّات باستخدام السهم اليمين من لوحة المفاتيح أثناء الضغط على مفتاح Shift لمنحك مساحة إضافية. كرّر العملية مع النقطة السفلية اليمنى كما يجب. الخطوة 7: من أجل قاعدة العلبة الورقية سنستخدم أداة الدائرة Ellipse Tool لإنشاء شكلٍ بيضويٍّ في منتصف قاعدة شبه المنحرف (فعّل الأدلّة الذكية لتساعدك على القيام بتحديد مكان التموضع) أثناء الضغط على مفتاح Alt للمحافظة على مركزية تموضع الشكل. اسحب الشكل البيضوي حتى يصل إلى حدود شكل شبه المنحرف. حدّد كلا الشكلين ثم استخدم لوحة Pathfinder لدمج unite الشكلين معًا. الخطوة 8: ومن أجل الشرائط على العلبة سنستخدم تقنية بسيطة والتي تعتمد على التناظر وأدوات Pathfinder. سنبدأ برسم شكلين سيُمثّلان الشرائط على نصف العلبة فقط باستخدام أداة القلم Pen Tool. أعطِ هذه الشرائط اللون #AED6E0. والآن حدّد كلا الشكلين واجمعهما في مجموعة واحدة group بالاختصار Ctrl + G. الخطوة 9: ضاعف الشكل المركّب بالاختصارين Ctrl + C وCtrl + F ثم اعكس التصميم عبر الضغط على النسخة الجديدة بالزر الأيمن واختيار القائمة Transform–>Reflect. وفي النافذة التي ستظهر اختر الخيار العمودي Vertical ثم اضغط موافق. والآن حرّك هذا العنصر إلى الجهة اليمنى من العلبة مع الضغط باستمرار على المفتاح Shift للمحافظة على المحاذاة حتى يصل العنصر إلى الموقع الصحيح على الجهة اليمنى للعلبة. حدّد كلا العنصرين وأدمجهما معًا من لوحة Pathfinder عبر الخيار unite. الخطوة 10: ضاعف شكل شبه المنحرف الذي يقع تحت الشرائط مستخدمين ذات التقنية التي استخدمناها خلال الدرس ثم اجلبه إلى المقدمة عبر الضغط بالزر الأيمن على النسخة الجديدة واختيار القائمة Arrange–>Bring to Front. حدّد هذا العنصر مع عنصر الشرائط ثم اختر crop من لوحة Pathfinder. سيقوم هذا الأمر بقص الشرائط تحديدًا بحسب حجم ورق العلبة تمامًا ولن يكون هناك أجزاء ظاهرة خارج حجم العلبة. ولكن ما زال هناك المزيد من العمل على العلبة والشرائط للوصول إلى الشكل الصحيح. الخطوة 11: الخطوة الأخيرة في تصميم العلبة الورقية هي برسم شكل بيضوي تحت قاعدة شكل شبه المنحرف ثم لوّنه بلون الشرائط ذاته #AED6E0 واجمع العنصر عبر تحديد كافة العناصر والضغط على Ctrl + G. لا تقلق حيال الجزء العلوي من العلبة لأن المثلجات التي سنرسمها فوقها ستغطي هذه الحافة تمامًا. الخطوة 12: سنقوم الآن بتصميم الغطاء الجليدي ببضع خطوات بسيطة وسهلة. ابدأ برسم الشكل الرئيسي للغطاء الجليدي عبر استخدام أداة الدائرة Ellipse Tool. ثلاث أشكال بيضوية عادة ستفي بالغرض. سنقوم بقص الجزء السفلي من الشكل العام للأشكال الثلاثة. الخطوة 13: ارسم مستطيلًا يغطي الجزء السفلي من الأشكال البيضوية الثلاثة المتداخلة باستخدام أداة المستطيل Rectangle Tool. حدّد المستطيل مع أحد الأشكال البيضوية ثم طبّق الخيار Minus Front من لوحة Pathfinder لقص مساحة المستطيل من الشكل البيضوي. كرّر هذه العملية مع باقي الأشكال البيضوية مع ترك الشكل البيضوي المسطّح للمحافظة على استدارة بسيطة على الحافة السفلية للأشكال البيضوية ثم أدمج جميع الأشكال باستخدام unite من لوحة Pathfinder. الخطوة 14: ضاعف الشكل الجديد من Ctrl + C و Ctrl + F ولوّن النسخة الجديدة باللون #E8CBC5. صغّر حجم الشكل الأصلي قليلًا عبر استخدام مستطيل التحديد المحيط بالشكل والمحافظة على الضغط على Shift وAlt أثناء التصغير للمحافظة على تناسب الشكل ومركزية عملية التصغير. حرّك هذا الشكل قليلًا نحو اليسار باستخدام السهم الأيسر من لوحة المفاتيح لتبدو الحدود عريضة قليلًا جهة اليمين. الخطوة 15: سنستخدم أداة القلم Pen Tool لرسم شكلين يمثلان الحواف الداخلية للشكل الجليدي انطلاقًا من الحواف الخارجية لإعطاء منظر وهمي يدلّ على اللولبية. الخطوة 16: سنصمم الآن ثمرة الكرز التي ستوضع في الأعلى. استخدم أداة الدائرة Ellipse Tool لرسم شكل بيضوي في أي مكان على لوح الرسم بالأبعاد: العرض 80px والارتفاع 80px. لوّن هذا الشكل باللون #D78995. ومن أجل تأثير الظلال ضاعف الشكل باستخدام Ctrl + C و Ctrl + F ولوّن النسخة باللون #C74366. ضاعفها مرة أخرى ثم صغّر حجم النسخة الأخيرة قليلًا وحرّكها باتجاه الجهة العليا اليسرى. حدّد النسختين المتداخلتين واستخدم Minus Front من لوحة Pathfinder لقص الشكل العلوي من السفلي والإبقاء على شكل هلال فقط في الجزء السفلي الأيمن. صغّر حجم هذا الهلال وحرّكه ودوّره حتى تحصل على مظهر ظل الثمرة من الجهة السفلية لها. ارسم شكلًا بيضويًّا باستخدام الأداة Ellipse Tool ولوّنه باللون #E8CBC5 ثم حرّكه فوق ثمرة الكرز ليبدو كلمعان إضاءة فوق الثمرة. والآن ارسم شكل عود الثمرة باستخدام القلم وضع شكلًا بيضويًّا صغيرًا تحته يبدو كظل له نفس لون الظل أسفل الثمرة. اجمع كل الأشكال التي تكوّن الثمرة ثم ضع الثمرة فوق قالب الحلوى. الخطوة 17: وسنقوم الآن برسم رشّات الحلوى اللذيذة فوق قالب الحلوى. استخدم أداة المستطيل مستدير الزوايا Rounded Rectangle Tool لرسم مستطيل صغير ثم اصنع عدة نسخ منه. ثم بعثرهم ودوّرهم في مختلف الاتجاهات لمنحهم مظهرًا عشوائيًّا. لونّهم باللون الأزرق الفاتح #84C2CF والوردي الداكن #D78995. اجمعهم في مجموعة واحدة ثم ضعهم فوق قالب الحلوى. قم بتجميع عناصر قالب الحلوى (العلبة والمثلجات والكرز والرشّات) معًا بالطريقة المثالية لشكل قالب الحلوى ثم حدّدهم جميعًا واجمعهم في مجموعة واحدة. ضع قالب الحلوى في وسط الشعار تمامًا وفي المقدمة. الخطوة 18: هذا ما سيبدو عليه التصميم عند هذه اللحظة ويبقى لدينا مهمة أخيرة وهي اللافتة والنص المكتوب عليها. الخطوة 19: سنصمم هذه اللافتة باستخدام التناظر وأدوات Pathfinder وهو نفس الأسلوب الذي استخدمناه في تصميم شرائط علبة الحلوى. لنبدأ برسم نصف اللافتة بمساعدة أداة القلم Pen Tool وتأكّد من الضغط على مفتاح Shift أثناء رسم الخطوط المستقيمة في الجهة اليمنى وهذا مهم للغاية حتى نتمكن من عكس نسخة مطابقة للشكل الذي نرسمه لنحصل على النتيجة المثالية في النهاية. بعد أن تنتهي من رسم النصف المطلوب من اللافتة استخدم النسخ Ctrl +C واللصق Ctrl + F للتأكّد من أن النسخة الجديدة في وضعية محاذاة مع النسخة الأصلية. اعكس النسخة عبر الضغط عليها بالزر الأيمن واختيار القائمة Transform->Reflect. ثم اختر من النافذة المنبثقة الخيار العمودي Vertical وانقر موافق. حرّك النسخة لليمين مع الضغط على المفتاح Shift للمحافظة على المحاذاة إلى أن تتطابق النسخة اليمنى مع النسخة الأصلية اليسرى تمامًا عند حدودهما المشتركة. هذه الطريقة هي ذاتها التي استخدمناها طوال الدرس، لا شيء جديد بالنسبة لك. الآن حدّد النسختين معًا ثم اختر الخيار Unite من لوحة Pathfinder لدمج الشكلين في عنصر واحد. الخطوة 20: استخدم أداة القلم Pen Tool لرسم إحدى حواف اللافتة. حدّد هذا العنصر واذهب إلى لوحة التدرجات Gradient لتطبيق الإعدادات التالية: للون الأول اختر اللون #F0EBCE ثم اختر اللون #C9C4A8 للون الثاني. انقر على مزلاج اللون الأول وأدخل القيمة 50% عند خانة الموقع Location، هذا سيجعل بداية اللون الأول عند المنتصف تقريبًا من جهة اليمين. ثم أدخل القيمة 25 عند إعدادات الزاوية Angle. إننا نقوم باستخدام هذه التقنية من التدرجات اللونية لمنح التصميم مزيدًا من العمق ومظهرًا ثلاثي الأبعاد. الخطوة 21: ضاعف هذا العنصر الأخير الذي أنشأناه ثم اعكسه وضعه عند النهاية الأخرى للافتة ثم حدّد العناصر الثلاثة. الخطوة 22: سنضيف المزيد من العمق للافتة عبر مضاعفة الأشكال الثلاثة المحدّدة مسبقًا وتحريكها بنقرتين للأسفل عبر مفتاح السهم السفلي من لوحة المفاتيح. ثم امنح هذه النسخة التي في الأسفل اللون #E0ABA1 وتأكّد من أنها مرسلة أسفل الشكل الأساسي عبر النقر عليه بالزر الأيمن ثم اختيار القائمة Arrange–>Send to Back. الخطوة 23: حدّد جميع عناصر اللافتة واجمعها بالاختصار Ctrl + G. اجعل عنصر اللافتة فوق جميع عناصر الشعار الأخرى وعدّل حجمه إن اقتضت الضرورة. الخطوة 24: أرجوا أنك راضٍ حتى هذه اللحظة عن النتيجة. الآن انقر على عنصر اللافتة نقرة مزدوجة حتى تدخل إلى الأجزاء المجموعة داخل العنصر. استخدم أداة القلم Pen Tool لرسم حدود عبر أعلى وأسفل اللافتة. امنح هذه الحدود سماكة بقيمة 5pt ولونّها باللون #C9C4A8. الخطوة 25: حدّد الحدود السفلية التي أنشأناها للتو ثم ضاعفها. حرّكها بنقرتين للأعلى باستخدام مفتاح السهم العلوي من لوحة المفاتيح ثم اختر أداة المسار Path Tool. انقر على الخط الجديد الذي حرّكناه للتو ثم ابدأ الكتابة. اختر اللون #D78995 للخط. أنا اختر الخط Lobster 1.4 لصاحبه Pablo Impallari وهو مناسب جدًّا لتصميمنا هذا. عليك أن تدرك أن نوعية الخط الذي ستستخدمه هنا سيغير شكل التصميم النهائي جذريًّا، لذلك لا تتردد في تجربة عدّة خطوط لتختار الأنسب منها بالنسبة لك. الخطوة 26: الخطوة الأخيرة لإنهاء التصميم هي بمضاعفة النص ومنح النسخة الجديدة اللون #C74366. ثم حرّكها قليلًا للأعلى واليسار لإضافة تأثير نصي مميز في النهاية. أرجوا أن يكون هذا الدرس قد أعجبكم وأن تكونوا قد استفدتم منه لمعرفة كيفية استخدام تقنيات الأشكال الأساسية والرسم بالقلم وكذلك استخدام الألوان وغيرها من أدوات الإليستريتور. ترجمة -وبتصرّف- للمقال: How to create a cupcake shop badge emblem style logo لصاحبه: Loic Ginet
-
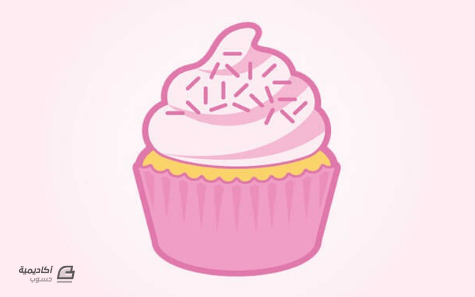
من منا لا يحب أن يستمتع بـحلويات الكب كيك اللذيذة وذات الشكل المغري بين الحين والآخر؟ بالنسبة لي فلطالما استمتعت بذلك. إذا كانت هناك طريقة للحصول على الكب كيك دون دفع سنت واحد فإن برنامج أدوبي إليستريتور هو من سينقذنا. في هذا الدرس التعليمي سأريك طريقة تصميم cupcake لذيذ باستخدام الأشكال الأساسية وأداة pentool. الآن يمكنك تذوق المتعة دون الشعور بالتعب. هذه هي النتيجة النهائية للكب كيك التي سنقوم بعملها مع الكريمة المكثفة ورشات لتزيينها، أما إذا أردت تعلم المزيد فقد أرفقت شرح إضافي لطريقة تحويل الكب كيك إلى "كب كيك شبح" والذي ستجده في نهاية الدرس. نقوم بفتح برنامج أدوبي اليستريتور وننشئ ملفًا جديدًا، أول جزء سنقوم برسمه هو الكريمة المكثفة. سأقوم بإدراج القياسات التي اخترتها لكن بإمكانك تغييرها واستخدام مقاسات أخرى تناسبك. نرسم مستطيلين دائريين (140x45px و135x45px) مع تعيين قيمة radius بـ: 45px، ثم نقوم بتدوير المستطيل الصغير بزاوية 15° ( وذلك بالضغط على الزر الأيمن للفأرة واختيار Transform > Rotate). نحدد كِلَا الشكلين ونقوم بمحاذاتهما أفقيا إلى اليسار وعموديا إلى الأسفل باستخدام لوحة المحاذاة Align palette. الخطوة التالية هي رسم مستطيل مدور ثالث (100x45px) مع تعيين قيمة radius بـ: 45px وتدويره بزاوية 15° أيضا، ثم نقوم بمحاذاته أفقيا إلى اليسار وعموديا إلى الأسفل ( أسفل الشكلين السابقين). نختار أداة التحديد ونسحب المستطيل إلى الأعلى حوالي 30px وإلى اليمين بحوالي 15px. نحتاج الآن فقط إلى إضافة الجزء العلوي للكريمة المُكثّفة وذلك باستخدام أداة pen tool، وحتى نحصل على خط ناعم يكفي أن نستخدم أقل عدد ممكن من نقاط الإرساء anchor points، بالنسبة لي فقد استخدمت أربع نقاط. إذا أردت تحسين الشكل فبإمكانك استخدام أداة التنعيم Smooth Tool (تجدها أسفل أداة القلم في شريط الأدوات) لتنعيم مسارات الشكل، بعد أن نحصل على نتيجة ترضينا نقوم بتحديد جميع العناصر التي قمنا بعملها لحد الآن ودمجها مع بعض باستخدام الزر Unite من لوحة تحديد المسارات Pathfinder. كل ما تبقى القيام به هو إضافة بعض التفاصيل وبعض الظلال أسفل الشكل، نقوم برسم شكل بيضاوي (145x50px) ومحاذاته أفقيا في الوسط وعموديا إلى الأسفل ( أسفل الشكل السابق). نسحب الشكل البيضاوي إلى الأسفل بحوالي 7px حتى نحصل على شكل منحني قبل أن نحدد جميع الأشكال ونختار الزر Divide من لوحة تحديد المسارات Pathfinder. بعدها نحذف الحافتين اليمنى واليسرى التي نشأت بين شكل الكريمة المكثفة والشكل البيضاوي ثم نجمع الأشكال المتبقية. في هذه الخطوة سنضيف الظلال. نضاعف الشكل الذي تحصلنا عليه (CTRL+C) ثم نستخدم أداة pentol لرسم شكل منحني في المكان الذي عادة تظهر فيه الظلال، حيث سنحتاج إلى ثلاث نقاط فقط لرسم الخط المنحني وغلق المسار. نحدد شكل الكريمة المكثفة وشكل الظل ثم نحذف أي تداخل باستخدام الزر Divide من لوحة تحديد المسارات Pathfinder وإزالة كل الزوائد. نكرر نفس العملية مرتين للحصول على ثلاثة أشكال للظلال. لحد الآن فإن شكل الكريمة المكثفة يتكون من عدة شرائح مختلفة، سنحتاج إلى تفعيل الخاصية outline لإضافة حدود التصميم stroke لاحقا. نحذف جميع الأشكال ماعدا أشكال الظلال الثلاثة، ثم نقوم بوضع نسخة شكل الكريمة المكثفة في ذات المكان وذلك بالضغط على الاختصار (CTRL+F) وترتيبه بوضعه في الخلف (CTRL+SHIFT+[). في هذه الخطوة سنقوم برسم حامل الكب كيك، نرسم شكلين بيضاويين (155x50px و125x50px) ثم نقوم بمحاذاتهما أفقيا إلى الأسفل وعموديا إلى الأعلى، نسحب الشكل الصغير إلى الأسفل مسافة 60px ( لتسريع العملية قليلا بإمكانك الضغط على المفتاح shift والسهم السفلي من لوحة المفاتيح). نختار أداة التحديد المباشر Direct Selection Tool ونحذف نقطة الإرساء الموجودة أسفل الشكل البيضاوي الكبير ونقطة الإرساء الموجودة أعلى الشكل البيضاوي الصغير. نقوم بضم النقطة الموجودة في اليسار مع بقية الشكل وذلك بتحديدهما والضغط على الزر الأيمن للفأرة واختيار الخاصية Join، ثم نعيد نفس العملية للجهة اليمنى. نقوم بإضافة بعض التفاصيل إلى حامل الكب كيك ليكون مميزًا أكثر، نرسم دائرتين صغيرتين (15x15px) ونضعها جنبا إلى جنب مع وجود فجوة 125px بينهما. نحدد كلا الدائرتين ونتبع المسار التالي: Object > Blend > Blend options نحدد قيمة Specified Steps بـ 10 ثم نضغط على زر موافق. نستمر في تحديد الدائرتين ونضغط ALT+CTRL+B لدمجهما. الآن ومن قائمة التأثيرات: Effect > Warp > Arc نقوم بتغيير قيمة Horizontal Bend إلى25% - بعدها نختار الخاصية: Object > Expand Appearance نقوم بمحاذاة سلسلة الدوائر أفقيا إلى المنتصف وعموديا إلى أعلى حامل الكب كيك ثم نسحبها إلى الأسفل مسافة 10px. نحدد الشكلين ونضغط على الزر Minus Front من لوحة تحديد المسارات Pathfinder ، بعدها نحذف الأشكال الزائدة. في هذه الخطوة سنقوم بإضافة بعض الظلال على حامل الكب كيك، حيث نقوم أولا بنسخه ولصقه في مكانه بالضغط على الاختصار (CTRL+C ثم CTRL+F). نقوم بحذف جميع نقاط الإرساء للنسخة الجديدة باستثناء النقاط الثلاثة الموجودة أعلى اليسار والنقطة الموجودة أسفل اليسار لنحصل على شكل شبيه بالذي في الصورة بعدها نقوم بربط النقطتين اليمنى والسفلى لغلق المسار. لعمل القطعة الثانية من الظل نقوم مجددا بنسخ ولصق شكل حامل الكب كيك هذه المرة نحتاج إلى استخدام أداة Add Anchor Point Tool لإضافة نقطة إرساء في الأسفل أي أسفل النقطة العلوية (يمكننا الاستعانة بلوحة التحويل Transform palette لضبط إحداثيات النقطة) ثم نحذف جميع النقاط الزائدة، بعدها نقوم بربط النقاط المتبقية كما هو موضح في الصورة. نكرر نفس العملية حتى نصل إلى وسط حامل الكب كيك. عند الانتهاء من عمل شكل الظل الذي في الوسط نحدد جميع أشكال الظلال ونعكس اتجاهها عموديا عن طريق الضغط على الزر الأيمن للفأرة واختيار الخاصية Transform > Reflect. نقوم بمحاذاة النسخة الجديدة لتكون مطابقة للأصلية ( بإمكانك الاستعانة بلوحة التحويل للحصول على إحداثيات دقيقة) ثم نحذف شكل الظل المضاعف في الوسط. تحصلنا على ظلال كبيرة الحجم لذلك سنقوم بتصغيرها قليلا. نحدد جميع عناصر الظلال ثم نتبع المسار التالي: Object> Path > Offset Path (تأكد من أنك لم تحدد شكل حامل الكب كيك). نغير قيمة Offset إلى -3px ونضغط على زر موافق. نحذف أشكال الظلال الأصلية ثم نجمع الظلال الصغيرة في طبقة واحدة مع حامل الكب كيك. أنهينا رسم الحامل و جاء دور رسم الكب كيك. نقوم برسم شكل بيضاوي (151x60px) ثم نقوم بمحاذاته أفقيا إلى المركز وعموديا أعلى حامل الكب كيك. نريد في هذه الخطوة أن تظهر الكب كيك أعلى الحامل قليلا وكأنها ارتفعت أثناء الطهي لذلك نحتاج إلى سحبها إلى الأعلى مقدار 30px. نعيد ترتيب الطبقات بحيث نجعل طبقة الكب كيك أسفل طبقة الحامل، بعدها نقوم بجمعها في طبقة واحدة. أخيرا نقوم بتحديد شكل الكريمة المكثفة ونضعه أعلى الكب كيك ( للإشارة فقد قمت بتحديد مسافة 85px بين الكريمة المكثفة وحامل الكب كيك). أصبحنا جاهزين الآن لإضافة بعض الألوان على الكب كيك اللذيذ، بالنسبة لي فقد اخترت لون الفراولة للكريمة المكثفة واللون الذهبي للكب كيك أما بالنسبة لحامل الكب كيك فقد اخترت له اللون الزهري. كما أنه يمكنك اختيار أي لون تريد. بعد إضافة الألوان نحدد القيمة 2px لحدود تصميم الكريمة المكثفة stroke، بالنسبة للظلال الموجودة على الكب كيك وحاملها فنبقيها كما هي. سنحتاج إلى التأكد من أن حدود التصميم لشكل الكريمة المكثفة تم محاذاتها إلى الخارج وإلا فإن حواف الظلال ستتداخل قليلا. الشيء الأخير الذي سنحتاجه لإنهاء تصميم الكب كيك هو تكبير حجم الحدود الخارجية. ننسخ ونلصق شكل الكب كيك في مكانه ثم نختار الزر unite من لوحة تحديد المسارات Pathfinder ونقوم بتظليله، نحدد النسخة الجديدة المظللة ونختار الخاصية: Object > Path > Offset Path ونضع القيمة 5px أما الخاصية joins فنختار لها round ونضغط على زر موافق. نقوم بجمع الشكلين الناتجين مع بعض بالضغط على الزر unite ثم نضع شكل المخطط في الخلف ونعيد تلوينه. كدنا ننسى إضافة بعض الرشات لتزين الكب كيك. نرسم مستطيلًا دائريًا صغيرًا (15x3px) مع تحديد قيمة radius بـ:3px وتلوينه بنفس لون حدود التصميم الذي قمنا باختياره، ننسخ ونلصق الشكل عدة مرات حسب رغبتنا نقوم بتدويرها مع تغيير موضعها حتى نحصل على نتيجة ترضينا. نقوم بجمعها في طبقة واحدة ونضعها على الكريمة المكثفة. أنهينا تصميم الكب كيك، ألا تبدو لذيذة؟ حسنا أعلم أن الكب كيك لا يتناسب مع أساليب الرعب والخوف، لكن إذا أردت تحويله إلى "كب كيك شبح" تابع الجزء الإضافي من الدرس أما إذا كنت سعيد بالكب كيك الذي تحصلت عليه لحد الآن فأتمنى أن تكون قد استمتعت بالجزء الأول من الدرس. الجزء الإضافيإذا فأنت تريد تحويل الكب كيك إلى "كب كيك شبح"، هذه هي النتيجة التي سنحصل عليها: أول شيء سنحتاجه هو تغيير الألوان لأنه لا توجد كب كيك شبح بلون وردي لذلك فقد اخترت مظهرًا شاحبًا لها يحتوي على مزيج بين اللونين الأخضر والبني. أنهينا تغيير الألوان وبقي التعديل على الكريمة المكثفة. في طبقة جديدة وباستخدام أداة pen tool نقوم برسم بعض الأشكال المنحنية أسفل الكريمة كما في الصورة. قد نحتاج إلى قفل الطبقة السفلية مؤقتا حتى لا نخطئ ونطبق أداة البن تول على عناصرها، بعد أن نحصل على نتيجة مرضية نقوم بتحديد الأشكال المنحنية والحدود الخارجية للكريمة وندمجها بالضغط على زر unite من لوحة تحديد المسارات ( سنحتاج إلى فك تجميع عناصر الكب كيك حتى نستطيع تحديد الحدود الخارجية للكريمة). بعدها نعيد تلوين حدود الكريمة إذا احتجنا إلى ذلك ونتأكد من أنه stroke لا يزال بارزًا. سنحتاج الآن إلى إعادة ضبط مكان الكريمة حتى تكون تحت الظلال ورشات الزينة. يمكننا التعديل على حواف الأشكال المنحنية للكريمة باستخدام أداة التنعيم smooth tool ( ستجدها أسفل أداة pen tool) وذلك بتمريرها على المسار الذي نريد تعديله. كما أنها أداة مناسبة لتأكد من أن حدود التصميم الخارجية مدورة وأيضا زويا الربط، والذي سيساعدنا على التخلص من الأجزاء الغير مناسبة أثناء دمج الأشكال المنحنية مع شكل الكريمة. بعد انتهائنا من تعديل شكل الكريمة المكثفة قليلا سنحتاج إلى إعادة زيادة حجم الحدود الخارجية للكب كيك. نحذف الحدود الموجودة مسبقا ثم ننسخ ونلصق شكل الكب كيك في مكانه، بعدها ندمج جميع العناصر باستخدام الزر unite من لوحة تحديد المسارات مع اختيار القيمة 5px للخاصية offest (تذكر أن نختار round للخاصية joins). نجمع الشكلين الذين تحصلنا عليهما ثم نضعهما في الخلف مع تغيير لونيهما. سنقوم برسم العينين. نرسم شكلًا بيضاويًا (20x30px) ثم نسحب نقطة الإرساء اليسرى إلى اليسار والأعلى بنسبة 3px ونحدد قيمة offest بـ: 4px أما الخاصية joins فنختار لها round نختار اللون الأبيض للشكل البيضاوي الأصلي أما لون الشكل المزاح فنحدده بالأسود. نسحب الشكل البيضاوي الأبيض إلى اليمين بـ: 1px. نحدد أداة blob brush (shift+b) ونضيف بعض التفاصيل للشكل البيضاوي الأسود حتى تبدو العين وكأنها متعبة. بعد أن نحصل على نتيجة مرضية ننسخ الشكل ونلصقه في مكانه ثم نقوم بقلبه بشكل عمودي. نحدد حوالي 30px كمسافة فاصلة بين العينين ونضعهما فوق حامل الكب كيك. نستخدم أداة blob brush مُجدّدًا لرسم الفم (سيكون أسهل إذا كنت تستخدم الجهاز اللوحي، لكن لا يهم إذا لم تحصل على نتيجة مماثلة)، بإمكاننا التلاعب بنقاط الإرساء باستخدام أداة التحديد المباشر direct selection tool وأيضا الخطوط المتدفقة bezier handles حتى نحصل على نتيجة مرضية، وكما في الخطوة السابقة يمكننا الاستعانة بأداة التنعيم smooth tool لتنعيم بعض الخطوط التي لا تعجبنا. أنهينا عمل "الكب كيك الشبح" الخاص بنا وإن كان لا يساعد على فتح الشهية. ترجمة -وبتصرف- للدّرس Create a cupcake in Illustrator لصاحبته liz canning.
-
جِنجَرديد مان (Gingerdead Man) هو شخصية أفلام رعب وهو عبارة عن حلوى خُبز الزنجبيل المصنوعة على شكل رجل وبما أنني في صدد خَبز البعض منها فقد فكّرت في تصميم شخصية مشابهة لها على الإليستريتور من خلال هذا الدرس. هذا هو الشكل الذي سنحصل عليه بعد هذا الدرس. إنّ استخدام الأشكال الأساسية يعطي شكلاً مذهلاً بمظهر شخصيات كرتونية كما يجعل الدرس أسهل بالنسبة للمبتدئين. لنبدأ بتصميم الهيكل العظمي. افتح ملفا جديدا ببرنامج الإليستريتور وارسم دائرة بحجم 100px ثم استخدم أداة التحديد المباشر Direct Selection لسحب النقطة العلوية من الدائرة بمقدار 5px للأعلى ولسحب النقطة السفلية بمقدار 25px للأسفل حيث سيكون هذا الشكل هو الجمجمة. ارسم ثلاث دوائر بحجم 15px بجانب بعضها البعض واحذف النقطة العلوية لكل واحدة منها. ارسم مستطيل بحجم 45px بـ 7.5px وضَعه فوق الدوائر الثلاثة (قد يساعدك كثيراً إن فعَّلت خيَار المطابقة للنقطةSnap to Point من قائمة View). أدمج المستطيل مع أنصاف الدوائر بخَيَار Unite من لوحة Pathfinder وسيكون هذا الشكل هو الأسنان. قم بمحاذاة الأسنان أفقياً إلى المنتصف وعمودياً لأسفل الجمجمة باستخدام لوحة المحاذاة Align ثم اسحبه نزولاً بمقدار 13px. أدمج الأسنان والجمجمة. أصبحنا جاهزين لإنشاء تجويف العينين وحفرة الأنف. سنبدأ برسم حفرة الأنف. ارسم دائرة بحجم 10px. اضغط SHIFT+C للدخول إلى أداة تحويل النقاط المركزية Convert Anchor Point Tool وانقر على النقطة السفلية للدائرة لتُشَكّل نقطة حادة. استخدم أداة التحديد المباشر Direct Selection لتسحب النقطة السفلية بمقدار 5px للأسفل والعلوية بمقدار 3px للأعلى. قم بمحاذاة حفرة الأنف أفقياً مع منتصف وعمودياً مع أسفل الجمجمة ثم اسحبها للأعلى 20px أو حتى تكون في مكانها الطبيعي. لإنشاء تجويف العينين ارسم شكلين بيضويين بحجم 15px بـ 25px وبينهما مسافة 15px ولكن هذه المسافة ليست دقيقة حيث يمكنك زيادتها أو إنقاصها بالشكل الذي تراه مناسباً. اسحب النقطة اليسرى للعين اليسرى 5px للخارج وافعل الأمر عكسياً مع العين اليمنى. وبذلك ننتهي من الجمجمة وسننتقل لرسم القفص الصدري. لإنشاء العمود الفقري سنرسم مستطيل دائري الزوايا بحجم 15px بـ 120px وبنصف قطر الزاوية 15px ثم نضعه أسفل الجمجمة بمقدار 10px. ومن أجل الأضلاع ارسم مستطيل دائري الزوايا آخر بارتفاع ونصف قطر الزاوية 10px وبعرض 45px. قم بمحاذاة الضلع عمودياً للأعلى وأفقياً في منتصف العمود الفقري ثم اسحبه للأسفل بنحو 10px. كرر العملية حتى يصبح لديك خمس أضلاع بالمجمل بمسافة 5px فيما بينها وبزيادة تدريجية عرضياً 20px في كل مرة (باستثناء الأخير الذي سيكون أقل بـ 20px من سابقه). بإمكاننا ترك الأضلاع على وضعهم الحالي ولكنها تبدو مستقيمة أكثر مما يجب. حدد الأضلاع ثم اذهب للقائمة: Effect > Warp > Arc ثم تأكّد من تحديد الخيار الأفقي ثم اجعل الانحناء Bend بقيمة -25%. الضلع السفلي يبدو مُطبِقاً على الذي فوقه، ادفعه للأسفل 5px أو بحسب ما تراه مناسباً. قم بتمديد مظهر الأضلاع عبر تحديدها أولاً ثم اذهب للقائمة: Object > Expand Appearance أخيراً أدمج القفص الصدري مع العمود الفقري بخَيَار Unite من لوحة Pathfinder. يحتاج هيكلنا العظمي إلى الحوض الآن، لذا سنرسم شكلاً بيضوياً بحجم 30px بـ 50px وسندوّره بزاوية 70° من خلال الزر الأيمن ثم Transform ثم Rotate. ارسم شكلاً بيضوياً أصغر بحجم 20px بـ 30px مع شكل أصغر بداخله (10px بـ 15px) في المنتصف ودوّرهم معاً بزاوية -30°. اجمع الشكلين الصغيرين معاً بالضغط على CTRL+G ثم ضعهم على الحافة اليمنى للشكل الأكبر ليصبح الشكل العام أشبه بجناح فراشة. ألغِ تجمّع الشكلين الصغيرين ثم أدمج الشكلين الأكبر حجماً بخَيَار Unite (تأكّد من عدم دمج الشكل الأصغر معهما). انسخ وألصق (CTRL+C ثم CTRL+F أو إذا كنت تستخدم نظام ماكنتوش CMD+C ثم CMD+F) جناح الفراشة ثم اعكس النسخة عمودياً (زر أيمن ثم Transform ثم Reflect). أضف مسافة 5px بين نصفي الحوض ثم ضعهما وسط العمود الفقري أسفل الضلع السفلي. أدمج أشكال الحوض مع القفص الصدري ولكن مجدداً تأكّد من عدم دمج الأشكال البيضوية الصغرى معها. سنصمم الآن عظمة الذراع. ارسم مستطيلاً مستدير الزوايا بحجم 10px بـ 55px مع نصف قطر الزاوية 10px. ارسم شكلاً بيضوياً بحجم 15px بـ 20px. استخدم أداة التحديد المباشر لسحب النقطة السفلية من الشكل البيضوي للأسفل واليمين 2px ثم اسحب النقطة اليسرى لليسار 3px. انسخ وألصق الشكل البيضوي CTRL+C ثم CTRL+F ثم اعكسه عمودياً. ضع الشكلين حتى يصبحا متلامسين ثم قم بمحاذاتهما ليصبح فوق المستطيل بمقدار 10px. انسخ وألصق الشكلين البيضويين في المكان ثم اعكسهما أفقياً. اسحب النسخة المعكوسة للأسفل حتى تصبح تحت المستطيل بنحو 10px ثم أدمج جميع الأشكال معاً باستخدام Unite. دوّر العظمة المتشكّلة لدينا بزاوية 60° ثم ضعها على يسار الهيكل العظمي. أود أن أشير إلى أنني قمت بمحاذاة العظمة عمودياً إلى أعلى وأفقياً إلى يسار الهيكل العظمي ثم سحبته للأسفل 80px وللخارج 60px (مع الاستمرار بالضغط على SHIFT واستخدام مفاتيح الأسهم على لوحة المفاتيح فأنا أجد هذه الطريقة أسرع قليلاً). انسخ وأعكس عظمة الذراع أفقياً ثم ضع النسخة على يمين الهيكل العظمي حتى تبدو انعكاس للأصلية. سنعيد استخدام عظمة الذراع من أجل الساق هذه المرة. انسخ وألصق عظمة الذراع اليسرى ودوّرها بزاوية -60° لتصبح مستقيمة مجدداً. لإنشاء عظام أصابع القدم ارسم ثلاث دوائر 10px بمسافة 5px فيما بينها. اسحب الإصبع الوسطى للأسفل نحو 3px لتُظهر شكل انحناء لمجموعة الأصابع. ضع الأصابع تحت عظمة الساق بنحو 3px ثم اجمعهم معاً بما في ذلك العظمة والأصابع. دوّر المجموعة -30° وضعهم أسفل الهيكل العظمي ومجدداً مع الإشارة بأنني قمت بمحاذاة العظمة عمودياً إلى أسفل وأفقياً ليسار الهيكل العظمي ثم سحبته للأسفل 80px ولليمين 10px. وكما فعلنا مع الذراع، انسخ وأعكس الساق أفقياً ثم ضعها على يمين الهيكل العظمي حتى تكون انعكاساً للأصلية. بعد أن انتهينا من الهيكل العظمي سنقوم بتصميم الجزء المتعلق بحلوى خبز الزنجبيل. ابدأ برسم دائرة بحجم 130px. ثم ارسم مستطيلاً مستدير الزوايا بحجم 150px بـ 75px وبنصف قطر الزاوية 75px ثم دوّره بزاوية -30°. استخدم لوحة المحاذاة Align لمحاذاة المستطيل أفقياً إلى يسار وعمودياً لأعلى الدائرة ومن ثم سحبه للأسفل بنحو 80px ولليسار 70px. انسخ وألصق المستطيل في المكان وأعكسه أفقياً وضعه على يمين الدائرة بشكل معاكس تماماً للأصلي. اجمع الأشكال معاً. وحتى ننشئ ساقي الحلوى سنرسم مستطيلاً مستدير الزوايا بحجم 200px بـ 85px بنصف قطر الزاوية 85px ثم دوّر بزاوية 60°. قم بمحاذاته عمودياً لأعلى وأفقياً لِيَسَار قمة الحلوى ثم اسحبه للأسفل نحو 170px ولليمين 10px. وكما فعلنا مع الذراع، انسخ وألصق الساق وأعكس النسخة أفقياً ثم ضعها على اليمين. أدمج جميع عناصر الحلوى معاً بخَيَار Unite من لوحة Pathfinder. ستلاحظ أن هناك نقاطاً حادة نجمية وسط شكل الحلوى سنستخدم أداة التحديد المباشر لحذفهم. أعتقد بأن الحلوى يجب أن تكون أكثر سمنة في الوسط لذلك فلنمنحها بَطناً أكبر. ارسم دائرة بحجم 130px وحاذها أفقياً وعمودياً في منتصف الحلوى. اسحب الدائرة للأسفل 20px باستخدام أداة التحديد Selection tool. أبقِ على الدائرة محددة ثم اذهب إلى القائمة: Effect > Warp > Shell Lower تأكّد من تحديد الخيار الأفقي ثم ضع قيمة الانحناء Bend على 10%. مدد الشكل من: Object > Expand Appearance وفي النهاية أدمجها مع بقية الحلوى. أرسل شكل الحلوى للخلف ثم قم بمحاذاته أفقياً وعمودياً في منتصف الهيكل العظمي (ستكون بحاجة لأن تجمع عناصر الهيكل العظمي أولاً إن لم تكن قد فعلت ذلك). لنُضِف بعض الألوان لحلوى خبز الزنجبيل (شخصية جِنجَرديد مان) ليبدو عليه المظهر المخبوز الطازج الذهبي. لوّن الحلوى باللون البني الفاتح ولوّن الهيكل العظمي باللون الأبيض بدون حدود. ستلاحظ أنك فقدت بعض التفاصيل على الجمجمة والحوض. استخدم أداة التحديد Selection tool وحدد العينين، الأنف والجمجمة ثم انقر Minus Front من لوحة Pathfinder. كرر العملية مع الحوض. يبدو رجل خبز الزنجبيل لذيذاً ولكن حتى ننتهي من العمل سنضيف بعض اللمسات الأخيرة. حدد الهيكل العظمي ومن القائمة: Object > Path > Offset Path غيّر قيمة Offset إلى 3px. وضَع Joins على وضعية Round ثم اضغط OK. لوّن الإزاحة الإضافية التي أنشأناها بلون بني داكن أكثر بقليل من الذي استخدمناه للحلوى. كرر العملية مع الحلوى ولكن هذه المرة فلتكن قيمة Offset على 5px. أخيراً أضف بعض التعبئة النسيجية Texture حتى يبدو الرجل الزنجبيل متفتّتاً قليلاً. انسخ وألصق طبقة خبز الزنجبيل في المكان (لستَ بحاجة إلى نسخ الإزاحة معه) ثم اذهب إلى القائمة: Effect > Texture > Grain غيّر قيمة الكثافة Intensity إلى 35 واترك التباين Contrast على 50 وغيّر Grain Type إلى Sprinkles. حدد هذه الطبقة ثم اذهب إلى القائمة: Effect > Blur > <Gaussian Blur وضع قيمة نصف القطر Radius على 0.3px واضغط OK. استخدم لوحة الشفافية Transparency panel وبدّل خصائص المزج إلى Soft Light وكذلك Opacity إلى 35%. هذا هو. لقد انتهينا بالفعل. أتمنى أن تكونوا قد استمتعتم في إنشاء هذه الحلوى اللذيذة الصحية الشهية. وإن كنتم تتساءلون ماذا حلّ بالحلوى التي كنت أخبزها فإليكم النتيجة... ترجمة -وبتصرّف- للمقال: Create a gingerdead man in Illustrator لصاحبته Liz Canning.
-
- 2
-

-
- أشكال
- gingerdead man
-
(و 5 أكثر)
موسوم في: